ASP.NET là một nền tảng mạnh mẽ giúp phát triển các ứng dụng web động với hiệu suất cao và tính bảo mật vượt trội. Trong bài viết này, mình sẽ phân tích chi tiết khái niệm ASP.NET là gì, cấu trúc hoạt động chính, đồng thời so sánh ASP.NET với PHP để giúp bạn chọn được công nghệ phù hợp nhất.
Những điểm chính
- Định nghĩa ASP.NET: Framework của Microsoft giúp xây dựng ứng dụng web động, đa nền tảng với khả năng mở rộng cao.
- Lịch sử phát triển ASP.NET: Ra đời năm 2002, liên tục cải tiến trong hệ sinh thái .NET để đáp ứng nhu cầu phát triển web hiện đại.
- Thành phần chính của ASP.NET Framework: Gồm ngôn ngữ lập trình (C#, VB.NET), thư viện (MVC) và CLR để xử lý logic, bảo mật và giao diện.
- Đặc điểm cơ bản của ASP.NET Framework: Tách biệt mã và giao diện, hỗ trợ quản lý trạng thái và cache để tăng hiệu suất.
- So sánh ASP.NET và PHP: ASP.NET phù hợp dự án lớn, PHP linh hoạt, miễn phí và hợp với ứng dụng nhỏ.
- Ứng dụng thực tiễn của ASP.NET: Phát triển nền tảng tuyển dụng, thương mại điện tử và ứng dụng di động.
- Lý do nên sử dụng ASP.NET: Không đòi hỏi máy mạnh, hỗ trợ nhiều CSDL, cú pháp quen thuộc, cập nhật thường xuyên.
- Tương lai của ASP.NET (.NET Core): Đa nền tảng, hiệu suất cao, tích hợp MVC/Web API, là hướng phát triển chính của Microsoft.
- Nên học ASP.NET hay PHP: PHP dễ học, phổ biến; ASP.NET mạnh ở thư viện, đa ngôn ngữ, phù hợp với dự án lớn.
- Học ASP.NET để làm gì: Mở rộng cơ hội nghề nghiệp, phát triển web chuyên nghiệp với công nghệ Microsoft.
- Vietnix VPS – Hiệu suất và bảo mật vượt trội: Dịch vụ VPS mạnh, ổn định, bảo mật cao và hỗ trợ kỹ thuật 24/7.
- Giải đáp các câu hỏi liên quan đến ASP.NET: Giúp hiểu rõ nền tảng ASP.NET từ khái niệm đến ứng dụng thực tế.
ASP.NET là gì? ASP Net là ngôn ngữ gì?
ASP.NET là một ngôn ngữ lập trình web do Microsoft phát triển, thuộc hệ sinh thái .NET Framework. Đây là giải pháp lý tưởng để tạo ra các ứng dụng web hiện đại, với khả năng mở rộng và tùy chỉnh cao. ASP.NET giúp nhà phát triển dễ dàng thiết kế các trang web động, xử lý và thao tác với cơ sở dữ liệu một cách hiệu quả.

Hệ thống này hỗ trợ đa dạng ngôn ngữ lập trình như C#, VB.NET và F#, đồng thời tương thích với nhiều hệ điều hành như Windows, Linux và MacOS. Với bộ công cụ và thư viện phong phú, ASP.NET mang lại hiệu quả cao trong việc xây dựng và triển khai các ứng dụng web.
ASP.NET là nền tảng mạnh mẽ để phát triển ứng dụng web chuyên nghiệp, đòi hỏi môi trường vận hành ổn định và hiệu suất cao. Dịch vụ VPS AMD của Vietnix với CPU AMD Ryzen mạnh mẽ, bảo mật vượt trội và khả năng tương thích hoàn hảo với ASP.NET sẽ đảm bảo ứng dụng của bạn hoạt động mượt mà, ổn định trong mọi điều kiện. Liên hệ Vietnix ngay để tối ưu hóa dự án ASP.NET của bạn với dịch vụ VPS tốc độ cao!

Hạ tầng máy chủ an toàn tuyệt đối
khám phá dịch vụ vps tại vietnix ngay!
Đăng ký VPS ngay hôm nay – tốc độ vượt trội, bảo mật tối ưu cùng Vietnix!
