WordPress REST API là một công cụ cho phép các ứng dụng bên ngoài tương tác với website WordPress của bạn thông qua các yêu cầu HTTP tiêu chuẩn. Trong bài viết này, mình sẽ giải thích cho bạn một cách dễ hiểu về WordPress REST API và hướng dẫn bạn cách sử dụng công cụ này.
Những điểm chính
- Khái niệm WordPress REST API: Nắm rõ WordPress REST API là gì, API là gì, REST là gì và tầm quan trọng của chúng.
- Lợi ích của WordPress REST API: Bao gồm tính linh hoạt cao, tự động hóa, hỗ trợ phát triển website dễ dàng, tích hợp với các hệ thống khác, tùy biến cao và bảo mật.
- Các khái niệm quan trọng: Routes & Endpoints, Requests & Responses, Schema, Controller Classes, phương thức HTTP.
- Các quy tắc RESTful API: Bao gồm 5 quy tắc kiến trúc client-server, không trạng thái, cho phép cache, hệ thống phân lớp và interface thống nhất
- Cách sử dụng WordPress REST API: Gồm 3 bước là truy cập qua WP-CLI, xác thực và cuối cùng sử dụng các lệnh để tương tác.
- Các lỗi thường gặp: Giải thích về các lỗi 404 (Not Found), 500 (Internal Server Error), 403 (Forbidden) và cách khắc phục cơ bản.
- Khi nào nên/không nên sử dụng REST API: Các trường hợp cụ thể mà bạn nên sử dụng hoặc không nên sử dụng công cụ này.
- Ứng dụng thực tế sử dụng REST API: WordPress.com, Gutenberg editor và plugin Event Espresso.
- Headless WordPress: Đây là ứng dụng phổ biến của REST API, tách frontend và backend của WordPress.
- Biết đến Vietnix là nhà cung cấp hosting tốc độ cao, chuyên nghiệp, hỗ trợ 24/.
WordPress REST API là gì?
WordPress REST API là một giao diện lập trình ứng dụng (API) sử dụng kiến trúc REST (Representational State Transfer), cho phép nhà phát triển tạo ra website và ứng dụng tương tác trên WordPress bằng JavaScript. Trong đó REST là một kiểu kiến trúc chuyển trạng thái, còn API là giao diện cho phép các hệ thống giao tiếp với nhau.

Trên thực tế, có hai phiên bản riêng biệt của REST API plugin. Các phần tử của API đã được thêm vào nền tảng cốt lõi ngay từ bản cập nhật 4.4. Nó được tích hợp đầy đủ kể từ WordPress 4.7 (năm 2016). Ngày nay, WordPress đã có REST API đầy đủ chức năng của riêng nó.
API là gì?
API (Application Programming Interfaces) hay giao diện lập trình ứng dụng là tập hợp định nghĩa, giao thức cho phép hai ứng dụng giao tiếp và trao đổi dữ liệu với nhau. Nền tảng WordPress hiện nay cung cấp một loạt API hỗ trợ plugin, shortcode, cho phép lập trình viên can thiệp vào hoạt động cốt lõi của hệ thống WordPress.
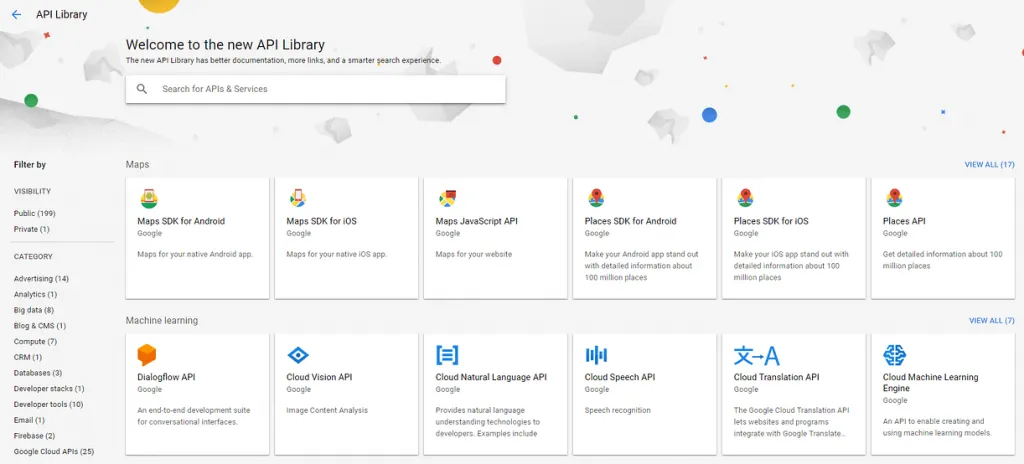
Các developer tại các công ti lớn như Google sẽ thu thập một số mã ứng dụng và công bố công khai. Bằng cách đó, các developer khác có thể sử dụng API để giúp các trang web của riêng họ kết nối với Google và tận dụng các tính năng của nó:

Bạn có thể sử dụng API Google Maps để đặt một bản đồ với tất cả dữ liệu và tính năng có liên quan của Google trên trang web của mình. Điều này giúp bạn không phải viết mã bản đồ và tự mình thu thập tất cả dữ liệu đó.
