Bạn đang tìm kiếm cách để chèn quảng cáo vào nội dung bài viết trên WordPress của bạn? Nội dung bài viết của bạn là nơi mà khách truy cập tương tác nhiều nhất với trang web của bạn, điều này làm cho nơi này trở thành nơi hoàn hảo để hiển thị quảng cáo. Trong bài viết này, Vietnix sẽ chỉ ra ba cách để chèn quảng cáo vào nội dung bài viết trên WordPress một cách siêu dễ dàng.
Tại sao lại nên chèn quảng cáo vào nội dung bài viết trên WordPress?
Quảng cáo banner và quảng cáo trong sidebar là một cách tốt để kiếm tiền trực tuyến thông qua blog trên WordPress. Tuy nhiên, những quảng cáo cũng dễ dàng bị khách truy cập bỏ qua.
Mọi người truy cập trang web của bạn để đọc nội dung và có thể độc giả không chú ý nhiều đến sidebar hoặc các khu vực khác trên trang. Vì nội dung bài viết của bạn thu hút sự chú ý nhất từ phía khách truy cập. Hãy tận dụng sự thu hút này để đặt quảng cáo, từ đó mà tăng tỷ lệ chuyển đổi đáng kể.
Hướng dẫn 3 cách để chèn quảng cáo vào nội dung bài viết trên WordPress
Cách 1: Chèn quảng cáo vào nội dung bài viết trên WordPress bằng cách sử dụng WPCode (Tự động)
Cách 2: Chèn quảng cáo vào nội dung bài viết trên WordPress bằng cách sử dụng Ad Inserter
Cách 3: Chèn quảng cáo vào nội dung bài viết trên WordPress bằng cách sử dụng code (Nâng cao)
Cách 1: Chèn quảng cáo vào nội dung bài viết trên WordPress bằng cách sử dụng WPCode (Tự động)
Sử dụng plugin miễn phí WPCode là cách phổ biến nhất hiện nay để bạn có thể chèn quảng cáo vào nội dung bài viết trên WordPress.
WPCode là một trong những plugin code snipet WordPress tốt nhất trên thị trường và cũng là một trong những plugin quản lý quảng cáo WordPress hàng đầu. Plugin này cho phép bạn dễ dàng chèn code để đặt quảng cáo trên bất kỳ trang, bài viết hoặc khu vực widget nào trên trang web WordPress của bạn.
Bạn có thể hiển thị quảng cáo từ các mạng quảng cáo bên thứ ba như Google AdSense. Hoặc bạn cũng có thể hiển thị quảng cáo được lưu trữ trên máy chủ của bạn, điều này hoàn hảo cho việc bán quảng cáo trên blog WordPress của bạn.
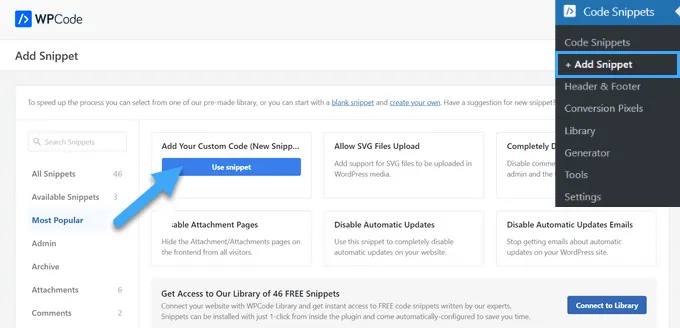
Để bắt đầu, bạn cần cài đặt và kích hoạt plugin WPCode. Sau khi kích hoạt, điều hướng đến Code Snippets > (+ Add Snippet) từ WordPress dashboard của bạn.
Điều này sẽ đưa bạn đến thư viện đoạn code tích hợp sẵn. Di chuột qua tùy chọn “Add Your Custom Code (New Snippet)”, và nhấp vào nút “Use snippet” để chọn nó.

Tiếp theo, bạn cần đặt tiêu đề cho quảng cáo bằng cách gõ vào trường hiển thị “Add title for snippet.”
Khách truy cập trang web của bạn sẽ không thấy tiêu đề vì nó chỉ dành cho việc tham khảo của bạn.