Chọn ngay VPSASP Net core là gì?
ASP.NET Core là một phiên bản mới của ASP.NET chạy trên mọi nền tảng mọi máy tính, bao gồm Windows, MacOS và Linux. Giống như ASP.NET, nó là mã nguồn mở, được tạo bởi Microsoft. Mã nguồn cho phép các nhà phát triển tạo app, dịch vụ web và các trang web động.
Được phát hành lần đầu tiên vào năm 2016, ASP.NET Core tương đối mới, nhưng đã nhận được cập nhật bản 2.0. Hiện là một giải pháp thay thế ổn định cho các ứng dụng web ASP.NET được lưu trữ trên Windows. Các nhà phát triển cho biết, ngôn ngữ ASP.NET có thể tận dụng kiến thức hiện có về C#. Nó có thể nhanh chóng nhận ra những khác biệt về mã nguồn được giới thiệu trong ASP.NET Core.

ASP Net MVC là gì?
ASP.NET MVC là một framework được phát triển bởi Microsoft để xây dựng ứng dụng web dựa trên mô hình MVC (Model-View-Controller). Đây là một phần của nền tảng ASP.NET, được thiết kế để tạo ra các ứng dụng web linh hoạt, dễ bảo trì và kiểm thử.
MVC là viết tắt của “Model-View-Controller” một mô hình thiết kế phần mềm được sử dụng để phân chia logic và trách nhiệm trong ứng dụng. Mô hình này giúp tổ chức mã nguồn một cách có tổ chức và dễ quản lý.

Các thành phần chính trong ASP.NET MVC bao gồm:
- Model: Đại diện cho dữ liệu và logic xử lý dữ liệu của ứng dụng. Model đóng vai trò như là lớp chứa dữ liệu và các phương thức để truy cập hoặc xử lý dữ liệu.
- View: Là thành phần hiển thị giao diện người dùng. Nó đảm nhiệm nhiệm vụ hiển thị dữ liệu từ Model và nhận đầu vào từ người dùng. View không thực hiện logic xử lý, mà chỉ làm nhiệm vụ hiển thị dữ liệu theo cách được định nghĩa.
- Controller: Là thành phần chứa logic điều khiển. Nó xử lý các sự kiện và tương tác của người dùng, sau đó gọi các phương thức tương ứng trong Model để thay đổi dữ liệu và cập nhật View. Controller làm nhiệm vụ điều phối giữa Model và View
Mô hình MVC giúp phân chia ứng dụng thành các phần nhỏ, giúp dễ dàng quản lý, bảo trì và kiểm thử ứng dụng. ASP.NET MVC cũng hỗ trợ nhiều tính năng như routing, model binding, validation và nhiều chức năng khác giúp phát triển ứng dụng web một cách hiệu quả.
Lịch sử hình thành và phát triển của ASP.NET là gì?
Sau khi phát hành phiên bản Internet Information Service 4.0 vào năm 1997, Microsoft đã bắt tay vào nghiên cứu một mô hình ứng dụng web mới nhằm khắc phục những nhược điểm của ASP, đặc biệt là vấn đề phân tách phần giao diện và nội dung, cũng như tạo ra một cách viết mã trực quan hơn.
Mark Anders, trưởng nhóm IIS và Scott Guthrie, người vừa gia nhập Microsoft sau khi tốt nghiệp Đại học Duke vào năm 1997, đã được giao nhiệm vụ xây dựng mô hình này. Chỉ trong vòng hai tháng, Anders và Guthrie đã hoàn thành những bản thiết kế đầu tiên, trong khi Guthrie dành kỳ nghỉ Giáng sinh năm 1997 để viết prototype ban đầu.
Ra mắt lần đầu vào năm 2002 bởi Microsoft, .NET Framework là một nền tảng phát triển phần mềm toàn diện, được thiết kế để xây dựng các ứng dụng trên hệ điều hành Windows. Hệ thống này cung cấp một môi trường chạy ứng dụng tối ưu, đi kèm với một bộ thư viện đồ sộ, hỗ trợ nhiều công nghệ phát triển nổi bật như Windows Forms, WPF và ASP.NET.

