Bạn thường xuyên gặp lỗi 502 Bad Gateway mà không tìm được cách giải quyết vấn đề. Bài viết này, Vietnix sẽ giúp bạn biết lỗi 502 Bad Gateway là gì? Nguyên nhân và cách để khắc phục lỗi 502 Bad Gateway.
Lỗi 502 Bad Gateway là gì?
Lỗi 502 Bad Gateway là một mã lỗi HTTP xảy ra khi một server hoạt động như một gateway hoặc proxy nhận được phản hồi không hợp lệ từ server khác. Lỗi này thường gặp khi có sự cố tạm thời với máy chủ web hoặc khi server proxy không thể kết nối đến máy chủ chính để xử lý yêu cầu.

Nguyên nhân gây ra lỗi 502 Bad Gateway là gì?
Dưới đây là một số nguyên nhân dẫn đến lỗi 502 bạn cần biết để khắc phục:
- Server ứng dụng bị sập.
- Lỗi internet.
- Firewall chặn request.
- Không thể phân giải tên miền của upstream: Xảy ra khi máy chủ không thể chuyển đổi tên miền của máy chủ upstream thành địa chỉ IP.
- Lỗi DNS: Khi domain không được giải quyết đúng cách cũng là nguyên nhân của lỗi 502 bad gateway.
Biểu hiện của lỗi 502 Bad Gateway
Dưới đây là một vài ví dụ về biểu hiện của lỗi 502 Bad Gateway:
- 502 Bad Gateway.
- HTTP Error 502 – BadGateway.
- 502 Service Temporarily Overloaded.
- Error 502.
- 502 Proxy Error.
- HTTP 502.
- 502 Bad Gateway NGINX.
- 502. That’s an error.
- Temporary Error (502).

Error log file chứa tất cả thông tin và chẩn đoán lỗi cụ thể, bạn có thể tìm thấy trong /var/log/apache2/error.log (Apache) hoặc /var/log/nginx/error.log (Nginx).
Lỗi 502 ảnh hưởng như thế nào đến SEO của trang web
Nếu website bị lỗi sẽ ảnh hưởng đến lưu lượng truy cập của trang web và tất cả công việc liên quan đến SEO cũng sẽ bị ảnh hưởng. Một số ảnh hưởng thường gặp:
- Google crawl: Trong lúc Google thu thập dữ liệu mà trang web hiển thị lỗi 502 quá nhiều hoặc gặp lỗi trong thời gian dài, thứ hạng của trang web sẽ bị Google giảm xuống.
- Mất quyền và tăng tỉ lệ thoát: Lỗi 502 thường xuyên có thể khiến khách truy cập không quay lại trang web làm giảm tỷ lệ nhấp chuột và uy tín của trang web.

Hướng dẫn cách khắc phụ lỗi 502 Bad Gateway
- Kiểm tra lại Host
- Xóa cookies và cache của trình duyệt
- Kiểm tra DNS
- Vô hiệu hóa tạm thời tường lửa hoặc CDN
- Kiểm tra tất cả Plugin nếu như sử dụng WordPress
- Khởi động lại trình duyệt
- Load lại trang web
- Sử dụng trình duyệt khác
- Khởi động lại máy tính
- Khởi động lại hệ thống mạng
- Mở trình duyệt ở chế độ Safe Mode
- Liên hệ với trang web
Kiểm tra lại Host
Nguyên nhân chính dẫn đến lỗi 502 Bad Gateway xuất phát từ sự cố với Web Server như query, script và request chậm, chiếm nhiều thời gian dẫn đến máy chủ thực hiện cancel hoặc killed. Đặc biệt máy chủ chia sẻ (Shared host) thường tích hợp kill script.
Ngoài ra những lý do như máy chủ không thể truy cập được vì không thể kết nối cũng gây ra lỗi 502. Lúc này bạn nên tiến hành rà soát và kiểm tra máy chủ dùng để lưu trữ WordPress của mình hoặc gửi yêu cầu hỗ trợ.

