Các lỗi hình ảnh phổ biến trong WordPress có thể gây ra những vấn đề không mong muốn cho trang web. Tuy nhiên đừng quá lo lắng, sửa các lỗi này rất dễ dàng với một số thao tác đơn giản. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách sửa các lỗi hình ảnh phổ biến trong WordPress bằng các cách đơn giản, dễ thực hiện.
12 cách sửa các lỗi hình ảnh phổ biến trong WordPress
1. Cách sửa thiếu hình thu nhỏ bài viết / hình ảnh nổi bật
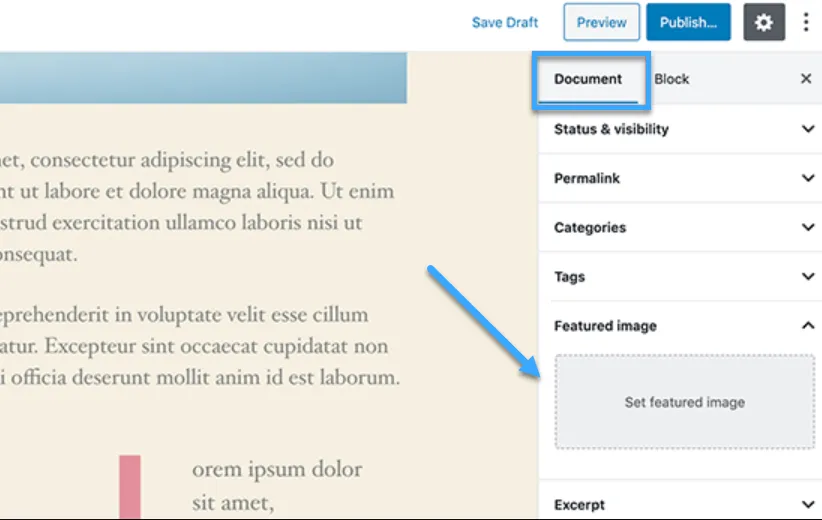
Hầu hết các theme WordPress cho phép bạn hiển thị ảnh nổi bật lớn với bài viết, hãy xem cách đặt hình ảnh nổi bật trong WordPress để tránh bị thiếu hình thu nhỏ. Đầu tiên, bạn cần nhấp vào Set Featured Image để tải lên hình thu nhỏ bài viết.

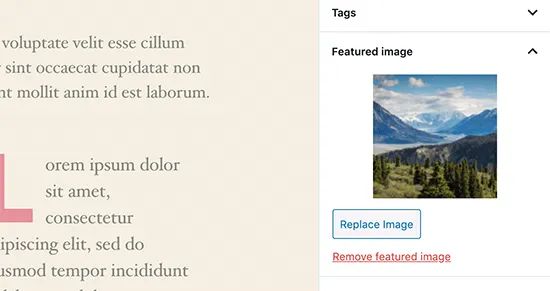
Sau khi tải lên hình ảnh, bạn sẽ có thể thấy hình thu nhỏ bài viết của mình trong hộp meta hình ảnh nổi bật như thế này:

2. Cách sửa lỗi hình ảnh nổi bật xuất hiện hai lần
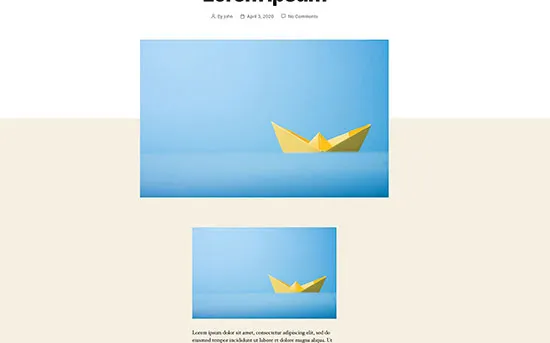
Việc chèn hình ảnh nổi bật vào nội dung là một sai lầm phổ biến mà người mới bắt đầu thường mắc phải. Khi bạn đã đặt hình ảnh nổi bật, bạn không cần chèn nó vào bài viết cùng với nội dung. Việc làm như vậy sẽ khiến hình ảnh nổi bật xuất hiện hai lần, một lần là hình ảnh nổi bật và một lần là hình ảnh trong bài viết. Bạn có thể thêm các hình ảnh khác vào bài viết, nhưng hình ảnh nổi bật của bạn chỉ cần đặt trong featured image box.

3. Kích thước hình ảnh tải lên quá lớn
WordPress tự động tạo ra các kích thước ảnh nhỏ, trung bình và lớn cho hình ảnh gốc bạn tải lên. Nhưng đôi khi, bạn có thể cần cắt ảnh thành kích thước khác. WordPress không phải là Photoshop, nhưng nó đi kèm với một số tính năng cơ bản để chỉnh sửa hình ảnh như tỷ lệ, cắt, lật và xoay hình ảnh.
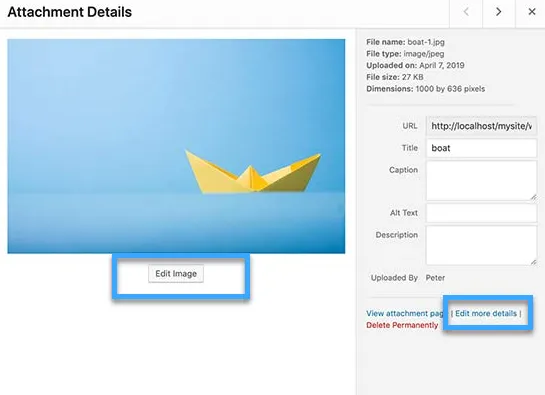
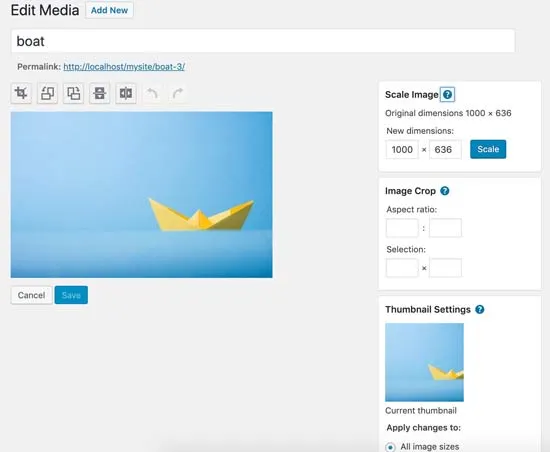
Bạn chỉ cần vào Media > Add New và tải lên hình ảnh. Sau khi tải lên hình ảnh, bạn sẽ thấy một liên kết Edit bên cạnh hình ảnh đã tải lên. Nhấp vào nó sẽ mở trang Edit Media. Nhấp vào Edit Image ngay dưới hình ảnh để mở trình chỉnh sửa hình ảnh của WordPress.

