Hướng dẫn sử dụng WordPress Hooks cải thiện Technical SEO

Đã kiểm duyệt nội dung
Đánh giá
Hooks trong WordPress là một thuật ngữ vô cùng quen thuộc đối với các nhà phát triển website. Có thể nói, đây là tính năng quan trọng có khả năng hỗ trợ cho các nhà phát triển này cập nhật theme hoặc plugin cho website một cách dễ dàng. Từ đó, góp phần thúc đẩy SEO tốt hơn. Vậy, cụ thể Hooks là gì và cách sử dụng WordPress Hooks cải thiện Technical SEO như thế nào? Cùng Vietnix khám phá ngay nhé!
WordPress Hooks là gì?
Hooks trong WordPress là những tính năng quan trọng của WP cho phép các nhà phát triển mở rộng chức năng hệ thống quản lý nội dung – CMS mà không cần phải sửa đổi các file cốt lõi của WP. Điều này giúp việc cập nhật theme hoặc plugin trở nên đơn giản và dễ dàng mà không vi phạm đến các tùy chỉnh thay đổi.

Hooks trong WordPress có rất nhiều loại, dưới đây là 2 loại được sử dụng phổ biến mà bạn có thể tham khảo:
Filter Hook
Tính năng Filter Hook được sử dụng để chỉnh sửa output của hàm trước khi nó được trả về.
Ví dụ: Người dùng có thể thêm tiêu đề page vào tên blog bằng cách sử dụng filter hook wp_title.
Action Hook
Action Hook cho phép các lập trình viên thực hiện một số hành động tại một điểm cụ thể trong quá trình thực thi WP Core, plugin hoặc theme, chẳng hạn như khi xuất bản một bài viết hoặc khi tải các file JS và CSS.
Ngoài ra, người dùng có thể thông qua việc tìm hiểu một số Action Hook hoặc Filter cơ bản để thực hiện một loạt các nhiệm vụ mà không cần phải thuê developer.
Dưới đây là một vài hook WordPress giúp cải thiện Technical SEO cho website mà bạn có thể tìm hiểu chi tiết ở các phần tiếp theo trong bài viết:
- wp_enqueue_scripts
- wp_head
- script_loader_tag
- template_redirect
- wp_headers
Cùng tham khảo thêm một số bài viết liên quan đến WordPress có thể bạn quan tâm:
wp_enqueue_scripts
wp_enqueue_scripts chính là action hook mà bạn sẽ sử dụng để loại bỏ các file CSS hoặc JS thừa khỏi việc tải lên các page không cần thiết.
Ví dụ: Plugin Contact Form 7 miễn phí và phổ biến với hơn 5 triệu lượt cài đặt, tải các file CSS và JS trên tất cả page – trong khi người dùng chỉ cần nó được tải ở nơi có form liên hệ.
Để loại bỏ các file CSS và JS của CF7 ra khỏi các page khác ngoài page liên hệ, bạn có thể sử dụng đoạn code sau:
function my_dequeue_script(){
//check if page slug isn't our contact page, alternatively, you can use is_page(25) with page ID, or if it is a post page is_single('my-post')
if ( !is_page('contact') ) {
wp_dequeue_script('google-recaptcha');
wp_dequeue_script('wpcf7-recaptcha');
wp_dequeue_script('contact-form-7');
wp_dequeue_style('contact-form-7');
}
}
add_action('wp_enqueue_scripts', 'my_dequeue_script', 99 );Để đảm bảo các thay đổi được kích hoạt cuối cùng trong queue, có một vài điểm quan trọng mà bạn cần chú ý đó là mức độ ưu tiên của action hook được thiết lập là 99.
Nếu bạn thiết lập thành 10 sẽ không thể thực hiện hành động bởi vì hàm enqueue của CF7 sử dụng mức độ ưu tiên là 20. Vậy nên, hãy nhớ đặt mức độ ưu tiên đủ lớn để đảm bảo hàm được chạy cuối cùng và có hiệu quả.
