Divi là gì? Divi hosting là gì? Cách tạo website WordPress bằng theme Divi
Đánh giá
Divi là một trong những theme WordPress hàng đầu hiện nay giúp bạn có thể tạo ra những website đẹp mắt mà không đòi hỏi nhiều kiến thức về lập trình chuyên sâu. Trong bài viết sau, hãy cùng Vietnix tìm hiểu về Divi theme, Divi Hosting và cách sử dụng Divi theme này để xây dựng website của mình một cách dễ dàng, chuyên nghiệp.
Divi là gì?
Divi là theme WordPress được phát triển bởi Elegant Themes, đây là một trong những lựa chọn hàng đầu cho việc xây dựng và thiết kế website trên nền tảng WordPress. Không chỉ sở hữu thiết kế đẹp mắt, tốc độ tải nhanh và tối ưu cho SEO, Divi WordPress theme còn có nhiều tính năng hữu ích, đặc biệt là khả năng tạo ra template không giới hạn.

Divi tích hợp sẵn plugin Divi Builder và cung cấp nhiều mẫu website có sẵn từ nhiều lĩnh vực khác nhau, giúp người dùng dễ dàng tạo ra các mẫu template riêng tùy vào mục đích sử dụng. Ngoài ra, hệ thống Modules và Premade Layouts đa dạng, mang đến cho người dùng nhiều tùy chọn để sử dụng hoặc chỉnh sửa website theo ý thích.
Ngoài ra, Divi tích hợp một bộ công cụ giúp người dùng dễ dàng tối ưu hóa website nhằm thứ hạng cao trên các công cụ tìm kiếm. Không chỉ vậy, việc tích hợp các công cụ như WooCommerce cũng giúp người dùng có thể xây dựng các cửa hàng trực tuyến dễ dàng, thuận tiện.
Divi Hosting là gì? Có nên dùng Divi Hosting cho website WordPress
Divi Hosting là dịch vụ lưu trữ được thiết kế đặc biệt cho theme WordPress nói chung và theme Divi nói riêng. Đây là sản phẩm của các công ty hàng đầu trong lĩnh vực lưu trữ WordPress và có được sự tin tin tưởng cao từ người dùng. Divi Hosting được tối ưu hóa để cung cấp hiệu suất vượt trội và trải nghiệm người dùng cực tốt cho các trang web sử dụng nền tảng Divi. Dịch vụ này cung cấp các tính năng bảo mật cao, tốc độ tải trang nhanh chóng, hỗ trợ khách hàng chuyên nghiệp và tích hợp các công cụ quản lý web tiện lợi.
