Tự động thêm watermark vào hình ảnh trong WordPress là cách được nhiều nhiếp ảnh gia sử dụng watermark để ngăn chặn việc lạm dụng hình ảnh của họ. Việc này sẽ góp phần đáng kể trong việc bảo vệ hình ảnh, tránh bị đánh cắp từ các cá nhân, tổ chức khác. Vì thế, trong bài viết này, Vietnix sẽ hướng dẫn 2 cách tự động thêm watermark vào hình ảnh trong WordPress.

3 cách tự động thêm watermark vào hình ảnh trong WordPress
- Thêm watermark vào hình ảnh trong WordPress bằng Envira Gallery
- Thêm watermark vào hình ảnh trong WordPress bằng watermark dễ dàng
- Thêm watermark vào hình ảnh cũ trong WordPress
Cách 1. Thêm watermark vào hình ảnh trong WordPress bằng Envira Gallery
Envira Gallery là plugin thư viện WordPress tốt nhất trên thị trường, cho phép tạo các image gallery đẹp và thân thiện với thiết bị di động vào trang web WordPress. Envira đi kèm với một addon watermark giúp dễ dàng thêm watermark vào hình ảnh WordPress.
Đầu tiên, cần cài đặt và kích hoạt plugin Envira Gallery. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước về cách cài đặt plugin WordPress.
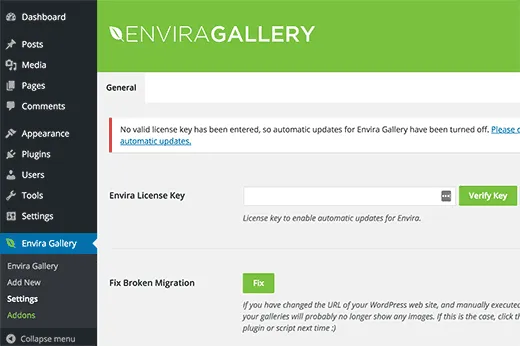
Sau khi kích hoạt, cần truy cập page Envira Gallery > Settings để nhập license key.

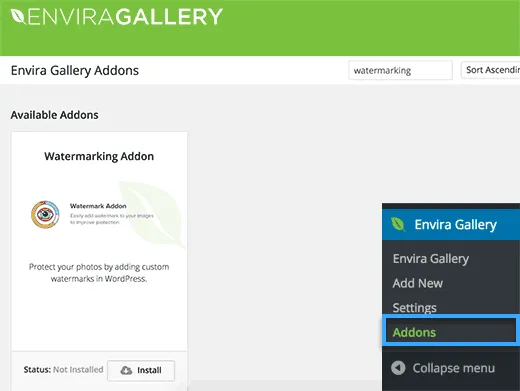
Bạn có thể lấy khóa này từ account dashboard trên trang web Envira Gallery. Sau khi xác minh license key, truy cập page Envira Gallery > Addons. Cuộn xuống hoặc tìm kiếm để xác định vị trí Addon Watermarking, sau đó cài đặt và kích hoạt.

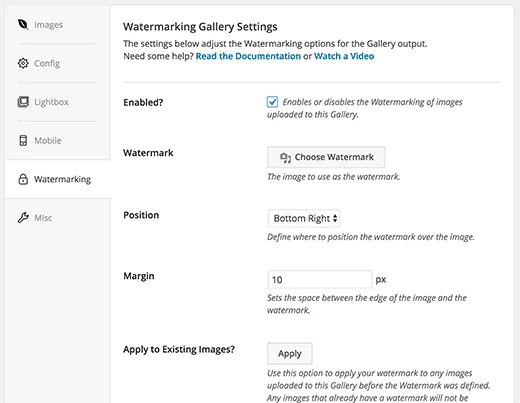
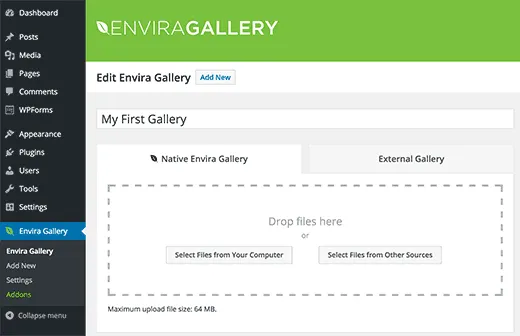
Bây giờ đã có thể thêm hình ảnh vào các gallery có watermark. Chỉ cần truy cập Envira Gallery > Add New để tạo image gallery đầu tiên. Cuộn xuống page và sẽ thấy tab watermark, khi nhấp vào sẽ hiển thị các cài đặt cho watermark. Tiếp đến, cần nhấp vào hộp kiểm bên cạnh ‘Enabled‘ để xem thêm tùy chọn.