ASP.NET là một thành phần quan trọng trong hệ sinh thái .NET Framework, chuyên hỗ trợ phát triển ứng dụng web. Phiên bản đầu tiên, ASP.NET 1.0, được giới thiệu vào năm 2002 cùng với .NET Framework 1.0. Từ đó đến nay, Microsoft đã liên tục cải tiến và cập nhật ASP.NET với những tính năng mới, mang lại hiệu suất cao hơn cho các ứng dụng.
Nhờ khả năng xây dựng các ứng dụng web mạnh mẽ, an toàn và hiệu quả trên nền tảng Windows, ASP.NET đã trở thành một công nghệ phát triển web phổ biến. Điều này đã góp phần hình thành một cộng đồng lập trình viên lớn mạnh trong lĩnh vực phát triển ứng dụng web.
Thành phần chính của ASP.NET là gì?
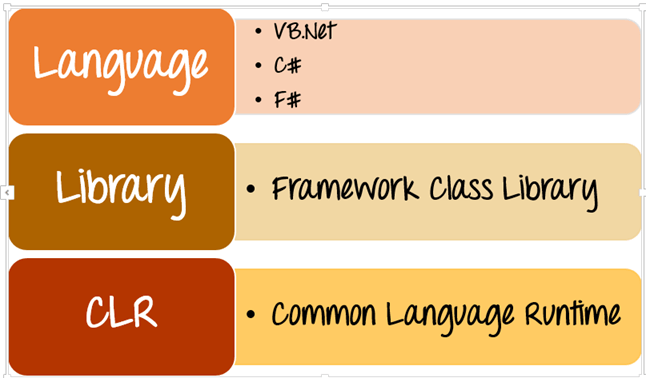
Kiến trúc của framework ASP.NET bao gồm một tập hợp các thành phần quan trọng được sử dụng trong quá trình phát triển ứng dụng web. Dưới đây là cách hoạt động của ASP.NET:
Language – Ngôn ngữ lập trình
ASP.NET hỗ trợ hai ngôn ngữ lập trình chính là VB.NET (Visual Basic) và C#. Đặc biệt, hệ thống quản trị nội dung (CMS) như Umbraco được viết hoàn toàn bằng ngôn ngữ C#. Điều này giúp lập trình viên linh hoạt lựa chọn ngôn ngữ phù hợp với dự án và kỹ năng của họ.

Library
ASP.NET không chỉ tích hợp các thư viện cơ bản từ .NET Framework mà còn cung cấp những thư viện dành riêng cho các mẫu thiết kế web phổ biến. Một trong những thư viện quan trọng là Model View Controller (MVC). Mô hình MVC cho phép xây dựng ứng dụng web dựa trên ba thành phần chính:
- Business Layer (Lớp nghiệp vụ): Xử lý logic và dữ liệu của ứng dụng.
- Display Layer (Lớp hiển thị): Đảm nhận việc hiển thị giao diện cho người dùng.
- Input Control (Kiểm soát đầu vào): Quản lý việc nhận dữ liệu đầu vào từ người dùng.
Common Language Runtime (CLR)
Common Language Runtime (CLR) là nền tảng nơi các chương trình .NET được thực thi. Đây là thành phần quan trọng chịu trách nhiệm thực hiện các hoạt động chính như:
- Kích hoạt đối tượng.
- Kiểm tra bảo mật.
- Quản lý bộ nhớ.
- Xử lý thu gom rác (garbage collection).
Các công cụ hỗ trợ mở rộng
Ngoài ba thành phần chính, ASP.NET còn được mở rộng bằng các công cụ hỗ trợ giúp lập trình viên phát triển web nhanh chóng và dễ dàng hơn. Một công cụ nổi bật là Razor, một cú pháp tạo mẫu (templating syntax) chuyên dùng để xây dựng các trang web động bằng C#. Razor cho phép:
- Làm việc với các trang master (master pages).
- Sử dụng các mẫu (templates) để tạo nội dung động.
- Tối ưu hóa việc phát triển giao diện web đa dạng và phức tạp.
Đặc điểm cơ bản của ASP Net framework
Trạng thái code rời/Code Behind Mode
ASP.Net tách rời những code và những bản thiết kế để đảm bảo khả năng duy trì tính ổn định của ứng dụng. Các file trong ASP.NET được tách rời thành nhiều tệp, giúp người phát triển có khả năng giữ cho ASPX.NET dễ dàng, đơn giản.
