Nhúng tweet vào bài viết trên WordPress là một cách tuyệt vời để làm cho nội dung của bạn trở nên sống động và tăng cường sự tương tác. Nhúng các tweet từ Twitter vào bài viết còn giúp thu hút sự chú ý của độc giả và tạo nội dung đa dạng cho trang web. Để rõ hơn về vấn đề này, hãy cùng Vietnix tham khảo bài viết sau đây.
2 cách nhúng tweet vào bài viết trên WordPress
1. Cách nhúng tweet vào bài viết trên WordPress không cần plugin
Bạn có thể thực hiện thủ công nhúng từng tweet vào bài viết trên blog WordPress bằng cách sử dụng block Twitter và WordPress block editor.
Vì phương pháp này sử dụng các công cụ tích hợp sẵn của WordPress, bạn không cần cài đặt bất kỳ plugin đặc biệt nào và có thể bắt đầu nhúng tweet ngay lập tức. Nếu bạn chỉ muốn thêm một số tweet nhỏ vào trang web của bạn, thì đây là một phương pháp nhanh chóng và dễ dàng.
Tuy nhiên, nếu bạn muốn hiển thị nhiều tweet, thì bạn sẽ cần sao chép nhiều URL thủ công, điều này có thể mất rất nhiều thời gian. Bạn cũng chỉ có thể hiển thị một tweet cho mỗi block, vì vậy đây không phải là lựa chọn tốt nếu bạn muốn nhúng nhiều tweet.
Nếu bạn muốn thêm một social media feed tự động cập nhật khi có tweet mới được đăng, thì khó có thể sử dụng phương pháp thủ công để tham việc này.
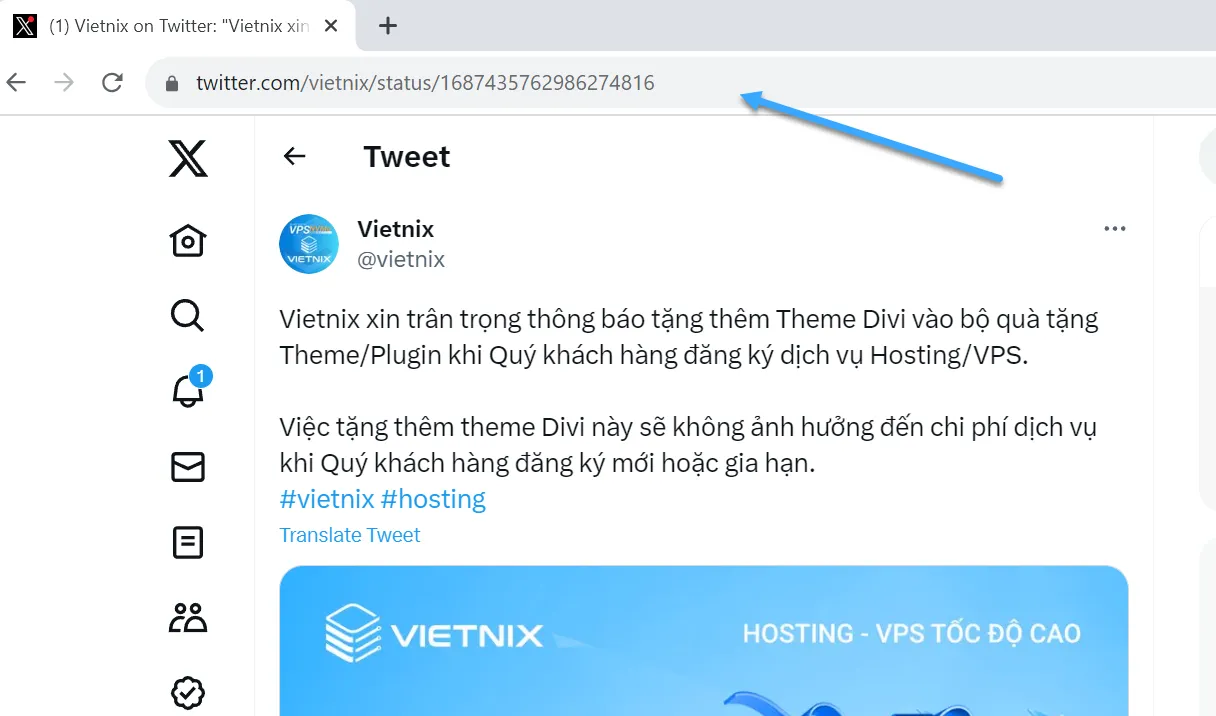
Để nhúng một tweet, hãy truy cập Twitter và tìm bài đăng mà bạn muốn hiển thị. Có thể dùng tweet của chính bạn hoặc tweet từ tài khoản của người khác.
Ví dụ, bạn có thể nhúng các bài đăng khách hàng hài lòng về dịch vụ/sản phẩm của mình, vì chúng là một hình thức rất phổ biến của social proof.

Bây giờ, chỉ cần nhấp vào tweet để mở. Thanh địa chỉ của trình duyệt của bạn sẽ hiển thị địa chỉ cho tweet cụ thể đó.
Bạn có thể chú ý URL hoặc để tweet mở trong một tab riêng biệt, vì sau này bạn sẽ cần đến liên kết này.

