Khi quản lý một website, việc theo dõi tình trạng của dịch vụ lưu trữ web là rất quan trọng, đặc biệt là khi thời gian sử dụng gần hết. Mình sẽ giúp bạn kiểm tra tình trạng hosting hết hạn và những bước cần thực hiện để tránh gián đoạn trong quá trình vận hành website với 3 cách chính là kiểm tra trên trang quản trị, kiểm tra với mail và hỗ trợ từ nhà cung cấp. Trong bài viết này, bạn sẽ nhận được những thông tin hữu ích để đảm bảo hosting của mình luôn hoạt động ổn định và không bị gián đoạn.
Điểm chính cần nắm
Để đảm bảo website của bạn luôn hoạt động ổn định, việc theo dõi và kiểm tra hosting hết hạn là vô cùng quan trọng. Để giúp bạn theo dõi hosting của mình một cách dễ dàng và hiệu quả, dưới đây là những ý chính quan trọng cần quan tâm:
- Cách kiểm tra hosting hết hạn đơn giản và chính xác: Bạn có thể kiểm tra hosting hết hạn bằng cách đăng nhập vào trang quản trị hệ thống, theo dõi email thông báo hoặc liên hệ trực tiếp với nhà cung cấp để được hỗ trợ.
- Những thông số quan trọng của tài khoản hosting: Các thông số như dung lượng lưu trữ, băng thông, số lượng email, tài khoản FTP, cơ sở dữ liệu và inodes sẽ giúp bạn quản lý tốt hơn gói hosting của mình.
- Cách kiểm tra dung lượng hosting hiệu quả: Để kiểm tra dung lượng hosting, bạn có thể sử dụng cPanel hoặc DirectAdmin, tùy theo công cụ quản lý của bạn.
- Các yếu tố khác cần kiểm tra trên website: Ngoài hosting, bạn cũng cần kiểm tra tên miền và hiệu suất website để đảm bảo mọi thứ luôn hoạt động mượt mà.
- Rủi ro khi hosting hết hạn đối với doanh nghiệp: Khi hosting hết hạn, website sẽ không thể truy cập, gây ảnh hưởng đến doanh thu và uy tín của doanh nghiệp bạn.
