Đặt hai hình ảnh cạnh nhau trong WordPress là một trong những cách đơn giản giúp tạo nên một giao diện hấp dẫn, sắp xếp thông tin dễ hiểu cho người đọc. Để dễ dàng làm được điều này, hãy cùng Vietnix tham khảo cách đặt hình ảnh cạnh nhau trong WordPress có trong nội dung bài viết sau đây.
Tại sao nên đặt hình ảnh cạnh nhau trong WordPress?
Thêm hình ảnh cạnh nhau có thể làm tăng sự hấp dẫn hình ảnh của trang web WordPress bằng cách tạo một bố cục thú vị hơn. Hình ảnh cạnh nhau cũng có thể giúp tận dụng hiệu quả không gian trang web, vì bạn sẽ có khả năng chứa nhiều hình ảnh hơn trong một khu vực giới hạn.
Ví dụ, nếu bạn có một trang web chuyên về nhiếp ảnh, việc sắp xếp hình ảnh cạnh nhau sẽ cho phép tận dụng đầy đủ trang WordPress bằng cách hiển thị hình ảnh một cách thẩm mỹ.
Hơn nữa, đôi khi bạn có thể muốn người dùng so sánh hai hình ảnh trên blog WordPress. Đặt chúng cạnh nhau sẽ giúp họ dễ dàng phân tích và hiểu sự khác biệt giữa các hình ảnh.
Dưới đây, Vietnix sẽ hướng dẫn bạn hai cách đơn giản để đặt hình ảnh cạnh nhau trong WordPress, bao gồm cả việc sử dụng plugin. Tuy nhiên, việc cài đặt plugin mới luôn tiềm ẩn rủi ro. Bạn sẽ khó có thể lường trước được tính tương thích của plugin với theme và các plugin khác, cũng như ảnh hưởng của nó đến bảo mật và hiệu suất website. Với WordPress Hosting từ Vietnix, bạn sẽ được cung cấp môi trường staging, cho phép bạn thoải mái thử nghiệm plugin mới mà không ảnh hưởng đến website chính.
Hơn nữa, dịch vụ web hosting này còn được trang bị công cụ PHP X-Ray, giúp bạn debug WordPress một cách chuyên sâu và nhanh chóng phát hiện ra các vấn đề tiềm ẩn ảnh hưởng đến hiệu suất. Kết hợp với các giải pháp bảo mật tối ưu như CloudLinux, Verify Checksum, Imunify360 và File Locker, website của bạn sẽ luôn được bảo vệ an toàn khỏi các mối đe dọa.
2 cách đặt hình ảnh cạnh nhau trong WordPress
1. Cách đặt hình ảnh cạnh nhau trong WordPress bằng block editor
Nếu bạn đang tìm cách đơn giản để thêm hình ảnh cạnh nhau bằng cách sử dụng block editor Gutenberg, thì phương pháp này dành cho bạn. Block editor có một Gallery block đặc biệt cho phép bạn dễ dàng hiển thị hình ảnh theo hàng và cột.
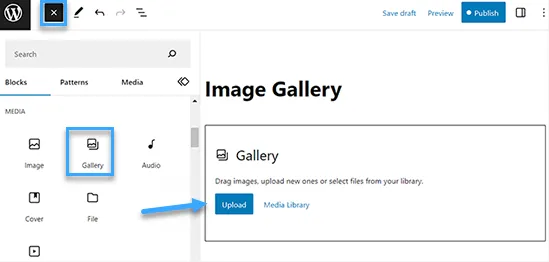
Trước hết, bạn cần tạo một bài viết/trang mới hoặc chỉnh sửa một bài viết/trang hiện có để mở trình soạn thảo nội dung. Khi đó, hãy nhấn vào button “+” ở góc trái trên cùng của màn hình để mở block menu.
Từ đây, chỉ cần tìm và thêm Gallery block vào trang hoặc bài viết.