Sau đó, bạn cần chọn loại quảng cáo bạn muốn đặt trên trang web của bạn.
Một tùy chọn là sử dụng code quảng cáo được cung cấp bởi chương trình như Google AdSense.
Nếu bạn đang sử dụng code Google AdSense, bạn có thể xem hướng dẫn của Vietnix về các kích thước và định dạng quảng cáo banner Google AdSense hiệu suất cao nhất. Vietnix cũng có hướng dẫn đầy đủ về cách tối ưu hóa doanh thu AdSense trên WordPress.
Tùy chọn khác là tự tạo quảng cáo của riêng bạn. Trong trường hợp đó, bạn cần nhận code từ người trả tiền cho bạn để hiển thị quảng cáo trên trang web WordPress của bạn hoặc tự viết mã.
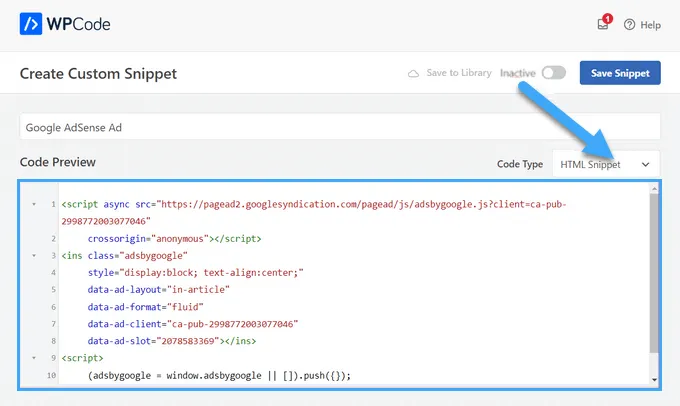
Sau khi bạn có code quảng cáo, đơn giản chỉ cần sao chép và dán vào ô “Code Preview.”
Bạn cũng cần chọn “HTML Snippet” là “Code Type” từ danh sách thả xuống phía bên phải màn hình.

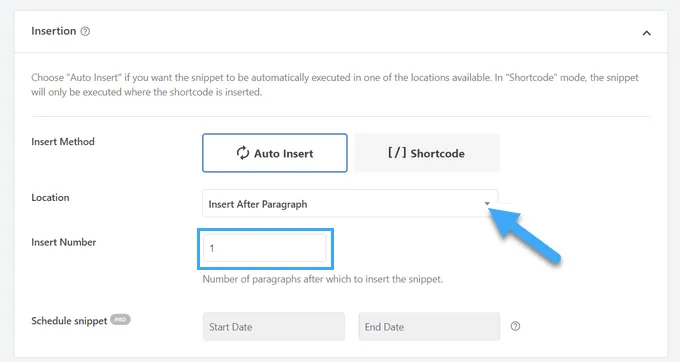
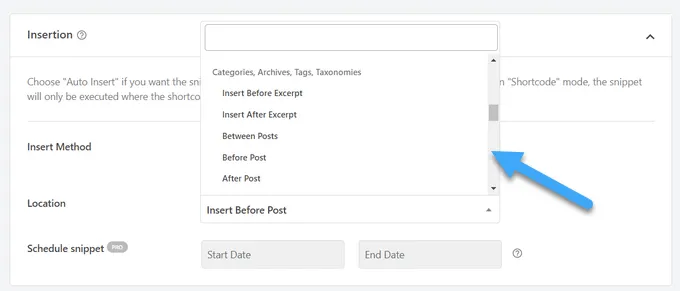
Sau đó, cuộn xuống phần “Insertion”. Có hai tùy chọn chính về việc chèn bạn có thể chọn:
- Auto-Insert – Code quảng cáo sẽ tự động được chèn và thực thi trên trang web của bạn tại vị trí bạn chọn.
- Shortcode – Code quảng cáo sẽ không được chèn tự động. Bạn sẽ nhận được một shortcode bạn có thể chèn thủ công bất kỳ nơi nào trên blog WordPress của bạn.
Nhấp vào phương pháp “Auto-Insert” để tự động hiển thị quảng cáo trong nội dung bài viết.
Sau đó, chọn tùy chọn “Insert After Paragraph” từ danh sách thả xuống cạnh trường “Location”.

