WebP là một trong những định dạng hiện đại, tối ưu nhất cho ảnh trên website hiện nay. Bài viết này sẽ hướng dẫn cách phân phối hình ảnh ở định dạng mới và hiệu quả hơn cho website WordPress của bạn.
Ảnh Next-Gen là gì?
Ảnh GIF được phát minh lần đầu vào năm 1987, và 5 năm sau đó là tiêu chuẩn JPEG. Đến tháng 10/1996 thì PNG được chính thức khuyên dùng bởi W3C. Vừa rồi hẳn là những định dạng đã quá quen thuộc với mọi người dùng máy tính, tuy nhiên đó đã là chuyện của gần 30 năm trước. Các định dạng ảnh next-gen (thế hệ mới) như JPEG 2000, JPEG XR và WebP đang ngày càng trở nên phổi biến nhờ khả năng nén ảnh vượt trội mà vẫn cung cấp chất lượng hoàn hảo cho các website.
Trong đó, WebP hiện là định dạng ảnh tốt nhất với khả năng nén tốt hơn JPEG, JPEG 2000 khoảng 30%, giúp giảm kích thước file để tăng tốc độ trang mà đồng thời vẫn bảo toàn được chất lượng ảnh

Định dạng ảnh WebP là gì?
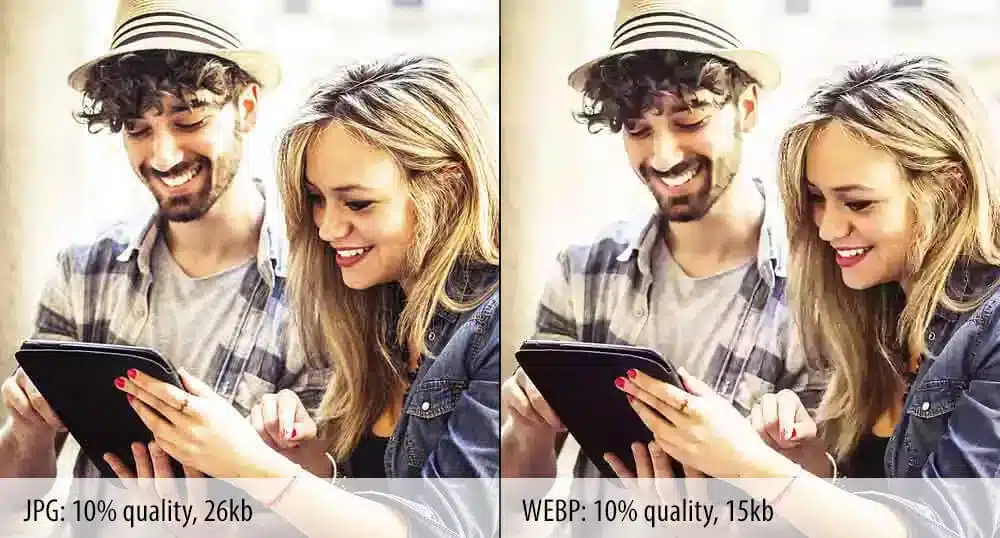
WebP là một định dạng ảnh mã nguồn mở của Google, có phần mở rộng là .webp. Định dạng này còn có nhiều biến thể khác, có thể là sử dụng cơ chế nén lossy (mất dữ liệu) tương đương như ảnh JPEG nhưng có kích thước file nhỏ hơn từ 25-34%. Ảnh WebP lossy ngoài ra cũng hỗ trợ tính năng trong suốt mà ảnh JPEG không có được.
Bên cạnh đó, WebP cũng có cơ chế nén ảnh lossless (không mất dữ liệu) tương tự như ảnh PNG nhưng giúp làm giảm dung lượng ảnh tốt hơn khoảng 26%.
Các ảnh ở định dạng WebP có độ linh hoạt cao và hội tụ được những ưu điểm của GIF, JPEG và cả PNG chỉ trong một định dạng duy nhất.

