Lỗi page indexed without content trong Google Search Console vốn dĩ là một lỗi không quá phổ biến. Do đó, nếu có bất kỳ trang nào trên website gặp phải vấn đề này, bạn cần kiểm tra và tìm cách khắc phục nhanh chóng để tránh gây ảnh hưởng đến hiệu quả SEO tổng thể. Để tìm hiểu chi tiết, hãy tham khảo ngay cách sửa lỗi page indexed without content trong Google Search Console qua bài viết sau đây.
Nguyên nhân lỗi page indexed without content trong Google Search Console
Trạng thái page indexed without content trong Google Search Console là trạng thái cho biết Googlebot đã lập chỉ mục (index) một trang web nhưng không thể tìm thấy hoặc truy cập vào nội dung trên trang đó.
Nguyên nhân:
- Trang web không có nội dung.
- Trang web bị chặn bởi file robots.txt hoặc thẻ noindex.
- Trang web có nội dung lỗi hoặc spam.
- Trang web có nội dung không hợp lệ.
- Googlebot gặp sự cố khi truy cập hoặc xử lý nội dung trên trang web.

Google không thể truy cập hoặc xử lý nội dung
Một trong những nguyên nhân khiến Google không thể truy cập hoặc xử lý nội dung ở website là do trang được xuất bản ở định dạng mà Google không thể đọc. Theo tài liệu chính thức của Google, để Google có thể xem được nội dung văn bản thì người dùng cần xuất bản nội dung đó dưới các định dạng file có thể được lập chỉ mục. Chi tiết bạn có thể xem tại: https://developers.google.com/search/docs/crawling-indexing/indexable-file-types.
Ngoài ra, còn một nguyên nhân nữa dẫn tới tình trạng page indexed without content trong Google Search Console là khi xuất hiện trục trặc từ phía server. Đó có thể là do sự cố về phân phối website hoặc CDN, port hay server đang lỗi hoạt động.
Lúc này, Google không thể xử lý nội dung trên trang vì server có thể đang chặn bot xem nội dung đó. Nói cách khác, Google dường như không có bất kỳ thông tin bổ sung nào về trang, chẳng hạn Google có thể không nhận ra loại nội dung hoặc phản hồi HTTP.

Nếu gặp phải tình trạng trên, hãy liên hệ với nhà phát triển để tìm ra nguyên nhân gây ra sự cố.
Cloaking
Một nguyên nhân khiến trang được Google chỉ định sang trạng thái page indexed without content trong Google Search Console là do giữa nội dung hiển thị tới người dùng và bot tìm kiếm không giống nhau. Ở một số trường hợp ngoại lệ, điều này được xem là kỹ thuật cloaking và vi phạm nguyên tắc của Google.
Khi đó, Google có thể xem nội dung trên trang, nhưng thực tế, bot lại phát hiện đến 2 phiên bản ở trang đó – một dành cho người dùng và một dành cho bot. Chính vì vậy, Google nghi ngờ và đánh giá hành vi đó như một dạng spam với mục đích thao túng thứ hạng tìm kiếm và đánh lừa người dùng. Điều đó khiến bot tìm kiếm không muốn lập chỉ mục nội dung với trang đã xem đó.
Theo chuyên gia từ Google, kỹ thuật cloaking có thể ảnh hưởng tiêu cực đến trải nghiệm người dùng vì nội dung họ thấy khác với nội dung họ mong đợi trên SERP (trang kết quả tìm kiếm).
Ngoài ra, kỹ thuật cloaking còn được một số quản trị viên web sử dụng để hiển thị nội dung chứa lượng lớn từ khóa (hoặc cụm từ khóa) liên quan đến chủ đề/lĩnh vực cụ thể cho bot tìm kiếm với mong muốn được nâng cao thứ hạng xếp loại trên Google. Tuy nhiên, việc đánh lừa Google có thể gây ra những hậu quả nghiêm trọng.
Cuối cùng, dù là sử dụng cloaking vì mục đích gì thì kỹ thuật này có thể khiến website nhận hình phạt thủ công từ Google.
Lỗi Rendering
Để hiểu rõ ngữ cảnh trang và phân phối chúng tới người dùng trên SERPS, các bot tìm kiếm cần render nội dung trong website. Tuy nhiên, điều này có thể không khả thi nếu bạn đang chặn một số file quan trọng trong robots.txt.