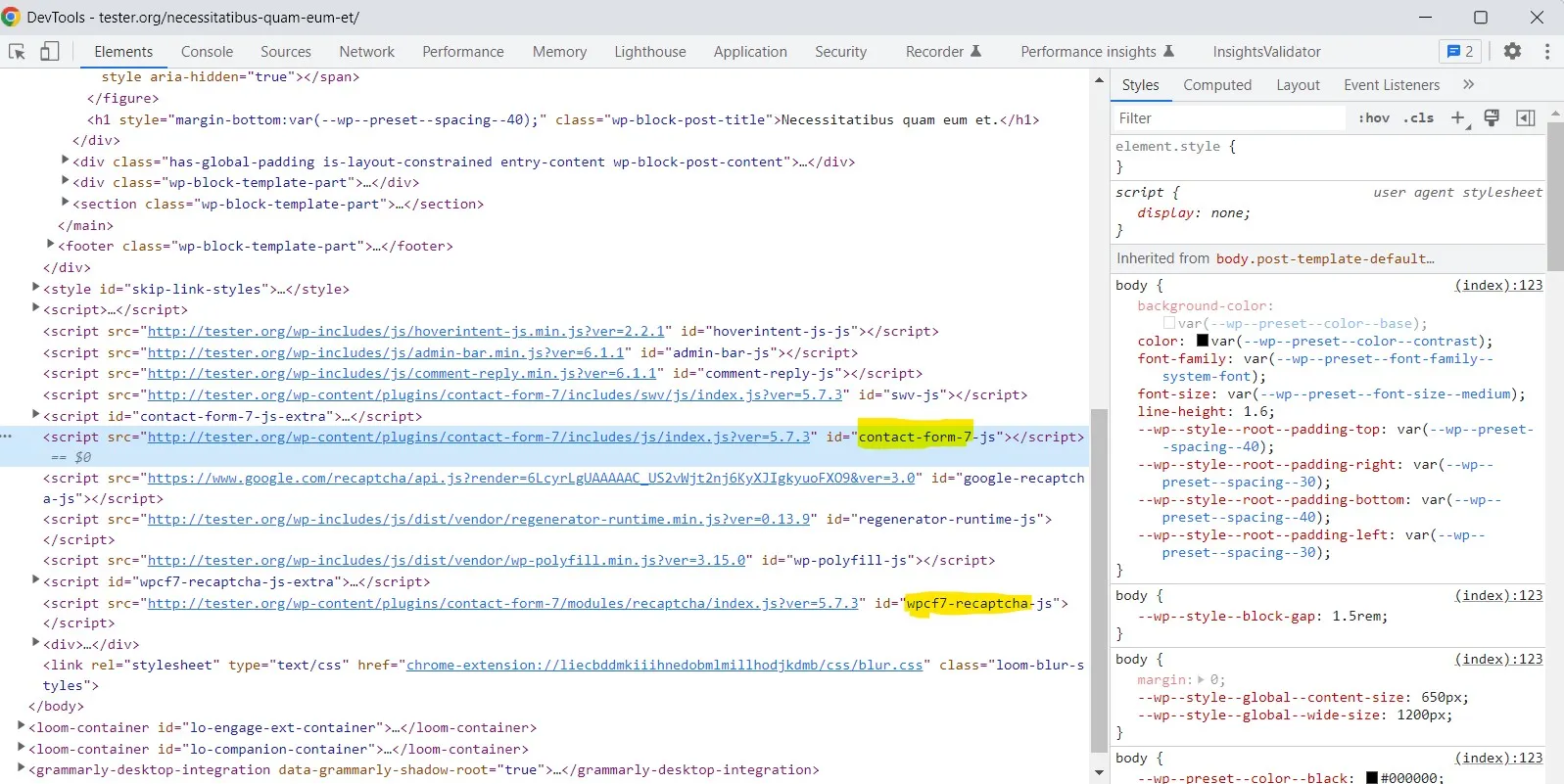
Ngoài ra, “contact-form-7” trong đoạn code đã được sử dụng như định danh đối số của hàm. Bạn có thể dễ dàng nhận biết điều này bằng cách sử dụng công cụ inspect element của trình duyệt và kiểm tra thuộc tính id của các tag link hoặc script.

