Hầu hết các giao diện WordPress đi kèm với hỗ trợ tích hợp cho hình ảnh nổi bật, giúp việc thêm hình đại diện bài viết trở nên đơn giản. Tuy nhiên, khi làm việc trên các custom projects, bạn có thể cần thêm một hình ảnh nổi bật thứ hai vào một bài viết hoặc trang. Trong bài viết này, Vietnix sẽ hướng dẫn bạn cách thêm nhiều Featured Images trong WordPress.
Tại sao cần tìm cách thêm nhiều Featured Images trong WordPress?
Hình ảnh nổi bật là một tính năng mặc định của WordPress và bạn sẽ thấy chúng trong mọi giao diện WordPress. Chúng giúp tạo sinh động cho nội dung của bạn và làm cho bài viết trên blog trở nên hấp dẫn hơn. Ngoài ra, chúng giúp thu hút sự chú ý của người dùng và khiến họ nhấp vào bài viết.
Có những tình huống mà bạn có thể cần thêm nhiều hình đại diện bài viết vào trang web WordPress. Có thể là khách hàng có yêu cầu đặc biệt để sử dụng nhiều hình ảnh đại diện, hoặc thiết kế trang web yêu cầu sử dụng các hình ảnh khác nhau.
Ví dụ, giả sử bạn có các phần như trang chủ hoặc trang lưu trữ (trang blog và danh mục) yêu cầu các kích thước hình ảnh khác nhau. Trong trường hợp đó, có tùy chọn hiển thị nhiều hình ảnh đại diện thực sự hữu ích.
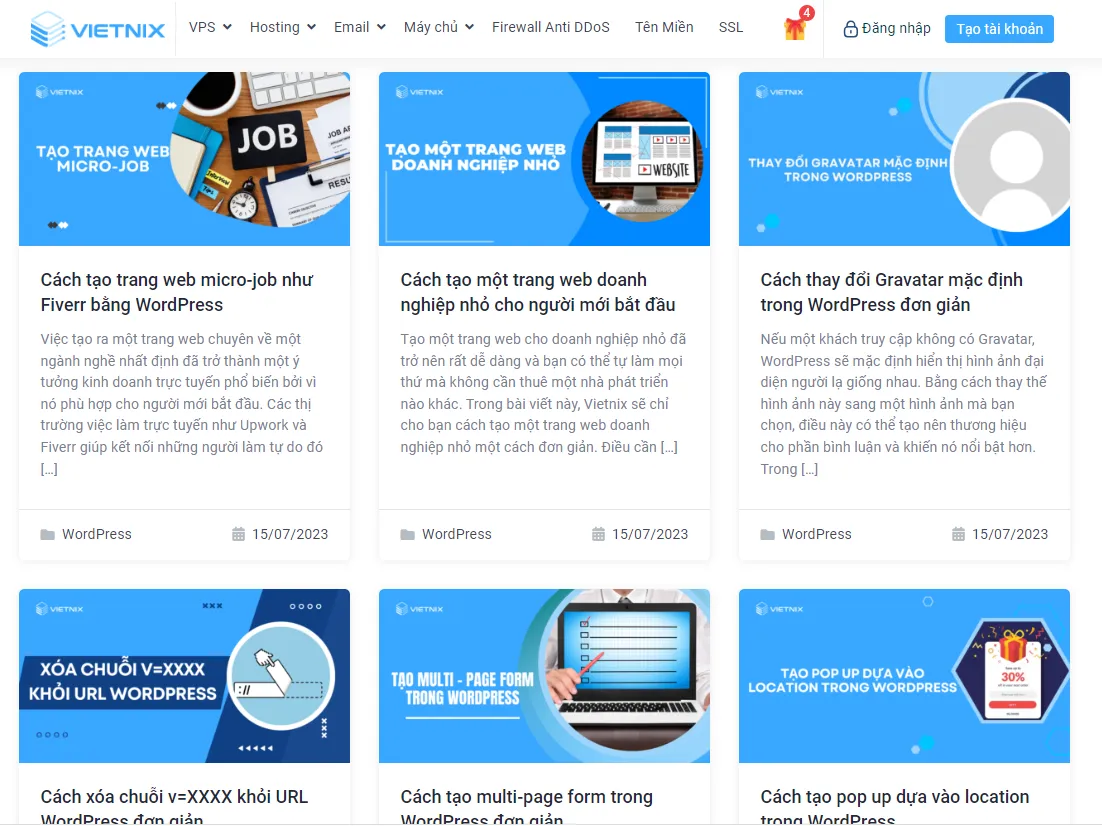
Vietnix sử dụng nhiều hình ảnh nổi bật cho các trang lưu trữ, mạng xã hội và các hình đại diện xuất hiện trong một bài viết blog. Dưới đây là một hình đại diện xuất hiện trong bài viết blog:

Mặt khác, các hình ảnh xuất hiện trên trang lưu trữ khác nhau.
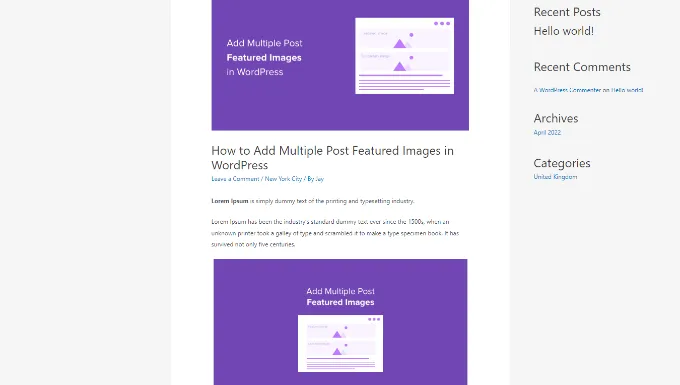
Dưới đây là cách các hình đại diện xuất hiện trong phần blog trên Vietnix:

Tuy nhiên, việc sử dụng nhiều hình ảnh có thể ảnh hưởng đến tốc độ tải trang nếu bạn không có giải pháp web hosting phù hợp. Với giải pháp Hosting WordPress của Vietnix, bạn sẽ được trải nghiệm tốc độ tải trang nhanh chóng và dung lượng lưu trữ rộng lớn, giúp bạn thoải mái sử dụng nhiều Featured Images mà không lo ảnh hưởng đến hiệu suất website.
Bây giờ, hãy xem cách bạn có thể thêm nhiều hình đại diện trong WordPress.
Cách thêm nhiều Featured Images trong WordPress không sử dụng plugin
Cách đơn giản nhất để thêm nhiều hình ảnh nổi bật mà không cần sử dụng plugin là bằng cách đặt chúng vào nội dung trong trình soạn thảo nội dung WordPress.
Đầu tiên, bạn có thể tải lên hình đại diện chính của bạn vào tùy chọn hình ảnh nổi bật mặc định trong trình soạn thảo nội dung WordPress.
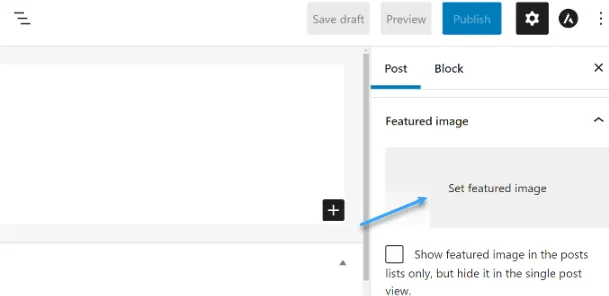
Đơn giản chỉ cần nhấp vào biểu tượng bánh răng ở phía trên để mở bảng cài đặt bên phải và sau đó đi đến phần Featured image.

