AJAX trong WordPress là một kỹ thuật cho phép load dữ liệu mà không cần tải lại toàn bộ trang. Điều này giúp cải thiện trải nghiệm người dùng và tăng hiệu suất hoạt động của website. AJAX thường được sử dụng để xử lý biểu mẫu, lọc sản phẩm, tải nội dung động và nhiều tính năng tương tác khác. Bài viết này sẽ giúp bạn hiểu rõ AJAX là gì, cách hoạt động trong WordPress và cách triển khai hiệu quả.
Những điểm chính
- Định nghĩa AJAX: Biết được AJAX trong WordPress cho phép load và cập nhật dữ liệu mà không cần tải lại toàn bộ trang web.
- So sánh AJAX và REST API: Nắm rõ điểm khác biệt giữa AJAX và REST API, tránh nhầm lẫn giữa hai khái niệm này và hiểu được cách chúng phối hợp hoạt động.
- Hoạt động của AJAX trong WordPress: Hiểu rõ cách AJAX xử lý yêu cầu trong WordPress.
- Khi nào nên sử dụng AJAX trong WordPress: Biết được khi nào nên áp dụng AJAX WordPress để tối ưu hóa website.
- Triển khai AJAX trong WordPress: Hướng dẫn áp dụng kiến thức lý thuyết vào thực hành, xây dựng một tính năng hữu ích cho website.
- Giới thiệu Vietnix: Biết được Vietnix là nhà cung cấp WordPress Hosting uy tín, tốc độ cao và bảo mật.
AJAX trong WordPress là gì?
AJAX trong WordPress là viết tắt của Asynchronous JavaScript and XML – một kỹ thuật kết hợp giữa các tập lệnh web và công nghệ cho phép cập nhật nội dung trên trang web mà không cần tải lại toàn bộ trang.

- Chữ “A” đại diện cho “Asynchronous” (không đồng bộ), nghĩa là dữ liệu có thể được xử lý và hiển thị mà không cần làm mới toàn bộ trang. Điều này giúp nâng cao trải nghiệm người dùng bằng cách chỉ cập nhật phần nội dung cần thiết.
- Chữ “J” là viết tắt của JavaScript – ngôn ngữ lập trình chịu trách nhiệm xử lý và hiển thị nội dung động trong trình duyệt.
- Chữ “X” đại diện cho XML – một ngôn ngữ đánh dấu tương tự như HTML, được dùng để lưu trữ dữ liệu độc lập với phần mềm hay hệ thống.
Mặc dù tên gọi là AJAX, nhưng kỹ thuật này trong WordPress không bị giới hạn bởi XML mà có thể hoạt động với nhiều định dạng dữ liệu khác nhau.
Ví dụ, khi người dùng chỉnh sửa hồ sơ của họ và nhấn nút lưu, dữ liệu sẽ được gửi qua AJAX đến máy chủ, xử lý và trả về phản hồi (chẳng hạn như “dữ liệu đã được lưu”), sau đó nội dung đó được hiển thị ngay lập tức trên trang mà không cần refresh lại.

