WordPress là nền tảng vô cùng thân thiện với người dùng ngay cả khi bạn không có nhiều kiến thức về lập trình. Tuy nhiên, nếu bạn biết cách chỉnh sửa code WordPress thì việc khắc phục lỗi hoặc phát triển website sẽ dễ dàng hơn rất nhiều. Trong bài viết này, Vietnix sẽ giúp bạn hiểu thêm về cách chỉnh sửa code WordPress HTML, CSS và PHP chi tiết nhất.
Lý do cần biết cách sửa code WordPress
Về mặt kỹ thuật, WordPress Dashboard, plugin và theme đều giúp việc điều chỉnh và cá nhân hóa trang web của bạn trở nên nhanh chóng và dễ dàng. Tuy nhiên, đôi khi bạn có thể muốn triển khai nhiều quyền kiểm soát hơn và thực hiện các tùy chỉnh nâng cao và các thay đổi bạn đang muốn thực hiện không phải là một tùy chọn với theme hoặc plugin.

Một trường hợp khác là trang web của bạn gặp sự cố hoặc gặp một số lỗi khác khiến bạn không thể truy cập Admin Dashboard và bạn cần chỉnh sửa code trong WordPress của mình để khắc phục sự cố. Trong những trường hợp như vậy, việc biết cách chỉnh sửa code WordPress một cách an toàn và hiệu quả là điều vô cùng cần thiết. Chỉnh sửa code WordPress bao gồm chỉnh sửa PHP, CSS và Javascript nhằm giúp bạn kiểm soát và linh hoạt trong việc thiết kế, quản lý và duy trì WordPress.
Yếu tố quan trọng cần chú ý khi sửa code WordPress
Việc biết cách tùy chỉnh sâu vào mã nguồn WordPress có thể mang đến những thay đổi tích cho website của bạn. Tuy nhiên, đây là một công việc đòi hỏi sự chính xác cao.
Trước khi bắt đầu, hãy xác định rõ mục tiêu:
- Thử nghiệm tính năng mới: Tạo một child theme để thoải mái thử nghiệm mà không lo ảnh hưởng đến giao diện chính.
- Học hỏi: Bắt đầu với những thay đổi nhỏ và đơn giản, dần dần nâng cao kỹ năng.
Chuẩn bị công cụ cần thiết:
- Trình chỉnh sửa code: Notepad++, Sublime Text, Visual Studio Code…
- FTP client: FileZilla, WinSCP…
- Trình duyệt: Google Chrome, Firefox…
Việc sửa code đòi hỏi sự kiên nhẫn và thời gian. Nếu không tự tin, hãy cân nhắc thuê một chuyên gia WordPress để đảm bảo mọi thứ diễn ra suôn sẻ.

Cách sửa code WordPress đơn giản nhất
Có nhiều cách để sửa code WordPress, sau đây Vietnix sẽ liệt kê những cách sửa code WordPress đơn giản nhất:
Cách chỉnh sửa code HTML trong WordPress
- Chỉnh sửa code HTML trong WordPress với Classic Editor:
Việc chỉnh sửa HTML tương đối an toàn hơn so với các kỹ thuật khác trong bài này, tuy nhiên bạn vẫn nên thực hiện cẩn thận và tạo các backup trước. Để thêm hoặc sửa HTML của trang hoặc bài đăng WordPress, bạn không cần truy cập source code của website của mình.
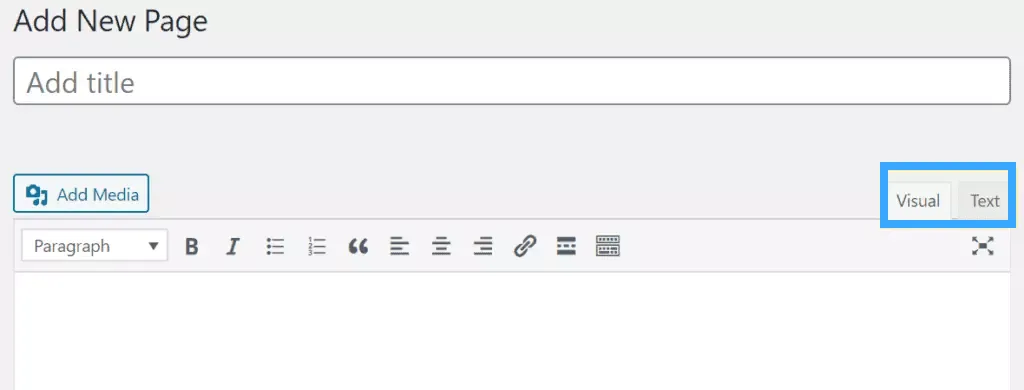
Trong Classic Editor, bạn hãy chuyển từ Visual Editor sang Text Editor để xem toàn bộ HTML của trang. Bạn có thể truy cập thay đổi và cập nhật HTML trên bất kỳ trang hoặc bài đăng nào chỉ với một cú nhấp chuột, đồng thời xem các thay đổi của mình bất kỳ lúc nào bằng cách chuyển về Visual editor, khi hoàn tất, bạn hãy chọn lưu lại.

