Gutenberg và Elementor đều có thể cung cấp những tính năng bạn muốn cho page builder WordPress của mình. Bài viết sau sẽ giải thích những điều cơ bản về Gutenberg và Elementor, sau đó so sánh trực tiếp giữa hai phần mềm để bạn có lựa chọn cho riêng mình.
So sánh Gutenberg và Elementor
Vietnix sẽ so sánh Gutenberg với Elementor trong các lĩnh vực như tính năng, giao diện người dùng, giá cả, v.v. Dưới đây là các yếu tố để so sánh giữa Gutenberg với Elementor:
- Tính năng chính
- Giao diện người dùng
- Hiệu suất và tác động đến tốc độ trang
- Định giá
- Khả năng tương thích với theme và Plugin
- Chỉnh sửa backend và frontend
- Chăm sóc khách hàng
Các tính năng chính
Trong phần này, Vietnix đã chọn ra những tính năng quan trọng của page builder, sau đó sẽ so sánh Gutenberg với Elementor trong mỗi danh mục.
Coding và chức năng kéo và thả: Gutenberg vs Elementor
Vấn đề với page builder thường là có các công cụ giao diện hình ảnh và không có các chức năng nâng cao như code edit.
Một sự kết hợp của cả hai yếu tố đó sẽ đem lại trải nghiệm tốt hơn, vừa có giao diện kéo và thả đẹp mắt, dễ truy cập và vừa có thể sử dụng CSS mà không cần phải tìm kiếm trường phù hợp.
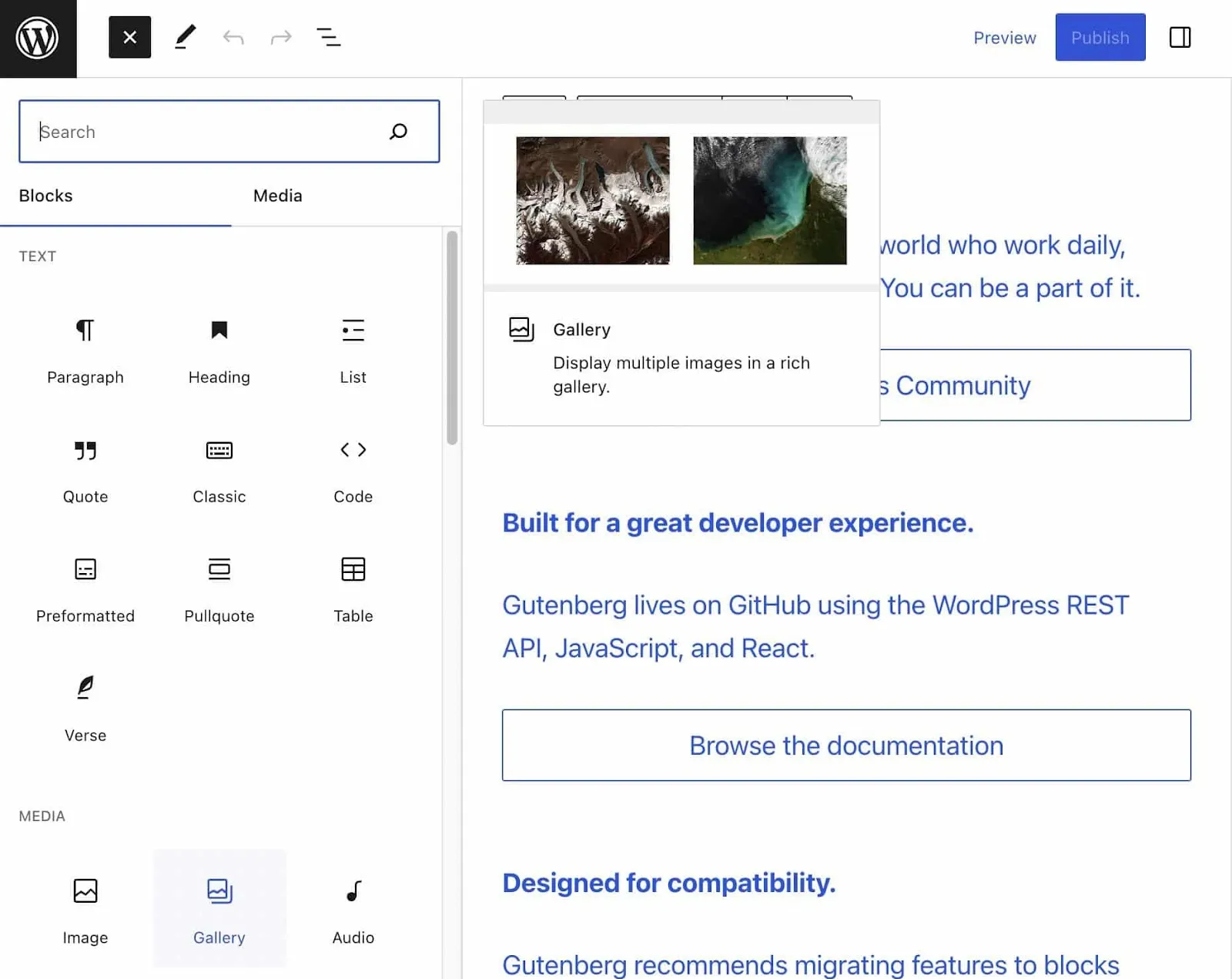
Chức năng kéo và thả của Gutenberg rất đơn giản và không bị lag. Chỉ mất một vài phút để tìm kiếm các block nội dung và kéo hoặc bấm và chèn chúng vào nội dung. Sau đó, cài đặt block xuất hiện để tùy chỉnh.

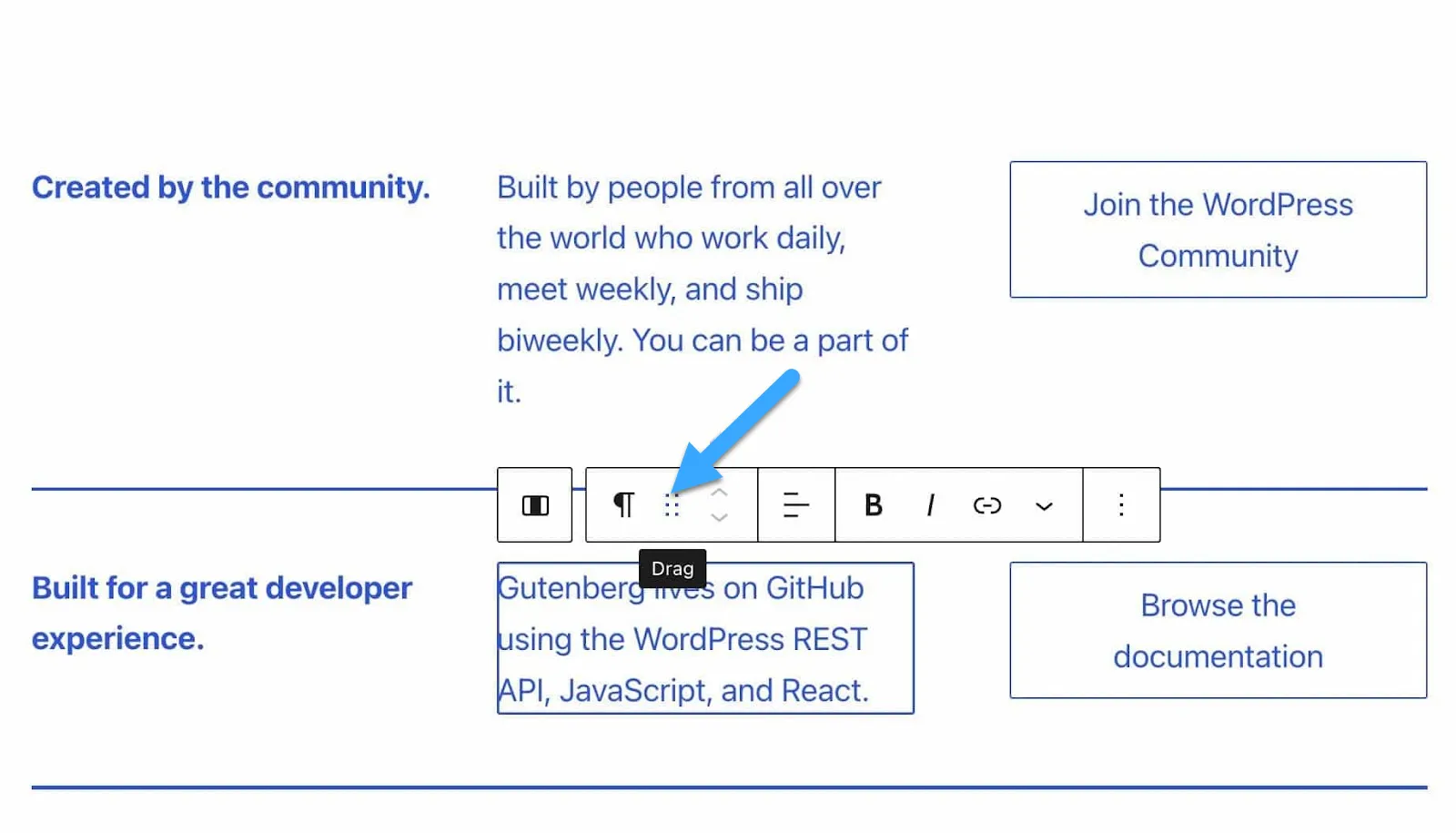
Một nhược điểm là việc kéo các block đã đặt hiện tại buộc bạn phải chọn một block, sau đó nhấp và giữ vào biểu tượng small drag. Điều này đòi hỏi độ chính xác khi nhấp chuột, trong khi các page builder khác thì không cần.

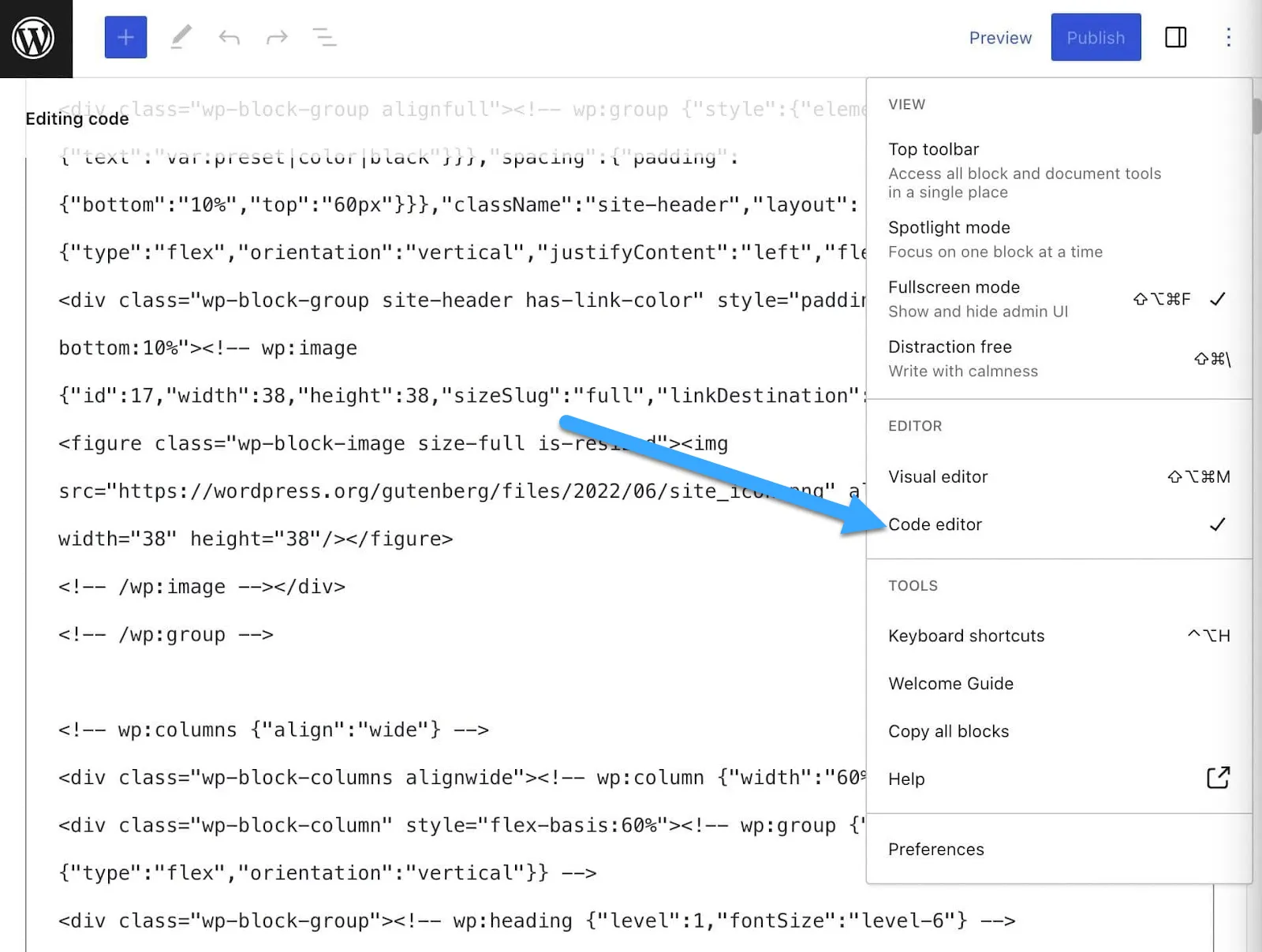
Khi nói đến coding, Gutenberg làm cho Trình chỉnh sửa mã của nó trở nên dễ tìm hơn.