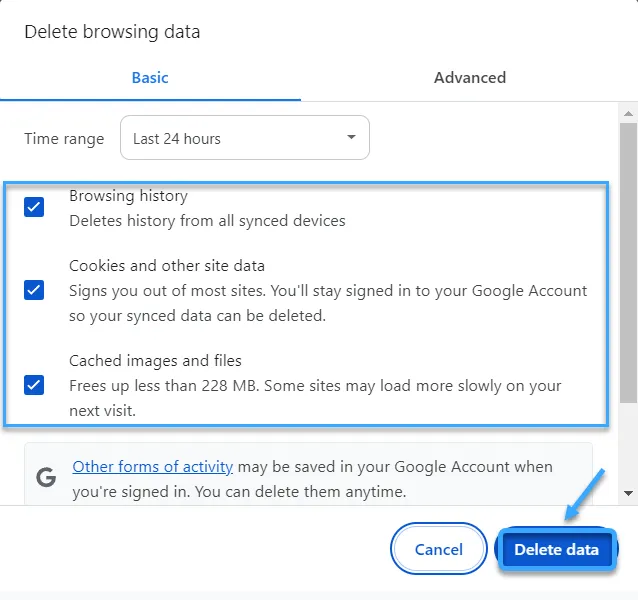
Xóa cookies và cache của trình duyệt
Khi sử dụng trình duyệt, người dùng thường có thói quen lưu file với nhiều mục đích khác nhau. Tuy nhiên, sẽ có lúc các file trên gặp lỗi xảy ra xung đột dẫn đến nguyên nhân của lỗi 502. Điều này xảy ra, bạn chỉ cần xóa các file đó trong bộ nhớ cache và mở lại trang như bình thường.

Kiểm tra DNS
Lỗi 502 gateway có thể do vấn đề DNS. Nếu mới chuyển trang web, bạn hãy đợi mọi thứ được cập nhật ổn định. Ngoài ra, bạn có thể thử xóa bộ nhớ cache DNS local.
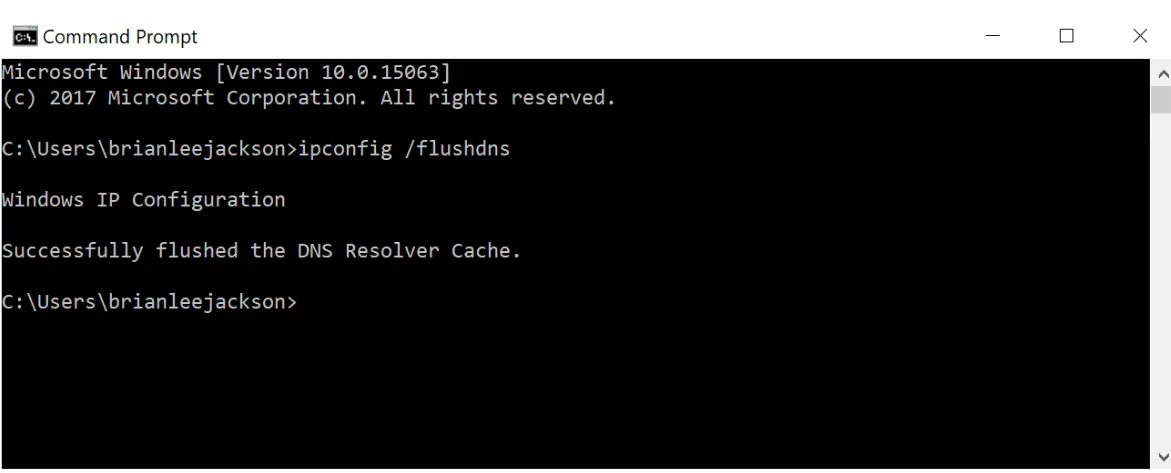
Với Windows bạn cần mở Command Prompt và thực hiện như sau:
ipconfig /flushdnsNếu thành công thì thông báo Successfully flushed the DNS resolver Cache sẽ xuất hiện.

Đối với macOS, bạn thực hiện nhâp dòng sau vào terminal:
dscacheutil -flushcacheTheo mặc định, server DNS sẽ được ISP chỉ định hoàn toàn tự động, Bên cạnh đó, bạn cũng được phép điều chỉnh tạm thời chúng thành public DNS như Google hoặc Cloudflare.
Vô hiệu hóa tạm thời tường lửa hoặc CDN
Trong trường hợp lỗi 502 Bad Gateway xảy ra do CDN hoặc tường lửa bị lỗi, bạn nên vô hiệu hóa tạm thời tường lửa hoặc CDN. Đối với sử dụng CDN của bên thứ ba, đây là phương pháp nhanh nhất và tối ưu nhất. Nguyên nhân xảy ra do nhà cung cấp muốn tránh các gói DDoS hoặc Proxy như Cloudflare.
Lỗi 502 Bad Gateway Cloudflare thường được chia làm hai loại cơ bản đó là:
- 502 Bad Gateway Cloudflare loại 1.
- 502 Bad Gateway Cloudflare loại 2.
Cách để xử lý lỗi 502 Bad Gateway Cloudflare loại 1 là người dùng cần kiểm tra lại trạng thái của Cloudflare và xác minh lỗi chính xác. Trong trường hợp là lỗi 502 Bad Gateway Cloudflare loại 2, người dùng có thể kiểm tra lại trạng thái hoạt động của máy chủ hoặc gửi yêu cầu hỗ trợ đến nhà cung cấp.