- Giải pháp khi hết dung lượng hosting: Nếu hosting của bạn hết dung lượng, hãy sao lưu dữ liệu, chuyển sang gói hosting mới hoặc hủy dịch vụ nếu không cần thiết nữa.
- Vietnix – Nhà cung cấp dịch vụ lưu trữ web chất lượng: Vietnix cung cấp các dịch vụ hosting với tốc độ ổn định, bảo mật cao và hỗ trợ 24/7, giúp website của bạn luôn hoạt động hiệu quả.
3 cách kiểm tra hosting hết hạn nhanh, dễ dàng và chính xác
Cách 1: Đăng nhập vào trang quản trị hệ thống
Cách 1: Đăng nhập vào trang quản trị hệ thống
Để kiểm tra thời gian hết hạn của gói hosting, bạn có thể thực hiện theo cách đơn giản sau đây. Phương pháp này gồm 3 bước cơ bản, giúp bạn dễ dàng tra cứu thông tin mà không mất nhiều thời gian:
- Đăng nhập vào quản trị hosting
- Tìm sản phẩm hosting mình cần tìm thời gian hết hạn
- Kiểm tra ngày hết hạn
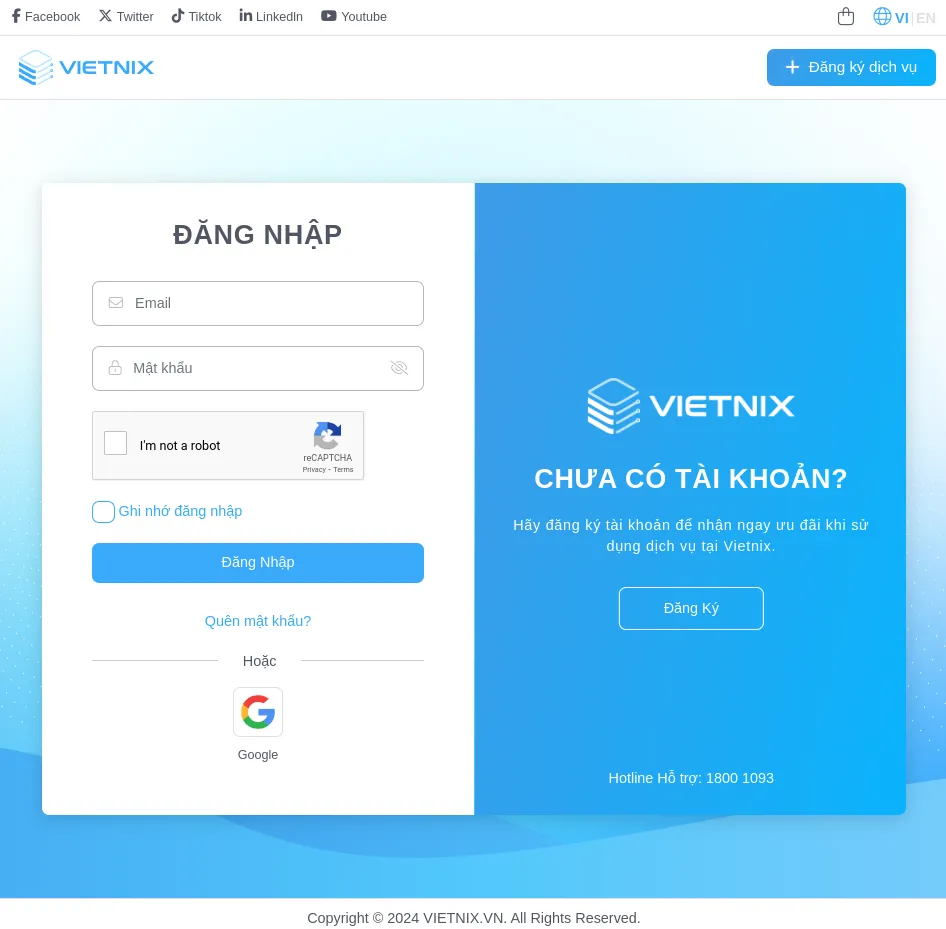
Cách thức thực hiện chi tiết bạn có thể xem qua bên dưới đây. Đầu tiên, bạn cần đăng nhập vào trang quản trị hosting trước rồi mới có thể kiểm tra được thông tin, thời gian đăng ký và hết hạn của dịch vụ. Mỗi nhà cung cấp sẽ có trang quản trị khác nhau, đối với Vietnix thì bạn đăng nhập vào tài khoản quản trị dịch vụ hosting bạn đang sử dụng với địa chỉ là https://portal.vietnix.vn. Tại đây, trang sẽ hiển thị form đăng nhập bao gồm tên đăng nhập và mật khẩu, bạn điền thông tin chính xác rồi bấm nút Đăng nhập.

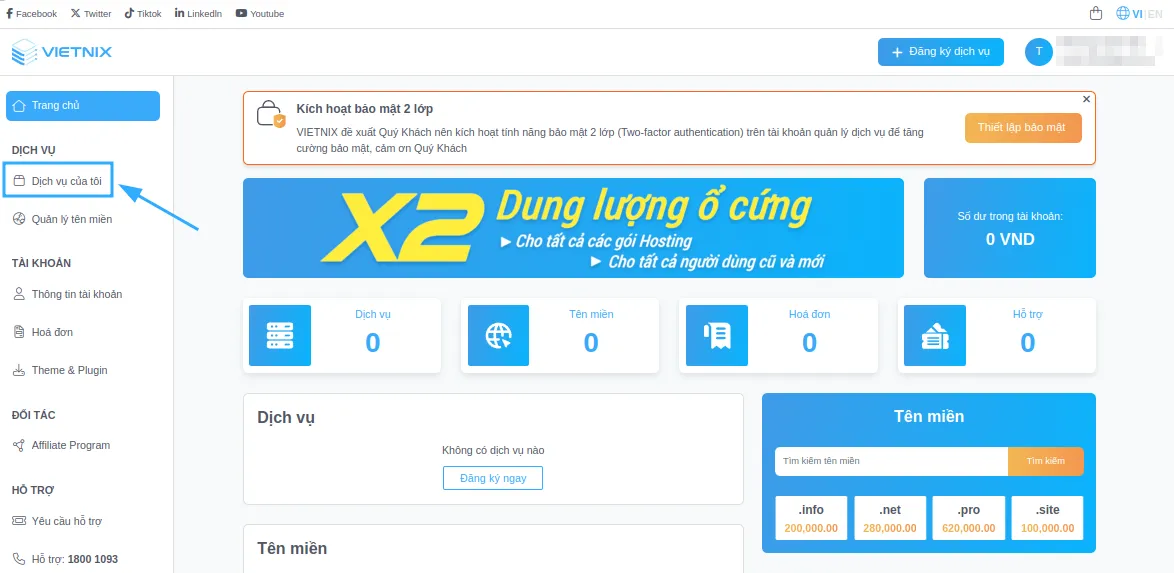
Tại đây, hộp thoại sẽ hiển thị hầu hết thông tin tổng quát đã đăng ký và bạn cần bấm chọn mục Dịch vụ của tôi bên sidebar trái để tìm kiếm sản phẩm mình cần.

