Sử dụng hình ảnh đúng kích thước trên WordPress là yếu tố hàng đầu để giúp bạn triển khai tối ưu website của mình. Tuy nhiên, làm sao để chỉnh sửa kích thước ảnh cho phù hợp thì không phải ai cũng biết. Trong bài viết dưới đây, Vietnix sẽ hướng dẫn bạn 3 cách chỉnh kích thước ảnh trong WordPress nhanh chóng và đơn giản nhất.
Chỉnh kích thước ảnh mặc định WordPress trong cài đặt chung
Để có thể chỉnh sửa kích thước ảnh mặc định trong cài đặt chung của WordPress, bạn hãy thực hiện theo các bước dưới đây:
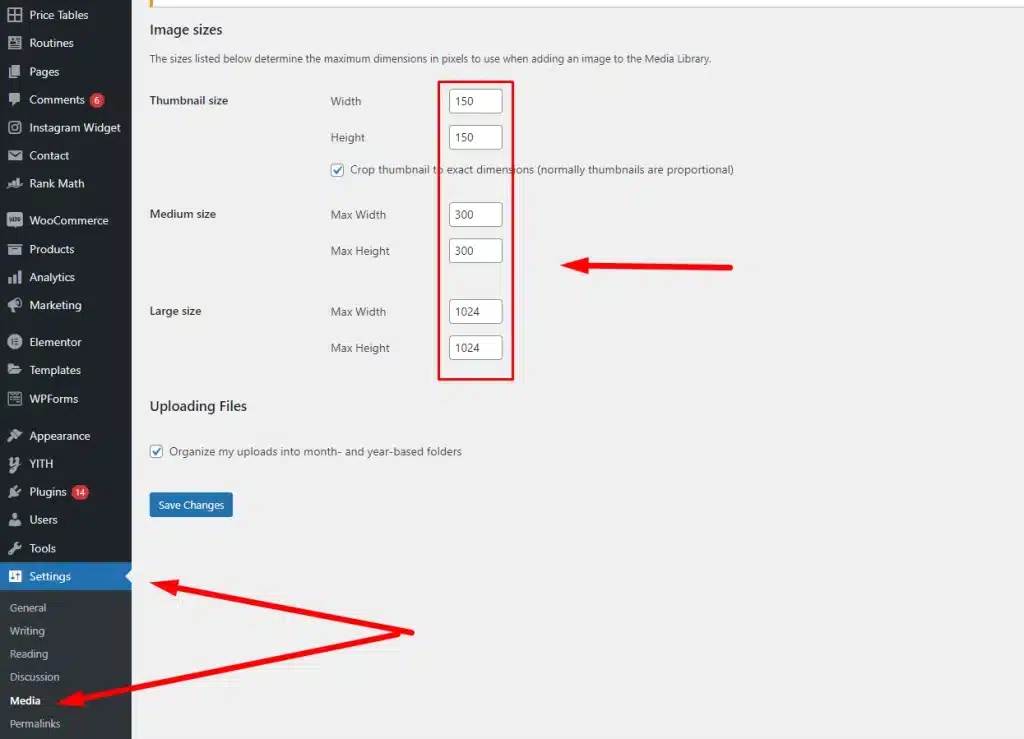
- Bước 1: Đầu tiên bạn cần phải truy cập vào trang quản trị để tiến hành chỉnh sửa.
- Bước 2: Lựa chọn thư mục Settings có trên thanh công cụ phía bên trái màn hình.
- Bước 3: Tiếp tục nhấn vào mục Media ở bên trong. Tại đây bạn hãy thay đổi 3 giá trị mặc định gồm (Thumbnail size, Medium size, Large size) của WordPress theo ý muốn rồi ấn vào Save Changes là xong.

Như vậy chỉ với 3 bước đơn giản là bạn đã có thể cài kích thước mặc định cho toàn bộ ảnh đăng trong các bài viết trên web nhằm giảm tải dung lượng và tăng tốc độ tải trang.
Nếu bạn chưa biết cách đổi tên hình ảnh trong WordPress như thế nào, tham khảo hướng dẫn đổi tên hình ảnh nhanh chóng và đơn giản nhất mà Vietnix muốn giới thiệu
Bạn có thể tham khảo một số bài viết dưới đây:
Chỉnh kích thước ảnh mặc định bằng code
Thay vì sử dụng tính năng mặc định của WordPress bạn cũng có thể điều chỉnh kích thước ảnh cho mỗi bài đăng bằng cách thêm code nhằm mục đích thay đổi các giá trị mặc định.
