Bạn muốn tăng cường hiệu suất của WooCommerce cho cửa hàng trực tuyến của mình? Một cửa hàng WooCommerce có tốc độ nhanh sẽ cải thiện trải nghiệm người dùng và giúp bạn tăng doanh số và tỷ lệ chuyển đổi. Trong bài viết này, Vietnix sẽ chia sẻ với bạn những mẹo đơn giản và thực tế để tăng tốc WooCommerce, giúp cửa hàng trực tuyến của bạn hoạt động mượt mà và thu hút nhiều khách hàng hơn.
Tại sao tốc độ WooCommerce lại quan trọng?
Tốc độ của WooCommerce đóng vai trò quan trọng vì chúng mang lại cải thiện trải nghiệm người dùng trên cửa hàng trực tuyến. Nghiên cứu gần đây đã chỉ ra rằng mỗi giây giảm tốc độ trang web đồng nghĩa với mất đi 7% tỷ lệ chuyển đổi và giảm đi 16% sự hài lòng của khách hàng. Điều này cho thấy sự quan trọng của việc tối ưu hóa tốc độ trang để đạt được kết quả kinh doanh tốt hơn cho cửa hàng trực tuyến.

Hơn 73% người dùng chuyển sang đối thủ nếu trang web load chậm và đồng nghĩa là một cửa hàng có WooCommerce chậm sẽ gây giảm tỷ lệ chuyển đổi và doanh số.
Việc này cũng ảnh hưởng đến thứ hạng SEO của WooCommerce. Tối ưu hóa WooCommerce để tăng tốc độ và hiệu suất có thể khắc phục những thiệt hại này và cải thiện doanh thu và sự hài lòng của khách hàng.
12 cách tăng tốc WooCommerce
- Nâng cấp WooCommerce Hosting
- Thiết lập bộ nhớ cache cho cửa hàng WooCommerce
- Luôn cập nhật WooCommerce
- Tối ưu hóa hình ảnh sản phẩm trong WooCommerce
- Chọn theme WooCommerce tải nhanh hơn
- Thay thế các plugin và widget mở rộng được mã hóa kém
- Sử dụng phiên bản PHP mới nhất
- Bật firewall cấp DNS
- Sử dụng dịch vụ SMTP để gửi email WooCommerce
- Nâng cấp công cụ tối ưu hóa chuyển đổi
- Tối ưu hóa cơ sở dữ liệu WooCommerce
- Tối ưu hóa file JavaScript và CSS
1. Nâng cấp WooCommerce Hosting
Việc chọn một nhà cung cấp dịch vụ hosting phù hợp là bước đầu để cải thiện tốc độ của WooCommerce. Nếu dịch vụ hosting không đủ tốt, hiệu suất WooCommerce cho khách hàng sẽ bị giảm.
Nếu bạn đang tìm kiếm các lựa chọn hosting, có thể tham khảo dịch vụ WordPress Hosting của Vietnix. Với sự hỗ trợ của LiteSpeed Web Server, ổ cứng NVMe tốc độ cao, và công cụ PHP X-Ray giúp phát hiện và giải quyết các vấn đề về hiệu suất, Vietnix mang đến giải pháp tối ưu hóa toàn diện cho website WordPress. Hơn nữa, bạn có thể dễ dàng nâng cấp hoặc hạ cấp gói hosting tùy theo nhu cầu sử dụng, đảm bảo sự linh hoạt và hiệu quả kinh tế cho mọi giai đoạn phát triển của website.