Để cân nhắc có nên lựa chọn Divi Hosting hay không bạn có thể cân nhắc các yếu tố về ưu nhược điểm của dịch vụ này như sau:
Tối ưu hóa cho Divi Builder và Divi Theme.
Hỗ trợ kỹ thuật nhiệt tình và chuyên nghiệp cho các vấn đề liên quan đến Divi Builder và theme Divi.
Tính năng bảo mật cao cấp, bảo vệ website khỏi các hình thức tấn công mạng phổ biến hiện nay.
Giá cao hơn so với các dịch vụ hosting bình thường.
Có một số hạn chế nhất định trong việc tùy chỉnh và mở rộng so với các dịch vụ hosting thông thường.
Tính năng nổi bật của Divi theme
Divi theme cung cấp nhiều tính năng giúp người dùng có thể thiết kế, xây dựng website theo ý muốn mà không cần phải hiểu sâu về lập trình hay viết code. Dưới đây là một số tính năng nổi bật của Divi theme:
Giao diện quản lý dễ sử dụng
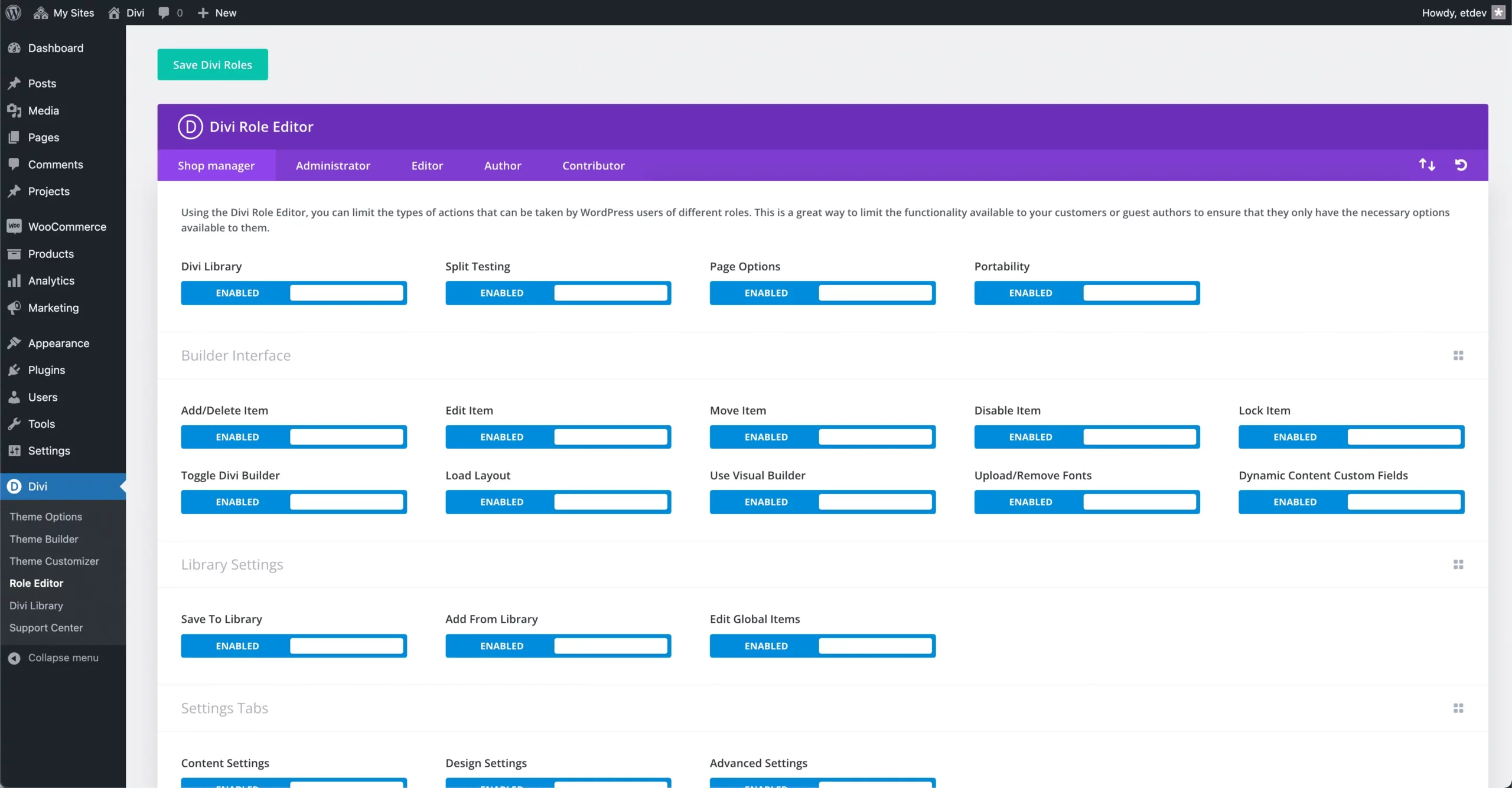
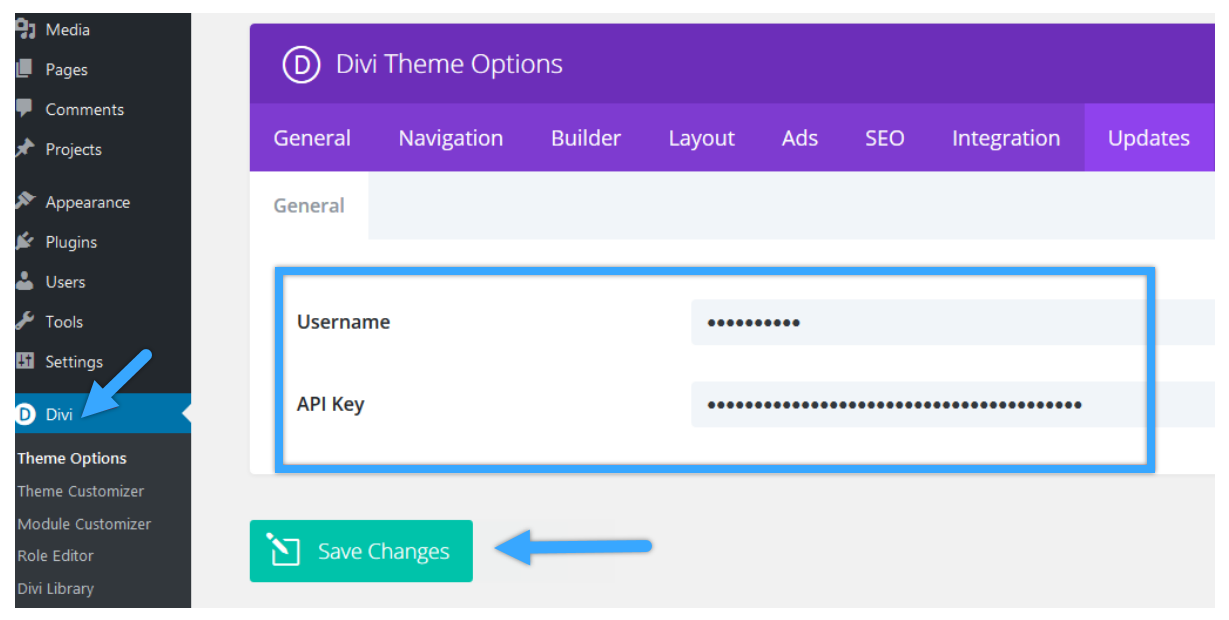
Divi theme sẽ tự động tạo ra một menu quản lý tính năng riêng sau khi được kích hoạt. Mỗi mục trong menu tương ứng với một nhóm tính năng và bạn có thể tùy chỉnh giao diện theo ý muốn. Trong phần Theme Options, bạn có thể thực hiện nhiều điều chỉnh như thêm logo, chọn màu sắc chủ đạo, kết nối Google API key, lựa chọn layout, tùy chỉnh hiệu suất, thêm liên kết xã hội, định dạng ngày, bật/tắt điều hướng, bật/tắt tính năng kéo thả trên trang/bài viết, quản lý quảng cáo, SEO, chèn code vào Header/Footer,….
Ngoài ra, khu vực Theme Customize với giao diện trực quan cho phép bạn thấy ngay các thay đổi khi chỉnh sửa. Tại khu vực này, bạn có thể chỉnh sửa kích thước font chữ, header, footer, màu sắc, nền, cách thể hiện trên giao diện di động, blog,…