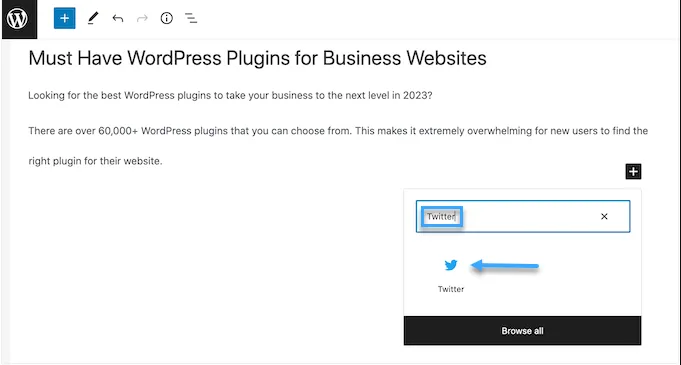
Chuyển lại vào WordPress dashboard và mở bài viết blog mà bạn muốn nhúng tweet. Sau đó, nhấp vào biểu tượng “+” và gõ Twitter.
Khi block phù hợp xuất hiện, nhấp để thêm vào bài viết blog.

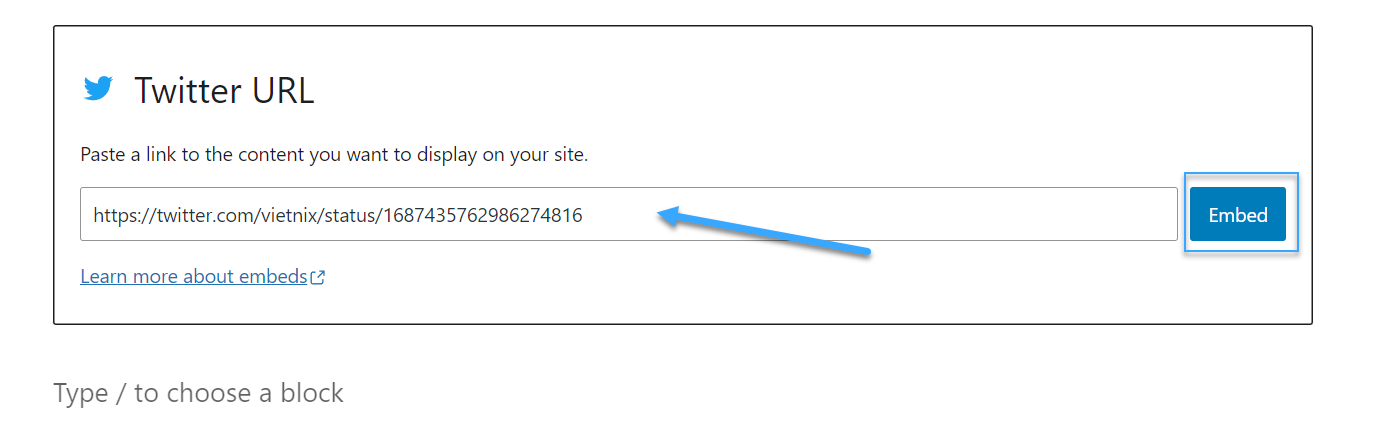
Tiếp theo, chỉ cần dán URL của tweet vào block Twitter. Khi đã làm xong, nhấp vào Embed.

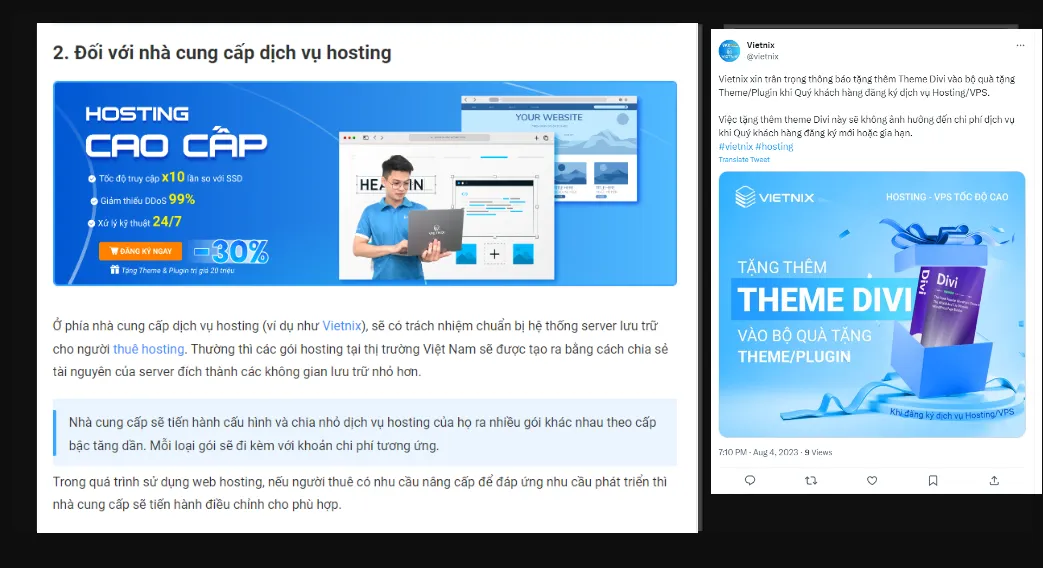
Block editor WordPress sẽ hiển thị tweet ngay sau đó. Bạn có thể tiếp tục làm việc trên bài viết bằng cách thêm hình ảnh, văn bản và nội dung khác.
Khi bạn hài lòng với bài viết, hãy nhấp vào Publish hoặc Update để đưa các thay đổi lên trang web. Bây giờ, nếu bạn truy cập bài viết, bạn sẽ thấy tweet đã được nhúng vào blog.
Mẹo: Bạn cũng có thể dán URL của tweet vào block Paragraph block và WordPress sẽ tự động chuyển block Paragraph blockthành Twitter embed block.
Bạn cũng có thể thêm block Twitter vào bất kỳ khu vực widget nào như sidebar hoặc khu vực tương tự. Điều này là lựa chọn tuyệt vời nếu bạn muốn hiển thị cùng một tweet trong nhiều vị trí khác nhau.