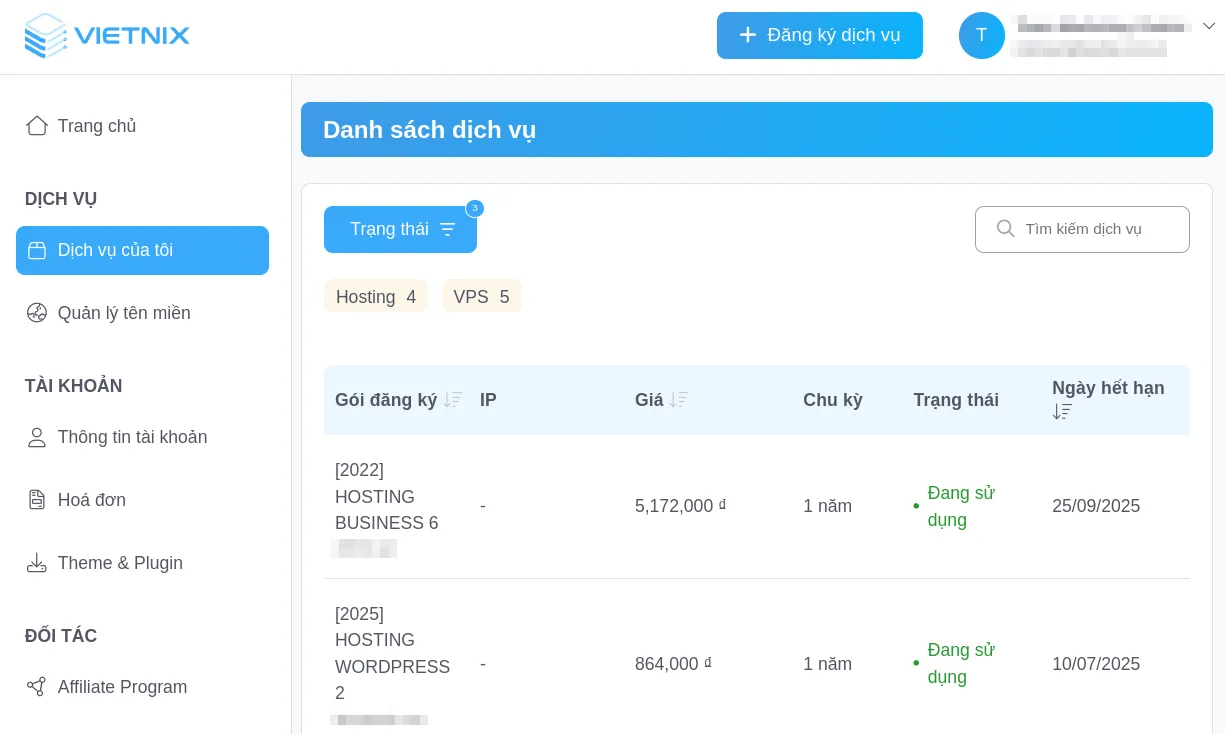
Với section đầu tiên, bạn sẽ thấy toàn bộ danh sách dịch vụ mình đã đăng ký, các thông tin cơ bản được xuất hiện như:
- Tên gói đăng ký
- Địa chỉ IP
- Giá gói sản phẩm
- Chu kỳ thanh toán
- Trạng thái hoạt động
- Ngày hết hạn
Như bạn có thể thấy thì ngày hết hạn được hiển thị ở cột cuối cùng của mỗi hàng dịch vụ.

Như bạn có thể thấy, Vietnix cung cấp giao diện quản lý dịch vụ trực quan và dễ sử dụng, với nhiều gói sản phẩm đa dạng, phù hợp với mọi nhu cầu của bạn. Đặc biệt, các gói từ trung bình đến cao cấp của Vietnix đều được thiết kế để đáp ứng tối đa yêu cầu về hiệu suất và tài nguyên. Nếu bạn đang tìm kiếm một giải pháp khởi đầu ổn định và bền vững, hosting NVMe là lựa chọn lý tưởng. Đây là gói sản phẩm với cấu hình mạnh mẽ, sử dụng ổ cứng NVMe, mang lại hiệu suất vượt trội nhưng với mức giá rất hợp lý. Bên cạnh đó, Vietnix còn cung cấp nhiều dịch vụ lưu trữ khác, bạn có thể ghé web hosting tại Vietnix để tham khảo và nhận tư vấn chi tiết về sản phẩm phù hợp nhất với nhu cầu của mình.
Cách 2: Theo dõi thời hạn hosting bằng email
Thông thường, các nhà cung cấp sẽ gửi thông báo qua email về việc gia hạn hosting trước 15-30 ngày trước khi hết hạn, đảm bảo hosting của bạn luôn hoạt động ổn định. Để không gặp tình trạng bị bỏ lỡ những email quan trọng, bạn hãy luôn đảm bảo mail của nhà cung cấp không nằm trong danh mục spam hay blacklist.

