GitLab là một nền tảng DevOps toàn diện, được thiết kế để quản lý mã nguồn hiệu quả và tối ưu quy trình phát triển phần mềm. Cung cấp một môi trường tích hợp từ quản lý mã nguồn, kiểm thử, quản lý dự án đến triển khai tự động, GitLab giúp các đội ngũ phát triển cộng tác liền mạch. Bài viết này sẽ giải thích chi tiết GitLab là gì và cung cấp hướng dẫn sử dụng GitLab chi tiết, giúp bạn khai thác tối đa tiềm năng của nền tảng này.
Những điểm chính
- GitLab là gì: Hiểu được GitLab là nền tảng DevOps toàn diện, quản lý vòng đời phát triển phần mềm (SDLC) trên web, tích hợp nhiều công cụ cần thiết, từ lập kế hoạch đến triển khai và theo dõi.
- Lịch sử phát triển: Tìm hiểu về nguồn gốc và quá trình phát triển của GitLab từ dự án mã nguồn mở đến nền tảng DevOps toàn diện.
- Các phiên bản GitLab: Phân biệt các phiên bản GitLab (CE, EE, CI) và mục đích sử dụng của từng phiên bản.
- So sánh GitLab và GitHub: So sánh ưu nhược điểm của hai nền tảng quản lý mã nguồn phổ biến.
- 5 lợi ích khi sử dụng GitLab: Nhấn mạnh các ưu điểm như mô hình opencore, truy cập mã nguồn mọi lúc mọi nơi, tính bảo mật, tích hợp mạnh mẽ, cộng đồng hỗ trợ.
- Cài đặt GitLab (Windows & Ubuntu): Hướng dẫn chi tiết cách cài đặt GitLab và cách dùng GitLab trên hai hệ điều hành phổ biến.
- Lưu ý khi sử dụng GitLab: Gợi ý các thực hành tốt để sử dụng GitLab hiệu quả.
- Giới thiệu Vietnix: Biết đến Vietnix là nhà cung cấp dịch vụ VPS tốc độ cao, uy tín tại Việt Nam.
- Câu hỏi thường gặp: Giải đáp các thắc mắc thường gặp liên quan đến GitLab.
GitLab là gì? Giới thiệu tổng quan về GitLab
GitLab là một nền tảng DevOps toàn diện, được thiết kế để quản lý vòng đời phát triển phần mềm (SDLC) dựa trên web. Nền tảng cung cấp một môi trường tích hợp mạnh mẽ, hỗ trợ các nhóm phát triển phần mềm trong mọi giai đoạn, từ lập kế hoạch, quản lý mã nguồn, kiểm tra mã, quản lý vấn đề, triển khai tự động cho đến theo dõi quy trình phát triển.

Các tính năng chính của GitLab bao gồm:
- Quản lý mã nguồn Git: Lưu trữ an toàn, theo dõi các thay đổi và cộng tác trên code.
- Theo dõi vấn đề (Issue Tracking): Báo cáo, phân công và theo dõi lỗi, bug trong dự án.
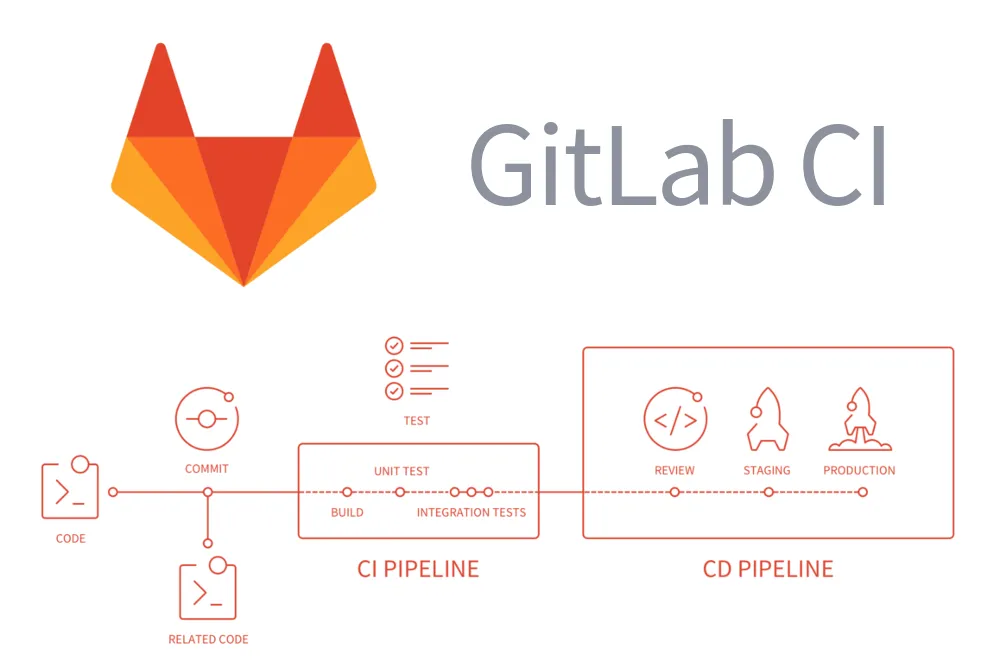
- Kiểm hợp và Cập nhật liên tục (CI/CD): Tự động hóa các tác vụ xây dựng, kiểm thử và triển khai phần mềm.
- Wiki tích hợp: Tạo và chia sẻ tài liệu dự án một cách dễ dàng.
- Yêu cầu hợp nhất (Merge Request): Kiểm tra và tích hợp các thay đổi code từ các thành viên khác.
Để triển khai và vận hành hiệu quả các dự án GitLab, một máy chủ mạnh mẽ và ổn định là điều cần thiết. Chính vì vậy, việc lựa chọn một nhà cung cấp VPS chất lượng cao là vô cùng quan trọng. Nếu bạn đang tìm kiếm một giải pháp VPS tốc độ cao với chi phí hợp lý, hãy tìm hiểu về các gói VPS của Vietnix, được tối ưu để đáp ứng tốt các nhu cầu của GitLab và đảm bảo hiệu suất hoạt động tốt nhất cho dự án của bạn.
Tóm tắt lịch sử phát triển của GitLab
Phần mềm của GitLab thì được tạo ra bởi hai developer người Ukraina là Dmitriy Zaporozhets và Valery Sizov. Là phần mềm mã nguồn mở hoàn toàn miễn phí được phân phối theo giấy phép MIT.
Ban đầu, code được viết bằng ngôn ngữ Ruby và Go với mục đích xây dựng một giải pháp quản lý code. Từ đó các thành viên trong nhóm có thể hợp tác để phát triển phần mềm. Sau này, GitLab được phát triển thành một giải pháp tích hợp gồm cả vòng đời phát triển phần mềm lẫn toàn bộ vòng đời DevOps. Hiện nay, công nghệ bao gồm Go, Ruby trên Rails và Vue.js.
GitLab tuân theo mô hình phát triển open-core. Trong đó, chức năng core được phát hành theo license open-source MIT. Còn chức năng bổ sung thì tuân theo giấy phép độc quyền.