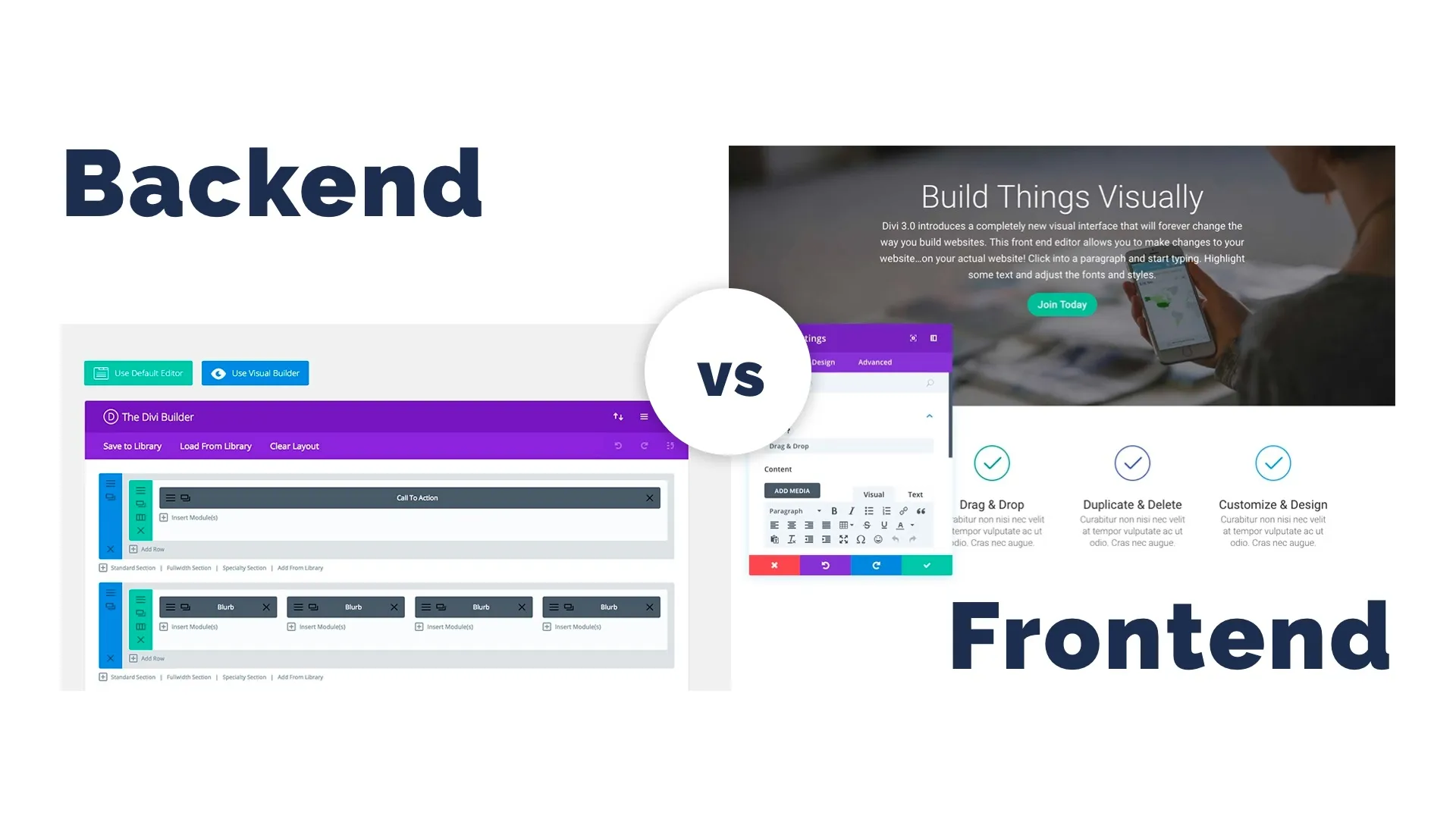
Trình tạo trang kéo và thả Divi Builder trực quan
Một trong những tính năng nổi bật của Divi đó là trình tạo trang Divi Builder. Đây là một công cụ giúp người dùng có thể tạo page một cách dễ dàng, nhanh chóng chỉ bằng cách kéo và thả, không cần có kiến thức lập trình. Đặc biệt là các trang phổ biến như trang chủ, blog, trang bán hàng, trang liên hệ…

Bạn có thể kích hoạt Divi Builder và thực hiện tất cả thao tác tạo trang từ giao diện soạn thảo, có thể chọn giao diện trực quan (front-end) hoặc giao diện bố trí theo dạng block (back-end). Mặc dù giao diện back-end có thể trông gọn gàng nhưng lại có thể hơi khó hiểu với người không chuyên. Trong khi đó, giao diện front-end có thể giúp bạn thấy rõ thiết kế của mình một cách rõ ràng và trực quan. Ngoài ra, bạn cũng có thể dễ dàng chuyển đổi giữa hai giao diện trong quá trình sử dụng.
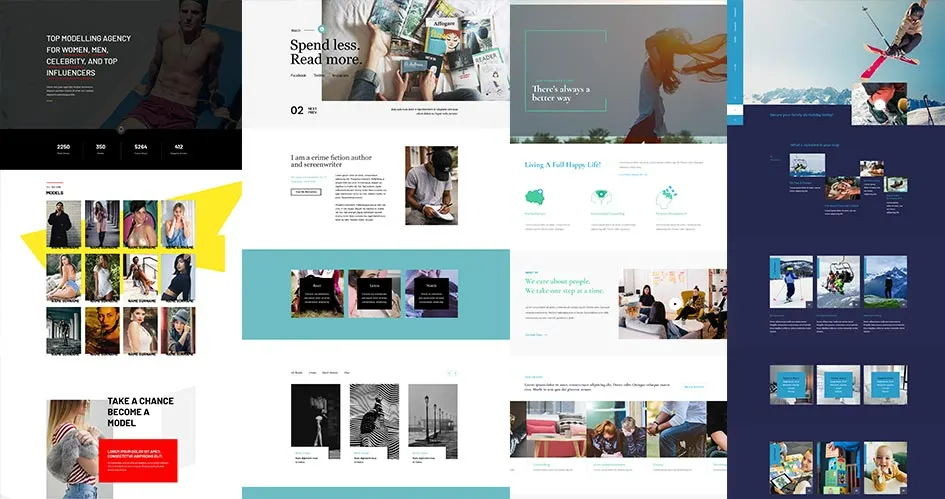
Thư viện layout đa dạng
Thư viện layout của Divi cung cấp hơn 142 gói layout (trong đó có khoảng 1051 layout riêng lẻ) phục vụ đa dạng lĩnh vực như thiết kế, sức khỏe, sự kiện, doanh nghiệp, ẩm thực, nhà hàng khách sạn, giáo dục, cửa hàng điện tử,… Bạn chỉ cần chọn layout ưa thích và tiến hành tùy chỉnh theo ý muốn của mình.

