Contact Form 7 là một plugin cho phép tạo khung liên hệ cho website trên mã nguồn WordPress được đông đảo người dùng biết đến. Tuy nhiên, để cài đặt một cách thành thạo và nhanh chóng thì không phải ai cũng có thể thực hiện được. Bài viết dưới đây của Vietnix sẽ hướng dẫn sử dụng Contact Form 7 chi tiết và hiệu quả nhất.
Contact Form 7 là gì?
Contact Form 7 là một plugin trên nền tảng WordPress cho phép quản lý nhiều Form gửi mail miễn phí khác nhau tới nhiều khách hàng. Contact form 7 giúp bảo mật email để giảm thư rác và giúp khách truy cập liên hệ trực tiếp với bạn nhanh hơn.

Plugin này được xây dựng và phát triển bởi Takayuki Miyoshi. Ngoài ra, Contact Form 7 cũng hỗ trợ một số tính năng khác như: Ajax-powered submitting, Captcha và bộ lọc Spam Akismet,… Với những tính năng này, người dùng cũng có thể thực hiện tùy chỉnh nội dung và hình thức của mail một cách đơn giản và dễ dàng.
Contact Form 7 với ưu thế về tính tiện dụng, dung lượng thấp và gửi form contact hiệu quả hiện đang được đông đảo người dùng biết đến và đánh giá cao so với những plugin có tính năng tương tự. Cụ thể, thời điểm hiện tại Contact Form 7 đã đạt 1 triệu lượt domain đăng ký sử dụng, luôn dẫn đầu số lượng tải về và kích hoạt.
Hướng dẫn cài đặt và kích hoạt plugin Contact Form 7
Để cài đặt, kích hoạt plugin Contact Form 7 một cách nhanh chóng cùng tham khảo và làm theo hướng dẫn dưới đây:
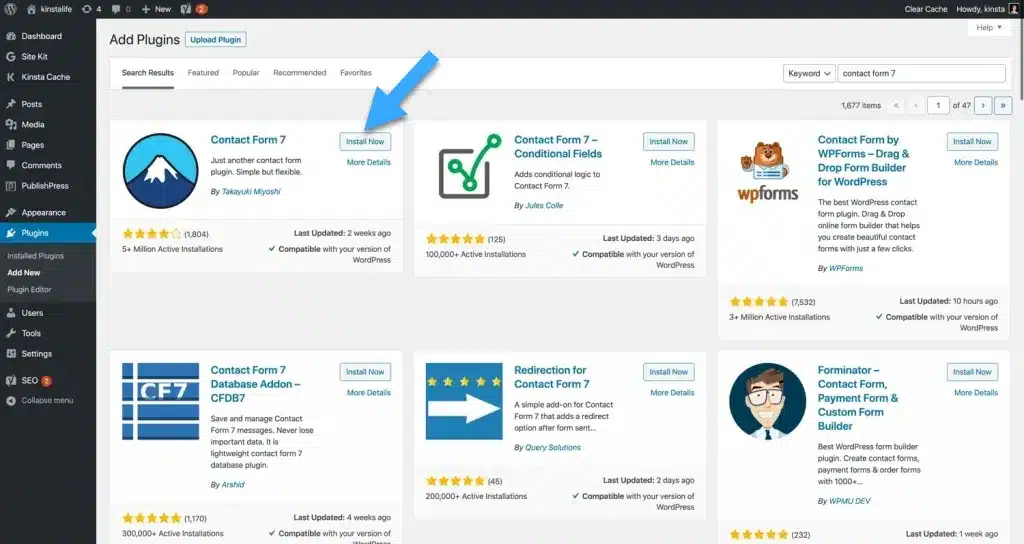
- Ở phần giao diện quản trị của website – WordPress Dashboard > Plugin > Cài mới. Sau đó nhập từ khóa để tìm kiếm “Contact Form 7”.
- Kết quả “Contact Form 7” sẽ hiển thị, bạn chọn Cài đặt > Kích hoạt.

