React Native là một framework mạnh mẽ giúp phát triển ứng dụng di động đa nền tảng chỉ với một mã nguồn duy nhất. Trong bài viết này, bạn sẽ hiểu rõ React Native là gì, cách nó hoạt động, những ưu điểm nổi bật và nhược điểm cần cân nhắc. Ngoài ra, bài viết còn hướng dẫn chi tiết cách cài đặt, xây dựng ứng dụng React Native, cùng các mẹo tối ưu hiệu suất và cải thiện trải nghiệm người dùng. Đặc biệt, bạn cũng sẽ khám phá các ví dụ thực tế, so sánh React Native với các công nghệ khác và ứng dụng hiệu quả trong dự án của mình.
Những điểm chính
- React Native là gì:Người đọc hiểu về React Native, lịch sử phát triển, ưu điểm và cách nó tối ưu thời gian, chi phí cho lập trình ứng dụng iOS và Android.
- Lịch sử React Native: Người đọc nắm được quá trình Facebook phát triển React Native từ sai lầm HTML5, khám phá của Jordan Walke đến việc ra mắt framework vào năm 2015 và thành công toàn cầu.
- Khái niệm liên quan đến React Native: Người đọc hiểu sự khác biệt giữa Native App (ứng dụng gốc) và Hybrid App (ứng dụng lai), từ đó nắm rõ vị trí của React Native trong phát triển ứng dụng.
- Ưu và nhược điểm của React Native: Người đọc hiểu các ưu điểm như phát triển đa nền tảng, tiết kiệm chi phí và hạn chế như hiệu suất chưa bằng ứng dụng gốc, từ đó đánh giá phù hợp với dự án.
- Lý do chọn React Native: Người đọc hiểu React Native giúp tối ưu chi phí, hiệu năng ổn định, dễ sử dụng và có cộng đồng hỗ trợ mạnh mẽ, phù hợp cho phát triển ứng dụng đa nền tảng.
- ReactJS vs React Native: Người đọc hiểu ReactJS là thư viện phát triển web, trong khi React Native là framework xây dựng ứng dụng di động, với các thành phần và mục đích sử dụng khác nhau.
- Nguyên lý hoạt động của React Native: Người đọc hiểu cách React Native sử dụng JavaScript, JXL và Bridge để kết nối thread JavaScript và native, giúp xử lý giao diện và tương tác hiệu quả.
- Ứng dụng của React Native: Người đọc hiểu React Native phù hợp cho ứng dụng thương mại, mạng xã hội và nội bộ doanh nghiệp nhờ khả năng đa nền tảng, hiệu suất cao và tiết kiệm chi phí.
- Ứng dụng nổi bật dùng React Native:Các ứng dụng lớn như Facebook, Skype, UberEats và Pinterest sử dụng React Native, minh chứng cho tính linh hoạt và hiệu quả của framework này.
- Cách sử dụng React Native: Hướng dẫn chi tiết gồm cài đặt môi trường, tạo dự án mới, cấu trúc dự án và các thành phần chính trong React Native.
- Tính năng nâng cao của React Native: Cung cấp các công cụ như Native Modules, quản lý trạng thái, Mobx, kiểm thử đơn vị, kiểm thử End-to-End và cải thiện hiệu năng cho ứng dụng.
- Hướng dẫn triển khai ứng dụng: Bao gồm các bước build và chạy ứng dụng, cùng kiểm tra và sửa lỗi để đảm bảo chất lượng trước khi triển khai.
- Hướng dẫn đăng ký và xuất bản ứng dụng: Cung cấp hướng dẫn đăng ký và xuất bản ứng dụng lên App Store và Google Play.
- So sánh React Native và các framework khác: Cung cấp so sánh chi tiết giữa React Native và Flutter dựa trên các tiêu chí cụ thể.
- Lý do nên học React Native: React Native kết hợp ưu điểm của Native và Hybrid, cải thiện hiệu suất, giảm chi phí và hỗ trợ triển khai ứng dụng trên nhiều nền tảng với một lần học.
- Cộng đồng và tài liệu React Native: Cung cấp các kênh hỗ trợ như tài liệu chính thức, khóa học trực tuyến, tutorials, blog, sách và diễn đàn thảo luận dành cho React Native.
- Tăng hiệu suất React Native với Vietnix: Vietnix cung cấp hosting và VPS với hạ tầng hiện đại, tốc độ cao, ổn định, giúp ứng dụng React Native hoạt động mượt mà và dễ dàng mở rộng.
- FAQ: Trả lời các câu hỏi liên quan đến React Native là gì.
React native là gì?
React Native là một framework mã nguồn mở do Facebook phát triển, cho phép lập trình viên tạo ra các ứng dụng di động đa nền tảng (iOS và Android) bằng cách sử dụng JavaScript kết hợp với React. Thay vì phát triển mã nguồn riêng lẻ cho từng hệ điều hành, React Native hỗ trợ viết mã một lần và triển khai trên nhiều nền tảng, giúp tối ưu hóa quy trình phát triển cả về thời gian lẫn chi phí.

Framework này khởi nguồn từ một dự án nội bộ tại Facebook với mục tiêu nâng cao hiệu suất và cải thiện trải nghiệm người dùng trên các ứng dụng di động. Được công bố chính thức tại sự kiện React.js Conf năm 2015, React Native nhanh chóng trở thành tâm điểm chú ý trong lĩnh vực phát triển ứng dụng.
Nhờ những bản cập nhật liên tục, React Native đã cải thiện đáng kể về hiệu năng, tính năng mới và khả năng hỗ trợ các phiên bản iOS và Android hiện đại. Với sự đóng góp tích cực từ cộng đồng toàn cầu và sự bảo trợ từ Facebook, React Native hiện là một trong những công cụ phát triển ứng dụng di động hàng đầu, được hàng triệu lập trình viên tin dùng.
Để đảm bảo hiệu suất tối ưu cho các dự án React Native, việc chọn môi trường lưu trữ mạnh mẽ là điều cần thiết. Dịch vụ VPS NVMe của Vietnix với ổ cứng NVMe siêu nhanh và CPU Platinum mạnh mẽ sẽ giúp bạn tăng tốc độ xử lý, giảm độ trễ và đảm bảo ứng dụng hoạt động mượt mà. Hơn nữa, tính năng backup tự động hàng tuần giúp bảo vệ dữ liệu an toàn, giúp bạn yên tâm tập trung phát triển dự án mà không lo gián đoạn. Chọn Vietnix để tối ưu hóa hiệu suất và độ tin cậy cho dự án React Native của bạn!

VPS NVME – Ổ CỨNG VÀ CPU THẾ HỆ MỚI
Khả năng xử lý siêu khủng với ổ cứng NVMe và CPU Platinum
Lịch sử của React Native
Khi lần đầu tiên quyết định cung cấp dịch vụ của mình trên thiết bị di động, thay vì xây dựng một native app (ứng dụng gốc) như các nhà công nghệ hàng đầu vào thời điểm đó, Facebook quyết định chạy trên một trang web mobile dựa trên HTML5. Tuy nhiên, giải pháp này không đem lại thành công cho Facebook và cần phải cải tiến nhiều về hiệu suất và giao diện người dùng.