Sau đó, bạn dễ dàng thêm hình ảnh vào Gallery block từ máy tính bằng cách nhấp vào button Upload. Bạn cũng có thể chọn hình ảnh từ media library của WordPress bằng cách nhấp vào button Media Library.
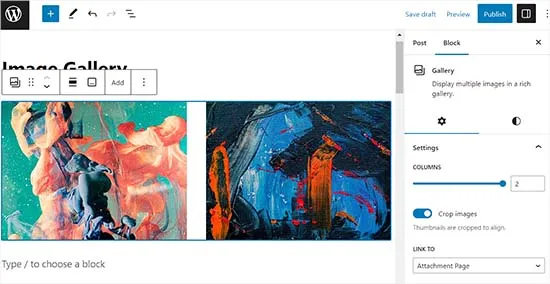
Như bạn có thể thấy, hình dưới đây đã thêm 2 hình ảnh vào Gallery block, WordPress đã tự động sắp xếp chúng cạnh nhau.

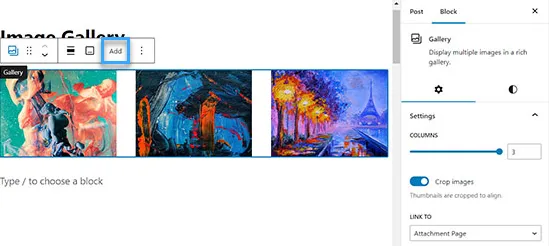
Nếu bạn quyết định thêm một hình ảnh thứ ba, thì bạn sẽ phải nhấp vào button Add từ block toolbar ở phía trên.
Lúc này block sẽ mở media library, nơi bạn có thể thêm hình ảnh thứ ba vào Gallery block. Sau đó, bạn sẽ thấy rằng WordPress đã tự động thay đổi kích thước của các hình ảnh để đặt chúng cạnh nhau.

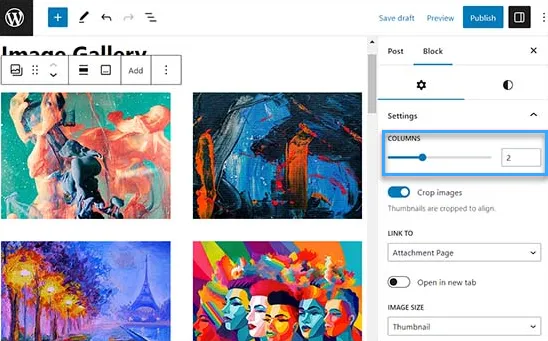
Tuy nhiên, nếu bạn quyết định đặt một hình ảnh thứ tư vào Gallery block, thì hình ảnh đó sẽ được đặt dưới các hình ảnh khác. Để giải quyết vấn đề này, bạn có thể thay đổi số lượng hình ảnh mà WordPress nên bao gồm cạnh nhau trong một cột duy nhất.
Ví dụ, nếu bạn muốn có hai hình ảnh cạnh nhau và hai hình ảnh khác ở phía dưới, bạn có thể thiết lập cột là 2.

Bạn cũng có thể cắt ảnh sao cho chúng căn chỉnh, điều chỉnh kích thước ảnh, liên kết chúng đến các trang khác và thay đổi màu nền từ block panel.
Sau khi hoàn thành, đừng quên nhấn button Update hoặc Publish để lưu các thay đổi. Bây giờ hãy truy cập trang web để xem các hình ảnh được đặt cạnh nhau.