2. Thiết lập bộ nhớ cache cho cửa hàng WooCommerce
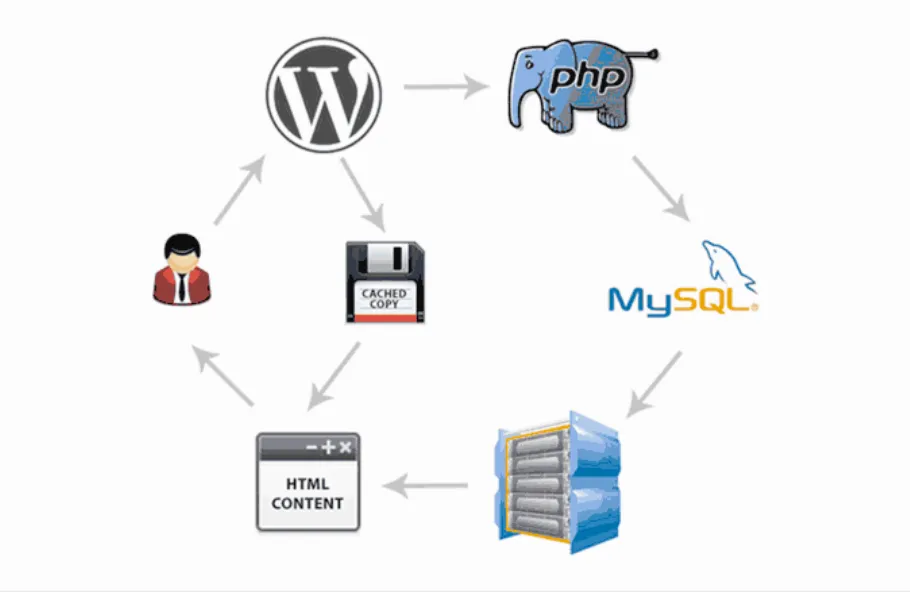
WooCommerce chạy trên nền tảng WordPress, tự động tạo ra các trang khi người dùng truy cập vào trang web. Điều này có nghĩa là khi có nhiều người truy cập vào trang web, máy chủ hosting sẽ phải xử lý khối lượng công việc lớn trong thời gian dài. Để giải quyết vấn đề này, việc sử dụng bộ nhớ cache là rất quan trọng.
Thay vì tạo ra các trang ngay lập tức, bộ nhớ cache phục vụ người dùng bản sao tĩnh của trang web đã lưu trữ. Điều này sẽ cải thiện đáng kể tốc độ và hiệu suất giao hàng, từ đó nâng cao trải nghiệm người dùng tổng thể.

Sử dụng WP Rocket là cách tốt nhất để thêm bộ nhớ cache vào cửa hàng WooCommerce. Cùng tham khảo qua bài viết về cách cài đặt plugin WordPress của Vietnix để tìm hiểu rõ hơn.
Sau khi đã cài đặt plugin xong, ứng dụng sẽ tự động tạo cache và áp dụng các cài đặt liên quan đến WooCommerce.

3. Luôn cập nhật WooCommerce
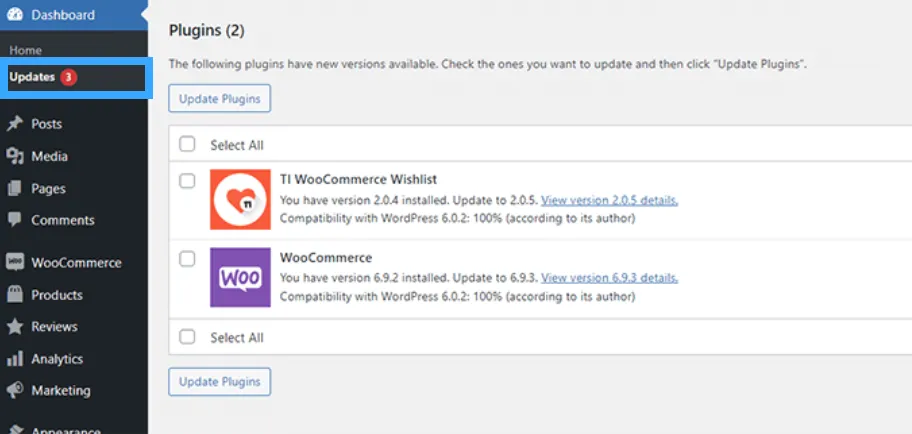
Để đảm bảo hiệu suất tối ưu, việc cập nhật phiên bản WooCommerce thường xuyên là rất quan trọng. WooCommerce thường phát hành các phiên bản mới, không chỉ để sửa lỗi và giới thiệu tính năng mới hấp dẫn, mà còn để cải thiện hiệu suất tổng thể.
Việc duy trì cập nhật phiên bản WooCommerce sẽ giúp bạn có được những cải tiến này và tận hưởng trải nghiệm mượt mà và hiệu quả trên cửa hàng trực tuyến.