Từ đây, bạn có thể nhấp vào nút Edit Image bên dưới hình ảnh để mở màn hình chỉnh sửa. Trên màn hình chỉnh sửa hình ảnh, bạn sẽ thấy các nút để thực hiện một số tác vụ cơ bản chỉnh sửa hình ảnh như cắt, xoay, thay đổi kích thước,…

4. Thay đổi quyền với tệp
Một trong những vấn đề phổ biến nhất đối với hình ảnh trong WordPress là thiết lập quyền của tệp không chính xác. Khi tải lên tệp hình ảnh lên WordPress, bạn có thể gặp lỗi sau: Unable to create directory wp-content/uploads/2022/14. Is its parent directory writable by the server? (Không thể tạo thư mục wp-content/uploads/2022/14. Có phải thư mục gốc đã được ghi vào máy chủ?).
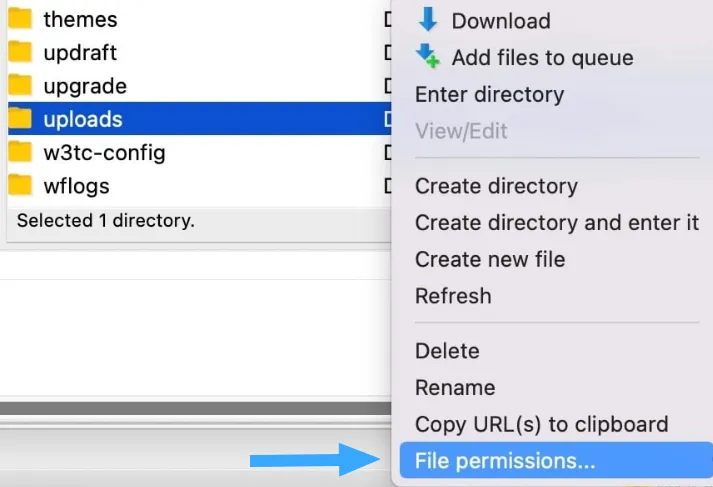
Một dấu hiệu khác của việc này là hình ảnh của bạn không xuất hiện trong thư viện media. Khi đó, bạn cần thay đổi quyền đối với tệp và giải quyết các lỗi tải lên hình ảnh. Để chỉnh sửa quyền của tệp, bạn cần kết nối trang web qua FTP, sau đó, di chuyển đến thư mục /wp-content/. Tại đây, bạn sẽ thấy thư mục uploads, nơi chứa tất cả các tệp media đã được tải lên, bao gồm cả hình ảnh. Bạn nhấn chuột phải vào thư mục uploads và chọn “File permissions” (Quyền tệp), như minh họa bên dưới.

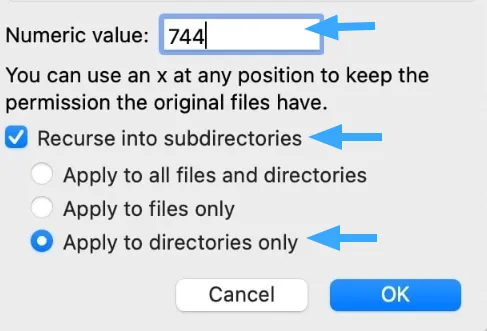
Bạn nhập số 744 vào ô giá trị và đánh dấu vào ô bên cạnh tùy chọn “Recurse into subdirectories“. Sau đó, bạn chọn tùy chọn radio “Apply to directories only“.

Để lưu các thay đổi, bạn nhấn vào nút OK, ứng dụng FTP sẽ tiến hành áp dụng quyền cho các thư mục. Nếu phương pháp này không thành công, hãy thử thay đổi giá trị thành 755 và thử lại.
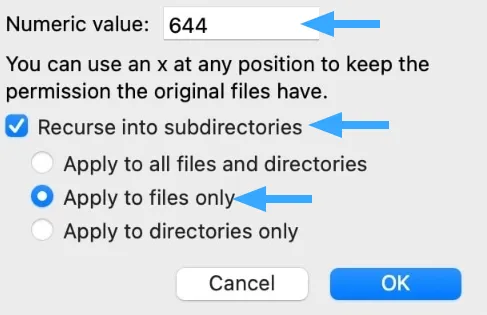
Tiếp theo, bạn cần thiết lập quyền cho tất cả các tệp trong thư mục uploads. Bạn thực hiện điều này bằng cách nhấp chuột phải vào thư mục uploads và chọn “File permissions” từ menu. Sau đó, bạn thay đổi giá trị số thành 644 trong hộp thoại quyền tệp. Bạn đánh dấu vào ô “Recurse into subdirectories” > chọn radio “Apply to files only” > nhấp vào nút OK để lưu thay đổi.

