Các thao tác quản lý hình ảnh trong WordPress cơ bản, nâng cao

Đã kiểm duyệt nội dung
Đánh giá
Quản lý hình ảnh trong WordPress bao gồm việc kiểm soát nguồn ảnh, tối ưu hóa kích thước, định dạng, dung lượng và sắp xếp hình ảnh một cách khoa học. Nhờ đó giúp cải thiện tốc độ tải trang, nâng cao trải nghiệm người dùng và tăng khả năng hiển thị trên các công cụ tìm kiếm. Trong bài viết này, mình sẽ cùng bạn tìm hiểu rõ hơn về các lưu ý trong việc tải lên và quản lý hình ảnh trên website.
Những điểm chính
- Lưu ý về nguồn hình ảnh: Bạn nên dùng ảnh tự chụp, ảnh từ các trang trả phí hoặc nguồn ảnh miễn phí; không nên dùng ảnh có bản quyền trên Google hay ảnh chưa rõ bản quyền.
- Kiểm soát size ảnh và xóa ảnh thừa: Bạn sẽ được hướng dẫn về các size ảnh hiện nay và cách xóa size, xóa ảnh không sử dụng.
- Quản lý định dạng hình ảnh: Bạn sẽ biết một số định dạng phổ biến như PNG, JPEG, WebP.
- Một số thao tác với ảnh trong WordPress như tạo gallery ảnh, chỉnh sửa ảnh trên WordPress.
- Tối ưu dung lượng và tốc độ load ảnh thông qua plugin và cache.
- Biết đến Vietnix là giải pháp hosting tối ưu cho WordPress – tốc độ, ổn định và chuyên nghiệp.
Lưu ý về nguồn hình ảnh đăng lên WordPress
Nguồn hình ảnh nên sử dụng
Để quản lý hình ảnh trong WordPress hiệu quả, đầu tiên, bạn cần chú ý tới cách tải hình ảnh thông minh. Nếu bạn có thiết bị quay chụp hiện đại và các sản phẩm cụ thể, bạn có thể tự tạo nên những bức hình với bố cục của riêng của mình. Những hình ảnh này nên ưu tiên để đăng lên website của bạn.

Còn nếu không có, bạn có thể cân nhắc tới việc sử dụng những hình ảnh minh họa từ công cụ trực tuyến. Trong đó, iStockPhoto và Getty Images là hai kho lưu trữ hình ảnh trực tuyến được riêng cho người cần dùng hình ảnh trong WordPress. Tuy nhiên, hai công cụ này đều cần thu phí hàng tháng, hoặc hàng năm mới có thể tải hình ảnh về.
Bên cạnh đó, nếu không muốn chi quá nhiều ngân sách vào việc này, bạn có thể sử dụng các website miễn phí như Pixabay. Trong đây có hình ảnh theo nhiều chủ đề giúp bạn lựa chọn dễ dàng mà lại hoàn toàn miễn phí.
Nếu bạn quan tâm đến việc tối ưu ảnh trên website WordPress một cách tự động thì có thể sử dụng plugin WP Smush Pro. Đây là một trong những plugin tối ưu hóa hình ảnh tốt nhất hiện nay và rất dễ sử dụng. WP Smush Pro giúp bạn tối ưu hàng loạt hình ảnh nhanh chóng, giúp giảm thiểu dung lượng ảnh và tăng tốc độ load cho website. Điều này sẽ giúp cải thiện thứ hạng website của bạn trên các công cụ tìm kiếm và tăng trải nghiệm người dùng. Đặc biệt hơn, khi đăng ký dịch vụ WordPress Hosting tại Vietnix, bạn sẽ được nhận plugin này hòan toàn miễn phí.
Nguồn hình ảnh không nên sử dụng
Không nên sử dụng nguồn ảnh có đăng ký bản quyền. Hiện nay, mọi người thường có thói quen là tìm kiếm hình ảnh trên Google, sau đó sử dụng chính hình ảnh này để đăng lên WordPress của mình. Nhưng đây không phải một cách được khuyến khích sử dụng, bởi hầu hết những hình ảnh được đăng lên Google là sản phẩm đã có bản quyền. Cho nên, bạn cần liên hệ với chủ sở hữu bức ảnh để xin phép được sử dụng hình ảnh đó.