Tuy nhiên, để đảm bảo sử dụng phần mềm mới nhất cho cửa hàng trực tuyến của bạn, hãy đảm bảo cập nhật cả WooCommerce, WordPress, các plugin và theme.
Ngoài nội dung về cách tăng tốc WooCommerce, bạn có thể tham khảo thêm:
Trước khi cài đặt bất kỳ cập nhật nào, hãy đảm bảo backup đầy đủ cửa hàng WooCommerce. Vietnix đề xuất sử dụng Duplicator, một plugin backup hàng đầu trên thị trường, hãy xem hướng dẫn về cách backup WordPress.
4. Tối ưu hóa hình ảnh sản phẩm trong WooCommerce
Để tăng tốc độ tải trang của cửa hàng WooCommerce, tối ưu hóa hình ảnh sản phẩm là điều cần thiết. Việc tối ưu hóa hình ảnh giúp giảm kích thước file ảnh mà vẫn duy trì chất lượng. Điều này giúp cải thiện thời gian tải trang cho tất cả các trang cửa hàng, danh mục sản phẩm và trang sản phẩm.
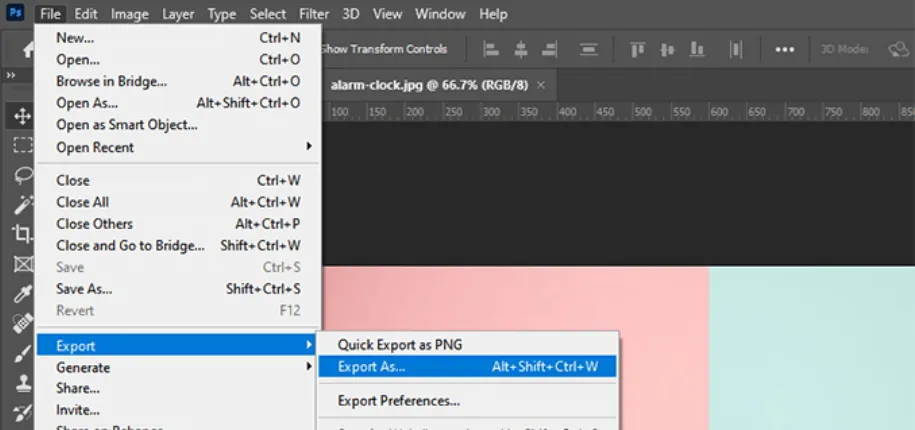
Trước khi tải lên hình ảnh lên WooCommerce, hãy sử dụng phần mềm chỉnh sửa hình ảnh như Adobe Photoshop để xuất hình ảnh dành cho web, giúp tối ưu hóa kích thước và tối đa hóa hiệu suất tải trang.