Tất cả các tệp trong thư mục uploads giờ đây sẽ được FTP thay đổi quyền. Bạn có thể quay lại khu vực quản trị WordPress và thử tải hình ảnh lên lại, cách này sẽ khắc phục sự cố tải ảnh lên trang web của bạn.
5. Đổi tên ảnh
Nếu bạn chỉ gặp vấn đề với một hình ảnh cụ thể, hãy kiểm tra tên tệp của nó. Trình tải lên của WordPress có thể gặp lỗi khi tải hình ảnh nếu tên tệp chứa các ký tự đặc biệt như ($, *, &, #) hoặc các chữ cái có dấu (ñ, á, é). Hãy đổi tên tệp thành một tên hợp lệ rồi thử tải lại.
6. Hủy kích hoạt plugin
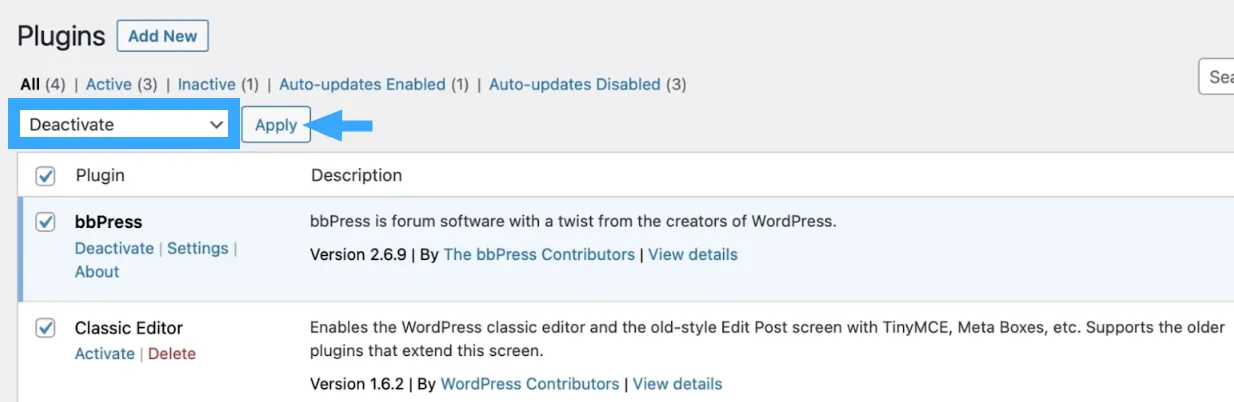
Plugin là yếu tố cốt lõi của hệ thống WordPress, nếu bạn đang sử dụng bất kỳ plugin nào, hãy thử tắt từng cái một để kiểm tra xem sự cố tải hình ảnh có được giải quyết hay không. Để vô hiệu hóa các plugin, điều hướng đến Plugins > Installed Plugins từ bảng điều khiển WordPress. Từ danh sách các plugin, chọn những plugin cần tắt và chọn “Deactivate” từ menu thả xuống. Sau đó, bạn nhấp vào nút Apply như minh họa bên dưới.

7. Xóa bộ nhớ cache
Nếu bạn đang sử dụng plugin bộ nhớ đệm, việc xóa cache có thể giúp khắc phục vấn đề tải hình ảnh. Nếu bạn nghi ngờ bộ nhớ đệm là nguyên nhân gây lỗi, các bước khắc phục sẽ tùy thuộc vào plugin bộ nhớ đệm mà bạn đang dùng. Chẳng hạn, nếu bạn sử dụng plugin W3 Total Cache, bạn có thể xóa bộ nhớ đệm bằng cách vào Performance > Purge All Caches từ thanh công cụ WordPress.
8. Tăng bộ nhớ PHP
Khi cố gắng tải hình ảnh lên bạn có thể gặp phải lỗi HTTP từ WordPress. Nguyên nhân có thể do tài nguyên máy chủ thấp hoặc lưu lượng truy cập tăng đột biến, vì vậy, bạn nên chờ vài phút trước khi thử tải lại hình ảnh. Nếu lỗi vẫn tiếp tục, có khả năng giới hạn bộ nhớ của WordPress đã đạt đến mức tối đa. Để tăng dung lượng bộ nhớ, bạn hãy kết nối với trang web qua FTP. Sau đó, thêm đoạn code dưới đây vào tệp wp-config.php để tăng giới hạn bộ nhớ lên 256MB:
define('WP_MEMORY_LIMIT', '256M');Sau đó, thử tải lại tệp và sự cố sẽ được giải quyết.
9. Dùng thử Browser Uploader
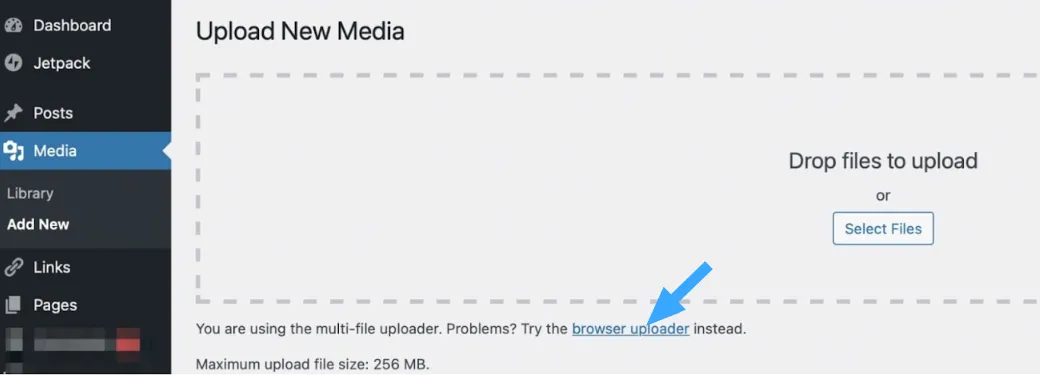
Nếu bạn đã thử mọi cách nhưng vẫn gặp sự cố, hãy thử sử dụng trình tải lên tệp tích hợp sẵn của trình duyệt. Không giống với trình tải lên hình ảnh của WordPress, trình này không cho phép chọn nhiều tệp cùng lúc hay kéo thả hình ảnh, nhưng có thể là giải pháp tạm thời khi bạn cần tải hình ảnh lên nhanh chóng.
Để sử dụng trình tải lên này, bạn vào Media > Add New từ bảng điều khiển WordPress, sau đó chọn liên kết “browser uploader” và nhấp vào “Choose File“. Lúc này, hộp thoại chọn tệp sẽ hiện ra, cho phép bạn tải hình ảnh lên như bình thường. Nếu cách này hoạt động, bạn có thể quay lại sử dụng trình tải lên mặc định của WordPress để kiểm tra xem sự cố tải hình ảnh đã được khắc phục hay chưa.