Người dùng đã gặp vấn đề với sự cố với các block làm rối code của họ và gặp khó khăn với các block tạo sẵn, đòi hỏi các developer tạo ra hàng chục block tùy chỉnh.
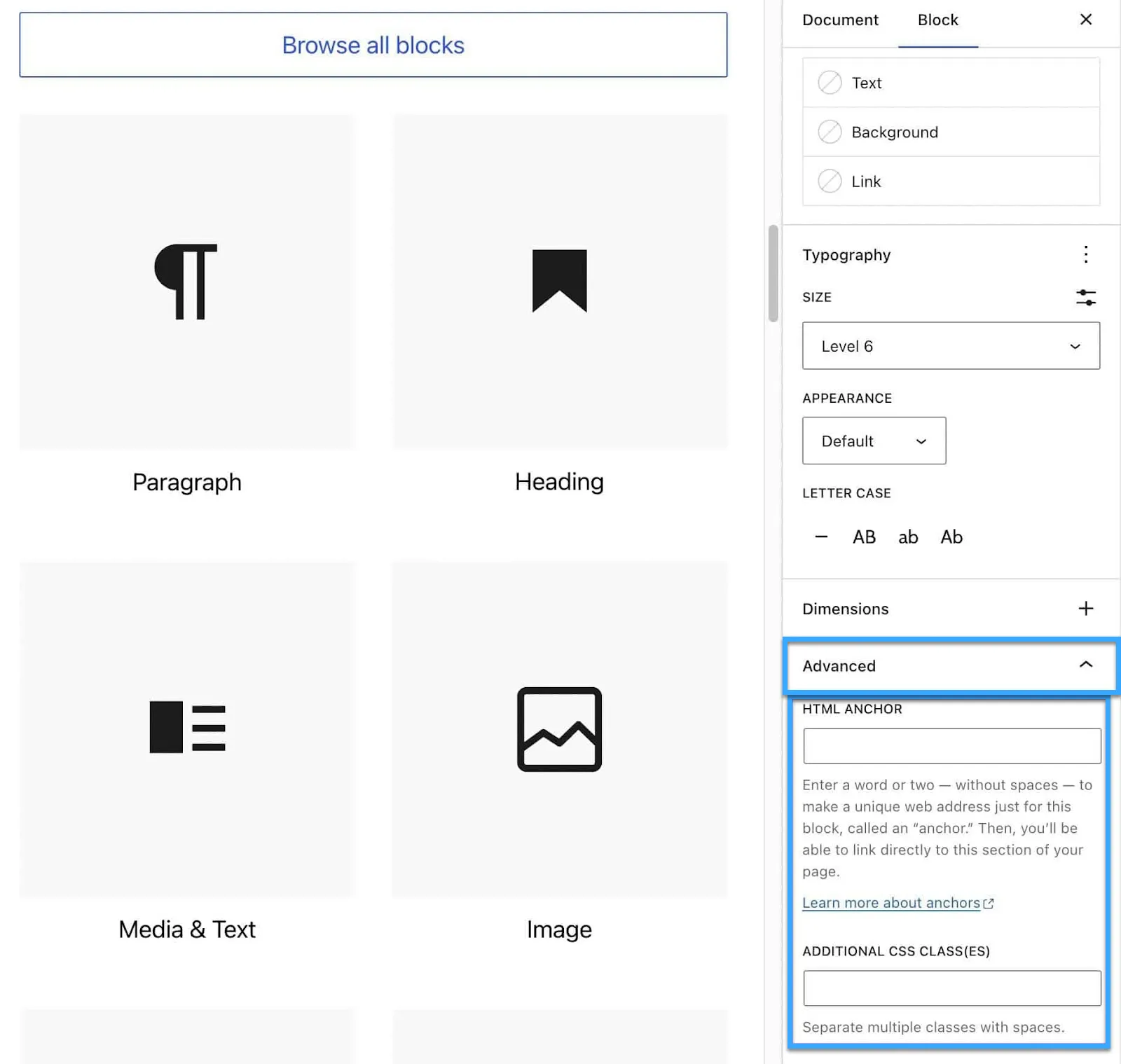
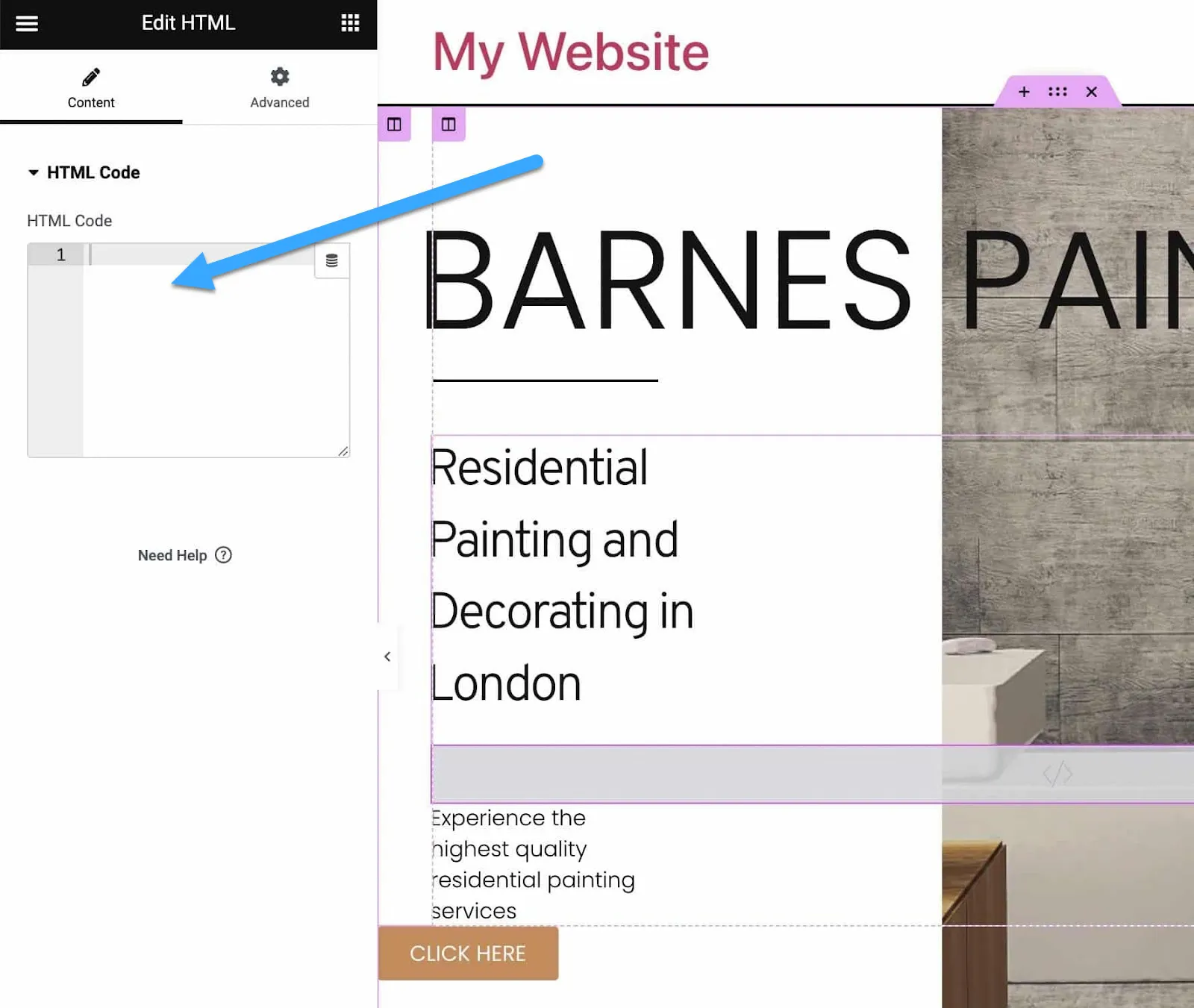
Mặc dù có những lời phàn nàn, page builder đã được cải thiện cho các lập trình viên và các công cụ đã có. Bạn thậm chí có thể thêm các HTML Anchors và các lớp CSS bổ sung ngay từ tab Block trong Gutenberg, điều mà trước đây đòi hỏi một quá trình khó khăn qua tab HTML trong Classic Editor.

Elementor cũng cung cấp chức năng kéo và thả, hoạt động tốt với các theme WordPress và cung cấp một thư viện các block để chèn nhanh vào bất kỳ trang nào.

Vì Elementor sử dụng hệ thống lưới được tạo bán tự động nên có thể thả các widget trên hầu hết các khu vực của trang.

Di chuyển các block nội dung đã đặt trước đó dễ dàng hơn so với Gutenberg. Bạn chỉ cần nhấp và giữ bất cứ nơi nào trên block để di chuyển nó.

Chèn hoặc chọn một widget nội dung sẽ hiển thị nội dung, style và cài đặt nâng cao của widget đó. Đối với coding, nó được sắp xếp hợp lý với nhiều cài đặt block. Giống như cách bạn có thể thêm các ký tự HTML anchors, thuộc tính và CSS tùy chỉnh ngay trong widget con hoặc cài đặt trang.

Elementor cũng cung cấp các widget HTML Code để chèn bất kỳ code tùy chỉnh nào bạn muốn thông qua một website.

Nhìn chung, chức năng kéo và thả của Elementor tốt hơn của Gutenberg. Tuy nhiên, các tùy chọn coding tùy chỉnh thì như nhau trong cả hai page builder.
Template (Dành cho website, block, trang, cửa sổ popup, v.v.)
Các template page builder cho phép các developer xây dựng các website với tốc độ cực nhanh. Các template cho phép bạn bắt đầu với các website có sẵn hoặc thiết kế trang chuyên nghiệp thay vì xây dựng từ đầu.
Nhiều page builder cung cấp các template tạo sẵn cho:
- Website đầy đủ
- Trang
- Bài đăng trên blog
- Page sections
- Block nội dung
- Headers
- Footers
- Landing page
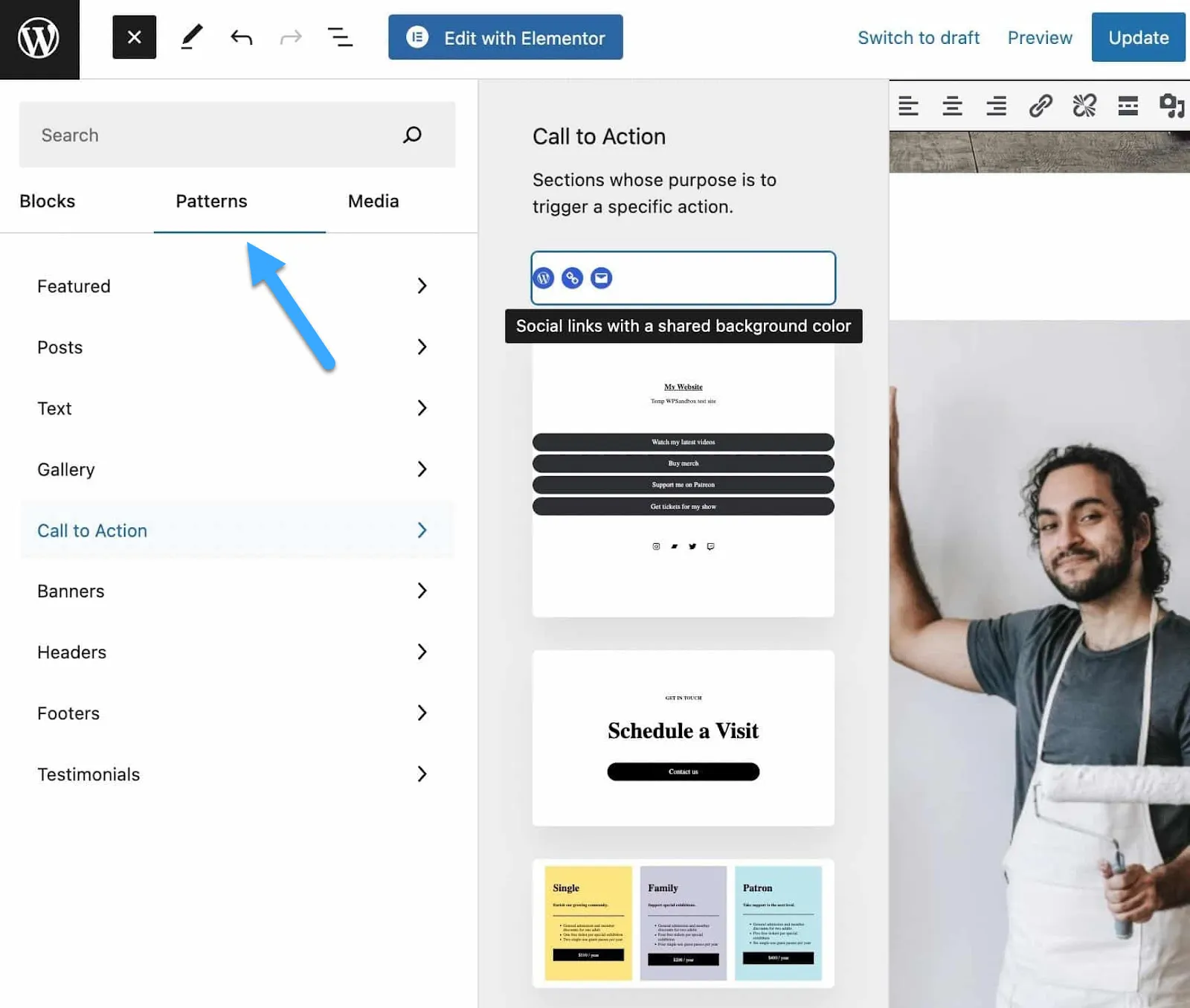
Gutenberg thiếu các template tạo sẵn. Tab Patterns chỉ cung cấp các template cơ bản, không nhiều loại như Elementor.

