Nếu bạn đang gặp vấn đề khi cố gắng cập nhật trang web WordPress và nhận thông báo lỗi “Updating Failed” thì cũng đừng quá lo lắng. Vietnix sẽ hướng dẫn bạn qua các bước dễ thực hiện và nhanh chóng để khắc phục tình trạng cập nhật không thành công trong bài viết này. Với các giải pháp chi tiết và các từ khóa quan trọng như “sửa lỗi cập nhật WordPress không thành công”, bạn sẽ có khả năng giải quyết vấn đề một cách hiệu quả, đồng thời đảm bảo rằng trang web của bạn hoạt động mượt mà và ổn định nhất.
Cách khắc phục lỗi cập nhật WordPress không thành công
- Bước 1: Kiểm tra kết nối Internet và URL trang web
- Bước 2: Kiểm tra tình trạng REST API bằng Site Health WordPress
- Bước 3: Tắt tất cả các plugin
- Bước 4: Kiểm tra dịch vụ firewall của website
- Bước 5: Bật và xem WordPress Debug Log
- Bước 6: Chuyển tạm thời sang trình soạn thảo WordPress classic
- Bước 7: Yêu cầu sự hỗ trợ
Bước 1: Kiểm tra kết nối Internet và URL trang web
Nguyên nhân phổ biến nhất dẫn đến lỗi cập nhật WordPress không thành công trong WordPress là mất kết nối WiFi. Nếu máy tính mất kết nối internet khi bạn đang viết bài đăng trên blog, thì WordPress sẽ không thể lưu các thay đổi.
Hãy đảm bảo bạn đã kết nối với internet bằng cách truy cập các trang web khác trong một tab trình duyệt web mới. Nếu internet hoạt động bình thường, thì điều tiếp theo bạn cần kiểm tra là cài đặt URL trang web WordPress.
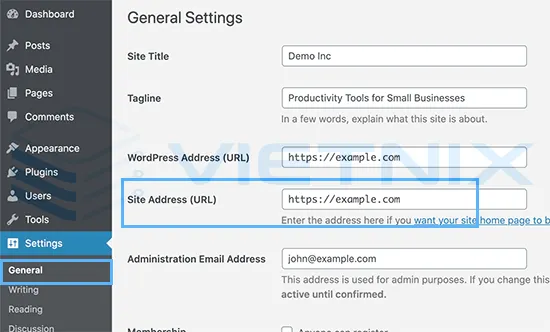
Đơn giản là điều hướng đến trang Settings > General và đảm bảo rằng các tùy chọn “Site Address” và “WordPress Address” là chính xác. Đối với hầu hết các trang web, bạn nên có cùng các URL trong cả hai field. Nếu cài đặt URL trang web trông ổn và bạn đã kết nối với internet, bạn có thể chuyển sang các bước sửa lỗi tiếp theo.

Để ngăn ngừa những lỗi cập nhật WordPress không mong muốn và đảm bảo website vận hành hiệu quả, bên cạnh việc áp dụng các bước khắc phục lỗi trên, bạn nên xem xét lựa chọn dịch vụ web hosting phù hợp. Tại Vietnix, chúng tôi cung cấp các gói Hosting đa dạng, được tối ưu hóa để đảm bảo hiệu suất, bảo mật và sự ổn định cho website của bạn.
Nếu bạn sử dụng website WordPress,
Bước 2: Kiểm tra tình trạng REST API bằng Site Health WordPress
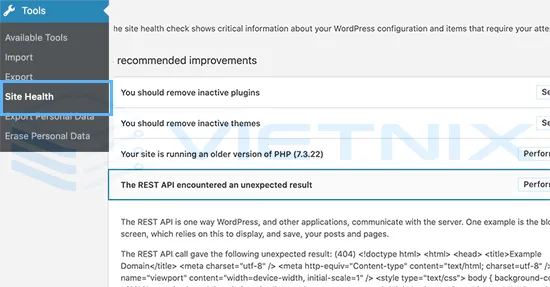
WordPress đi kèm với một công cụ sức khỏe tích hợp là Site Health WordPress, hiển thị thông tin quan trọng về bảo mật và hiệu suất trang web. Chỉ cần điều hướng đến trang Tools > Site Health để xem báo cáo. Nếu REST API không hoạt động, bạn sẽ thấy dưới dạng cải tiến được đề xuất như “The REST API encountered an unexpected result”.