Bạn cũng có thể sửa đổi “Insert Number” để chọn số đoạn sau đó chèn đoạn mã. Ví dụ, nếu bạn muốn hiển thị quảng cáo sau đoạn thứ hai thay vì đoạn đầu tiên, chỉ cần thay thế số 1 bằng số 2.
Ngoài việc chèn quảng cáo vào nội dung bài viết trên WordPress sau một đoạn, bạn cũng có thể tự động hiển thị quảng cáo ở các vị trí (chức năng WordPress) như trước hoặc sau nội dung, giữa các bài viết, trước hoặc sau trích dẫn và nhiều vị trí khác.

Với phiên bản cao cấp của WPCode, bạn cũng có thể chèn quảng cáo vào nội dung bài viết trên WordPress vào các vị trí WooCommerce như trước hoặc sau sản phẩm, giỏ hàng và trang thanh toán, chỉ là một số ví dụ.
WPCode Pro cũng cho phép bạn lên lịch đặt các đoạn code quảng cáo với ngày bắt đầu và ngày kết thúc. Điều này rất phù hợp để hiển thị quảng cáo trong mùa lễ hoặc các chương trình khuyến mãi có thời gian giới hạn khác.
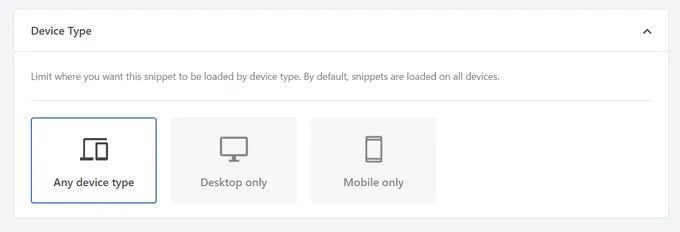
Tiếp theo, bạn có thể cuộn xuống phần “Device Type”. Ở đây, bạn có thể chọn xem liệu bạn muốn hiển thị quảng cáo trên bất kỳ loại thiết bị nào, chỉ trên máy tính để bàn hoặc chỉ trên thiết bị di động.

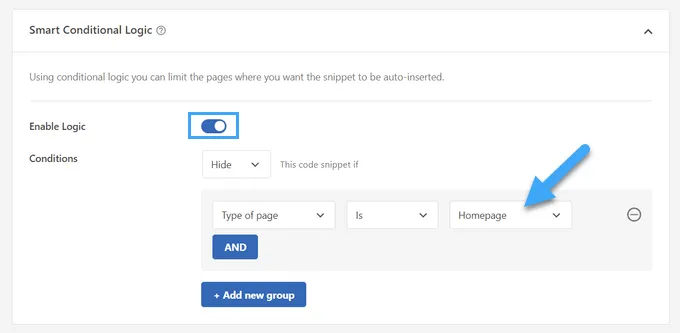
Nếu bạn muốn giới hạn các trang hoặc bài viết nơi đoạn code quảng cáo được tự động chèn, bạn có thể cuộn xuống phần “Smart Conditional Logic”.
Ví dụ, bạn có thể ẩn quảng cáo trên các loại trang cụ thể hoặc URL trang cụ thể.

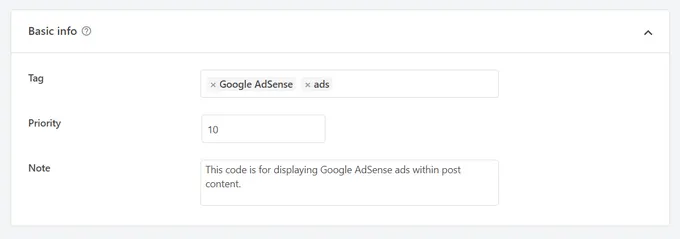
Để giúp tổ chức quảng cáo của bạn, bạn có thể đi đến phần “Basic info”. Trong khu vực này, bạn có thể thêm thẻ và ghi chú để giúp bạn nhớ code đoạn quảng cáo của bạn dùng cho mục đích gì.