- Chỉnh sửa code HTML WordPress với Block Editor:
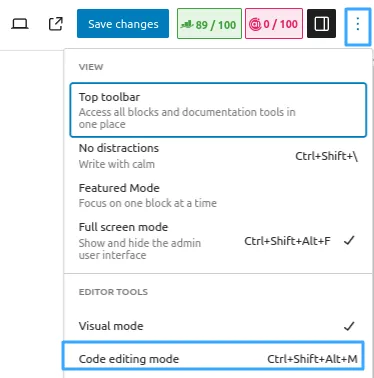
Nếu bạn đang sử dụng Block Editor (Gutenberg), việc chuyển từ Visual Editor sang Text Editor cần thêm một vài bước. Tuy nhiên, bạn cũng có nhiều tùy chọn có sẵn để sửa code WordPress của mình, bao gồm thực hiện các thay đổi đối với toàn bộ trang hoặc bài đăng đối với các block riêng lẻ. Để chỉnh sửa code WordPress với Block Editor, bạn nhấp vào ba chấm dọc nằm ở góc trên cùng bên phải, sau đó chọn Code Editor.

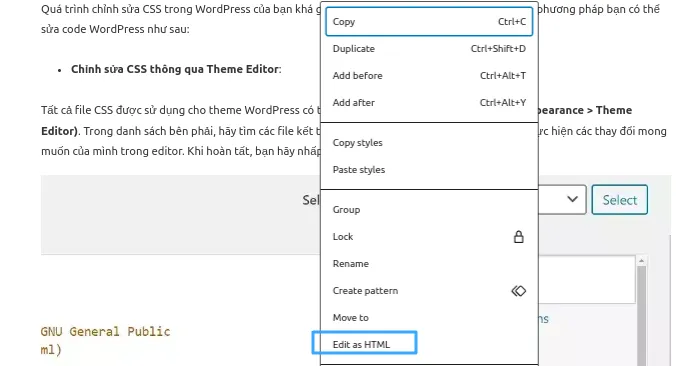
Tiếp theo, để chuyển từ Visual Editor sang Text Editor ở một block cụ thể, bạn nhấp vào ba chấm dọc trên block toolbar, sau đó chọn Edit as HTML:

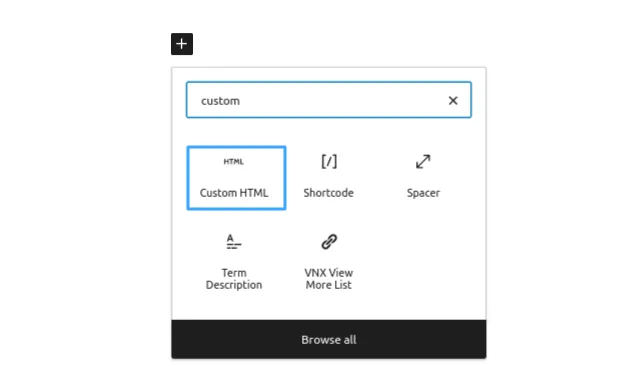
Một cách khác để bạn thêm HTML vào trang hoặc bài đăng là sử dụng block Custom HTML:

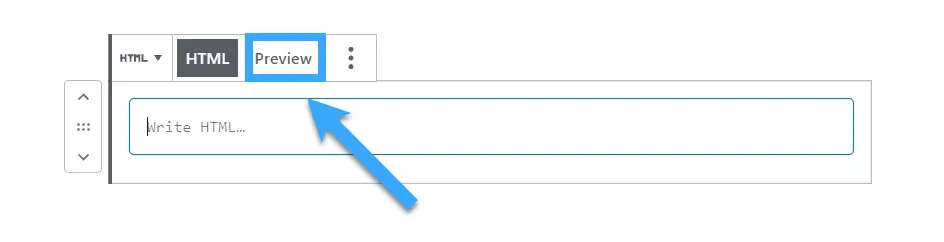
Bạn có thể viết HTML code của mình trực tiếp vào trong khối, sau đó nhấp vào Preview trước khi xem code sẽ trông như thế nào trên giao diện người dùng:

Khi hoàn tất, hãy lưu các thay đổi vào bài đăng hoặc trang của bạn.
- Chỉnh sửa HTML trang chủ trong WordPress:
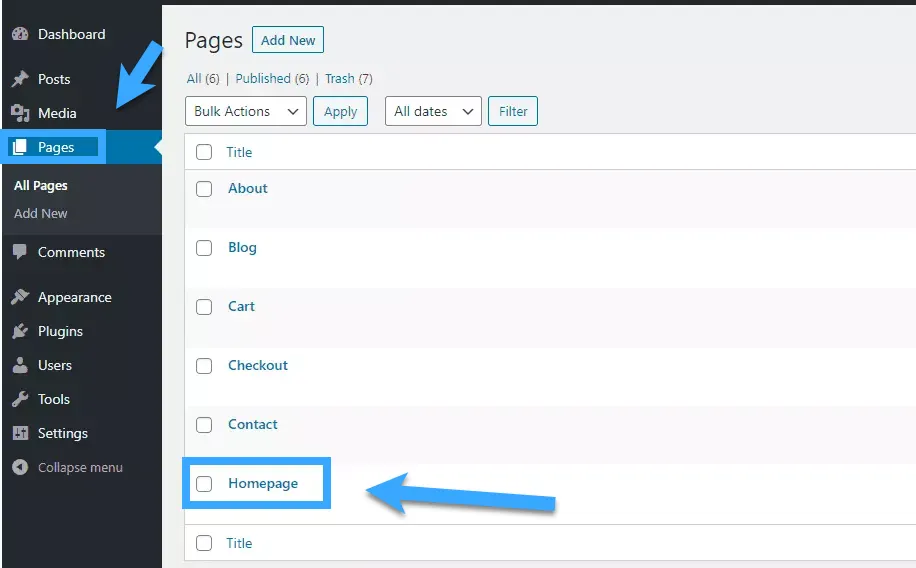
Trong một số theme, trang chủ hoạt động như một trang riêng biệt. Do đó, quá trình sửa code WordPress của nó giống như được mô tả ở trên, bạn chỉ cần chọn trang có liên quan từ danh sách trong dashboard:

Bạn cũng có thể nhấp vào Edit Page trong thanh admin từ trang chủ của mình để truy cập Classic hoặc Block Editor:

Nếu cả hai tùy chọn đó đều không hoạt động để sửa code WordPress trên trang chủ, bạn có thể đang sử dụng Page Builder hoặc theme với homepage editor được tích hợp sẵn, bạn cần tham khảo tài liệu về công cụ liên quan.
- Chỉnh sửa HTML WordPress với Widget:
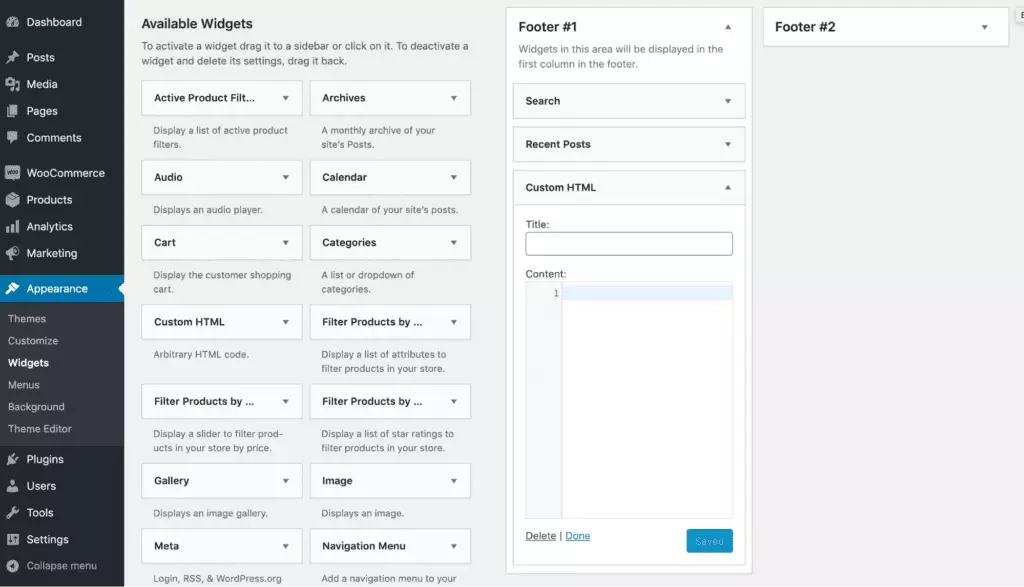
Cuối cùng bạn có thể thêm HTML vào sidebar hoặc footer WordPress. Nhiều theme WordPress cũng sử dụng widget để kiểm soát nội dung trên trang chủ của website. Bạn có thể thực hiện việc điều chỉnh trang chủ, header và footer này thông qua tiện ích Custom HTML widget bằng cách vào Appearance > Widgets, thêm tiện ích Custom HTML widget vào sidebar hoặc footer và chỉnh sửa nó theo ý muốn của bạn. Cuối cùng, bạn nhấp vào nút Save để publish.

Sử dụng Theme Editor để sửa code WordPress
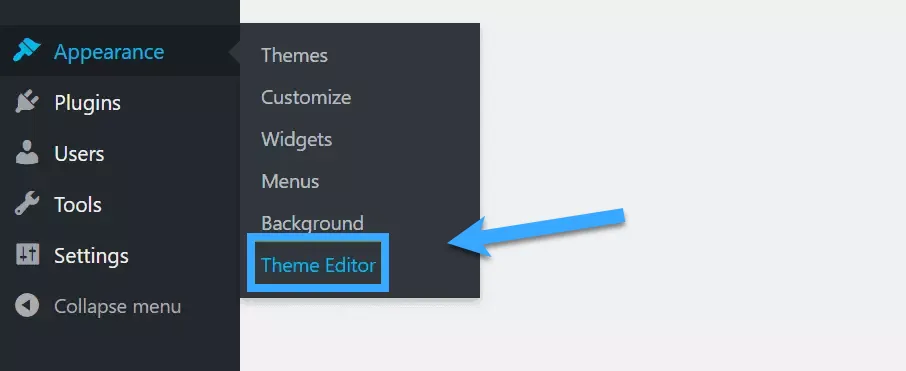
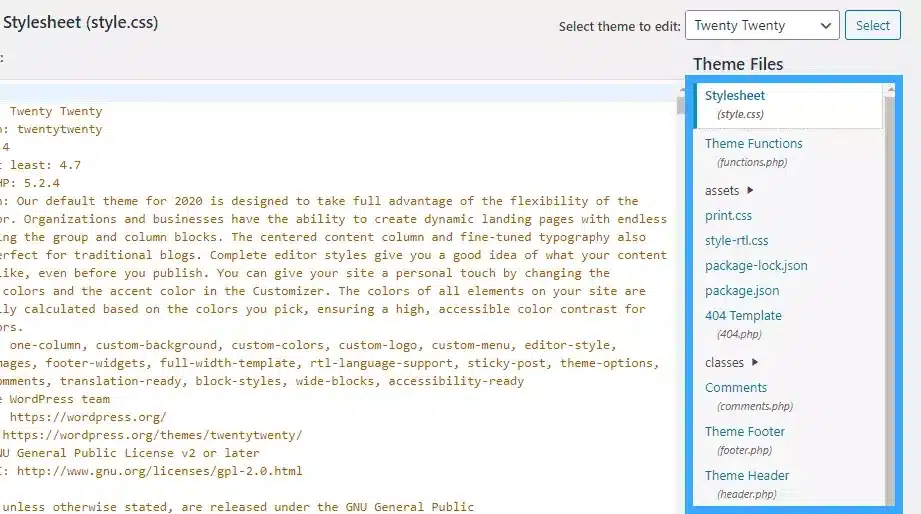
Trong trường hợp khác, WordPress cung cấp editor thích hợp để bạn chỉnh sửa online các file theme của mình. Trong Theme Editor, bạn có thể truy cập PHP, CSS, JavaScript và tất cả các file liên quan để sửa code WordPress. Ngoài ra bạn cũng có thể thêm nhiều code hay cho WooCommerce để website trở nên chuyên nghiệp, hấp dẫn người dùng hơn. Nếu trang web WordPress của bạn vẫn hoạt động, bạn có thể tìm thấy source code của trang web trong “Appearance > Theme Editor”.