Khả năng quản lý trạng thái/State Management
ASP.Net có các công cụ để quản trị, quản lý trạng thái, trong khi HTTP được biết tới là một giao thức “không trạng thái”. Xem xét qua ví dụ về ứng dụng giỏ hàng: khi một người dùng chọn lựa xong những thứ họ muốn mua, tiếp theo họ muốn đưa ra quyết định mua hàng trên trang web, lúc này người dùng sẽ nhấn nút gửi.

Ứng dụng lúc này cần ghi nhớ các mục mà người dùng đã mua. Đó chính là hành động nhớ trạng thái của một ứng dụng tại thời điểm mua hàng. Vì HTTP được coi là giao thức không trạng thái nên khi người dùng truy cập các trang web bán hàng, HTTP sẽ không được phép lưu trữ thông tin trên các giỏ hàng.
Bộ nhớ Cache
Ngôn ngữ ASP.Net có nhiệm vụ lưu trữ bộ nhớ cache giúp cải thiện hiệu năng làm việc của những ứng dụng. Công việc này giúp hỗ trợ lưu thông tin, hỗ trợ truy xuất, phản hồi trong một khoảng thời gian ngắn, từ đó tăng hiệu suất làm việc của ứng dụng.
So sánh giữa lập trình ASP.NET và PHP
ASP.NET và PHP đều là những ngôn ngữ lập trình được ưa chuộng trong việc xây dựng các ứng dụng web. Sau khi nắm bắt khái niệm cơ bản về ASP.NET, bạn có thể tiếp tục tìm hiểu các đặc điểm chung và sự khác biệt giữa hai công nghệ này.
Điểm giống nhau của ASP.NET và PHP
- Chạy trên nhiều hệ điều hành: Cả ASP.NET và PHP đều có khả năng vận hành trên các nền tảng như Windows, Linux và MacOS, mang lại sự linh hoạt cho các nhà phát triển khi chọn môi trường làm việc.
- Cộng đồng phát triển lớn: Hai công nghệ này đều được hỗ trợ bởi cộng đồng đông đảo, nơi cung cấp đầy đủ tài liệu hướng dẫn, thư viện mã nguồn và tài nguyên hữu ích.
- Hỗ trợ cơ sở dữ liệu đa dạng: Với ASP.NET và PHP, lập trình viên có thể làm việc với nhiều loại cơ sở dữ liệu như MySQL, SQL Server và Oracle để lưu trữ và truy xuất thông tin.
- Thư viện và framework tiện ích: Các công cụ này đều sở hữu hệ thống thư viện và framework mạnh, giúp đơn giản hóa quá trình phát triển ứng dụng web và nâng cao hiệu suất làm việc.
Sự khác nhau giữa ASP.NET và PHP
| Tiêu chí so sánh | ASP.NET | PHP |
|---|---|---|
| Giấy phép | Open Source | Open Source |
| Kiểu ngôn ngữ | Compiled | Scripting |
| Ngôn ngữ phát triển | VB.NET, C#.NET, F# | PHP |
| Độ phổ biến | Thường được sử dụng trong các dự án và hệ thống phát triển bởi Microsoft. | Là ngôn ngữ lập trình web phổ biến nhất trên thế giới. |
| Cấu trúc và phương pháp phát triển | Sử dụng cấu trúc MVC (Model-View-Controller) hoặc mô hình Web Forms. | Linh hoạt với khả năng phát triển ứng dụng web theo nhiều cách khác nhau. |
| Công cụ phát triển | – Visual Studio – Mono | – NetBeans – PhpStorm – WordPress |
| Hệ điều hành | Windows | – Linux – Mac – Windows (Bị giới hạn) |
| Chi phí | Có phí và miễn phí | Miễn phí |
| Syntax | Syntax tương tự như Visual Basic | Syntax tương tự như C hay C++ |
| Hiệu suất | Hiệu suất tốt hơn khi xử lý các ứng dụng web lớn và tải trọng cao. | Phù hợp cho các ứng dụng web nhỏ hơn và yêu cầu tài nguyên ít hơn. |
Có thể thấy rằng ASP.NET và PHP đều là các giải pháp hiệu quả trong phát triển ứng dụng web. Sự lựa chọn giữa hai công nghệ này chủ yếu dựa vào đặc thù của dự án cũng như phong cách và thói quen của người lập trình.