Nếu bạn đang sử dụng block-based theme, thì bạn có thể thêm block Twitter vào bất kỳ phần nào của trang web bằng cách sử dụng full-site editor. Điều này bao gồm các khu vực của trang web mà bạn không thể chỉnh sửa bằng trình soạn thảo nội dung tiêu chuẩn.
Ví dụ, bạn có thể sử dụng các tweet phổ biến nhất của bạn để cải thiện template trang 404.

2. Cách nhúng tweet vào bài viết trên WordPress bằng plugin
Nếu bạn cần nhúng nhiều hơn một tweet, Vietnix khuyến nghị sử dụng một plugin để tạo một Twitter feed.
Điều này cho phép bạn linh hoạt tạo các feed tùy chỉnh hiển thị các hashtag, tài khoản và dòng thời gian khác nhau. Sau đó, bạn có thể thêm các feed này vào bài viết, trang hoặc thậm chí các khu vực widget như sidebar.
Cách đơn giản nhất để tạo Twitter feed là sử dụng plugin Smash Balloon Custom Twitter Feeds. Đây là một trong những plugin Twitter tốt nhất cho WordPress, cho phép bạn thêm tất cả các feed vào blog.

Những feed này sẽ cập nhật tự động, vì vậy khách truy cập sẽ luôn thấy những tweet mới nhất mà không cần bạn phải chỉnh sửa trang web thủ công.
Vì nguồn cấp dữ liệu cập nhật tự động, điều này có thể giữ cho trang web của bạn luôn mới mẻ và thú vị ngay cả đối với những khách truy cập thường xuyên. Như vậy, bạn có thể khuyến khích mọi người dành nhiều thời gian hơn trên trang web, đăng ký nhận bản tin qua email, mua hàng và thực hiện các hành động khác.
Nếu khách truy cập dành nhiều thời gian để xem qua Twitter feed được nhúng, thì điều này sẽ gửi các tín hiệu tích cực đến các công cụ tìm kiếm. Điều này có thể cải thiện SEO cho WordPress.
Cách cài đặt plugin Twitter feed trên WordPress
Đầu tiên, bạn cần cài đặt và kích hoạt plugin Smash Balloon Custom Twitter Feeds. Nếu bạn cần trợ giúp, vui lòng xem hướng dẫn sau của Vietnix:
Xem thêm: Hướng dẫn cách cài đặt plugin WordPress
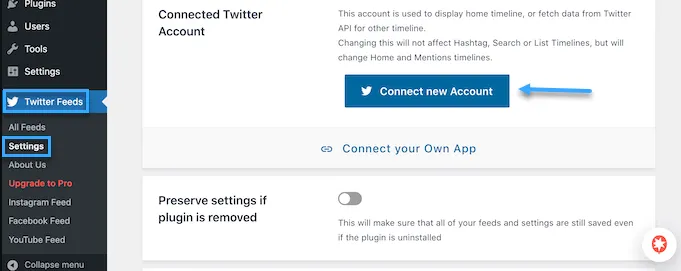
Sau khi kích hoạt, công việc đầu tiên của bạn là kết nối Smash Balloon với tài khoản Twitter của bạn bằng cách vào mục Twitter Feeds > Settings. Trên màn hình này, nhấp vào nút Connect New Account.

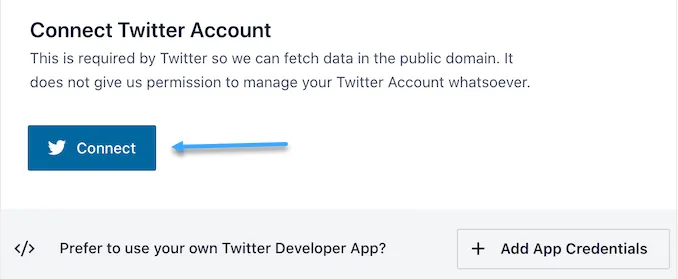
Một pop up sẽ xuất hiện với một số thông tin về nội dung mà Custom Twitter Feeds có thể truy cập được.
Nếu bạn đồng ý tiếp tục, hãy nhấp vào Connect.