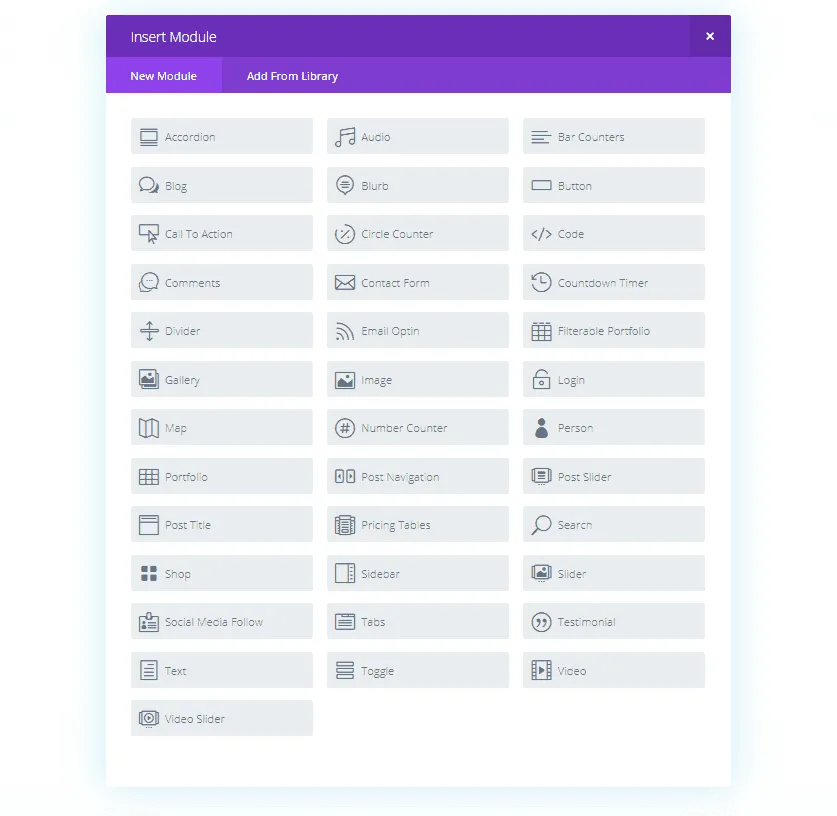
Bộ sưu tập các module đa năng
Divi theme sở hữu một bộ sưu tập đa dạng với hơn 40 module như call to action, sidebar, gallery, contact form, testimonial, blog, comment, portfolio, video slider,… Điều này giúp tạo ra các website chuyên nghiệp một cách dễ dàng và linh hoạt.

Cho phép tùy chỉnh các tùy chọn dễ dàng
Divi giúp bạn dễ dàng điều chỉnh cả bố cục trang web và các thành phần khác nhau trên trang. Điều này cho phép bạn linh hoạt quản lý, sắp xếp và tổ chức website theo ý muốn. Ngoài ra, việc điều chỉnh khoảng cách giữa các yếu tố trên website ảnh hưởng trực tiếp đến trải nghiệm của người dùng.
Thông thường, để thực hiện việc này bạn phải viết code CSS với các thuộc tính như margin và padding, tuy nhiên, điều này đòi hỏi phải có kiến thức chuyên sâu và tốn nhiều thời gian. Sử dụng Divi theme có thể giúp bạn dễ dàng điều chỉnh khoảng cách và kích thước bằng thao tác kéo thả các phần tử, giúp tối ưu hóa quá trình thiết kế mà không yêu cầu kiến thức về lập trình CSS.

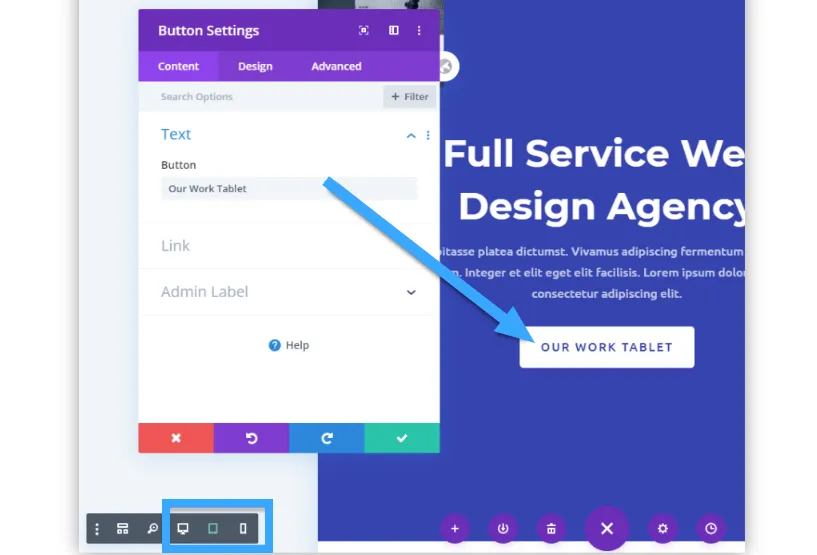
Xem trước và tùy chỉnh kích thước trên từng thiết bị
Đây là một tính năng quan trọng giúp bạn có thể mang lại trải nghiệm tốt nhất cho người dùng của mình. Trong giao diện thiết kế của Divi, bạn có thể xem trước các thiết kế trên nhiều thiết bị phổ biến như desktop, tablet, mobile,… và chủ động điều chỉnh chúng theo ý muốn của mình. Đặc biệt, Divi cho phép tùy chỉnh chuyên sâu cho từng chi tiết trên mỗi thiết bị như text button, kích thước, hiệu ứng rê chuột, khoảng cách chữ, màu sắc,…

