FAQ Schema là gì? 2 cách tạo FAQ Schema dễ dàng, chuẩn xác

Đã kiểm duyệt nội dung
Đánh giá
FAQ Schema là dạng dữ liệu có cấu trúc giúp Google hiểu rõ phần câu hỏi thường gặp trên website của bạn. Bài viết sẽ giải thích cách FAQ Schema giúp nội dung FAQ xuất hiện trực tiếp trên kết quả tìm kiếm, kèm theo ví dụ mã JSON-LD chuẩn. Đồng thời, bạn sẽ nắm được các nguyên tắc sử dụng, điều kiện áp dụng và hướng dẫn chi tiết cách cài đặt FAQ Schema cho cả website WordPress và các nền tảng khác. Cuối cùng, bài viết cung cấp mẹo viết FAQ hiệu quả và trả lời các câu hỏi thường gặp liên quan đến FAQ Schema để tối ưu SEO và trải nghiệm người dùng.
Điểm chính cần nắm
- FAQ Schema là gì?: Giải thích khái niệm FAQ Schema và cách nó giúp hiển thị danh sách câu hỏi – trả lời trên Google.
- 2 cách cài đặt FAQ Schema cho website: Hướng dẫn cách thêm FAQ Schema cho website WordPress và các nền tảng khác.
- Cách kiểm tra dữ liệu có cấu trúc FAQ Schema đã cài thành công: Giới thiệu công cụ kiểm tra FAQ Schema như Rich Results Test và Schema Validator.
- Lưu ý mới về việc hiển thị FAQ Schema trên Google 2026: Cập nhật các thay đổi gần đây từ Google về cách hiển thị FAQ Schema.
- Lợi ích khi sử dụng Schema FAQ: Nêu rõ các lợi ích như tăng khả năng hiển thị nổi bật và cải thiện CTR.
- Nguyên tắc khi sử dụng FAQ Schema: Trình bày các nguyên tắc cần tuân thủ về nội dung, kỹ thuật và quản trị.
- Điều kiện sử dụng FAQ Schema: Làm rõ các trường hợp được phép và không được phép dùng FAQ Schema.
- Một số cách viết FAQ hiệu quả: Gợi ý cách tạo câu hỏi – trả lời chất lượng và tối ưu cho SEO.
- Vietnix – VPS tốc độ cao cho hệ thống website ổn định: Giới thiệu dịch vụ VPS từ Vietnix giúp website chạy mượt mà và hỗ trợ hiển thị schema tốt hơn.
- FAQ: Giải đáp các câu hỏi phổ biến liên quan đến cách sử dụng và tối ưu FAQ Schema.
FAQ Schema là gì?
FAQ Schema là một dạng structured data (dữ liệu có cấu trúc) được dùng để đánh dấu nội dung câu hỏi và câu trả lời (FAQ – Frequently Asked Questions) giải đáp về sản phẩm, dịch vụ, các thông tin của doanh nghiệp hay một chủ đề liên quan trên một trang web, giúp công cụ tìm kiếm như Google hiểu rõ nội dung và hiển thị phần FAQ trực tiếp trên kết quả tìm kiếm (SERP).

FAQ Schema thuộc bộ Schema.org, một sáng kiến chung của Google, Bing, Yahoo và Yandex nhằm xây dựng ngôn ngữ tiêu chuẩn để mô tả nội dung trên web. Khi bạn thêm FAQ Schema vào trang web, Google có thể hiển thị các câu hỏi và câu trả lời này trực tiếp trên trang kết quả tìm kiếm (SERP) dưới dạng rich snippet, giúp người dùng dễ dàng tiếp cận thông tin họ đang tìm kiếm.
Ví dụ đoạn mã FAQ Schema (dạng JSON-LD chuẩn):
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "FAQ Schema là gì?",
"acceptedAnswer": {
"@type": "Answer",
"text": "FAQ Schema là một loại dữ liệu có cấu trúc giúp Google hiểu rõ hơn về nội dung câu hỏi thường gặp trên website."
}
}]
}
</script>![]() Lưu ý
Lưu ý
- Đảm bảo nội dung câu hỏi và trả lời là thực tế và hiển thị rõ ràng trên trang web (không chỉ nằm trong schema).