Ứng dụng thực tiễn của ASP.NET
Phát triển ứng dụng tuyển dụng
ASP.NET là một nền tảng lý tưởng cho việc xây dựng các ứng dụng tuyển dụng nhờ khả năng tích hợp mạnh mẽ với công cụ phân tích dữ liệu và tìm kiếm. Công nghệ này cho phép phát triển các trang web tuyển dụng, hỗ trợ quản lý hồ sơ ứng viên và kết nối người tìm việc với nhà tuyển dụng.
Xây dựng nền tảng e-commerce
ASP.NET mang đến một bộ công cụ mạnh mẽ cùng thư viện phong phú để xây dựng các ứng dụng thương mại điện tử. Nền tảng này giúp lập trình viên dễ dàng thiết kế các trang web mua sắm trực tuyến, quản lý hệ thống giỏ hàng, xử lý giao dịch thanh toán và kết nối với các dịch vụ thanh toán điện tử.

Xây dựng app di động
ASP.NET cung cấp các framework mạnh mẽ, bao gồm Xamarin và ASP.NET Core, giúp lập trình viên xây dựng ứng dụng di động trên nhiều nền tảng khác nhau. Với khả năng sử dụng mã nguồn chung, công nghệ này không chỉ đơn giản hóa quy trình phát triển mà còn nâng cao hiệu quả làm việc.
ASP.NET là công cụ hữu ích để tạo các trang web động, nơi người dùng có thể tương tác trực tiếp với dữ liệu và tính năng web. Nền tảng này cũng cung cấp các thư viện tiện lợi để xử lý và quản lý cơ sở dữ liệu. Hơn thế nữa, ASP.NET cho phép phát triển ứng dụng quản lý dự án, giúp điều phối công việc, giám sát tiến độ và phân bổ tài nguyên hiệu quả.
Lý do bạn nên sử dụng ASP.NET
1. Không cần máy tính cấu hình cao
ASP.NET là nền tảng lý tưởng để xây dựng trang web và ứng dụng di động nhờ tốc độ xử lý nhanh, chi phí tối ưu và hỗ trợ đa ngôn ngữ. Hoạt động tốt trên máy chủ Windows, ASP.NET không yêu cầu cấu hình cao nhưng vẫn đảm bảo hiệu suất mạnh mẽ, phù hợp để phát triển website và ứng dụng lớn.
Cơ chế biên dịch mã nguồn thành mã thực thi giúp ASP.NET tăng tốc độ xử lý, dễ tùy chỉnh và đảm bảo tính nhất quán của mã. Quá trình biên dịch này còn hỗ trợ phát hiện lỗi sớm, tiết kiệm thời gian kiểm tra thủ công và nâng cao hiệu quả phát triển phần mềm. So với các ngôn ngữ như PHP hay JavaScript, ASP.NET có lợi thế vượt trội về tốc độ và hiệu quả SEO.

2. Công cụ miễn phí, chỉ trả phí khi mở rộng quy mô
Hiện nay, mã ASP.NET có thể được viết bằng các công cụ miễn phí, chẳng hạn như Visual Studio Code của Microsoft, một IDE nhẹ và miễn phí cho cá nhân, doanh nghiệp nhỏ, hoặc bất kỳ ai. Ngoài ra, mã cũng có thể được viết bằng trình soạn thảo văn bản đơn giản. Các doanh nghiệp lớn với đội ngũ lập trình viên đông đảo thường cần mua giấy phép Visual Studio đầy đủ tính năng. Tuy nhiên, chi phí này rất cạnh tranh so với các IDE chuyên nghiệp khác.

ASP.NET yêu cầu phần mềm máy chủ như Microsoft IIS, được cung cấp miễn phí với hệ điều hành Windows. Dù máy chủ Windows thường đắt hơn Linux, ASP.NET Core (phát hành năm 2016) đã loại bỏ sự phụ thuộc vào IIS, cho phép ứng dụng chạy trên Linux và MacOS, bên cạnh Windows. Điều này giúp giảm chi phí và tăng tính linh hoạt trong triển khai.