Vào năm 2012, Mark Zuckerberg đã thừa nhận rằng: “Sai lầm lớn nhất của chúng tôi khi làm công ty là dựa trên quá nhiều HTML hơn là môi trường phát triển gốc”. Và Mark Zuckerberg đã hứa rằng Facebook sẽ sớm cung cấp trải nghiệm di động tốt hơn trong tương lai.
Năm 2013, Jordan Walke – nhà phát triển Facebook đã có một khám phá đột phá. Ông đã tìm ra phương pháp tạo các phần tử giao diện người dùng (UI elements) cho các ứng dụng iOS bằng cách sử dụng JavaScript.
Và sau đó, Facebook đã quyết định tổ chức cuộc thi Hackathon để khám phá thêm về mức độ phát triển khi sử dụng các giải pháp JavaScript trên mobile.
Sau nhiều thời gian phát triển, phiên bản React Native đầu tiên được ra mắt vào năm 2015 bởi Facebook.
Đó là cách React Native ra đời. Ban đầu React Native chỉ được phát triển cho iOS, sau đó Facebook đã nhanh chóng phát triển trên Android.
Chỉ ba năm sau, tính theo số lượng người tham gia, React Native đã là dự án lớn thứ hai trên GitHub.
Một số khái niệm liên quan về React Native
Native App
Native App là tên gọi của những ứng dụng được xây dựng và phát triển bằng những công cụ do chính nhà phát triển cung cấp cho lập trình viên. Hai nhà phát triển App hàng đầu là Android và iOs.
Hybrid App
Hybrid App là sự kết hợp giữa ứng dụng Web và ứng dụng mobile. Người dùng có thể cài đặt lên điện thoại của mình giống như những ứng dụng Native bình thường, vừa có thể tìm thấy ở những kho ứng dụng trả phí.
Ưu điểm và nhược điểm của React Native
Tái sử dụng code: Điểm mạnh nổi bật của React Native chính là khả năng tái sử dụng mã nguồn. Lập trình viên chỉ cần viết mã một lần và có thể triển khai trên cả iOS lẫn Android, giúp giảm thiểu thời gian và chi phí phát triển.
Hiệu năng cao: Framework này sử dụng các thành phần giao diện người dùng native của hệ điều hành, đảm bảo trải nghiệm người dùng mượt mà và hiệu suất gần như tương đương với các ứng dụng native.
Cộng đồng lớn: Với sự hỗ trợ từ Facebook và cộng đồng phát triển rộng lớn, React Native mang đến một kho tài liệu phong phú và nhiều thư viện mở rộng, giúp lập trình viên dễ dàng xử lý các vấn đề phát sinh trong quá trình phát triển.
Dễ học: Đối với những ai đã có kinh nghiệm với JavaScript và React, việc làm quen với React Native rất đơn giản. Ngay cả người mới bắt đầu cũng có thể nhanh chóng tiếp cận và sử dụng framework này.
Không hoàn toàn native: Mặc dù hiệu suất của React Native gần giống với ứng dụng native, nhưng khi cần truy cập các tính năng nâng cao của hệ điều hành, lập trình viên phải sử dụng thêm các native modules, điều này đôi khi gây khó khăn.
Cập nhật phiên bản: Với sự cải tiến liên tục, React Native buộc lập trình viên phải cập nhật mã nguồn thường xuyên để đảm bảo ứng dụng tương thích và hoạt động ổn định trên các phiên bản hệ điều hành mới nhất.
Vì sao nên chọn React Native?
React Native là một framework lý tưởng để phát triển ứng dụng di động đa nền tảng, mang lại nhiều lợi ích vượt trội:
- Tối ưu hóa chi phí và thời gian: React Native cho phép lập trình viên sử dụng chung một mã nguồn cho cả iOS và Android, thay vì phải viết riêng lẻ. Điều này giúp giảm thiểu thời gian và ngân sách đáng kể so với việc phát triển native.
- Hiệu năng ổn định: Framework này sử dụng các thành phần giao diện native của hệ điều hành, đem lại hiệu suất cao và trải nghiệm người dùng mượt mà, không khác biệt nhiều so với ứng dụng native.
- Cộng đồng hỗ trợ nhiệt tình: Với sự hỗ trợ từ Facebook và cộng đồng lập trình viên toàn cầu, React Native cung cấp một hệ sinh thái đa dạng gồm tài liệu, thư viện và các công cụ hỗ trợ, giúp lập trình viên giải quyết nhanh chóng các vấn đề trong quá trình làm việc.
- Dễ học và sử dụng: Với những ai đã quen với JavaScript và React, việc học React Native trở nên dễ dàng. Ngay cả người mới bắt đầu cũng có thể nhanh chóng làm chủ framework nhờ cấu trúc logic và cú pháp dễ hiểu.
Sự khác biệt giữa ReactJS và React Native
Dưới đây là một số điểm khác biệt giữa ReactJS và React Native:
- React Native là một framework còn ReactJS là một thư viện JavaScript.
- Bạn có thể viết các native mobile components trong React Native để tạo cảm giác là ứng dụng này thực sự dành cho thiết bị di động.
- React Native không sử dụng HTML.
- ReactJS và React Native đều dựa trên component-based.
Sự khác biệt rõ nhất giữa React Native và ReactJS đó chính là React Native có thể sử dụng React, tuy nhiên React Native không phải là một phiên bản “mới hơn” của React.

React (còn được gọi là ReactJS) là một thư viện JavaScript được sử dụng để xây dựng giao diện người dùng của một trang web. React cũng được phát triển bởi nhóm kỹ sư của Facebook.
>> Xem thêm: ReactJS là gì? Mọi thứ cần biết về phần mềm React JS
Trong khi đó, React Native được cung cấp bởi React, cho phép các nhà phát triển sử dụng một tập hợp các thành phần giao diện người dùng để nhanh chóng biên dịch và khởi chạy các ứng dụng iOS và Android.
Cả React và React Native đều sử dụng hỗn hợp JavaScript và một ngôn ngữ đánh dấu đặc biệt JSX. Tuy nhiên, cú pháp được sử dụng để hiển thị các phần tử trong các thành phần JSX khác nhau giữa React và React Native. Ngoài ra, React sử dụng một số HTML và CSS, còn React Native cho phép sử dụng các phần tử giao diện người dùng mobile native.
React Native hoạt động như thế nào?