Ngoài cách đặt hình ảnh cạnh nhau trong WordPress, bạn cũng có thể tham khảo thêm bài viết sau:
2. Cách đặt hình ảnh cạnh nhau trong WordPress bằng plugin
Nếu bạn đang sử dụng trình soạn thảo WordPress cổ điển cũ, hoặc nếu bạn muốn tạo ra các gallery phức tạp hơn so với Gallery block mặc định, thì phương pháp này dành cho bạn. Vietnix đề xuất sử dụng Plugin Envira Gallery vì đây là plugin gallery WordPress tốt nhất.
Lưu ý: Envira Gallery cũng có phiên bản miễn phí mà bạn có thể sử dụng. Tuy nhiên, trong hướng dẫn này sẽ sử dụng phiên bản Pro.
Trước hết, bạn cần cài đặt và kích hoạt plugin Envira Gallery. Sau khi kích hoạt, hãy truy cập vào trang Envira Gallery > Add New trong WordPress dashboard.
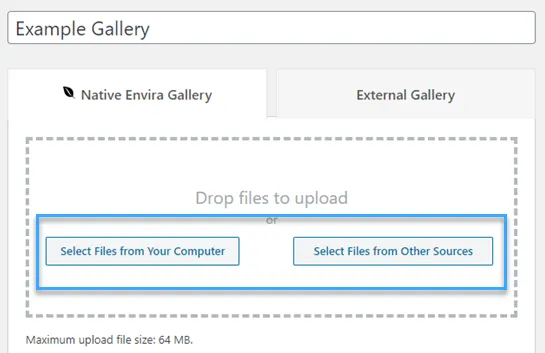
Bạn cần đặt tiêu đề cho gallery (bộ sưu tập ảnh) mới của mình. Trong hướng dẫn này đã đặt tên là “Example Gallery“.

Sau đó, tải lên các hình ảnh bạn muốn sử dụng từ máy tính bằng cách nhấp vào button “Select Files From Your Computer“. Để tải lên hình ảnh từ media library, nhấp vào button “Select Files from Other Sources“.
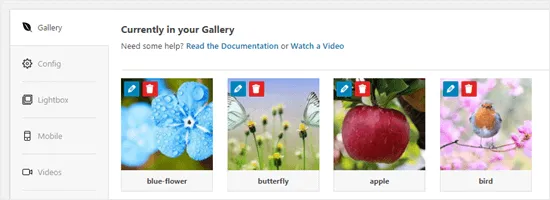
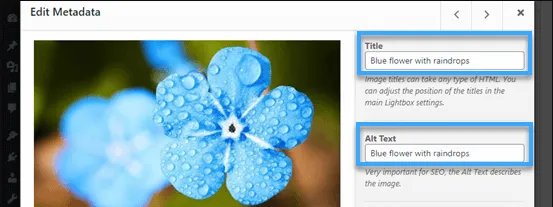
Sau khi bạn đã tải lên các hình ảnh, cuộn xuống phần Gallery để xem chúng. Từ đây, bạn có thể đặt tiêu đề và văn bản alt cho các hình ảnh của mình. Tiêu đề xuất hiện dưới hình ảnh khi người dùng di chuột qua hình ảnh.

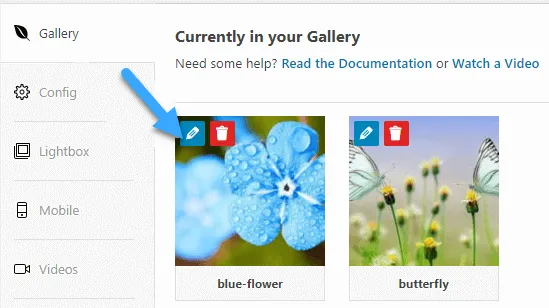
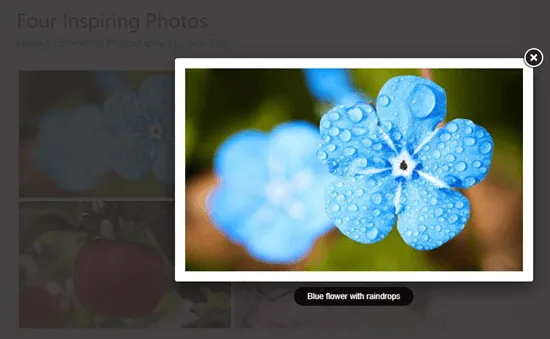
Tiêu đề cũng xuất hiện dưới hình ảnh trong chế độ hiển thị pop up lightbox. Để chỉnh sửa tiêu đề và văn bản thay thế (alt text), hãy nhấp vào button Edit trên hình ảnh trong gallery.