Bên cạnh đó, bạn cũng có thể kiểm tra source code website thông qua inspect element và bắt đầu dequeue bất kỳ file JS hoặc CSS nào không cần thiết.
wp_head
wp_head là action hook có khả năng thêm các file JS, CSS hoặc meta tags trong phần <head> của website.
Bằng cách sử dụng hook này, bạn có thể tải trước các tài nguyên trên page để cải thiện điểm LCP của mình.
Ví dụ: Tải trước font chữ – một trong những đề xuất của Google hoặc logo và hình ảnh đại diện trên các page bài viết. Việc tải trước các phần trên của page chính là yếu tố giúp bạn cải thiện điểm LCP (Largest Contentful Paint)
Để làm điều này, hãy sử dụng đoạn code sau:
function my_preload() {
?>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=Inter:ital,wght@0,200..900;1,200..900&family=Lora:ital,wght@0,400..700;1,400..700&display=swap"/>
<link rel="preload" as="image" href="https://www.yoursite.com/path-to-logo/image.jpg"/>
<?php if( has_post_thumbnail() ): // check if article has featured image?>
<!-- Featured Image -->
<?php // $featured_image = str_ireplace(array( '.png', '.jpg', '.jpeg'), '.webp', $featured_image ); // enable this if you have webp images. ?>
<?php $featured_image = get_the_post_thumbnail_url( get_the_ID(), 'full' ); ?>
<link rel="preload" as="image" href="<?php echo $featured_image;?>"/>
<?php endif;
}
add_action('wp_head', 'my_preload', 3 );Trong đó, 2 dòng đầu tiên là để tải trước font chữ của Google, sau đó là tải trước logo và kiểm tra xem bài viết có hình ảnh đại diện hay không và tải trước hình ảnh đại diện.
Hook wp_head giúp WordPress tải các file cần thiết như CSS, JavaScript, meta tags… nhưng nếu dịch vụ hosting không đủ mạnh, website vẫn có thể chậm. Tốc độ tải trang không chỉ phụ thuộc vào code mà còn liên quan đến hạ tầng lưu trữ. Với WordPress Hosting Vietnix, website của bạn sẽ luôn nhanh, ổn định nhờ ổ cứng NVMe, LiteSpeed Enterprise và nhiều công nghệ tối ưu khác. Ngoài ra, PHP X-Ray còn giúp bạn phát hiện nguyên nhân gây chậm web dễ dàng.
Lưu ý: Theme hoặc site có thể đã kích hoạt hình ảnh webp. Do đó, nếu trong trường hợp này, bạn nên tải trước phiên bản webp của chúng.
script_loader_tag
Có thể bạn đã nghe nhiều về các tài nguyên gây trì trệ khi hiển thị (render-blocking resources) được khắc phục bằng cách sử dụng thẻ thuộc tính defer hoặc async. Đây là yếu tố đóng vai trò quan trọng giúp cải thiện FCP và LCP.
Với action filter script_loader_tag, hook này thường được dùng để lọc output HTML của các tag script. Đồng thời, bạn cũng cần bộ lọc này để tải các file JS hoặc CSS của theme hoặc plugin của mình thông qua defer hoặc async.
function my_defer_async_load( $tag, $handle ) {
// async loading scripts handles go here as an array
$async_handles = array('wpcf7-recaptcha', 'another-plugin-script');
// defer loading scripts handles go here as an array
$defer_handles = array('contact-form-7', 'any-theme-script');
if( in_array( $handle, $async_handles) ){
return str_replace( ' src', ' async src', $tag );
}
if( in_array( $handle, $defer_handles ) ){
return str_replace( ' src', ' defer="defer" src', $tag );
}
return $tag;
}
add_filter('script_loader_tag', 'my_defer_async_load', 10, 2);Bộ lọc này chấp nhận 2 đối số là HTML tag và handle script khi kiểm tra qua công cụ kiểm tra phần tử.
Ngoài ra, bạn cũng có thể sử dụng handle để quyết định script nào sẽ được tải qua defer hoặc async.