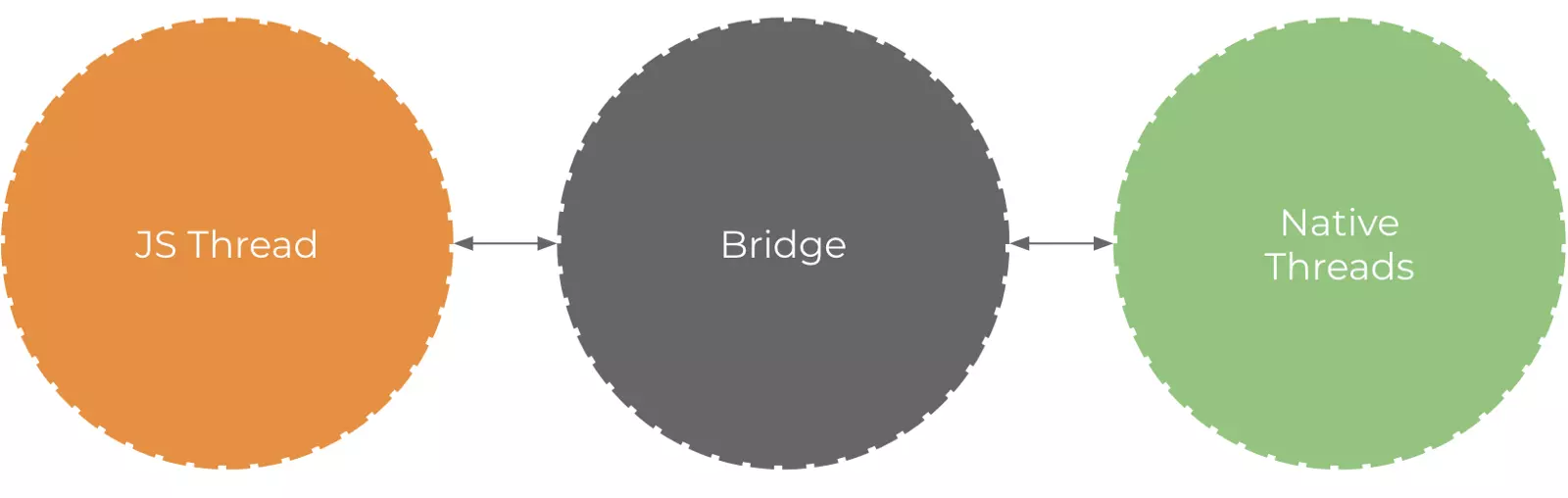
React Native được viết bằng sự kết hợp của JavaScript và JXL, một mã đánh dấu đặc biệt giống với XML. Framework có khả năng thao tác với cả hai thread là main thread và JS thread. Mỗi thread đều có vai trò riêng biệt.
- Main thread: Đảm nhiệm vai trò cập nhật giao diện người dùng và xử lý tương tác người dùng.
- JS thread: Đảm bảo hệ thống hoạt động hiệu quả thông qua việc thực thi và xử lý code JavaScript.
Nguyên lý hoạt động của RN gần như tương tự với React. React Native không sử dụng thao tác với DOM và HTML mà chạy một quá trình xử lý nền với nền tảng gốc.
React Native sử dụng Bridge (cầu nối). Mặc dù các thread JavaScript và native được viết bằng các ngôn ngữ hoàn toàn khác nhau, nhưng Bridge là tính năng cầu nối giúp thao tác hai chiều có thể thực hiện dễ dàng hơn.

React Native thường được sử dụng trong trường hợp nào?
React Native phù hợp với việc phát triển đa dạng các loại ứng dụng, cụ thể như:
- Ứng dụng mua sắm trực tuyến: Với khả năng sử dụng chung mã nguồn cho cả iOS và Android, cùng hiệu suất ổn định, React Native là giải pháp lý tưởng để phát triển các ứng dụng thương mại điện tử, nơi yêu cầu tốc độ và trải nghiệm tối ưu.
- Ứng dụng kết nối xã hội: Nhờ giao diện thân thiện và khả năng mở rộng mạnh mẽ, React Native đáp ứng tốt các yêu cầu của ứng dụng mạng xã hội.
- Ứng dụng nội bộ doanh nghiệp: Đối với tổ chức, React Native giúp phát triển các ứng dụng nội bộ nhanh chóng, tiết kiệm chi phí và dễ dàng quản lý hoặc mở rộng trong tương lai.
Các ứng dụng được xây dựng dựa trên React Native
Facebook là một trong những ứng dụng React Native phổ biến nhất. Đây là ứng dụng đã khai sinh ra và là động lực chính cho sự phát triển của ngôn ngữ lập trình này.
Facebook nhằm mục đích mang lại tất cả các lợi ích phát triển web cho mobile. Công ty đã sử dụng RN để phát triển ứng dụng Ads Manager app (Trình quản lý quảng cáo) trong iOS và Android. Cả hai phiên bản này đều được tạo ra từ cùng một nhóm phát triển.

Skype
Skype là một ví dụ điển hình khác về ứng dụng React Native dành cho mobile. Vào năm 2017, Skype thông báo rằng họ đang xây dựng một ứng dụng hoàn toàn mới dựa trên React Native. Điều này mang lại cho người dùng rất nhiều sự phấn khích, vì phiên bản cũ đang gặp phải rất nhiều vấn đề.
Ứng dụng mới được thiết kế lại hoàn toàn từ các icon đến giao diện nhắn tin mới, hiện có ba phần trò chuyện: find, chat và capture. Công ty sở hữu Skype Microsoft cũng đã quyết định sử dụng React Native không chỉ trên mobile mà còn trong phiên bản desktop. Nếu bạn chưa biết cách chèn Skype vào web hãy tham khảo thông tin từ Vietnix.

Walmart
Walmart là ứng dụng được phát triển cả trên hai nền tảng iOS và Android của Walmart. Một số người bán thực phẩm ở Mỹ đã có quyết định viết lại hoàn toàn các ứng dụng dành cho mobile của mình thành React Native.
Trước đây, một số phần của ứng dụng Walmart có các chế độ xem web nhúng. Sau khi chuyển sang React Native, hiệu suất của cả ứng dụng iOS và Android đã được cải thiện đáng kể.
Ngoài ra, Walmart còn một số lợi ích như:
- Thời gian tiếp thị ngắn.
- Cả hai nền tảng đều được cập nhật trong cùng một ngày.
- Dễ dàng tham gia các team khác vì được viết bằng JavaScript
- Có giao diện người dùng dành riêng cho các ứng dụng iOS và Android, mang lại trải nghiệm tốt hơn.

SoundCloud Pulse
SoundCloud là ứng dụng dành cho những người sáng tạo âm nhạc, quyết định chuyển sang React Native để phát triển SoundCloud Pulse.
Ban đầu họ dự định phát triển hai ứng dụng gốc riêng biệt ( bắt đầu với iOS trước). Tuy nhiên, họ cũng lo lắng rằng việc phát triển hai ứng dụng riêng biệt sẽ không thể đồng bộ hóa các bản phát hành cho iOS và Android.
Do đó, họ quyết định sử dụng React Native để thử nghiệm và phát triển một nguyên mẫu dịch vụ bằng cách sử dụng framework đa nền tảng trên ứng dụng mobile. Các kỹ sư của SoundCloud đã rất ngạc nhiên trước sự thành công ngoài mong đợi này. Họ cũng thấy dễ dàng kết nối các thư viện gốc hiện có với React Native. Do đó, SoundCloud đã quyết định sử dụng framework này cho ứng dụng sắp ra mắt của mình.