10. Kiểm tra theme
Một phương án khác là sao lưu trang web của bạn và chuyển tạm thời sang theme mặc định. Nếu hình ảnh được tải lên thành công, có thể lỗi là do theme hiện tại. Để giải quyết vấn đề này, bạn hãy liên hệ với nhà phát triển theme để được hỗ trợ thêm.
11. Đổi trình duyệt
Khi sử dụng Google Chrome, đôi khi người dùng gặp phải lỗi HTTP. Việc thử sử dụng một trình duyệt khác có thể giúp bạn xác định liệu vấn đề có phải do trang web của bạn hay không. Nếu bạn có thể tải tệp lên thành công trong trình duyệt khác, hãy liên hệ với bộ phận hỗ trợ của nền tảng mà bạn đang sử dụng để tìm hiểu nguyên nhân gây ra sự cố.

12. Kiểm tra phiên bản PHP
Bạn hãy kiểm tra phiên bản PHP của trang web vì những phiên bản thấp hơn 7 có thể gây ra sự cố, đặc biệt nếu bạn đang sử dụng phiên bản WordPress mới nhất. WordPress chính thức khuyến nghị sử dụng PHP 7.4 hoặc cao hơn, mặc dù WordPress vẫn hoạt động với các phiên bản cũ hơn. Để kiểm tra phiên bản PHP, bạn điều hướng đến Tools > Site Health từ bảng điều khiển WordPress. Nhấp vào tab Info và chọn mục Server để xem thông tin chi tiết về máy chủ của bạn.

Bạn có thể nâng cấp phiên bản PHP thông qua bảng điều khiển của nhà cung cấp dịch vụ lưu trữ và sau đó thử tải lại hình ảnh. Sự cố liên quan đến việc tải hình ảnh sẽ được giải quyết sau khi bạn cập nhật phiên bản PHP.
14 thao tác thông dụng đối với hình ảnh trong WordPress
1. Tải hình ảnh lên trong WordPress
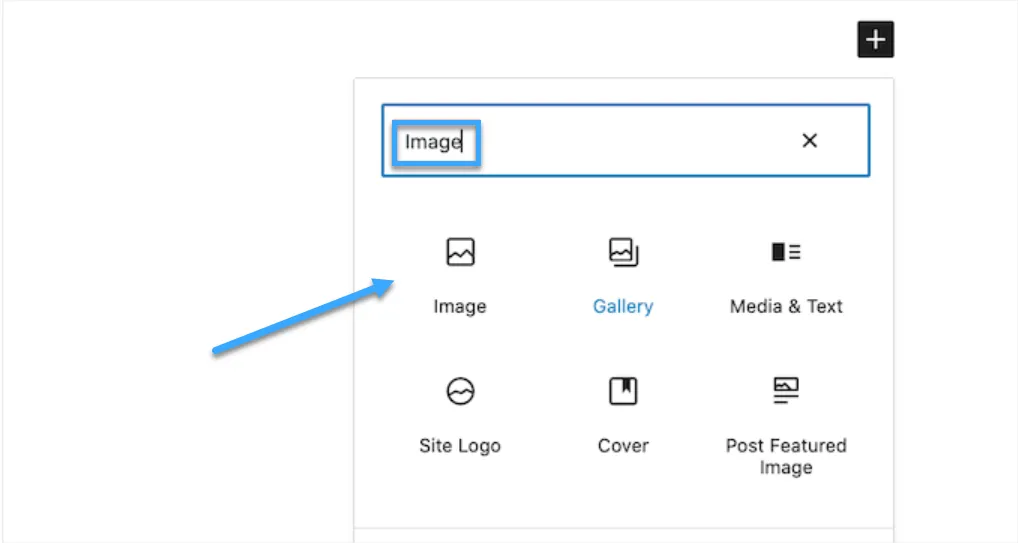
WordPress làm cho việc tải lên hình ảnh lên bài viết, trang và các khu vực không phải nội dung như sidebar trở nên cực kỳ dễ dàng. Để tải lên hình ảnh vào bài viết và trang trong WordPress, bạn chỉ cần thêm Image block vào trình soạn thảo nội dung.

Bạn cũng có thể thêm Image block bằng cách đơn giản gõ /image vào trong Paragraph block. Trình soạn thảo sẽ hiển thị các block bạn có thể chèn ngay khi bạn bắt đầu gõ.