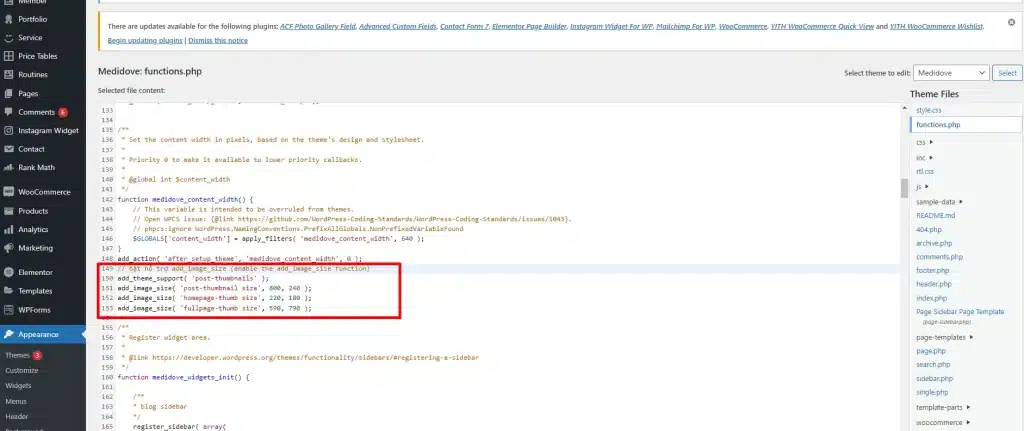
Để thực hiện, đầu tiên bạn cần truy cập trực tiếp vào file functions.php có sẵn trong theme và chèn thêm vào đoạn code dưới đây:
// bật hỗ trợ add_image_size (enable the add_image_size function)
add_theme_support( 'post-thumbnails' );
add_image_size( 'post-thumbnail size', 800, 240 );
add_image_size( 'homepage-thumb size', 220, 180 );
add_image_size( 'fullpage-thumb size', 590, 790 );
Giờ đây mỗi lần upload ảnh mới cho các bài viết, WordPress sẽ tự động tạo các bản sao kích thước ảnh theo đúng tùy chỉnh code mà bạn đã cài đặt.
Lưu ý: Nếu bạn muốn hiển thị ảnh có kích thước tùy chỉnh mới hãy chèn thêm đoạn code sau:
the_post_thumbnail( 'post-thumbnail' );Sử dụng plugin để chỉnh kích thước ảnh trong WordPress
Trong WordPress sẽ có 2 plugin mà bạn có thể lựa chọn sử dụng để thay đổi kích thước ảnh đó là Code Snippets và Image Regenerate & Select Crop.
Plugin Code Snippets
Khi lựa chọn Code Snippets để thay đổi kích thước ảnh bạn hãy thực hiện theo các bước sau:
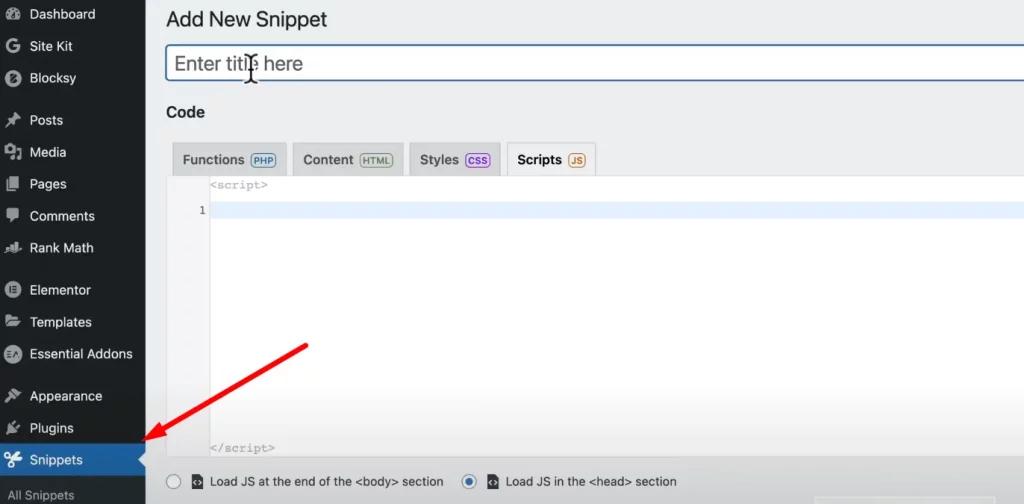
- Bước 1: Đầu tiên bạn cần phải tiến hành cài đặt plugin Code Snippets cho WordPress của mình.
- Bước 2: Tạo một custom Code Snippet mới để sử dụng và thêm đoạn code dưới đây vào:
add_theme_support( 'post-thumbnails' );
add_image_size( 'post-thumbnail size', 800, 240 );
add_image_size( 'homepage-thumb size', 220, 180 );
add_image_size( 'fullpage-thumb size', 590, 790 );- Bước 3: Cuối cùng là nhấn vào nút Save Changes phía trên cùng góc phải màn hình là xong.

Với phương pháp này thực chất vẫn là sử dụng code để cài đặt kích thước cho ảnh. Nhưng chúng được cài đặt thông qua một plugin thay vì bạn lựa chọn viết code trực tiếp vào file functions.php có sẵn trong theme.