Tuy nhiên, có thể cài đặt plugin của bên thứ ba với các template block động cho các trang và website đầy đủ. Các plugin như Gutentor, Twentig và Otter Blocks đều phù hợp.
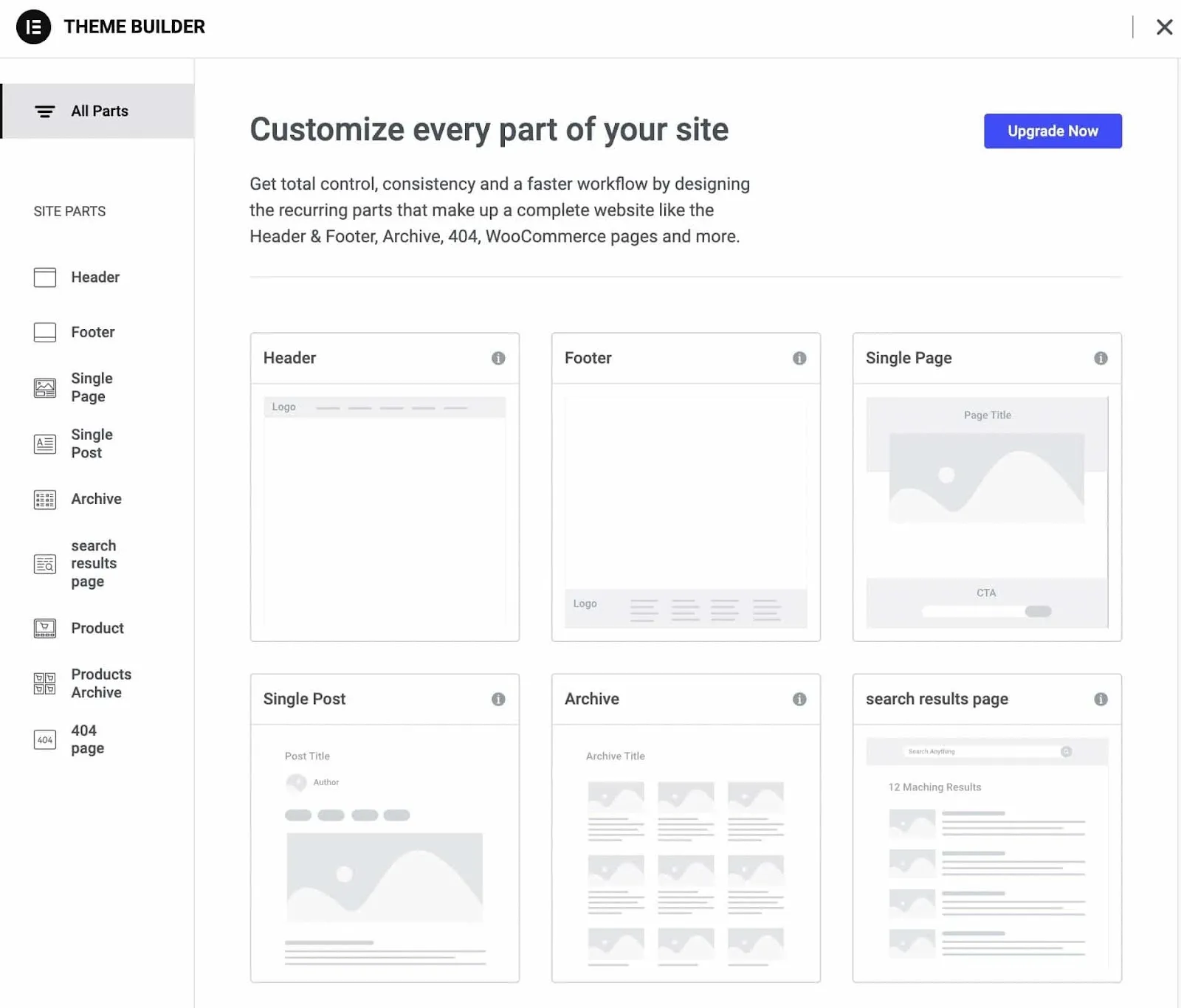
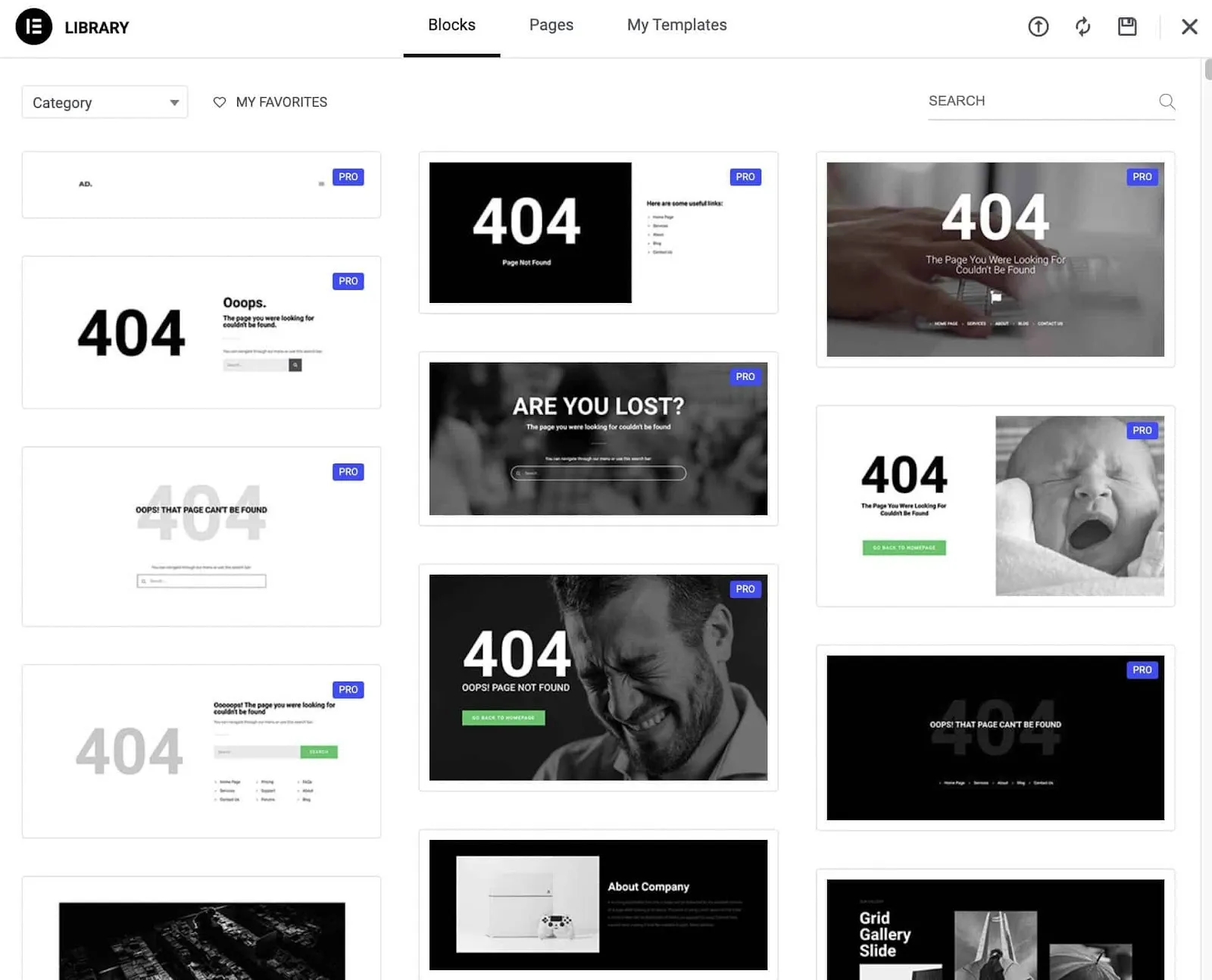
Mặt khác, Elementor được hỗ trợ bởi hàng trăm template block động trong Trình tạo theme.
Các template từ Elementor bao gồm:
- Headers
- Footers
- Single pages
- Single posts
- Archives
- Các trang kết quả tìm kiếm
- Product pages
- Product archives
- Lỗi 404

Gần như tất cả các template từ Elementor đều yêu cầu trả phí, nhưng giá cả khá phù hợp và tốt hơn so với những gì bạn nhận được từ Gutenberg.
Styling
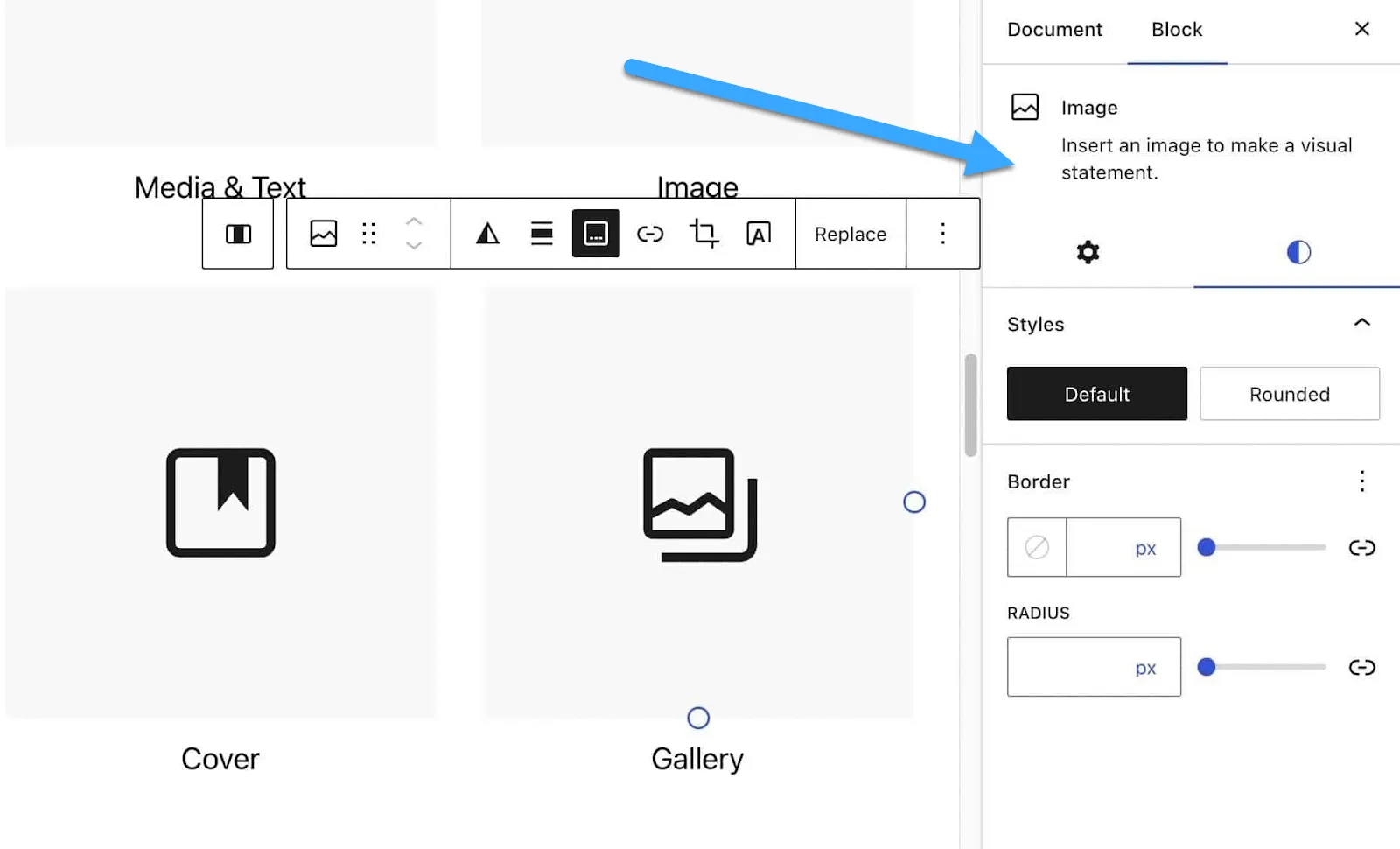
Các tính năng styling trong Gutenberg cho phép tùy chỉnh nhanh chóng trên Block panel bên phải —sau khi chọn bất kỳ block nào bạn muốn chỉnh sửa.

Các cài đặt style khá cơ bản so với những gì có trong Elementor, nhưng các yếu tố cần thiết hầu như luôn ở đó, chẳng hạn như các tùy chọn để thay đổi đường viền và kích thước cho hình ảnh hoặc cài đặt template màu sắc, kiểu chữ và lề cho các block paragraph.
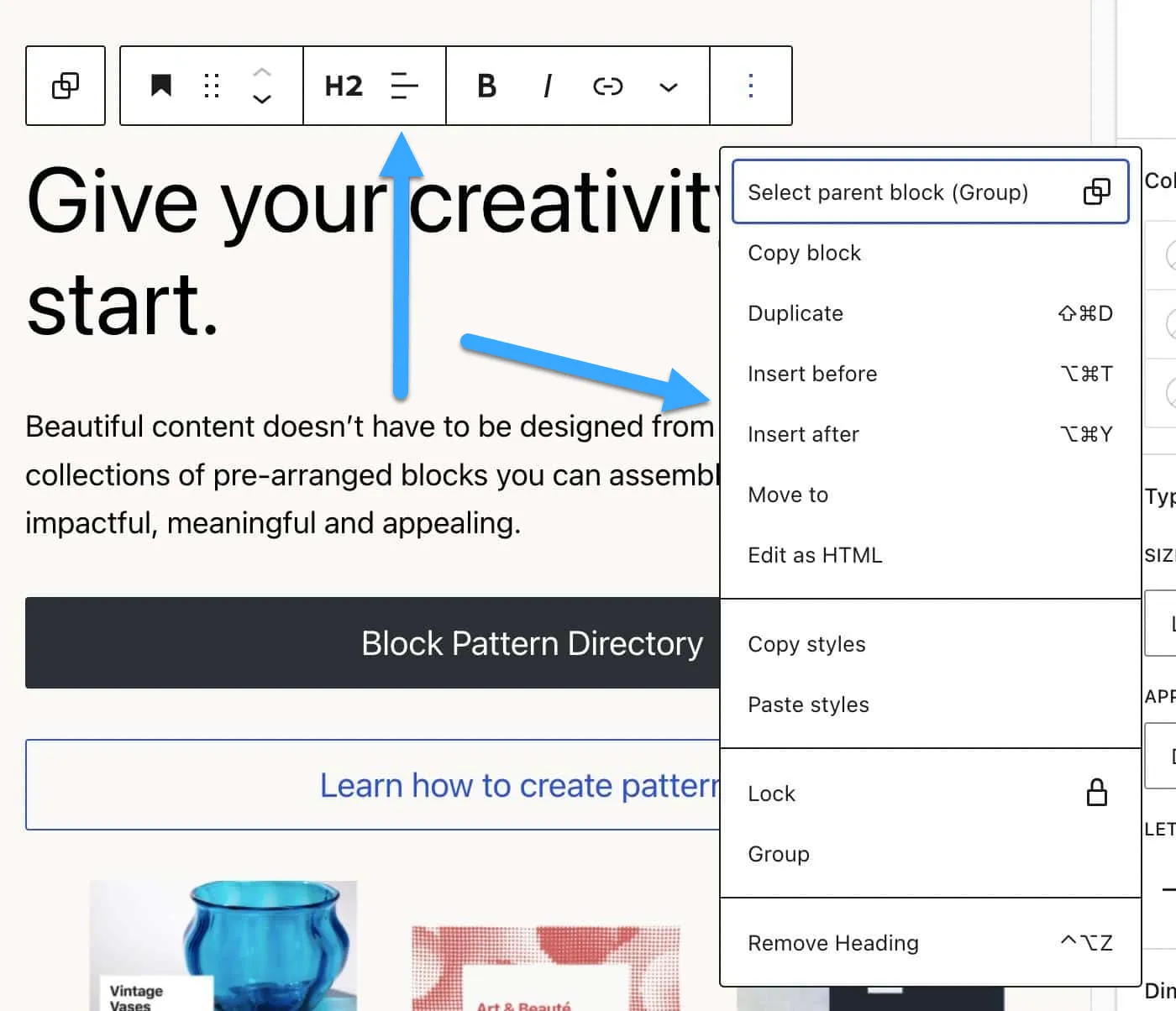
Kết hợp với CSS tùy chỉnh cho tất cả các block, bạn sẽ tìm thấy một thanh công cụ lơ lửng khi một block được nhấp vào. Phần này cung cấp kiểu dáng văn bản, chỉnh sửa bằng HTML, sao chép styling đó và duplicating.