So sánh AJAX và REST API
AJAX và REST API thường được so sánh vì cả hai đều được sử dụng trong phát triển web để cải thiện trải nghiệm người dùng. Tuy nhiên, chúng phục vụ những mục đích khác nhau và hoạt động theo cách riêng biệt. Dưới đây là những điểm khác biệt chính giữa chúng:
| Tiêu chí | AJAX | REST API |
|---|---|---|
| Khái niệm | Một tập hợp các công nghệ (bao gồm JavaScript, XML, HTML, CSS) để tạo trải nghiệm web phong phú hơn. | Phong cách kiến trúc dùng để xử lý các yêu cầu HTTP, thường dùng để xây dựng API. |
| Chức năng | Cập nhật màn hình một cách không đồng bộ, nghĩa là chỉ cập nhật một phần của trang web mà không cần tải lại toàn bộ trang. | Xoay quanh việc sử dụng tài nguyên (resources), được xác định bởi các URL. Các thao tác trên tài nguyên (như đọc, tạo, cập nhật, xóa) được thực hiện thông qua các phương thức HTTP (GET, POST, PUT, DELETE). |
| Mối quan hệ | AJAX có thể được dùng để gửi yêu cầu tới REST API. | REST API có thể được truy cập bởi các client sử dụng AJAX. |
| Ví dụ | Tải thêm nội dung khi cuộn trang, gửi biểu mẫu liên hệ mà không cần tải lại trang, tự động hoàn thành tìm kiếm. | Dịch vụ web cung cấp dữ liệu về sản phẩm, người dùng, bài viết,… |
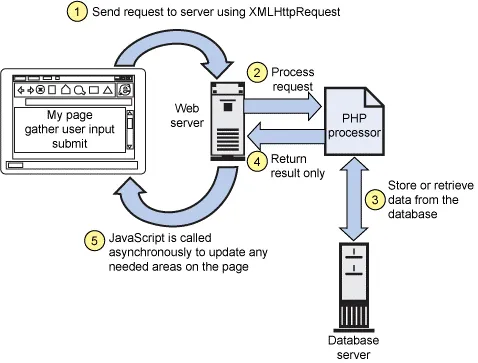
Hoat động của AJAX trong WordPress như thế nào?
AJAX được sử dụng trong back-end của WordPress nên về cơ bản nó đã được triển khai sẵn. Tất cả những gì cần làm là sử dụng các chức năng có sẵn. Cùng nhìn bào quy trình chung trước khi chúng ta đi sâu hơn về code nhé.

Mọi yêu cầu của AJAX đều đi qua file admin-ajax.php trong thư mục wp-admin. Việc tệp này được đặt tên là admin-ajax có thể hơi khó hiểu. Nhưng đây chỉ là cách quá trình phát triển diễn ra. Vì vậy, chúng ta nên sử dụng wp admin-ajax.php cho AJAX back-end và người dùng.
Mỗi yêu cầu cần cung cấp ít nhất một phần dữ liệu (sử dụng phương thức GET hoặc POST) được gọi action. Dựa trên hành động này, code trong admin-ajax.php tạo ra hai hook wp_ajax_my_action và giá trị của biến hoặc ở wp_ajax_nopriv_my_action ở đầu. my_actionGETPOSTaction.
Cần sử dụng AJAX khi nào?
AJAX trong WordPress cho phép load và cập nhật dữ liệu mà không cần tải lại toàn bộ trang web. Điều này giúp tăng tốc độ hiển thị nội dung và mang lại trải nghiệm mượt mà hơn cho người dùng. Khi bạn muốn thực hiện một hành động trên trang web mà không muốn làm gián đoạn trải nghiệm người dùng bằng cách tải lại toàn bộ trang, hãy cân nhắc sử dụng AJAX.
Trong WordPress, AJAX thường được sử dụng cho các chức năng như:
- Thêm sản phẩm vào giỏ hàng ngay trên trang danh sách.
- Gửi form liên hệ không cần tải lại trang.
- Cập nhật thông tin hồ sơ người dùng.
- Lọc sản phẩm theo danh mục, giá, thuộc tính.
- Tải thêm bài viết (load more).
Triển khai AJAX trong WordPress
Ví dụ nhanh về việc xây dựng một hệ thống votes đơn giản. Đầu tiên, tạo một plugin trống và kích hoạt. Sau đó, hãy tìm tệp single.php của theme của bạn và mở ra.