Khi các trang web và chức năng ngày càng phức tạp, các công cụ như API trở nên quan trọng. Chúng cho phép các nhà phát triển xây dựng dựa trên chức năng hiện có. Họ chỉ cần ‘cắm’ các tính năng mới vào trang web của mình. Đổi lại, trang web sở hữu API sẽ được cải thiện khả năng hiển thị và tăng lưu lượng truy cập.
REST là gì?
REST, viết tắt của Representational State Transfer, là một kiểu kiến trúc phần mềm cung cấp một tập hợp các nguyên tắc và ràng buộc để xây dựng các dịch vụ web. Nói cách khác, REST cung cấp một cơ chế để hai hệ thống có thể hiểu và trao đổi dữ liệu.
Tầm quan trọng của REST API trong WordPress
REST và API đóng vai trò quan trọng trong việc kết nối WordPress với các hệ thống khác, hoạt động như một bộ quy tắc và hướng dẫn cho phép các hệ thống bên ngoài tương tác với WordPress. Nói cách khác, REST API cho phép các ứng dụng web hoặc di động của bên thứ ba truy cập và lấy dữ liệu từ cơ sở dữ liệu của WordPress.
Để xử lý hiệu quả các yêu cầu API, đòi hỏi một nền tảng hosting không chỉ mạnh mẽ mà còn được tối ưu hóa cho WordPress. WordPress Hosting của Vietnix với công nghệ LiteSpeed Web Server, giúp website của bạn luôn đạt tốc độ tải nhanh chóng, giảm thiểu tối đa thời gian chờ của người dùng. Bên cạnh đó, công cụ PHP X-Ray giúp bạn theo dõi và phân tích chi tiết các vấn đề về hiệu suất, từ đó tối ưu hóa hoạt động của website một cách hiệu quả.
Lợi ích khi sử dụng WordPress REST API
Sử dụng WordPress REST API mang lại nhiều lợi ích như:
- Tính linh hoạt và tự động hóa: WordPress REST API cho phép lập trình viên thực hiện nhiều thao tác như tạo mới, truy xuất, chỉnh sửa, xóa bài viết, trang,… mà không cần trực tiếp đăng nhập vào giao diện quản trị WordPress.
- Hỗ trợ phát triển website WordPress dễ dàng: Nhờ REST API, việc phát triển và quản lý website WordPress trở nên dễ dàng hơn với bất kỳ ngôn ngữ lập trình nào hỗ trợ gửi yêu cầu HTTP và xử lý định dạng JSON (như JavaScript, Python,…)
- Dễ dàng tích hợp: REST API cho phép tích hợp mượt mà website với các ứng dụng, dịch vụ và nền tảng khác như hệ thống CRM, nền tảng thương mại điện tử, ứng dụng di động,…
- Khả năng tùy biến: Bạn có thể sử dụng API để tạo ứng dụng, theme hay plugin để mở rộng chức năng cho website WordPress theo nhu cầu cụ thể.
- Bảo mật cao: Quá trình truy cập và truyền dữ liệu được bảo mật thông qua các cơ chế xác thực như OAuth 2.0, đảm bảo an toàn cho website.