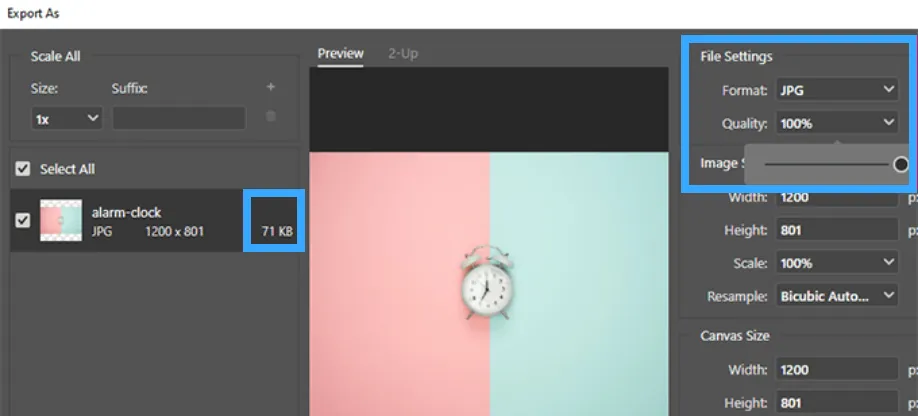
Trong hộp thoại xuất file, bạn có thể chọn định dạng file hình ảnh (JPG, PNG, GIF) để có kích thước file nhỏ nhất. Sau đó, bạn có thể giảm chất lượng, số lượng màu và các tùy chọn khác để giảm kích thước file ảnh.

Sử dụng công cụ chỉnh sửa hình ảnh để giảm kích thước file là cách hiệu quả nhất để cải thiện hình ảnh trên cửa hàng WooCommerce.
5. Chọn theme WooCommerce tải nhanh hơn
Khi chọn theme cho cửa hàng WooCommerce, nhiều người thường chọn chủ đề phức tạp với nhiều tính năng và hiệu ứng hấp dẫn. Vietnix hiểu rằng người dùng cảm thấy rằng họ nên chọn thêm có đầy đủ các tính năng mà họ muốn thấy trên cửa hàng của mình. Nhưng đó lại không phải là cách mà theme hoạt động.

Theme WordPress tập trung vào giao diện trực quan của trang web và cửa hàng WooCommerce, không phải chức năng phức tạp.
Khi bạn chọn theme, nên tìm hiểu về bố cục, màu sắc và hỗ trợ WooCommerce. Để mở rộng chức năng, sử dụng các plugin và widget. Tránh dùng theme có quá nhiều tính năng giống plugin, có thể làm chậm tốc độ tải trang.
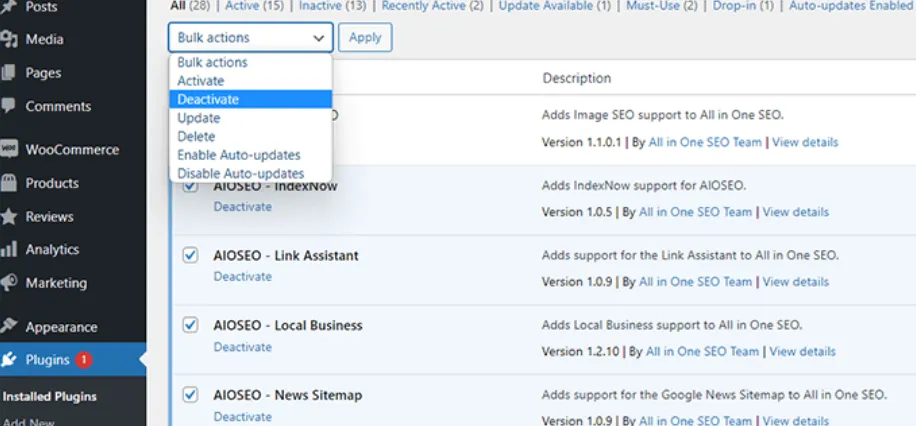
6. Thay thế các plugin và widget mở rộng được mã hóa kém
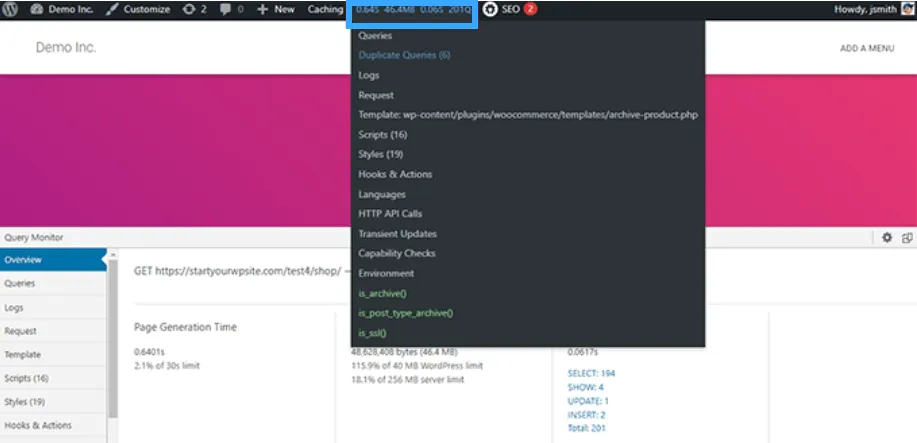
WooCommerce cho phép truy cập hàng ngàn tiện ích mở rộng và plugin WordPress. Việc cài đặt nhiều plugin không ảnh hưởng đáng kể đến hiệu suất, miễn là plugin được viết code tốt. Tuy nhiên, plugin WordPress viết code không tốt có thể làm chậm tốc độ trang web. Hãy sử dụng các plugin như Query Monitor để kiểm tra số lượng truy vấn trên mỗi trang.