Phiên bản của GitLab
GitLab hỗ trợ 3 phiên bản sau:
- GitLab community edition (CE): Đây là phiên bản cộng đồng, cung cấp qua Git từ kho lưu trữ có chứa GitLab.
- GitLab enterprise edition (EE): Đây là phiên bản dành cho doanh nghiệp, được phát hành sau phiên bản CE không lâu. Khi doanh nghiệp đăng lý GitLab sẽ nhận được sự hỗ trợ của GitLab trong quá trình cài đặt cũng như sử dụng.
- GitLab continuous integration (CI): Được tích hợp bởi nhóm phát triển GitLab.

Protected branches
Với đặc điểm này, GitLab cho phép đọc và ghi vào repository và các branches. Protected branches cấp quyền cho người được phép commit và pushing code có 3 đặc điểm cơ bản sau:
- Ngăn chặn push từ mọi người trừ các user và master.
- Ngăn được việc push code lên branch từ những người không có quyền truy cập.
- Chặn được những người thực hiện xóa branch.
Master branch sẽ mặc định là protected branch còn user sẽ được cấp ít quyền hơn để đảm bảo tính bảo mật được an toàn.
Tầng vật lý của GitLab
Tầng vật lý của GitLab là gì?
- Kho lưu trữ: Là nơi xử lý các dự án GitLab, các dự án có thể được lưu tại warehouse.
- Nginx có cách thức hoạt động giống như front-desk, người dùng đến Nginx và yêu cầu hành động thực hiện bởi worker.
- GitLab-sell: Thực hiện nhiệm vụ tạo ra các đơn đặt hàng từ máy fax (SSH) thay vì front-desk.
- GitLab enterprise edition: Là tập hợp các quy trình và hoạt động kinh doanh được điều hành bởi office.
System layout
Thư mục home của người dùng Git là /home/git. Repositories bare trong đường dẫn /home/git/repositories. GitLab là một ứng dụng được viết bằng ngôn ngữ ruby on rails vì vậy có thể tìm hiểu và hoạt động bên trong của nó.
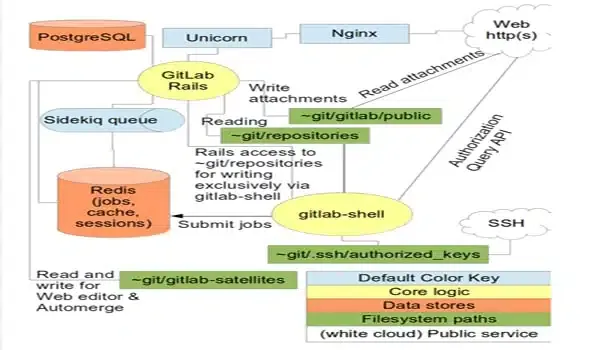
Components
Sơ đồ kiến trúc components này cung cấp cái nhìn tổng quan về cách các thành phần chính của GitLab tương tác và làm việc với nhau để hỗ trợ quy trình phát triển phần mềm và quản lý dự án. Bạn có thể xem chi tiết sơ đồ này qua hình ảnh dưới đây.