- Đoạn mã cần được chèn vào phần <head> hoặc cuối <body> của trang HTML.
- Bạn có thể kiểm tra và xác thực đoạn mã bằng Rich Results Test của Google.
2 cách cài đặt FAQ Schema cho website
Việc thêm FAQ Schema vào website không quá phức tạp. Dù bạn là người dùng WordPress hay đang quản lý một trang web tùy chỉnh, đều có cách để tích hợp dễ dàng. Dưới đây là hai phương pháp phổ biến nhất.
Cách 1: FAQ Schema đối với website WordPress
Nếu website của bạn dùng WordPress, việc thêm FAQ Schema còn dễ hơn nữa nhờ vào các plugin SEO hỗ trợ sẵn tính năng này.
Một số plugin phổ biến:
Và trên thực tế, hầu hết các plugin SEO hoặc trình tạo schema khác cũng hoạt động tương tự, bạn chỉ cần điền câu hỏi, câu trả lời và chèn vào đúng vị trí trong bài viết.
Cách thực hiện (ví dụ với Rank Math):
Bước 1: Cài đặt và kích hoạt plugin Rank Math SEO.
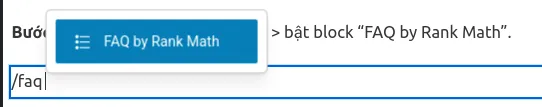
Bước 2: Vào bài viết cần thêm FAQ > bật block “FAQ by Rank Math”.

Bước 3: Nhập câu hỏi và câu trả lời tương ứng. Plugin sẽ tự tạo mã JSON-LD.
Bước 4: Cập nhật và kiểm tra bằng công cụ của Google.
![]() Lưu ý
Lưu ý
Bạn chỉ nên chọn những câu hỏi thật sự liên quan đến nội dung bài viết để tránh loãng thông tin. Đồng thời, bạn chọn Preview để xem lại phần hiển thị phía người dùng để đảm bảo bố cục rõ ràng, hợp lý trước khi nhấn Publish.
Cách 2: FAQ Schema đối với các website khác
Nếu bạn không sử dụng WordPress hoặc không dùng các plugin hỗ trợ như Yoast hay Rank Math, bạn vẫn có thể tạo FAQ Schema một cách thủ công hoặc thông qua các công cụ hỗ trợ trực tuyến. Cách làm này áp dụng được cho hầu hết các nền tảng website, kể cả khi bạn tự code hoặc dùng CMS khác như Joomla, Drupal, Laravel,…
Cách thực hiện
- Bước 1: Tạo mã JSON-LD
Dưới đây là mẫu mã JSON-LD bạn có thể sử dụng và thay thế nội dung theo bộ câu hỏi của riêng mình:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "Câu hỏi 1?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Câu trả lời 1."
}
}, {
"@type": "Question",
"name": "Câu hỏi 2?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Câu trả lời 2."
}
}]
}
</script>Giải thích:
- @context và @type: Khai báo loại dữ liệu là FAQPage.
- mainEntity: Danh sách các câu hỏi và câu trả lời.
- name: Nội dung câu hỏi.
- acceptedAnswer: Phần trả lời tương ứng.
- Bước 2: Gắn mã vào website
Bạn có thể chèn đoạn mã này vào phần <head> của trang HTML, hoặc nếu đang dùng CMS/framework (Laravel, Drupal, v.v.), hãy tìm nơi cho phép thêm script tùy chỉnh vào từng trang.