Plugin Image Regenerate & Select Crop
Trong plugin này bạn không cần phải chèn thêm code mà chỉ cần thực hiện theo các bước đơn giản dưới đây:
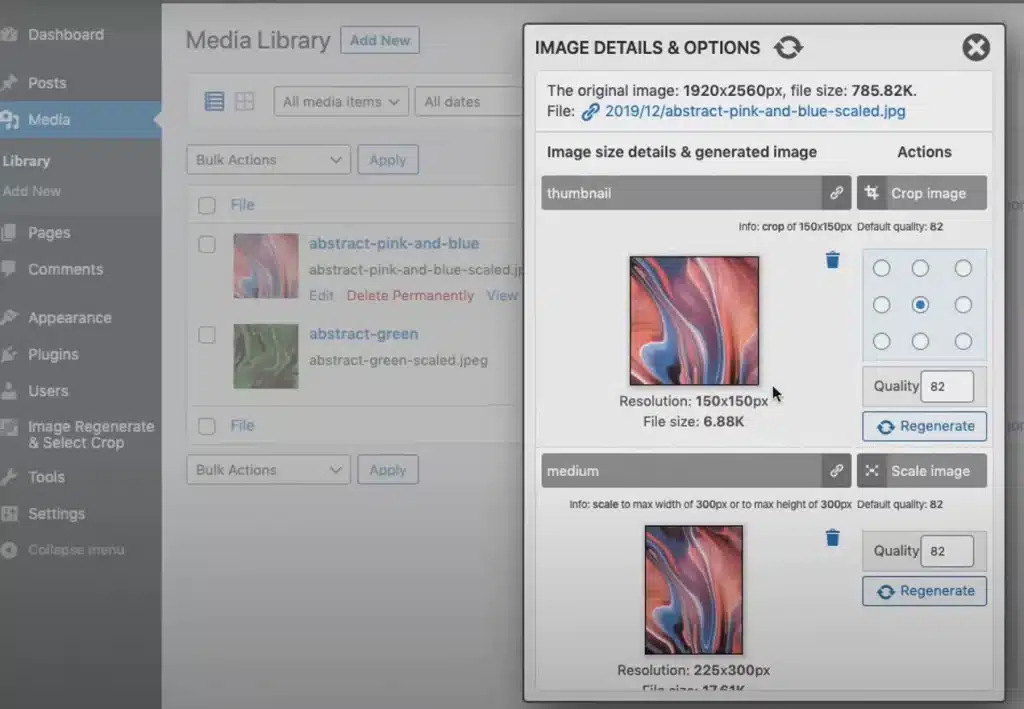
- Bước 1: Cũng giống với Code Snippets, bạn hãy tiến hành cài đặt plugin Image Regenerate & Select Crop cho WordPress của mình.
- Bước 2: Mở thư mục Settings trên thanh công cụ và nhấn chọn Media.
- Bước 3: Tùy chỉnh kích thước ảnh mà bạn muốn và ấn vào Save Changes là xong.

Tuy nhiên, khi sử dụng plugin để chỉnh kích thước ảnh trong WordPress, đôi khi có thể xảy ra xung đột với các plugin khác hoặc tác động đến hiệu suất tổng thể của website. Để giảm thiểu những rủi ro này và đảm bảo sự ổn định của website, bạn nên thử nghiệm plugin trong môi trường giả lập trước khi áp dụng vào trang chính.
Dịch vụ WordPress Hosting tại Vietnix cung cấp khu vực thử nghiệm staging, cho phép bạn kiểm tra và tinh chỉnh plugin hoặc theme mà không làm gián đoạn hoạt động của website chính. Bên cạnh đó, dịch vụ web hosting này của Vietnix còn cung cấp tính năng sao lưu dữ liệu tự động lên đến 4 lần mỗi ngày, giúp bạn bảo vệ an toàn dữ liệu website trong suốt quá trình thay đổi. Sau khi đã xác nhận mọi thứ hoạt động ổn định, bạn có thể triển khai trực tiếp một cách an toàn và hiệu quả, giúp website luôn vận hành mượt mà.
Lời kết
Trên đây là toàn bộ thông tin mà Vietnix muốn chia sẻ cho bạn về các cách điều chỉnh kích thước ảnh trong WordPress đơn giản, nhanh chóng. Mong rằng thông qua bài viết này, bạn đã có thể tự điều chỉnh kích thước, thay đổi tỷ lệ hình ảnh theo đúng mong muốn cho các bài viết trên website của mình.





















Của mình hình ảnh nó bị dính sát vào text thì phải chỉnh css như thế nào ạ? Xin cám ơn!
Chào bạn, chỗ này dùng CSS để đẩy thêm margin cho tấm ảnh cách text phía dưới là được.