Tất cả đoạn code đều có ưu tiên là 10 theo mặc định, nên nếu bạn muốn code quảng cáo của bạn hiển thị sớm hơn so với các code khác, đơn giản chỉ cần đặt ưu tiên thành một số thấp hơn.
Khi bạn đã hoàn thành công việc trên đoạn quảng cáo của mình, đến lúc xuất bản nó.
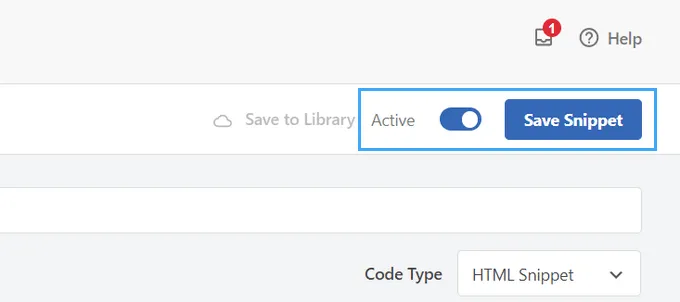
Để làm điều đó, quay trở lại đầu trang và chuyển công tắc từ “Inactive” sang “Active.” Sau đó, nhấp vào nút “Save Snippet”.”

Quảng cáo của bạn bây giờ sẽ tự động được chèn vào nội dung bài viết nếu bạn đã chọn phương pháp “Auto-Insert” như được hiển thị trong hướng dẫn này.
Nếu bạn đã chọn phương pháp chèn “Shortcode”, bạn có thể tạo một trang hoặc bài viết mới, hoặc mở một bài viết để chỉnh sửa. Sau đó, đơn giản tìm vị trí chính xác mà bạn muốn hiển thị quảng cáo trong nội dung bài viết này, và tạo một khối shortcode mới.
Sau đó, bạn có thể dán shortcode vào block này. Để biết hướng dẫn từng bước, hãy xem cách thêm shortcode trong slidebar của WordPress do Vietnix viết dành cho người mới để có thể tìm được cách dán shortcode vào block nha.
Bây giờ, bạn có thể truy cập trang hoặc bài viết để xem quảng cáo trong nội dung bài viết.
Lưu ý: Nếu bạn hiển thị quảng cáo Google AdSense, có thể mất 20-30 phút để quảng cáo xuất hiện trên trang.
Cách 2: Chèn quảng cáo vào nội dung bài viết trên WordPress bằng cách sử dụng Ad Inserter
Một tùy chọn khác là sử dụng Ad Inserter. Đây là một plugin quản lý quảng cáo WordPress có thể hiển thị cả quảng cáo được lưu trữ và quảng cáo do mạng cung cấp.
Nếu bạn đang sử dụng mạng quảng cáo, bạn có thể đơn giản là dán code quảng cáo vào plugin Ad Inserter. Tuy nhiên, nếu bạn đang tạo quảng cáo lưu trữ, bạn sẽ phải tự viết code hoặc lấy nó từ người trả tiền để hiển thị quảng cáo của họ trên trang web của bạn.
Việc đầu tiên bạn cần làm là cài đặt và kích hoạt plugin miễn phí Ad Inserter. Nếu bạn cần trợ giúp, vui lòng xem hướng dẫn của Vietnix về cách cài đặt plugin WordPress.
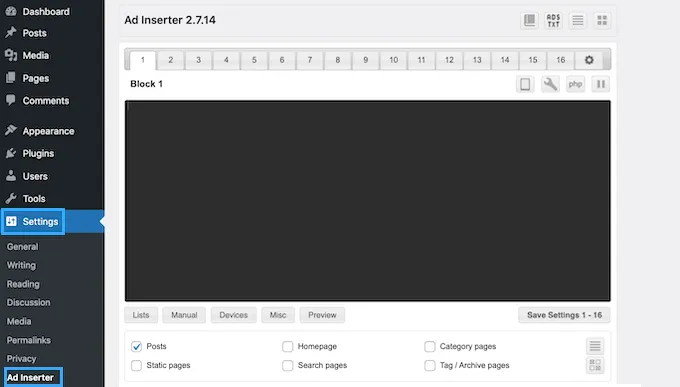
Sau khi kích hoạt, điều hướng đến Settings > Ad Inserter.

