Landing page được xem là tiêu chí quan trọng trong việc thu hút khách hàng và thúc đẩy lượng tiêu thụ sản phẩm. Nhưng làm thế nào để có một landing page phù hợp mà đem lại hiệu quả cao? Hãy cùng Vietnix tìm hiểu cách tạo landing page bằng WordPress chuyên nghiệp trong bài viết sau nhé!
Trang bị một tên miền và hosting để tạo landing page
Khi bắt đầu tạo landing page bằng WordPress, bước đầu tiên là sở hữu một tên miền và lựa chọn gói hosting phù hợp cho WordPress. Với dịch vụ WordPress Hosting chuyên biệt của Vietnix, giúp trang web của bạn chạy mượt mà, đặc biệt khi sử dụng các công cụ tối ưu như LiteSpeed Web Server và ổ cứng NVMe. Với dịch vụcủa Vietnix, bạn không chỉ được tận hưởng tốc độ tải trang cực nhanh mà còn có sự hỗ trợ 24/7 từ đội ngũ kỹ thuật chuyên nghiệp.
Tiếp đó, bạn cần thực hiện tiến hành trỏ tên miền đã có về hosting và tạo WordPress, tương tự như cách làm với website:
- Kiểm tra email đã đăng kí và kiểm tra thông tin của domain đã được gửi bởi nhà cung cấp. Và đăng nhập vào cPanel quản lý hosting và trình quản lý domain bằng thông tin đã nhận được. Trong trường hợp bạn không nhận được thông tin qua email cần liên hệ ngay tới đơn vị cung cấp hosting và domain để xử lý trường hợp này.
- Kích chuột vào “Domain list” và kích chọn “Manage” để quản lý danh sách domain.
- Tại mục Nameservers, tiếp tục chọn “Custom DNS”.
- Điền nameserver 1 và nameserver 2 tương ứng với hosting mà bạn đã trỏ tới. Cuối cùng chọn “check” để hoàn thiện và cập nhật thông tin trên hệ thống.
Phân biệt giữa home page và landing page
Bởi có cách trình bày tương đối giống nhau nên home page và landing page thường bị nhầm tưởng là một. Tuy nhiên, trên thực tế, hai loại page này có vai trò vô cùng khác biệt, cùng tìm hiểu nhé!
Home page là gì?
- Home page hay còn được gọi là “trang chủ”. Đây là giao diện đầu tiên xuất hiện khi người dùng truy cập vào website.
- Vai trò của home page là giúp tăng nhận diện thương hiệu cho nên cần có đầy đủ thông tin tổng quan về doanh nghiệp.
- Home page thường không chứa quảng cáo và được thiết kế giúp điều hướng sang các trang con chứa thông tin cụ thể hơn.
- Một website chỉ có duy nhất một home page.

Landing page là gì?
- Landing page hay còn được gọi là “trang đích”. Tối ưu Landing page là quá trình thiết kế nhằm tăng doanh thu và thu hút khách hàng tiềm năng về cho doanh nghiệp.
- Vì mục đích là điều hướng khách hàng mua hàng cho nên đối tượng mà landing page tiếp cận thường là thông qua các chiến dịch có trả phí.
- Landing page có bố cục thu hút bằng những banner quảng cáo cùng những CTA (Call to action). Nên được đánh giá hiệu quả bằng lượt click, thời gian ở lại trang,…
- Một website có thể có nhiều landing page với nhiều mục đích khác nhau.