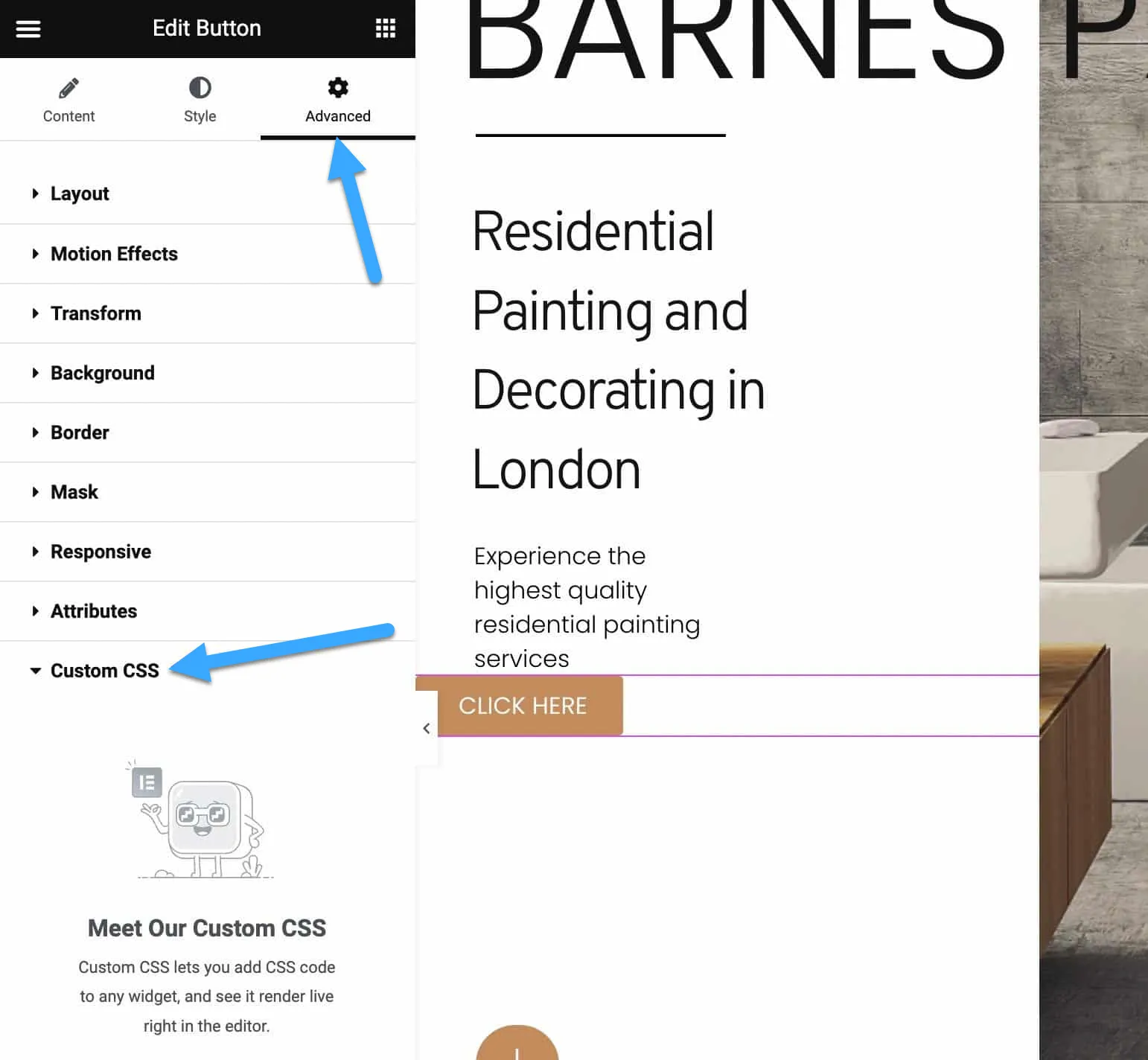
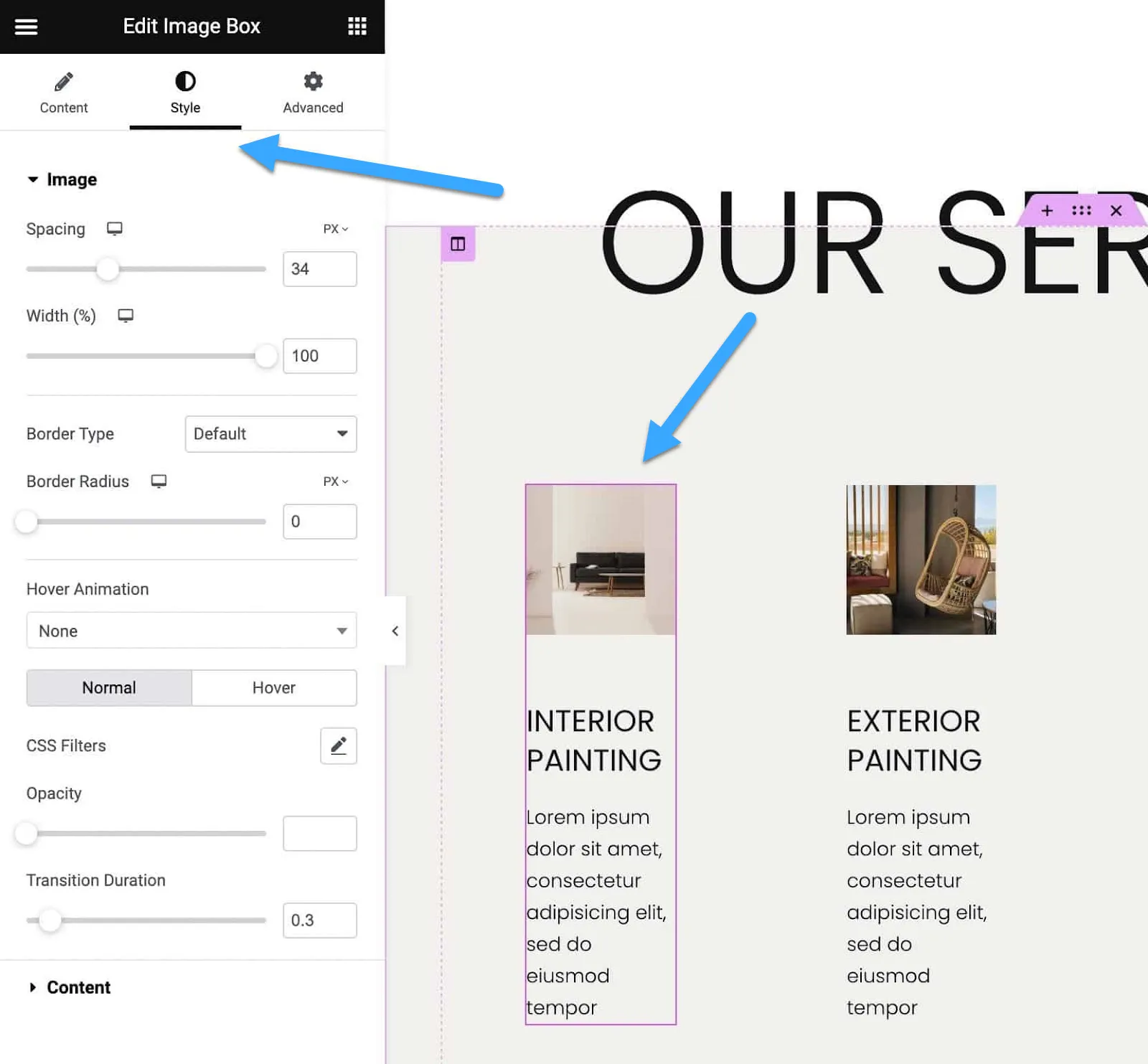
Cài đặt styling trong Elementor bao gồm trong ba tab khi một widget được chọn. Điều chỉnh các thiết lập nội dung cho kích thước hình ảnh và văn bản, sau đó chuyển sang các phần nâng cao, bao gồm từ các hiệu ứng khi di chuột đến bộ lọc CSS và các lớp mask cho các hiệu ứng biến đổi.

Như bạn có thể thấy, Elementor có bộ công cụ styling mạnh mẽ hơn Gutenberg. Tuy nhiên, những người muốn sự đơn giản tối đa sẽ quen thuộc vời các tính năng tạo kiểu có style trong Gutenberg.
Block nội dung/Widget
Gutenberg đi kèm với hơn 90 block nội dung. Trong khi đó, Elementor cung cấp hơn 100 block. Dưới đây là các danh mục block Gutenberg:
- Text
- Media
- Thiết kế
- Widget
- Theme Embeds
Bạn nhận được tất cả các yếu tố cần thiết (block paragraph, hình ảnh và nút), cùng với các yếu tố độc đáo cho những thứ như Speaker Deck, Kickstarter, Query Loops, Verse, Time To Read, v.v.
Elementor cũng phân loại các widget nội dung của nó:
- Basic
- Pro
- General
- Site
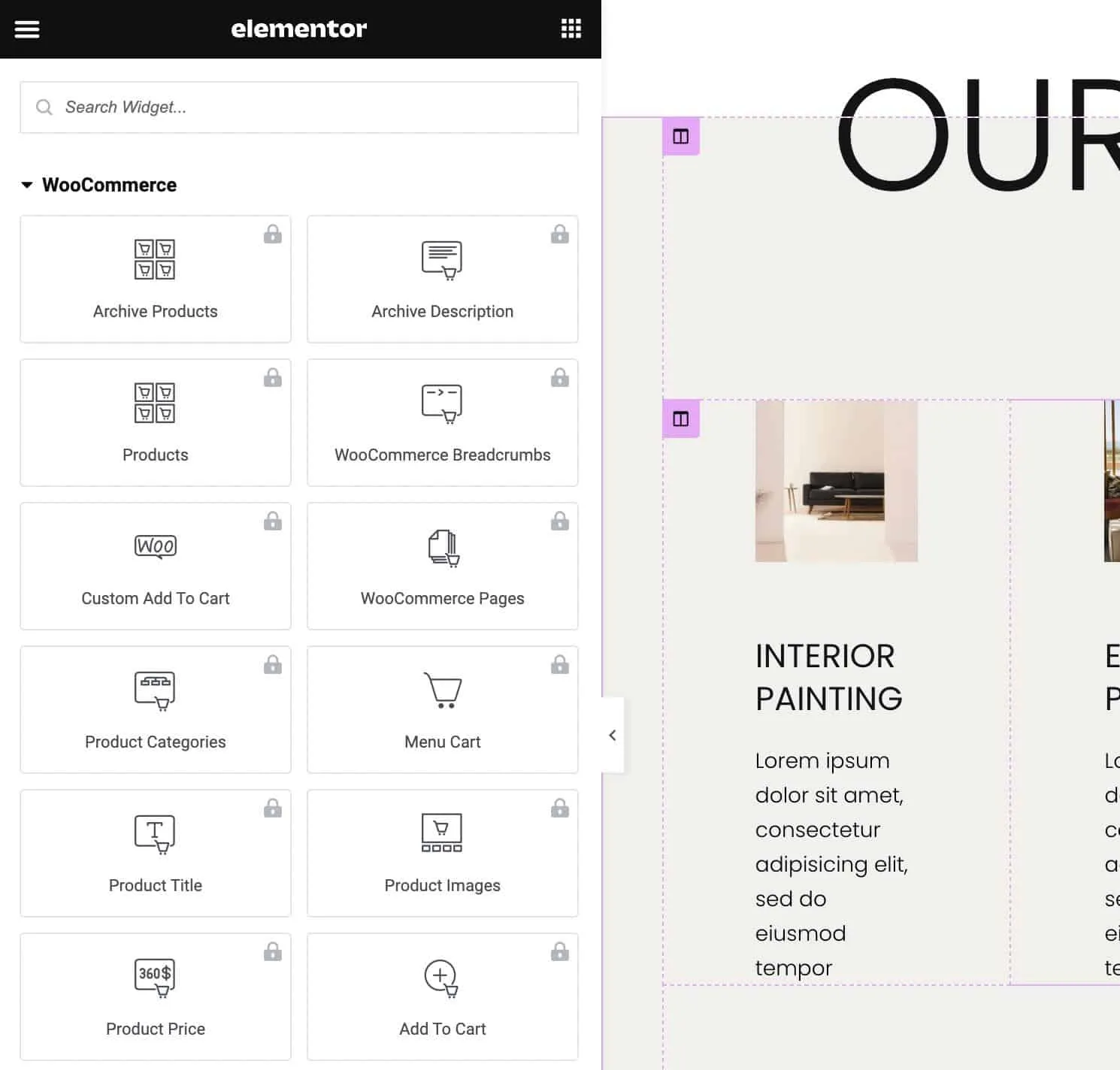
- WooCommerce
- WordPress
Widget standard content như dividers, sections, và headings được cung cấp. Ngoài ra còn có các widget độc đáo cho Google Maps, Code Highlights, WooCommerce Product Data, v.v.