Các khái niệm quan trọng trong WordPress REST API
Hiểu rõ các thuật ngữ cốt lõi là yếu tố quan trọng giúp bạn để khai thác tối đa sức mạnh của WordPress REST API. Dưới đây là những thuật ngữ cần chú ý:
Routes và endpoints
Routes là các URL mà API sử dụng để giao tiếp với website WordPress. Mỗi URL sẽ dẫn đến một tài nguyên cụ thể, ví dụ:
- Post (/wp/v2/posts).
- Page (/wp/v2/pages).
- Post tùy chỉnh.
Endpoints là một thao tác cụ thể trên tài nguyên đó, bao gồm:
- Đọc.
- Tạo mới.
- Cập nhật.
- Xóa.
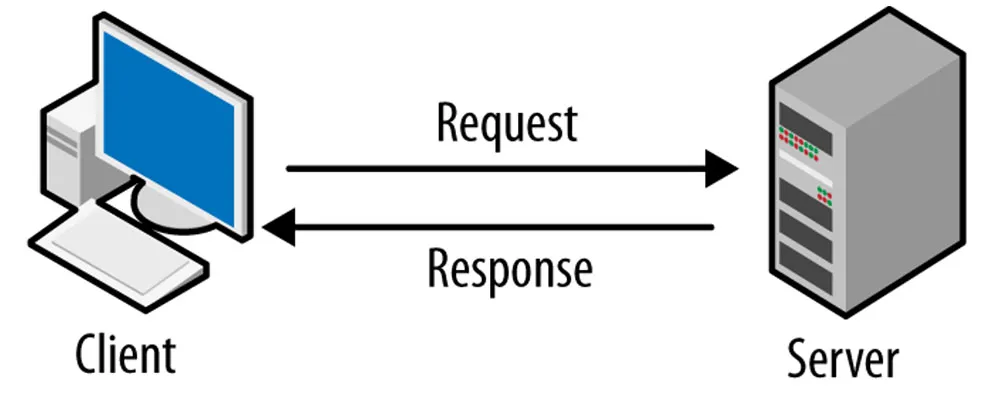
Requests (Yêu cầu)
Requests là các yêu cầu HTTP được gửi đến REST API để tương tác với website WordPress. Mỗi requests chứa thông tin về thao tác cần thực hiện và tài nguyên đích.
Trong request GET /wp-json/wp/v2/posts thì:
- GET: Phương thức HTTP dùng để truy xuất dữ liệu.
- /wp-json/wp/v2/: Route của WordPress REST API.
- posts: Endpoint xác định tài nguyên cần tương tác, trong trường hợp này là “post”.
Responses (Phản hồi)
Responses là các đối tượng JSON mà REST API gửi lại cho khi bạn gửi các yêu cầu. Mỗi responses chứa thông tin về kết quả của yêu cầu, chẳng hạn như dữ liệu bài post hoặc thông báo thao tác thành công/thất bại.
Ví dụ về phản hồi JSON cơ bản:
{ “status”: “success”, “message”: “Post retrieved successfully”, “data”: { “post_id”: 12345, “title”: “Sample Post”, “content”: “This is a sample post content.”, “author”: “John Doe”, “timestamp”: “2023-09-14T12:00:00Z” } }
Schema (Lược đồ)
Schema là bản thiết kế mô tả cấu trúc dữ liệu JSON được REST API sử dụng trong các yêu cầu và phản hồi. Đây là yếu tố cốt lõi để đảm bảo tính đồng nhất trong việc trao đổi dữ liệu và khả năng tương tác giữa các hệ thống. Schema quy định các trường dữ liệu mà mỗi đối tượng có thể chứa và kiểu dữ liệu tương ứng của từng trường.
Controller classes (Lớp điều khiển)
Controller classes là các lớp PHP được REST API sử dụng để quản lý và xử lý các yêu cầu HTTP đến, đồng thời tạo ra phản hồi phù hợp. Mỗi controller class tương ứng với một tài nguyên cụ thể và chứa các phương thức (methods) để xử lý từng loại yêu cầu có thể được thực hiện trên tài nguyên đó.
Các class này hoạt động như cầu nối trung gian giữa client (trình duyệt web hoặc ứng dụng di động) và ứng dụng phía server. Chúng cũng đảm nhiệm việc định tuyến các yêu cầu HTTP đến đúng methods trong controller, đảm bảo tài nguyên được xử lý chính xác theo yêu cầu.