Sau đó, bạn có thể thay đổi tiêu đề của hình ảnh và cũng nhập văn bản alt, vì điều này có ích cho việc tối ưu hóa công cụ tìm kiếm (SEO) của trang web WordPress. Nếu tiêu đề mô tả hình ảnh, thì bạn có thể đơn giản là lặp lại cho văn bản alt.

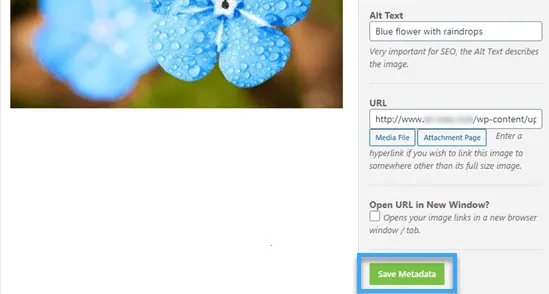
Khi bạn hoàn thành, hãy đảm bảo rằng bạn nhấp vào button Save Metadata trước khi đóng cửa sổ. Nếu không làm vậy, thì bất kỳ thay đổi bạn đã thực hiện sẽ không được lưu trong gallery.

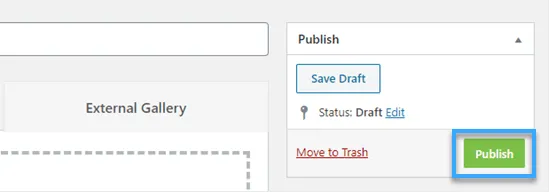
Cuối cùng, cuộn lên đầu trang và nhấn vào button Publish để lưu gallery hình ảnh mà bạn vừa tạo. Sau đó, truy cập vào trang hoặc bài viết WordPress mà bạn muốn thêm vào.

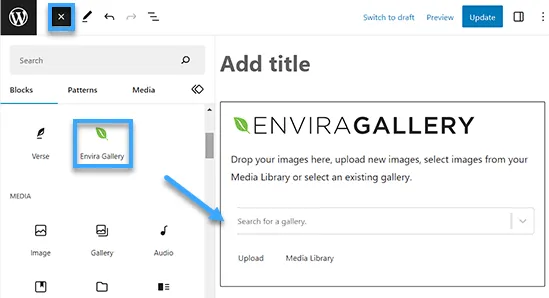
Khi bạn đã ở đó, hãy nhấp vào button “+” ở góc trái trên cùng của màn hình để mở block menu. Từ đây, tìm và thêm Envira Gallery block vào trang/bài viết.

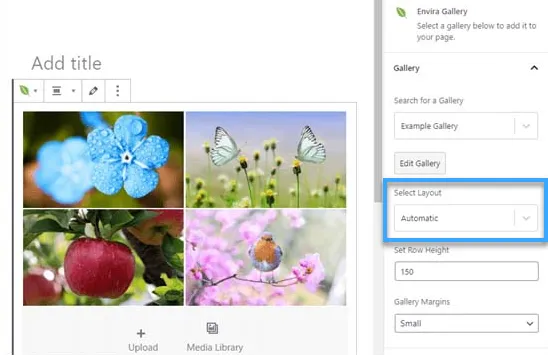
Tiếp theo, bạn sẽ phải chọn bộ sưu tập mà bạn đã tạo từ menu thả xuống trong block đó. Bây giờ để hiển thị các hình ảnh trong bộ sưu tập cạnh nhau, hãy truy cập vào block panel ở góc phải màn hình.
Từ đây, cuộn xuống phần Select Layout và chọn số cột từ menu thả xuống. Hình ảnh của bạn sẽ được hiển thị cạnh nhau trên trang WordPress.