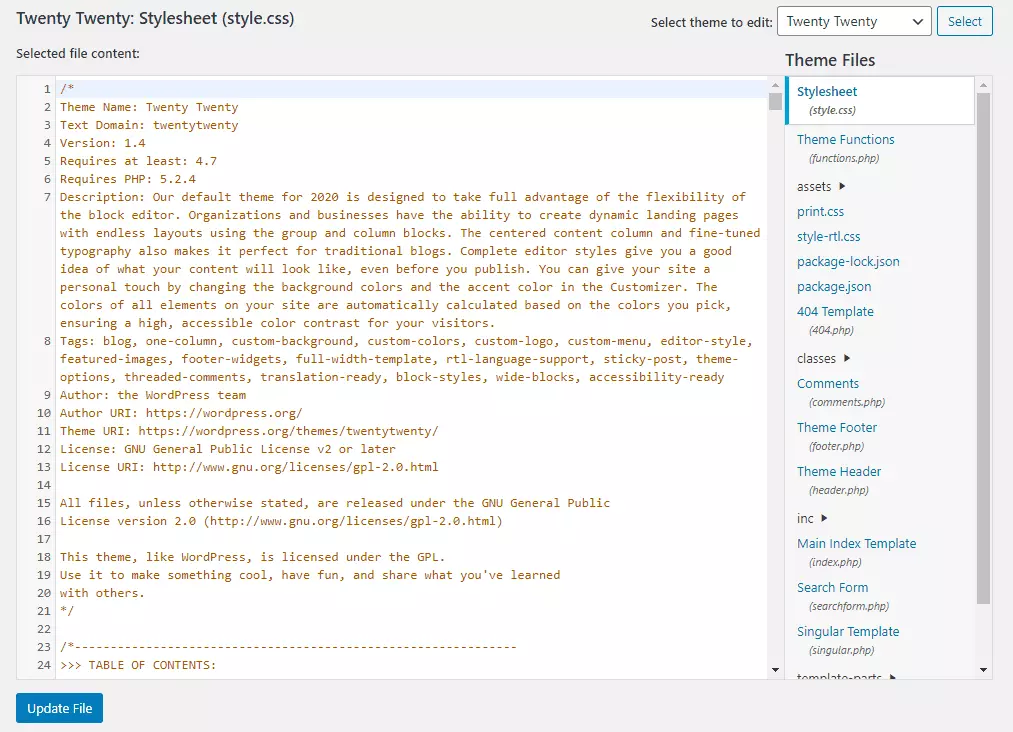
Trong khu vực chỉnh sửa này, bạn có thể thực hiện bất kỳ thay đổi nào phù hợp với thiết kế và cấu trúc theme:

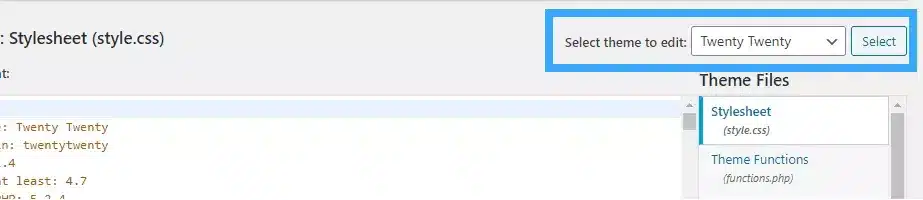
Nếu bạn đã cài đặt nhiều theme, bạn có thể chuyển đổi theme ở góc trên bên phải của Editor.