Trong một REST API quản lý người dùng, bạn có thể tạo một class UserController với các phương thức như getUser, createUser, updateUser và deleteUser. Mỗi phương thức sẽ xử lý một loại yêu cầu HTTP cụ thể.
Các phương thức HTTP phổ biến
Khi làm việc với WordPress REST API, bạn sẽ sử dụng 4 phương thức HTTP (hay lệnh) chính là: GET, POST, PUT và DELETE. Mỗi phương thức sẽ thực hiện một thao tác cụ thể trên tài nguyên:
- GET: Truy xuất dữ liệu từ máy chủ. Đây là lệnh thường dùng nhất, cho phép yêu cầu dữ liệu từ một tài nguyên xác định.
- POST: Gửi dữ liệu lên máy chủ để tạo mới tài nguyên. Dữ liệu được chuyển đến một nguồn cụ thể để xử lý, ví dụ như posts, pages,…
- PUT: Cập nhật dữ liệu hiện có trên máy chủ. Lệnh này sẽ thay thế toàn bộ nội dung hiện tại của tài nguyên đích bằng dữ liệu mới được tải lên.
- DELETE: Xóa bỏ dữ liệu hiện có trên máy chủ bằng cách loại bỏ toàn bộ nội dung của tài nguyên đích được chỉ định trong URL.
Các quy tắc cơ bản của REST API
RESTful API là các API được thiết kế theo các nguyên tắc REST. Các API này tuân thủ 5 quy tắc quan trọng, bao gồm:
Kiến trúc client-server
API phải được xây dựng để client và server tách biệt với nhau. Nhờ đó, chúng có thể tiếp tục tự phát triển và có thể được sử dụng độc lập.

Không trạng thái
Các API REST phải tuân theo giao thức “stateless” (không trạng thái). Nói cách khác, họ không thể lưu trữ bất kỳ thông tin nào về client trên server. Request từ client cần bao gồm các dữ liệu upfront cần thiết, và response phải cung cấp mọi thứ client cần. Do đó, trong mỗi tương tác, các công việc được hoàn thành chỉ trong một lần (one and done). Đồng thời giảm cả yêu cầu bộ nhớ và khả năng xảy ra lỗi.
Cho phép cache
Bộ nhớ cache là nơi lưu trữ tạm thời dữ liệu . Vì vậy dữ liệu đó có thể được truy xuất và gửi nhanh hơn. Các RESTful API tận dụng dữ liệu có thể lưu vào cache để cải thiện tốc độ và hiệu quả. Ngoài ra, API cần cho client biết mỗi phần dữ liệu có thể và nên được lưu vào cache không.
Hệ thống phân lớp
Các REST API được xây dựng bằng cách sử dụng các lớp có chức năng được chỉ định riêng. Các lớp này tương tác với nhau, nhưng vẫn tách biệt. Điều này làm cho API dễ dàng sửa đổi và cập nhật, đồng thời cải thiện tính bảo mật.
Interface thống nhất
Tất cả các phần của REST API cần hoạt động trên cùng một interface và giao tiếp bằng các ngôn ngữ giống nhau. Interface này phải được thiết kế đặc biệt cho API và có thể tự phát triển. Nó hoạt động không được phụ thuộc vào server hoặc client.
Bất kỳ API nào tuân theo các nguyên tắc này đều có thể được coi là RESTful. Ngoài ra còn có một hạn chế thứ 6, được gọi là “code on demand”. Kỹ thuật này cho phép API hướng dẫn server truyền mã đến client để mở rộng chức năng của nó. Tuy nhiên, ràng buộc này là tùy chọn và không phải tất cả các REST API đều theo nó.
Cách sử dụng WordPress REST API
Bạn không thể truy cập WordPress REST API qua giao diện quản trị hay trực tiếp vào mã nguồn mà cần sử dụng giao diện dòng lệnh (CLI) – cụ thể là WP-CLI.
Bước 1 – Truy cập WP-REST qua WP-CLI
Để truy cập CLI, bạn mở Terminal trên Mac/Linux hoặc Command Prompt trên Windows:
- Truy cập website từ xa: Bạn cần SSH vào máy chủ để truy cập qua WP-CLI. (Nếu không kết nối được qua SSH, bạn có thể xem cách khắc phục lỗi SSH Connection Refused).