React Native giúp các ứng dụng của SoundCloud có tốc độ cao, khả năng tiếp cận tốt hơn, tiết kiệm chi phí và một cộng đồng open-source phát triển mạnh.

Shine
Shine là một ví dụ tuyệt vời khác về ứng dụng React Native, giúp người dùng đối phó với căng thẳng hàng ngày thông qua thiền định, các bài báo truyền cảm hứng,…
Khi những người sáng tạo của Shine lần đầu tiên quyết định biến ý tưởng của họ thành một ứng dụng và đưa nó đến thị trường Hoa Kỳ. Họ đã đặt cược vào iOS, tuy nhiên vẫn lên kế hoạch đưa Shine đến với người dùng Android nếu ứng dụng iOS của họ trở nên phổ biến. Đó là lúc React Native phát huy tác dụng.
Shine ra mắt lần đầu trên App Store vào cuối năm 2017 và được Apple vinh danh là một trong những ứng dụng tốt nhất năm 2018.

UberEats
UberEats cũng là một ứng dụng hoạt động dựa trên sự phát triển của React Native. UberEats có ba dịch vụ là nhà hàng, giao hàng và ăn uống.
Điều này đòi hỏi phải xây dựng một dashboard (bảng điều khiển) đặc biệt để giải thích cho các nhà hàng. Trang tổng quan đầu tiên được xây dựng riêng cho trang web. Tuy nhiên, trang này đã hạn chế khả năng truyền đạt thông tin quan trọng của các nhà hàng. Trang này cũng không cung cấp quyền truy cập vào các tính năng của thiết bị gốc như thông báo bằng âm thanh, điều này cũng gây ra những trải nghiệm xấu cho người dùng.
Các nhà phát triển của UberEats đã có rất nhiều kiến thức về lập trình trong React, vì thế họ quyết định sử dụng React Native trong mô hình phát triển của mình.

Các kỹ sư của Pinterest đã quan tâm đến khả năng của React Native kể từ khi framework nay ra mắt vào năm 2015.
Vào thời điểm đó, họ đã cung cấp cho người dùng một ứng dụng web được cung cấp bởi Gestalt. Cả Gestalt và React Native đều dựa trên React, nên các kỹ sư của Pinterest kỳ vọng rằng quá trình phát triển sẽ không quá phức tạp và gian khổ. Pinterest chưa bao giờ có ý định thay thế hoàn toàn các ứng dụng Gestalt của mình bằng React Native, nhưng họ muốn kiểm tra xem React Native có thể được tích hợp trơn tru vào các kỹ thuật công nghệ hiện tại của họ không.
Để kiểm tra khả năng của React Native, họ đã quyết định xây dựng một nguyên mẫu của một tính năng tích hợp quan trọng – Topic Picker. Sau quá trình thử nghiệm, Pinterest đã quyết định đưa React Nation vào sử dụng.

Nhờ sở hữu nhiều ưu điểm vượt trội, React Native đã khẳng định vị thế là lựa chọn lý tưởng cho các dự án phát triển ứng dụng di động. Từ các tập đoàn lớn đến các dự án đa dạng như ứng dụng mạng xã hội hay nền tảng thương mại điện tử, React Native luôn được tin dùng để tạo ra những sản phẩm nổi bật trên thị trường quốc tế.
Cách sử dụng React Native chi tiết
1. Cài đặt môi trường
Trước khi bắt đầu xây dựng ứng dụng bằng React Native, việc chuẩn bị môi trường phát triển là một bước quan trọng. Dưới đây là các bước cần thực hiện:
- Cài Node.js: React Native yêu cầu Node.js cho việc chạy các công cụ quản lý và xây dựng dự án. Bạn có thể tải về từ trang chính thức của Node.js. Việc cài đặt Node.js cũng sẽ tự động thêm npm (Node Package Manager), công cụ hỗ trợ quản lý thư viện.
- Cài React Native CLI: Đây là công cụ dòng lệnh giúp bạn khởi tạo và quản lý dự án React Native. Để cài đặt, chạy lệnh sau:
Copynpm install -g react-native-cli- Chuẩn bị công cụ phát triển ứng dụng di động:
- iOS: Cài đặt Xcode từ Mac App Store. Đây là môi trường phát triển cần thiết để viết ứng dụng iOS.
- Android: Tải Android Studio từ trang chủ. Đừng quên cài đặt Android SDK và cấu hình các biến môi trường như
ANDROID_HOMEđể đảm bảo hoạt động mượt mà.
2. Tạo dự án mới
Sau khi hoàn thành việc cài đặt môi trường, bạn có thể khởi tạo một dự án React Native mới bằng cách sử dụng lệnh npx. Đây là công cụ cho phép thực thi các gói Node.js mà không cần cài đặt chúng trên toàn bộ hệ thống.
npx react-native init MyNewProject Tùy chỉnh “MyNewProject” thành tên dự án mà bạn muốn. Lệnh trên sẽ tạo một thư mục mới mang tên dự án của bạn, đồng thời tự động cài đặt mọi thư viện và thành phần phụ thuộc cần thiết để bắt đầu phát triển ứng dụng.
3. Cấu trúc dự án
Sau khi tạo một dự án React Native, bạn sẽ thấy dự án được sắp xếp với cấu trúc thư mục như sau:
/node_modules: Thư mục chứa toàn bộ các thư viện và gói mà dự án cần, được quản lý bởi npm hoặc yarn./ios: Đây là nơi lưu trữ mã nguồn và các tệp cấu hình dành cho hệ điều hành iOS./android: Bao gồm mã nguồn và các cài đặt cụ thể để ứng dụng hoạt động trên Android.App.js: Tệp trung tâm của ứng dụng, nơi chứa mã nguồn chính để xây dựng giao diện và tính năng.index.js: Điểm bắt đầu của ứng dụng, nơi ứng dụng được khởi tạo.package.json: Tệp cấu hình dự án, ghi nhận thông tin về các gói phụ thuộc và các lệnh script cần thiết.
4. Thành phần của dự án
React Native tích hợp nhiều thành phần cơ bản để hỗ trợ viết ứng dụng di động hiệu quả.
Component
- Khái niệm: Component là đơn vị nhỏ nhất trong giao diện, được thiết kế để tái sử dụng. Nó có thể được định nghĩa thông qua hàm hoặc lớp và dùng để hiển thị nội dung trên giao diện.
- Tạo component: Một component có thể được tạo bằng cách viết một hàm hoặc định nghĩa một lớp.
// Functional component
const MyComponent = () => <Text>Xin chào, React Native!</Text>;
// Class component
class MyComponent extends React.Component {
render() {
return <Text>Xin chào, React Native!</Text>;
}
} JSX
- Khái niệm: JSX là một cú pháp lai giữa JavaScript và HTML, hỗ trợ xây dựng giao diện một cách trực quan, dễ đọc hơn.