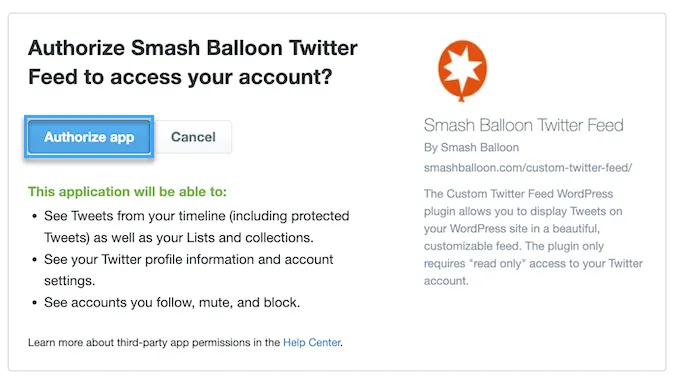
Trên màn hình tiếp theo, bạn sẽ thấy một số thông tin chi tiết về dữ liệu mà Smash Balloon có thể truy cập và các hoạt động có thể thực hiện.
Nếu bạn đồng ý cấp quyền cho Custom Twitter Feeds, hãy nhấp vào nút Authorize app.

Nếu được yêu cầu, hãy nhập tên người dùng và mật khẩu Twitter.
Khi kết nối với tài khoản Twitter của bạn thành công, Smash Balloon sẽ tự động đưa bạn trở lại WordPress dashboard. Với điều đó đã hoàn tất, bạn đã sẵn sàng tạo một Twitter feed.
Tạo một Twitter feed
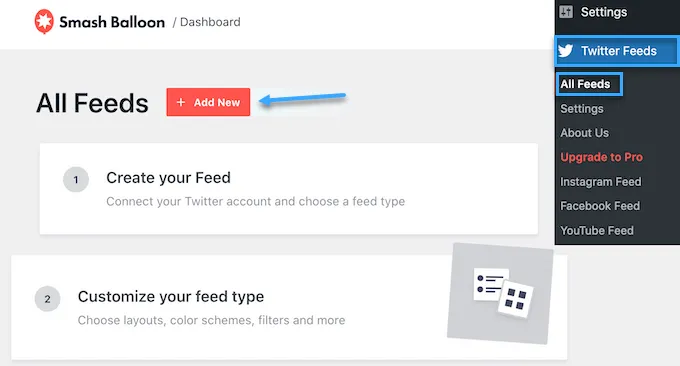
Để tạo một Twitter feed, hãy truy cập vào mục Twitter Feeds > All Feeds và nhấp vào Add New.

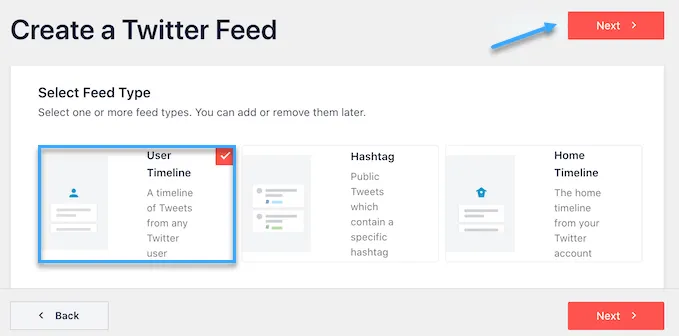
Trên màn hình này, bạn có thể chọn loại feed mà bạn muốn nhúng. Bạn có thể tạo feed từ bất kỳ tài khoản Twitter nào, bao gồm cả các tài khoản của bên thứ ba.
Điều này hoàn hảo nếu bạn viết một bài viết về một công ty, thương hiệu hoặc cá nhân khác, và muốn hiển thị những tweet mới nhất của họ làm phần của bài viết.
Để hiển thị các tweet từ một tài khoản của bên thứ ba, hãy chọn User Timeline và sau đó nhấp vào Next.

Trên màn hình tiếp theo, gõ dấu “@” và sau đó là tên tài khoản Twitter mà bạn sẽ lấy các tweet từ đó.
Sau đó, nhấp vào Next để mở Smash Balloon editor chính.
Một tùy chọn khác là hiển thị các tweet có một hashtag cụ thể. Điều này có thể là một hashtag liên quan đến trang web, digital downloads, các sản phẩm bạn bán trên cửa hàng trực tuyến hoặc bất kỳ điều gì khác.
Bạn cũng có thể sử dụng feed hashtag để hiển thị các tweet liên quan đến theme của blog.
Ví dụ, nếu bạn viết blog về chương trình truyền hình mới nhất, bạn có thể tạo một hashtag feed hiển thị những fan đang nói về chương trình đó.
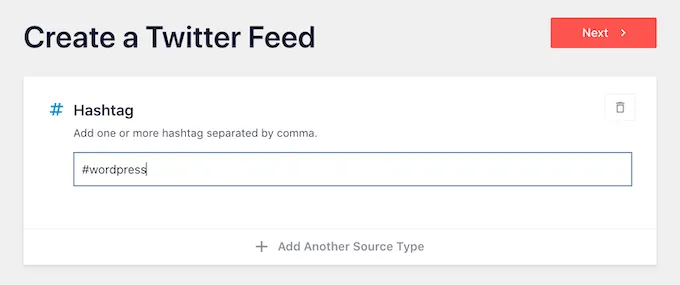
Để tạo hashtag feed, hãy chọn Hashtag và sau đó nhấp vào Next. Bây giờ, bạn có thể gõ hashtag mà bạn muốn sử dụng.