Tóm lại, Gutenberg tổ chức các block nội dung của nó tốt hơn nhiều, nhưng Elementor cung cấp số lượng block (widget) nhiều hơn với cài đặt mạnh hơn.
WooCommerce Support
WooCommerce là plugin của bên thứ ba để tạo cửa hàng trực tuyến. Khi kết hợp với page builder, bạn sẽ nhận được các block WooCommerce để tùy chỉnh tốt hơn cho shopping cart, trang sản phẩm, v.v.
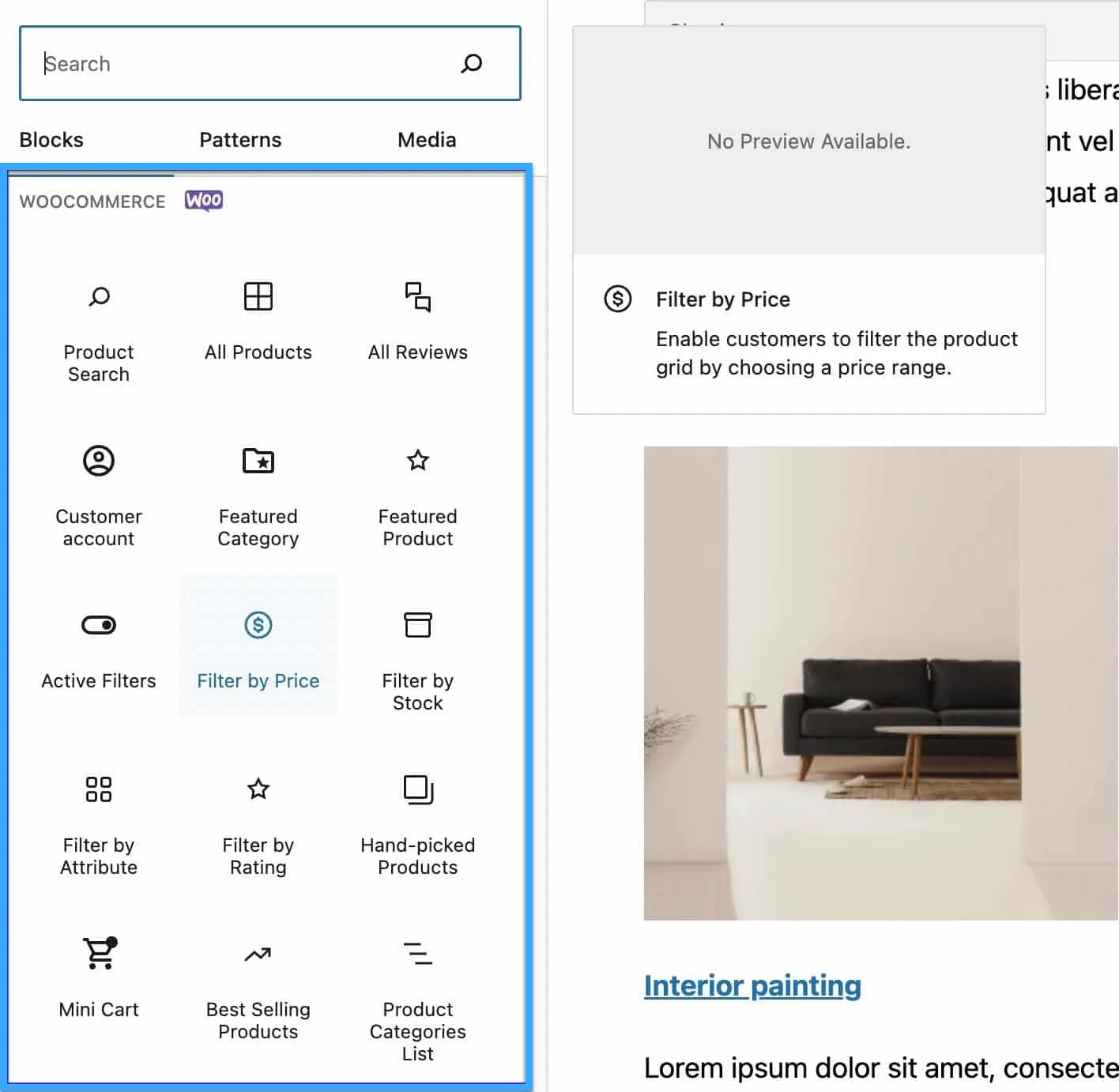
Gutenberg cũng như vậy. Sau khi bạn cài đặt WooCommerce, vô số block Gutenberg sẽ xuất hiện để cải thiện thiết kế cho cửa hàng WooCommerce của bạn. Có các block Product Search, các tùy chọn để hiển thị Active Filters và hiển thị Best Selling Products. Có 26 block Gutenberg/WooCommerce và có một số plugin của bên thứ ba để mở rộng danh sách này.

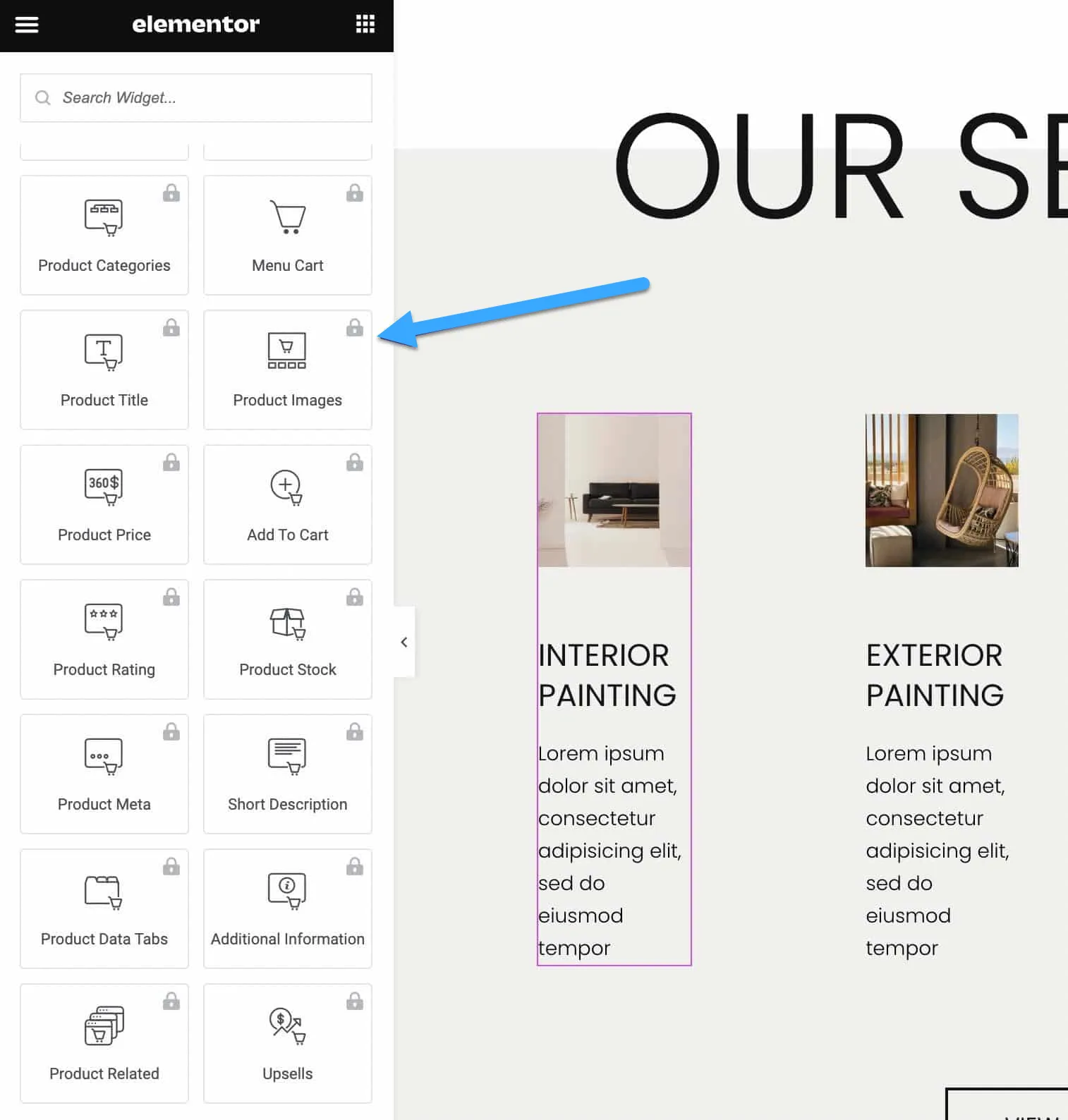
Elementor cũng hoạt động tốt với WooCommerce, nhưng bạn phải trả phí. Bạn phải đăng ký Elementor Pro để mở khóa bất kỳ template trang hoặc widget nội dung WooCommerce nào. Tuy nhiên, Elementor Pro có giá cả phải chăng và các block cung cấp nhiều công cụ styling mạnh mẽ hơn Gutenberg.
Tại thời điểm này, có 20 block WooCommerce đã có sẵn thông qua Elementor. Danh sách này bao gồm Product Images, Add To Cart buttons, Product Ratings, và Product Galleries.

Thậm chí còn có các widget độc đáo như Upsells và Product Meta Data.
Khả năng tích hợp
Tích hợp giống như các liên kết đến các ứng dụng, nền tảng và phần mềm khác, nơi dữ liệu được gửi đến hoặc từ page builder.
Ví dụ: tích hợp với Facebook có thể hiển thị nút để mọi người theo dõi trang của bạn hoặc danh sách các bài đăng Facebook gần đây nhất của bạn.
Gutenberg có một danh sách các tích hợp trực tiếp, chủ yếu sử dụng các block để lấy nội dung từ các nguồn bên ngoài.
Đây là ví dụ của 32 tích hợp Gutenberg hiện tại:
- Openverse
- YouTube
- WordPress
- SoundCloud
- Spotify
- Crowdsignal
- Dailymotion
- Imgur
- Issue
- Kickstarter
- Amazon Kindle
- Slideshare
Elementor có một danh sách tích hợp mạnh mẽ, từ các nền tảng truyền thông đến các trang xã hội.
Dưới đây là một số tích hợp của Elementor:
- PayPal
- Facebook (để comments, nhúng, pages, và buttons)
- YouTube
- Vimeo
- Google Maps
- SoundCloud
- MailChimp
- ActiveCampaign
- ConvertKit
- HubSpot
- Zapier
- Discord
- Custom icon libraries
- Slack
- ReCaptcha
- Drip
Cả Gutenberg vs Elementor đều có khả năng tích hợp mạnh mẽ, nhưng Elementor có vẻ phong phú hơn vì bạn có thể kết nối với các nhà cung cấp email marketing, bán hàng thông qua trình xử lý thanh toán và kết nối với phần mềm quản lý quan hệ khách hàng của bạn trong Elementor. Trong khi đó, Gutenberg tập trung nhiều hơn vào việc liên kết đến các thư viện phương tiện và các trang xã hội.
Giao diện người dùng
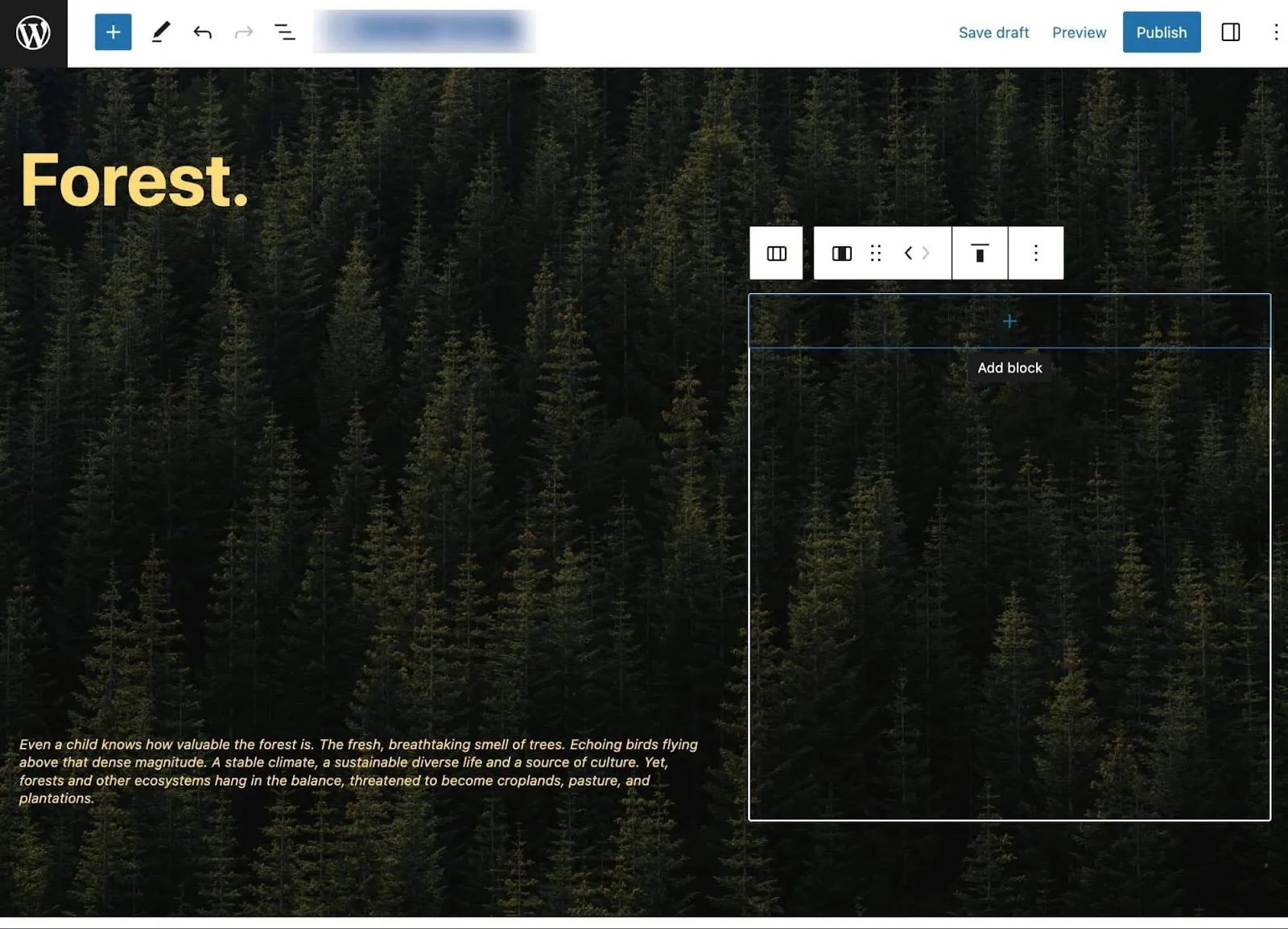
Gutenberg khá dễ sử dụng vì Gutenberg được tích hợp tự động vào dashboard WordPress. Bạn không cần cài đặt plugin hoặc widget add-on, bạn chỉ cần mở một trang hoặc trình chỉnh sửa bài đăng và Gutenberg sẽ có thể bắt đầu làm việc.