Trong trường hợp, bạn muốn tiết kiệm thời gian mà vẫn muốn sử dụng hình ảnh đó, thì bạn cần chọn những hình ảnh chưa bị đánh bản quyền. Nhưng dù vậy, những hình ảnh này thường bị giới hạn về số lượng và kích thước ảnh.

Kiểm soát các dạng size ảnh và xóa ảnh thừa
Tìm hiểu size ảnh
Để tối ưu hình ảnh hiển thị, chính WordPress cũng có hỗ trợ chức năng cắt tự động một tấm ảnh ra những size ảnh khác nhau. Mỗi size khác nhau là một tấm hình khác nhau.
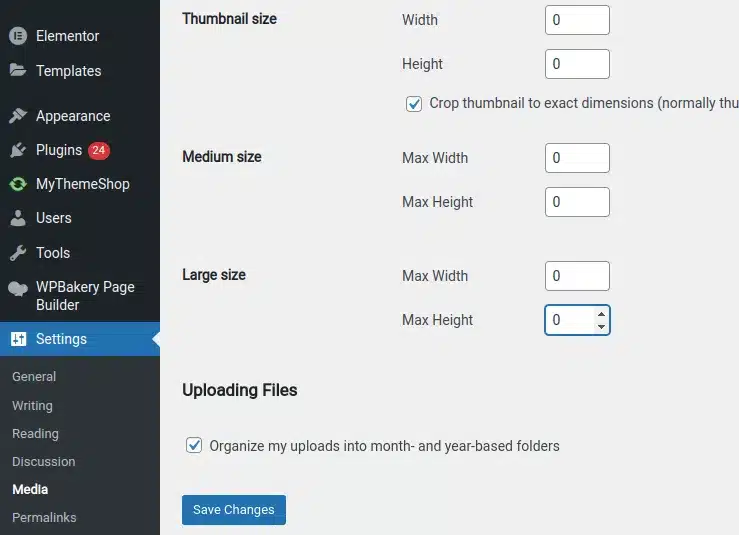
Hiện tại, WordPress đang có 3 size ảnh như sau: Thumbnail size, Medium size, Large size. Điều này có nghĩa là một tấm ảnh sẽ có 4 file ảnh khác nhau, bao gồm 3 file ảnh đã cắt size và 1 file ảnh gốc.

Các file ảnh này sẽ được lưu tên tương ứng với kích thước size của ảnh. Ngoài ra, có một lưu ý là, khi chèn ảnh vào bài viết, bạn cần lựa chọn ảnh phù hợp. Tránh chọn ảnh có kích thước quá to, điều này chỉ làm chậm quá trình tải bài viết của bạn. Chọn ảnh phù hợp sẽ giúp website của bạn hiển thị gọn gàng và load nhanh chóng hơn. Bạn cũng có thể sử dụng công cụ để giảm dung lượng ảnh để giúp việc tối ưu website trở nên hiệu quả hơn.
Xóa size ảnh
WordPress sẽ giúp hình ảnh gốc tạo ra ba kích thước khác nhau, phù hợp với từng vị trí chèn ảnh. Tuy nhiên, việc tạo ra nhiều phiên bản cũng là một nhược điểm cần lưu ý. Bởi sau một thời gian, việc có quá nhiều hình ảnh cùng nội dung mà nhiều kích thước sẽ khiến bạn tốn rất nhiều dung lượng ổ cứng.
Để ngăn tình trạng này, bạn nhấp chuột vào Setting, sau đó chọn Media và đưa các thông số size của ảnh về 0, sau đó ấn nút Save Changes để lưu thay đổi.

Bên cạnh đó, bạn cần cài thêm một số plugin như: NextGen Gallery, Yet Another Related Posts,… Những plugin này không tạo ảnh tự động mà sẽ yêu cầu bạn khai báo thông số về size ảnh trước khi cắt. Việc này giúp hạn chế tình trạng thừa nhiều kích thước ảnh không sử dụng.