Cách 3: Liên hệ với nhà cung cấp hỗ trợ
Để tiết kiệm thời gian và không phải lo lắng về việc quên gia hạn hosting, bạn có thể liên hệ trực tiếp với nhà cung cấp dịch vụ hosting để họ kiểm tra giúp thời hạn còn lại. Chỉ cần cung cấp một vài thông tin cơ bản, đội ngũ hỗ trợ sẽ nhanh chóng tra cứu và thông báo cho bạn về thời điểm hết hạn của hosting. Như vậy, bạn sẽ yên tâm hơn mà không phải bận tâm về vấn đề gián đoạn dịch vụ.

Các thông số của tài khoản hosting
Ngoài việc theo dõi thời gian sử dụng dịch vụ, để đảm bảo hosting và website của bạn luôn hoạt động ổn định, việc kiểm tra các thông số kỹ thuật cũng rất quan trọng. Bạn nên thường xuyên kiểm tra dung lượng băng thông, bộ nhớ, CPU và các tài nguyên khác để đảm bảo rằng hosting của bạn có đủ khả năng đáp ứng nhu cầu hoạt động của website. Việc này sẽ giúp bạn phát hiện sớm các vấn đề và đảm bảo hệ thống luôn vận hành mượt mà, tránh gián đoạn không mong muốn.
- Disk Space (dung lượng): Đây là không gian lưu trữ tổng cộng trên hosting, tương tự như một chiếc USB. Dung lượng càng lớn, bạn có thể lưu trữ nhiều dữ liệu hơn, và ngược lại.
- Bandwidth (băng thông): Đây là chỉ số đo lường dữ liệu tối đa được truyền tải (upload, download) qua hosting trong một tháng. Nó quyết định khả năng truy cập và tải về nhanh chóng của website.
- Email: Số lượng địa chỉ email theo tên miền mà bạn có thể sử dụng tối đa. Đối với shared hosting, có giới hạn số lượng email, nhưng bạn có thể chọn dịch vụ email hosting để quản lý email một cách hiệu quả.
- FTP account: Số lượng tài khoản FTP tối đa được phép sử dụng, giúp bạn dễ dàng truy cập và quản lý tệp tin trên hosting.
- Databases: Thông tin về dung lượng dữ liệu mà bạn có thể sử dụng cho cơ sở dữ liệu của website.
- Inodes: Tổng số lượng file và thư mục trên hosting, đóng vai trò quan trọng trong việc quản lý dữ liệu.
Hơn nữa, số liệu trong cột “Used” và “Max” sẽ cung cấp cho bạn thông tin về dung lượng đã sử dụng và dung lượng tối đa của gói hosting, giúp bạn kiểm soát và quản lý tài nguyên một cách hiệu quả.
Không chỉ cần kiểm tra thời điểm hosting hết hạn, hay các thông số chủ chốt của hosting nói chung thì yếu tố băng thông, dung lượng cũng cần được quan tâm khi bạn đang sử dụng hosting bởi chúng ảnh hưởng trực tiếp lên tốc độ website và chất lượng trang web. Để có thể kiểm tra dung lượng của hosting có thể thực hiện theo 2 cách mình chia sẻ ngay bên dưới.
Cách 1: Kiểm tra qua cPanel
cPanel là phần mềm được sử dụng cho quản lý hosting được sử dụng khá phổ biến hiện nay. Bạn thực hiện thứ tự như sau:
Bước 1: Đăng nhập vào cPanel
Bước 2: Kiểm tra dung lượng hosting
Bước 3: Kiểm tra các thư mục chính
Bước 4: Xem tổng dung lượng sử dụng
Bước 5: Xác định thư mục chiếm nhiều dung lượng
Đầu tiên, để kiểm tra dung lượng hosting, bạn cần đăng nhập vào cPanel. Nhập đầy đủ thông tin tài khoản gồm tên người dùng và mật khẩu, sau đó nhấn Đăng nhập.

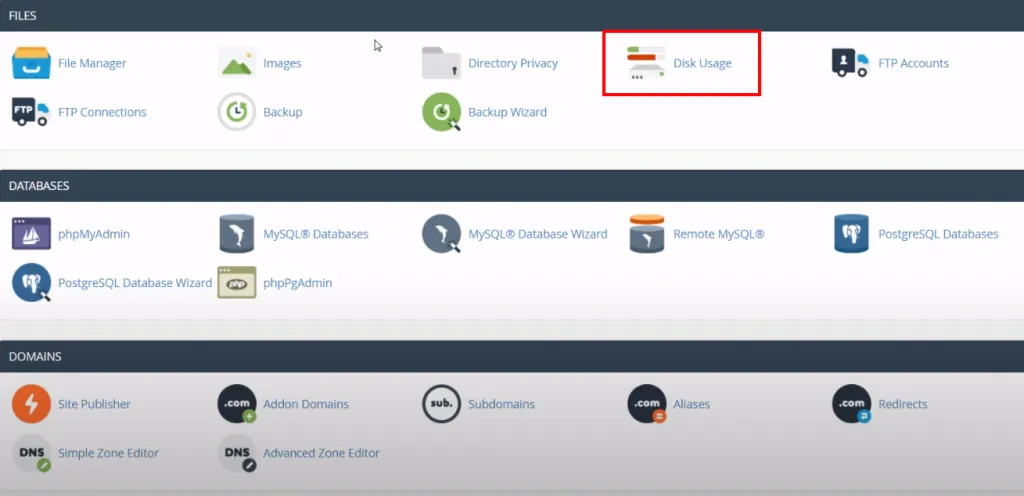
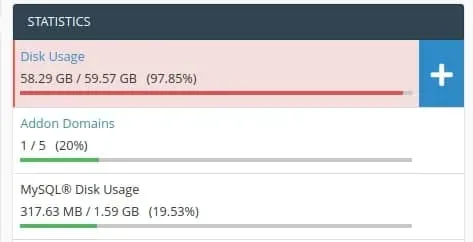
Sau khi đăng nhập thành công, chọn mục Disk Usage để kiểm tra dung lượng hosting. Nếu cPanel của bạn đang ở chế độ tiếng Việt, bạn sẽ thấy mục Mức dùng dung lượng đĩa. Tại đây, bạn có thể xem chi tiết mức dung lượng đã sử dụng và dung lượng còn lại.