- Bước 3: Kiểm tra và xác minh
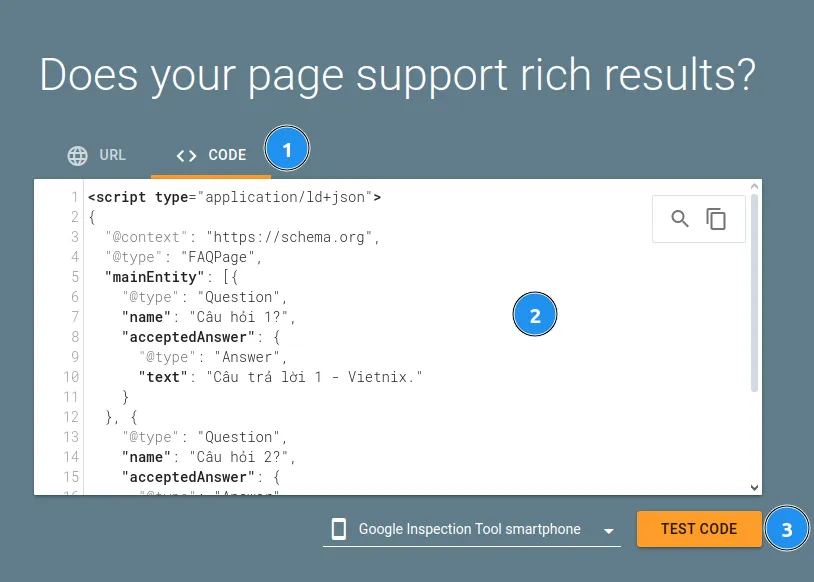
Bạn dán đoạn mã vào Google Rich Results Test để kiểm tra xem có lỗi gì không. Nếu hợp lệ, bạn có thể publish trang. (Truy cập Google Rich Results Test > Dán URL hoặc mã JSON-LD để kiểm tra tính hợp lệ > Sửa lỗi nếu có thông báo từ Google)
- Bước 4: Theo dõi kết quả
Sau khi đăng bài, bạn có thể theo dõi trạng thái FAQ hiển thị trong Google Search Console:
- Kiểm tra hiển thị bằng Google Search Console.
- Theo dõi xem các đoạn rich results có xuất hiện trên kết quả tìm kiếm không.
- Điều chỉnh nội dung nếu cần để tăng khả năng hiển thị.
Một số lỗi thường gặp
- Sai cú pháp JSON: Hãy dùng
JSON Validatorđể kiểm tra. - Không hiển thị trên Google: Có thể do nội dung chưa đủ rõ ràng hoặc không đúng ngữ cảnh FAQ.
- Vi phạm chính sách: Không chèn quảng cáo hay nội dung không liên quan vào phần câu hỏi.
Cách kiểm tra dữ liệu có cấu trúc FAQ Schema đã cài thành công