Thông báo này cũng có thể hiển thị cho bạn một số thông tin gỡ lỗi, có thể giải thích những gì đã xảy ra khi WordPress thực hiện cuộc gọi REST API. Nghiên cứu điều này có thể cung cấp gợi ý về plugin hoặc dịch vụ bên thứ ba nào đang gây ra vấn đề. Tuy nhiên, nếu thông báo không cung cấp bất kỳ gợi ý nào, bạn có thể chuyển sang bước tiếp theo.
Bước 3: Tắt tất cả các plugin
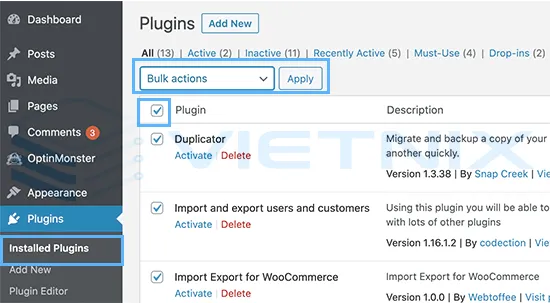
Nếu một plugin WordPress gây ra vấn đề cho REST API, cách đơn giản nhất để xác định là tắt tất cả các plugin WordPress. Bạn có thể điều hướng đến trang Plugins > Installed Plugins và chọn hộp ở đầu để chọn tất cả các plugin. Sau đó, sử dụng hộp thả xuống “Bulk Actions”, chọn “Deactivate”, và sau đó nhấp “Apply” để tắt tất cả các plugin.

Sau đó, bạn có thể điều hướng đến màn hình chỉnh sửa bài viết và thử cập nhật bài viết. Nếu lỗi Updating Failed biến mất, điều này có nghĩa là một trong các plugin đang gây ra vấn đề.
Bây giờ bạn có thể bắt đầu kích hoạt các plugin WordPress của mình một cái một lần và thử tái tạo lỗi. Khi bạn tìm ra plugin gây ra vấn đề, bạn có thể tìm kiếm sự hỗ trợ từ tác giả plugin hoặc tìm một plugin thay thế. Ngược lại, nếu việc tắt tất cả các plugin WordPress không làm cho lỗi biến mất, hãy tiếp tục đến bước tiếp theo.
Bước 4: Kiểm tra dịch vụ firewall của website
Nếu bạn đang sử dụng một dịch vụ firewall trang web như Sucuri hoặc Cloudflare, có khả năng rằng những dịch vụ này có thể chặn các yêu cầu REST API.
Điều này có thể xảy ra nếu bộ lọc tường lửa của họ xem địa chỉ IP là đáng ngờ. Họ cũng có thể chặn các yêu cầu REST API nếu trang web đang phải đối mặt với cuộc tấn công DDOS.
Nếu bạn đang sử dụng Cloudflare, bạn có thể tạm thời tắt để xem liệu điều này có giải quyết vấn đề hay không. Thông thường, bạn có thể tìm thấy cài đặt Cloudflare trong mục Domains của bảng điều khiển tài khoản hosting.
Nếu bạn đang sử dụng Sucuri, bạn có thể liên hệ với đội ngũ hỗ trợ của họ. Nhờ đó mà họ có thể thêm địa chỉ IP vào danh sách trắng hoặc cho bạn biết đang gây ra vấn đề gì.
Plugin và dịch vụ firewall là nguyên nhân phổ biến nhất của lỗi Updating Failed. Tuy nhiên, nếu bạn vẫn thấy lỗi Updating Failed trong WordPress, bạn có thể thử một số bước khác.
Bước 5: Bật và xem WordPress Debug Log
WordPress tích hợp tính năng giữ lại thông tin về mọi lỗi xuất hiện trong hệ thống, bao gồm cả những vấn đề không liên quan đến REST API. Điều này giúp bạn dễ dàng xem xét và phân tích tất cả các khía cạnh có thể gây ra lỗi trong quá trình sử dụng. Chỉ cần thêm những dòng sau vào file wp-config.php:
// Change WP_DEBUG to true
define( 'WP_DEBUG', true );
// Keep a log of WordPress errors
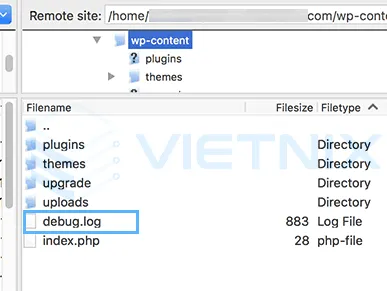
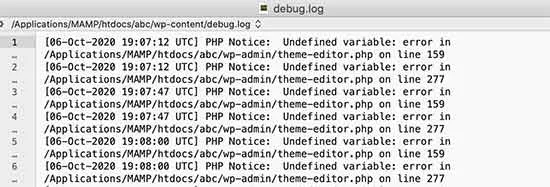
define( 'WP_DEBUG_LOG', true );Đừng quên lưu các thay đổi và tải file lên server. Bây giờ bạn có thể thử xuất bản hoặc cập nhật một bài viết trong WordPress để tái tạo lỗi. Sau đó, bạn cần kết nối với tài khoản WordPress hosting bằng một ứng dụng FTP và điều hướng đến thư mục /wp-content/. Từ đây, chỉ cần tải file debug.log về máy tính.