Sau đó nhấp vào button ‘Choose Watermark‘ và tải hình ảnh muốn sử dụng lên làm watermark. Ngoài ra, còn có thể thay đổi vị trí và lề của watermark. Sau khi thêm watermark, bạn có thể chuyển hình ảnh này vào gallery này. Cuộn lên và nhấp vào button ‘Select files from computer‘ hoặc ‘Select files from other sources‘.

Sau khi thêm một vài hình ảnh vào thư viện thì có thể xuất bản và thêm image gallery này vào bất kỳ bài đăng hoặc page WordPress nào. Chỉ cần chỉnh sửa bài đăng hoặc page rồi nhấp vào button ‘Add Gallery‘.

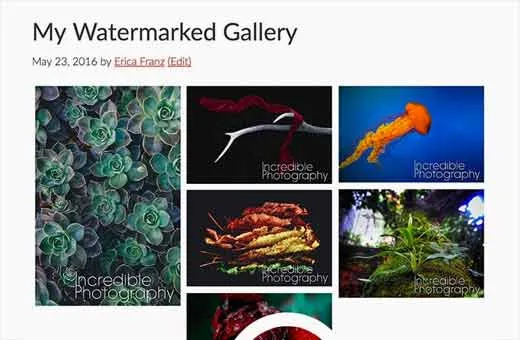
Nhấp vào button sẽ xuất hiện một cửa sổ pop up nơi cần chọn image gallery vừa tạo và nhấp vào button insert. Bạn sẽ thấy shortcode Envira Gallery xuất hiện trong trình chỉnh sửa bài đăng. Bây giờ có thể lưu hoặc xuất bản bài đăng/page của mình. Hãy tiếp tục và truy cập trang web để xem image gallery có watermark trông như thế nào.

Nếu bạn đang tìm một dịch vụ hosting giúp xây dựng website trên nền tảng WordPress, WordPress Hosting của Vietnix là sự lựa chọn hoàn hảo cho bạn. WordPress Hosting của Vietnix giúp website của bạn tối ưu về hiệu suất và tốc độ, bảo mật và an toàn thông tin.
Ngoài ra, Vietnix còn tặng bạn bộ theme và plugin WordPress bản quyền có giá trị cực cao, bao gồm Rank Math SEO Pro, Elementor Pro, Divi… Đăng ký ngay để được trải nghiệm dịch vụ tốt nhất và hưởng những ưu đãi vô cùng hấp dẫn.
Cách 2. Thêm watermark vào hình ảnh trong WordPress bằng watermark dễ dàng
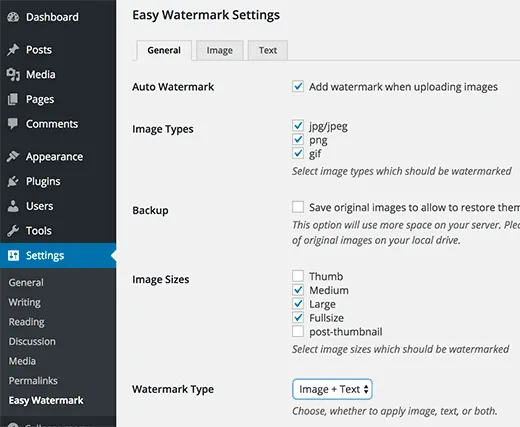
Đầu tiên, cần cài đặt và kích hoạt plugin Easy Watermark. Sau khi kích hoạt, truy cập page Settings > Easy Watermark để định cấu hình cài đặt plugin.