Sau đó, nhấp vào Next để mở Smash Balloon editor chính.
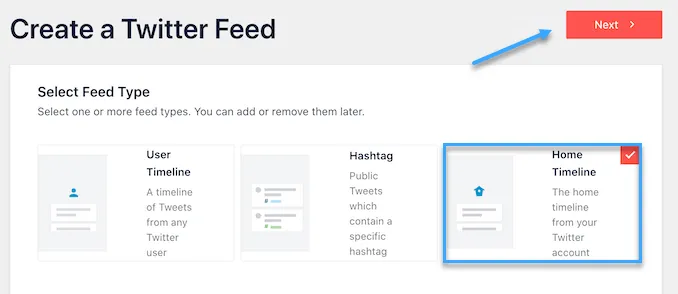
Tùy chọn cuối cùng là Home Timeline, điều này sẽ nhúng Twitter feed của tài khoản. Đây chính xác là feed mà bạn thấy khi truy cập trang chủ Twitter, vì vậy bạn sẽ thấy các tweet, lượt thích và retweet giống nhau.
Điều này có thể hữu ích nếu bạn muốn quảng bá những người bạn theo dõi.

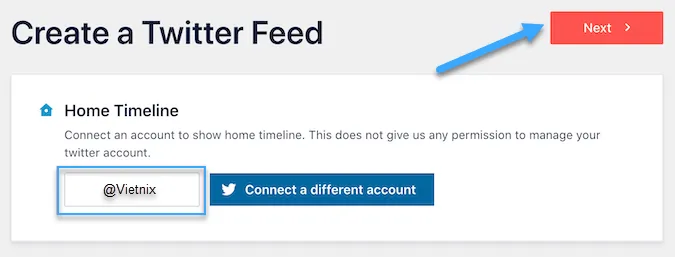
Trên màn hình tiếp theo, chọn tài khoản Twitter mà bạn đã thêm ở bước trước.
Sau đó, chọn Next để khởi chạy Smash Balloon editor.

Tùy chỉnh Twitter feed
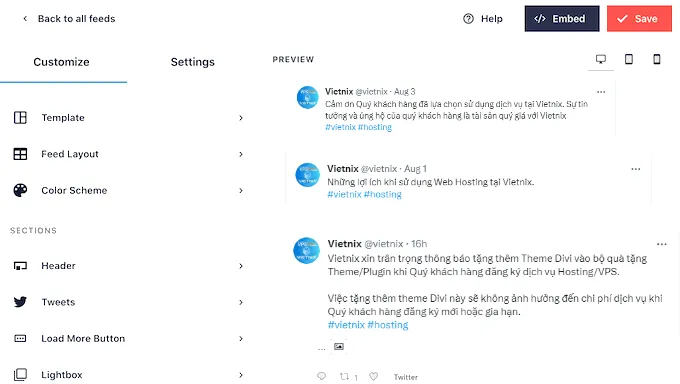
Plugin Custom Twitter Feeds cung cấp nhiều cách để điều chỉnh cách các tweet hiển thị trên trang web của bạn. Bên phải, bạn sẽ thấy một bản xem trước của Twitter feed.
Ở phía bên trái, bạn sẽ thấy tất cả các cài đặt khác nhau mà bạn có thể sử dụng để tùy chỉnh cách các tweet này hiển thị trên trang web WordPress.

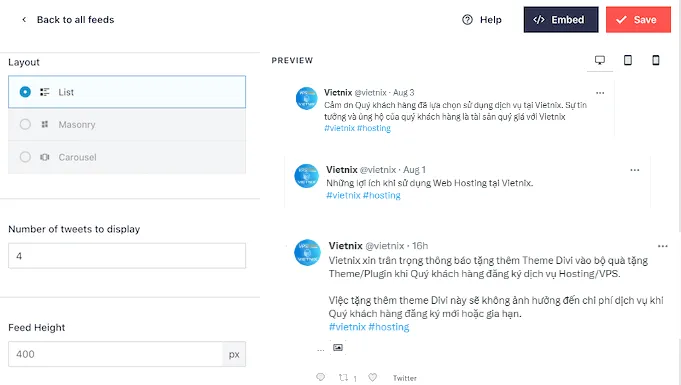
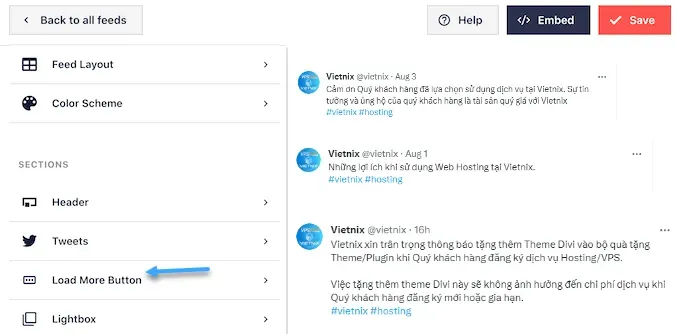
Để bắt đầu, hãy nhấp vào Feed Layout.
Ở đây, bạn có thể thay đổi chiều cao của feed và số lượng tweet mà khách truy cập sẽ thấy ban đầu.

