“Page with redirect” là một trạng thái của Google Search Console, được dùng để thông báo về việc một số trang của bạn không được index vì người dùng và Googlebot bị điều hướng đến một URL khác khi truy cập vào những trang đó. Tình trạng này gây ra một số rắc rối không đáng có vì Google có thể index cho URL được điều hướng thay vì URL gốc. Vậy, làm cách nào để khắc phục lỗi “Page with redirect” trong Google Search Console? Hãy cùng Vietnix tìm hiểu tại đây.
Chuyển hướng là nguyên nhân gây ra lỗi “Page with redirect”
Chuyển hướng (Redirect) được hiểu là việc chuyển tiếp người dùng và Googlebot từ một URL ban đầu đến một URL khác. Bạn có thể nhận thấy được điều này khi trang bắt đầu tải, địa chỉ URL sẽ tự động thay đổi và trình duyệt sẽ hiển thị nội dung của trang cuối cùng thay vì trang đầu tiên.

Khi trình duyệt hoặc Googlebot gặp một trang chuyển hướng (Redirect 3xx), nó sẽ tự động chuyển đến URL mới. Điều này làm cho việc thu thập dữ liệu từ trang gốc trở nên khó khăn. Thay vào đó, dữ liệu từ trang mới sẽ được thu thập và lập chỉ mục (index).
Khi nào thì trạng thái “Page with redirect” là bình thường?
Sự xuất hiện của các trang chuyển hướng (redirect error) không phải lúc nào cũng đòi hỏi sự khắc phục. Trong một số trường hợp, chuyển hướng được sử dụng để thay thế nội dung không phù hợp trên các trang mà bạn không muốn hiển thị cho người dùng và Googlebot.
Dưới đây là một số trường hợp redirect mang lại lợi ích cho quy trình SEO web và bạn không cần phải khắc phục trạng thái “Page with redirect”.
Chuyển hướng được thực hiện trong quá trình di chuyển trang web
Khi di chuyển các URL từ giao thức HTTP sang một giao thức an toàn hơn là HTTPS, bạn cần phải thiết lập các điều hướng để người dùng và Googlebot có thể truy cập đến đúng trang đích ở phiên bản HTTPS.
Khi đó, nội dung của bạn sẽ được Googlebot đánh giá cao hơn và nhanh chóng index để hiển thị đến kết quả tìm kiếm của người dùng. Đồng thời, việc redirect sang phiên bản mới cũng mang lại trải nghiệm an toàn, đáng tin cậy hơn cho khách hàng.
Trong trường hợp này, redirect là điều cần thiết và tất yếu nên bạn không cần phải bận tâm đến việc sửa lỗi “Page with redirect”.
Chuyển hướng để tối ưu hóa nội dung trùng lặp
Trên một website, rất khó để tránh được hoàn toàn lỗi trùng lặp nội dung (duplicate content). Tuy nhiên, mục tiêu của Google là chỉ index cho một phiên bản của một nội dung, nên việc bạn cần làm là tối ưu hóa các trang bị trùng lặp để kiểm soát nội dung sẽ được lưu trữ trên Google Index.
Cùng tham khảo thêm một số bài viết liên quan đến SEO có thể bạn quan tâm:
📌 SEO Audit là gì? Cách SEO Audit website tổng thể từ A đến Z
📌 Cách sử dụng WordPress Hooks cải thiện Technical SEO
📌 Hướng dẫn lập kế hoạch SEO tổng thể chi tiết cho người mới
Khi nào cần khắc phục tình trạng “Page with redirect”?
Khi đó, bạn có thể redirect tất cả các URL trùng lặp trên trang web của mình sang phiên bản chuẩn nhất, hoặc hợp nhất chúng thành một trang duy nhất. Lúc này, Googlebot vẫn sẽ khám phá các URL bổ sung và yêu cầu quyền truy cập vào chúng từ server của bạn. Tuy nhiên, nhờ có redirect, Google sẽ chỉ thu thập dữ liệu và index cho trang chính mà bạn muốn chú trọng vào việc xếp hạng.