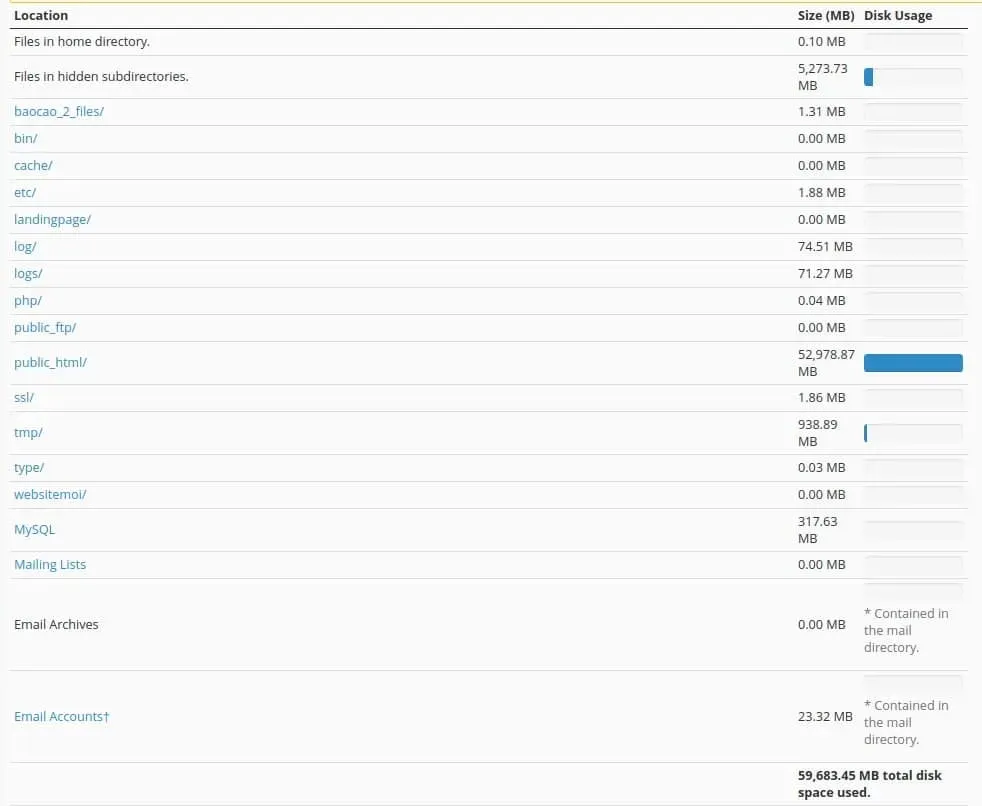
Tại đây, bạn lưu ý 2 thư mục chính:

Tại đây, bạn sẽ thấy tổng dung lượng hosting đã sử dụng và dung lượng còn lại. Điều này giúp bạn dễ dàng theo dõi và quản lý tài nguyên hosting.

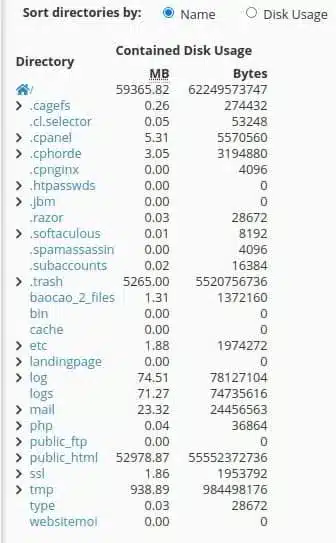
Nếu bạn muốn tìm hiểu mục nào đang sử dụng nhiều dung lượng, truy cập vào Disk Usage và kéo chuột xuống dưới để xem chi tiết các thư mục và tệp tin chiếm dung lượng lớn. Và như vậy mình đã vừa hoàn thành hướng dẫn bạn cách kiểm tra dung lượng hosting trên cPanel rất nhanh chóng. Ngoài cách này, bạn còn có thể kiểm tra qua DirectAdmin nữa, tham khảo cách đó ngay bên dưới.