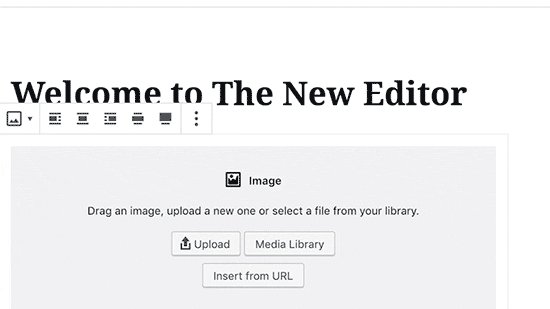
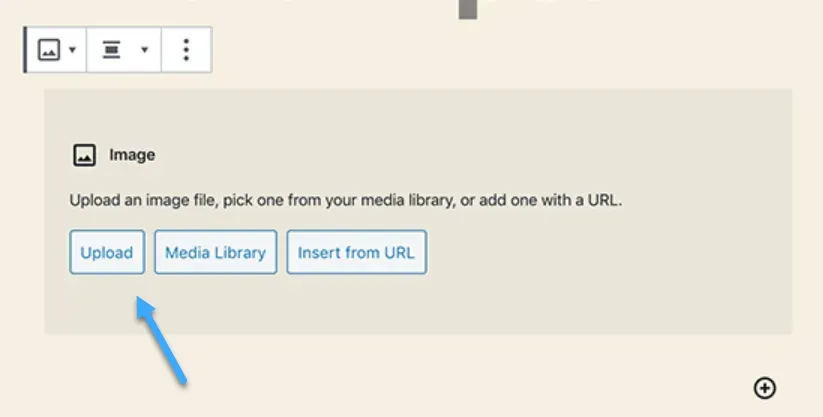
WordPress sẽ tự động thêm Image block vào trình soạn thảo. Bạn cần nhấp vào nút Upload để chọn và tải lên hình ảnh từ máy tính.

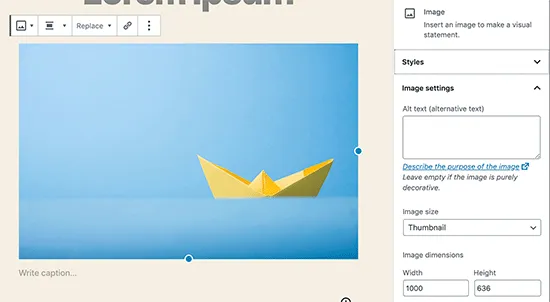
Bạn cũng có thể chọn một hình ảnh đã được tải lên trước đó từ Media Library. Sau khi tải lên hình ảnh, bạn sẽ thấy một bản xem trước trực tiếp của hình ảnh trong trình soạn thảo nội dung.

Bạn cũng sẽ thấy các thiết lập hình ảnh trong dashboard bên phải. Từ đó, bạn có thể cung cấp văn bản alt cho hình ảnh, chọn kích thước hình ảnh và tùy chỉnh kiểu dáng hình ảnh.
2. Căn chỉnh hình ảnh về bên trái hoặc bên phải trong WordPress
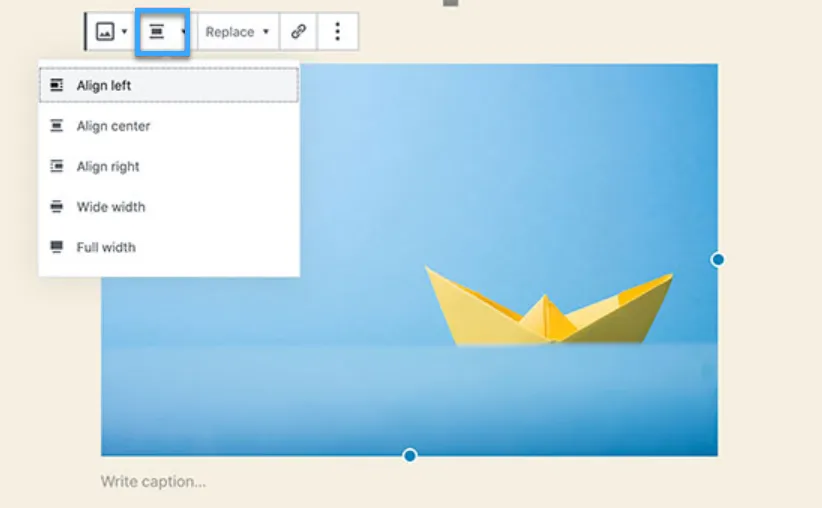
WordPress cho phép bạn dễ dàng căn chỉnh hình ảnh về phía bên trái, bên phải hoặc giữa. Đơn giản chỉ cần chọn hình ảnh bằng cách nhấp vào nó, sau đó nhấp vào nút căn chỉnh từ thanh công cụ của block.

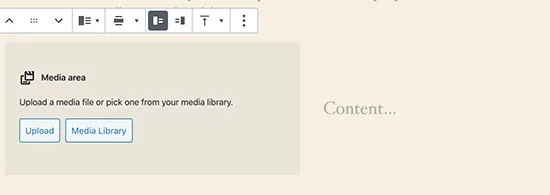
Bạn có thể đã nhận thấy một số trang web WordPress phổ biến sử dụng hình ảnh với văn bản bao quanh chúng. Điều này được thực hiện bằng cách sử dụng tính năng căn chỉnh. Ngoài ra, bạn cũng có thể sử dụng block Media & Text thay vì image block. Block này được thiết kế đặc biệt để thêm hình ảnh cạnh văn bản.