Khi bạn hài lòng với các thay đổi, hãy nhấp vào liên kết Customize. Điều này sẽ đưa bạn trở lại màn hình cài đặt chính của Smash Balloon.
Cài đặt tiếp theo là Color Scheme. Feed sử dụng các màu được kế thừa từ theme WordPress, nhưng bạn cũng có thể chuyển sang chế độ Light hoặc Dark.
Một lựa chọn khác là tạo chế độ màu tùy chỉnh bằng cách chọn Custom và sau đó sử dụng các điều khiển để thay đổi màu nền, màu văn bản trong WordPress và nhiều hơn nữa.
Nếu bạn đang hiển thị các tweet từ một người dùng cụ thể, bạn có thể muốn thêm một tiêu đề vào dòng thông tin. Điều này sẽ giúp khách truy cập biết chính xác nguồn gốc của nội dung.
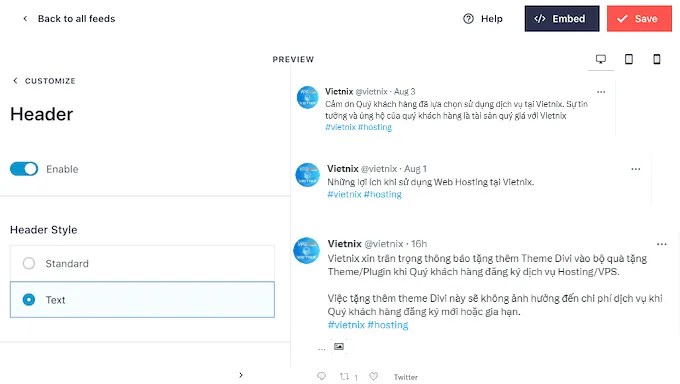
Custom Twitter Feeds có thể thêm một tiêu đề tiêu chuẩn hoặc văn bản vào feed. Chỉ cần chọn Header từ menu bên trái và sau đó nhấp vào công tắc Enable. Plugin sẽ thêm một tiêu đề Standard, hiển thị nút Follow và tiểu sử Twitter, nếu có sẵn.

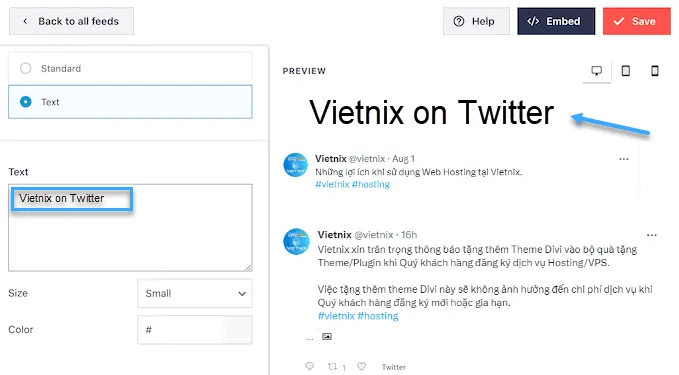
Nếu bạn muốn ẩn tiểu sử Twitter, hãy nhấp để tắt công tắc Show Bio. Một lựa chọn khác là chọn Text, điều này sẽ thêm một tiêu đề “Vietnix on Twitter” vào feed.
Bạn có thể thay thế bằng thông điệp riêng của bạn bằng cách gõ vào Text box. Khi bạn hài lòng với thông điệp, bạn có thể thay đổi kích thước và màu sắc của tiêu đề.

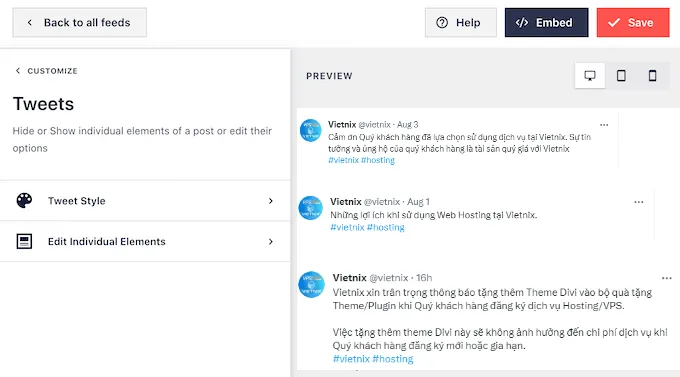
Tiếp theo, bạn có thể tùy chỉnh cách các tweet cá nhân hiển thị trong Twitter feed bằng cách chọn Tweets từ menu bên trái.
Sau đó, bạn có thể lựa chọn giữa Tweet Style và Edit Individual Elements.