Tại sao nên sử dụng landing page?
Để thúc đẩy quảng bá và tăng doanh số bán hàng có nhiều công cụ khác nhau, nhưng tại sao nhiều người vẫn lựa chọn sử dụng Landing page WordPress? Hãy cùng Vietnix tìm hiểu nhé.
- Lựa chọn sử dụng landing page, đặc biệt là landing page trong WordPress, bạn có thể dễ dàng tùy chỉnh và mở rộng landing page của mình.
- Khi sử dụng, bạn có thể chỉnh sửa các thao tác một cách dễ dàng. Bởi WordPress có tính năng sao lưu để giúp bạn thực hiện sửa đổi các thao tác chưa ưng ý trước đó.
- Sử dụng landing page trên WordPress, bạn có thể tùy chọn bố cục và giao diện theo mong muốn của mình.
Hướng dẫn tạo landing page bằng WordPress chuyên nghiệp
Để thiết kế được landing page WordPress bạn cần tạo plugin mới. Trong đó Beaver Builder được xem là một trong những plugin tạo WordPress landing page tốt nhất hiện tại. Cùng tìm hiểu về cách tạo landing page bằng WordPress nhé.
Bước 1: Đăng nhập vào Plugins
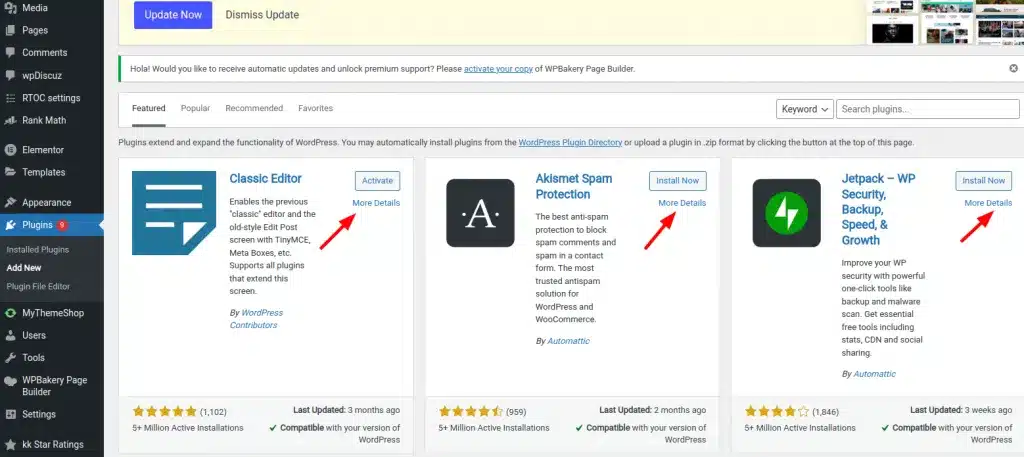
Tại trình đơn Plugin ở cửa sổ Dashboard, chọn liên kết Add New, sau đó bạn có thể thấy rất nhiều những plugin xuất hiện tại đây và kích hoạt sử dụng chúng.
Bước 2: Lựa chọn plugin cho WordPress của bạn
Bạn có thể chọn plugin theo các tính năng, mức độ phổ biến tùy thuộc vào mong muốn của mình.
Bước 3: Nhấp vào liên kết More Details
Sau khi lựa chọn biểu tượng “More Details” một khung cửa sổ sẽ xuất hiện và cung cấp cho bạn đầy đủ thông tin về: tính năng, phiên bản,…