Chuẩn bị trước khi gọi AJAX
Tạo một liên kết cho phép mọi người đánh giá cao các bài viết của mình. Nếu người dùng đã bật JavaScript, thì sẽ sử dụng JavaScript. Nếu không, nó sẽ đi theo liên kết. Ở trong tệp single.php của bạn, gần tiêu đề của bài viết, hãy thêm mã sau:
<?php
$votes = get_post_meta($post->ID, "votes", true);
$votes = ($votes == "") ? 0 : $votes;
?>
This post has <div id='vote_counter'><?php echo $votes ?></div> votes<br>
<?php
$nonce = wp_create_nonce("my_user_vote_nonce");
$link = admin_url('admin-ajax.php?action=my_user_vote&post_id='.$post->ID.'&nonce='.$nonce);
echo '<a class="user_vote" data-nonce="' . $nonce . '" data-post_id="' . $post->ID . '" href="' . $link . '">vote for this article</a>';
?>Đầu tiên, kéo giá trị của votes để khóa meta liên quan đến bài đăng này. Trường meta này là nơi mình sẽ lưu trữ tổng số phiếu bầu. Hãy cũng đảm bảo rằng nếu nó không tồn tại (tức là giá trị của nó là một chuỗi rỗng), sẽ hiển thị 0.
Mình cũng đã tạo một liên kết bình thường ở đây. Điểm bổ sung duy nhất là một phần bảo mật, sử dụng các phím bấm, để đảm bảo không thể chơi xấu. Nếu không, đây chỉ đơn giản là một liên kết trỏ đến file admin-ajax.php, với hành động và ID của bài đăng mà người dùng đang truy cập được chỉ định dưới dạng một chuỗi truy vấn.
Để phục vụ cho người dùng JavaScript, thêm một layer user_vote, layer này sẽ đính kèm một sự kiện nhấp chuột và một thuộc tính data-post_id, chứa ID của bài đăng. Sử dụng những thứ này để chuyển thông tin cần thiết đến JavaScript.
Xử lý Action mà không cần JavaScript
Nếu bạn nhấp vào liên kết này ngay bây giờ, bạn sẽ được đưa đến tập lệnh admin-ajax.php, tập lệnh này sẽ xuất ra -1 hoặc 0. Điều này là do chưa có chức năng nào được tạo để xử lý action.
Trong plugin của bạn, hãy tạo một hàm và thêm nó vào hook mới đã được tạo. Đây là cách thực hiện:
add_action("wp_ajax_my_user_vote", "my_user_vote");
add_action("wp_ajax_nopriv_my_user_vote", "my_must_login");
function my_user_vote() {
if ( !wp_verify_nonce( $_REQUEST['nonce'], "my_user_vote_nonce")) {
exit("No naughty business please");
}
$vote_count = get_post_meta($_REQUEST["post_id"], "votes", true);
$vote_count = ($vote_count == ’) ? 0 : $vote_count;
$new_vote_count = $vote_count + 1;
$vote = update_post_meta($_REQUEST["post_id"], "votes", $new_vote_count);
if($vote === false) {
$result['type'] = "error";
$result['vote_count'] = $vote_count;
}
else {
$result['type'] = "success";
$result['vote_count'] = $new_vote_count;
}
if(!empty($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest') {
$result = json_encode($result);
echo $result;
}
else {
header("Location: ".$_SERVER["HTTP_REFERER"]);
}
die();
}
function my_must_login() {
echo "You must log in to vote";
die();
}Trước hết, mình đã xác minh nonce để đảm bảo rằng yêu cầu là tốt và hợp pháp. Còn không, chỉ cần dừng chạy tập lệnh. Cách khác, tiếp tục và lấy số votes từ cơ sở dữ liệu và đặt thành 0 nếu chưa có số votes. Sau đó, thêm 1 vào nó để tìm số phiếu mới.
Sử dụng chức năng update_post_meta(), thêm số phiếu mới vào bài đăng. Chức năng này tạo ra dữ liệu meta của bài đăng nếu chưa tồn tại. Vì vậy, có thể sử dụng để tạo chứ không chỉ cập nhật. Hàm trả về true (thành công) và nếu false (thất bại), vì vậy hãy tạo một mảng cho cả hai trường hợp.