Còn nếu bạn muốn ngăn chặn việc WordPress sinh thêm size ảnh khác thì hãy cài plugin AJAX Thumbnail Rebuild. Truy cập vào Tools, chọn Rebuild Thumbnail, bạn sẽ thấy danh sách key size ảnh được viết bằng các ký tự in nghiêng. Sau đó, bạn chèn đoạn code sau vào file functions.php trong theme để vô hiệu hóa việc sản sinh ra nhiều ảnh kích thước khác nhau.
function remove_unused_image_size( $sizes) {
unset( $sizes[‘thumbnail’]);
unset( $sizes[‘medium’]);
unset( $sizes[‘large’]);
unset( $sizes[‘post-thumbnail’]);
unset( $sizes[‘twentyfourteen-full-width’]
);
}
add_filter(‘intermediate_image_sizes_advanced’, ‘remove_unused_image_size’);![]() Lưu ý
Lưu ý
Cần thay đổi tên key của size ảnh sao cho phù hợp và mỗi dòng là một unset. Từ đó, bạn sẽ không gặp phải tình trạng ảnh bị cắt thành các size sau khi upload ảnh lên web.
Xóa ảnh không sử dụng
Ảnh không sử dụng là file ảnh không được đính kèm vào bất kì bài viết nào trên website. Để xóa những ảnh đó, bạn có thể dùng plugin miễn phí Media Cleaner.
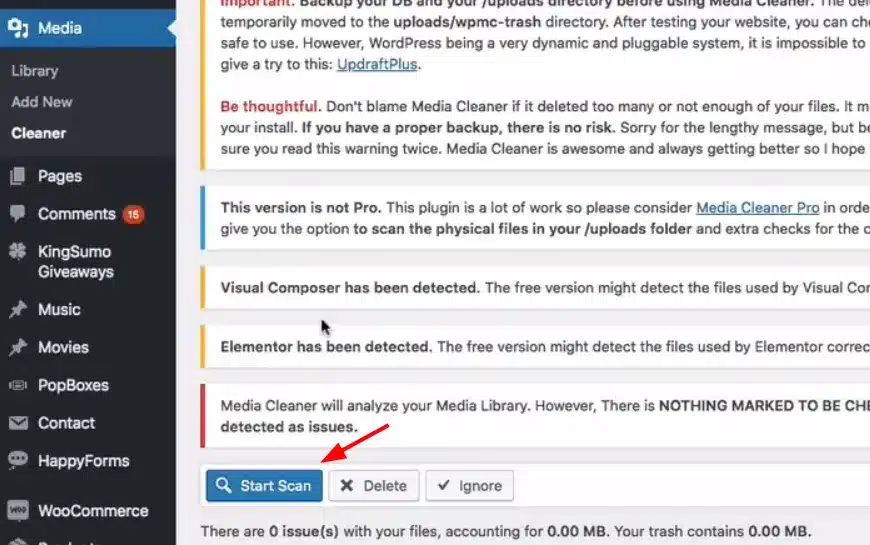
Sau khi tải và cài đặt xong, bạn nhấp chọn Media > Chọn Cleaner > Chọn Start Scan để quét những hình ảnh không sử dụng. Thời gian thực hiện nhanh hay lâu sẽ phụ thuộc vào số lượng hình ảnh có trên máy chủ của bạn.

Sau khi danh sách hình ảnh không sử dụng được cập nhật, bạn có thể xóa bằng cách kích chuột vào phần Delete All để xóa hết chúng hoặc chọn từng tấm ảnh và xóa đi.
Quản lý định dạng hình ảnh
Định dạng hình ảnh trước khi đăng tải cũng rất quan trọng trong việc quản lý hình ảnh WordPress. Có nhiều loại định dạng hình ảnh khác nhau trên website WordPress, trong đó, ba loại định dạng sau được sử dụng phổ biến hiện nay:
- PNG: Định dạng hình ảnh thông thường.
- JPEG: Hình ảnh lưu bằng phương pháp nén dữ liệu.
- WebP: Hình ảnh có gắn link web Chrome.