Bước 4: Cài đặt plugin
Kích chọn nút “Instal Now” để tải xuống và giải nén file để cài đặt thành công.
Truy cập trang Plugin đã cài đặt trong WordPress Dashboard của bạn và bạn sẽ thấy thông báo xác nhận rằng plugin đã được tải xuống, giải nén và cài đặt thành công.
Bước 5: Trở về trang plugin
Sau khi cài đặt thành công, bạn sẽ thấy một liên kết để kích hoạt plugin hoặc quay lại trang plugin.
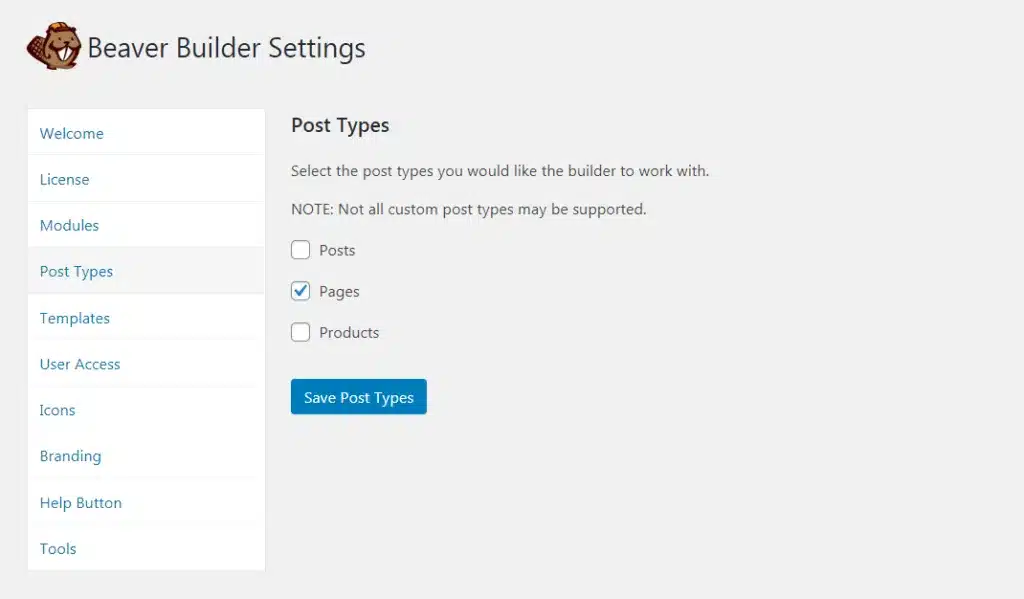
Sau khi kích hoạt, bạn nhấp vào liên kết Settings > Beaver Builder để cấu hình các cài đặt của plugin.

Nhấp chọn thẻ License > nhấp vào nút Enter License Key và nhập mã bản quyền được cấp bởi Beaver Builder. Bạn có thể thấy những thông tin này trên tài khoản website Beaver Builder của mình.
Bước 6: Cấu hình thiết kế landing page
Tiếp đó, bạn chọn Page > Add New để tạo landing page đầu tiên. Trong đó, bạn có thể chọn WordPress Theme chứa những tính năng như: Trình tạo trang Page Builder hoặc template full-width (Template có độ rộng tràn màn hình). Các template này có thể hoạt động cùng các plugin tạo trang như Beaver Builder.

Trường hợp WordPress Theme của bạn không có template full – width, bạn có thể tự thiết kế cho mình một mẫu. Trong đó, cách đơn giản và nhanh nhất để tạo một template Full – with là sử dụng plugin Full-width Templates for Any Theme & Page Builder.
Sau khi kích hoạt thành công, bạn chọn Page > Add New để tạo trang mới.
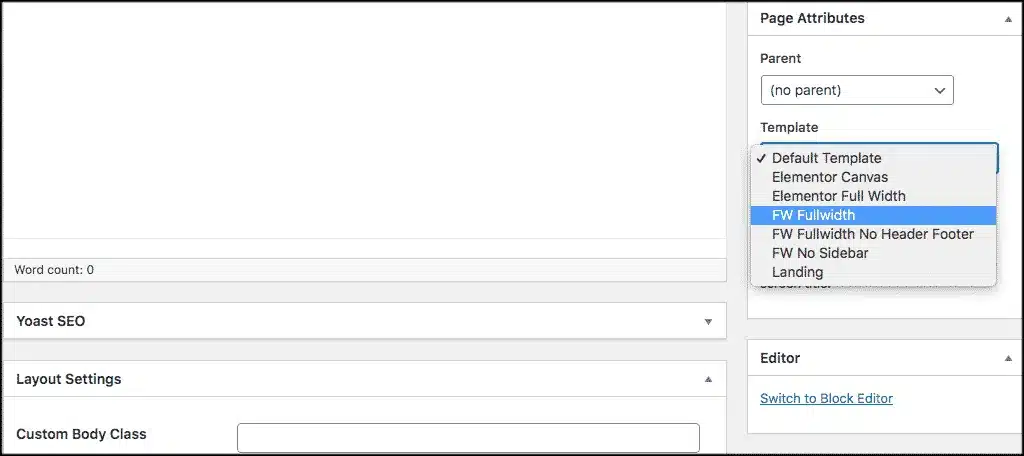
Trong hộp “Page Attributes”, bạn có thể chọn một trong những page builder hoặc template gợi ý, để áp dụng và lưu lại.