Mặc dù tài liệu chính thức của Google về báo cáo Page Index (Index Coverage) xác định trạng thái page indexed without content trong Google Search Console không phải bị chặn bởi file robots.txt. Thế nhưng, nếu bạn chặn các tài nguyên quan trọng như JavaScript hoặc CSS bằng cách sử dụng file robots.txt, điều này có thể gây ra lỗi ‘Page indexed without content‘.
Nói cách khác, nếu URL có thể thu thập được dữ liệu và lập chỉ mục, nhưng bạn lại chặn các file quan trọng trong file robots.txt thì Googlebot sẽ không hiển thị toàn bộ trang vì bạn không cấp quyền truy cập vào các tài nguyên quan trọng của trang đó.
Lưu ý: Ngay cả khi bạn không chặn bất kỳ file quan trọng nào trong robots.txt thì trang vẫn có thể gặp sự cố hiển thị khiến Google không thể nhìn thấy nội dung.
Điều này còn đặc biệt đúng trong trường hợp bạn không tối ưu hóa cách phân phối nội dung dựa trên JavaScript cho các công cụ tìm kiếm. Bởi vì đôi khi, Googlebot không đủ khả năng tự xử lý nội dung JavaScript. Kết quả là, thay vì hiển thị nội dung có giá trị, bot tìm kiếm chỉ nhìn thấy một trang trắng không chứa gì cả. Tình trạng này sẽ gây ảnh hưởng nghiêm trọng đến khả năng hiển thị tự nhiên của website vì Google không thể hiểu đầy đủ nội dung trên trang.
Cách tìm trạng thái page indexed without content trong Google Search Console
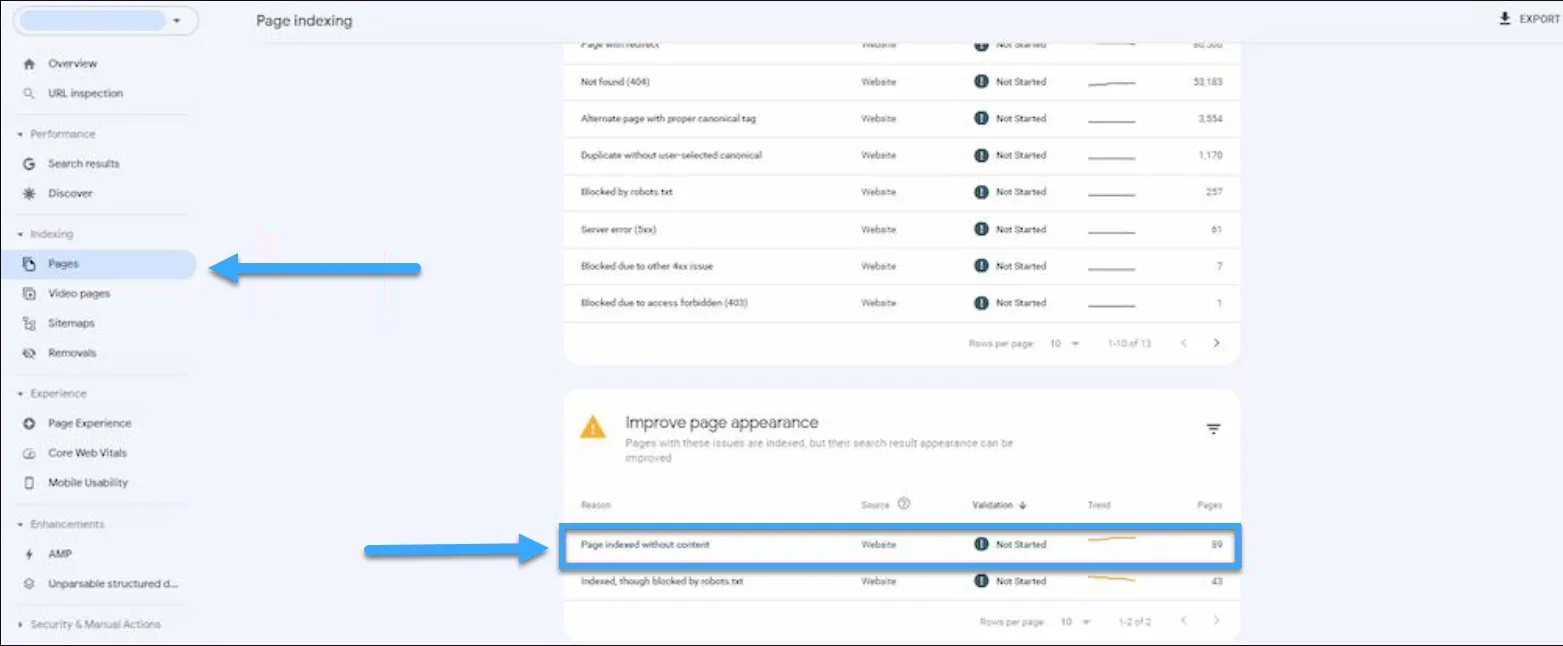
Bạn có thể tìm thấy trạng thái ‘Page indexed without content‘ ở cuối báo cáo Page index (Index Coverage) trên Google Search Console trong phần ‘Improve page appearance‘.