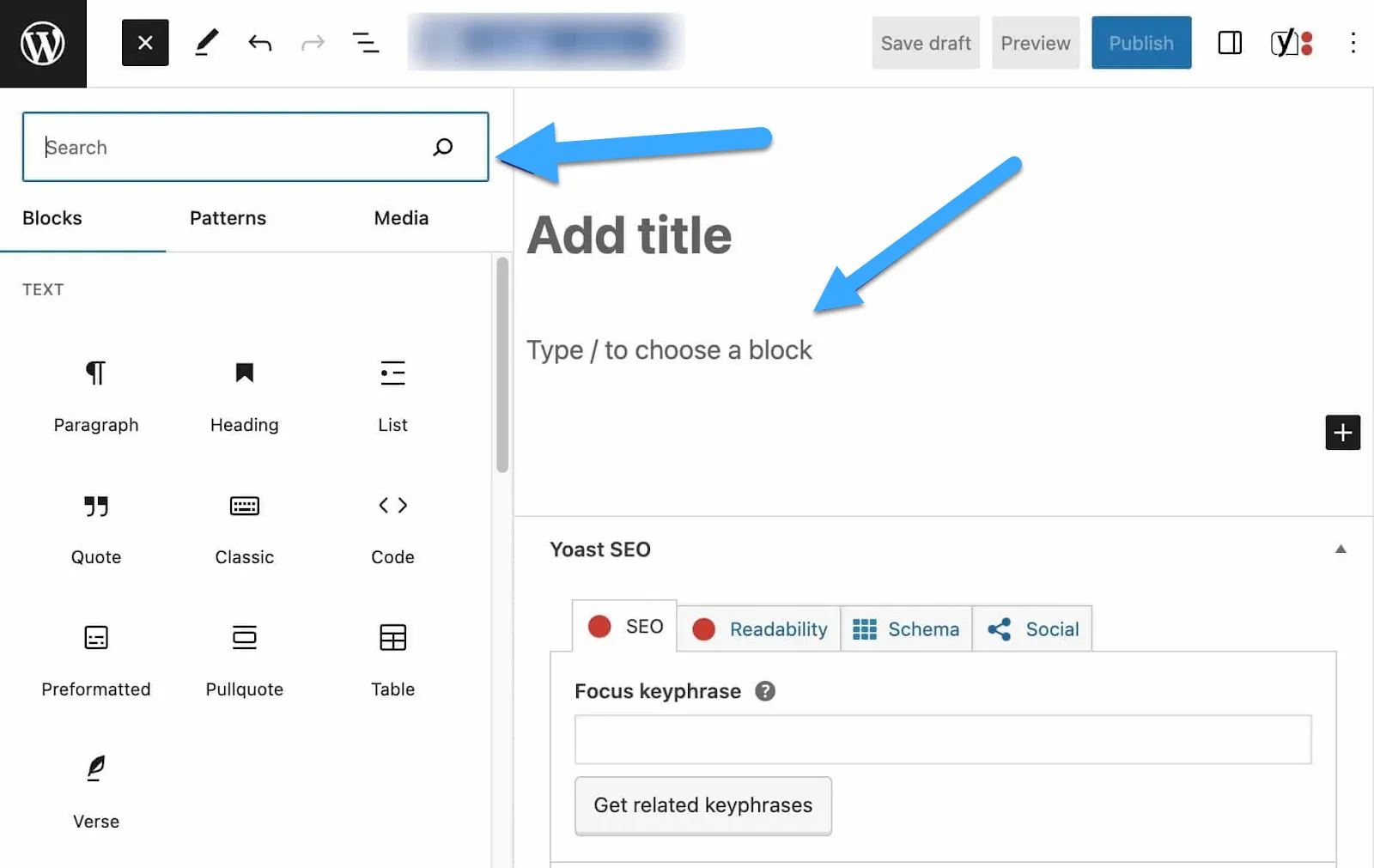
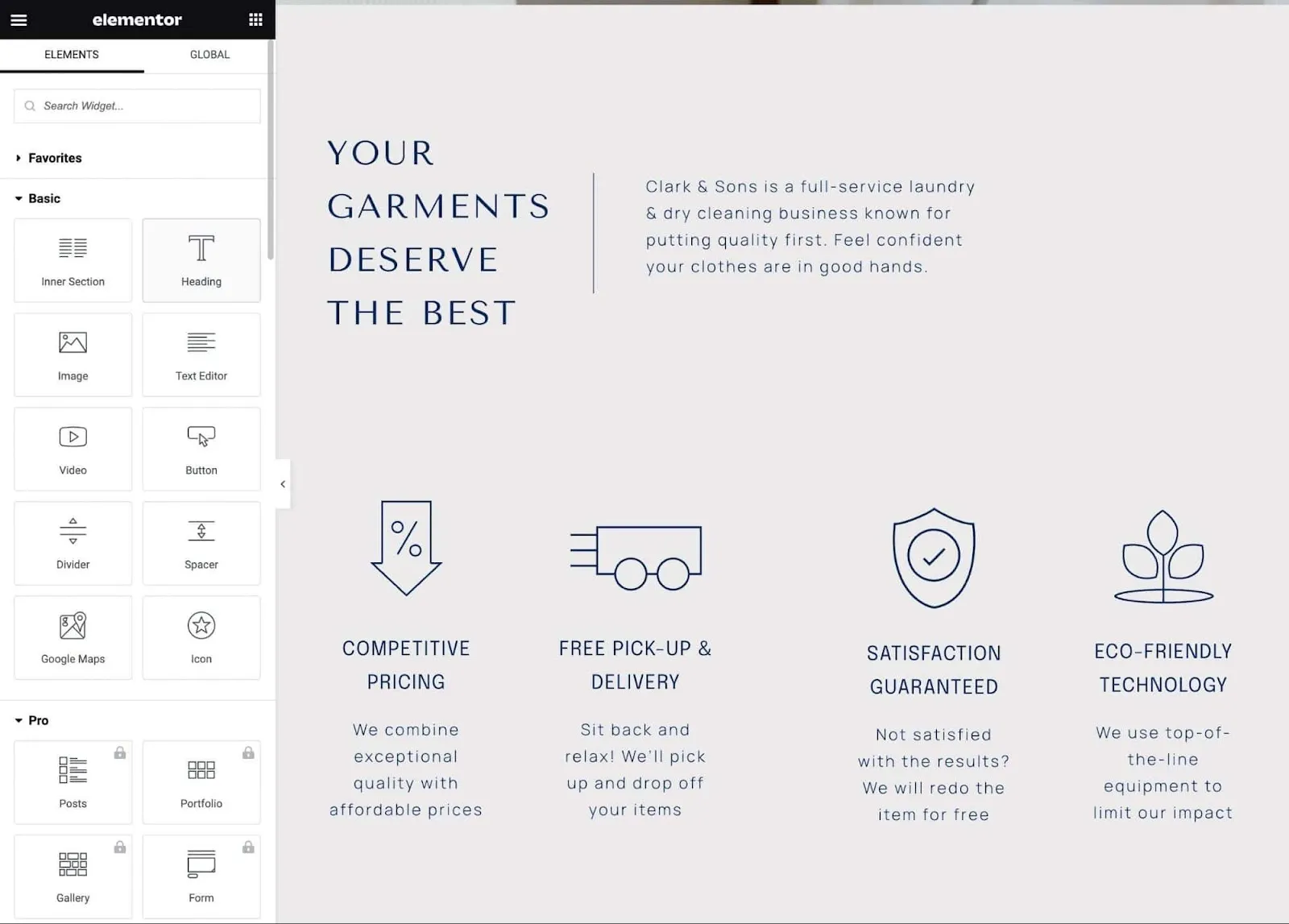
Bạn có thể tìm kiếm và chèn các block bằng cách nhấp vào các nút “+” (Add block) nằm xung quanh trình chỉnh sửa. Gutenberg cung cấp một thanh tìm kiếm, cùng với nhiều tab khác nhau cho block, template và Media. Ngoài ra, Gutenberg tích hợp với các nhà cung cấp hình ảnh Creative Commons phổ biến để tìm đồ họa phù hợp miễn phí.
Tạo nội dung nhanh chóng giúp Gutenberg trở thành một trong những page builder tốt nhất cho các blogger. Bạn có thể viết trực tiếp vào trình chỉnh sửa và sử dụng phím tắt và đánh dấu để nhanh chóng và chèn các thành phần như headlines, links, và hình ảnh.
Hơn hết, Gutenberg còn tích hợp với nhiều trình soạn thảo văn bản của bên thứ ba khác hoặc bạn có thể sao chép nội dung từ các chương trình khác trực tiếp vào Gutenberg (không cần phải tải hình ảnh lên lần thứ hai hoặc điều chỉnh định dạng).
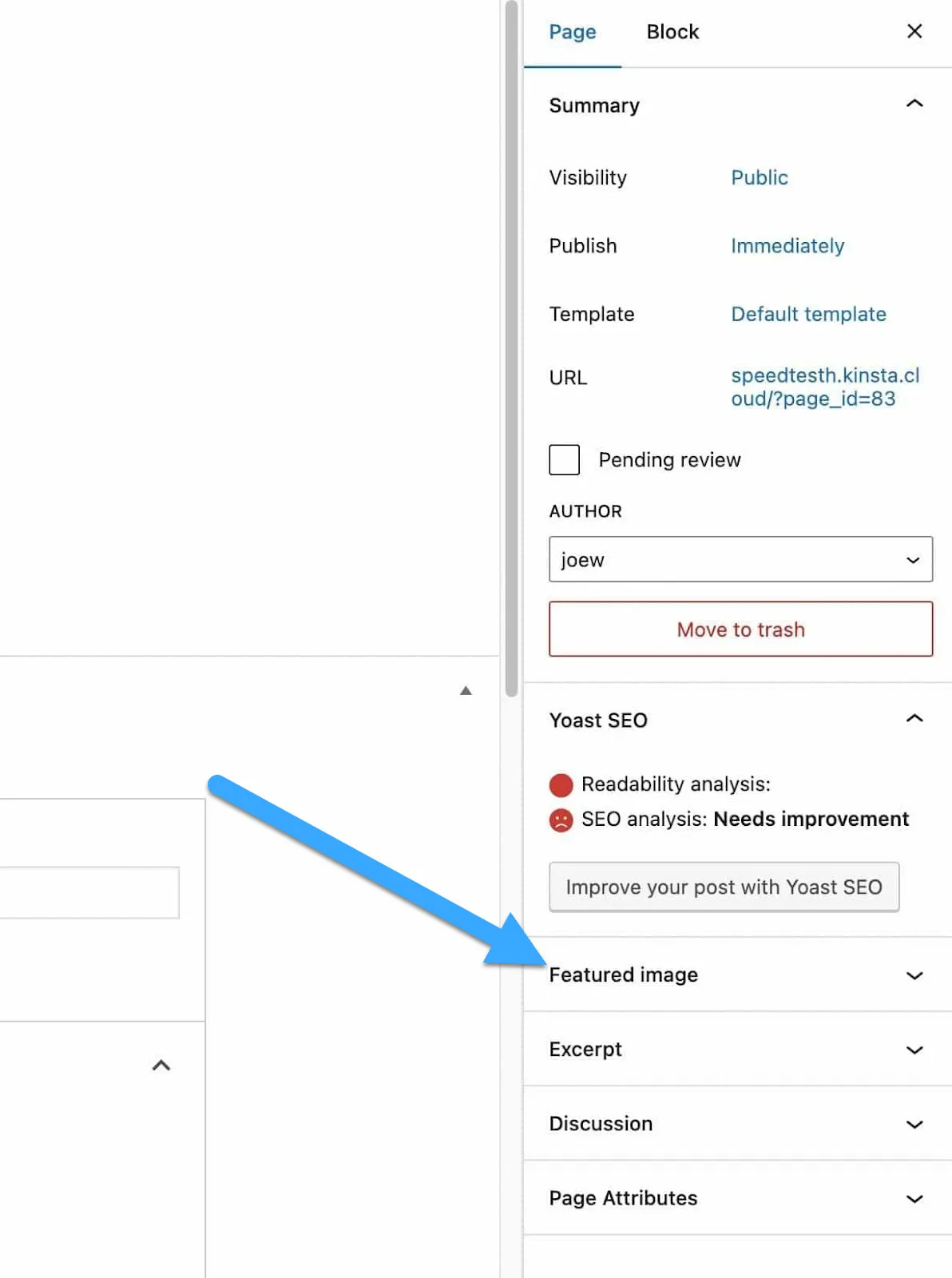
Tab Page cung cấp cài đặt Publish và page-focused, chẳng hạn như các công cụ dành cho featured images, đoạn trích và nhận xét.

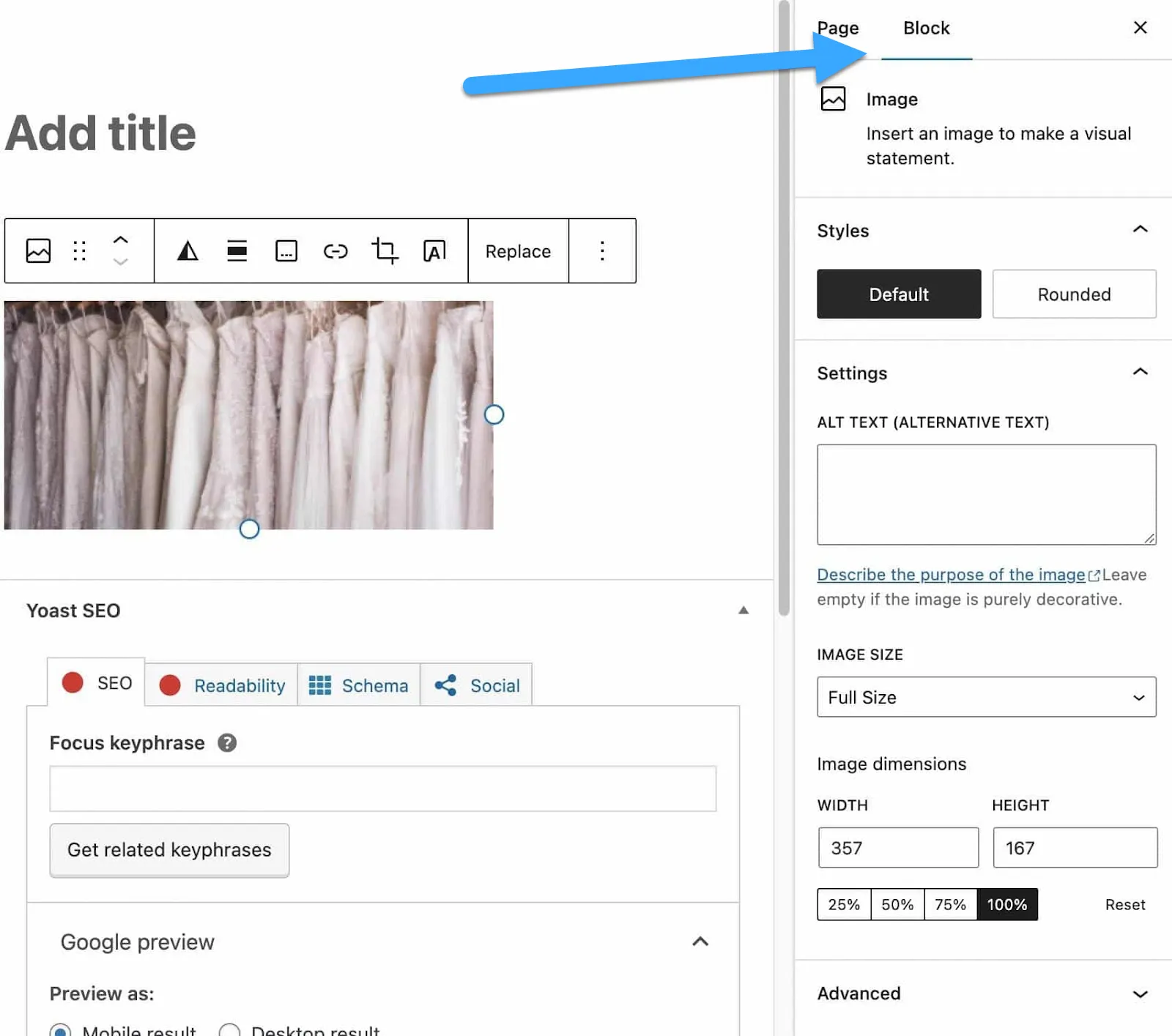
Bạn cũng có thể dễ dàng điều chỉnh các thiết lập cho từng block bằng cách nhấp vào tab Block. Thao tác này mở ra các tính năng tùy chỉnh độc đáo cho block bạn đã chọn. Chẳng hạn, block Image hiển thị mọi thứ từ trường Alt Text đến cài đặt Image Dimensions. Đây cũng là nơi bạn sẽ thêm Thẻ CSS , HTML Anchors hoặc Title Attributes.