GitLab khác gì GitHub? So sánh GitLab và GitHub
GitLab và GitHub đều là những nền tảng phổ biến được các lập trình viên sử dụng để lưu trữ và quản lý code. Tuy nhiên, mỗi nền tảng lại sở hữu các tính năng và ưu nhược điểm riêng biệt, phù hợp với từng nhu cầu cụ thể của người dùng.

| Tính năng | GitLab | GitHub |
| Lưu trữ và kiểm soát phiên bản | So sánh code trực quan, lịch sử thay đổi chi tiết | Phân nhánh và gộp nhánh linh hoạt, quản lý nhiều phiên bản hiệu quả |
| Mã nguồn mở vs riêng tư | Mã hóa kho riêng tư, đảm bảo an toàn cho code nhạy cảm | Cộng đồng mã nguồn mở sôi động |
| Cộng đồng | Diễn đàn cộng đồng và hệ thống hỗ trợ chuyên nghiệp | Cộng đồng người dùng và developer đông đảo |
| DevOps và tích hợp CI/CD | Tự động hóa quy trình phát triển phần mềm với CI/CD, quản lý issue và pipeline | Tích hợp với các công cụ CI/CD phổ biến |
| Quản lý dự án | Bảng Kanban trực quan, theo dõi tiến độ hiệu quả | Gán nhãn và lọc issue linh hoạt |
| Bảo mật | Quản lý vai trò và quyền truy cập nâng cao | Xác thực hai yếu tố và mã hóa SSL |
| Lựa chọn phù hợp | Dự án riêng tư, yêu cầu DevOps và quản lý dự án cao | Dự án mã nguồn mở, cần cộng đồng lớn |
Lợi ích của việc sử dụng GitLab
GitLab là một nền tảng kiểm soát phiên bản mã nguồn mở, cung cấp nhiều tính năng và tích hợp để giúp các nhà phát triển quản lý mã nguồn của họ một cách hiệu quả. Dưới đây là năm lợi ích chính của việc sử dụng GitLab:
Mô hình Opencore – Mã nguồn mở
Phiên bản cộng đồng của GitLab là miễn phí và mã nguồn mở, có nghĩa là bất kỳ ai cũng có thể sử dụng và chỉnh sửa nó. Điều này mang lại cho các nhà phát triển quyền tự do và linh hoạt để tùy chỉnh GitLab theo nhu cầu của họ.

Tiện lợi trong việc truy cập mã nguồn
GitLab có sẵn dưới dạng ứng dụng web, ứng dụng máy tính để bàn và ứng dụng di động. Điều này cho phép các nhà phát triển truy cập và quản lý mã nguồn của họ từ mọi nơi.

Khả năng đảm bảo tính khả dụng cao
GitLab được xây dựng với tính bảo mật và an toàn hàng đầu. Nó sử dụng các biện pháp bảo mật mạnh mẽ để bảo vệ mã nguồn của bạn khỏi bị truy cập trái phép.
Hỗ trợ phát triển cộng đồng mạnh mẽ
GitLab tích hợp với nhiều công cụ và dịch vụ phát triển phổ biến, chẳng hạn như GitHub, Docker và Kubernetes. Điều này giúp các nhà phát triển kết nối liền mạch các quy trình phát triển của họ.