Settings page được chia thành ba tab, tùy chọn đầu tiên trên tab General settings là tự động thêm watermark vào tất cả các hình ảnh tải lên. Bạn cũng có thể chọn loại file hình ảnh để tự động tạo watermark. Tùy chọn tiếp theo là backup, bạn nên chọn tùy chọn này nếu muốn lưu các bản tải lên gốc trên server của mình và có thể chọn kích thước hình ảnh để thêm watermark.
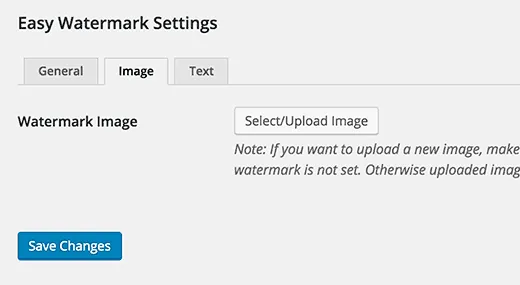
Bạn cũng cần phải chọn loại watermark, plugin này cho phép thêm văn bản, hình ảnh hoặc cả hai để sử dụng làm watermark. Tiếp theo, xem lại các tùy chọn còn lại trên trang, sau đó nhấp vào button Save changes để lưu thay đổi. Bây giờ có thể nhấp vào tab Image trên page cài đặt của plugin. Đây là nơi có thể tải lên hình ảnh muốn dùng làm watermark.

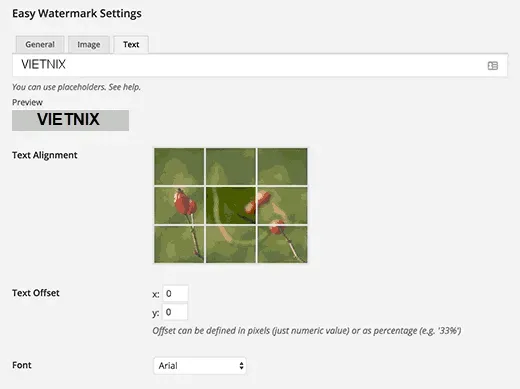
Nếu đã chọn hình ảnh + văn bản hoặc chỉ văn bản làm watermark thì nhấp vào tab text. Tại đây có thể thêm văn bản muốn hiển thị dưới dạng watermark, bạn có thể chọn font chữ, cỡ chữ, căn chỉnh watermark, transparency và màu sắc.

Đừng quên nhấp vào button Save changes để lưu cài đặt, bây giờ có thể thêm watermark vào hình ảnh trên page WordPress của mình.
Cách 3. Thêm watermark vào hình ảnh cũ trong WordPress
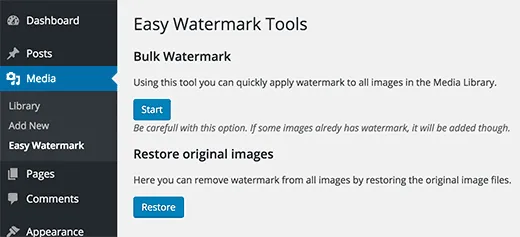
Để thêm watermark trên hình ảnh cũ, truy cập Media > Easy Watermark nhấp vào button Start dưới phần Bulk Watermark.

Lưu ý: Khi thực hiện quá trình này sẽ không thể khôi phục trang web như lúc đầu, bạn nên backup trang web WordPress của mình, đặc biệt là media uploads directory.
Nếu đã chọn tùy chọn giữ backup các ảnh tải lên ban đầu thì cũng có thể sử dụng tùy chọn restore trên page này, tùy chọn này sẽ xóa watermark khỏi tất cả các hình ảnh.
Cách thêm watermark vào hình ảnh theo cách thủ công
Trong trường hợp không muốn tự động thêm watermark vào tất cả các hình ảnh đã tải lên, Easy Watermark cũng cung cấp tùy chọn thủ công. Đầu tiên, cần đi tới Settings > Easy Watermark và đảm bảo rằng hộp kiểm bên cạnh Automatically add watermark không được chọn.
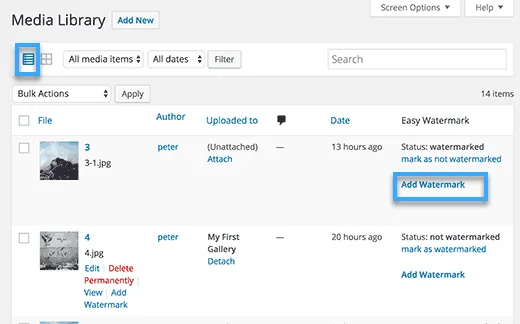
Sau đó, truy cập Media > Library và chuyển sang chế độ list view để xem tùy chọn Add Watermark bên cạnh mỗi hình ảnh trong media library.

Lời kết
Vietnix hy vọng bài viết này đã giúp bạn biết cách thiết lập tự động thêm watermark vào hình ảnh trong WordPress. Bạn cũng có thể xem nguyên nhân và cách khắc phục lỗi không up được ảnh lên WordPress và cách thêm hình ảnh vào WordPress đơn giản để hỗ trợ cho công việc kinh doanh, chúc bạn thành công!




