Tối ưu SEO, quảng cáo
Divi Theme không chỉ là một theme đẹp mắt, đa năng mà còn hỗ trợ tối ưu cho SEO và quảng cáo. Đối với SEO, Divi không chỉ đáp ứng đầy đủ và tối ưu về cấu trúc chuẩn SEO, tốc độ tải trang nhanh, thân thiện với thiết bị di động mà còn cung cấp khu vực cấu hình SEO. Tab SEO cung cấp các tính năng tối ưu về homepage, single post page, index page.
Tuy nhiên, để tối ưu SEO tốt nhất, bạn nên dùng các plugin chuyên về SEO như Yoast SEO, All In SEO hoặc Rank Math. Với tính năng tối ưu quảng cáo, Divi cung cấp một tab Ads riêng biệt trong mục Theme Options, giúp bạn dễ dàng tích hợp quảng cáo vào nhiều vị trí trên website bằng cách dán code HTML quảng cáo hoặc Google Adsense. Sau đó bạn lưu lại là xong.

Nhược điểm của Divi
Bên cạnh những tính năng nổi bật vừa trình bày ở trên, Divi theme cũng tồn tại một số nhược điểm sau đây:
- Khó khăn khi chuyển sang một trình tạo trang khác, bởi vì Divi theme tạo shortcode khi bạn tạo trang, nhưng bạn chỉ thấy chúng khi chuyển sang sử dụng một theme khác. Điều này có thể tạo ra tình trạng code lộn xộn trên trang và bạn phải xóa thủ công.
- Divi cung cấp quá nhiều tùy chọn và chức năng, việc này đôi khi làm cho việc tìm kiếm một tùy chọn trở nên khó khăn và mất thời gian.
Hướng dẫn cách sử dụng Divi theme
Để sử dụng Divi theme, bạn có thể thực hiện theo hướng dẫn sau đây:
Cài đặt và kích hoạt Divi theme bản quyền
Tải và cài đặt Divi theme như các theme khác. Nếu bạn mua hosting hoặc VPS của Vietnix thì có thể download Divi theme miễn phí từ portal Vietnix.
Nếu gặp lỗi khi upload, hãy tăng giá trị upload_max_filesize và max_execution_time của PHP. Để kích hoạt bản quyền Divi theme, bạn vào Menu Admin > Divi > Updates > Nhập key kích hoạt > Save Changes. Sau khi kích hoạt, bạn có thể vào các tab khác để tùy chỉnh các thông số như tab SEO, Ads,…

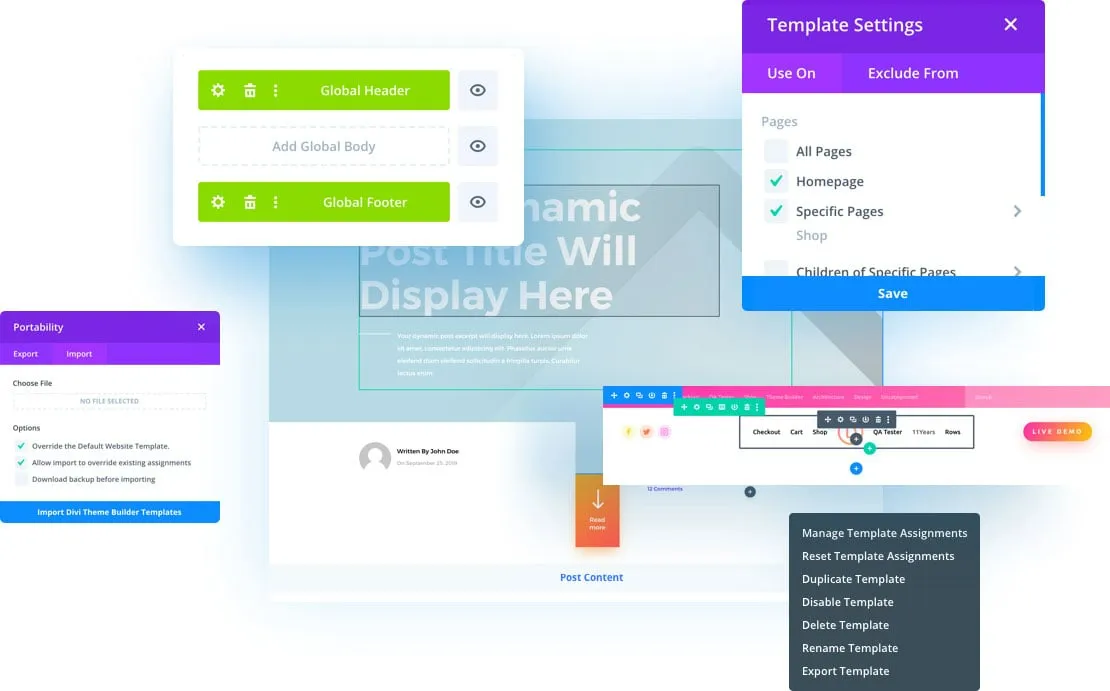
Import/Export premade layout
Để có thể dễ dàng thêm vào các thiết kế có sẵn cho website của mình, bạn có thể thực hiện như sau:
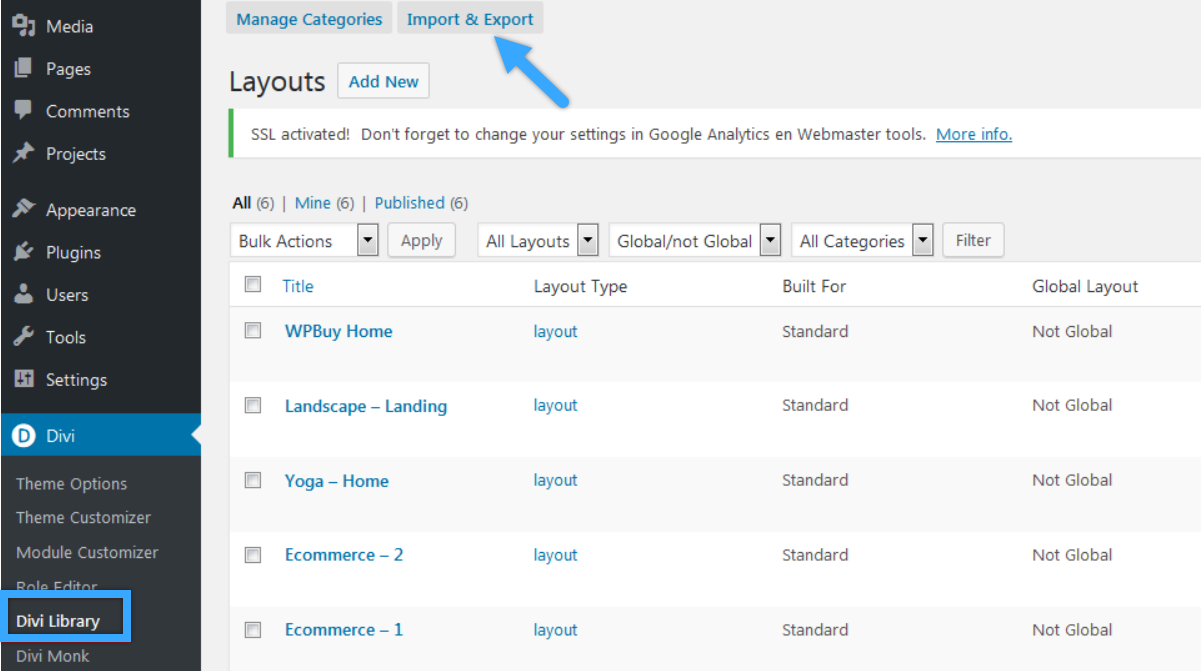
Bước 1: Trong Dashboard, bạn chọn Divi > Divi Library > Import & Export.