Query Monitor cho phép bạn theo dõi:
- Các truy vấn cơ sở dữ liệu được kích hoạt bởi các trang trên cửa hàng WooCommerce.
- Các yêu cầu HTTP được thực hiện bởi các đoạn code trong theme hoặc plugin.
- Hooks và actions được kích hoạt trên một trang.
- Ngôn ngữ, kiểm tra vai trò người dùng và các file template được sử dụng để hiển thị trang.
- Chi tiết môi trường hosting như phiên bản PHP và MySQL.
Nếu vẫn gặp vấn đề, hãy vô hiệu hóa các plugin và thử lại.

Nếu việc vô hiệu hóa các plugin đột ngột cải thiện đáng kể hiệu suất của WooCommerce, bạn có thể kích hoạt từng cái 1 để xác định plugin nào là nguyên nhân gây ra vấn đề. Sau đó, liên hệ với nhóm hỗ trợ của plugin đó và thông báo về sự cố. Trong khi đợi giải quyết, bạn có thể thay thế plugin đó bằng một lựa chọn khác thay thế.
7. Sử dụng phiên bản PHP mới nhất
WooCommerce và WordPress đều sử dụng PHP làm ngôn ngữ lập trình chính. PHP là một ngôn ngữ lập trình mã nguồn mở, được cộng đồng phát triển năng động duy trì và phát hành phiên bản mới thường xuyên.
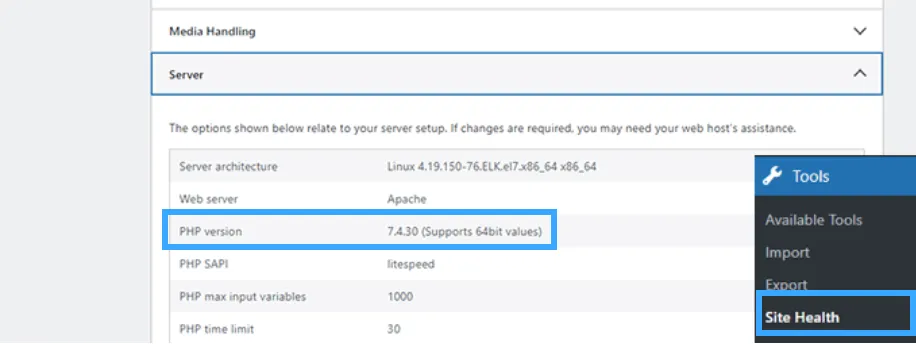
Tuy nhiên, các nhà cung cấp dịch vụ hosting WordPress thường không nhanh chóng nâng cấp lên phiên bản PHP mới nhất để đảm bảo tính tương thích. Kiểm tra phiên bản PHP đang sử dụng bằng cách truy cập vào Tools > Site Health và chuyển sang Info tab.