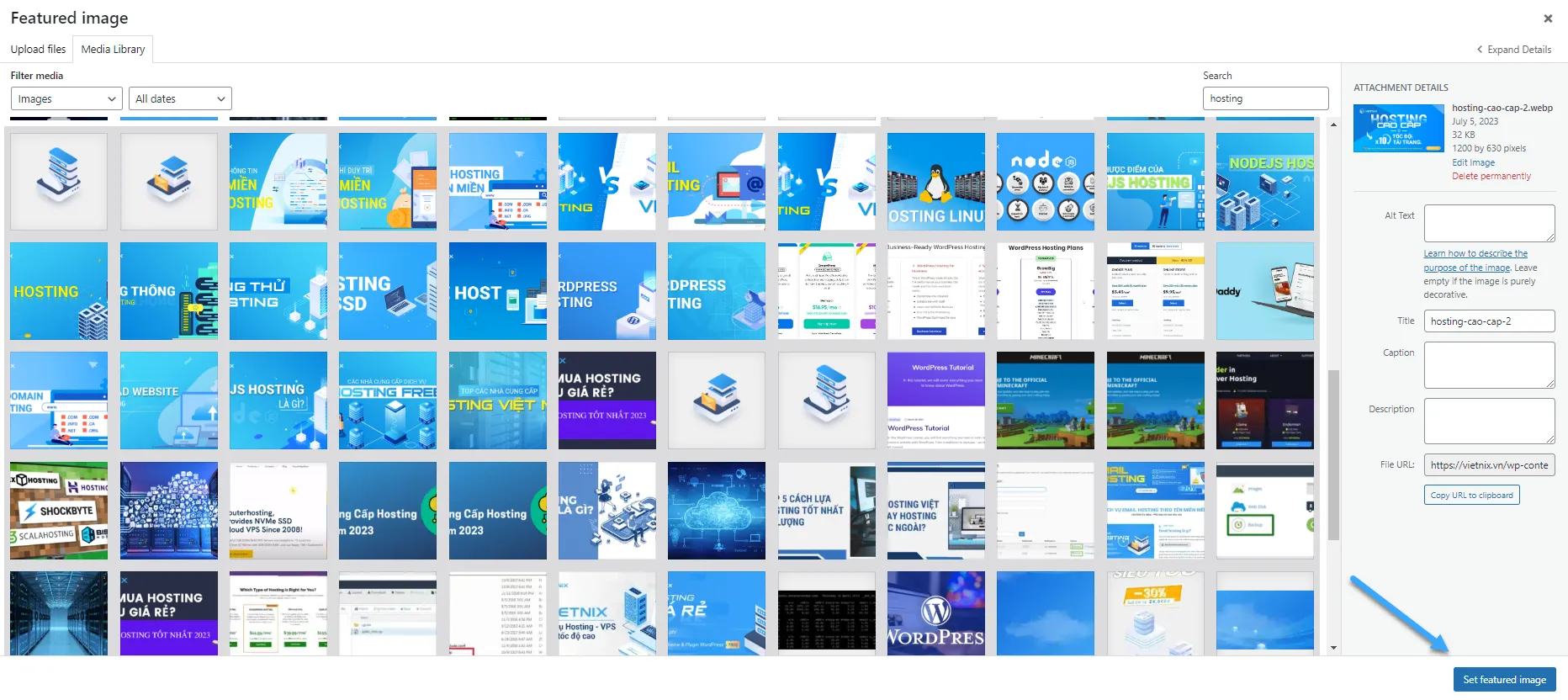
Sau đó, nhấp vào khu vực Set featured image và trình tải lên phương tiện của WordPress sẽ xuất hiện.
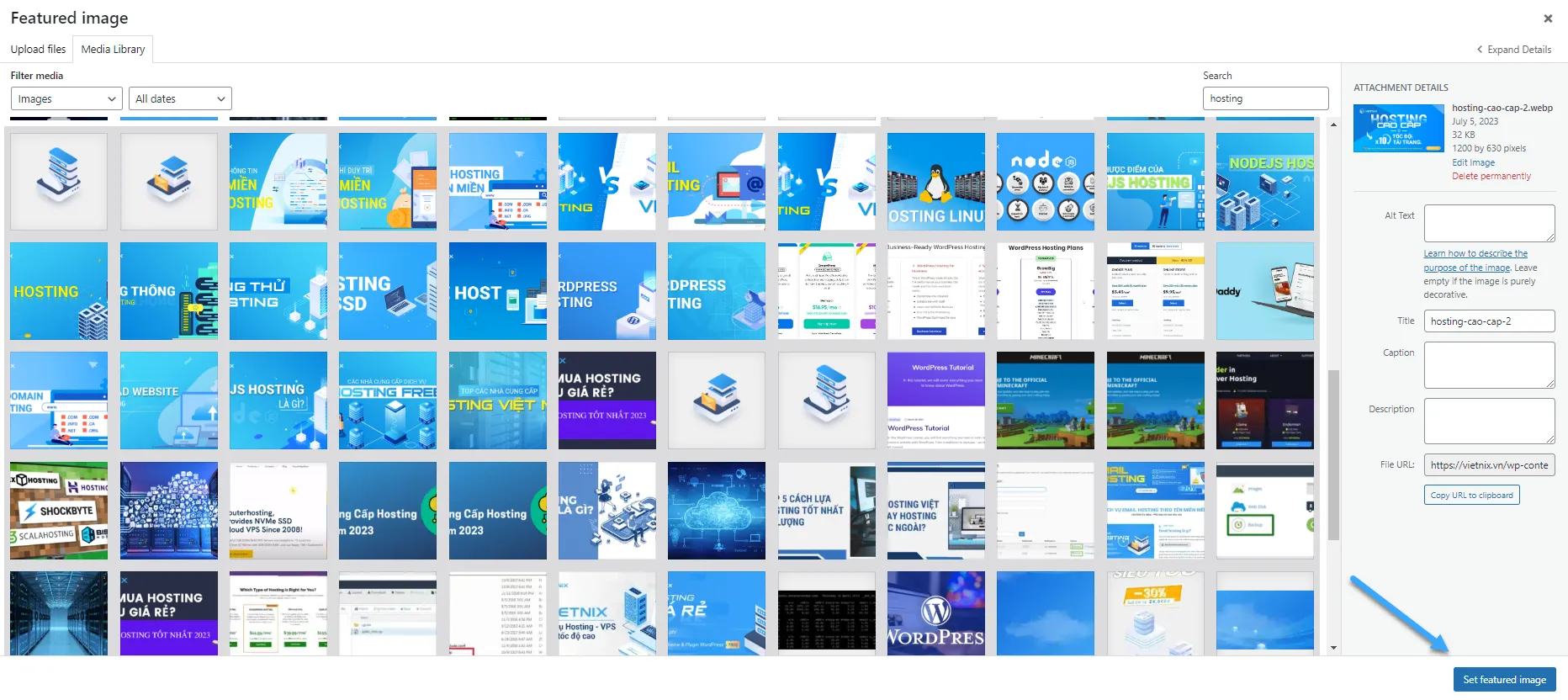
Tiếp tục và tải lên hình ảnh của bạn hoặc chọn một hình ảnh từ media library hiện có.