- Ví dụ:
Copy
const App = () => (
<View style={styles.container}>
<Text style={styles.text}>Chào mừng bạn đến với thế giới!</Text>
</View>
); Props và State
- Props: Props là cách truyền dữ liệu từ component mẹ đến component con, giúp các component giao tiếp với nhau.
const Welcome = (props) => <Text>Xin chào, {props.name}!</Text>; - State: State là công cụ để lưu trữ và quản lý trạng thái của một component. Nó có thể được cập nhật bằng
setStatehoặcuseState.
const Counter = () => {
const [value, setValue] = useState(0);
return (
<View>
<Text>Giá trị hiện tại: {value}</Text>
<Button title="Tăng" onPress={() => setValue(value + 1)} />
</View>
);
}; Styles
Các styles trong React Native được định nghĩa thông qua StyleSheet.
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'space-around',
},
text: {
fontSize: 18,
color: 'green',
},
}); Navigation
- React Navigation: Đây là thư viện điều hướng được sử dụng rộng rãi, hỗ trợ các kiểu điều hướng như Stack, Tab, và Drawer.
- Native Stack Navigator: Được tích hợp trong React Navigation, cung cấp trải nghiệm điều hướng nhanh và hiệu quả như ứng dụng native.
Những tính năng nâng cao của React Native là gì?
React Native mang đến nhiều tính năng tiên tiến, giúp bạn tận dụng tối đa các chức năng của thiết bị và quản lý ứng dụng hiệu quả hơn.
Native Modules
React Native hỗ trợ tích hợp với các module native, cho phép bạn sử dụng các tính năng hoặc API không có sẵn trong React Native.
Tạo module:
- iOS: Viết một class thừa kế từ
RCTBridgeModule
@objc(CameraModule)
class CameraModule: NSObject, RCTBridgeModule {
static func moduleName() -> String { return "CameraModule" }
@objc func capturePhoto() { /* Native code */ }
} - Android: Sử dụng
ReactContextBaseJavaModule.
public class CameraModule extends ReactContextBaseJavaModule {
public CameraModule(ReactApplicationContext reactContext) { super(reactContext); }
@Override public String getName() { return "CameraModule"; }
@ReactMethod public void capturePhoto() { /* Native code */ }
} Sử dụng module:
import { NativeModules } from 'react-native';
const { CameraModule } = NativeModules;
CameraModule.capturePhoto(); Quản lý trạng thái
Quản lý trạng thái là một yếu tố cốt lõi trong phát triển ứng dụng React Native. Nó đảm bảo việc đồng bộ giữa giao diện và dữ liệu thay đổi được diễn ra mượt mà, đồng thời giúp cải thiện hiệu suất ứng dụng. Việc tổ chức mã nguồn rõ ràng thông qua quản lý trạng thái cũng giúp giảm thiểu rủi ro lỗi và hỗ trợ mở rộng ứng dụng dễ dàng, đặc biệt khi xử lý các dự án phức tạp. React Native hỗ trợ nhiều công cụ quản lý trạng thái, trong đó Redux là một giải pháp phổ biến.
Redux
Redux cung cấp khả năng quản lý trạng thái trên toàn ứng dụng, giúp duy trì tính nhất quán và đơn giản hóa việc kiểm soát dữ liệu.
- Cài đặt và tích hợp: Để sử dụng Redux, bạn cần cài đặt hai gói là Redux và React-Redux. Sau đó, hãy thiết lập các action, reducer, và store để quản lý trạng thái một cách hiệu quả.
npm install redux react-redux
// action.js
export const increment = () => ({ type: 'INCREMENT' });
// reducer.js
const counterReducer = (state = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return state + 1;
default:
return state;
}
};Kết nối với component: Bạn có thể sử dụng phương thức connect từ react-redux để liên kết một component với Redux store, cho phép component truy cập trạng thái và dispatch các action. Ví dụ:
import { connect } from 'react-redux';
import { increment } from './actions';
const Counter = ({ count, increment }) => (
<View>
<Text>{count}</Text>
<Button title="Increment" onPress={increment} />
</View>
);
const mapStateToProps = (state) => ({
count: state.count,
});
const mapDispatchToProps = { increment };
export default connect(mapStateToProps, mapDispatchToProps)(Counter); Mobx
MobX là một công cụ mạnh mẽ để quản lý trạng thái trong ứng dụng, cung cấp cách tiếp cận đơn giản và trực quan để quản lý các trạng thái phản ứng. Nó cho phép bạn dễ dàng theo dõi và thay đổi trạng thái mà không cần thiết lập phức tạp.
Hướng dẫn cài đặt và sử dụng
Để bắt đầu sử dụng MobX, hãy cài đặt các gói cần thiết:
npm install mobx mobx-react Sau đó, tạo một store để lưu trữ trạng thái của ứng dụng. Store này sẽ bao gồm các observable (trạng thái) và action (hành động).
import { makeAutoObservable } from 'mobx';
class CounterStore {
count = 0;
constructor() {
makeAutoObservable(this);
}
increment() {
this.count++;
}
}
export default new CounterStore();Liên kết với component
Để kết nối store với component, bạn sử dụng observer. Điều này đảm bảo rằng component sẽ tự động cập nhật bất cứ khi nào trạng thái thay đổi.
import { observer } from 'mobx-react';
import counterStore from './CounterStore';
const Counter = observer(() => (
<View>
<Text>{counterStore.count}</Text>
<Button title="Increment" onPress={() => counterStore.increment()} />
</View>
));
export default Counter; Kiểm thử đơn vị
Kiểm thử là một giai đoạn quan trọng trong quá trình phát triển phần mềm, giúp đảm bảo rằng mã nguồn không chỉ ổn định mà còn đáp ứng các tiêu chuẩn chất lượng cao.
Unit Testing
Unit Testing tập trung vào việc xác minh tính chính xác của các thành phần nhỏ hoặc module riêng biệt trong ứng dụng, giúp đảm bảo rằng chúng hoạt động như mong đợi.
Jest là một framework kiểm thử phổ biến dành cho React Native, cho phép bạn dễ dàng viết các bài kiểm thử đơn vị với hiệu suất cao.
Để bắt đầu, hãy cài đặt Jest bằng cách sử dụng lệnh:
npm install --save-dev jestVí dụ về cách viết kiểm thử đơn vị với Jest:
// sum.js
const sum = (a, b) => a + b;
export default sum;
// sum.test.js
import sum from './sum';
test('adds 1 + 2 to equal 3', () => {
expect(sum(1, 2)).toBe(3);
}); End-to-End Testing
Kiểm thử end-to-end là một bước quan trọng trong quy trình phát triển ứng dụng, được sử dụng để đảm bảo rằng mọi tính năng của ứng dụng đều hoạt động đúng như thiết kế. Phương pháp này kiểm tra toàn bộ luồng hoạt động của ứng dụng, từ giao diện người dùng đến các chức năng cốt lõi.