Phiên bản PHP mới nhất là 8.0.22 vào thời điểm viết bài này. Các nhà cung cấp dịch vụ hosting hàng đầu của WordPress đều có thể chọn phiên bản PHP mà bạn muốn sử dụng trên trang web. Để biết thêm thông tin, hãy tham khảo bài viết của Vietnix về cách cập nhật phiên bản PHP cho WordPress.
8. Bật firewall cấp DNS
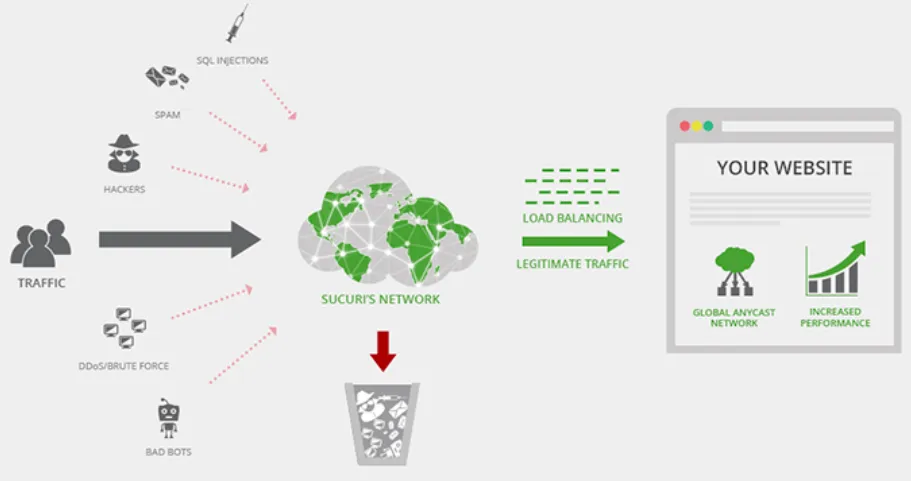
Một firewall cấp DNS bảo vệ cửa hàng WooCommerce khỏi hoạt động độc hại và tấn công. Chúng chặn các yêu cầu đáng ngờ trước khi chúng đến máy chủ, giúp giải phóng tài nguyên máy chủ và làm cho trang web nhanh hơn.

Vietnix khuyên sử dụng Sucuri, là plugin bảo mật và tường lửa website tốt nhất cho WordPress. Sucuri cũng đi kèm với một CDN siêu nhanh để phục vụ nội dung tĩnh trên trang web. CDN là một mạng phân phối nội dung cho phép bạn phục vụ các phần tĩnh của trang web thông qua các máy chủ toàn cầu, giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng.
9. Sử dụng dịch vụ SMTP để gửi email WooCommerce
Cửa hàng WooCommerce gửi email thông báo cho quản lý tài khoản, xác nhận đơn hàng và thông báo quản trị. Để gửi email WooCommerce, bạn cần sử dụng một máy chủ SMTP thay vì chức năng gửi email mặc định của WordPress.
Vietnix khuyên bạn nên sử dụng SendLayer, đây là nhà cung cấp dịch vụ SMTP tốt nhất trên thị trường. Họ dễ dàng cài đặt và có phiên bản dùng thử miễn phí cho việc gửi đến 200 email.