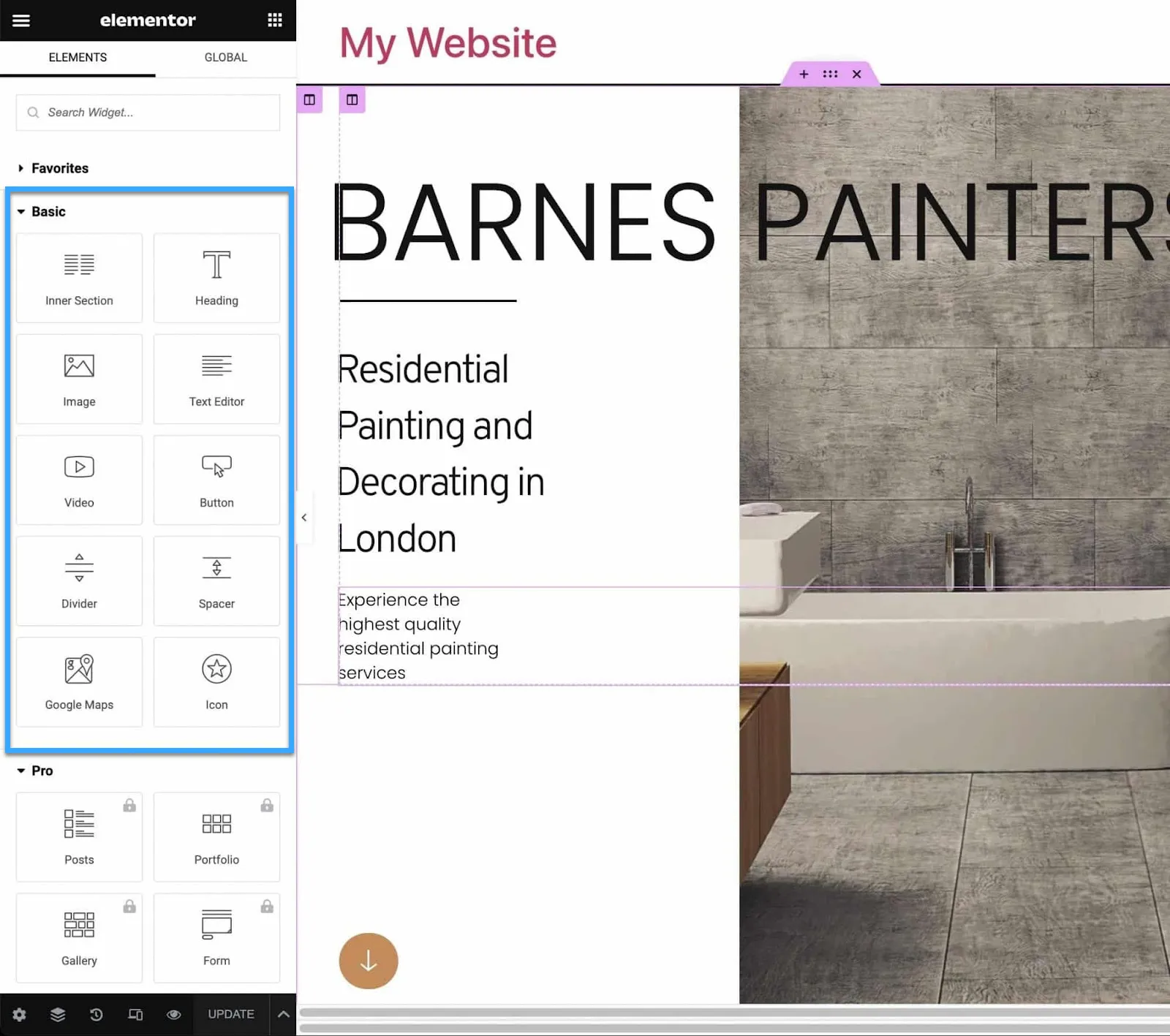
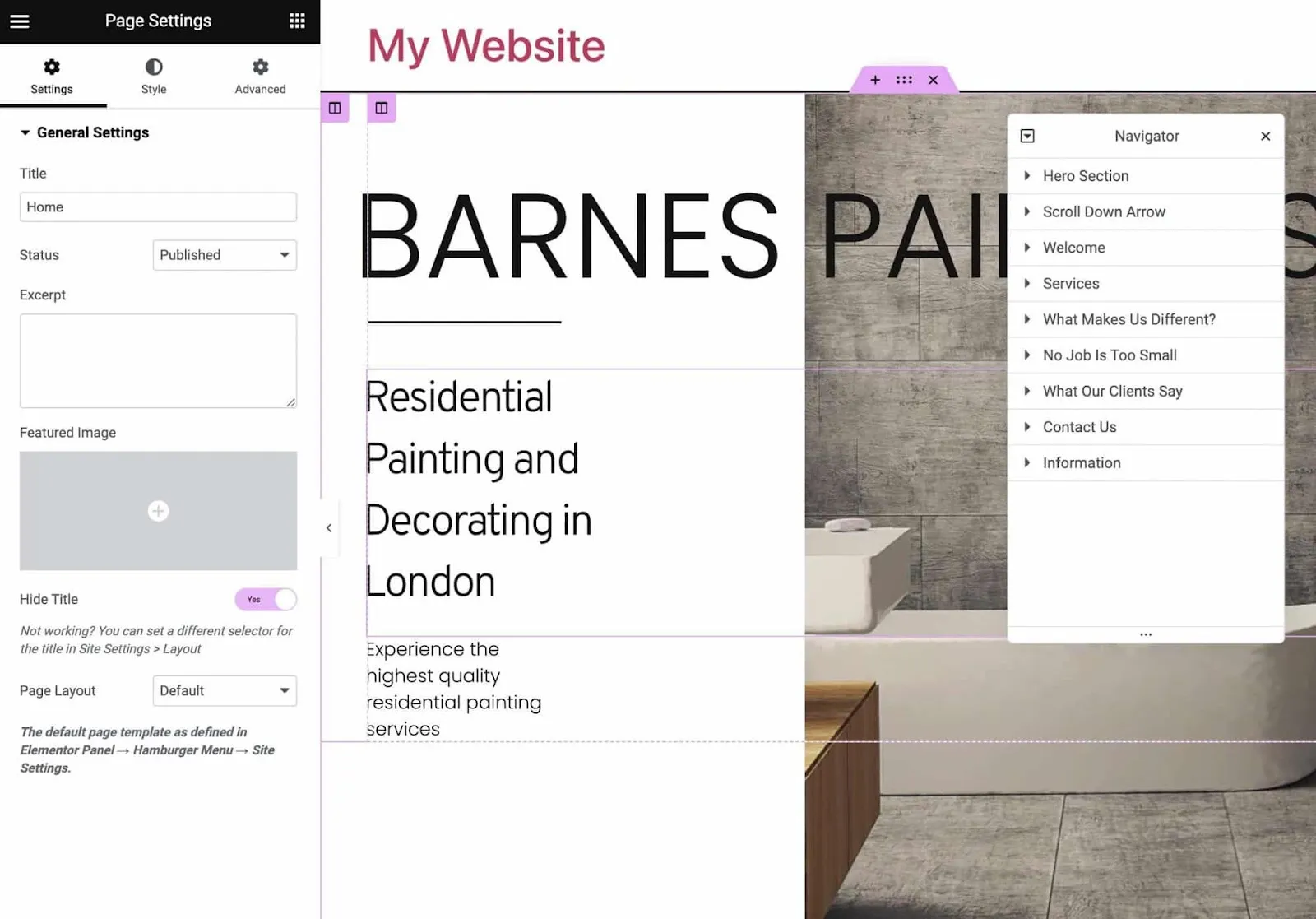
Elementor dễ sử dụng vì làm cho mọi thứ trở nên trực quan. Tính năng mạnh mẽ nhất của Elementor là bộ sưu tập tính năng phong phú được cung cấp.
Ngoài ra, trong trình chỉnh sửa, bạn nhận được một bản sao chính xác giao diện người dùng của trang nhưng với chế độ chỉnh sửa. Mọi widget nội dung Elementor đều có sẵn để kéo hoặc chỉnh sửa từ thư viện.

Mặc dù các danh mục thiếu tên hữu ích, nhưng bạn có thể tìm thấy các widget trong Basic, Pro, General, Site, WooCommerce, và WordPress. Ngoài ra còn có một Favorites panel để lưu các widget tùy chỉnh cho lần sau.
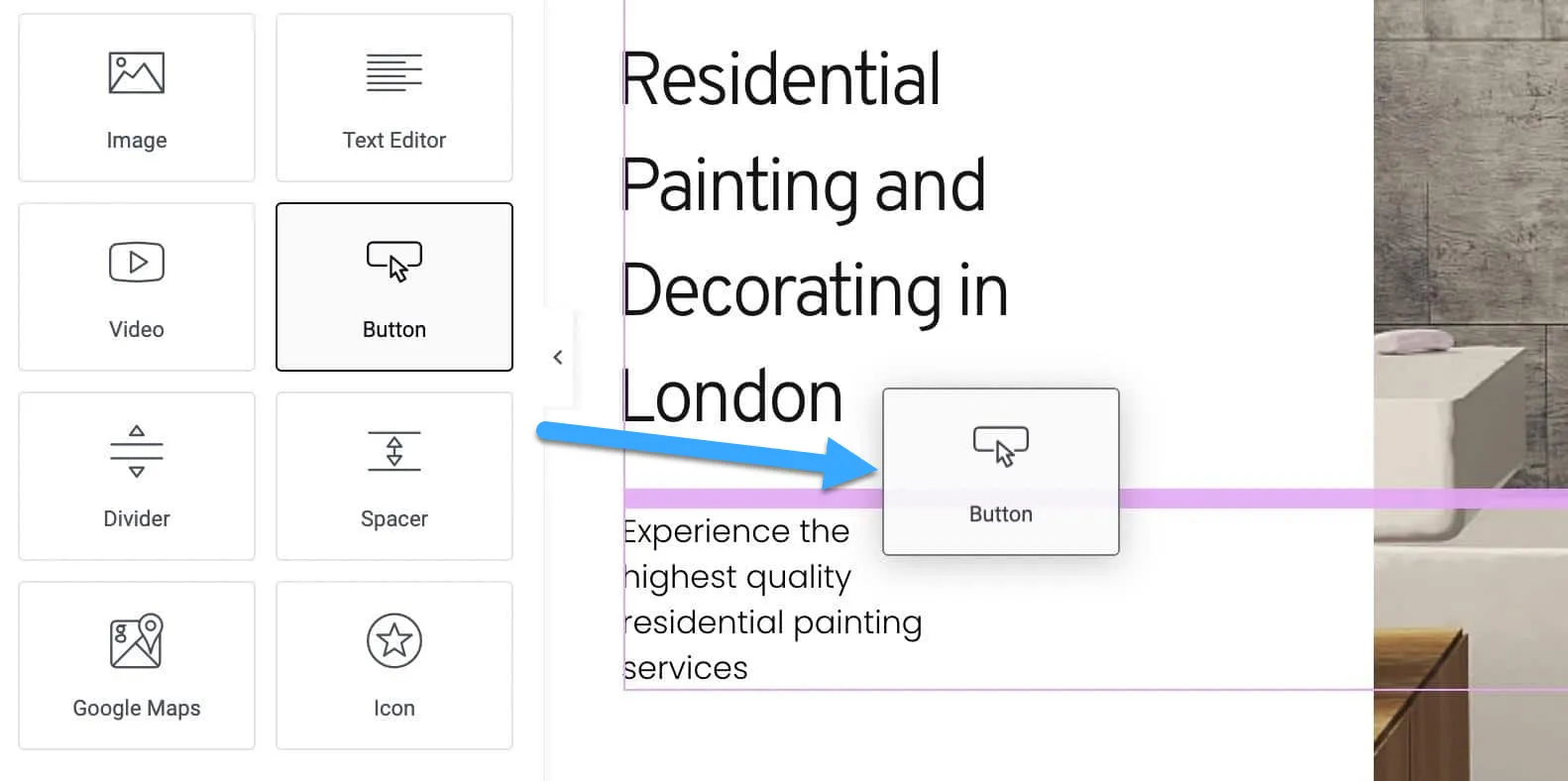
Tính dễ sử dụng trong Elementor đến từ trình chỉnh sửa dựa trên lưới của nó, cho phép bạn kéo và thả một yếu tố ở bất kỳ đâu trên trang. Không chỉ vậy, bạn còn có thể kéo toàn bộ phần, xóa hoặc thêm phần bằng cách nhấp vào bên trong trình chỉnh sửa.

Bạn nên lưu các template tùy chỉnh để sử dụng sau này hoặc tận dụng các block và template trang được thiết kế chuyên nghiệp. Rất nhiều template trong số hữu ích cho các tình huống cụ thể, chẳng hạn như nếu bạn cần trang 404 hoặc giỏ hàng WooCommerce tùy chỉnh.