Kiểm tra tất cả Plugin nếu như sử dụng WordPress
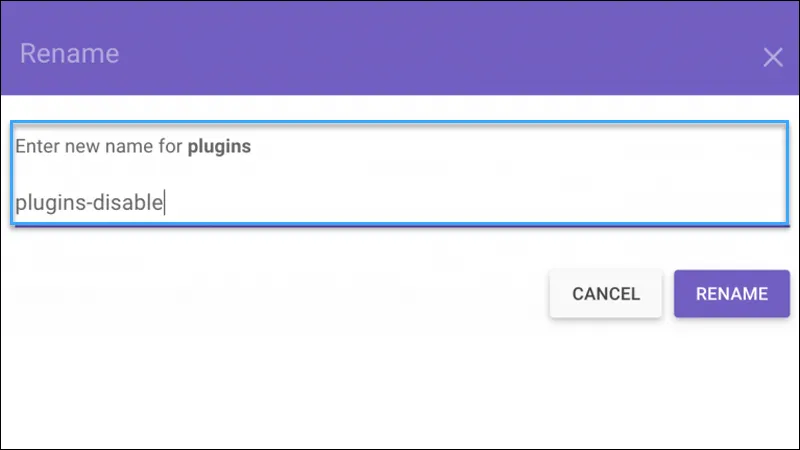
Nếu bạn gặp lỗi 502 Bad Gateway trên trang web WordPress, hãy thử tạm thời tắt các plugin caching để xem đó có phải là nguyên nhân không. Bạn có thể làm điều này bằng cách đổi tên thư mục plugins trong thư mục wp-content.

Nếu việc tắt tất cả các plugin giúp trang web hoạt động lại, có nghĩa là một trong số chúng đang gây ra vấn đề. Bạn cần thử tắt từng plugin một để xác định chính xác plugin nào gây lỗi.
Khởi động lại trình duyệt
Đây là một giải pháp được xem là dễ thực hiện nhưng rất hiệu quả. Đầu tiên, bạn cần đóng tất cả các cửa sổ trên trình duyệt đang sử dụng, sau đó khởi động lại trình duyệt. Điều này sẽ xóa dữ liệu tạm thời trong trình duyệt đang sử dụng. Từ đó, bạn có thể khôi phục và xử lý lỗi 502 Bad Gateway Cloudflare nhanh chóng và hiệu quả.

Load lại trang web
Reload trang web là cách dễ nhất để sửa lỗi 502 Bad Gateway, bạn chỉ cần nhấn phím F5 hoặc lệnh Refresh và Reload trên trình duyệt. Cách này áp dụng cho lỗi 502 xảy ra khi server bị tạm dừng nâng cấp hoặc kết nối vượt quá thời gian quy định.

Sử dụng trình duyệt khác
Ngoài các cách trên, sử dụng trình duyệt khác cũng là một cách nhanh chóng để xử lý lỗi 502 Bad Gateway. Bạn có thể xóa trình duyệt đang dùng, sau đó cài đặt và sử dụng bình thường trên các trình duyệt như Coc Coc, Chrome, Firefox…

Khởi động lại máy tính
Hầu hết máy tính sẽ tự động kết nối internet sau khi được khởi động lại. Cách xử lý này áp dụng cho lỗi của máy tính kết nối đến internet bị gián đoạn tạo ra tình trạng 502 Bad Gateway.

Khởi động lại hệ thống mạng
Đôi khi, những vấn đề của modem, router, switches hoặc các thiết bị chia sẻ mạng khác cũng có thể tạo ra lỗi Bad Gateway. Lúc này, bạn chỉ cần khởi động tất cả các thiết bị mạng là được.