Sau đó, bạn có thể tải lên một hình ảnh và văn bản cạnh nhau. Bạn cũng có thể sử dụng thanh công cụ của block để thay đổi hình ảnh hoặc văn bản sang một bên khác. Ngoài những thông tin cần thiết có trong bài, bạn cũng có thể tham khảo:
3. Cách thêm chú thích dưới hình ảnh
WordPress cho phép bạn dễ dàng thêm chú thích cho hình ảnh. Sau khi bạn tải lên một hình ảnh, bạn sẽ thấy tùy chọn để thêm chú thích ngay bên dưới xem trước hình ảnh. Tương tự, bạn cũng có thể thêm chú thích cho bộ sưu tập hình ảnh trong WordPress.
4. Hiển thị ảnh theo cột và hàng
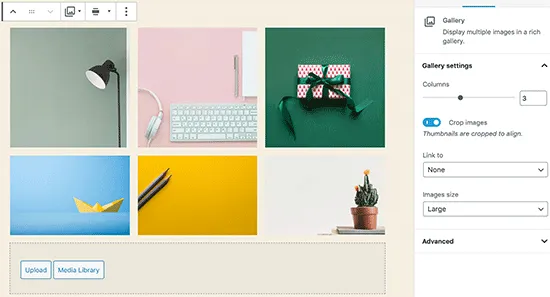
Giả sử bạn muốn chia sẻ các bức ảnh của một buổi tiệc sinh nhật hoặc các bức ảnh du lịch. Bạn có thể thêm chúng một cách riêng lẻ vào bài viết, nhưng điều này sẽ tạo ra một danh sách dài các hình ảnh. Cách tốt hơn để nhóm các bức ảnh của bạn là tạo bộ sưu tập hình ảnh. WordPress đi kèm với một block Gallery tích hợp sẵn, cho phép bạn dễ dàng thêm hình ảnh vào các cột và hàng với các hình ảnh xem trước. Đơn giản chỉ cần thêm block Gallery vào trình chỉnh sửa bài viết và chọn các hình ảnh bạn muốn tải lên.

5. Tạo gallery hình ảnh đẹp và tích hợp trong WordPress
Bạn sẽ nhận thấy rằng gallery hình ảnh mặc định của WordPress thiếu một số tính năng. Nếu bạn thường xuyên tải lên hình ảnh và bức ảnh lên trang web WordPress, thì bạn sẽ cần một plugin gallery hình ảnh cho WordPress. Vietnix đề xuất sử dụng Envira Gallery.
Plugin này cho phép bạn dễ dàng tạo các bộ sưu tập hình ảnh đẹp và hoàn toàn tương thích với điện thoại di động trên trang web WordPress. Hơn nữa, Envira Gallery cung cấp các tính năng bổ sung như album, mẫu bộ sưu tập, chia sẻ mạng xã hội, slider, đóng dấu, phân trang, bảo vệ bằng mật khẩu, gắn thẻ, xem toàn màn hình và nhiều tính năng khác nữa.

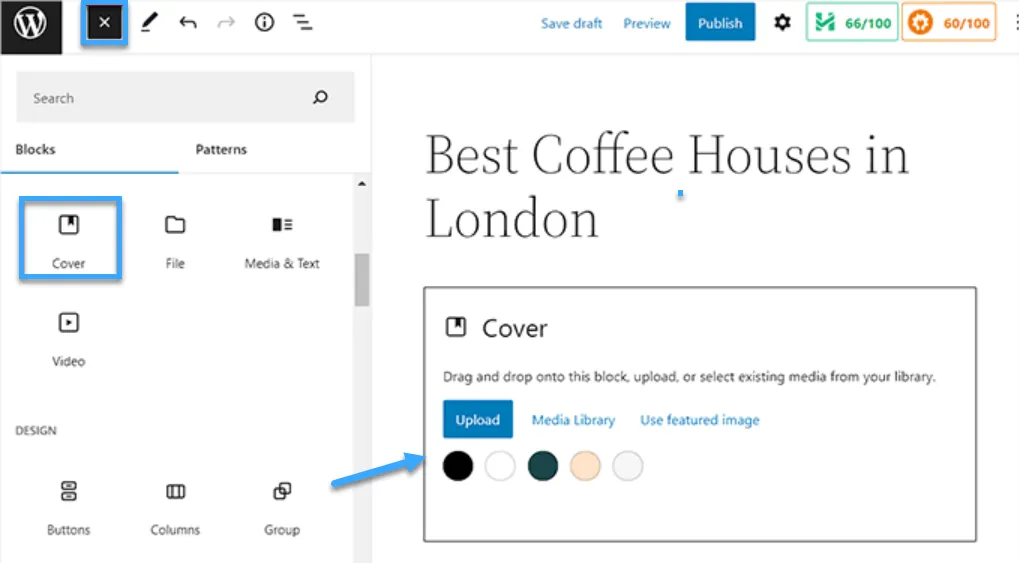
6. Thêm cover image vào bài viết và trang WordPress
Cover image là các hình ảnh rộng hoặc có độ rộng đầy đủ được sử dụng như một phân chia giữa các phần khác nhau trong một bài viết hoặc một trang bán hàng dài. Cover image hấp dẫn và giúp người dùng dễ dàng quét qua một trang mà không cảm thấy quá tải với quá nhiều văn bản.
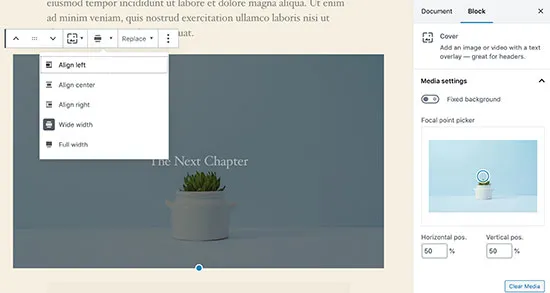
Để thêm cover image, bạn chỉ cần thêm block Cover vào trình soạn thảo nội dung. Tiếp theo, bạn cần tải lên hình ảnh mà bạn muốn sử dụng từ máy tính hoặc chọn một hình ảnh từ Media Library. Nếu bạn không muốn sử dụng hình ảnh, bạn cũng có thể chọn một màu nền làm cover image. Hãy nhớ rằng, bạn nên sử dụng hình ảnh lớn để đạt kết quả hiển thị tốt hơn.