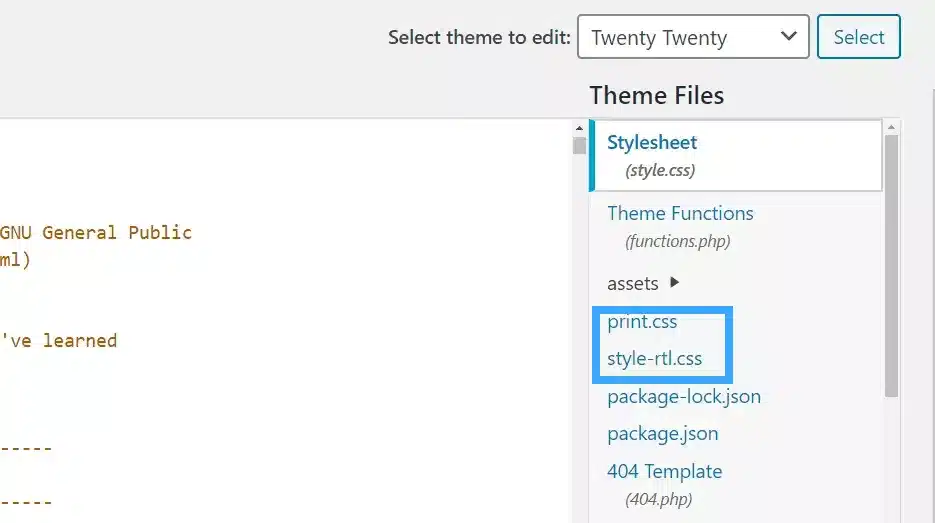
Để chọn các file theme cụ thể cho việc sửa code WordPress, bạn có thể chọn từ danh sách ở bên phải của Editor:

Các file có sẵn ở đây tùy thuộc vào theme của bạn, nhưng tối thiểu bạn nên thấy:
- style.css: Đây là stylesheet của bạn, chứa nhiều tính năng liên quan đến thiết kế, chẳng hạn như phông chữ và bảng mã màu của theme của bạn.
- functions.php: File chức năng của theme bao gồm PHP code sửa đổi các tính năng mặc định của WordPress.
Sau khi chỉnh sửa code WordPress của mình trong Theme Editor xong, hãy nhớ lưu các thay đổi bằng cách nhấp vào nút Update File ở cuối màn hình để thực hiện việc đó. WordPress sẽ ngăn bạn lưu các thay đổi nếu nó thấy có lỗi trong code.
Cách chỉnh sửa code WordPress qua FTP
Như ở phần trước, việc sử dụng Theme Editor để sửa code WordPress là một phương pháp để truy cập và thay đổi source code của trang web. Cách khác là sử dụng FTP client chẳng hạn như FileZilla. Các loại công cụ này cho phép bạn kết nối với server của website để truy cập các file được lưu trữ ở đó. Cách tiếp cận này liên quan đến việc thực hiện các thay đổi cục bộ với file, sau đó tải lại các file đã được sửa code WordPress lên môi trường lưu trữ. Dưới đây là 4 bước để sửa code WordPress qua FTP:
Bước 1: Định vị hoặc tạo thông tin đăng nhập FTP của bạn:
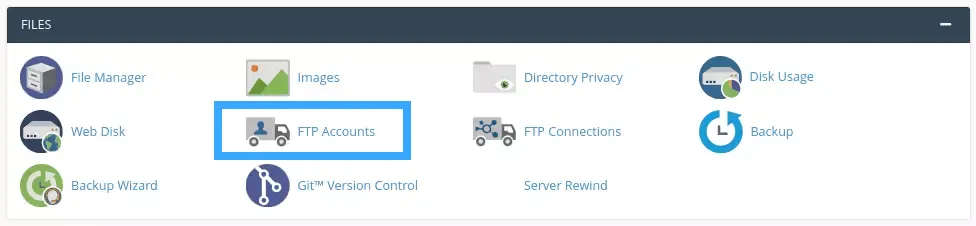
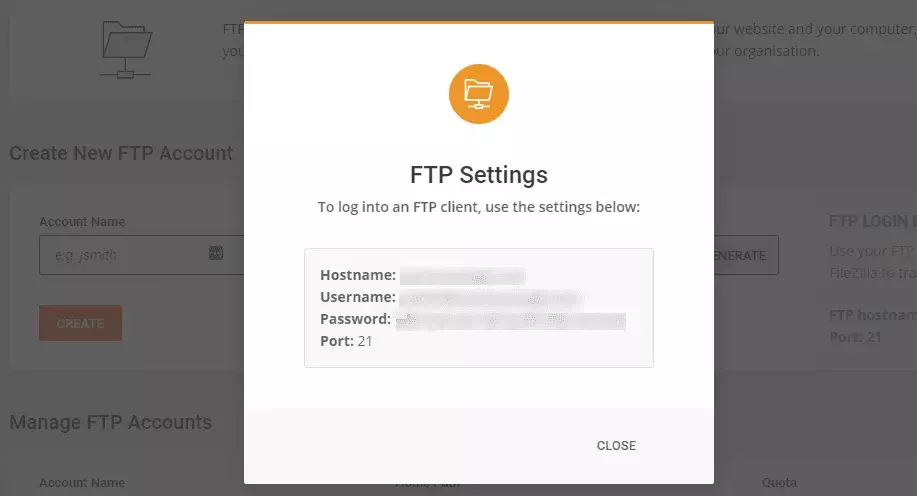
Trước tiên để kết nối với server qua FTP, bạn sẽ cần thông tin đăng nhập FTP bao gồm username, password và hostname. Bạn sẽ có thể tìm thấy chúng được liệt kê trong tài khoản hosting của mình. Nếu chưa có các thông tin này, bạn có thể tạo username và password của mình trong cPanel trong File > FTP Accounts.