Một số tính năng mà WebP hỗ trợ gồm có:
- Hoạt ảnh.
- Nén lossless.
- Nén lossy.
- Độ trong suốt kênh alpha.
Tuy nhiên, không phải tất cả trình duyệt đều hỗ trợ định dạng hình ảnh WebP. Tất nhiên khi đã được gã không lồ Google hỗ trợ thì nhiều khả năng đây sẽ chính là định dạng ảnh tiêu chuẩn trong tương lai không xa. Ngoài ra, Google PageSpeed Insights cũng đã cập nhật một thông báo đó là: Serve images in next-gen formats – một tin nhắn khuyến khích người dùng chuyển sang ứng dụng định dạng ảnh WebP để tối ưu hình ảnh cho website của bạn.
Nếu bạn là người mới làm quen với WordPress, tham khảo ngay những lưu ý quan trọng khi quản lý hình ảnh trong WordPress
Cách upload định dạng ảnh WebP lên WordPress
Tính đến thời điểm viết bài này thì thư viện phương tiện của WordPress vẫn chưa cho phép người dùng upload ảnh WebP vì các lý do bảo mật. Tuy nhiên bạn hoàn toàn có thể yên tâm thực hiện một số “mẹo” để áp dụng ảnh WebP cho trang WordPress của mình.
Có rất nhiều cách phân phối hình ảnh ở định dạng mới và hiệu quả hơn mà vẫn an toàn, trong đó có một số điểm chính như sau:
- Sử dụng một công cụ chuyển đổi ảnh sang WebP.
- Đảm bảo rằng trình duyệt của khách truy cập có hỗ trợ định dạng WebP.
- Cung cấp ảnh WebP nếu được hỗ trợ, còn không có thể sử dụng những định dạng kế thừa như PNG và JPEG.

Chuyển đổi ảnh sang định dạng WebP
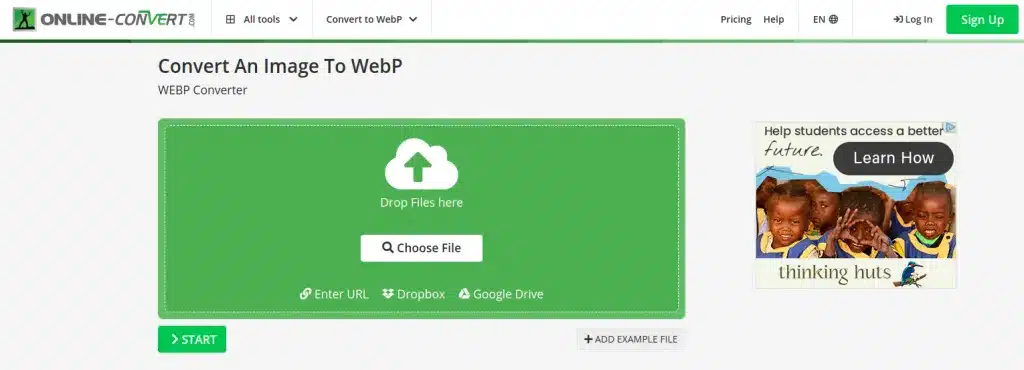
Người dùng hoàn toàn có thể chuyển đổi định dạng ảnh trước khi upload lên thư viện WordPress, tuy nhiên phương pháp này không hiệu quả nếu như số lượng ảnh quá lớn. Để chuyển đổi định dạng Webp, bạn có thể sử dụng các công cụ chuyển đổi online như image.online-convert.com/convert-to-webp.

Ngoài ra, bạn có thể sử dụng các plugin đi kèm như WebPozine (cho Mac) hoặc WebP converter (Windows, MacOS, Linux). Cả hai plugin vừa rồi đều có khả năng chuyển từ ảnh JPEG, PNG sang WebP.
Đối với ảnh WordPress WebP, bạn có thể sử dụng SFTP để upload trực tiếp file WebP. Ngoài ra để thuận tiện hơn thì ta cũng có thể chỉnh sửa file chức năng của trang để cho phép hỗ trợ định dạng WebP trong thư viện của WordPress.
Vậy nếu muốn chuyển đổi một lúc nhiều file ảnh thì thế nào? Giả sử ta có một website đang được vận hành với số lượng hình ảnh lớn thì việc sử dụng các công cụ online như ở trên không hẳn là một giải pháp hợp lý. Bạn đọc có thể cân nhắc sử dụng các plugin như Smush Pro để chuyển ảnh sang WebP mà không ảnh hưởng gì đến định dạng gốc. Người dùng cũng có thể tạm dừng chế độ chuyển đổi sang WebP trên website bất kỳ lúc nào.
Cách phân phối hình ảnh ở định dạng mới và hiệu quả hơn cho WordPress
Một số plugin tối ưu hình ảnh chỉ đơn thuần chuyển đổi ảnh sang định dạng WebP chứ không tham gia vào việc phân phối định dạng ảnh phù hợp đến khách truy cập. Khi đó ta có thể phải sử dụng thêm một plugin nào đó để đảm nhiệm việc này, mà việc sử dụng quá nhiều plugin chưa website lại không được khuyến khích.
Khi đó bạn có thể sử dụng một số phương pháp như dưới đây:
1. Sử dụng JavaScript để xác định xem trình duyệt có hỗ trợ WebP không
Như đã đề cập ở trên thì không phải mọi trình duyệt đều hỗ trợ định dạng mới này, nên bạn có thể viết một đoạn code để giải mã ảnh WebP. Nếu kết quả thành công thì ta sẽ phân phối ảnh WebP đến cho người dùng.
Cụ thể, hãy sử dụng một thư viện JavaScript như Modernizer, có chức năng phát hiện xem trình duyệt có hỗ trợ WebP hay không. Bên cạnh đó, việc kiểm tra này cũng giúp tiết kiệm thời gian viết lại code nếu sau này các trình duyệt cũ bắt đầu chuyển sang hỗ trợ WebP. Chẳng hạn, hiện tại Safari vẫn chưa hỗ trợ định dạng này, nhưng nếu tương lai có hỗ trợ thì nó sẽ tự động hoàn thành bài test ở trên, và sau đó người dùng sẽ được phân phối định dạng ảnh WebP mà developer của website không cần phải viết lại code để thêm Safari vào danh sách các trình duyệt hỗ trợ.