Như vậy, sau khi cài đặt và kích hoạt plugin Contact Form 7. Để tìm hiểu hướng dẫn sử dụng Contact Form 7 mời bạn cùng tiếp tục theo dõi bài viết dưới đây.
Cách cấu hình contact form 7 WordPress để gửi mail
Dưới đây là cách cấu hình Contact Form 7 nhanh chóng và đơn giản nhất. Hãy cùng tham khảo và thực hiện như sau:
Hướng dẫn cài đặt Contact Form 7 và tạo mới khung liên hệ
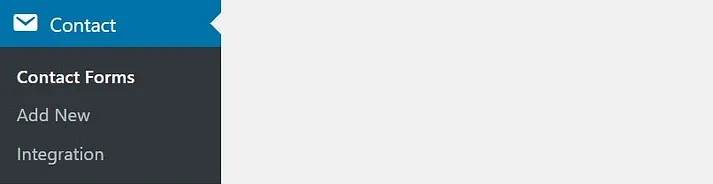
Sau khi cài đặt theo hướng dẫn trên, ở giao diện quản trị của website – WordPress Dashboard bạn chọn Form liên hệ/Contact Form > Tạo form mới/Add new.

Sau khi bấm chọn “Tạo form mới“, bạn điền tên form mà bạn muốn đặt.
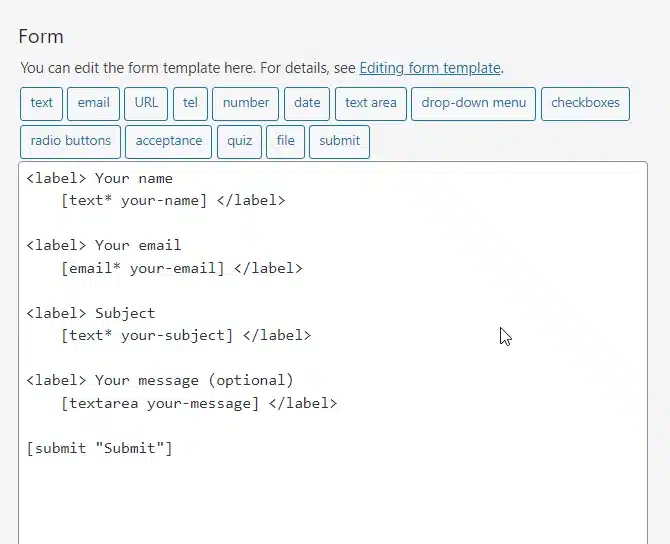
Ở mục Nội dung form những giá trị mặc định sẽ được hiện sẵn. Cụ thể như dưới đây:
- [your-name]: Họ và tên khách hàng cần điền.
- [your-email]: Email khách hàng cần điền.
- [your-subject]: Tiêu đề của liên hệ.
- [your-message]: Nội dung có trong liên hệ.
- [submit]: Chỉ đến nút gửi của liên hệ (Mục này mặc định bạn không được xóa).

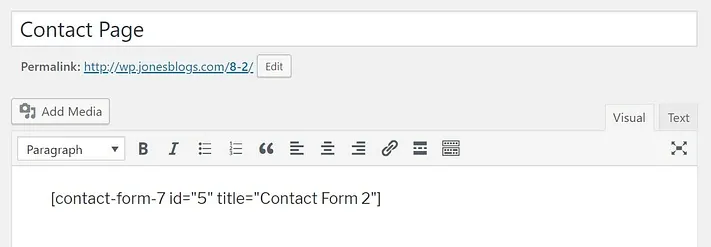
Sau đó copy mã shortcode ở trên. ví dụ mã [contact-form-7 id=”5″ title=”Contact form 2″].
Bạn chỉ cần paste mã ở trên vào phần nội dung page hoặc post là hoàn tất.

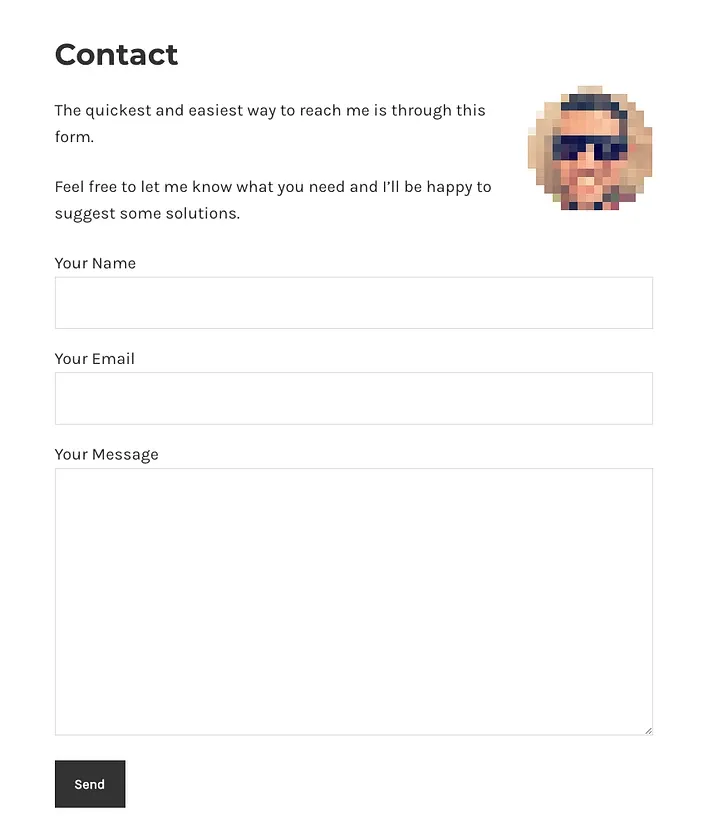
Và thành quả nhận được như sau:

Bên cạnh đó, người dùng được phép cài đặt nâng cao thông qua những công cụ tạo thẻ có sẵn, tùy nhà cung cấp mà bạn sẽ có hướng dẫn cụ thể. Đến đây đã hoàn thành việc thiết kế form liên hệ, dưới đây là các bước tiếp theo giúp bạn cấu hình gửi Email, hướng dẫn cài đặt thông báo khi khách hàng submit Form.
Cấu hình gửi Email, sửa đổi cài đặt trong Contact Form 7
Thực hiện theo hướng dẫn chi tiết bên dưới để cấu hình mail và sửa đổi cài đặt trong Contact Form 7:
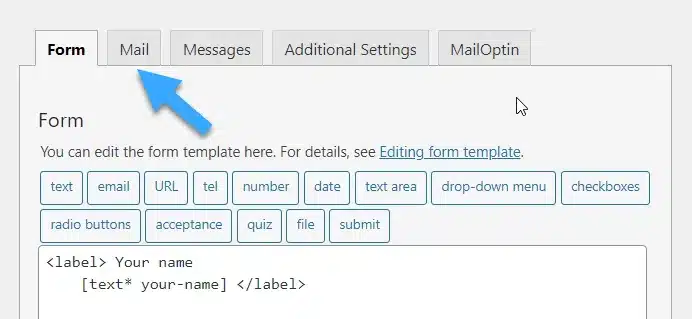
Tiếp theo bạn nhấn chọn tab Cấu hình Mail/Mail để tiến hành cấu hình gửi email.

Đến đây sẽ có những trường hợp cụ thể như:
- Mail nhận: Địa chỉ email sẽ được nhận thư liên hệ. Ví dụ: nguyenvana@gmail.com, test@ten-mien-website.
- Mail gửi: Địa chỉ của email gửi. Chú ý: Ở phần này bạn cần dùng email theo tên miền. Ví dụ: sales@vietnix.com, abc@tenmien.
- Tiêu đề: Tiêu đề mail của bạn. Ví dụ: Form liên hệ của Vietnix.
- Additional headers: Ban có thể thực hiện Cc hoặc Bcc người dùng khác với chức năng này.
- Message body: Ở phần này, bạn thực hiện nhập những giá trị khi khai báo ở Nội dung Form ngay tại bước tạo mới khung liên hệ.
Ngoài ra, lúc này bạn được phép sử dụng ngôn ngữ lập trình HTML để xây dựng nội dung Email nhận cho đẹp mắt và thẩm mỹ hơn hoặc tham khảo hướng dẫn từ nhà cung cấp nếu muốn cài đặt nâng cao.
Hướng dẫn cài đặt thông báo khi khách hàng submit Form
Ở mục này bạn bấm tab Thông báo và Chú ý để tùy chỉnh nội dung thông báo đến người dùng khi tiến hành gửi liên hệ. Để kết thúc, bạn bấm “Lưu” để lưu lại Form liên hệ.
Plugin là một phần quan trọng của việc tạo và quản lý một website WordPress. Với mong muốn giúp khách hàng tiết kiệm chi phí đầu tư theme và plugin, xây dựng website chuyên nghiệp và tối ưu hơn, Vietnix có chính sách tặng miễn phí bộ theme và plugin WordPress bản quyền cho khách hàng khi sử dụng các dịch vụ hosting giá rẻ, hosting tốc độ cao, thuê VPS.
Lời kết
Trên đây là bài viết hướng dẫn sử dụng Contact form 7 mà Vietnix muốn gửi đến bạn. Việc tối ưu và cá nhân hóa form thông tin bằng plugin Contact form 7 tương đối dễ dàng cho nên bạn có thể thoải mái thay đổi để có được khung vừa ý nhất. Chúc bạn thành công.