Mở trình duyệt ở chế độ Safe Mode
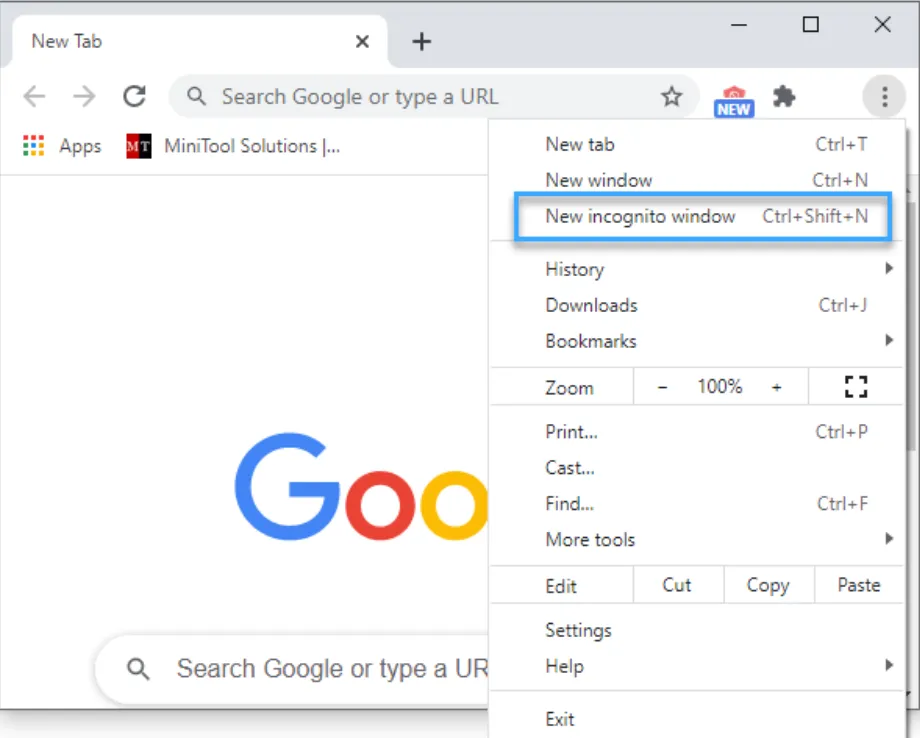
Một nguyên nhân khác của lỗi là do phần mở rộng hoặc cài đặt trình duyệt. Hãy thử mở trình duyệt ở chế độ Safe Mode, chế độ này sẽ chạy với cài đặt mặc định mà không có phần mở rộng và toolbar.

Liên hệ với trang web
Trong nhiều trường hợp, trang web lỗi mà được chưa khắc phục dẫn đến lỗi 502 bad gateway xuất hiện. Trong trường hợp này, bạn nên trực tiếp liên hệ với nhân viên hỗ trợ của trang web để có hướng dẫn khắc phục sự cố nhanh và hiệu quả nhất.

Hướng dẫn cách giải quyết lỗi 502 bad Gateway
Cách giải quyết 502 error đối với web developer
Có thể có nhiều lý do khiến máy chủ ứng dụng gặp lỗi 502 Bad Gateway. Do đó, bạn cần thử các phương pháp khác nhau để giải quyết. Dưới đây là một số cách giải quyết lỗi 502:
- Kiểm tra xem FQDN (fully qualified domain name) có đang phân giải đúng không bằng DNS test tool.
- Xác minh xem server có thể truy cập không bằng ping test hay traceroute.
- Kiểm tra xem firewall log có nhận thấy các drop bất thường không.
- Nếu bạn là người dùng CloudFlare, thử vô hiệu hóa nó như khi đạt giới hạn nhất định, CloudFlare trả về 502 Bad Gateway error cho khách truy cập.

Cách giải quyết 502 error đối với khách truy cập
Nếu bạn là khách truy cập trang web và gặp lỗi 502 thì cũng có nhiều cách để giải quyết. Mặc dù, trách nhiệm chính luôn thuộc về web developer, nhưng bạn có thể thử các cách dưới để giải quyết lỗi:
- Hard refresh trình duyệt.
- Trên Macs, nhấn Cmd + Shift + R.
- Trên Windows, nhấm Ctrl + Shift + F5.
- Xóa cache trình duyệt và cookies. Trình duyệt có thể đang sự một số file đã được lưu sau khi truy cập trang web có lỗi 502.
- Restart lại thiết bị máy tính/mạng.
- Thay đổi DNS server: Nếu bạn chưa từng thay đổi, bạn vẫn có khả năng có các server mặc định được gán vào ISP. Hãy thử sử dụng các server DNS mở như Public DNS của Google.

Lời kết
Bài viết trên đã hướng dẫn cho bạn cách khắc phục và giải quyết các vấn đề về lỗi 502 Bad Gateway. Mong những chia sẻ ở trên sẽ giúp bạn giải quyết tốt hơn về các lỗi này. Nếu có bất kì thắc mắc nào bạn có thể để ở dưới phần bình luận để Vietnix giải đáp các thắc mắc của bạn nhé.