Nhấp vào để xem danh sách URL đang gặp tình trạng page indexed without content trong Google Search Console. Tại đây sẽ hiển thị biểu đồ minh họa sự thay đổi về số lượng trang bị ảnh hưởng theo thời gian.
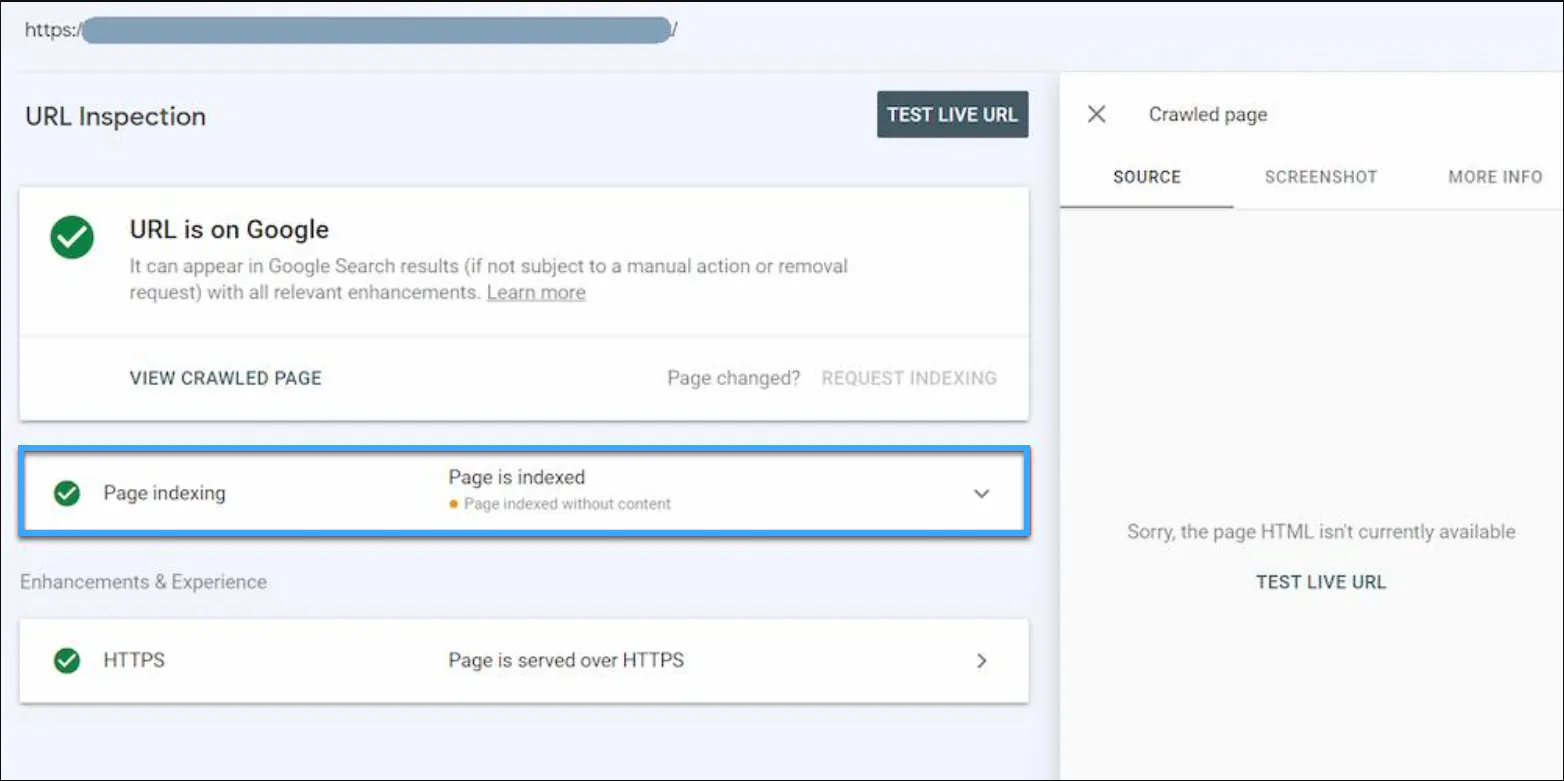
Một cách giải quyết khác cho vấn đề này là sử dụng công cụ URL Inspection bằng cách: Nhập một URL cụ thể trên website và kiểm tra trạng thái hiện tại của URL đó.