Nếu bạn đã hoàn thành các bước trên, thì bạn đã sẵn sàng để tạo một landing page. Ở bên góc phải của Text Editor, hãy chọn vào thẻ Beaver Builder để khởi chạy giao diện.
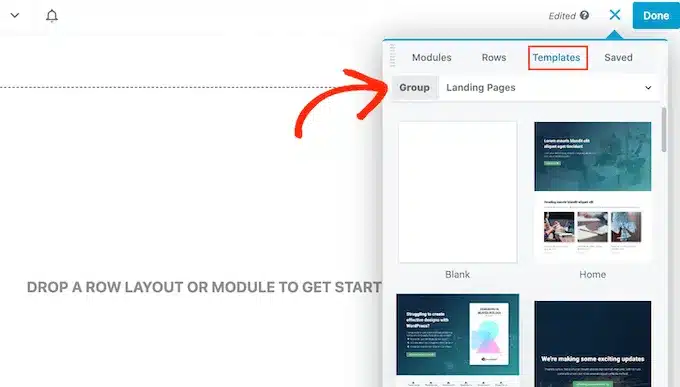
Bạn có thể chọn các mẫu trang có sẵn được đề xuất bởi Beaver Builder. Hãy nhấn vào ô có hình dấu “+” để chuyển qua thẻ templates.

Bạn có thể dễ dàng tạo một landing page bằng những mẫu trang có sẵn trên Beaver Builder. Hãy chọn một template bạn ưng ý và xem trước trong cửa sổ xem thử.
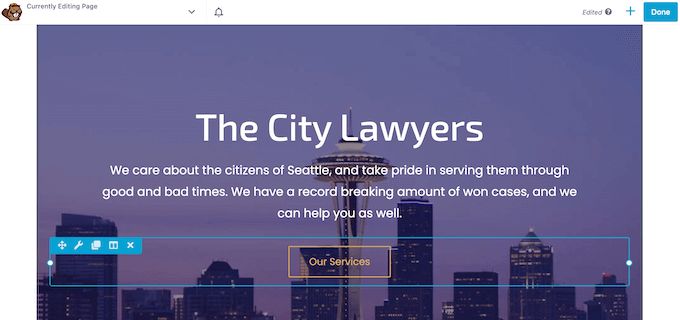
Nếu còn chưa ưng ý, bạn có thể chỉnh sửa và thay đổi văn bản, màu nền, hình ảnh hay chiều dài, rộng của các cột.