Bạn nhấp vào biểu tượng này, sau đó chọn Add FTP Account:

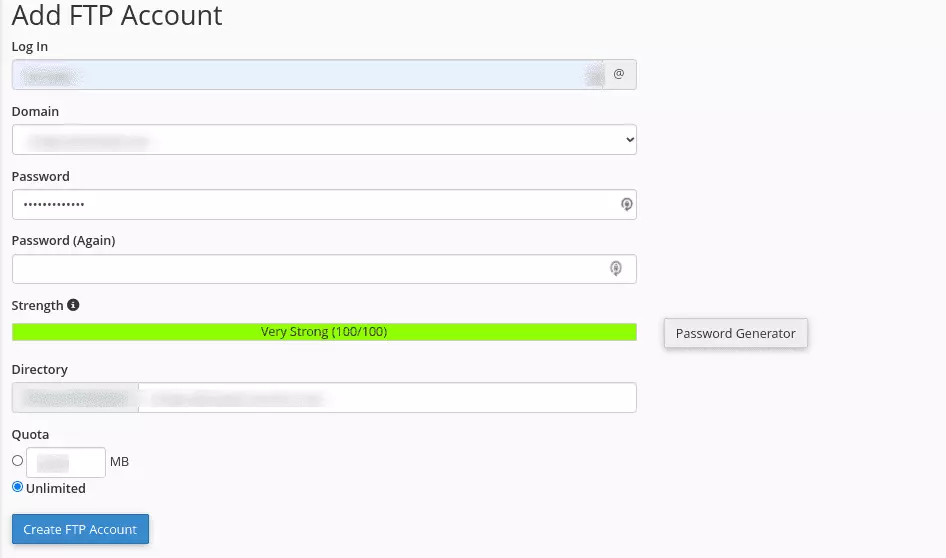
Trên Add FTP Account, hãy hoàn thành các bước sau:
- Thêm số nhận dạng duy nhất cho FTP username của bạn. FTP username sẽ là uniqueidentifier@primarydomain.com, vì vậy hãy copy/paste nó vào một vị trí an toàn.
- Tạo một password mạnh, bạn nên sử dụng trình tạo password đạt xếp hạng độ mạnh 100/100 (đây sẽ là password FTP của bạn).
- Đối với Directory, hãy luôn sử dụng public_html.
- Quota của bạn luôn là Unlimited.
Nhấp vào Create FTP Account và bạn đã hoàn tất! Nếu gặp sự cố khi tạo thông tin đăng nhập FTP, bạn có thể muốn Google “[your hosting provider] FTP” để tham khảo các hướng dẫn hữu ích.
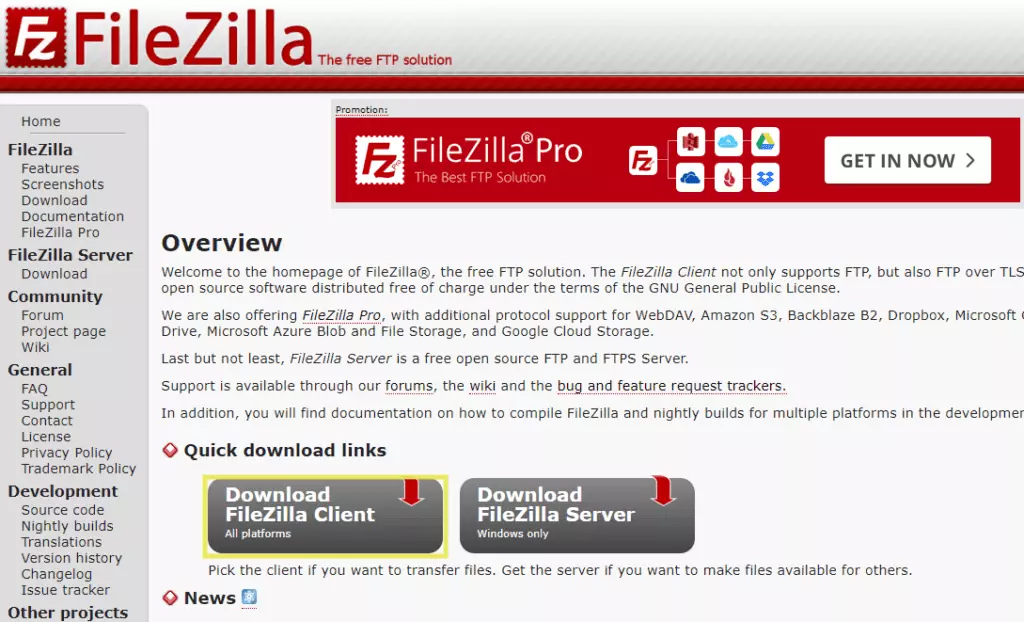
Bước 2: Tải xuống một FTP Client chẳng hạn như FileZilla:
Đây là giải pháp FTP miễn phí cho phép bạn truyền file qua lại giữa máy tính và server của website. Tuy nhiên, có những FTP Client khác nhau, vì vậy hãy sử dụng phần mềm phù hợp với nhu cầu của bạn.

Bước 3: Đăng nhập vào môi trường web hosting thông qua FileZilla:
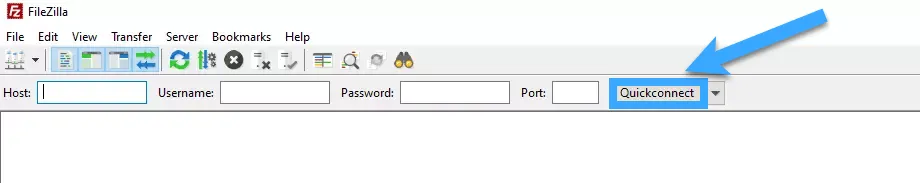
Sau khi hoàn tất tải xuống FileZilla, bạn hãy mở nó và nhập tên FTP hostname, username và password.