Có 2 loại chuyển hướng có thể gây ra sự cố trong quá trình lập chỉ mục trên trang web của bạn, cụ thể là:
Với trường hợp thứ 2, bạn cần nắm rõ sự khác biệt của Redirect 301 và Redirect 302.
| Redirect 301 – Chuyển hướng vĩnh viễn | Được sử dụng khi trang web không còn quan trọng nữa, bạn không cần Google lập chỉ mục cho trang web đó và muốn chuyển hướng đến trang web cuối cùng. Đó là lý do Redirect 301 thường được sử dụng khi chủ sở hữu muốn di chuyển sang trang web mới. |
| Redirect 302 – Chuyển hướng tạm thời | Mặc dù trang web vẫn còn quan trọng nhưng vì một lý do gì đó mà bạn cần phải chuyển hướng người dùng và Googlebot sang một trang khác. Chẳng hạn như bạn đã tạm ngưng cung cấp một sản phẩm nào đó và có kế hoạch thay thế bằng một sản phẩm tương đương. |
Thông thường, Google sẽ không xem redirect tạm thời là tín hiệu để gỡ bỏ trang web ra khỏi chỉ mục. Tuy nhiên, sau một thời gian, Google sẽ xem việc redirect tạm thời như redirect vĩnh viễn và lúc này, trang của bạn có thể sẽ bị Google bỏ qua và không xuất hiện trên kết quả tìm kiếm của Google Search Console.
Cách khắc phục tình trạng “Page with redirect” trong Google Search Console
Khi trang web của bạn rơi vào một trong hai trường hợp trên, bạn cần phải tìm cách khắc phục trạng thái “Page with redirect” để tránh gây ảnh hưởng đến quá trình SEO web của mình.
Báo cáo “Page with redirect” cung cấp những thông tin gì?
Google Search Console sẽ cung cấp danh sách các URL được redirect đến quản trị viên có thể dễ dàng quản lý và kiểm soát chúng trên trang web của mình.
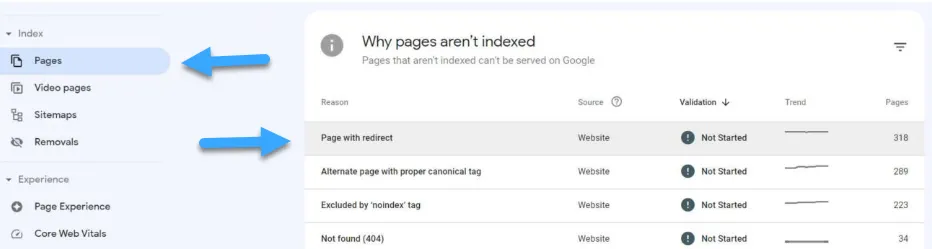
- Bước 1: Bạn vào mục Index, sau đó chọn Pages tại thanh điều hướng phía bên trái để xem báo cáo “Page with redirect”.

- Bước 2: Mở rộng trạng thái để xem danh sách các trang có redirect và biểu đồ thể hiện số lượng đó đã thay đổi theo thời gian như thế nào.
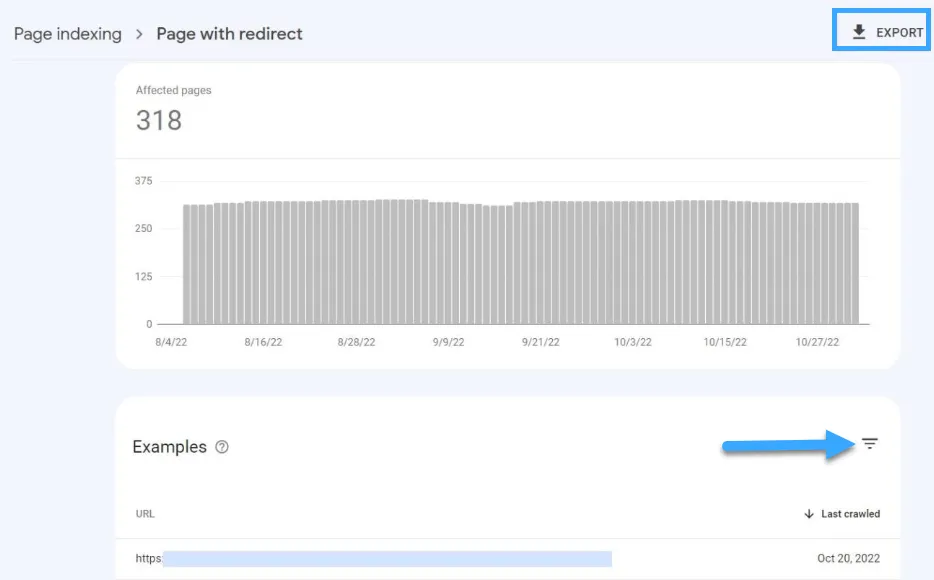
- Bước 3: Để lọc URL đến một folder cụ thể, bạn click vào biểu tượng hình kim tự tháp như trong hình. Trong trường hợp bạn muốn xuất file để tải về dưới dạng bảng tính, bạn có thể bấm vào mục Export ở góc trên cùng phía bên phải màn hình.