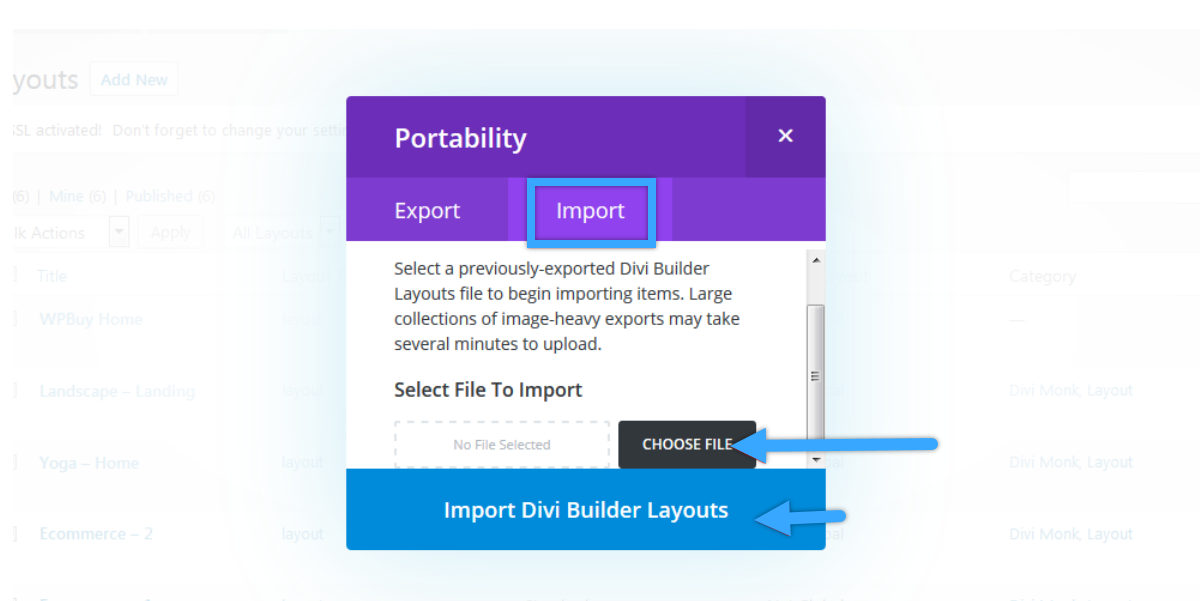
Bước 2: Lúc này sẽ xuất hiện một pop up, bạn chọn Import hoặc Export > Choose File > Chọn Import hoặc Export Divi Builder Layouts.