Sau khi chọn một hình ảnh, chỉ cần nhấp vào nút Set featured image.
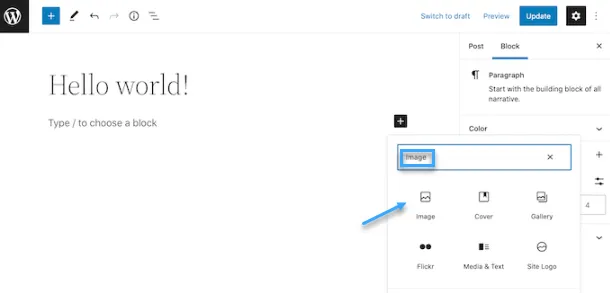
Tiếp theo, bạn có thể thêm một block hình ảnh bất kỳ trong nội dung để thêm một hình ảnh nổi bật khác.
Hãy nhấp vào nút “+” và sau đó thêm một block hình ảnh vào vị trí bạn muốn hiển thị hình ảnh nổi bật thứ hai.

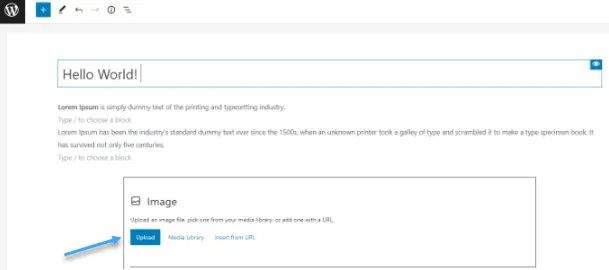
Sau khi thêm khối hình ảnh, chỉ cần tải lên hình đại diện cho bài viết của bạn.
Bạn cũng có thể chọn một hình ảnh từ Media Library hoặc sử dụng tùy chọn Insert from URL.

Ngoài ra, bạn cũng có thể thêm gallery block và hiển thị nhiều featured images. Điều này đặc biệt hữu ích nếu bạn có một cửa hàng thương mại điện tử hoặc cần hiển thị nhiều hình ảnh sản phẩm chất lượng cao.
Bây giờ, bạn có thể truy cập vào trang web WordPress của mình để xem nhiều hình ảnh nổi bật.

Làm thế nào để đặt Featured Images của danh mục trong WordPress
Nếu bạn muốn hiển thị một hình ảnh nổi bật khác nhau cho các bài viết trong một danh mục cụ thể, thì giải pháp tốt nhất là sử dụng plugin Category Featured Image.
Trước tiên, bạn cần cài đặt và kích hoạt plugin Category Featured Image. Nếu bạn cần trợ giúp, vui lòng xem hướng dẫn của chúng tôi về cách cài đặt một plugin WordPress.
Xem thêm: Hướng dẫn cách cài đặt plugin WordPress
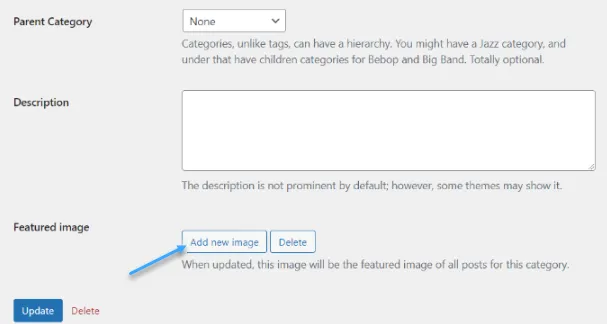
Sau khi plugin đã được kích hoạt, bạn có thể truy cập vào Post > Categories từ bảng điều khiển WordPress. Bây giờ, khi thêm danh mục hoặc danh mục con mới, bạn sẽ thấy một tùy chọn Featured image mới.
Chỉ cần nhấp vào nút Add new image để bắt đầu.
Sau khi nhấp vào nút đó, trình tải lên phương tiện của WordPress sẽ xuất hiện.
Bạn có thể tải lên hình ảnh hoặc chọn một hình ảnh từ thư viện phương tiện WordPress và nhấp vào nút Set featured image.