- Truy cập website cục bộ: Bạn chỉ cần điều hướng đến thư mục website chính xác bằng dòng lệnh.
Để truy cập API REST, bạn cần sử dụng đường dẫn sau:
http://yoursite.com/wp-json/wp/v2Sau đó, thêm vào URL này để truy cập nhiều loại dữ liệu khác nhau. Ví dụ: bạn có thể tra cứu hồ sơ người dùng cụ thể qua route sau:
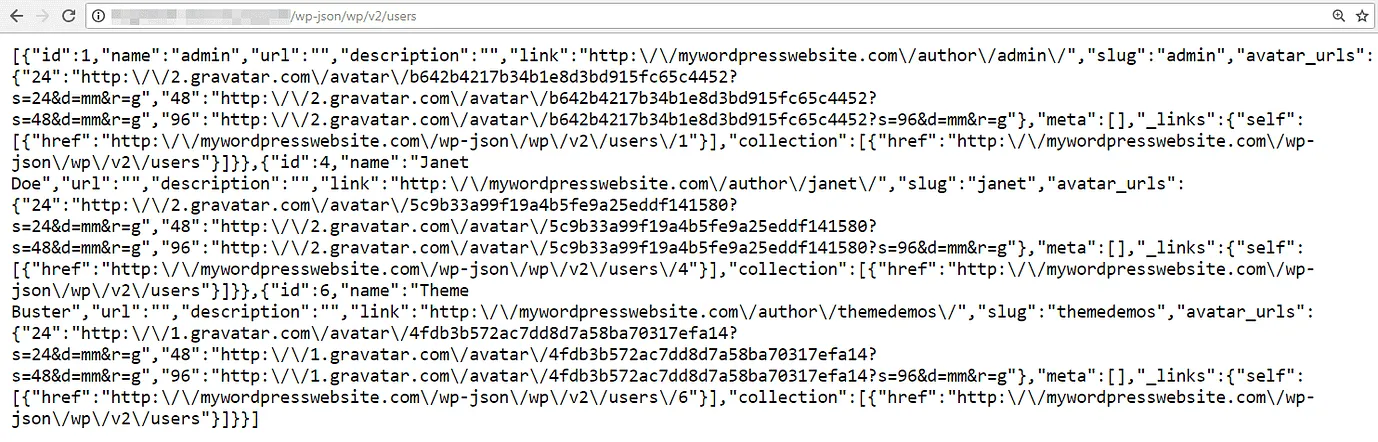
yoursite.com/wp-json/wp/v2/users/4567Trong trường hợp này, “4567” là ID người dùng duy nhất cho profile bạn muốn xem. Nếu bạn bỏ qua ID đó, thay vào đó, bạn sẽ thấy danh sách tất cả những người dùng trên trang web của mình:

Bạn có thể sử dụng cùng route cơ bản để xem các loại dữ liệu khác, như các bài đăng hoặc trang của bạn. Bạn cũng có thể tìm kiếm các tập hợp con của dữ liệu đáp ứng các tiêu chí nhất định. Ví dụ: bạn có thể truy xuất tất cả các bài đăng chứa một cụm từ cụ thể bằng cách sử dụng URL này:
yoursite.com/wp-json/wp/v2/posts?=search[keyword]Bước 2 – Xác thực
Một số endpoints được công khai và không yêu cầu xác thực, trong khi một số khác thì cần. Lưu ý rằng ở bước này bạn sẽ không đăng nhập vào trang quản trị WordPress.
Để xác thực bằng WP-CLI, bạn cần cài đặt một plugin xác thực. Đối với website đang phát triển, bạn có thể sử dụng plugin Basic Auth. Còn với website đang hoạt động thì bạn có thể dùng các plugin bảo mật hơn như JWT Authentication, sử dụng JSON Web Token,…
Bước 3 – Sử dụng lệnh để thao tác với API
Sau khi xác thực, bạn có thể sử dụng dòng lệnh để thao tác với API. Ví dụ để kiểm tra kết nối đến WordPress và lấy danh sách bài viết nháp (yêu cầu xác thực), bạn chạy lệnh:
curl -X GET --user username:password -i http://yoursite.com/wp-json/wp/v2/posts?status=draftĐể lấy danh sách bài viết đã đăng công khai (không cần xác thực), bạn chạy lệnh:
curl -X GET http://yoursite.com/wp-json/wp/v2/postsĐây chỉ là một minh họa đơn giản. Hầu như không có giới hạn nào đối với những gì bạn thực sự có thể làm khi sử dụng WordPress REST API. Nếu bạn muốn tìm hiểu thêm, bạn nên bắt đầu với các tài nguyên sau:
Tài liệu tham khảo về WordPress REST API
- REST API Handbook: Đây là một tài nguyên WordPress chính thức ghi lại tất cả các loại thông tin về API REST. Bạn sẽ tìm thấy danh sách các endpoint mà bạn có thể sử dụng, cũng như thông tin chi tiết về một số khía cạnh cấu trúc của REST API mà chúng tôi chưa đề cập đến ở đây.