Detox là một công cụ kiểm thử end-to-end phổ biến dành cho React Native, cho phép thực hiện kiểm thử tự động trên cả thiết bị thực tế và giả lập.
Cách cài đặt Detox rất đơn giản, chỉ cần chạy lệnh:
npm install detox --save-devVí dụ về kiểm thử với Detox:
describe('MyApp', () => {
it('should display welcome message', async () => {
await expect(element(by.id('welcome'))).toBeVisible();
});
}); Hiệu năng
Đảm bảo hiệu năng tốt là một yếu tố quan trọng để ứng dụng hoạt động nhanh và ổn định, mang lại trải nghiệm người dùng liền mạch.
- Memoization: Bằng cách sử dụng kỹ thuật memoization, bạn có thể lưu trữ kết quả của những phép tính trước đó để tránh tính toán lại không cần thiết, tiết kiệm tài nguyên hệ thống.
- React.memo: Đây là một HOC (Higher Order Component) trong React, giúp tối ưu các component bằng cách ngăn chúng re-render nếu không có thay đổi trong props.
const MyComponent = React.memo(({ data }) => {
return <Text>{data}</Text>;
}); - PureComponent:
React.PureComponentlà một cách đơn giản để ngăn việc re-render không cần thiết, chỉ kích hoạt render khi props hoặc state thực sự thay đổi.
class MyComponent extends React.PureComponent {
render() {
return <Text>{this.props.text}</Text>;
}
} - FlatList và SectionList: Khi làm việc với danh sách lớn,
FlatListhoặcSectionListlà lựa chọn tối ưu hơn so vớiScrollView, vì chúng chỉ render các phần tử hiển thị trên màn hình, giúp giảm tải cho bộ nhớ và CPU.
<FlatList
data={this.state.data}
renderItem={({ item }) => <Text>{item.key}</Text>}
keyExtractor={item => item.id}
/> Hướng dẫn triển khai ứng dụng
Build và chạy ứng dụng
Chạy ứng dụng trên thiết bị thực tế hoặc giả lập
Để triển khai ứng dụng, bạn cần thực hiện việc build và chạy ứng dụng trên thiết bị thực tế hoặc giả lập.
- iOS: Sử dụng lệnh sau để chạy ứng dụng trên iOS Simulator hoặc thiết bị iOS đã kết nối:
flutter run Lệnh này sẽ tự động tìm kiếm các thiết bị iOS đã kết nối hoặc trình giả lập để khởi chạy ứng dụng.
- Android: Tương tự như iOS, bạn sử dụng lệnh sau để chạy ứng dụng trên thiết bị Android hoặc Android Emulator:
flutter run Flutter sẽ tự động phát hiện các thiết bị Android đã kết nối hoặc trình giả lập đang chạy để thực hiện triển khai ứng dụng.
- Chỉ định thiết bị cụ thể:Khi có nhiều thiết bị được kết nối, bạn có thể chỉ định thiết bị cần chạy bằng cách thêm cờ
-dcùng với tên hoặc ID của thiết bị:
flutter run -d <device_id> Build ứng dụng để phát hành (Release Build)
- iOS: Để tạo bản build phát hành (.ipa) cho iOS, hãy sử dụng lệnh:
flutter build iosSau đó, mở file Runner.xcworkspace trong Xcode để thực hiện các bước tiếp theo và xuất bản ứng dụng.
- Android: Để tạo bản build cho Android, bạn có thể sử dụng:
flutter build apk Hoặc:
flutter build appbundle Bản build này sẽ được xuất ra dưới dạng .apk hoặc .aab.
Kiểm tra và sửa lỗi trước khi triển khai
Trước khi tiến hành build hoặc chạy ứng dụng, bạn nên kiểm tra hệ thống phát triển Flutter bằng lệnh:
flutter doctor Lệnh này sẽ hiển thị các vấn đề cần giải quyết hoặc thông báo về các công cụ chưa được cài đặt, đảm bảo môi trường sẵn sàng hoạt động.
Hướng dẫn đăng ký và xuất bản ứng dụng
Cách đăng ký và xuất bản ứng dụng lên App Store
Đăng ký tài khoản Apple Developer
Bước đầu tiên để xuất bản ứng dụng lên App Store là đăng ký tài khoản Apple Developer. Tài khoản này yêu cầu trả phí hàng năm và cung cấp quyền truy cập vào các công cụ phát triển của Apple, cũng như khả năng xuất bản ứng dụng.
Chuẩn bị ứng dụng cho App Store
- Đảm bảo tính tương thích: Ứng dụng của bạn cần tuân thủ toàn bộ hướng dẫn của Apple về giao diện người dùng, bảo mật và hiệu suất.
- Tạo App ID: Truy cập Apple Developer Portal và tạo một App ID dành riêng cho ứng dụng.
- Cấu hình trong Xcode: Mở file
Runner.xcworkspacetrong Xcode, chọn mục tiêu (target) của ứng dụng và cấu hình các thông tin như tên ứng dụng, App ID, và các quyền (capabilities). - Tạo Distribution Certificate và Provisioning Profile: Bạn cần tạo các tệp này để ký và xây dựng ứng dụng đúng cách.
- Build ứng dụng: Sử dụng chế độ Release trong Xcode để build ứng dụng.
- Tải lên App Store Connect: Sử dụng Xcode hoặc công cụ Application Loader để upload ứng dụng lên App Store Connect.
Gửi ứng dụng để xét duyệt
Sau khi ứng dụng được tải lên App Store Connect, bạn sẽ cần điền thông tin chi tiết như mô tả ứng dụng, ảnh chụp màn hình và gửi ứng dụng để Apple kiểm tra và phê duyệt.
Cách đăng ký và xuất bản ứng dụng lên Google Play
Tạo tài khoản Google Play Developer
Để bắt đầu, bạn cần đăng ký tài khoản Google Play Developer. Việc này yêu cầu một khoản phí một lần. Sau khi hoàn tất, bạn sẽ có quyền truy cập vào Google Play Console để quản lý và xuất bản ứng dụng của mình.
Chuẩn bị ứng dụng để xuất bản lên Google Play
- Kiểm tra tính tương thích: Hãy đảm bảo rằng ứng dụng của bạn đáp ứng đầy đủ các chính sách và yêu cầu của Google Play.
- Tạo bản build: Sử dụng lệnh sau để tạo file APK hoặc AAB:
flutter build apk Hoặc:
flutter build appbundle File AAB được sử dụng nếu bạn muốn triển khai tính năng Dynamic Delivery để tối ưu hóa kích thước tải xuống theo thiết bị người dùng.
- Quy trình ký ứng dụng: Khi dùng định dạng AAB, bạn cần ký ứng dụng bằng cách tạo một file keystore, sau đó cấu hình file
build.gradleđể hoàn tất quá trình ký. - Đưa ứng dụng lên Google Play Console: Vào Google Play Console, tạo một ứng dụng mới và tải file APK hoặc AAB của bạn lên.