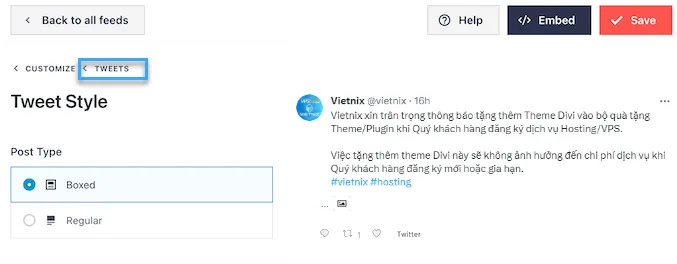
Nếu bạn chọn Tweet Style, sau đó bạn có thể lựa chọn giữa boxed and regular layouts.
Nếu bạn chọn boxed sau đó bạn có thể tạo nền màu cho mỗi tweet. Bạn cũng có thể làm cho bán kính đường viền lớn hơn để tạo góc cong, và thêm hiệu ứng box shadow.
Nếu bạn chọn Regular sau đó bạn có thể thay đổi độ dày và màu sắc của đường viền phân tách các bài đăng trên mạng xã hội.
Tiếp theo, bạn có thể tùy chỉnh các yếu tố cá nhân trong mỗi bài đăng bằng cách nhấp vào Tweets, điều này sẽ đưa bạn trở lại màn hình trước đó.

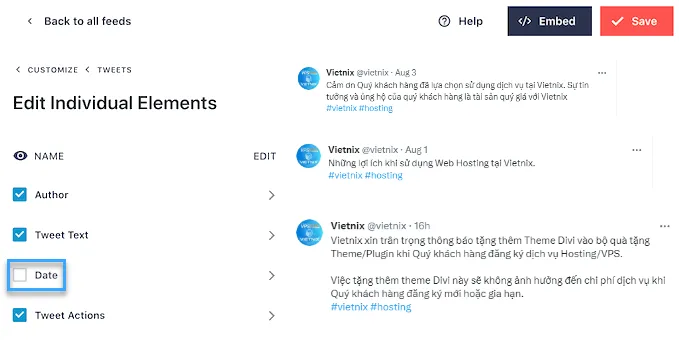
Lần này, hãy chọn Edit Individual Elements.
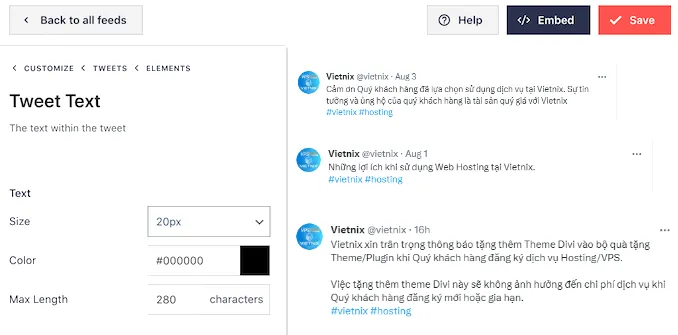
Bây giờ bạn sẽ thấy tất cả các nội dung khác nhau mà Custom Twitter Feeds bao gồm trong mỗi bài đăng, chẳng hạn như tác giả, văn bản tweet, biểu tượng Twitter, và nhiều hơn nữa.
Để loại bỏ một phần nội dung khỏi feed, chỉ cần nhấp vào checkbox để bỏ chọn nó.

Bạn cũng có thể tùy chỉnh cách mỗi loại nội dung hiển thị như thế nào bằng cách nhấp vào chúng.

Khi bạn hài lòng với cách các tweet, hãy nhấp vào Customize để quay lại màn hình cài đặt chính của Smash Balloon. Lần này, hãy chọn “Load More Button“.
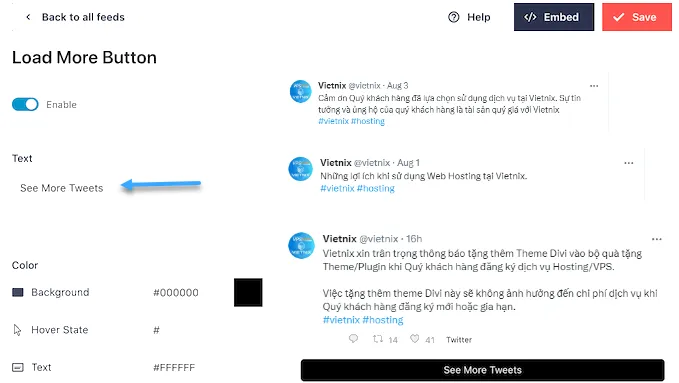
Load More Button cho phép khách truy cập cuộn qua nhiều tweet hơn, vì vậy Custom Twitter Feeds sẽ tự động thêm nó.

Vì đó là một nút quan trọng, bạn có thể tùy chỉnh bằng cách thay đổi màu nền, hover state, label và nhiều hơn nữa để phù hợp với thiết kế của trang web.
Bạn cũng có thể thay thế văn bản mặc định Load More từ lời call to action bằng cách gõ vào ô Text.