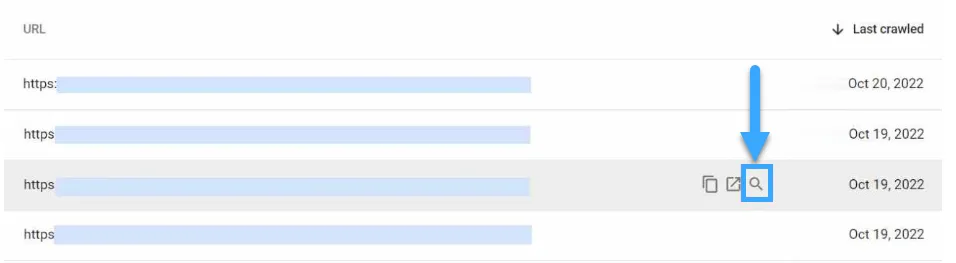
- Bước 4: Trỏ vào URL và bấm vào biểu tượng hình kính lúp để khởi chạy URL Inspection Tool nếu muốn xem xét kỹ hơn từng URL.

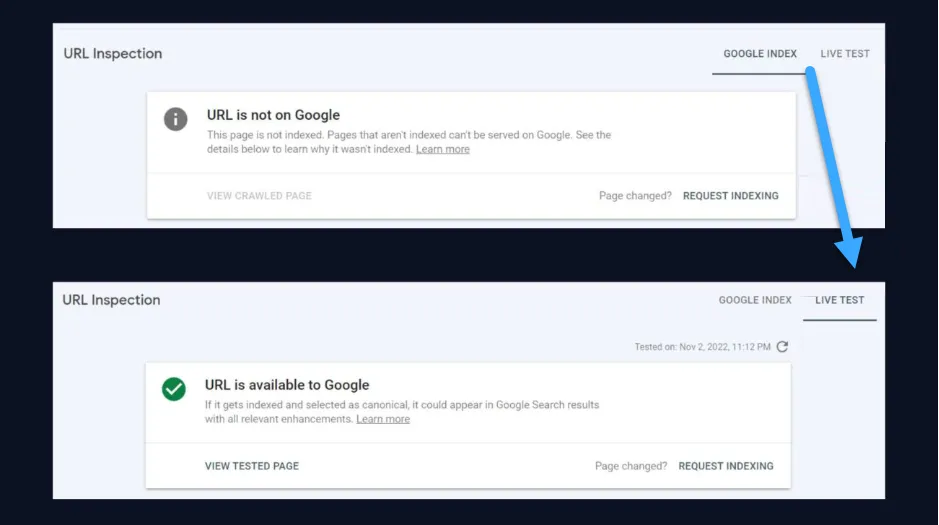
- Bước 5: Googlebot không thể thu thập được dữ liệu trang vì bị chuyển hướng đến một trang khác. Vậy nên, bạn bấm vào Live Test để xem dữ liệu trên URL đích. Tuy nhiên, cần lưu ý là URL Inspection Tool sẽ không hiển thị trang cuối cùng đã được kiểm tra.

Cách tìm lỗi Page with redirect trong Google Search Console nhanh chóng
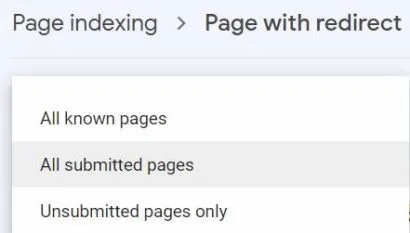
Chúng ta cần làm gì để phát hiện những URL nào đang chuyển hướng người dùng đến trang khác và bị gỡ khỏi danh sách index của công cụ tìm kiếm? Cách đơn giản nhất là chỉ lọc các trang đã được gửi trong sitemap để tập trung giải quyết vấn đề chính xác trên những trang liên quan.