Khi bạn thích một template và muốn sử dụng cho các website khác hoặc lưu lại, bạn có thể sử dụng tính năng Export để lưu template đó thành premade layout.
Load Demo Templates
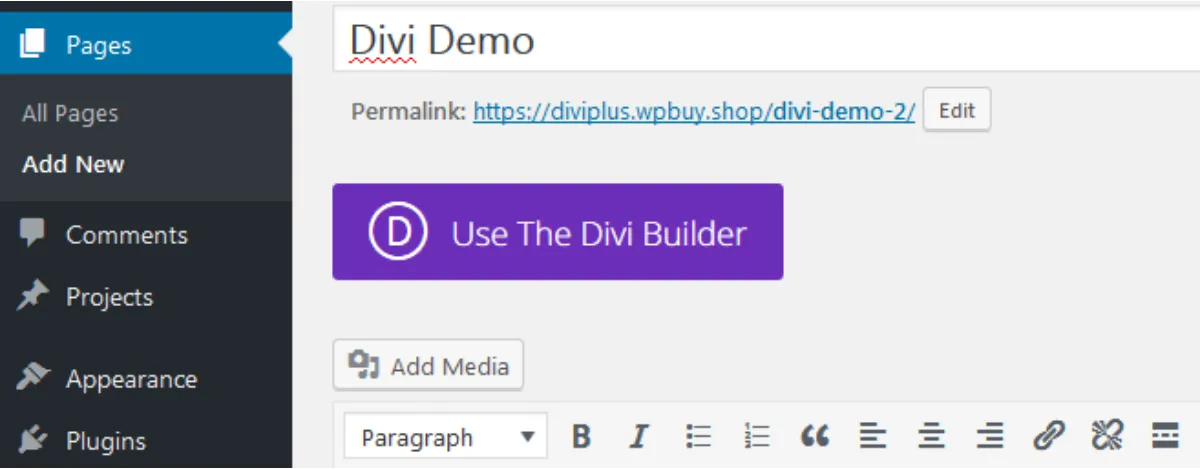
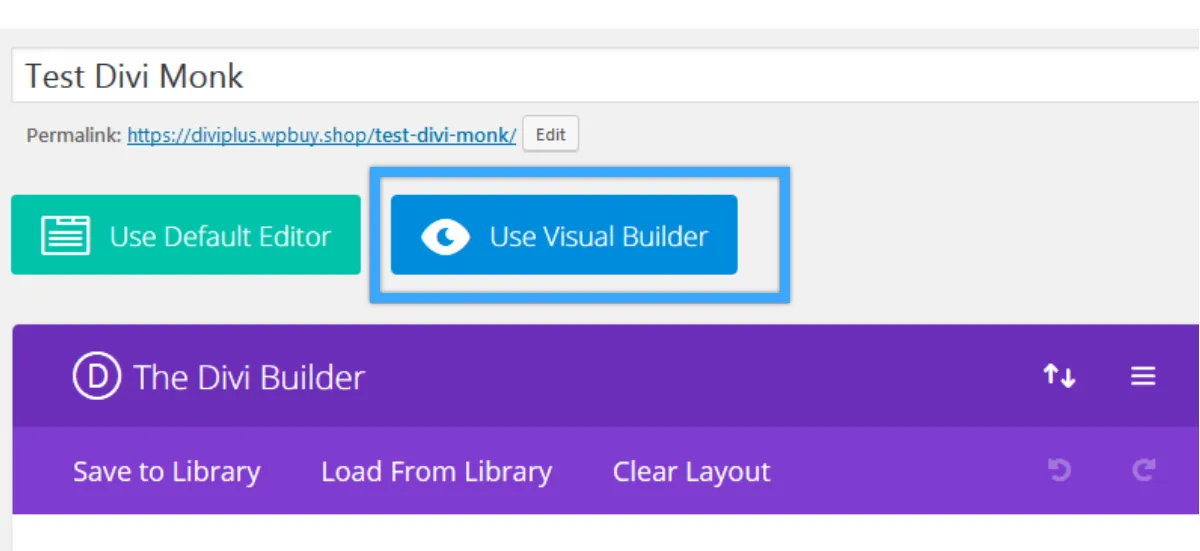
Demo của Divi là những premade layouts do ElegantThemes thiết kế. Bạn có thể import từ server của ElegantThemes mà không cần tải về máy tính. Để sử dụng demo của Divi, bạn chọn Page > Add New > Use The Divi Builder.

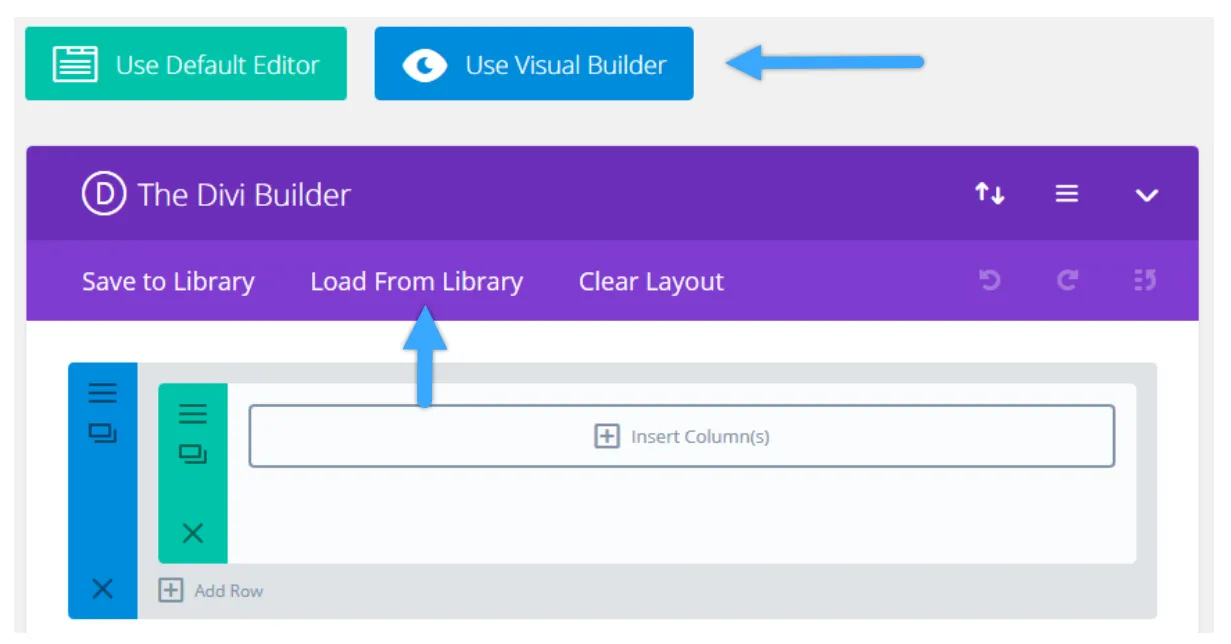
Tiếp theo, bạn chọn Use Visual Builder và load demo trực tiếp trên front-end hoặc chọn Load From Library để load ở back-end. Sau đó, bạn sẽ có 2 tùy chọn đó là Add From Library để load các template trong mục Divi Library và Predefined Layout để load demo từ ElegantThemes. Cuối cùng, bạn nhấn Load để import demo, sau đó nhấn Publish là hoàn tất.