Nhược điểm chính của giao diện Elementor là bạn phải cài đặt một plugin để giúp nó hoạt động trên WordPress. Ngay cả khi đó, bạn luôn phải nhấp vào nút “Edit With Elementor” vì Gutenberg về mặt kỹ thuật vẫn được cài đặt trong nền.
Nhìn chung, giao diện Gutenberg dễ nắm bắt hơn, nhưng Elementor vẫn đem đến những trải nghiệm tuyệt vời hơn. Elementor mượt mà, thú vị và có nhiều tính năng hơn Gutenberg.
Hiệu suất và tác động đến tốc độ trang
Trình tạo trang cung cấp nhiều tính năng. Tuy nhiên, điều đó có thể dẫn đến việc xung đột với các plugin và theme, đồng thời cản trở tốc độ trang. Khi xem đánh giá của người dùng, Elementor và Gutenberg có vẻ hoạt động tốt khi sử dụng các công cụ tối ưu hóa phù hợp và hosting tốc độ phù hợp.
Trong các thử nghiệm cho thấy, khi sử dụng cùng một theme với nội dung demo để làm cho quá trình thử nghiệm cho kết quả chính xác nhất có thể, kết quả cho thấy máy chủ được hỗ trợ CDN mang đến hiệu suất cao. Ngoài ra, Vietnix khuyến khíc nên cố định ở cùng một vị trí máy chủ (Iowa) cho cả hai thử nghiệm và cài đặt hai plugin phổ biến (WooCommerce và Yoast SEO) để xem page builder phản ứng thế nào với môi trường thế giới thực.
Đây là kết quả sử dụng Pingdom và Google PageSpeed Insights
Kiểm tra tốc độ trang Gutenberg
- Pingdom Performance Score: 92 (San Francisco test server)
- Page Size: 905.2 KB
- Load Time: 1.32 s
- Requests: 19
Kết quả chạy thử nghiệm tương tự với máy chủ thử nghiệm ở London:
- Performance Score: 92
- Page Size: 905.8 KB
- Load Time: 1.50 s
- Requests: 19
Và đây là kết quả từ Google PageSpeed Insights:
- Desktop Performance: 99
- Desktop Accessibility: 100
- Desktop Best Practices: 92
- Desktop SEO: 67
- Mobile Performance: 93
- Mobile Accessibility: 100
- Mobile Best Practices: 92
- Mobile SEO: 71
Kiểm tra tốc độ trang Elementor
- Pingdom Performance Score: 88 (San Francisco test server)
- Page Size: 2.5 MB
- Load Time: 1.93s
- Requests: 48
Và kết quả từ máy chủ thử nghiệm London:
- Performance Score: 87
- Page Size: 2.5 MB
- Load Time: 1.97s
- Requests: 48
Kết quả từ Thông tin chi tiết từ Google PageSpeed Insights
- Desktop Performance: 94
- Desktop Accessibility: 100
- Desktop Best Practices: 92
- Desktop SEO: 67
- Mobile Performance: 81
- Mobile Accessibility: 100
- Mobile Best Practices: 92
- Mobile SEO: 71
Gutenberg hầu như luôn mang lại điểm performance cao hơn, page size thấp hơn và load time nhanh hơn, cùng với ít requests hơn. Tuy nhiên, điều này có thể là do Elementor có thiết kế block tiên tiến hơn và về mặt kỹ thuật, Gutenberg luôn được cài đặt cùng với Elementor. Do đó, bạn bị mắc kẹt với hai page builder chạy cùng lúc, có khả năng làm chậm website.
Cả hai đều có cấp tốc độ cao. Để duy trì tốc độ trang như vậy, cần chọn máy chủ được quản lý, hỗ trợ CDN như Vietnix.
Định giá
Bạn có thể sử dụng cả Gutenberg và Elementor miễn phí. Sự khác biệt chính là Gutenberg hoàn toàn miễn phí trọn đời. Còn Elementor chỉ cung cấp phiên bản miễn phí của page builder cũng như một số nâng cấp và add on cho những người quan tâm đến các tính năng nâng cao hơn.
Giá Gutenberg
Miễn phí, vì đây là trình chỉnh sửa WordPress và được tích hợp sẵn trong WordPress theo mặc định.
Giá Elementor
Thương hiệu Elementor cung cấp các sản phẩm và dịch vụ bổ sung nhưng có tính phí, cụ thể:
- Gói miễn phí: 0 USD cho hơn 40 widget miễn phí, chức năng kéo và thả và API dành cho developer
- Gói cơ bản: 59 USD mỗi năm để hỗ trợ 1 website với hơn 100 widget, hơn 300 template, trình tạo theme kéo và thả, trình tạo cửa hàng WooCommerce, page builder đích, công cụ tiếp thị, trình tạo cửa sổ popup và hỗ trợ cao cấp
- Gói chuyên gia: $199 mỗi năm để hỗ trợ 25 website và nhận tất cả các tính năng được đề cập trong Gói cơ bản
- Gói đại lý: $399 mỗi năm cho tất cả các tính năng được đề cập trong các gói trước đó nhưng có hỗ trợ cho 1.000 website
Plugin miễn phí mãi mãi (như Gutenberg) có vẻ là lựa chọn tốt nhất. Nhưng phiên bản miễn phí của Elementor có đủ công cụ cho nhiều loại dự án và các gói cao cấp cũng khá hợp lý.
Vietnix đánh giá rằng Elementor có giá trị tốt hơn Gutenberg vì nó là page builder mạnh mẽ, hợp lý hơn Gutenberg và bạn vẫn có thể nhận được nhiều tính năng miễn phí. Nhưng nếu bạn phải muốn giữ ngân sách ở mức 0 đô la, Gutenberg sẽ thực hiện thủ thuật này.
Nếu bạn đăng ký sử dụng dịch vụ hosting tốc độ cao tại Vietnix, bạn sẽ không chỉ sở hữu Elementor miễn phí mà còn nhận được một bộ quà tặng trị giá lên đến 26.000.000 VNĐ. Ngoài Elementor, bộ quà tặng này còn bao gồm nhiều công cụ hữu ích khác như: Plugin WP Rocket, WP Smush Pro, WPML, iThemes Security Pro, Rank Math SEO Pro, và nhiều theme từ Divi – MyThemeShop – Astra.
Chương trình này được triển khai nhằm giúp khách hàng tiết kiệm chi phí đáng kể trong quá trình thiết kế, xây dựng website. Với những công cụ này, bạn sẽ có thể tối ưu hóa website của mình, tăng tốc độ tải trang, tăng cường bảo mật cũng như cải thiện độ hấp dẫn và tính chuyên nghiệp của website. Vì vậy, hãy nhanh tay đăng ký hosting Vietnix ngay để sở hữu ngay phần quà tặng cực hấp dẫn trên.
Khả năng tương thích với theme và plugin
Rất khó để xác định khả năng tương thích của người xây dựng trang với hàng nghìn theme và plugin WordPress trên thị trường. Tuy nhiên, cũng có thể xem xét đánh giá của người dùng để tìm hiểu về khả năng tương thích với các theme hoặc plugin phổ biến.
Gutenberg dường như hoạt động tốt với hầu hết các theme và plugin. Developer nên tập trung vào hỗ trợ page builder vì Gutenberg được tích hợp vào WordPress theo mặc định. Các vấn đề tương thích phổ biến nhất với Gutenberg phát sinh khi kết hợp với các page builder khác trên cùng một website. Vietnix cũng nhận thấy rằng các developer plugin đang bắt kịp để tạo ra các block Gutenberg liên quan đến plugin của họ. Vì vậy, bạn có thể thấy rằng một số plugin cũ hơn, ít được cập nhật thường xuyên hơn thiếu block Gutenberg.
Elementor được biết đánh giá là có khả năng tương thích cao trên cộng đồng WordPress. Tuy nhiên, đây là page builder của bên thứ ba, vì vậy, bạn nên chú ý đến các thẻ tương thích (các ghi chú thông báo khi nào plugin không tương thích). Và khi tìm kiếm một theme, hãy luôn kiểm tra xem page builder có tương thích với Elementor hay không.
Đối với cả Gutenberg và Elementor, bạn phải để ý đến các theme WordPress “đa năng” với các giao diện khởi đầu. Các giao diện khởi đầu được thiết kế cho các page builder cụ thể, vì vậy, một template dành cho Gutenberg sẽ không hoạt động với Elementor và ngược lại. Và một số theme hoàn toàn thiếu các giao diện khởi đầu cho những page builder này.
Đặc biệt, việc thử nghiệm và đảm bảo khả năng tương thích của theme và plugin là vô cùng quan trọng trước khi áp dụng chúng lên website chính thức. Với WordPress Hosting của Vietnix, bạn sẽ được trải nghiệm Khu vực thử nghiệm Staging giúp bạn thoải mái thử nghiệm mọi thay đổi mà không lo ảnh hưởng đến website đang hoạt động. Tại đây, bạn có thể tạo một bản sao của website, thử nghiệm mọi thứ, và chỉ khi mọi thứ hoạt động hoàn hảo, mới áp dụng lên trang web chính thức. An tâm sáng tạo với dịch vụ Hosting của Vietnix.
Cùng tham khảo thêm một số bài viết về theme có thể bạn quan tâm
Backend vs Frontend Editing
Vấn đề lớn nhất là không có cách nào để chỉnh sửa nội dung trên giao diện người dùng của website bằng Gutenberg. Gutenberg cố gắng kết hợp các khía cạnh của chỉnh sửa giao diện người dùng với trải nghiệm backend, cho phép bạn gắn bó với một giao diện.
Ví dụ: tất cả chỉnh sửa diễn ra trên phần backend của WordPress, nhưng nhiều block hiển thị ở chế độ hiển thị đầy đủ để có cái nhìn thực tế nhất về những gì sẽ xảy ra khi xuất bản.

Elementor cũng không khác nhiều so với Gutenberg. Elementor cung cấp cả chỉnh sửa backend và giao diện người dùng, nhưng Elementor đã kết hợp trải nghiệm chỉnh sửa vào một module. Vì vậy, không thể truy cập giao diện người dùng của website và kéo các yếu tố xung quanh.
Tuy nhiên, Elementor đưa các trang và bài đăng của bạn vào trình chỉnh sửa backend của riêng nó, trình chỉnh sửa này có bản xem trước đẹp mắt của trang frontend. Bạn sẽ thấy chính xác điều gì sẽ xảy ra khi các thay đổi được thực hiện.

Cuối cùng, cả hai page builder này đều có tính năng lưu tự động, cùng với các nút lưu thủ công.
Chăm sóc khách hàng
Bạn thường chỉ nhận được chăm sóc khách hàng khi trả tiền cho page builder, và điều đó áp dụng cho cả Gutenberg và Elementor.
Trình tạo trang Gutenberg không có bộ phận chăm sóc khách hàng trực tiếp để liên hệ. Tuy nhiên, bạn có thể hỏi đáp thắc mắc, nhờ hỗ trợ các vấn đề trong diễn đàn người dùng Gutenberg. Các thành viên WordPress.com nhận được chăm sóc khách hàng tận tình, vì vậy bạn có thể yêu cầu họ hỗ trợ giải đáp các câu hỏi về Gutenberg. Còn với người dùng WordPress.org lại phải vào các diễn đàn và bài đăng trên blog để được giải đáp.
Ngược lại, plugin Elementor miễn phí có cơ sở kiến thức và diễn đàn người dùng.

Để nhận được hỗ trợ qua email từ nhân viên, bạn phải trả tiền để sử dụng Elementor Pro. Element Pro có một module trò chuyện trực tiếp dành cho các câu hỏi bán hàng.
Cùng tham khảo thêm một số bài viết về page builder
Gutenberg vs Elementor: Đâu là sự lựa chọn tốt nhấtn cho WordPress?
Sau những so sánh chi tiết Gutenberg với Elementor, Vietnix đã đi đến một số kết luận cuối cùng sau đây:
- Các tính năng của Gutenberg đơn giản hơn các tính năng của Elementor. Gutenberg đem lại những tính năng cơ bản để thiết kế web, nhưng người dùng thành thạo sẽ muốn cài đặt kiểu nâng cao và block nội dung từ Elementor.
- Giao diện người dùng của Gutenberg được tích hợp vào WordPress, trong khi giao diện của Elementor sẽ luôn là plugin của bên thứ ba. Tuy nhiên, trải nghiệm người dùng trong Elementor và việc kéo thả một yếu tố trong Gutenberg khó khăn hơn.
- Về hiệu suất, cả Gutenberg và Elementor đều hoạt động tốt. Nếu bạn gặp phải tình trạng chậm tốc độ trang thì bạn cần có một máy chủ chất lượng
- Gutenberg luôn miễn phí, nhưng ít tính năng hơn, còn Elementor có phiên bản miễn phí với nhiều tùy chọn nâng cấp để có thêm tính năng và có dịch vụ chăm sóc khách hàng.
- Gutenberg và Elementor tương thích với nhiều theme và plugin WordPress.
- Chỉnh sửa backend trong Gutenberg cung cấp một giao diện trực quan đẹp mắt với các tùy chọn kiểu dáng nhanh chóng, nhưng không có chỉnh sửa frontend. Tuy nhiên, bạn có thể xem giao diện frontend trực tiếp trong trình chỉnh sửa backend. Elementor cũng chỉ cung cấp chỉnh sửa backend, nhưng có bản xem trước thực sự hiển thị mọi thứ từ frontend.
- Gutenberg chỉ có các template section, trong khi đó Elementor bao gồm cả các template section, website, page, header, and landing page, những template này chỉ có trong gói cao cấp.
- Chăm sóc khách hàng của Gutenberg có trong diễn đàn người dùng hoặc bất kỳ bài đăng blog nào. Người dùng WordPress.com trả phí có thể nhận hỗ trợ về Gutenberg. Người dùng miễn phí có quyền truy cập vào nhiều tài nguyên trực tuyến, bao gồm rất nhiều tài liệu về Elementor, còn người dùng Elementor trả phí sẽ nhận được thêm sự hỗ trợ của nhân viên.
Tóm lại, Elementor dành cho người dùng có kỹ năng cao hơn hoặc những người cần thư viện template trang. Gutenberg đóng vai trò là page builder sẵn sàng hoạt động trên WordPress, với các cài đặt và công cụ styling đơn giản và dễ sử dụng, trở thành sự lựa chọn hoàn hảo để tạo nội dung nhanh chóng.
Ngoài ra, bạn cũng có thể sở hữu ngay bộ quà tặng theme và plugin vô cùng hấp dẫn bao gồm plugin Elementor Pro khi đăng ký dịch vụ Hosting, VPS tại Vietnix. Tham khảo ngay bên dưới!
Tạo Website nhanh chóng & dễ dàng với
KHO THEME WORDPRESS MIỄN PHÍ
Vietnix cung cấp kho theme WordPress đa dạng, giúp bạn tạo website nhanh chóng và dễ dàng, tiết kiệm thời gian và chi phí.
Khám phá giao diện ngay

Lời kết
Vietnix hy vọng bài viết này đã giúp bạn so sánh rõ ràng về Gutenberg và Elementor. Bạn cũng có thể muốn xem hướng dẫn của Vietnix về page Builder tốt nhất 2023 – (Miễn phí Elementor PRO) để hỗ trợ cho công việc kinh doanh của mình, chúc bạn thành công!




