Ngoài ra, bạn cũng có thể chỉnh sửa các danh mục hiện có trên trang web và thêm hình ảnh nổi bật.
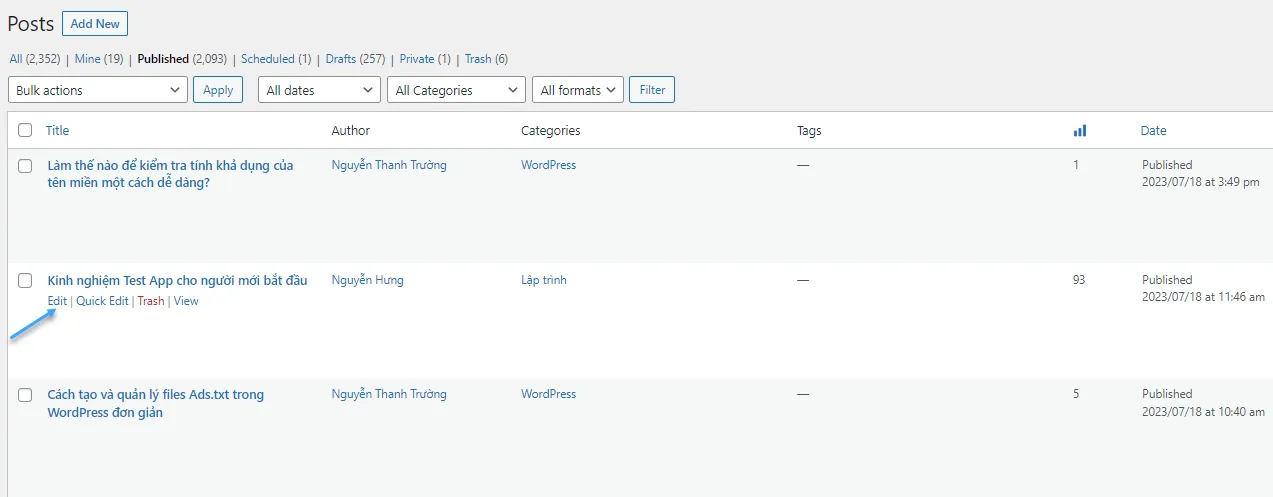
Đầu tiên, di chuột qua bất kỳ danh mục hiện tại nào và sau đó nhấp vào tùy chọn Edit.

Sau đó, cuộn xuống phần Featured image.
Tiếp theo, hãy nhấp vào nút Add new image và tải lên hình ảnh nổi bật cho danh mục.

Đừng quên nhấp vào nút Update khi bạn hoàn thành.
Bây giờ, bạn có thể quay lại trang Danh mục trong bảng quản trị WordPress của bạn và xem hình ảnh nổi bật cho mỗi danh mục.
Khi website thêm nhiều Featured Images có thể làm website load chậm. Để khắc phục vấn đề này, việc tối ưu hình ảnh cho website là cần thiết. Có nhiều cách để thực hiện việc này, trong đó, việc sử dụng plugin WP Smush Pro là một lựa chọn được nhiều người ưa chuộng vì tính đơn giản và hiệu quả cao.

WP Smush Pro được xem là một trong những plugin tối ưu hóa hình ảnh tốt nhất hiện nay, có khả năng tối ưu hàng loạt hình ảnh nhanh chóng, giảm dung lượng ảnh và cải thiện tốc độ tải trang hiệu quả. Việc này có thể giúp nâng cao thứ hạng của website trên các công cụ tìm kiếm và tăng cường trải nghiệm cho người dùng.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách thêm Featured Images trong WordPress. Bạn cũng có thể xem thêm các bài viết khác như sự khác nhau giữa Image Alt Text và Image Title trong WordPress tại Vietnix.vn để biết thêm nhiều kiến thức hữu ích, chúc bạn thành công!




