Trên màn hình này, mỗi tab đại diện cho một quảng cáo khác nhau. Điều này cho phép bạn tạo nhiều quảng cáo khác nhau và đặt chúng trên trang web của bạn.
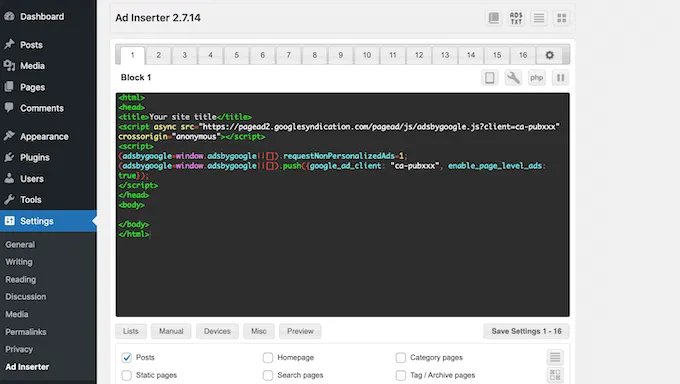
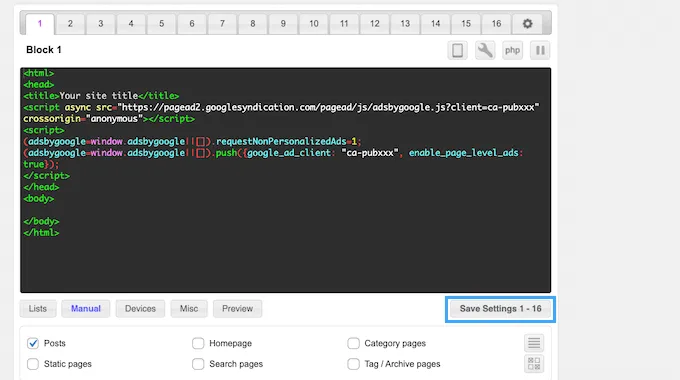
Bây giờ bạn có thể gõ hoặc sao chép/dán code cho quảng cáo code bạn muốn hiển thị trong nội dung bài viết của mình.

Bước tiếp theo là đặt quảng cáo này trên trang web của bạn. Một tùy chọn là thêm quảng cáo vào bất kỳ trang, bài viết hoặc khu vực widget nào bằng cách sử dụng một shortcode.
Một tùy chọn khác là cho Ad Inserter biết để tự động thêm quảng cáo này vào mỗi bài viết, tại một vị trí cụ thể chẳng hạn sau mỗi đoạn thứ ba.
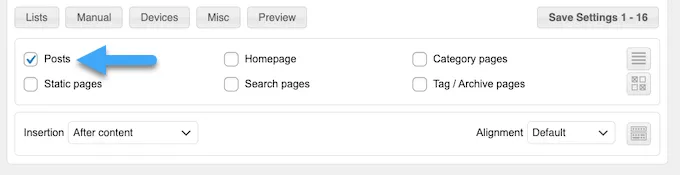
Nếu bạn muốn thêm quảng cáo này vào bài viết của bạn tự động, hãy bắt đầu bằng cách chọn hộp “Posts”.

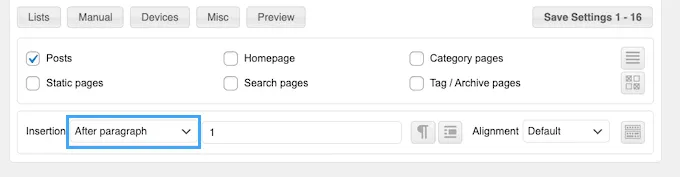
Sau đó, bạn cần mở danh sách thả xuống “Insert” và chọn nơi mà Ad Inserter nên hiển thị quảng cáo này.
Vì chúng ta muốn chèn quảng cáo vào nội dung bài viết trên WordPress, bạn thường sẽ chọn Before Paragraph, After Paragraph, Before Image hoặc After Image.

Sau khi chọn một tùy chọn từ danh sách, gõ chính xác nơi mà quảng cáo này nên xuất hiện.
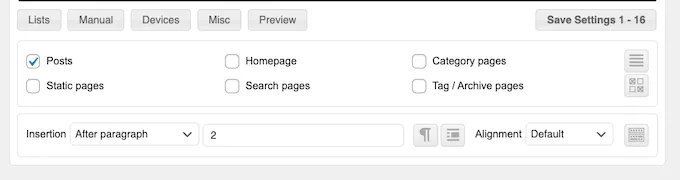
Ví dụ, nếu bạn muốn hiển thị quảng cáo sau đoạn thứ hai, bạn sẽ gõ “2” như bạn có thể thấy trong hình ảnh dưới đây.