Lưu ý: Nếu có lỗi ‘Page indexed without content‘ sẽ hiển thị thông ‘URL is on Google‘ và ‘Page indexed without content‘.
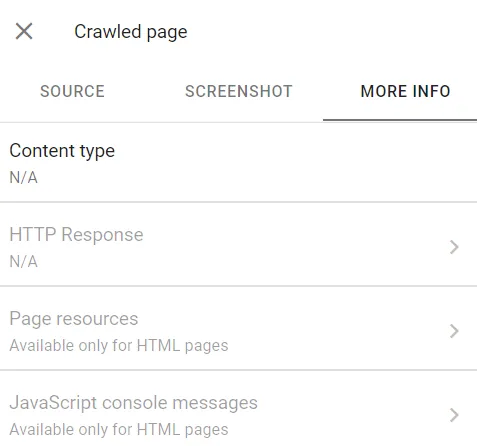
Bên cạnh đó, bạn có thể kiểm tra cách Googlebot nhìn thấy một trang cụ thể bị ảnh hưởng bằng cách nhấp vào ‘View crawled page‘. Tuy nhiên, trong trường hợp trang bị lỗi ‘Page indexed without content‘, thông tin bổ sung như code HTML của trang, ảnh chụp màn hình hoặc thông tin khác về tài nguyên trang có thể không có sẵn.

Cách khắc phục lỗi page indexed without content trong Google Search Console
Dưới đây là một số biện pháp giúp khắc phục lỗi page indexed without content trong Google Search Console mà bạn có thể tham khảo:
1. Lập danh sách các trang bị ảnh hưởng trong Google Search Console
Phân tích ban đầu về các URL có tình trạng page indexed without content trong Google Search Console có thể giúp bạn quyết định các bước tiếp theo. Thông thường, nguyên nhân gây tình trạng ‘Page indexed without content‘ bắt nguồn từ các trang trống. Trường hợp trang gặp điều tương tự như vậy, bạn nên xem lại chiến lược lập chỉ mục của mình và quyết định có nên tiếp tục lập chỉ mục cho các trang này hay không.
2. Phân tích internet và external link
Internal và external link có thể khiến Google bị nhầm lẫn và gặp khó khăn trong việc lập chỉ mục nếu bạn xuất bản nhầm một trang không có nội dung hoặc xóa bỏ nội dung mà không thực hiện bất kỳ hành động nào để tối ưu hóa URL đó. Lý do là bởi khi Google nhìn thấy nhiều liên kết dẫn đến một trang cụ thể, Google sẽ đánh giá đó là một trang quan trọng và muốn lập chỉ mục ngay cả khi trang không chứa bất kỳ nội dung nào.

Khi đó, các bot tìm kiếm có thể sử dụng hết tài nguyên cho các trang không có nội dung giá trị. Điều này gây lãng phí ngân sách thu thập dữ liệu và giảm khả năng xuất hiện các trang quan trọng trên kết quả hiển thị.
Để phân tích kỹ cách các bot tìm kiếm di chuyển qua website, bạn hãy thực hiện phân tích nhật ký (log analytics) thông qua trình thu thập thông tin SEO như Screaming Frog.

Để giải quyết tình trạng page indexed without content trong Google Search Console do internal và external link, bạn có thể cân nhắc đến các giải pháp khác:
Nếu không muốn các trang bị ảnh hưởng được Googlebot lập chỉ mục hoặc muốn thay đổi các trang này, bạn cần:
- Xóa các trang trên khỏi sitemap.
- Cân nhắc vai trò của các trang đó trong cấu trúc website.
- Đánh giá quy mô của vấn đề và cách mà nó ảnh hưởng tới website.