3. Thích hợp đa dạng cơ sở dữ liệu
Các ứng dụng ASP.NET có thể sử dụng tất cả các cơ sở dữ liệu phổ biến, bao gồm Microsoft SQL Server, MySQL, MariaDB, PostgresSQL, MongoDB và CouchDB. Mặc dù, Microsoft SQL Server có thể yêu cầu giấy phép phần mềm đắt tiền để triển khai phức tạp, nhưng phiên bản Express miễn phí phù hợp với đại đa số các trang web. Tất cả các cơ sở dữ liệu khác được đề cập ở đây đều là mã nguồn mở và miễn phí.

4. Viết giống C#
ASP.NET được viết bằng các ngôn ngữ lập trình hướng đối tượng như C# hoặc VB.net. Lập trình hướng đối tượng cung cấp một cách viết chung để tổ chức và sử dụng lại code. Trong khi VB.net là sản phẩm tiếp theo từ sản phẩm Visual Basic kế thừa của Microsoft và hầu như không được các nhà phát triển ưa chuộng, C# là ngôn ngữ lập trình hạng nhất và luôn được xếp hạng trong số các ngôn ngữ lập trình được yêu cầu và sử dụng nhiều nhất trên thế giới.
5. Được cập nhật thường xuyên
Cuối cùng, mặc dù ASP.NET là mã nguồn mở và miễn phí sử dụng. ASP.NET được phát triển và hỗ trợ tích cực bởi công ty phần mềm lớn nhất thế giới, đó là Microsoft. Microsoft đã đầu tư rất nhiều vào các nền tảng phát triển, cộng đồng những người phát triển. Đồng thời, hỗ trợ các công ty phần mềm sử dụng để ứng dụng này.
Tương lai của ASP.NET (.NET Core)
Vào năm 2016, phiên bản mới nhất của ASP.NET đã được phát hành – ASP.NET Core, được thiết kế để thay thế ASP.NET truyền thống. Điểm khác biệt lớn nhất là ASP.NET Core hỗ trợ đa nền tảng, nghĩa là nó có thể chạy trên macOS, Linux, Docker và tất nhiên là cả Windows. Mặc dù ASP.NET truyền thống vẫn được Microsoft hỗ trợ và cập nhật, nhưng trọng tâm phát triển của họ trong tương lai sẽ tập trung chủ yếu vào nền tảng mới .NET Core.
Ngoài khả năng đa nền tảng, ASP.NET Core còn tích hợp các tính năng từ ASP.NET MVC, ASP.NET Web API và ASP.NET Web Pages thành một khung làm việc thống nhất – MVC 6. Điều này mang lại cho các nhà phát triển hiệu suất cao hơn, linh hoạt hơn nhưng vẫn đảm bảo sự ổn định để duy trì hoạt động trơn tru cho các ứng dụng và website của họ. Với những cải tiến này, ASP.NET Core không chỉ là một bước tiến lớn trong việc phát triển ứng dụng mà còn mở ra nhiều cơ hội hơn cho các nhà phát triển khi có thể triển khai trên nhiều môi trường khác nhau.
Nên học ASP Net hay PHP?
Ngôn ngữ PHP là một trong những ngôn ngữ phổ biến nhất hiện nay, cùng với cộng đồng vô cùng lớn và phát triển mạnh mẽ. Còn với ASP.NET cũng có cộng đồng riêng nhưng sẽ không lớn bằng PHP. Bên cạnh đó, ngôn ngữ PHP cũng sẽ dễ học và thực hành nhanh hơn so với ASP.NET.
Còn điểm mạnh của ASP.NET framework đó là có bộ thư viện lớn với nhiều tính năng cho phép các developer tạo trang web một cách dễ dàng chỉ với các thao tác kéo thả đơn giản. Trong môi trường ASP.NET thì các lập trình viên có thể viết code dưới nhiều ngôn ngữ khác nhau như C#, VB.NET hay F#,…
Học ASP Net ra làm gì? ASP Net tuyển dụng
Học ASP.NET có thể mang lại nhiều cơ hội trong lĩnh vực phát triển web và có thể mở ra nhiều cơ hội nghề nghiệp. Dưới đây là một số lý do mà việc học ASP.NET có thể làm tăng khả năng tuyển dụng của bạn:
- Phát triển ứng dụng web chuyên nghiệp: ASP.NET là một framework mạnh mẽ cho việc phát triển các ứng dụng web chuyên nghiệp và doanh nghiệp. Nó cung cấp các công cụ và tính năng mạnh mẽ cho quản lý trạng thái, xác thực người dùng, tương tác với cơ sở dữ liệu, và nhiều tính năng khác.