- W3Schools tutorials: Mặc dù tài nguyên này không dành riêng cho REST API, nhưng nó cung cấp các hướng dẫn hữu ích có thể giúp bạn tìm hiểu các khái niệm chính, chẳng hạn như phương thức HTTP và JSON.
- The Ultimate Guide to the WordPress REST API: E-book miễn phí này từ WP Engine chứa nhiều thông tin và ví dụ thực tế. Ngoài ra, nó sẽ hướng dẫn bạn cách hoàn thành một số tác vụ cơ bản (và nâng cao hơn).
Bạn đọc có thể tham khảo danh sách 10 plugin hàng đầu dành cho developer WordPress này. Chúng sẽ rất hữu ích khi bạn đang khám phá thế giới của REST API.
Các lỗi thường gặp khi sử dụng WordPress REST API
Trong quá trình làm việc với WordPress REST API, bạn có thể gặp phải một số lỗi phổ biến như:
- 404 error (Not Found Error): Lỗi này xuất hiện khi máy chủ không thể tìm thấy tài nguyên được yêu cầu, thường do URL endpoint bị nhập sai hoặc tài nguyên không tồn tại. Để sửa lỗi, bạn hãy kiểm tra lại URL và đảm bảo tài nguyên đó thực sự có trên website WordPress của bạn.
- 500 error (Internal Server Error): Đây là lỗi chung chung cho biết có sự cố với máy chủ, nhưng không xác định rõ sự cố là gì. Để khắc phục thì bạn cần xem nhật ký lỗi máy chủ để tìm nguyên nhân và cập nhật WordPress cùng các plugin lên phiên bản mới nhất.
- 403 error (Forbidden Error): Lỗi này xảy ra khi máy chủ nhận được yêu cầu nhưng không cho phép thực hiện. Vấn đề có thể nằm ở thông tin xác thực không đúng hoặc bị hạn chế quyền truy cập. Bạn cần kiểm tra lại phương thức xác thực và đảm bảo người dùng có đủ quyền để thực hiện hành động đó.

Có nên sử dụng WordPress REST API?
Các trường hợp nên sử dụng WordPress REST API:
- Xây dựng ứng dụng di động: Với WordPress REST API, bạn có thể phát triển ứng dụng di động bằng cách tận dụng sức mạnh của các framework như React Native và Flutter.
- Tích hợp đa nền tảng: API giúp bạn giúp kết nối dễ dàng WordPress và các hệ thống như CMS, CRM và nhiều dịch vụ web khác.
- Truy xuất dữ liệu WordPress: API cho phép tương tác với dữ liệu WordPress từ xa, hỗ trợ các thao tác như đọc, ghi, cập nhật và xóa dữ liệu thông qua công cụ lập trình.
Các trường hợp không nên dùng WordPress REST API:
- Rủi ro bảo mật: API có thể là điểm yếu bảo mật nếu không được cấu hình và bảo vệ đúng cách.
- Ảnh hưởng đến hiệu suất: Việc sử dụng API không được tối ưu hóa có thể gây áp lực lên máy chủ, ảnh hưởng đến hiệu suất website.
- Hạn chế về khả năng tùy chỉnh: API có thể không đáp ứng được yêu cầu của các dự án cần tùy chỉnh phức tạp hoặc mở rộng tính năng mới.