- Quyết định xem bạn có muốn thêm thẻ noindex, chuyển hướng hay xóa các trang bị ảnh hưởng.
Nếu muốn các trang bị ảnh hưởng được lập chỉ mục thì hãy làm như sau:
- Giữ lại chúng trong sitemap.
- Thêm nội dung và yêu cầu Google thu thập lại thông tin các trang sau khi xuất bản URL không có nội dung một lần nữa.
- Đợi Google phát hiện các thay đổi đã thực hiện.
Lưu ý: Không thể kiểm tra tình trạng ‘Page indexed without content‘ trong thử nghiệm trực tiếp.
So sánh cách trang hiển thị đối với người dùng vs Googlebot
Dù website trông hoàn toàn bình thường thì cách hiển thị trang trên trình duyệt người dùng có thể khác biệt so với khi nó hiển thị tới Googlebot. Điều này đặc biệt nguy hiểm nếu Google đánh giá hành vi này là cloaking.
Bạn có thể mô phỏng User Agent của Googlebot trong Chrome Dev Tools để tìm hiểu cách mà Google sẽ nhìn thấy những trang bị ‘Page indexed without content‘. Cụ thể:
- Đầu tiên, di chuyển đến tab ‘Network’ và mở ‘Network conditions‘. Sau đó, bỏ nhấp mục ‘Use browser default‘ trong phần User-agent và chọn ‘Googlebot Smartphone’ từ danh sách thả xuống.
- Tiếp theo đó, sử dụng tổ hợp phím tắt Ctrl + Shift + R trên windows để tải lại trang nhằm yêu cầu trình duyệt cung cấp phiên bản trang mà Googlebot nhìn thấy.

Nếu phiên bản này của khác biệt một cách đáng kể so với website mà bạn hiển thị cho người dùng thì cũng có thể Google đang nghi ngờ bạn đang thực hiện cloaking. Để khắc phục vấn đề, bạn nên điều chỉnh nội dung trên website sao cho người dùng và Googlebot thấy cùng một phiên bản hiển thị trên website.
Khắc phục lỗi Render
Ngăn chặn các tài nguyên quan trọng trong file robots.txt có thể gây ra tình trạng lỗi hiển thị trên website. Do đó, để khắc phục, bạn hãy xem và kiểm tra file robots.txt nhằm đảm bảo rằng bạn không chặn bất kỳ tài nguyên quan trọng nào mà Googlebot cần để website được hiển thị một cách chính xác.
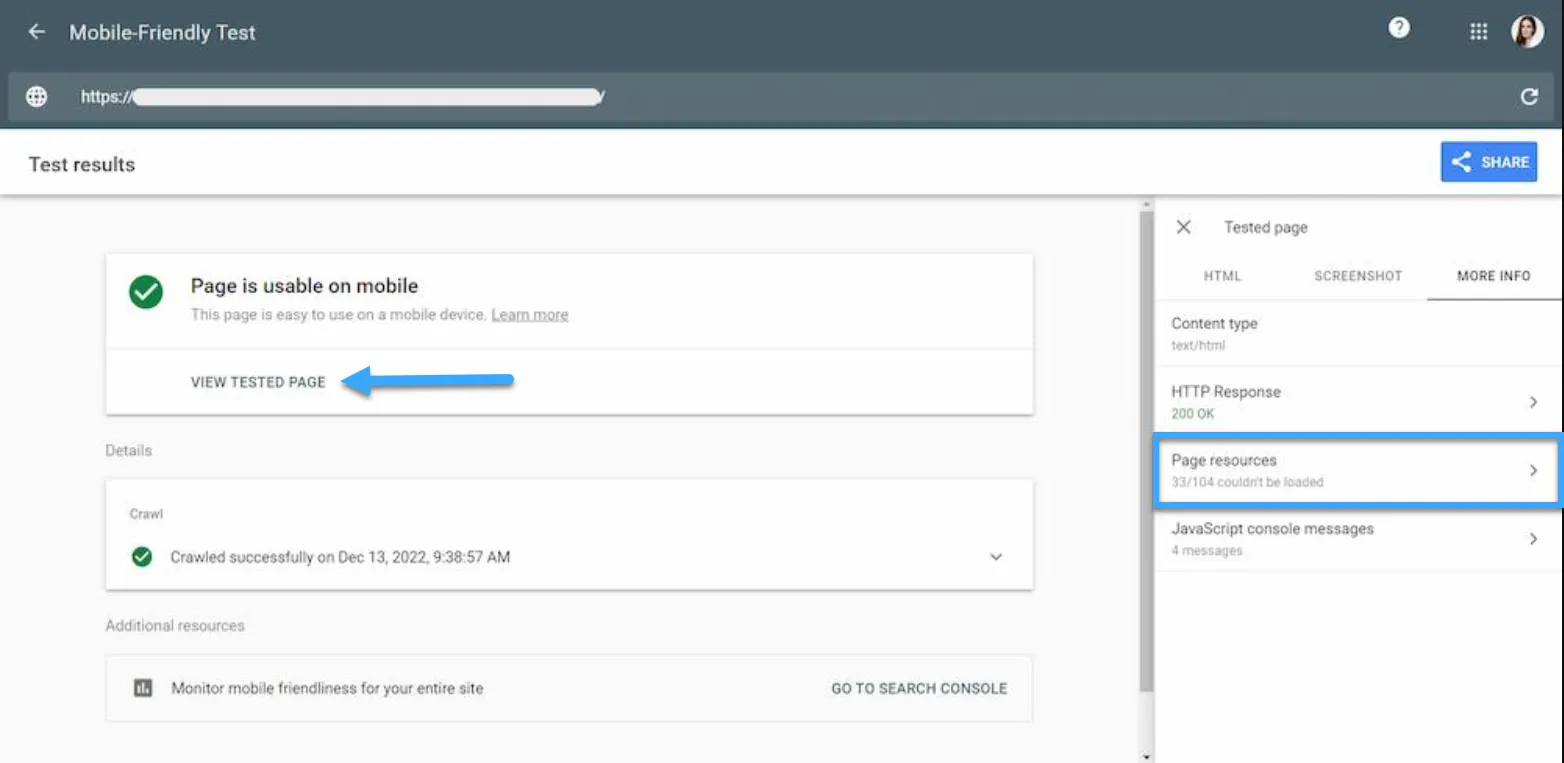