2. Sử dụng các header accept
Trình duyệt sẽ gửi một request header “chấp nhận” (accept), cho biết những định dạng ảnh mà nó có thể nhận từ web server. Hiểu một cách đơn giản thì khi trình duyệt cho biết nó có khả năng nhận ảnh WebP, web server sẽ biết để phân phối định dạng đến trang web này.
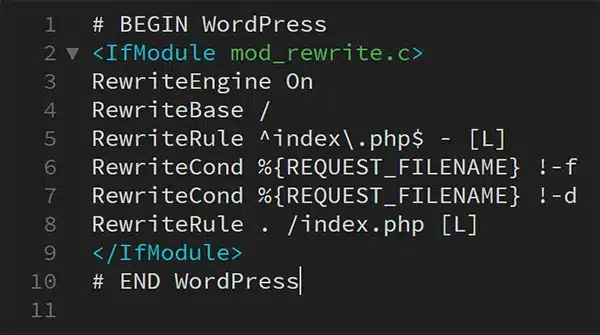
3. Chỉnh sửa file Hypertext Access trong WordPress
File .htaccess nằm trong thư mục root và là file duy nhất. Một số đặc điểm của file này là:
- Bắt đầu bằng dấu chấm (.) cho biết đây là một file ẩn.
- Không có phần mở rộng file.
- Nếu chẳng may chỉnh sửa không đúng cách thì server có thể không hoạt động được, vì vậy hãy luôn cẩn thận khi thao tác với file này.
Trong WordPress thì file .htaccess thường được dùng để viết lại URL. Trong ví dụ dưới đây, URL của ảnh được thay đổi và thêm phần mở rộng .webp:

4. Phân phối nhiều kích thước và định dạng với HTML 5
Một cách phân phối hình ảnh ở định dạng mới và hiệu quả hơn phổ biến là dựa vào trình duyệt để lựa chọn ảnh phù hợp nhất, sau đó sử dụng phần tử <picture> của HTML5 để giao tiếp với các ảnh khác nhau. Phần tử <picture> cho phép cung cấp nhiều định dạng và kích thước ảnh khác nhau cho cả các thiết bị di động hay retina.
Xét một ví dụ về HTML của ảnh như sau:
<img src="image.jpg" alt="my image" width="100" height="100" />Phân tích sâu hơn một chút về phần tử <picture>:
<picture>
<source srcset="image.webp" type="image/webp">
<source srcset="image.jpg" type="image/jpeg">
<img src="image.jpg" alt="my image" width="100" height="100">
</picture>Có thể thấy rằng <img> được lồng vào trong phần tử <picture>. Các trình duyệt không hỗ trợ WebP sẽ trở lại ảnh được chỉ định trong phần tử <img>. Trên thực tế thì <img> là bắt buộc có để render được ảnh, đồng thời cũng phải xuất hiện ở cuối cùng.
Lời kết
Hình ảnh có kích thước lớn và không được tối ưu thường sẽ làm giảm tốc độ load của trang. Đồng thời khách truy cập cũng ưu tiên những website có ảnh đẹp, rõ nét và load nhanh – đây chính là những ưu điểm nổi bật nhất của định dạng ảnh WebP. Hy vọng qua bài viết này, bạn đọc đã tham khảo được nhiều cách phân phối hình ảnh ở định dạng mới và hiệu quả hơn. Chúc các bạn thành công!



