Sau khi thêm mã FAQ Schema vào trang web, bạn nên kiểm tra lại để đảm bảo dữ liệu đã được Google nhận diện đúng cách. Có 2 cách phổ biến để kiểm tra:
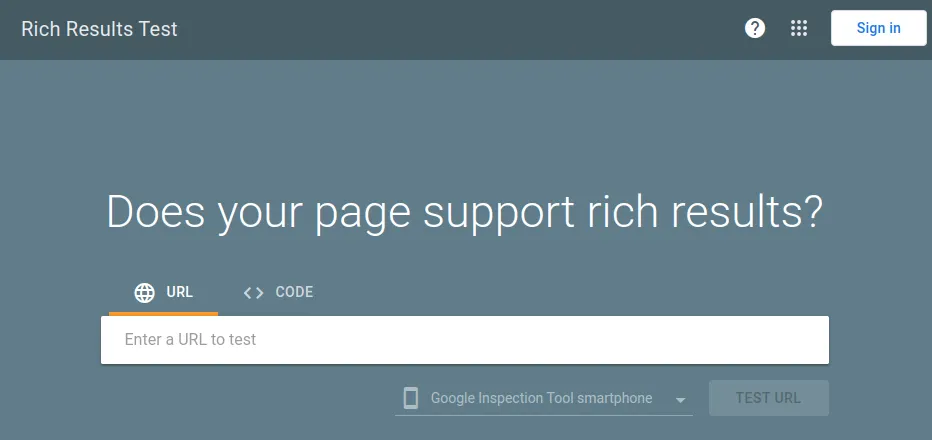
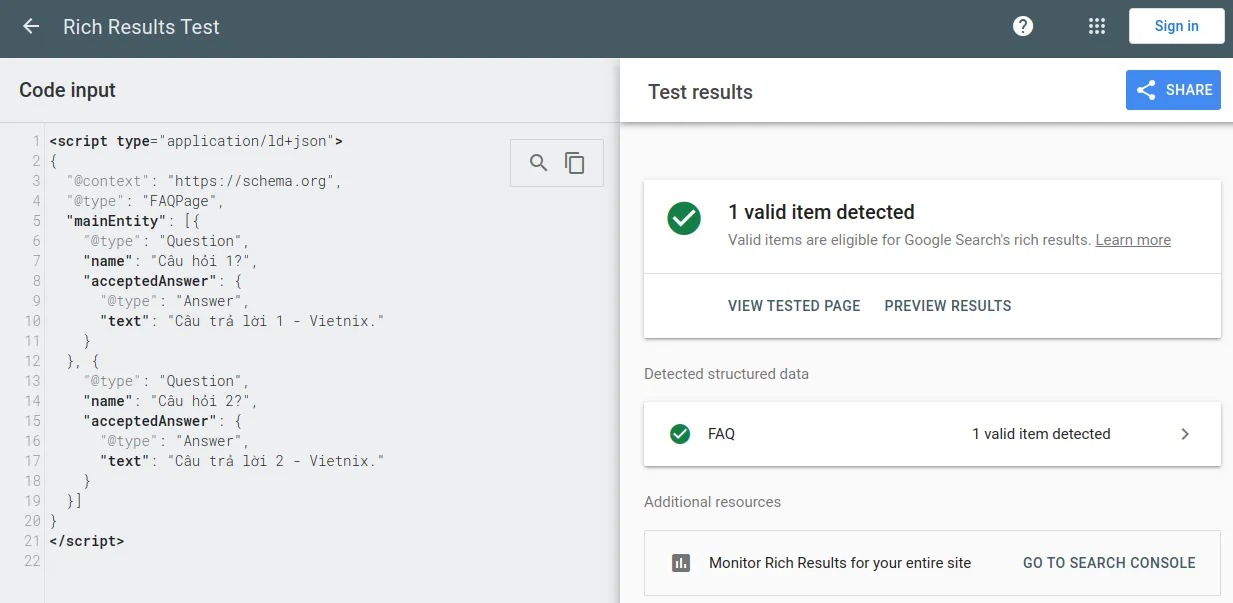
Cách 1: Công cụ Rich Results Test của Google – Schema markup checker
Google cung cấp công cụ Rich Results Test để giúp bạn xác định xem trang của bạn có đủ điều kiện hiển thị các kết quả nâng cao (rich results) hay không, bao gồm cả FAQ.
Cách thực hiện:
- Bạn truy cập vào trang
https://search.google.com/test/rich-results

- Dán URL của trang web hoặc đoạn mã JSON-LD vào ô kiểm tra
- Bấm nút “Kiểm tra” (Test)

- Nếu dữ liệu FAQ Schema được cấu hình đúng, Google sẽ hiển thị mục “FAQ” trong kết quả kiểm tra

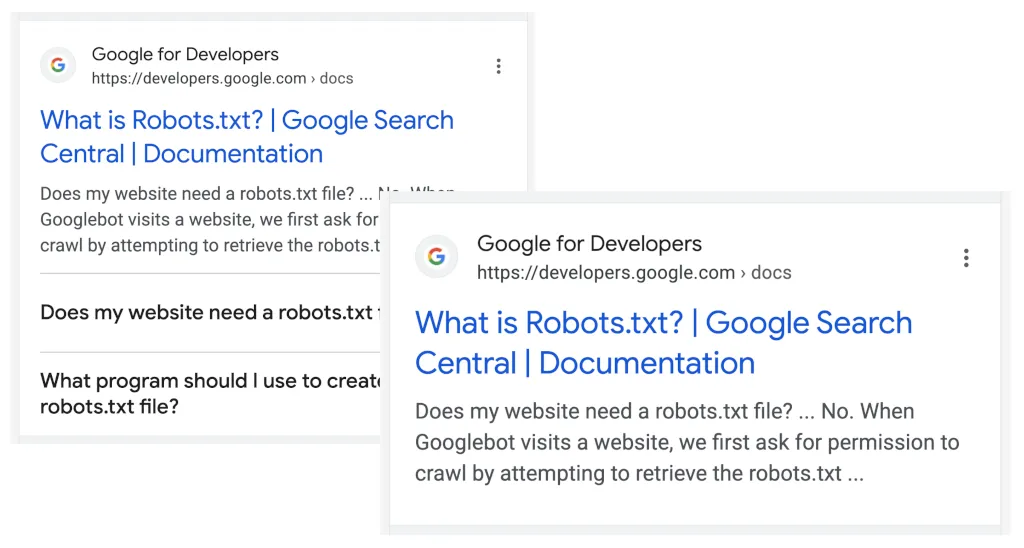
Xem trước giao diện FAQ Schema trên Google
Tại kết quả kiểm tra, bạn nhấp vào “Xem trước kết quả tìm kiếm” để xem cách Google có thể hiển thị phần câu hỏi – trả lời trong kết quả tìm kiếm.