Hướng dẫn sử dụng Divi Visual Builder
Divi Builder có tích hợp sẵn Visual Builder, giúp bạn dễ dàng chỉnh sửa và kéo thả các phần website ngay trên giao diện front-end. Để sử dụng Divi Visual Builder, bạn thực hiện như sau:
Trong Dashboard, bạn chọn Page > Add New để tạo một page mới hoặc vào page cần chỉnh sửa và nhấn Use Visual Builder. Bạn có thể chỉnh sửa bằng cách nhấp vào phần cần thay đổi hoặc thêm một section mới và thực hiện tải các template từ Divi Library.

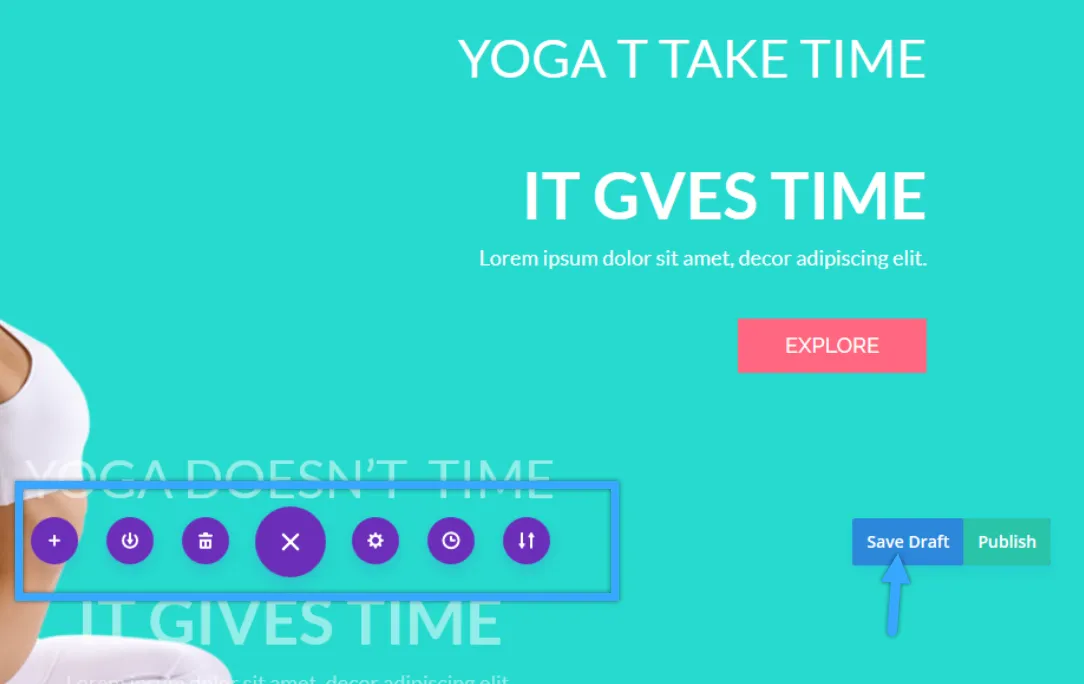
Menu chính của Visual Builder nằm ở nút tròn màu tím dưới cùng. Bạn hãy di chuột vào đó để xem công cụ của mỗi icon. Sau khi chỉnh sửa, bạn chỉ cần Save Draft hoặc Publish là xong.

Divi là một theme mạnh mẽ và linh hoạt. Trải nghiệm Divi hoàn toàn miễn phí từ kho theme của Vietnix khi lựa chọn các gói: Hosting cao cấp, VPS NVMe, VPS phổ thông và nhiều lựa chọn khác!
Tạo Website nhanh chóng & dễ dàng với
KHO THEME WORDPRESS MIỄN PHÍ
Vietnix cung cấp kho theme WordPress đa dạng, giúp bạn tạo website nhanh chóng và dễ dàng, tiết kiệm thời gian và chi phí.
Khám phá giao diện ngay

Câu hỏi thường gặp
Divi có thể được sử dụng để tạo các trang web động không?
Divi hoàn toàn có thể được sử dụng để tạo các trang web động một cách linh hoạt và hiệu quả, nhờ những tính năng sau:
– Trình tạo trang trực quan.
– Tùy chỉnh CSS.
– Các module động.
– Tích hợp được với các plugin.
Divi có thể được sử dụng để tạo các trang web có tốc độ tải nhanh không?
Divi, với tư cách là một theme WordPress linh hoạt và mạnh mẽ, cung cấp nhiều công cụ để bạn xây dựng các trang web có tốc độ tải nhanh. Dưới đây là một số yếu tố giúp Divi đạt được điều này:
– Tùy chỉnh CSS.
– Quản lý thư viện.
– Tối ưu hóa hình ảnh.
– Các module nhẹ.
– Tích hợp với các plugin tối ưu hóa.
Lời kết
Trên đây là những thông tin chia sẻ về Divi theme và hướng dẫn sử dụng theme này, mong rằng bài viết đã cung cấp cho bạn những kiến thức hữu ích. Nếu có bất cứ thắc mắc nào, bạn có thể liên hệ với Vietnix để được hỗ trợ tư vấn nhanh chóng.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày





