Nếu cPanel của bạn liệt kê một địa chỉ IP, bạn có thể sử dụng nó để làm host. Sau khi bạn nhập các thông tin đăng nhập, bạn hãy nhấp vào nút Quickconnect. Nó sẽ kết nối với server trong vài giây.

Bước 4: Bắt đầu sửa code WordPress của bạn:
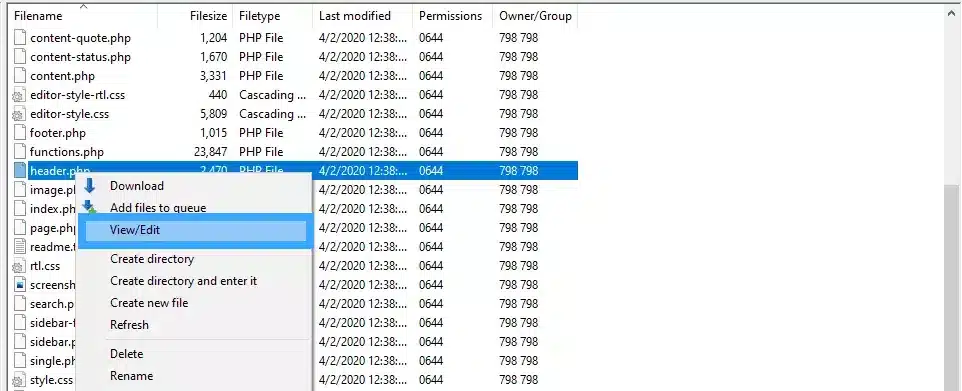
Sau khi đăng nhập, bạn có quyền truy cập vào file nguồn WordPress để chỉnh sửa HTML, CSS, PHP và JS khi thấy phù hợp. Chỉ cần nhấp chuột phải vào bất kỳ file nào và chọn View/Edit.

Khi bạn đã sửa code WordPress của mình xong, hãy lưu tệp, sau đó FileZilla sẽ tự động tải lên thay cho phiên bản cũ. Trong trường hợp bạn đang có nhu cầu xây dựng một website chất lượng và lâu dài thì nên đầu tư các theme WordPress trả phí. Tuy nhiên, chi phí này không hề rẻ đối với những ai đang bước đầu làm website.
Việc sửa code WordPress trực tiếp có thể tiềm ẩn nhiều rủi ro, đặc biệt đối với người mới bắt đầu. Vì vậy, việc thử nghiệm code trước khi triển khai lên website chính là rất quan trọng. Với tính năng Staging của WordPress Hosting Vietnix, bạn có thể tạo một bản sao hoàn chỉnh của website để thử nghiệm các thay đổi như chỉnh sửa code, cài đặt hoặc cập nhật plugin, mà không làm ảnh hưởng đến hoạt động của trang chính. Bên cạnh đó, dịch vụ hosting còn tích hợp những tính năng mạnh mẽ như WordPress Toolkit giúp quản lý dễ dàng, PHP X-Ray hỗ trợ phát hiện nguyên nhân gây chậm website, cùng ổ cứng NVMe và LiteSpeed Enterprise để tối ưu tốc độ tải trang, mang lại trải nghiệm người dùng mượt mà và an toàn.
Cách chỉnh CSS và PHP trong WordPress
Quá trình chỉnh sửa CSS trong WordPress của bạn khá giống với quá trình sửa đổi JavaScript. Có 3 phương pháp bạn có thể sửa code WordPress như sau:
- Chỉnh sửa CSS thông qua Theme Editor:
Tất cả file CSS được sử dụng cho theme WordPress có thể được tìm thấy trong Theme Editor (Appearance > Theme Editor). Trong danh sách bên phải, hãy tìm các file kết thúc bằng phần mở rộng .css. Bạn có thể thực hiện các thay đổi mong muốn của mình trong editor. Khi hoàn tất, bạn hãy nhấp vào Update File để lưu các thay đổi.

- Sửa CSS với WordPress Customize:
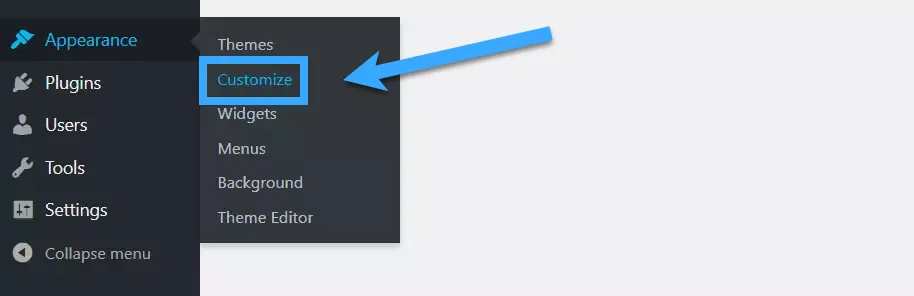
Ngoài WordPress Theme Editor, bạn cũng có thể sửa code WordPress bằng WordPress Customizer. Để truy cập, bạn hãy điều hướng đến Appearance > Customize từ WordPress Dashboard:

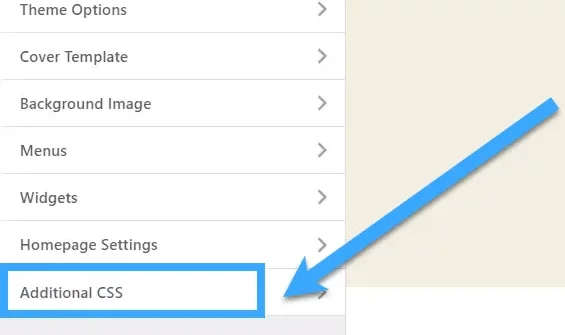
Tiếp theo, bạn nhấp vào Additional CSS ở cuối bảng bên trái:

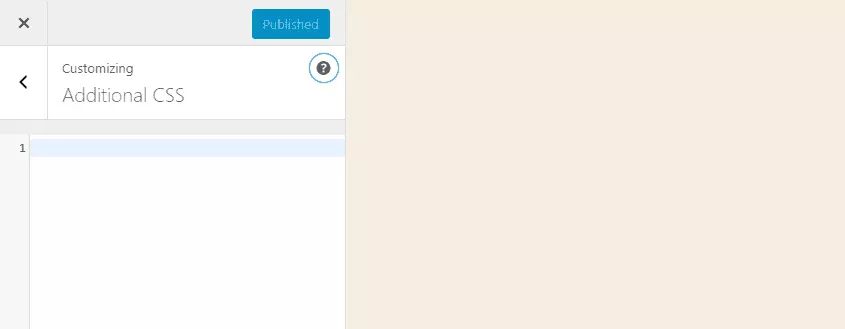
Một code editor sẽ được mở ra nơi bạn có thể thêm CSS tùy chỉnh vào đây:

Như bạn đã thấy, editor này khá nhỏ và chủ yếu dành cho các sửa đổi nhỏ thay vì viết lại toàn bộ theme của website. Việc thực hiện các thay đổi quy mô lớn Theme Editor hoặc sử dụng plugin sẽ dễ dàng hơn. Khi hoàn tất việc thêm CSS vào Customizer, nhấp vào nút Publish để lưu các thay đổi của bạn.
- Sử dụng plugin CSS Hero:
CSS Hero là một công cụ trực quan cho phép bạn chỉnh sửa thiết kế và theme website mà không cần sửa đổi các file theme. Đây là một WordPress Theme editor gíup bạn lưu trữ snapshot các thay đổi bao gồm các phiên bản khác nhau và đưa chúng vào hoạt động. Plugin này tạo ra một CSS extra đi kèm với theme, do đó, bạn sẽ không cần phải lo lắng về việc gây ra bất kỳ lỗi nào khi chỉnh sửa trực tiếp file CSS.
Các tính năng của CSS Hero bao gồm:
- Các đoạn văn được tạo sẵn, có thể chỉnh sửa.
- Tích hợp và hỗ trợ Google Font và TypeKit
- Visual editor cho phép xem trước các thay đổi khi thực hiện chúng.

Câu hỏi thường gặp
Có gì khác biệt giữa việc sửa code core WordPress, theme và plugin?
Mỗi thành phần của WordPress như core, theme, plugin có những đặc điểm riêng và yêu cầu cách tiếp cận khác nhau:
– Core: Là phần cốt lõi của WordPress, sửa code core rất nguy hiểm và có thể gây ra lỗi nghiêm trọng, tốt nhất nên tránh trừ khi bạn là chuyên gia.
– Theme: Dùng để quản lý giao diện, sửa code theme có thể làm thay đổi toàn bộ giao diện, nên tạo child theme để tùy chỉnh an toàn.
– Plugin: Dùng để thêm tính năng, sửa code plugin cũng cần cẩn trọng, có thể làm hỏng chức năng của plugin, nên sao lưu trước khi sửa.
Làm sao để sử dụng hệ thống quản lý phiên bản (như Git) cho code WordPress?
Cách thức áp dụng hệ thống quản lý phiên bản với WordPress:
– Tạo một child theme: Đây là cách an toàn nhất để tùy chỉnh code WordPress. Tạo một child theme và sử dụng Git để quản lý các thay đổi trong child theme này.
– Quản lý plugin tùy chỉnh: Nếu bạn có các plugin tùy chỉnh, hãy sử dụng Git để quản lý code của chúng.
– Sao lưu toàn bộ theme và plugin: Bạn có thể tạo một kho lưu trữ Git riêng cho toàn bộ thư mục wp-content để sao lưu và quản lý các thay đổi.
Làm sao để sử dụng công cụ hoặc framework tạo code WordPress để tiết kiệm thời gian?
Cách sử dụng công cụ hoặc framework tạo code WordPress hiệu quả:
– Chọn công cụ phù hợp: Lựa chọn công cụ phù hợp với quy mô dự án, yêu cầu kỹ thuật và kinh nghiệm của bạn.
– Học cách sử dụng: Đọc kỹ tài liệu hướng dẫn và tham gia cộng đồng để tìm hiểu cách sử dụng công cụ một cách hiệu quả.
– Tùy chỉnh: Đừng ngại tùy chỉnh các công cụ để phù hợp với nhu cầu của bạn.
– Kết hợp nhiều công cụ: Bạn có thể kết hợp nhiều công cụ khác nhau để tạo ra một workflow phát triển hiệu quả.
Lời kết
Trên đây là cách chỉnh sửa code WordPress cơ bản, để bạn có thể nắm được và biết cách để tùy chỉnh hay khắc phục trên website WordPress của mình. Chúc các bạn thành công. Cảm ơn bạn đã theo dõi bài viết!





















mình có web làm bằng wordpess rồi .muốn sửa tên thẻ div đã có sẳn trong themes flatsome đc ko ạ . nếu đc anh chị chỉ giúp em đc ko ạ