Đối với các dạng file ảnh sử dụng nền trong suốt, bạn có thể ưu tiên sử dụng định dạng PNG. Còn đối với các tệp tin dạng JPG hoặc JPEG phù hợp với các file ảnh nén, tuy nhiên, định dạng này cũng sẽ làm giảm đi đáng kể chất lượng hình ảnh. Nên bạn cần cân nhắc khi lựa chọn định dạng này cho website của mình.
Còn định dạng WebP là một loại tệp tin có kích thước nhỏ. Định dạng WebP giúp giảm kích thước nhưng vẫn giữ nguyên được chất lượng hình ảnh. Bạn cần tìm hiểu kỹ để lựa chọn đúng định dạng hình ảnh trong quá trình sử dụng.

Tạo gallery ảnh
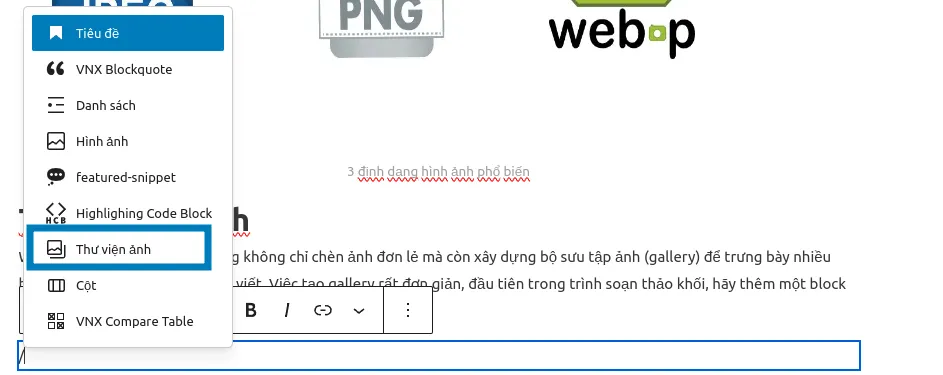
WordPress cho phép người dùng không chỉ chèn ảnh đơn lẻ mà còn xây dựng bộ sưu tập ảnh (gallery) để trưng bày nhiều hình ảnh cùng một lúc trong bài viết. Việc tạo gallery rất đơn giản, đầu tiên trong trình soạn thảo khối, hãy thêm một block mới và chọn kiểu Gallery.