- Hỗ trợ đa ngôn ngữ: ASP.NET hỗ trợ nhiều ngôn ngữ lập trình như C#, VB.NET, và F#, giúp bạn lựa chọn ngôn ngữ phù hợp với sở thích và kỹ năng của mình.
- Mô hình lập trình linh hoạt: ASP.NET hỗ trợ cả mô hình lập trình MVC và Web Forms, cho phép bạn lựa chọn mô hình phù hợp với dự án cụ thể.
- Tương thích với các công nghệ Microsoft: ASP.NET tích hợp tốt với nhiều công nghệ và dịch vụ khác của Microsoft, như Azure (đám mây của Microsoft), Visual Studio (môi trường phát triển tích hợp) và nhiều công nghệ khác.
- Tuyển dụng trong doanh nghiệp: Nhiều doanh nghiệp và tổ chức sử dụng ASP.NET để phát triển và duy trì các ứng dụng web của họ. Việc có kỹ năng ASP.NET có thể tăng cơ hội tìm kiếm việc làm trong các doanh nghiệp này.
- ASP.NET Core: Nếu bạn học ASP.NET Core, bạn sẽ có cơ hội làm việc trên nền tảng mới và hiện đại hơn, với hiệu suất tốt và khả năng triển khai linh hoạt hơn.

Vietnix – Dịch vụ VPS chất lượng cao, hiệu suất vượt trội
Vietnix là một trong những nhà cung cấp dịch vụ VPS hàng đầu tại thị trường Việt Nam, nổi bật với hiệu suất mạnh mẽ, tính ổn định cao và khả năng bảo mật vượt trội. Dịch vụ lưu trữ của Vietnix cho phép doanh nghiệp dễ dàng triển khai các nền tảng thương mại điện tử hoặc ứng dụng yêu cầu nguồn tài nguyên lớn. Ngoài ra, đội ngũ chuyên gia kỹ thuật của Vietnix luôn sẵn sàng hỗ trợ suốt 24/7, đảm bảo hệ thống hoạt động trơn tru và xử lý nhanh chóng mọi vấn đề phát sinh. Liên hệ ngay để được tư vấn chi tiết!
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Sự khác biệt giữa .NET và ASP là gì?
.NET là một phần mềm cho phép phát triển website, chạy và thực thi các ứng dụng trong khi ASP.NET là một phần của .NET. NET cho phép xây dựng các ứng dụng web động.
ASP.NET và C # có giống nhau không?
Về cơ bản, ASP.NET là một cơ chế phân phối web chạy C# hoặc VB.NET trong nền. C# là một ngôn ngữ lập trình chạy ASP.NET cũng như Winforms, WPF và Silverlight.
ASP.NET download ở đâu?
Bạn có thể download ASP.NET thông qua Visual Studio, môi trường phát triển tích hợp chính thức của Microsoft, từ trang web Visual Studio.
ASP.NET Microsoft là gì?
ASP.NET là framework phát triển ứng dụng web do Microsoft phát triển, tích hợp tốt với các công nghệ khác của hãng như Azure và Visual Studio.
Trên đây là toàn bộ chia sẻ của mình về ASP.NET là gì, các thành phần chính, cấu trúc và sự so sánh giữa ASP.NET và PHP. Có thể thấy, ASP.NET không chỉ là một nền tảng phát triển ứng dụng web mạnh mẽ mà còn mang lại nhiều lợi ích vượt trội như hiệu suất cao, bảo mật tốt và khả năng đa nền tảng. Đây chắc chắn sẽ là một lựa chọn lý tưởng cho các cá nhân và doanh nghiệp trong việc xây dựng các giải pháp công nghệ.
Nếu bạn muốn tìm hiểu thêm các kiến thức chuyên sâu về lập trình web và công nghệ, hãy tham khảo một số bài viết khác của mình dưới đây:




