Các ứng dụng sử dụng WordPress REST API
Một số ứng dụng và website đã tận dụng WordPress REST API để xây dựng SPA hoặc kết nối WordPress với các nền tảng và công nghệ khác. Điển hình như:
WordPress.com
Nền tảng này đã ứng dụng API REST để xây dựng toàn bộ giao diện quản trị, tạo nên một SPA mượt mà giúp người dùng dễ dàng quản lý website. Điều này tạo ra sự giao tiếp linh hoạt giữa giao diện và máy chủ, mang lại trải nghiệm mượt mà, thân thiện cho người dùng.
The Block Editor (Gutenberg)
Trình soạn thảo Gutenberg sử dụng API REST để tương tác với cơ sở dữ liệu và tạo ra các block nội dung. Điều kiện tiên quyết để các loại bài đăng tương thích với Gutenberg là phải kích hoạt API REST. Có nghĩa là khi muốn tạo một loại bài đăng tùy chỉnh và sử dụng Gutenberg, bạn cần thêm dòng code “show_in_rest” = true; để kích hoạt trình soạn thảo cho loại bài đăng đó.
Event Espresso
Plugin WordPress này giúp người dùng tổ chức và quảng bá sự kiện. Nhờ tích hợp API REST, người dùng có thể truy cập dữ liệu từ bên ngoài WordPress, giúp phát triển ứng dụng di động hoặc SPA để quản lý sự kiện hiệu quả hơn.
Một cách tiếp cận khác khi sử dụng API REST của WordPress
WordPress REST API có thể được sử dụng cho một số thứ và dự án thú vị. Chúng tôi đã thiết lập điều đó khá rõ ràng. Tuy nhiên, có một lĩnh vực đang trở nên phổ biến thực sự:
Headless WordPress là ý tưởng tách rời hai lớp chính của hệ sinh thái WordPress – backend và frontend. Điều này cho phép bạn lấy tất cả các tính năng tốt mà phần mềm WordPress có và kết nối chúng với một sản phẩm cuối cùng không sử dụng WordPress presentation tiêu chuẩn – nói một cách khác, nó không phải là một trang web.
Vietnix – Hosting tốc độ cao, chuyên nghiệp, hỗ trợ 24/7
Nếu bạn đang có nhu cầu tạo thêm trang WordPress thì bạn có thể tham khảo đến Vientix. Vietnix là nhà cung cấp dịch vụ Hosting tốc độ cao và chất lượng với hơn 12 năm kinh nghiệm. Khi đăng ký hosting tại đây bạn sẽ nhận về những lợi ích thiết thực cho website như: hệ thống hạ tầng tiên tiến, hiện đại và không ngừng được nâng cấp, nhận bộ Theme và Plugin bản quyền, đội ngũ nhân viên support trực tiếp qua nhiều kênh như: Hotline, Livechat, Telegram,… nhằm tiếp nhận và giải quyết vấn đề phát sinh cho khách hàng một cách nhanh chóng nhất.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ hí Minh.
- Website: https://vietnix.vn/.
Bây giờ là thời điểm tốt nhất để tìm hiểu về WordPress REST API. Vì nó đã được hợp nhất hoàn toàn vào WordPress core nên nó sẽ đóng một vai trò quan trọng trong tương lai của nền tảng. Các developer có thể sử dụng API này để kết nối WordPress với web rộng hơn theo cách mà trước đây rất khó hoặc không thể. Bạn có thể xem thêm những thủ thuật quản lý WordPress hiệu quả mà mình đã chia sẻ dưới đây:
Mọi người cũng xem:
 2 cách tắt JSON REST API trong WordPress dễ dàng
2 cách tắt JSON REST API trong WordPress dễ dàng Hướng dẫn cách sửa lỗi the Invalid JSON trong WordPress siêu dễ và nhanh chóng
Hướng dẫn cách sửa lỗi the Invalid JSON trong WordPress siêu dễ và nhanh chóng Cách khắc phục lỗi cập nhật WordPress không thành công dễ dàng, nhanh chóng
Cách khắc phục lỗi cập nhật WordPress không thành công dễ dàng, nhanh chóng 4 cách sửa lỗi cURL 28 nhanh nhất hiện nay
4 cách sửa lỗi cURL 28 nhanh nhất hiện nay WordPress và Laravel, nền tảng nào tốt để phát triển website?
WordPress và Laravel, nền tảng nào tốt để phát triển website?




