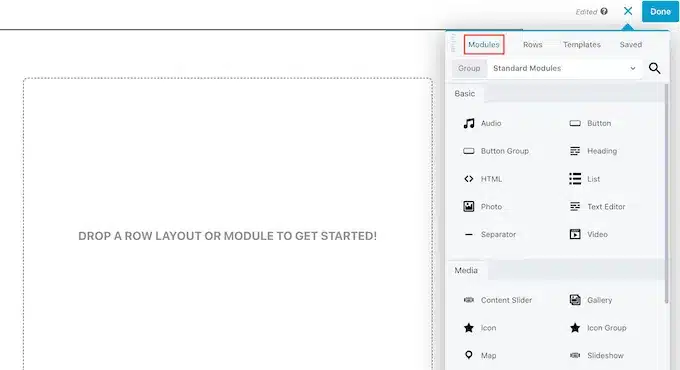
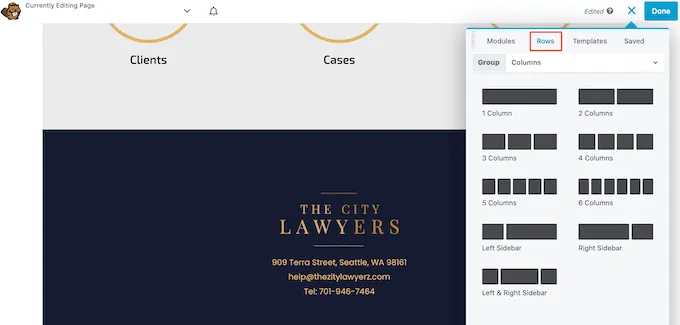
Bạn có thể thêm nhiều Module hơn vào trang đích của mình bằng cách nhấp vào tab ‘Modules’.
Khi tìm thấy một module mà bạn muốn sử dụng, chỉ cần kéo và thả module đó vào landing page.

Bạn cũng có thể thêm hàng vào trang của mình, chỉ cần chọn tab ‘Row‘ rồi kéo và thả bất kỳ bố cục nào vào trang.

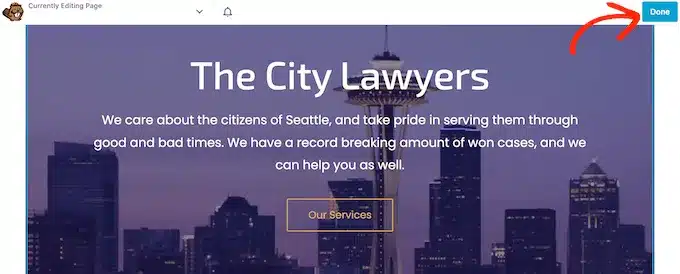
Tới khi thực sự cảm thấy hài lòng với giao diện mình đã thiết kế, hãy chọn nút “Done” ở góc trên để lưu và xuất bản trang của bạn.

Chọn ‘Publish’ để sẵn sàng đưa trang vào hoạt động.
Cuối cùng, bạn truy cập vào trang landing page của mình để kiểm tra hoạt động của nó. Bạn cũng có thể thực hiện thao tác chỉnh sửa, điều chỉnh, thêm hoặc xóa các thành phần trên trang landing page.
Một số lưu ý khi tạo landing page bằng WordPress
Để Landing page trở nên hiệu quả và chuyên nghiệp hơn, bạn cần ghi nhớ những lưu ý sau:
- WordPress theme có tích hợp sẵn các template hoặc giao diện mẫu toàn màn hình có thể chọn sẵn. Các template này được thiết kế nhằm tương thích với hoạt động của plugin, ví dụ như Beaver Builder.
- Nếu bạn chưa có template toàn màn hình, có thể tự tạo một mẫu riêng cho bản thân. Việc này cũng sẽ giúp trang của bạn hoàn toàn đáp ứng được mong muốn cá nhân của mình.
- Nếu bạn chưa có kinh nghiệm thì có thể tham khảo việc sử dụng mẫu có sẵn tại “Full-width Templates for Any Theme & Page Builder”.
- Sau khi kích hoạt plugin, bạn có thể dễ dàng tạo landing page bằng các ấn chọn Page > Add New. Chỉ nên chọn 1 trong 2 plugin để tránh làm nặng dữ liệu landing page. Tuy nhiên, nếu bạn vẫn muốn sử dụng nhiều plugin để cập nhật nhiều tính năng thì có thể lựa chọn thêm gói hosting có cấu hình cao để tăng tốc độ truy cập.
Lời kết
Như vậy trong bài viết này, Vietnix đã hướng dẫn về việc tạo landing page bằng WordPress cách chuyên nghiệp và hiệu quả. Cảm ơn các bạn đã theo dõi và đừng quên chia sẻ bài viết nếu bạn cảm thấy những thông tin trên hữu ích nhé.




