Để làm được điều này, bạn nhấp vào All submitted pages tại góc trên bên trái của báo cáo như hình dưới:

Bất kỳ URL nào nằm trong sitemap cũng cần được index và hiển thị trên kết quả tìm kiếm của người dùng để thu hút traffic về cho trang web. Tuy nhiên, nếu URL đó đang trong trạng thái “Page with redirect” thì tức là nó có khả năng không thể hiển thị trên Google Search Console.
Trong trường hợp bạn thật sự muốn chuyển tiếp người dùng đến một trang khác, nhưng bạn lại không thể tìm thấy chúng trong “Page with redirect status”, thì có thể là việc redirect mà bạn thiết lập đang không hoạt động. Khi đó, Google Search Console sẽ báo lỗi “Redirect error” trong báo cáo Page indexing.
Sử dụng công cụ để kiểm tra chuyển hướng
Khi đã tìm được các redirect bị lỗi, bạn có thể kiểm tra vị trí mà khách truy cập có thể bị chuyển tiếp đến. Để làm được điều này, bạn thực hiện theo hướng dẫn sau:
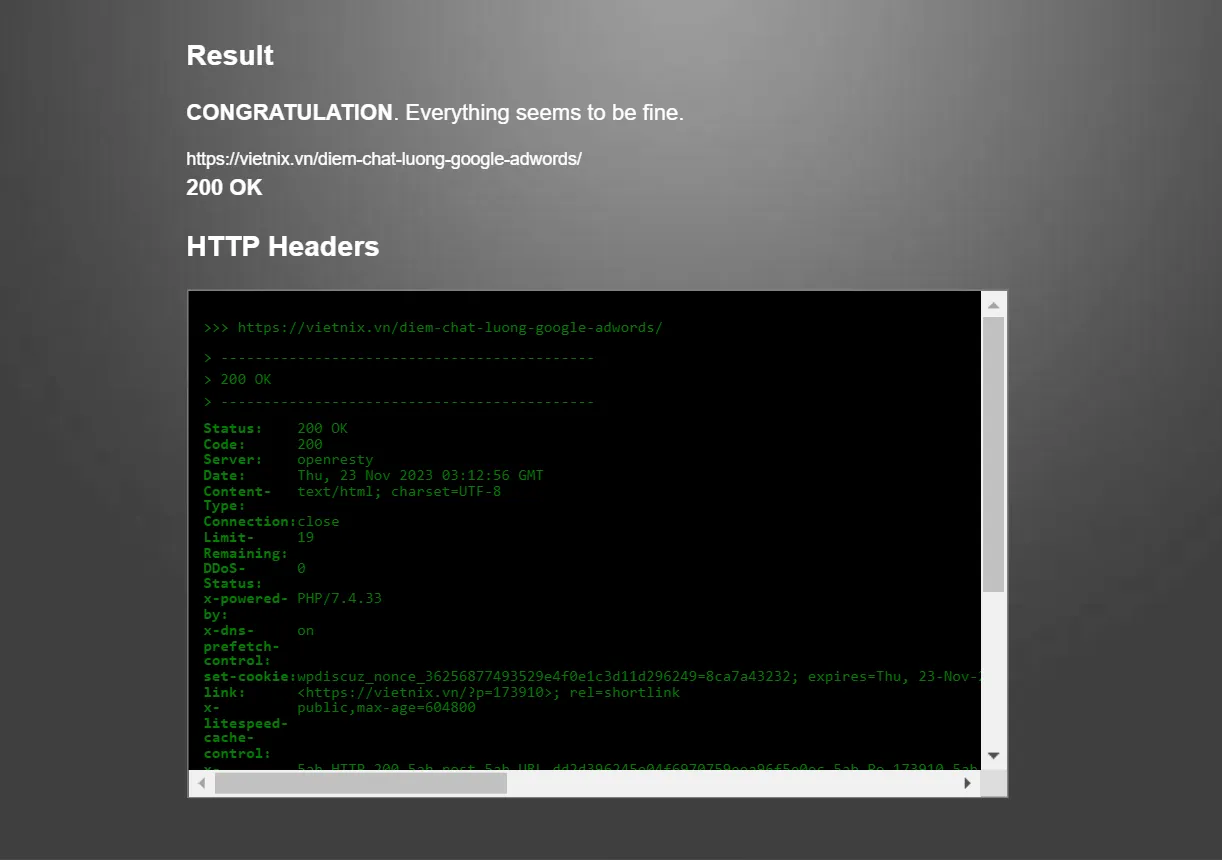
- Bước 1: Sao chép URL bạn muốn kiểm tra và dán vào trình duyệt để theo dõi cách nó tự động chuyển sang một URL khác.