Cách 2: Kiểm tra qua DirectAdmin
Tương tự như cPanel, DirectAdmin cũng là bảng điều khiển dùng để quản lý web hosting có giao diện dễ dùng được đông đảo người dùng ưa chuộng. Bạn thực hiện kiểm tra theo các bước sau:
Bước 1: Đăng nhập vào DirectAdmin
Bước 2: Kiểm tra dung lượng hosting
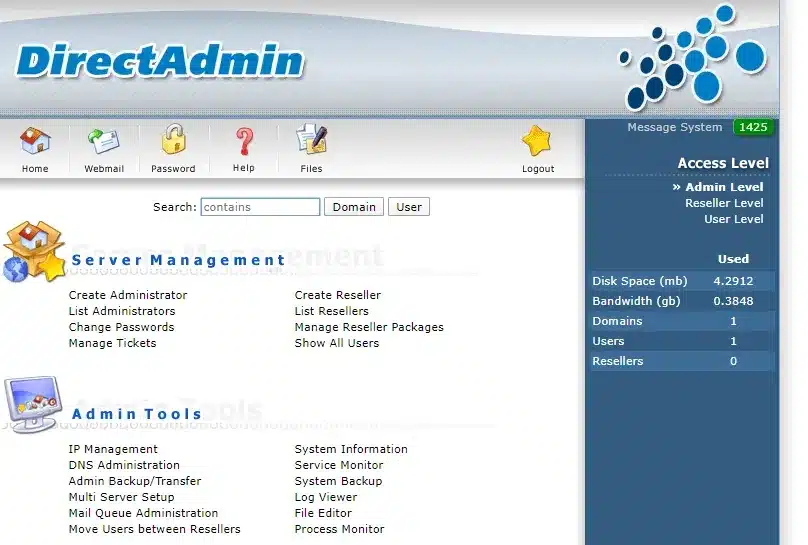
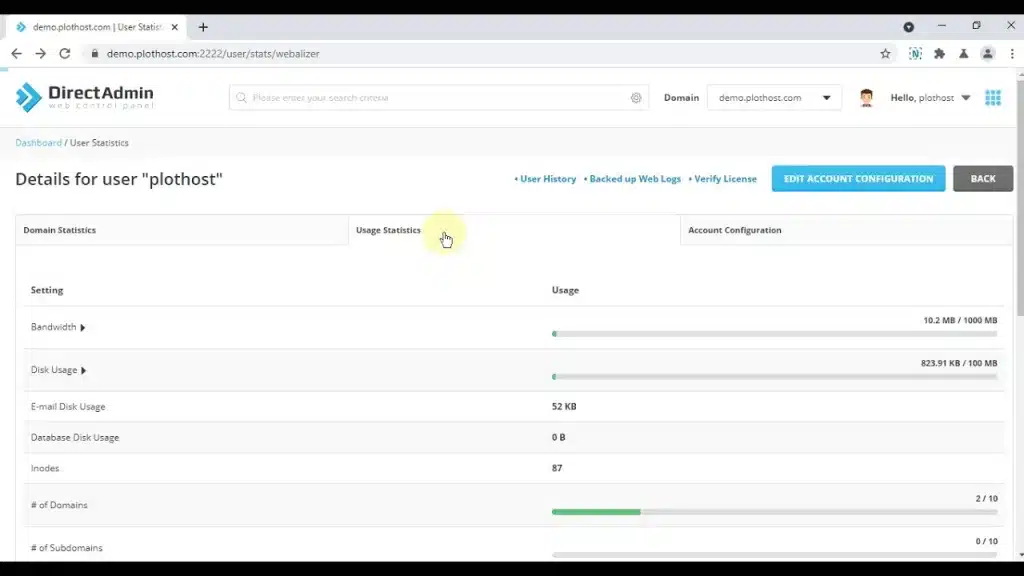
Để bắt đầu, bạn cần đăng nhập vào DirectAdmin bằng tài khoản người dùng và mật khẩu. Sau khi đăng nhập thành công, mục Your Account sẽ hiển thị ở góc phải màn hình.

Để kiểm tra dung lượng gói hosting, bạn nhìn vào mục Disk Space. Tại đây, bạn sẽ thấy thông tin về dung lượng tối đa và dung lượng đã sử dụng của gói hosting của mình.