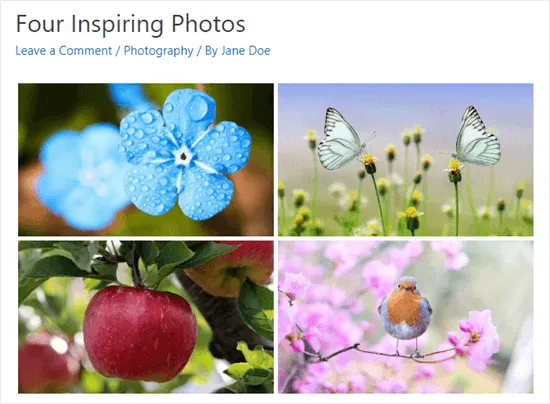
Bạn cũng có thể thay đổi lề của gallery, kích hoạt isotope và cấu hình các thiết lập lightbox từ block panel. Khi bạn hoàn thành, đừng quên nhấn button Publish hoặc Update để lưu cài đặt. Bây giờ hãy truy cập trang web để xem các hình ảnh được hiển thị cạnh nhau.

Người dùng hiện có thể nhấp vào bất kỳ hình ảnh nào để xem phiên bản đầy đủ kích thước trong lightbox. Hơn nữa, họ cũng có thể cuộn qua các hình ảnh bằng cách sử dụng lightbox.

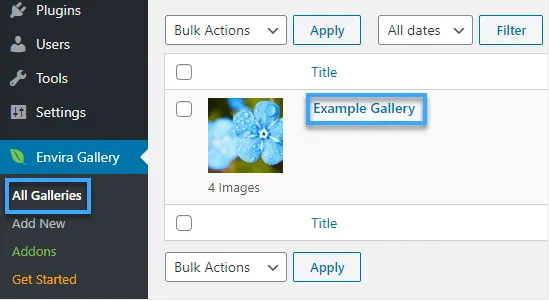
Nếu bạn muốn thêm nhiều hình ảnh vào gallery của mình, bạn có thể quay lại bằng cách truy cập trang Envira Gallery > All Galleries trong WordPress dashboard.
Tại đây, chọn vào tên của bộ sưu tập của bạn để chỉnh sửa.

Bất kỳ thay đổi nào bạn thực hiện đối với gallery của mình sẽ xuất hiện ở bất kỳ đâu bạn đã đặt trong bài viết, trang hoặc sidebar trang web. Bạn không cần phải thêm vào những nơi này lần nữa.
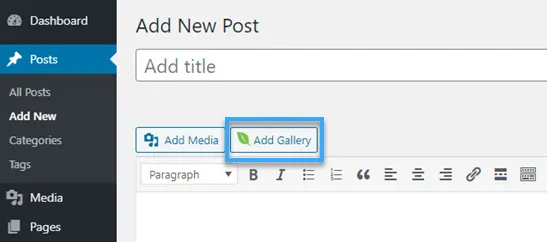
Mẹo: Nếu bạn đang sử dụng trình soạn thảo cổ điển thay vì block editor, bạn vẫn có thể sử dụng Envira Gallery.
Bạn sẽ thấy một button Add Gallery phía trên trình soạn thảo cổ điển mà bạn có thể sử dụng để thêm một gallery hiện có vào bài viết.
Khi bạn hoàn thành, đừng quên nhấn button Publish hoặc Update để lưu cài đặt.

Nếu bạn gặp một số vấn đề về hình ảnh, có thể xem thêm bài viết sau:
Lời kết
Vietnix hy vọng bài viết trên đã giúp bạn hiểu được cách đặt hình ảnh cạnh nhau trong WordPress. Ngoài nội dung bài viết này, bạn cũng có thể tham khảo thêm bài viết khác như featured Image là gì? Cài đặt Featured Image chuẩn SEO chi tiết mới nhất tại Vietnix.vn để biết thêm nhiều thông tin hữu ích cho website, chúc bạn thành công!




