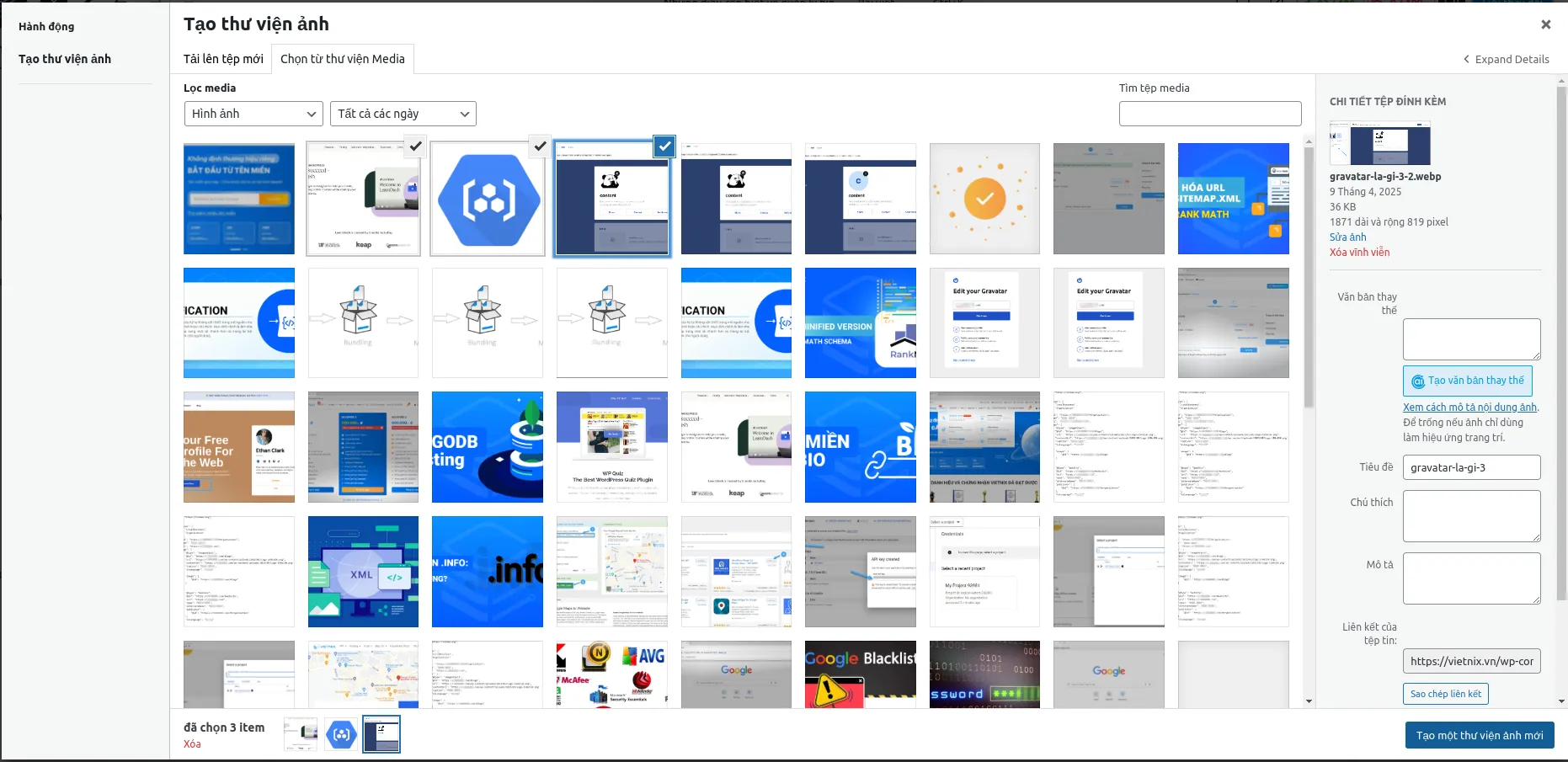
Sau đó, bạn có thể lựa chọn những hình ảnh muốn đưa vào gallery và nhấn nút Create New Gallery.

Kết quả sẽ hiển thị như hình dưới đây. Bạn cũng có thể dễ dàng thay đổi thứ tự hiển thị của ảnh trong gallery sau khi chèn vào bài viết.

Gallery mặc định của WordPress chỉ cung cấp chức năng cơ bản. Do đó nếu muốn bổ sung hiệu ứng phóng to ảnh khi nhấp chuột, bạn nên cài đặt plugin Responsive Lightbox hoặc nếu cần gallery với nhiều tính năng nâng cao như trình chiếu dạng slide thì plugin NextGen Gallery là một lựa chọn tuyệt vời.
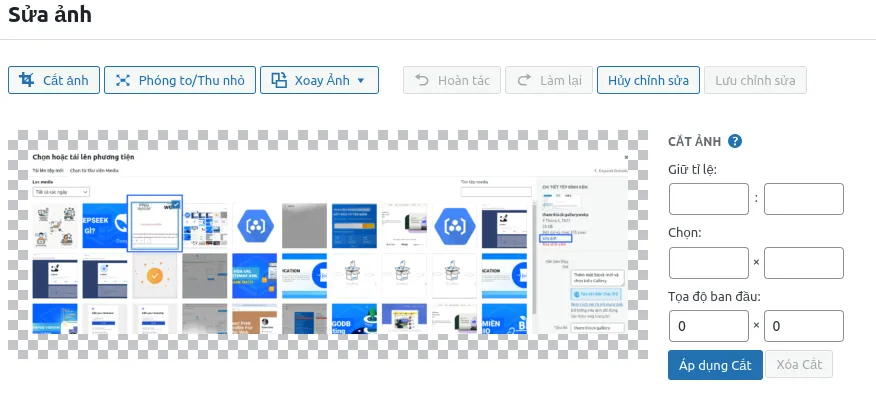
Chỉnh sửa ảnh trên giao diện WordPress
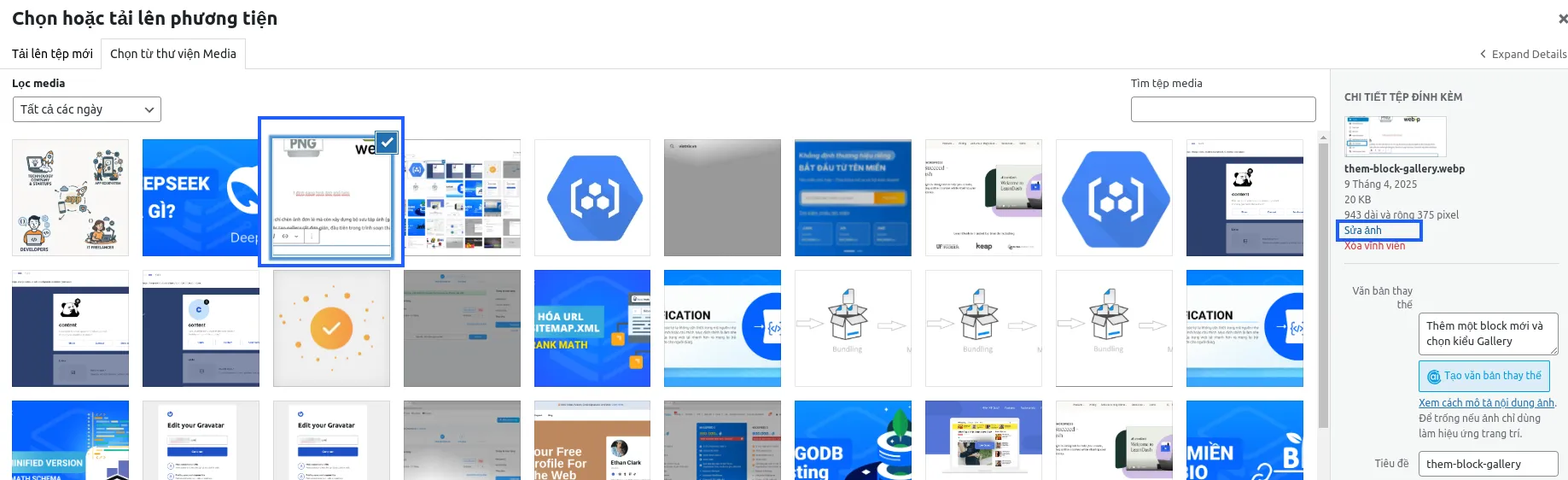
Nền tảng WordPress tích hợp sẵn các công cụ chỉnh sửa hình ảnh ngay trong giao diện quản trị, một tính năng hữu ích thường bị bỏ qua. Người dùng có thể dễ dàng truy cập chức năng này bằng cách thêm một block mới và chọn kiểu Image, chọn hình ảnh muốn sửa và click vào nút Edit.

Giao diện chỉnh sửa cho phép xoay, cắt và điều chỉnh kích cỡ ảnh. Bạn thao tác xong và nhấn nút Save để áp dụng thay đổi.

Tối ưu dung lượng và tốc độ load ảnh
Tối ưu dung lượng và tăng tốc độ load ảnh cũng là những vấn đề cần quan tâm khi quản lý hình ảnh trong WordPress.
Tối ưu dung lượng
Bạn hoàn toàn có thể giảm dung lượng hình ảnh trên website xuống mà không hề mất đi chất lượng ảnh ban đầu. Để thực hiện thao tác này tự động, bạn chỉ cần tải xuống và cài đặt plugin miễn phí EWWW Image Optimizer. Plugin này có thể hỗ trợ bạn giảm dung lượng của hàng loạt ảnh đã đăng, vừa có thể tự động giảm dung lượng ảnh mới được đăng lên bài viết.