Giải pháp bền vững cho dự án lâu dài
GitLab có một cộng đồng tích cực và hỗ trợ. Cộng đồng này cung cấp tài nguyên và hỗ trợ cho các nhà phát triển đang học cách sử dụng GitLab.
Cách cài đặt và hướng dẫn sử dụng GitLab
Hướng dẫn dưới đây sẽ cung cấp cho bạn các bước chi tiết để cài đặt GitLab và cách sử dụng các tính năng chính của GitLab, giúp bạn dễ dàng triển khai và quản lý các dự án phần mềm của mình.
Cài đặt GitLab trên Windows
1. Tạo một folder với tên 'GitLab-Runner' trên hệ thống. Ta có thể đặt nó ở bất kỳ đâu, chẳng hạn như trong C:\GitLab-Runner
2. Tiếp theo, tải file nhị phân cho x86 hoặc amd64. Sau đó copy chúng vào folder vừa tạo. Hãy đổi tên của file binary đó thành gitlab-runner.exe.
3. Mở command prompt (CMD) rồi điều hướng đến folder đã tạo trước đó, nhập dòng lệnh sau rồi nhấn enter:
C:\GitLab-Runner>gitlab-runner.exe register4. Sau đó, ta sẽ được yêu cầu nhập URL của gitlab-ci coordinator.
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com/): https://gitlab.com5. Nhập gitlab-ci token:
Please enter the gitlab-ci token for this runner:
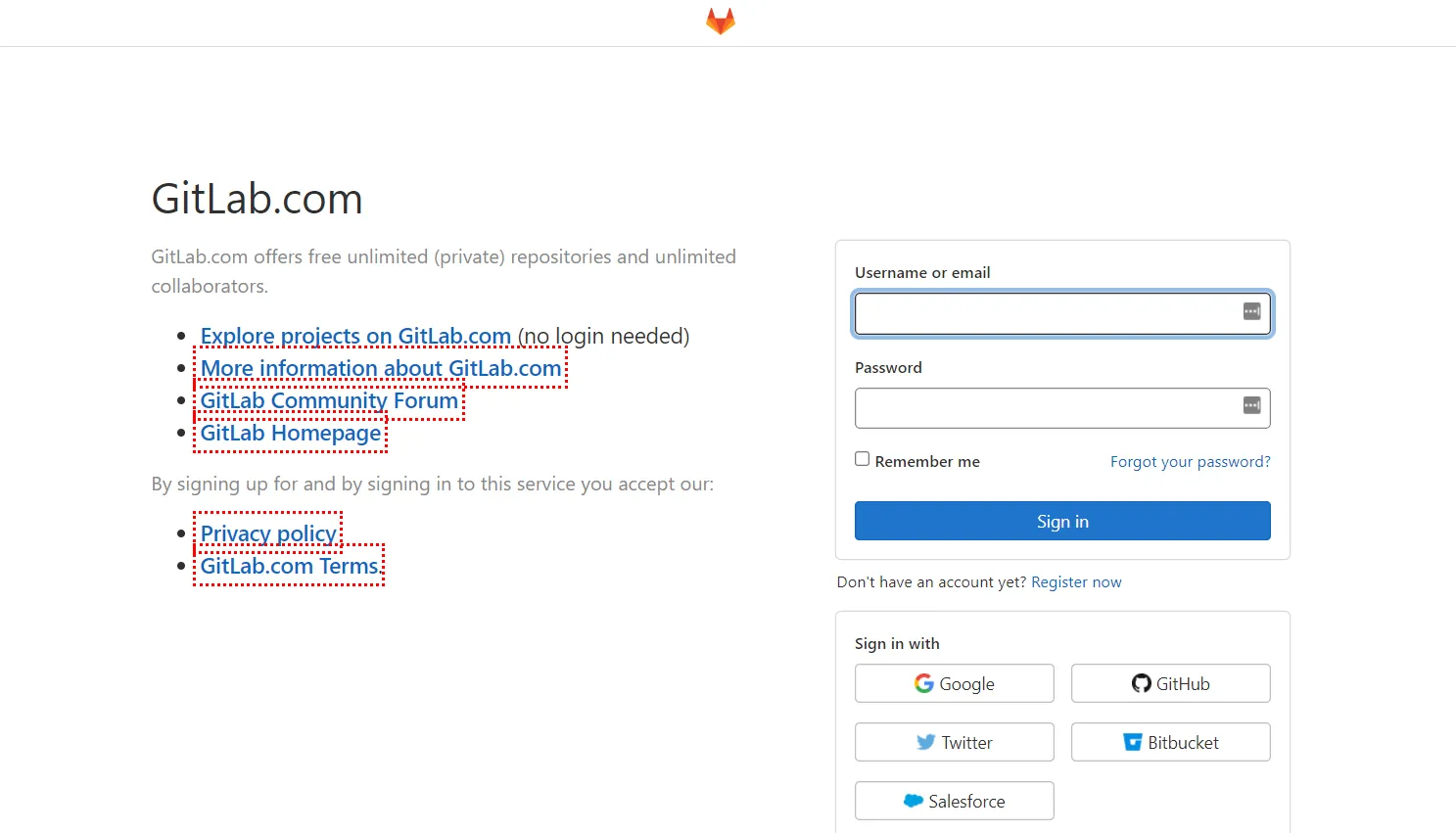
xxxxxĐể lấy được token, hãy login vào tài khoản GitLab tại đây: https://gitlab.com/users/sign_in