Bây giờ, bạn sẽ thấy một bản xem trước trực tiếp của cover image trong trình soạn thảo. Bạn có thể thay đổi tùy chọn hiển thị của cover image từ thanh công cụ block hoặc sử dụng các cài đặt bên phải.

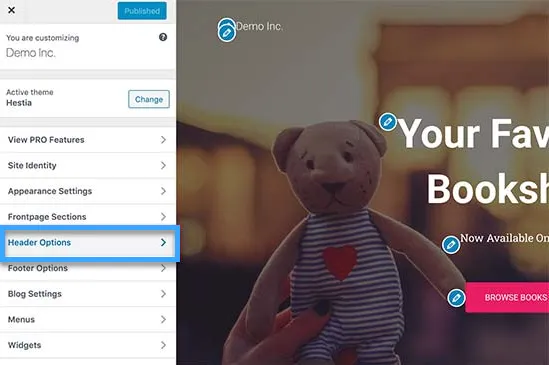
7. Thêm header image trong WordPress
Header image trong WordPress là một tính năng của theme, nhiều theme WordPress miễn phí và cao cấp đều hỗ trợ header image. Bạn có thể tải lên header image tùy chỉnh của riêng bạn từ trang Appearance > Customize. Vì đây là một tính năng của theme, nhiều theme WordPress đi kèm với các tùy chọn tiêu đề riêng của chúng. Một số cho phép bạn đặt header image trên toàn trang web, trong khi một số chỉ cho phép bạn đặt header image cho trang chủ.

8. Thêm ảnh nền trong WordPress
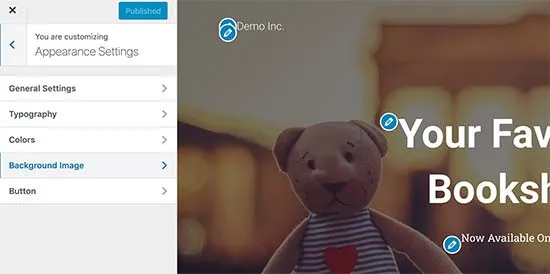
Giống như header image tùy chỉnh, ảnh nền tùy chỉnh cũng là một tính năng của nhiều theme WordPress hiện nay. Để thêm ảnh nền trong WordPress , bạn truy cập vào Appearance > Customize để mở Theme Customizer. Nếu bạn thấy tùy chọn Background Image, thì theme của bạn có hỗ trợ cho ảnh nền tùy chỉnh.

Đây là một tính năng của theme, do đó sẽ thay đổi từ theme này sang theme khác. Tùy thuộc vào theme, bạn sẽ thấy các tùy chọn khác nhau để tùy chỉnh ảnh nền. Nếu theme không hỗ trợ ảnh nền, bạn vẫn có thể sử dụng một plugin để thêm ảnh nền toàn màn hình cho trang web.
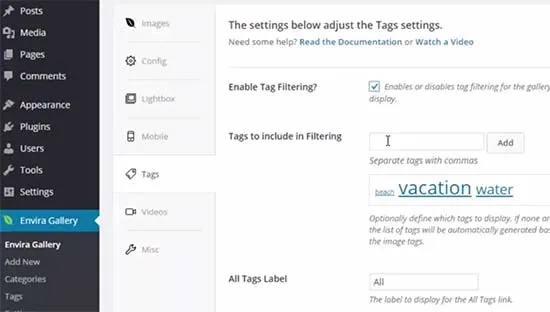
9. Gắn tag hình ảnh trong WordPress
Nếu bạn điều hành một blog nhiếp ảnh, bạn sẽ nhận ra rằng WordPress không cho phép bạn sắp xếp các hình ảnh. Tuy nhiên, có một số plugin chất lượng để hỗ trợ bạn làm điều đó. Đối với một blog liên quan đến nhiếp ảnh, tùy chọn tốt nhất là sử dụng Envira Gallery, đi kèm với một add-on để thêm tag. Envira Gallery giúp bạn tạo bộ sưu tập ảnh đẹp, tương thích với điện thoại di động trên WordPress. Sử dụng tag, người dùng có thể dễ dàng lọc và sắp xếp các hình ảnh mà không cần tải lại trang.

10. Import hình ảnh bên ngoài vào WordPress
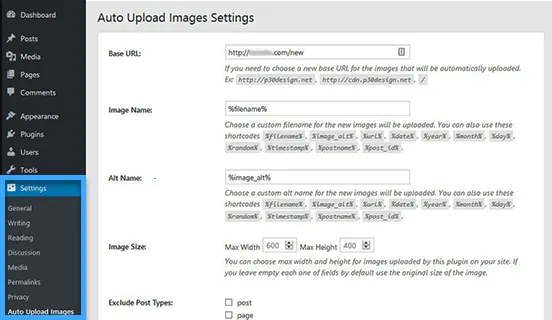
Câu hỏi này thường xuất hiện khi bạn di chuyển trang web của mình sang WordPress và một số hình ảnh trên trang web có thể vẫn đang trỏ đến vị trí cũ. Điều này đặc biệt đúng với người dùng import blog từ Blogger, Squarespace hoặc WordPress.com. Mặc dù hình ảnh trên trang web của bạn có thể xuất hiện đúng, nhưng chúng vẫn được tải từ một nguồn bên ngoài. Để giải quyết vấn đề này, bạn chỉ cần cài đặt và kích hoạt plugin Auto Upload Images.