- Gửi ứng dụng để phê duyệt: Nhập đầy đủ thông tin cần thiết như mô tả, từ khóa, danh mục và ảnh chụp màn hình ứng dụng. Sau đó, gửi ứng dụng để Google thực hiện quá trình kiểm duyệt. Thời gian xét duyệt có thể dao động từ vài giờ đến vài ngày.
Với quy trình này, việc xây dựng và xuất bản ứng dụng Flutter lên Google Play sẽ trở nên nhanh chóng và hiệu quả.
So sánh chi tiết React Native với các framework khác
| Tiêu chí | Flutter | React Native | Ionic | Xamarin |
|---|---|---|---|---|
| Hiệu năng | Dựa trên ngôn ngữ Dart, cho phép render trực tiếp để tăng hiệu suất | Sử dụng các thành phần native của hệ điều hành, đạt hiệu suất gần giống ứng dụng native | Kết hợp HTML, CSS và JavaScript, hoạt động thông qua WebView, hiệu năng hạn chế | Ứng dụng C#, tận dụng API native để mang lại hiệu suất cao |
| Khả năng tùy chỉnh | Có sẵn nhiều widget, hỗ trợ tùy chỉnh giao diện linh hoạt | Tương đối linh hoạt, đôi khi cần tích hợp thêm thư viện bên ngoài | Tùy chỉnh dễ dàng thông qua các công cụ web, nhưng hạn chế trong việc tạo trải nghiệm native | Khả năng tùy chỉnh cao nhưng phụ thuộc nhiều vào Xamarin Forms hoặc các API native |
| Độ thân thiện khi học | Học khó hơn do ngôn ngữ Dart kém phổ biến hơn | Phù hợp với lập trình viên đã quen thuộc với JavaScript | Phù hợp với người có kinh nghiệm phát triển web | Dễ dàng cho lập trình viên quen thuộc với C# và hệ sinh thái Microsoft |
Lý do nên học React Native là gì?
React Native là sự lựa chọn hoàn hảo để học bởi nó giải quyết triệt để hai bài toán lớn: cải thiện hiệu suất của ứng dụng Hybrid và giảm thiểu chi phí khi phải viết mã native cho từng nền tảng như iOS hay Android. Với phương châm “Learn once, write anywhere”, React Native giúp các lập trình viên chỉ cần học một lần nhưng có thể triển khai ứng dụng trên nhiều hệ điều hành khác nhau.

Trong thế giới lập trình di động, iOS và Android được xem như hai thế lực đối đầu, mỗi bên đều sở hữu công cụ phát triển độc quyền như XCode của Apple hay Android Studio của Google. Chính sự phân chia này khiến các lập trình viên phải đối mặt với những khó khăn khi phải lập trình riêng lẻ cho từng nền tảng.
Để giải quyết vấn đề này, hai phương pháp phát triển ứng dụng – Native và Hybrid – đã ra đời, mỗi phương pháp đều có ưu và nhược điểm riêng. React Native xuất hiện như một giải pháp tối ưu, kết hợp sức mạnh của cả hai hướng tiếp cận, giúp lập trình viên phát triển ứng dụng dễ dàng và hiệu quả hơn.
Cộng đồng và tài liệu tham khảo
Các kênh hỗ trợ và thảo luận dành cho React Native
- Stack Overflow: Stack Overflow là một diễn đàn nổi tiếng, nơi bạn có thể đặt câu hỏi và nhận trợ giúp từ cộng đồng lập trình viên. Sử dụng tag react-native để tìm kiếm các câu trả lời liên quan đến những vấn đề bạn đang gặp phải khi phát triển ứng dụng.
- GitHub Discussions và Issues: React Native được duy trì trên GitHub, nơi bạn có thể tham gia vào các bình luận, thảo luận hoặc theo dõi các vấn đề đã được báo cáo. Đây cũng là nơi bạn có thể đóng góp mã nguồn cho dự án React Native.
- Reactiflux Discord: Reactiflux là một cộng đồng trực tuyến với hơn 150.000 thành viên, cung cấp các kênh thảo luận đa dạng. Có một kênh dành riêng cho React Native, nơi bạn có thể giao lưu và học hỏi từ các lập trình viên khác. Truy cập tại Reactiflux Discord.
- Reddit: Với subreddit r/reactnative, bạn có thể thảo luận về các chủ đề liên quan đến React Native, chia sẻ kinh nghiệm cá nhân và nhận được sự tư vấn từ cộng đồng.
- React Native Community trên Spectrum: Mặc dù Spectrum hiện đã chuyển sang GitHub Discussions, các cuộc thảo luận trước đây trên nền tảng Spectrum vẫn là nguồn tài liệu quý giá mà bạn có thể tham khảo tại React Native Community on Spectrum.
Tài liệu chính thức
- Hướng dẫn React Native: Tài liệu chính thức của React Native là nguồn thông tin không thể thiếu đối với các lập trình viên. Tại đây, bạn sẽ tìm được hướng dẫn toàn diện, từ thiết lập môi trường làm việc đến các khái niệm cơ bản và những kỹ thuật nâng cao. Tài liệu cũng đi kèm với các ví dụ minh họa và hướng dẫn thực hành chi tiết. Bạn có thể xem tài liệu tại React Native Documentation.
- Blog của React Native: Blog chính thức của React Native là nơi cập nhật các thông tin quan trọng, bao gồm giới thiệu các phiên bản mới, cải tiến, và các mẹo tối ưu hóa trong phát triển ứng dụng. Hãy truy cập React Native Blog để đọc thêm.
- Tham khảo API React Native: React Native API Reference là tài liệu mô tả chi tiết từng API của React Native. Tài liệu này sẽ giúp bạn nắm bắt cách sử dụng các API và tích hợp chúng vào ứng dụng của mình một cách hiệu quả. Bạn có thể xem tài liệu tại React Native API Reference.
Khóa học trực tuyến
- Udemy: Udemy cung cấp nhiều khóa học chuyên sâu về React Native, từ cơ bản đến nâng cao. Một số khóa học nổi bật có thể kể đến như “The Complete React Native + Hooks Course” và “React Native – The Practical Guide”.
- Coursera: Khóa học “Multiplatform Mobile App Development with Web Technologies” trên Coursera sẽ giúp bạn nắm vững React Native cùng các công nghệ khác liên quan đến phát triển ứng dụng di động.
- Egghead.io: Egghead.io là một nền tảng cung cấp các video hướng dẫn ngắn, trực quan và dễ hiểu, phù hợp để học các khía cạnh khác nhau của React Native.
Tài liệu hướng dẫn (Tutorials)
- React Native Express: Với các bài học được thiết kế ngắn gọn và dễ hiểu, React Native Express là một lựa chọn tuyệt vời cho người mới bắt đầu học React Native.
- FreeCodeCamp: FreeCodeCamp cung cấp nhiều tài liệu chi tiết, bao gồm cả các video bài giảng và bài viết về React Native, rất hữu ích cho việc học tập.
Blog
- React Native Blog: Ngoài trang blog chính thức của React Native, bạn có thể tham khảo thêm các tài liệu từ những công ty lớn như Callstack, Expo, và Infinite Red.