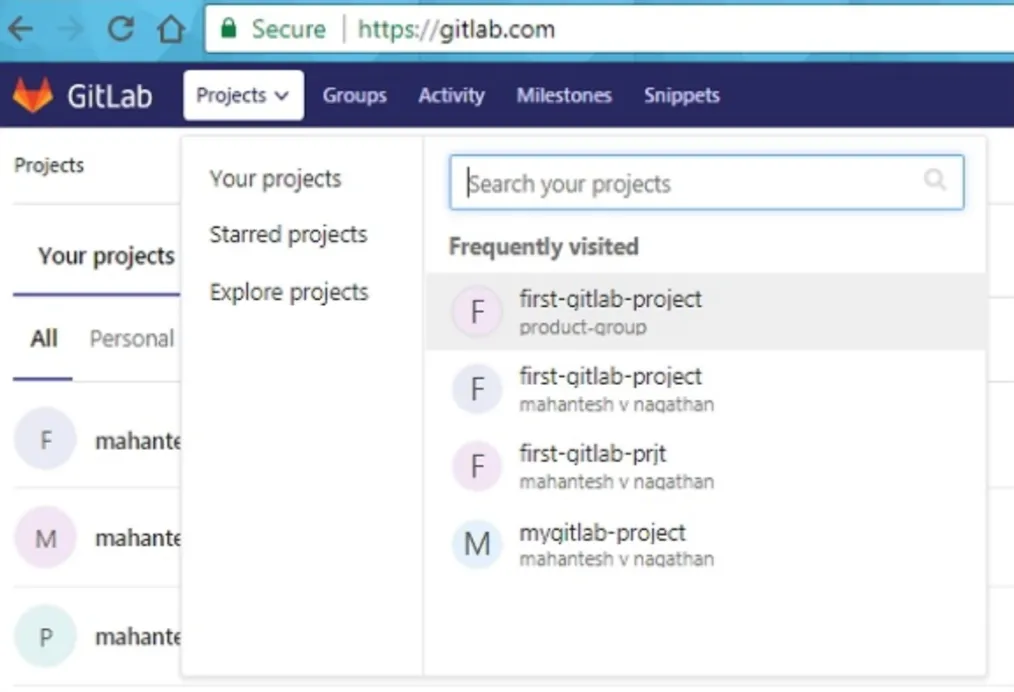
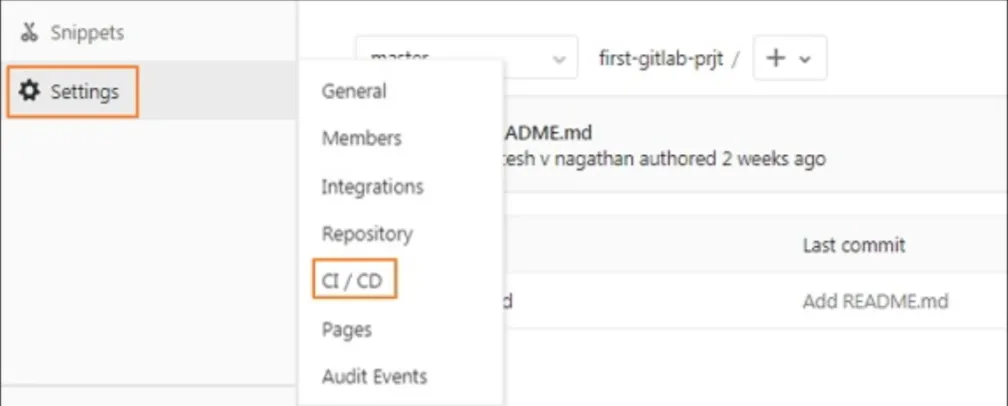
Tiếp theo, đi đến project sau khi đăng nhập vào GitLab

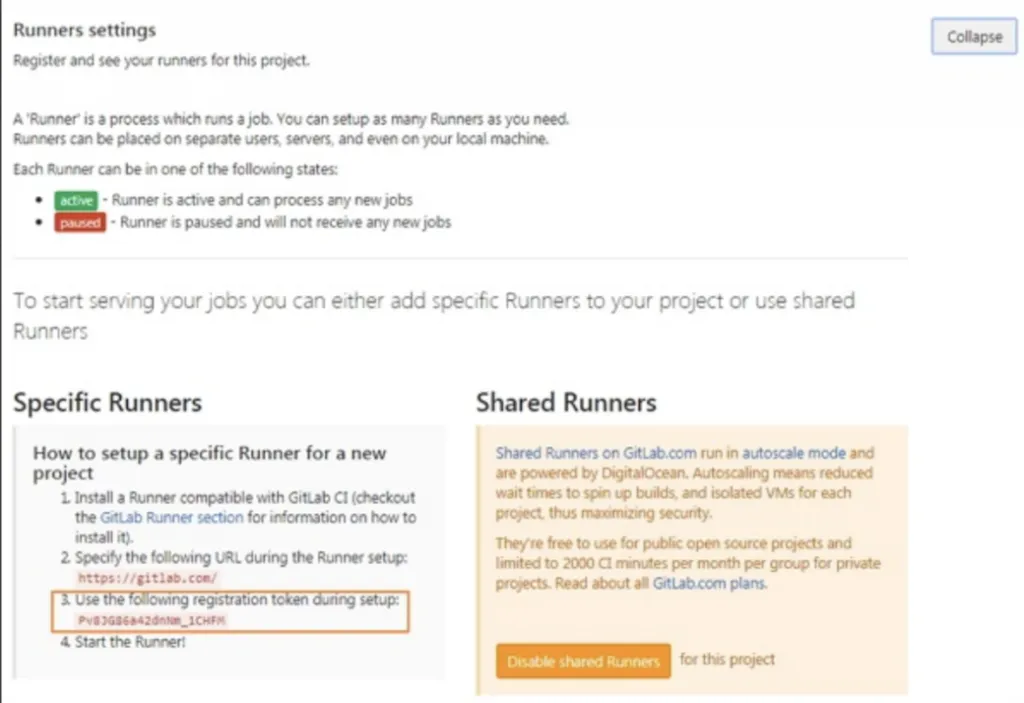
Click vào option CI/CD dưới tab Settings rồi mở rộng phần Runners Settings.