Plugin sẽ kiểm tra hình ảnh bên ngoài mỗi khi bạn cập nhật hoặc lưu bất kỳ bài viết hoặc trang nào. Bạn có thể thực hiện điều đó một cách thủ công cho từng bài viết hoặc trang, hoặc bạn có thể chỉnh sửa hàng loạt tất cả các bài viết và đơn giản là nhấp vào nút cập nhật.
11. Yêu cầu featured image cho bài viết trong WordPress
Bước đầu tiên là cài đặt và kích hoạt plugin PublishPress Checklists. Khi người dùng tạo bài viết mới, họ sẽ thấy biểu tượng chấm than màu đỏ và thông báo Checklist nhắc nhở phải tải lên một hình ảnh đặc sắc cho bài viết đó. Như vậy, bạn có thể dễ dàng nhắc nhở bản thân và các người dùng của mình về việc yêu cầu featured image cho các bài viết trong WordPress. Bạn và người dùng sẽ có thể lưu các bài viết dưới dạng bản nháp, nhưng bạn không thể xuất bản bài viết cho đến khi thêm một hình ảnh đặc sắc.
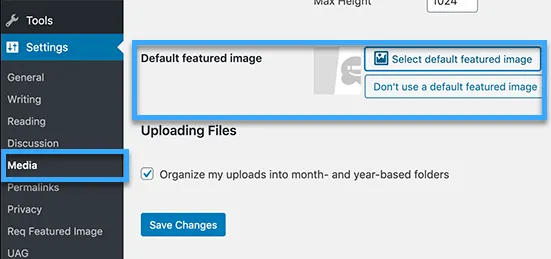
12. Đặt featured image mặc định trong WordPress
Tìm featured image cho mỗi bài viết có thể khiến bạn gặp khá nhiều khó khăn. Đôi lúc có những bài bạn không muốn thêm featured image vào nhưng nếu không có thì bài viết sẽ trông không đẹp mắt. Đó là lúc mà một featured image mặc định có thể hữu ích. Bạn có thể đặt featured image mặc định bằng cách sử dụng plugin Default featured image.

13. Tạo kích thước hình ảnh bổ sung trong WordPress
WordPress tạo và lưu trữ các kích thước hình ảnh khác nhau của hình ảnh bạn tải lên, bao gồm các hình thu nhỏ. Theme WordPress cũng có thể tạo ra các kích thước hình ảnh khác nhau. Nếu bạn muốn tạo thêm kích thước hình ảnh cho trang web WordPress, bạn cần đăng ký chúng bằng cách thêm code tùy chỉnh vào tệp functions.php của theme.
14. Cách ngăn chặn việc copy hình ảnh trong WordPress
Đôi khi, người dùng có thể sử dụng hình ảnh từ trang web WordPress của bạn để sử dụng trên trang web riêng của họ. Điều này có thể gây rất nhiều rắc rối, đặc biệt nếu bạn đó là những hình ảnh do chính bạn tạo ra. Bạn có thể ngăn chặn việc copy hình ảnh bằng cách vô hiệu hóa chuột phải, thêm dấu chân bản vào hình ảnh, vô hiệu hóa hotlinking và thêm thông báo bản quyền.
Ngoài ra, để tối ưu hóa hình ảnh và cải thiện tốc độ tải trang cho website của bạn, việc sử dụng một công cụ nén hình ảnh hiệu quả là rất quan trọng. Khi sử dụng WordPress Hosting tại Vietnix, bạn sẽ nhận được plugin WP Smush Pro miễn phí, giúp nén và tối ưu hóa hình ảnh một cách tự động mà không làm giảm chất lượng. Đây là một tính năng hữu ích của web hosting giúp bạn duy trì tốc độ trang web nhanh chóng, cải thiện trải nghiệm người dùng và hỗ trợ SEO hiệu quả.
Câu hỏi thường gặp
Tại sao hình ảnh của tôi bị vỡ hoặc pixel hóa trong WordPress?
Có nhiều nguyên nhân khiến hình ảnh của bạn bị vỡ hoặc pixel hóa trong WordPress. Dưới đây là một số nguyên nhân phổ biến nhất:
– Kích thước hình ảnh quá lớn.
– Định dạng ảnh không phù hợp.
– Chất lượng ảnh gốc kém.
– Vấn đề với theme hoặc plugin.
– Vấn đề với hosting.
Tôi nên sử dụng định dạng ảnh nào là tốt nhất cho WordPress?
Lựa chọn định dạng ảnh phù hợp, tùy thuộc vào nhiều yếu tố. Bạn có thể tham khảo cách chọn định dạng ảnh như sau:
– Chất lượng hình ảnh: Nếu chất lượng hình ảnh là ưu tiên hàng đầu, hãy chọn PNG hoặc WebP.
– Kích thước file: Nếu muốn giảm kích thước file, hãy chọn JPEG hoặc WebP.
– Nền trong suốt: Nếu cần hình ảnh có nền trong suốt, hãy chọn PNG hoặc WebP.
– Hình ảnh động: Nếu cần hình ảnh động, hãy chọn GIF.
– Đồ họa vector: Nếu cần đồ họa vector, hãy chọn SVG.
Làm thế nào để tối ưu hóa hình ảnh cho WordPress để tăng tốc độ tải trang?
Dưới đây là một số cách để tối ưu hóa hình ảnh cho WordPress:
Chọn định dạng ảnh phù hợp.
– Điều chỉnh kích thước hình ảnh.
– Nén hình ảnh.
– Tối ưu hóa tên file.
– Sử dụng thư viện ảnh tối ưu.
– Cấu hình .htaccess.
Lời kết
Bài viết trên là tổng quan cách sửa các lỗi hình ảnh phổ biến trong WordPress dành cho người mới. Với các bước hướng dẫn đơn giản và sử dụng các công cụ hữu ích có sẵn trong WordPress, bạn có thể tối ưu trang web tốt hơn. Vietnix hy vọng bài viết này có thể giúp ích cho bạn, ngoài ra bạn cũng có thể tham khảo các bài viết khác tại Vietnix.vn để biết thêm thông tin, chúc bạn thành công!




