Sau khi đăng ký, bạn có thể sử dụng WP Mail SMTP để bắt đầu gửi email thông qua nhà cung cấp dịch vụ SMTP.
Cùng tham khảo thêm một số bài viết liên quan có thể bạn quan tâm:
10. Nâng cấp công cụ tối ưu hóa chuyển đổi
Tối ưu hóa chuyển đổi là sự kết hợp các kỹ thuật mà chủ cửa hàng sử dụng để thúc đẩy khách truy cập trang web thực hiện mua hàng hoặc đăng ký. Để làm điều đó, họ sử dụng một loạt các công cụ để hiển thị pop up, khuyến mãi mã giảm giá, các ưu đãi nhắm mục tiêu và nhiều hơn nữa.
Tuy nhiên, vấn đề là một số công cụ này thường không được tối ưu hóa cho tốc độ. Có quá nhiều file không cần thiết, gây trở ngại cho việc hiển thị trang, không hiển thị chính xác trên thiết bị di động và tác động đến trải nghiệm người dùng trên website.
Chính vì vậy bạn nên sử dụng OptinMonster, vì đây là lựa chọn hàng đầu trong số các phần mềm tối ưu hóa chuyển đổi và cho phép bạn chuyển đổi khách truy cập trang web thành khách hàng.

OptinMonster cung cấp các công cụ thông minh như pop-up, slide in widgets, header và footer tools, countdown timers, và nhiều công cụ khác để phát triển doanh nghiệp của bạn. Bên cạnh đó plugin còn có các tùy chọn giúp tối ưu hóa tốt cho tốc độ và trải nghiệm người dùng trên mọi kích thước màn hình.
11. Tối ưu hóa cơ sở dữ liệu WooCommerce
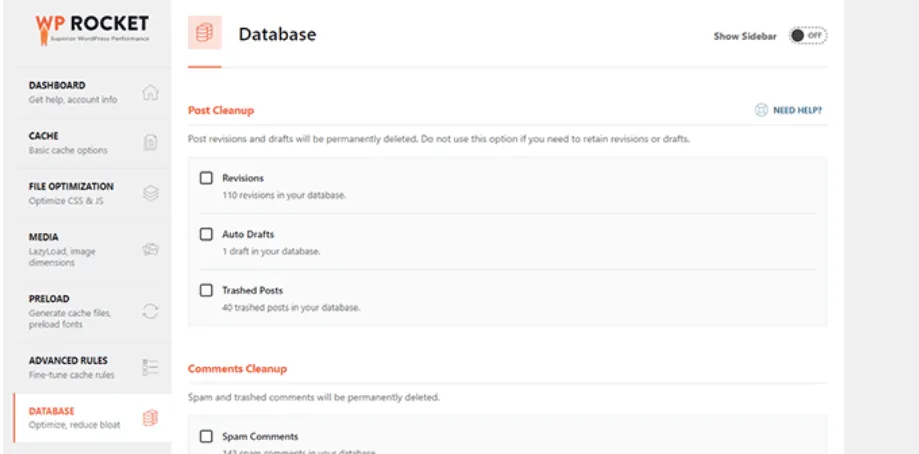
Plugin sao lưu WordPress sẽ mất nhiều thời gian hơn để chuẩn bị một bản sao lưu nếu như bạn phải tải xuống hoặc tải lên bản sao lưu đó. Nếu đang sử dụng WP Rocket, bạn có thể điều chỉnh đến trang Settings » WP Rocket và chuyển sang tab Database.