Ngoài những thông tin quan trọng như hosting và cấu hình, bạn còn cần quan tâm đến các thông tin khác để đảm bảo website hoạt động hiệu quả và tối ưu trên mọi nền tảng. Cụ thể, việc kiểm tra tên miền và website giúp bạn đánh giá chất lượng và hiệu suất của trang web, từ đó cải thiện trải nghiệm người dùng. Dưới đây là một số công cụ hữu ích bạn có thể sử dụng:
1. Kiểm tra tên miền
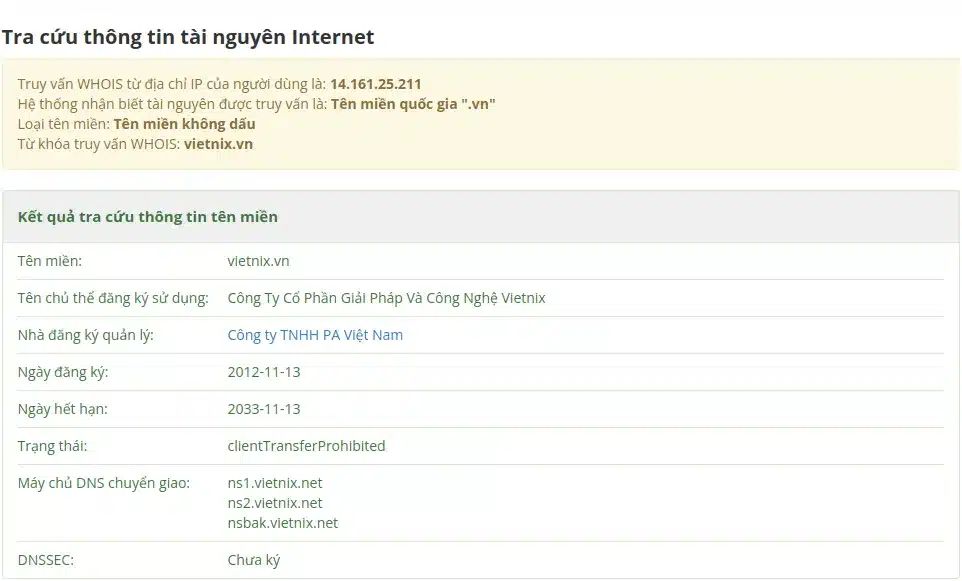
Ngoài kiểm tra hosting hết hạn, dung lượng hay băng thông của hosting thì tên miền cũng là một yếu tố bạn cần quan tâm. Để kiểm tra lịch sử tên miền Ngoài việc kiểm tra các yếu tố như hosting hết hạn, dung lượng hay băng thông của hosting, tên miền cũng là một yếu tố quan trọng không kém mà bạn cần chú ý. Để kiểm tra thông tin liên quan đến tên miền, bạn có thể sử dụng các công cụ như Whois và DomainHostingView. Ngoài ra, bạn cũng có thể liên hệ trực tiếp với nhà cung cấp dịch vụ để kiểm tra tên miền.
Các thông tin bạn có thể kiểm tra bao gồm:
- Thông tin chủ sở hữu tên miền: Tên, địa chỉ, điện thoại hoặc email.
- Thời gian mua và hết hạn tên miền.
- Trang web mà tên miền đang trỏ vào.
- Công ty quản lý tên miền.
![]() Lưu ý
Lưu ý
Nếu chủ sở hữu sử dụng tính năng ẩn thông tin, bạn sẽ không thể xem được thông tin cá nhân của họ.

2. Kiểm tra website
Ngoài ra, việc kiểm tra website giúp xác định các vấn đề kỹ thuật hoặc cải thiện hiệu suất trang web để người dùng có thể truy cập mượt mà hơn. Các công cụ kiểm tra website sau sẽ giúp bạn tối ưu website hiệu quả hơn. Và những công cụ này sẽ giúp bạn kiểm tra, đánh giá và tối ưu hóa website một cách toàn diện, từ hiệu suất, khả năng truy cập, đến trải nghiệm người dùng.
- Google PageSpeed Insights: Công cụ này giúp bạn kiểm tra tốc độ tải trang và đề xuất các biện pháp tối ưu để cải thiện trải nghiệm người dùng, giảm thời gian tải trang và cải thiện SEO.
- W3C Validator: W3C Validator giúp kiểm tra mã nguồn HTML và CSS của trang web, đảm bảo rằng trang web tuân thủ các tiêu chuẩn web quốc tế, từ đó giúp cải thiện tính tương thích và khả năng hiển thị trên nhiều trình duyệt.
- Screenfly: Screenfly cho phép bạn kiểm tra giao diện website trên nhiều thiết bị khác nhau (máy tính, điện thoại, máy tính bảng), giúp đảm bảo website của bạn hiển thị đúng và mượt mà trên tất cả các màn hình.
- Achecker: Achecker là công cụ kiểm tra khả năng tiếp cận (accessibility) của website, giúp bạn phát hiện các lỗi gây cản trở cho người dùng khuyết tật và cải thiện tính khả dụng của website.