Dưới phần Runners Settings, ta sẽ nhìn thấy token như ảnh dưới:

6. Nhập gitlab-ci description:
Please enter the gitlab-ci description for this runner:
[Admin-PC]: Hello GibLab Runner7. Sau đó là nhập gitlab-ci tag:
Please enter the gitlab-ci tags for this runner (coma separated):
tag1, tag28. Tiếp theo, ta có thể lock Runner với dự án hiện tại bằng cách đặt giá trị của nó thành true:
Whether to lock the Runner to current project [true/false]:
[true]: trueSau các bước trên, ta sẽ có một thông báo hiện lên: ‘Registering runner…succeeded.‘
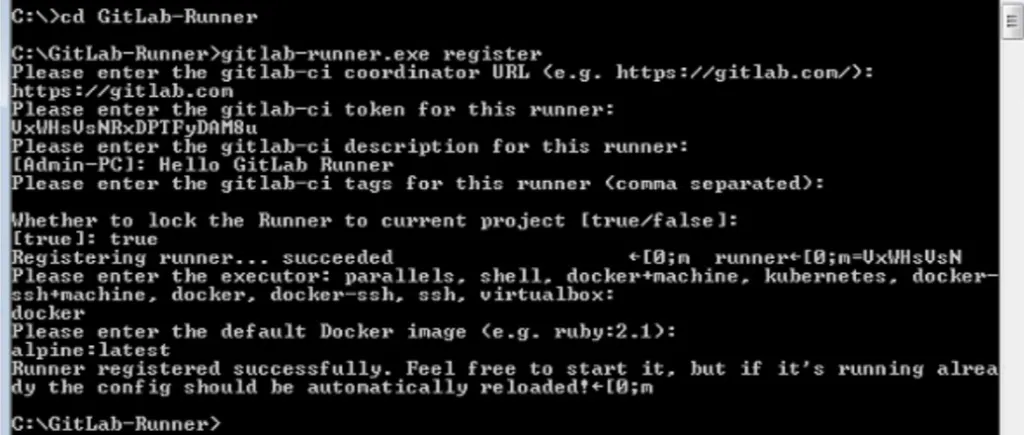
9. Bây giờ hãy nhập Runner executor để build project:
Please enter the executor: parallels, shell, docker+machine, kubernetes, docker-ssh+machine, docker, docker-ssh, ssh, virtualbox:
dockerỞ đây, ta đã chọn selector là ‘docker’ để tạo build enviroment và quản lý các dependencies dễ dàng cho việc develop dự án.
10. Tiếp theo, ta cần chọn default image để đặt cho docker selector.
Please enter the default Docker image (e.g. ruby:2.1):
alpine:latest11. Sau đó, màn hình sẽ hiển thị tin nhắn ‘Runner registered successfully’:

12. Cuối cùng, đi đến project rồi click vào CI/CD dưới phần Settings. Ta sẽ thấy Runners đã được kích hoạt cho project.
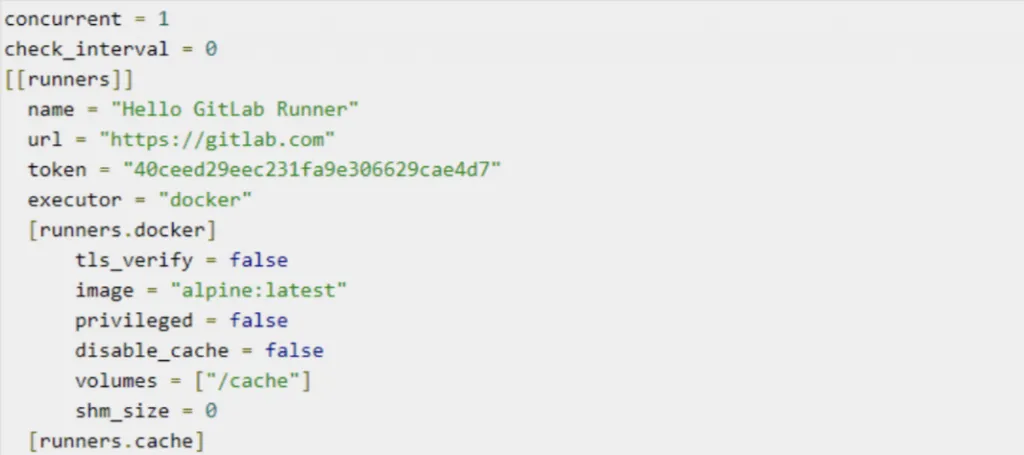
Ta cũng có thể thấy được cấu hình GitLab Runner trong file config.toml dưới folder GitLab-Runner như dưới đây –

Cài đặt GitLab trên Ubuntu
Bên cạnh Windows thì ta cũng có thể install GitLab trên Ubuntu bằng package Omnibus. Package này cung cấp nhiều dịch vụ khác nhau để có thể chạy GitLab cung với các thành phần cần thiết của GitLab. Từ đó ta có thể thiết lập các cấu hình cũng như metadata của project – được sử dụng trong hệ thống của user.
Sau đây là hướng dẫn install GitLab trên Ubuntu:
1. Đầu tiên, login vào server GitLab bằng SSH (Secure Shell).
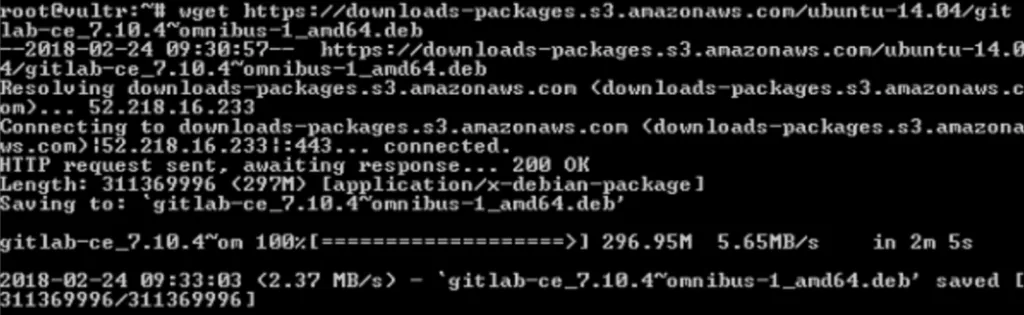
2. Sau đó, download package Omnibus.