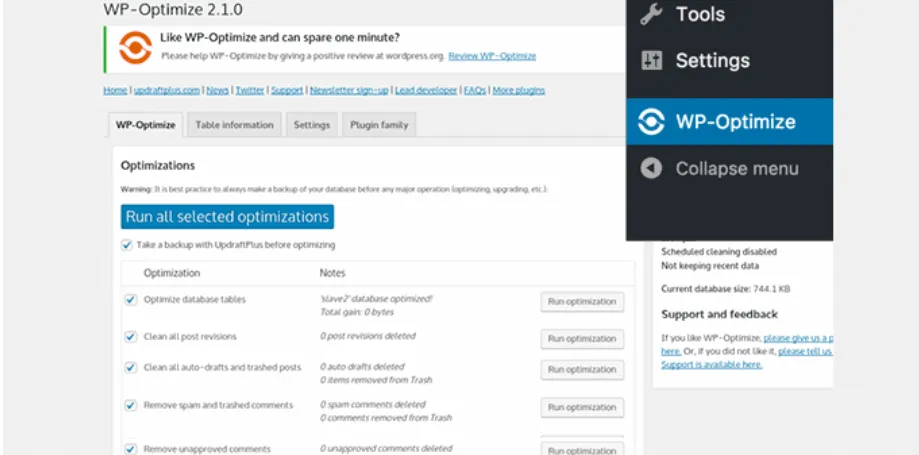
Làm sạch cơ sở dữ liệu WordPress bằng chọn các mục không cần thiết và xóa, sau đó nhấp vào nút “Save Changes” và “Optimize”. Hoặc sử dụng plugin WP-Optimize. Chỉ cần cài đặt và kích hoạt plugin, sau đó truy cập vào trang cài đặt plugin bằng cách nhấp vào WP-Optimize trong admin sidebar.

Hãy chọn các mục bạn muốn xóa hoặc tối ưu hóa, sau đó nhấp vào nút “Run all selected optimizations”.
12. Tối ưu hóa file JavaScript và CSS
Các file JavaScript và CSS gửi các yêu cầu HTTP riêng lẻ và làm tăng thời gian tải trang. Một số file này có thể chặn quá trình hiển thị, điều này có nghĩa là trang sẽ không được hiển thị cho đến khi trình duyệt tải xuống những file đó. Có nhiều cách bạn có thể tối ưu hóa việc gửi file JavaScript và CSS. Vietnix đã nói về việc sử dụng CDN và caching rồi.
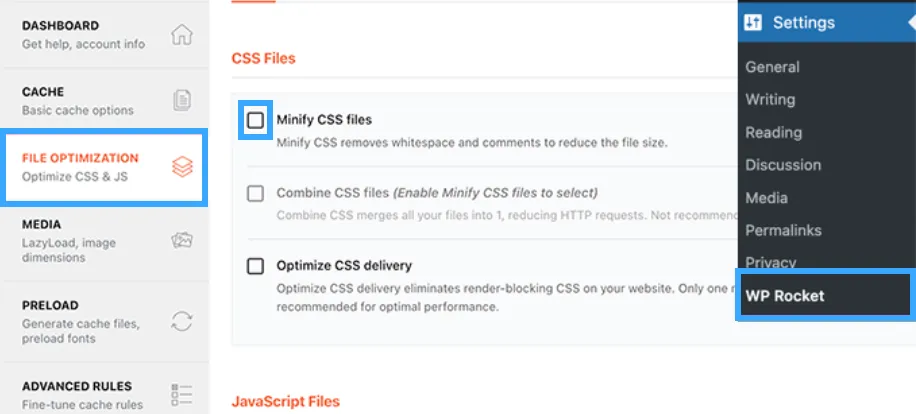
Để tối ưu hóa việc gửi file JavaScript và CSS, bạn có thể sử dụng plugin WP Rocket. Chỉ cần vào tab File Optimization và bật “Minify and combine options for CSS and JavaScript”.

Lưu ý: Thu gọn và kết hợp các file này có thể gây ra các vấn đề không mong muốn trên trang web. Nếu gặp vấn đề, bạn có thể tắt chức năng này đi.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn cải thiện tốc độ và nâng cao hiệu suất của WooCommerce cho cửa hàng trực tuyến. Nếu bạn có bất kì thắc mắc nào, hãy để lại bình luận ở bên dưới, đội ngũ Vietnix sẽ giải đáp nhanh nhất cho bạn. Cảm ơn bạn đã theo dõi bài viết.




