- WebPageTest: WebPageTest giúp bạn kiểm tra hiệu suất tải trang của website từ các địa điểm khác nhau trên thế giới, cung cấp thông tin chi tiết về các yếu tố ảnh hưởng đến tốc độ và cách tối ưu chúng.
Có truy cập website khi hosting hết hạn được không?
Không, khi hosting hết hạn, website của bạn sẽ không còn truy cập được. Dữ liệu có thể vẫn tồn tại trong một thời gian ngắn, nhưng sau đó có thể bị xóa. Bạn cần gia hạn hoặc sao lưu dữ liệu nếu không muốn mất thông tin.
Hosting hết hạn gây thiệt hại gì cho doanh nghiệp?
Khi gói hosting hết hạn, website của bạn sẽ không thể hoạt động và người dùng sẽ không thể truy cập vào trang web. Đây là vấn đề nghiêm trọng, đặc biệt đối với các website kinh doanh và bán hàng, vì đây có thể là nguyên nhân dẫn đến thất thoát doanh thu và ảnh hưởng nghiêm trọng đến uy tín của doanh nghiệp.
Sở dĩ thiệt hại lớn đến vậy bởi hosting là nơi lưu trữ tất cả dữ liệu của website, bao gồm các file, cơ sở dữ liệu, hình ảnh, video và mã nguồn cần thiết để trang web hoạt động ổn định và có thể truy cập từ mọi thiết bị. Vì vậy, việc kiểm tra thời gian hết hạn và gia hạn kịp thời cho gói hosting là vô cùng quan trọng để đảm bảo website luôn vận hành suôn sẻ.
Nếu không gian hạn hosting thì phải làm sao?
Trong trường hợp bạn không có ý định gia hạn thêm thời gian sử dụng hosting thì bạn hoàn toàn có thể bỏ qua hạn thanh toán chu kỳ kế tiếp, khi hosting hết hạn sử dụng thì hầu hết các nhà cung cấp sẽ thu hồi lại hosting và bạn sẽ không thể truy cập cũng như là tìm kiếm dữ liệu trên web của mình. Vì vậy, để tránh gặp những rủi ro không đáng có, bạn cần thực hiện một số bước quan trọng để đảm bảo mọi thứ diễn ra suôn sẻ và tránh mất mát dữ liệu:
- Sao lưu toàn bộ dữ liệu: Trước khi gói hosting hết hạn, hãy sao lưu toàn bộ dữ liệu của website. Thao tác này sẽ giúp bạn bảo vệ các dữ liệu quan trọng trước khi ngừng sử dụng dịch vụ.
- Chuyển sang dịch vụ lưu trữ khác (nếu cần): Nếu bạn muốn tiếp tục duy trì website mà không muốn gia hạn hosting cũ, hãy tìm kiếm và chuyển sang một dịch vụ hosting khác phù hợp hơn với nhu cầu của bạn.
- Xóa tài khoản và hủy dịch vụ: Nếu bạn không muốn tiếp tục sử dụng hosting và không có kế hoạch duy trì website, bạn có thể liên hệ với nhà cung cấp hosting để yêu cầu hủy tài khoản và dừng dịch vụ.
- Kiểm tra các khoản phí phát sinh: Một số nhà cung cấp có thể tính phí nếu bạn muốn hủy dịch vụ trước hạn hoặc nếu có các khoản phí chưa thanh toán. Hãy kiểm tra kỹ điều khoản hợp đồng và thanh toán đầy đủ trước khi hủy.

Tuy nhiên, đây không phải là giải pháp tối ưu, và mình cũng không khuyến khích bạn làm vậy. Thay vào đó, mình gợi ý bạn khôi phục lại gói hosting như ban đầu. Bạn có thể thực hiện việc reset hosting để đưa mọi thứ về trạng thái ban đầu. Nếu chưa biết bắt đầu từ đâu, đừng lo, bạn có thể tham khảo hướng dẫn của mình để reset hosting nhanh chóng tại nhà để thực hiện việc này một cách dễ dàng.
Vietnix – Nhà cung cấp dịch vụ lưu trữ web chất lượng cao
Với hơn 12 năm kinh nghiệm trong ngành, Vietnix cung cấp dịch vụ lưu trữ web đa dạng từ hosting, VPS hay server. Họ đảm bảo tốc độ nhanh, độ ổn định cao và bảo mật toàn diện với khả năng chống DDoS mạnh mẽ. Bên cạnh đó, đội ngũ hỗ trợ khách hàng chuyên nghiệp luôn sẵn sàng giúp đỡ 24/7, đảm bảo rằng website của bạn luôn hoạt động hiệu quả và an toàn.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
Lời kết
Vietnix hy vọng thông qua bài viết trên bạn đã có thể nắm rõ được cách kiểm tra hosting hết hạn một cách nhanh chóng và đơn giản. Đọc thêm các hướng dẫn khác của Vietnix về cách hướng dẫn upload website lên hosting đơn giản. Vietnix chúc bạn thành công!