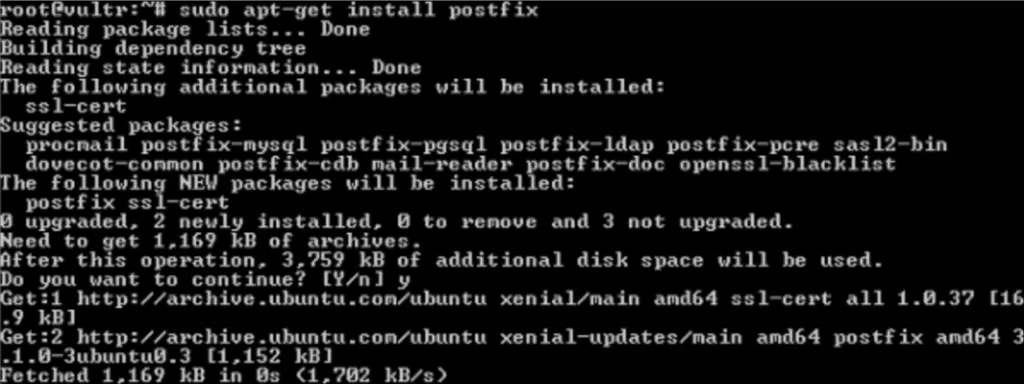
3. Sau đó là cài đặt postfix
sudo apt-get install postfixPostfix là một agent chuyển mail mã nguồn mở, được sử dụng để gửi các thông báo qua email.

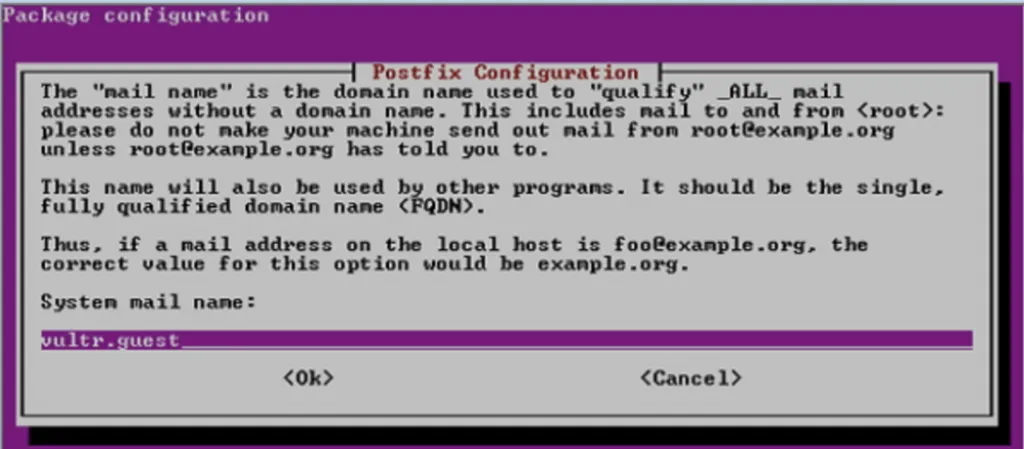
4. Trong quá trình cài đặt Postfix, ta cần phải chọn loại cài đặt – hãy chọn vào option Internet Site. Tiếp theo, màn hình sẽ hiển thị cấu hình Postfix cùng với mail name hệ thống như sau –