Khi bạn hài lòng với các cài đặt của mình, nhấp vào nút “Save Settings”.
Ad Inserter bây giờ sẽ chèn quảng cáo vào nội dung bài viết trên WordPress ở tại vị trí bạn đã chọn.

Như Vietnix đã đề cập trước đó, bạn cũng có thể đặt quảng cáo này trên trang web của bạn bằng cách sử dụng shortcode.
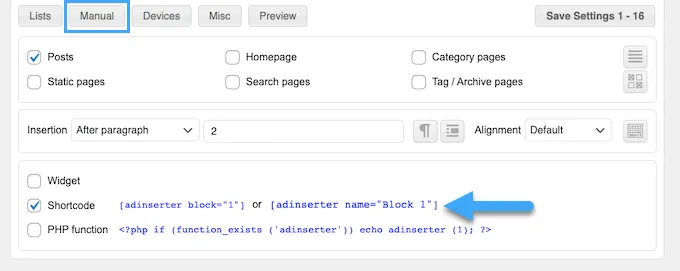
Để làm điều này, nhấp vào nút “Manual” và sau đó chọn hộp “Shortcode”.

Khi bạn đã làm điều đó, chỉ cần sao chép shortcode của Ad Inserter. Bạn sau đó có thể nhấp vào nút “Save Settings” để lưu quảng cáo của bạn.
Với việc đã làm xong, bạn đã sẵn sàng đặt shortcode này trên bất kỳ trang, bài viết hoặc khu vực widget nào.
Cách 3: Chèn quảng cáo vào nội dung bài viết trên WordPress bằng cách sử dụng code (Nâng cao)
Bạn cũng có thể thêm một quảng cáo vào nội dung bài viết trên WordPress bằng cách sử dụng code.
Vì bạn đang chỉnh sửa code của trang web, đây không phải là phương pháp dễ dàng nhất cho người mới bắt đầu. Tuy nhiên, nó cho phép bạn tạo quảng cáo mà không cần cài đặt một plugin quản lý quảng cáo đặc biệt.
Để chèn quảng cáo vào nội dung bài viết trên WordPress bằng code, bạn có thể mở file functions.php của chủ đề, tạo một plugin riêng cho trang web hoặc sử dụng một plugin đoạn code.
Một lần nữa, Vietnix khuyến nghị sử dụng plugin miễn phí WPCode vì nó giúp bạn dễ dàng dán đoạn code vào WordPress mà không cần chỉnh sửa file functions.php của chủ đề.
Ngoài ra, WPCode đi kèm với chức năng kiểm tra đoạn code thông minh để giúp bạn ngăn ngừa các lỗi code thông thường và bảo vệ bạn khỏi việc làm hỏng trang web.
Sau đó, bạn có thể thêm code sau:
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}Code này sẽ hiển thị một quảng cáo sau đoạn thứ hai của nội dung bài viết.
Nếu bạn muốn hiển thị quảng cáo ở vị trí khác, bạn chỉ cần thay đổi phần sau:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}Trong đoạn code mẫu ở trên, bạn có thể thấy rằng Vietnix đang chèn quảng cáo vào nội dung bài viết trên WordPress sau đoạn thứ ba.
Sau khi bạn đã làm điều đó, bạn có thể tiến hành gõ hoặc dán code quảng cáo của mình. Đây chính là code quản lý cách quảng cáo của bạn trông và hoạt động ra sao.
Bạn sẽ thêm code này như giá trị $ad_code, nơi có dòng “Add code goes here.”
$ad_code = '<div>Ads code goes here</div>';Sau khi bạn đã hoàn thành việc đó, bạn đã sẵn sàng xuất bản quảng cáo của mình. Để làm điều này, bạn có thể kích hoạt plugin riêng cho trang web của bạn, lưu các thay đổi bạn đã thực hiện vào file functions.php của trang web, hoặc kích hoạt và lưu đoạn code của bạn trong WPCode. Bây giờ nếu bạn truy cập trang web của mình, bạn nên thấy quảng cáo của bạn đang hoạt động.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách chèn quảng cáo vào nội dung bài viết trên WordPress. Bạn cũng có thể muốn tìm hiểu cách tăng traffic cho website của bạn hoặc kiểm tra danh sách các công cụ SEO và plugin SEO cho WordPress tốt nhất mà bạn nên sử dụng.








