Tạo các mảng kết quả này cho tất cả các hành động vì chúng chuẩn hóa việc xử lý hành động, cung cấp thông tin gỡ lỗi tốt. Và có thể thấy trong giây lát, cùng một mảng có thể được sử dụng trong các lệnh gọi AJAX và không phải AJAX, khiến việc xử lý lỗi trở nên khó khăn.
Mảng này là mảng đơn giản và cơ bản nên chỉ chứa loại kết quả (lỗi hoặc thành công) và số votes. Trong trường hợp không thành công, số phiếu bầu cũ được sử dụng (giảm số phiếu bầu của người dùng, vì nó không được thêm vào).
Cuối cùng, phát hiện xem hành động có được bắt đầu thông qua lệnh gọi AJAX hay không. Nếu đúng như vậy, thì sử dụng json_encode() hàm để chuẩn bị mảng cho mã JavaScript. Nếu cuộc gọi được thực hiện mà không có AJAX trong WordPress, thì chỉ cần đưa người dùng trở lại nơi họ đến (rõ ràng, chúng sẽ được hiển thị số phiếu đã cập nhật).
Luôn kết thúc các tập lệnh của bạn bằng một hàm die(), để đảm bảo rằng bạn nhận lại output phù hợp. Nếu bạn không bao gồm điều này, bạn sẽ luôn nhận lại một chuỗi -1 giống nhau.
Chức năng xử lý người dùng đã đăng xuất rõ ràng là kém, nhưng nó chỉ đơn thuần là một ví dụ. Bạn có thể mở rộng nó bằng cách để nó chuyển hướng người dùng đến trang đăng ký hoặc bằng cách hiển thị thêm thông tin hữu ích.
Thêm JavaScript vào mix
Bởi vì hiện đã xử lý hành động của người dùng bằng các phương pháp thông thường, có thể bắt đầu xây dựng trong JavaScript. Nhiều nhà phát triển thích thứ tự này vì nó đảm bảo sự xuống cấp. Để hệ thống có thể sử dụng AJAX, cần thêm jQuery, cũng như code JavaScript của riêng mình. Để làm điều này trong WordPress, chỉ cần đi tới plugin của bạn và thêm phần sau.
add_action( 'init', 'my_script_enqueuer' );
function my_script_enqueuer() {
wp_register_script( "my_voter_script", WP_PLUGIN_URL.'/my_plugin/my_voter_script.js', array('jquery') );
wp_localize_script( 'my_voter_script', 'myAjax', array( 'ajaxurl' => admin_url( 'admin-ajax.php' )));
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'my_voter_script' );
}Đây là cách WordPress bao gồm các tệp JavaScript. Đầu tiên, đăng ký tệp JavaScript để WordPress biết về nó (vì vậy hãy đảm bảo tạo tệp và đặt nó ở đâu đó trong plugin). Đối số đầu tiên của hàm wp_register_script() là “xử lý” của tập lệnh, là một mã định danh duy nhất.
Thứ hai là vị trí của script. Đối số thứ ba là một mảng các phụ thuộc. Tập lệnh của mình sẽ yêu cầu jQuery AJAX WordPress, vì vậy đã thêm nó làm phụ thuộc. WordPress đã đăng ký jQuery, vì vậy tất cả những gì chúng ta cần thêm là xử lý của nó. Để biết danh sách chi tiết các tập lệnh mà WordPress đăng ký, hãy xem WordPress Codex .
Khi các tập lệnh đã được đăng ký, thực sự có thể thêm chúng vào các trang của mình bằng cách xếp chúng vào hàng đợi. Chúng ta không cần phải tuân theo bất kỳ thứ tự cụ thể nào; WordPress sẽ sử dụng thứ tự chính xác dựa trên các phụ thuộc.