Liên tiếp, hãy mở file gỡ lỗi bằng một trình soạn thảo văn bản đơn như Notepad. File này có thể chứa các lỗi, cảnh báo hoặc thông báo mà WordPress đã ghi lại khi bạn thao tác trên trang web hoặc khi một người dùng truy cập trang web đó.

Nếu bạn thấy một cái gì đó chỉ đến một plugin hoặc file theme, thì điều này có thể là một gợi ý hữu ích. Bạn có thể đề cập đến lỗi này khi yêu cầu sự hỗ trợ trên diễn đàn WordPress.org hoặc từ nhà cung cấp hosting.
Bước 6: Chuyển tạm thời sang trình soạn thảo WordPress classic
Một giải pháp tạm thời cho lỗi này là bật trình soạn thảo classic. Đó là trình soạn thảo WordPress cũ không phụ thuộc vào REST API để cập nhật và xuất bản nội dung. Bạn có thể bật bằng cách đơn giản cài đặt và kích hoạt plugin Classic Editor.
Để xem thông tin chi tiết, hãy kiểm tra hướng dẫn từng bước về cách kích hoạt trình soạn thảo classic trong WordPress và tắt Gutenberg. Khi đã hoạt động, bạn có thể chỉnh sửa bài viết hiện tại mà không gặp vấn đề “Updating Failed” hoặc “Publishing Failed” trong hệ thống WordPress.

Bước cuối cùng: Yêu cầu sự hỗ trợ
Nếu mọi cách đều thất bại, bạn có thể cần yêu cầu hỗ trợ. Bạn có thể bắt đầu bằng cách liên hệ trực tiếp với nhà cung cấp hosting. Họ có quyền truy cập vào các bản ghi máy chủ và các công cụ bổ sung. Lỗi cũng có thể do một máy chủ được cấu hình sai hoặc lỗi trên phía họ.
Lời kết
Vietnix hy vọng rằng bài viết này đã giúp bạn khắc phục lỗi cập nhật WordPress không thành công một cách dễ dàng. Ngoài ra, bạn cũng có thể muốn xem cách sửa lỗi ‘This site can’t be reached” trong WordPress và những lỗi WordPress phổ biến nhất hiện nay. Chúc bạn thành công và đừng ngần ngại để lại bình luận bên dưới để đội ngũ admin của Vietnix có thể hỗ trợ bạn nhé!




