Nếu bạn muốn, bạn cũng có thể loại bỏ hoàn toàn nút bằng cách nhấp vào nút Enable.
Khi bạn hài lòng với cách Twitter feed, đừng quên nhấn Save. Sau đó, bạn đã có thể nhúng Twitter feed vào các bài đăng trên WordPress của mình.
Cách để nhúng Twitter feed vào các bài đăng trên WordPress
Bạn có thể thêm feed vào các bài đăng của blog bằng cách sử dụng block Twitter Feed của Smash Balloon.
Nếu bạn đã tạo nhiều Twitter feed bằng plugin, thì bạn sẽ cần biết code feed.
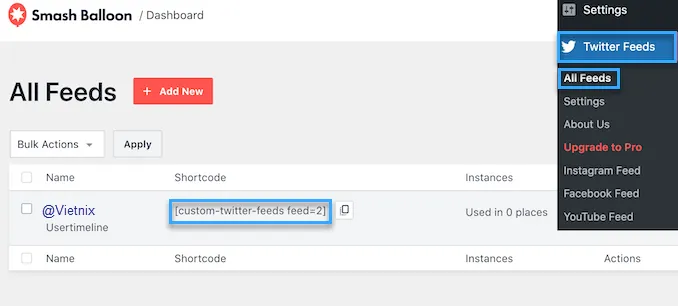
Để lấy thông tin này, hãy vào Twitter Feeds > All Feeds và sao chép code trong cột Shortcode. Bạn sẽ cần thêm code này vào bài đăng của mình, vì vậy hãy ghi chú lại code đó.
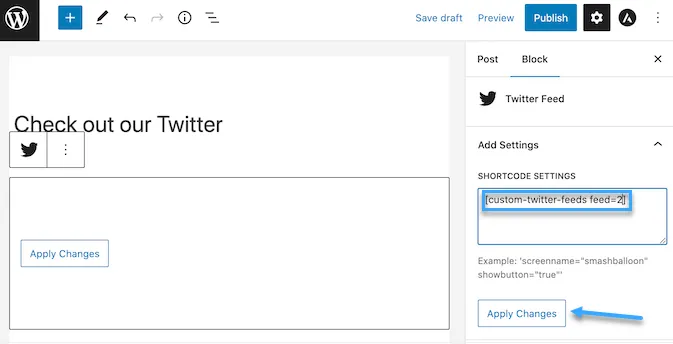
Trong hình ảnh dưới đây, chúng ta sẽ sử dụng [custom-twitter-feeds feed=2].

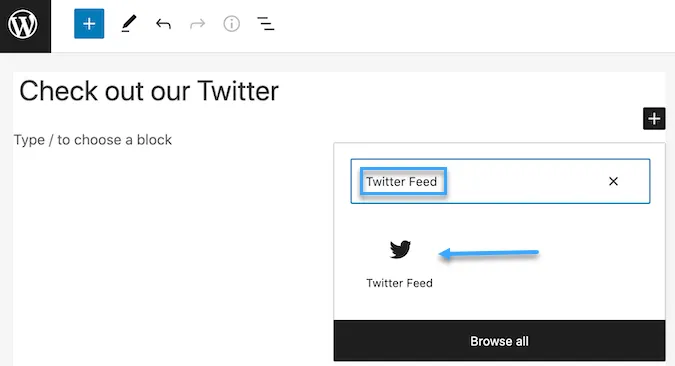
Sau đó, chỉ cần mở bài đăng mà bạn muốn nhúng Twitter feed. Sau đó, nhấp vào biểu tượng “+” để thêm một block mới và bắt đầu gõ Twitter Feed.
Khi xuất hiện block thích hợp, nhấp để thêm vào bài đăng của blog.

Block sẽ mặc định hiển thị một trong các Custom Twitter Feeds của bạn. Nếu bạn muốn sử dụng một tweet feed khác thay thế, thì tìm Shortcode Settings trong menu bên phải.
Ở đây, chỉ cần thêm shortcode và sau đó nhấp vào Apply Changes.

Bây giờ, block sẽ hiển thị Twitter feed và bạn chỉ cần xuất bản hoặc cập nhật bài đăng để các tweet trở nên hiển thị trên trang web. Mỗi khi bạn tweet một điều gì đó, Smash Balloon sẽ tự động cập nhật feed này.
Lời kết
Nhìn chung, nhúng tweet vào bài viết trên WordPress là một cách thú vị và hiệu quả để tạo nội dung sống động và tăng tương tác với độc giả. Bằng cách thực hiện các bước đơn giản, bạn có thể dễ dàng hiển thị những thông điệp quan trọng từ Twitter ngay trên trang web của mình. Ngoài ra, bạn cũng có thể tham khảo các bài viết khác như cách tối ưu hóa RSS Feed trong WordPress hoặc sửa lỗi oEmbed của Facebook và Instagram trong WordPress tại Vietnix.vn để biết thêm thông tin hữu ích, chúc bạn thành công!




