Một điểm lợi thế của plugin này là có hỗ trợ nén ảnh thông qua dịch vụ Cloud nếu host của bạn yếu không nén được ảnh. Tuy nhiên, để sử dụng tính năng Cloud, bạn cần trả một khoản phí nhỏ hàng tháng nhưng đổi lại là tài nguyên của máy chủ sẽ không bị tiêu hao mỗi lần nén. Ngoài ra, bạn có thể tham khảo thêm những plugin tối ưu hóa hình ảnh trong WordPress giúp tốc độ tải trang nhanh chóng, mượt mà, ổn định hơn
Tăng tốc độ load ảnh
Để tăng tốc độ load ảnh trên website, tốt nhất bạn nên thiết lập cache của trình duyệt. Điều này giúp tốc độ khách truy cập vào trang web lần 2 trở đi sẽ có tốc độ load ảnh nhanh hơn. Bởi cache này được cài đặt để lưu lại dữ liệu hình ảnh ở thiết bị trong một khoảng thời gian nhất định.
Để thực hiện thao tác này trên hosting, bạn vào thư mục gốc của website rồi mở file .htaccess và chèn vào đoạn code dưới đây:
<FilesMatch "(?i)^.*\.(ico|flv|jpg|jpeg|png|gif|js|css|woff)$">
ExpiresActive On
ExpiresDefault A2592000
</FilesMatch>Trong đó mã số “2592000” sẽ là số giây mà cache lưu lại nội dung dữ liệu trong trình duyệt của bạn. Có nghĩa là trong khoảng thời gian này thiết bị của bạn có thể load hình ảnh trên website nhanh hơn. Bạn có thể cài đặt một con số khác tương ứng với thời gian bạn mong muốn. Tuy nhiên, sau thời gian này trình duyệt sẽ tự động làm mới.
Giải pháp hosting tối ưu cho WordPress: Tốc độ, ổn định và chuyên nghiệp từ Vietnix
Với hơn 11 năm kinh nghiệm trong lĩnh vực hosting tại Việt Nam, Vietnix mang đến giải pháp tối ưu cho website WordPress của bạn. Với hạ tầng hiện đại, 100% ổ cứng SSD NVMe và công nghệ tiên tiến, Vietnix cam kết tốc độ tải trang nhanh gấp 10 lần so với các hosting thông thường. Vietnix cam kết uptime đạt 99.9%, đảm bảo website luôn hoạt động ổn định, mang đến trải nghiệm mượt mà cho khách truy cập. Thêm vào đó, hosting Vietnix có băng thông không giới hạn và hỗ trợ kỹ thuật 24/7, giúp bạn dễ dàng xử lý mọi vấn đề liên quan đến hình ảnh và hosting một cách nhanh chóng và hiệu quả.
Thông tin liên hệ:
- Hotline: 18001093.
- Email: sales@vietnix.com.vn.
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Website: https://vietnix.vn/.
Trên đây là bài viết tổng hợp những lưu ý khi quản lý hình ảnh trong WordPress mà mình muốn chia sẻ tới bạn. Một thư viện hình ảnh được tổ chức tốt, hình ảnh được tối ưu hóa đúng cách sẽ mang lại lợi ích lâu dài về hiệu suất và khả năng hiển thị trên các công cụ tìm kiếm. Ngoài ra, bạn có thể tham khảo thêm một số thủ thuật quản lý hình ảnh hiệu quả trên WordPress mà mình đã từng chia sẻ:
Mọi người cũng xem:
 4 cách thêm hình ảnh vào WordPress dành cho người mới bắt đầu
4 cách thêm hình ảnh vào WordPress dành cho người mới bắt đầu Cách sửa các lỗi hình ảnh phổ biến trong WordPress nhanh nhất
Cách sửa các lỗi hình ảnh phổ biến trong WordPress nhanh nhất Hướng dẫn 4 cách thêm file SVG trong WordPress cực dễ dàng
Hướng dẫn 4 cách thêm file SVG trong WordPress cực dễ dàng Hướng dẫn đổi tên hình ảnh trong WordPress đơn giản chính xác
Hướng dẫn đổi tên hình ảnh trong WordPress đơn giản chính xác 2 cách đặt hình ảnh cạnh nhau trong WordPress dễ dàng
2 cách đặt hình ảnh cạnh nhau trong WordPress dễ dàng
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