Sau khi hoàn tất, trong tệp JavaScript my_voter_script.js , hãy dán mã sau:
jQuery(document).ready( function() {
jQuery(".user_vote").click( function(e) {
e.preventDefault();
post_id = jQuery(this).attr("data-post_id")
nonce = jQuery(this).attr("data-nonce")
jQuery.ajax({
type : "post",
dataType : "json",
url : myAjax.ajaxurl,
data : {action: "my_user_vote", post_id : post_id, nonce: nonce},
success: function(response) {
if(response.type == "success") {
jQuery("#vote_counter").html(response.vote_count)
}
else {
alert("Your vote could not be added")
}
}
})
})
})Đây sẽ là thời điểm tốt cho những ai trong chúng ta, những người mới sử dụng AJAX WordPress để nắm bắt những gì đang diễn ra. Khi người dùng nhấp vào nút bỏ phiếu mà không sử dụng JavaScript, họ sẽ mở một tập lệnh và gửi tập lệnh đó một số dữ liệu bằng phương pháp GET(chuỗi truy vấn).
Khi JavaScript được sử dụng, sẽ mở ra trang cho chúng. Tập lệnh được cung cấp URL để điều hướng đến và các thông số giống nhau, vì vậy ngoài một số điều nhỏ, từ quan điểm của tập lệnh đang được chạy, không có sự khác biệt giữa người dùng nhấp vào liên kết và yêu cầu AJAX được gửi đi.
Sử dụng dữ liệu này, hàm my_user_vote() được xác định trong plugin xử lý điều này và sau đó gửi lại mảng kết quả được mã hóa JSON. Bởi vì mình đã chỉ định rằng dữ liệu phản hồi của chúng tôi phải ở định dạng JSON, có thể sử dụng nó rất dễ dàng chỉ bằng cách sử dụng phản hồi như một đối tượng.
Trong ví dụ này, tất cả những gì xảy ra là bộ đếm phiếu votes thay đổi giá trị của nó để hiển thị số phiếu bầu mới. Trên thực tế, chúng ta cũng nên bao gồm một số loại thông báo thành công để đảm bảo người dùng nhận được phản hồi rõ ràng. Ngoài ra, hộp cảnh báo lỗi sẽ rất xấu và hãy thoải mái tinh chỉnh nó theo ý thích của bạn.
Vietnix – Giải pháp WordPress Hosting chuyên nghiệp cho doanh nghiệp
Vietnix là nhà cung cấp WordPress Hosting hàng đầu tại Việt Nam, với cơ sở hạ tầng được tối ưu mang lại tốc độ vượt trội giúp website của bạn luôn vận hành mượt mà, tải trang nhanh chóng.
Hệ thống bảo mật đa lớp bảo vệ website của bạn khỏi các mối đe dọa từ mã độc và tấn công mạng. Đội ngũ kỹ thuật chuyên nghiệp hỗ trợ 24/7 luôn sẵn sàng giải đáp mọi thắc mắc và xử lý sự cố nhanh chóng, đảm bảo website của bạn hoạt động ổn định trong mọi tình huống.
Đặc biệt, khi đăng ký dịch vụ hosting tại Vietnix, bạn sẽ được tặng miễn phí bộ theme và plugin WordPress bản quyền cao cấp trị giá hàng chục triệu đồng, giúp tiết kiệm chi phí đáng kể và dễ dàng xây dựng website chuyên nghiệp.
Thông tin liên hệ:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Website: https://vietnix.vn/
Trên đây là những kiến thức cơ bản về AJAX trong WordPress và cách sử dụng để tăng tính tương tác cho website. Hy vọng bài viết sẽ giúp bạn hiểu rõ hơn và áp dụng hiệu quả vào dự án của mình. Đừng quên khám phá thêm các bài viết hữu ích khác của mình về WordPress ngay bên dưới để nâng cao kỹ năng quản lý website.




