- Bước 2: Xác định đó là xử lý Redirect 301 hay Redirect 302 với một trong số các công cụ như: Redirect checker, Httpstatus, Link Redirect Trace plugin.

Giải pháp ngắn hạn và dài hạn khi xử lý lỗi “Page with redirect”
Nếu bạn muốn các trang có trạng thái “Page with redirect” được Google lập chỉ mục, bạn chỉ cần xóa đi các redirect bị lỗi trong trang.
Tuy nhiên, đó chỉ là một giải pháp tạm thời và nó không giải quyết tận gốc vấn đề. Bạn cần phải kiểm tra kỹ lưỡng khía cạnh SEO Technical để đảm bảo rằng tình trạng này sẽ không tái hiện lại và gây rắc rối cho trang web trong tương lai. Nếu vẫn không giải quyết được vấn đề, bạn có thể liên hệ với các đơn vị cung cấp dịch vụ để được hỗ trợ cụ thể.
Tổng kết nội dung chính
- Google không index cho những trang có thiết lập chuyển hướng đến URL khác.
- Hầu hết các trường hợp xảy ra lỗi “Page with redirect” là một tình trạng không đáng quan ngại và nó không gây ảnh hưởng đến khả năng hiển thị trang web trên công cụ tìm kiếm.
- Trạng thái “Page with redirect” được xem là lỗi và cần phải khắc phục khi chúng xuất phát từ những chuyển hướng lộn xộn gây ra bởi nhầm lẫn của người tạo và khi Google coi Redirect 302 (chuyển hướng tạm thời) là Redirect 301 (chuyển hướng vĩnh viễn).
- Loại bỏ các chuyển hướng bị lỗi chỉ là giải pháp tạm thời và bạn cần phải liên hệ với các đơn vị uy tín hoặc các chuyên gia trong lĩnh vực để được hỗ trợ khắc phục lỗi.
Cùng tham khảo thêm một số bài viết liên quan về cách sửa lỗi Google Search Console có thể bạn quan tâm:
📌 Hướng dẫn sửa lỗi Page indexed without content trong Google Search Console
📌 Cách sửa lỗi Server Error 5xx trong Google Search Console
📌 Cách sửa lỗi Blocked due to other 4xx issue trong Google Search Console
Hosting tốc độ cao của Vietnix có thể giúp giảm thời gian tải trang dưới 1 giây, từ đó cải thiện trải nghiệm người dùng và giúp bạn đạt được thứ hạng cao hơn trên các công cụ tìm kiếm.
Hơn nữa, khi sử dụng hosting Vietnix bạn còn được miễn phí chứng chỉ bảo mật SSL và bộ theme, plugin bản quyền trị giá tới 60.000.000 VND/Năm. Nhờ vậy bạn có thể tiết kiệm thời gian, chi phí cho quá trình xây dựng, tối ưu website.
Vietnix với hơn 11 năm hoạt động trong lĩnh vực cung cấp hosting/VPS tốc độ cao, nổi bật với công nghệ chống DDoS độc quyền tại Việt Nam và đã đồng hành với hơn 50.000 khách hàng cá nhân và doanh nghiệp. Đến năm 2022 Vietnix vinh dự được nhận giải Thương hiệu Việt Nam xuất sắc. Đồng thời, với tỷ lệ 97% khách hàng sau khi sử dụng dịch vụ tại Vietnix đã giới thiệu đến bạn bè, đồng nghiệp cũng là một minh chứng cho chất lượng dịch vụ luôn đáp ứng được mọi nhu cầu của khách hàng.

Liên hệ Vietnix để được tư vấn gói dịch vụ phù hợp:
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
- Hotline: 1800 1093.
- Email: sales@vietnix.com.vn
Lời kết
Như vậy, Vietnix đã hướng dẫn bạn cách sửa lỗi “Page with redirect” trong Google Search Console một cách chi tiết nhất. Có thể bạn muốn đọc thêm các bài viết của Vietnix như cách xác minh tên miền với Google Search Console,…. Vietnix chúc bạn thành công!




