Sau khi tải defer hoặc async, bạn nhớ hãy luôn kiểm tra qua console của trình duyệt xem có xuất hiện lỗi JavaScript nào hay không. Nếu có, bạn hãy liên hệ đến nhà phát triển để được hỗ trợ khắc phục.
Cùng tham khảo qua một số bài viết về tốc độ tải trang trên website có thể bạn quan tâm:
📌 Core Web Vitals là gì? Tìm hiểu yếu tố xếp hạng quan trọng của Google
📌 PageSpeed Insights là gì? 6 Tiêu chí đánh giá điểm PSI
📌 First Input Delay (FID) là gì? Cách tối ưu chỉ số FID cho website
template_redirect
Action hook được gọi trước khi xác định được template sẽ tải. Thông qua đó, bạn có thể tùy chỉnh HTTP response status codes.
Ví dụ: Bạn có thể có các spammy backlink đến pages truy vấn tìm kiếm nội bộ chứa ký tự lạ và/hoặc mẫu phổ biến.
Response code mặc định của WordPress là 404 not found, tuy nhiên, sẽ tốt hơn nếu sử dụng mã 410 để thông báo cho Google biết được chúng sẽ biến mất vĩnh viễn. Từ đó, Googlebot sẽ ngừng việc thu thập dữ liệu.
function my_410_function(){
if( is_search() ) {
$kw = $_GET['s'];
// check if the string contains Korean characters
if (preg_match('/[\x{AC00}-\x{D7AF}]+/u', $kw)) {
status_header(410, 'Not Found');
}
}// end of is_search
}
add_action( 'template_redirect', 'my_410_function', 10 );Nhìn chung, đối với người không phải là lập trình viên, ChatGPT sẽ là công cụ tuyệt vời để tạo điều kiện bằng cách sử dụng cụm từ thông dụng. Bạn có thể sử dụng công cụ để xây dựng một điều kiện if/else dựa trên mẫu thư rác của bạn từ GSC – Google Search Console.
wp_headers
Action hook wp_headers được sử dụng để sửa đổi các tiêu đề HTTP của WordPress. Bạn có thể sử dụng hook này để thêm các tiêu đề bảo mật vào tiêu đề HTTP của website.
function my_headers(){
$headers['content-security-policy'] = 'upgrade-insecure-requests';
$headers['strict-transport-security'] = 'max-age=31536000; preload';
$headers['X-Content-Type-Options'] = 'nosniff';
$headers['X-XSS-Protection'] = '1; mode=block';
$headers['x-frame-options'] = 'SAMEORIGIN';
$headers['Referrer-Policy'] = 'strict-origin-when-cross-origin';
$headers['Link'] = '<https://www.yoursite.com/wp-content/uploads/themes/yourtheme/images/logo.jpg>; rel=preload; as=image';
$headers['Link'] = '<https://fonts.gstatic.com>; rel=preconnect; crossorigin';
$headers['Link'] = '</wp-content/uploads/themes/yourtheme/images/logo.webp>; rel=preload; as=image';
return $headers;
}
add_filter( 'wp_headers', 'my_headers', 100 );Bên cạnh các tiêu đề bảo mật, bạn có thể thêm các tag “Link” (với số lượng bất kỳ) để tiền kết nối hoặc tải trước bất kỳ tài nguyên nào. Hoặc, bạn cũng có thể thêm “X-Robots-Tag” (số lượng tùy ý) vào tiêu đề HTTP tùy theo nhu cầu.
Bên cạnh việc tối ưu hóa Technical SEO bằng cách sử dụng WordPress Hooks, lựa chọn một dịch vụ hosting chất lượng cũng đóng vai trò quan trọng trong việc nâng cao hiệu suất và tốc độ của website.
Lời kết
Trên đây là chi tiết về WordPress Hooks là gì và hướng dẫn cách sử dụng WordPress Hooks giúp cải thiện Technical SEO cho website. Hy vọng bài viết sẽ giúp bạn hiểu và áp dụng thành công các tính năng cơ bản của WordPress để hỗ trợ cải thiện quá trình tối ưu hóa website đạt hiệu quả.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