Tuy nhiên, nếu đang quản lý một website lớn, việc đánh giá thủ công các chỉ thị Disallow trong robots.txt không chỉ tốn nhiều thời gian mà còn dễ xảy ra lỗi. Trong trường hợp này, bạn có thể sử dụng công cụ Mobile-Friendly Test để kiểm tra cách mã nguồn được hiển thị dưới góc nhìn của Google. Công cụ này còn cung cấp cho bạn ảnh chụp màn hình của phiên bản di động của trang đã được hiển thị. Điều này có thể giúp bạn hiểu nội dung hiển thị dưới góc nhìn của Googlebot có khác với người dùng hay không.
Các bước thực hiện như sau:
- Truy cập vào link: https://search.google.com/test/mobile-friendly
- Nhập URL vào công cụ và chọn ‘View Tested Page’.
- Ở bên phải bảng điều khiển, hãy chú ý đến phần ‘Page resources‘. Phần này sẽ hiển thị cho bạn bất kỳ tài nguyên nào không thể tải được và thông báo cho bạn biết về những trường hợp Googlebot bị chặn bởi robots.txt.

Các file JavaScript quan trọng bị chặn là một lỗi khá phổ biến mà nhiều website gặp phải, kể website lớn.
Một điều nữa mà bạn cần biết khi thấy trang xuất hiện tình trạng page indexed without content trong Google Search Console nhưng lại tự động biến mất mà không cần bạn thực hiện bất kỳ hành động cụ thể nào. Điều này được lý giải rằng Google đã cân nhắc và thay đổi lại cách đánh giá đối với các trang. Trong trường hợp này, bot có thể đặt các URL đó ở trạng thái ‘Crawled, currently not indexed‘.
Một điều khác là Google đồng nhất trong việc gán vấn đề đối với những trạng thái tương tự trong Google Search Console. Điều này đồng nghĩa, bạn có thể bắt gặp các trang thuộc các trạng thái khác nhau nhưng được Googlebot gắn thẻ ‘Page indexed without content‘.
Lời kết
Trên đây là những thông tin hữu ích về nguyên nhân thường gặp và cách sửa lỗi page indexed without content trong Google Search Console. Hy vọng bài viết sẽ giúp bạn hiểu rõ hơn các tính năng của công cụ GSC và có thể áp dụng vào quá trình tối ưu website của mình một cách hiệu quả.