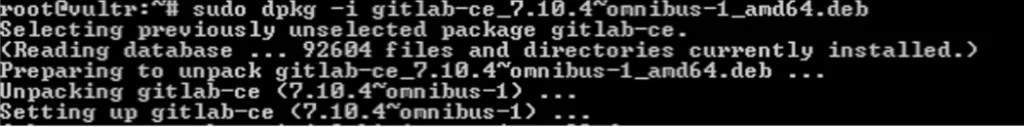
5. Cài đặt dpkg (trình quản lý package cho debian system) để quản lý các package đã được cài đặt –
sudo dpkg -i gitlab-ce_7.10.4~omnibus-1_amd64.deb
6. Để lưu lại các thay đổi, ta cần cấu hình lại GitLab bằng lệnh sau –
sudo gitlab-ctl reconfigure7. Tiếp theo, kiểm tra trạng thái của dịch vụ GitLab với lệnh –
sudo gitlab-ctl statusCác lưu ý khi sử dụng GitLab
Các lưu ý về sử dụng
- Thiết lập cấu trúc thư mục rõ ràng: Sắp xếp code và tài liệu của bạn theo một cấu trúc thư mục dễ hiểu để dễ dàng tìm kiếm và quản lý.
- Tạo nhánh (branch) cho các tính năng mới: Sử dụng nhánh để cô lập các thay đổi cho các tính năng mới, tránh ảnh hưởng đến code chính (branch master).
- Thực hiện commit thường xuyên: Commit thường xuyên với các message mô tả rõ ràng để theo dõi lịch sử thay đổi của code.
- Sử dụng pull request để yêu cầu review code: Yêu cầu đồng nghiệp review code của bạn trước khi merge vào branch chính để đảm bảo chất lượng code.
- Tận dụng các tính năng issue và wiki: Sử dụng issue để theo dõi các bug và nhiệm vụ, sử dụng wiki để lưu trữ tài liệu và hướng dẫn.
Vietnix: Nhà cung cấp VPS uy tín, tốc độ cao, bảo mật hàng đầu
Vietnix là nhà cung cấp dịch vụ VPS uy tín hàng đầu, được biết đến với cam kết mạnh mẽ về tốc độ, sự ổn định, bảo mật và hỗ trợ khách hàng 24/7. Với hạ tầng hiện đại và công nghệ tiên tiến, Vietnix mang đến cho khách hàng trải nghiệm VPS vượt trội, đáp ứng mọi nhu cầu từ cá nhân đến doanh nghiệp. Dịch vụ VPS của Vietnix được thiết kế để đảm bảo tốc độ truy cập nhanh chóng, ổn định.
Hệ thống bảo mật đa lớp cùng đội ngũ kỹ thuật chuyên nghiệp luôn sẵn sàng 24/7 giúp bảo vệ dữ liệu và ứng dụng của bạn một cách an toàn tuyệt đối. Bất kể bạn gặp bất kỳ vấn đề gì, đội ngũ hỗ trợ của Vietnix luôn túc trực để hỗ trợ bạn kịp thời và hiệu quả. Chọn Vietnix, chọn sự an tâm và hiệu suất tối ưu cho dự án của bạn.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Câu hỏi thường gặp
GitLab runner là gì?
GitLab Runner là một ứng dụng mã nguồn mở được viết bằng ngôn ngữ Go, được tạo ra và duy trì bởi GitLab để hỗ trợ quá trình CI/CD cho các dự án và kho lưu trữ trên nền tảng GitLab. Người dùng có thể tự cài đặt GitLab Runner trên máy chủ của họ hoặc sử dụng các Runner được cung cấp bởi GitLab. Để bắt đầu quá trình CI/CD, người dùng chỉ cần tạo một tệp .GitLab-ci.yml tại thư mục gốc của dự án hoặc kho lưu trữ để thiết lập các bước và chỉ định Runner của GitLab để thực hiện quy trình CI/CD.
Pipeline GitLab là gì?
GitLab cung cấp tính năng Pipeline GitLab hỗ trợ tự động hóa quy trình tích hợp và triển khai liên tục (CI/CD). Pipeline GitLab là một chuỗi các công việc được thực hiện tự động theo thứ tự được định nghĩa trong file cấu hình .gitlab-ci.yml. Mỗi job có thể thực hiện các tác vụ khác nhau, chẳng hạn như kiểm tra cú pháp, chạy testcase, build code, và triển khai ứng dụng.
Làm thế nào để download GitLab về máy tính Windows?
Để tải GitLab về máy tính Windows, bạn cần truy cập trang chính thức của GitLab. Hiện tại, GitLab không cung cấp phiên bản cài đặt trực tiếp cho máy tính cá nhân chạy Windows theo cách truyền thống. Thay vào đó, bạn có thể sử dụng các tùy chọn sau để trải nghiệm GitLab trên Windows:
– Sử dụng GitLab.com: Đây là phiên bản GitLab được lưu trữ trên đám mây, bạn có thể truy cập trực tiếp qua trình duyệt web mà không cần cài đặt (thực tế là bạn đang sử dụng dịch vụ GitLab download trên nền tảng web).
– Cài đặt GitLab Runner: Nếu bạn muốn sử dụng máy Windows của mình làm GitLab Runner để thực hiện các tác vụ CI/CD, bạn có thể tìm hướng dẫn GitLab download Windows Runner trên trang tài liệu chính thức của GitLab.
– Sử dụng máy ảo hoặc Docker: Bạn có thể cài đặt một môi trường Linux ảo hóa (ví dụ: VirtualBox, VMware) hoặc sử dụng Docker trên Windows và sau đó cài đặt GitLab trên môi trường Linux đó.
Vì vậy, không có quy trình GitLab download trực tiếp cho ứng dụng máy tính Windows như các phần mềm thông thường. Hãy cân nhắc các tùy chọn trên để làm việc với GitLab trên hệ thống của bạn.
Tóm lại, GitLab là một nền tảng DevOps mạnh mẽ và toàn diện, cung cấp một bộ công cụ tích hợp để quản lý toàn bộ quy trình phát triển phần mềm. Việc nắm vững GitLab không chỉ giúp các đội ngũ phát triển cộng tác hiệu quả hơn mà còn tối ưu hóa tốc độ và chất lượng của sản phẩm. Hy vọng rằng, với những hướng dẫn cơ bản trong bài viết này, bạn đã có thể bắt đầu khám phá và tận dụng sức mạnh của GitLab trong các dự án của mình.




