- Medium: Nền tảng Medium tập hợp rất nhiều bài viết chuyên sâu và các câu chuyện thành công trong lĩnh vực React Native. Các ấn phẩm như React Native Training và React Native EU là nguồn thông tin đáng giá.
Ngoài ra, bạn có thể tham khảo blog của Vietnix với nhiều nội dung hữu ích về lập trình, tối ưu hiệu suất hệ thống và các công nghệ phát triển ứng dụng. Blog cung cấp kiến thức thực tiễn, giúp bạn nâng cao kỹ năng và áp dụng hiệu quả vào các dự án React Native hoặc những lĩnh vực liên quan. Đừng bỏ lỡ nguồn tài nguyên giá trị này!
Sách học React Native
- “React Native in Action” – Tác giả Nader Dabit: Cuốn sách này cung cấp hướng dẫn toàn diện về cách phát triển ứng dụng di động với React Native, từ cơ bản đến nâng cao.
- “Learning React Native” – Tác giả Bonnie Eisenman: Được thiết kế dành cho cả người mới bắt đầu và lập trình viên đã có kinh nghiệm, cuốn sách này giúp bạn nắm vững các khái niệm trong React Native.
- “Fullstack React Native” – Tác giả Houssein Djirdeh: Đây là tài liệu chuyên sâu về việc xây dựng các ứng dụng di động toàn diện với React Native, bao gồm cả phần frontend và backend.
Tăng hiệu suất ứng dụng React Native với dịch vụ lưu trữ từ Vietnix
Vietnix là nhà cung cấp dịch vụ lưu trữ hàng đầu tại Việt Nam, mang đến giải pháp tối ưu cho các dự án React Native. Với hệ thống hạ tầng máy chủ hiện đại, dịch vụ hosting và VPS tại Vietnix đảm bảo tốc độ xử lý vượt trội, khả năng chịu tải cao và độ ổn định tối ưu. Điều này giúp các ứng dụng React Native, đặc biệt là những ứng dụng tích hợp API phức tạp, hoạt động mượt mà và hiệu quả.
Giao diện quản trị của Vietnix được thiết kế trực quan, dễ sử dụng, cho phép các nhà phát triển React Native dễ dàng quản lý và tùy chỉnh cấu hình. Bạn có thể thiết lập môi trường backend phù hợp, hỗ trợ khả năng mở rộng ứng dụng một cách linh hoạt.
Hãy trải nghiệm giải pháp lưu trữ chất lượng cao từ Vietnix để tối ưu hóa dự án React Native của bạn ngay hôm nay! Liên hệ để được tư vấn chi tiết.
Thông tin liên hệ:
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
- Website: https://vietnix.vn/
Câu hỏi thường gặp
Tại sao nên sử dụng React Native?
React Native là một khung JavaScript mã nguồn mở, được thiết kế để xây dựng ứng dụng trên nhiều nền tảng như iOS, Android và cả các ứng dụng web , sử dụng cùng một cơ sở mã.
Nó dựa trên React và nó mang lại rất nhiều thành công cho sự phát triển ứng dụng dành cho thiết bị di động.
React Native có phải chỉ dành cho thiết bị di động không?
React Native hiện hỗ trợ hai nền tảng dành cho thiết bị di động trên cả iOS và Android, đồng thời có tiềm năng mở rộng sang tất cả các nền tảng trong tương lai.
React Native có thể được sử dụng cho web không?
React Native cho Web là một lớp tương thích giữa React DOM và React Native.
Nền tảng này có thể được sử dụng trong các ứng dụng mới và hiện có, ứng dụng chỉ dành cho web và đa nền tảng.
React Native là gì?
React Native là một framework mã nguồn mở do Facebook phát triển, cho phép xây dựng ứng dụng di động đa nền tảng (iOS và Android) bằng JavaScript và React.
React Native là Frontend hay Backend?
React Native là công cụ phát triển Frontend, tập trung vào giao diện người dùng (UI) cho các ứng dụng di động.
React Native khác gì ReactJS?
ReactJS được sử dụng để phát triển giao diện web, trong khi React Native được dùng để xây dựng ứng dụng di động đa nền tảng. React Native sử dụng các thành phần gốc thay vì DOM như ReactJS.
React Native Developer là gì?
React Native Developer là lập trình viên chuyên phát triển ứng dụng di động bằng framework React Native, tập trung vào việc xây dựng giao diện và tối ưu hóa trải nghiệm người dùng.
React Native tiếng Việt là gì?
React Native trong tiếng Việt được hiểu là “Nền tảng phát triển ứng dụng di động đa nền tảng bằng React”.
React Native vs Flutter, nên chọn cái nào?
Cả hai đều là công cụ phát triển ứng dụng đa nền tảng. React Native phù hợp với những ai quen thuộc với JavaScript, còn Flutter mạnh về hiệu suất và giao diện tùy chỉnh nhưng dùng ngôn ngữ Dart.
Flutter là gì?
Flutter là một framework mã nguồn mở do Google phát triển, cho phép xây dựng ứng dụng đa nền tảng (iOS, Android, web) với giao diện mượt mà, sử dụng ngôn ngữ lập trình Dart.
React là gì?
React là một thư viện JavaScript do Facebook phát triển, chuyên dùng để xây dựng giao diện người dùng (UI) trên web.
Hy vọng với bài viết React Native là gì mình vừa chia sẻ, bạn đã nắm được những thông tin cơ bản về nền tảng này cũng như những giá trị mà nó mang lại trong việc phát triển ứng dụng di động. Bằng cách sử dụng React Native một cách hiệu quả, bạn có thể tạo ra các ứng dụng đa nền tảng với hiệu suất cao, rút ngắn thời gian phát triển và tối ưu hóa chi phí. Nếu bạn muốn tìm hiểu sâu hơn về React Native và cách áp dụng công nghệ này vào dự án thực tế, đừng quên tham khảo các bài viết liên quan dưới đây để mở rộng kiến thức và nâng cao kỹ năng của mình!
Mọi người cũng đọc:
 Hướng dẫn cách lập trình game cơ bản cho người mới bắt đầu
Hướng dẫn cách lập trình game cơ bản cho người mới bắt đầu Drupal là gì? Hướng dẫn cài đặt & tạo website bằng Drupal chuyên nghiệp 2025
Drupal là gì? Hướng dẫn cài đặt & tạo website bằng Drupal chuyên nghiệp 2025 NPM là gì? Tầm quan trọng của NPM đối với việc quản lý thư viện lập trình
NPM là gì? Tầm quan trọng của NPM đối với việc quản lý thư viện lập trình GraphQL là gì? Các tính năng vượt trội của GraphQL
GraphQL là gì? Các tính năng vượt trội của GraphQL API là gì? Tất tần tật kiến thức cơ bản và đặc điểm nổi bật của web API
API là gì? Tất tần tật kiến thức cơ bản và đặc điểm nổi bật của web API




