Ngoài ra, bạn có thể kiểm tra thực tế bằng cách:
- Mở trình duyệt ở chế độ ẩn danh
- Tìm kiếm theo cú pháp:
site:tenmiencuaban.com/tenduongdan
Nếu FAQ đã được Google index và xử lý đúng, phần kết quả sẽ hiển thị thêm các câu hỏi – trả lời ngay bên dưới tiêu đề trang trong kết quả tìm kiếm.
Cách 2: Kiểm tra bằng công cụ Schema Markup Validator
Ngoài Rich Results Test, bạn cũng có thể sử dụng công cụ Schema Markup Validator để xác minh cú pháp và cấu trúc của mã Schema đã cài đặt. Công cụ này đặc biệt hữu ích nếu bạn đang thêm Schema bằng tay hoặc cần kiểm tra trước khi triển khai lên website.
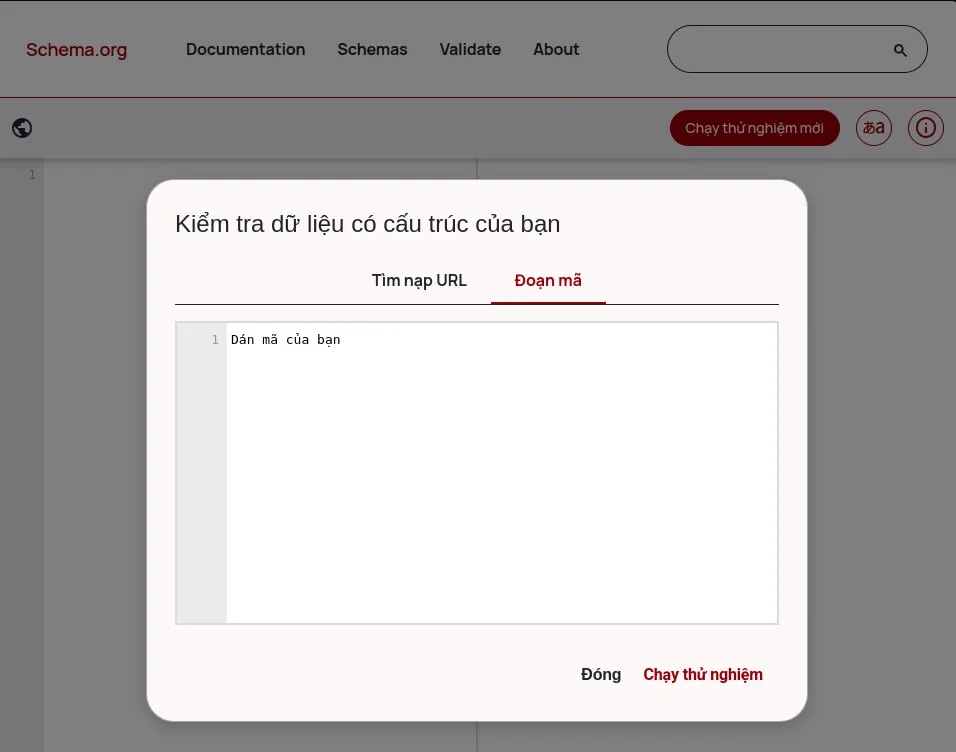
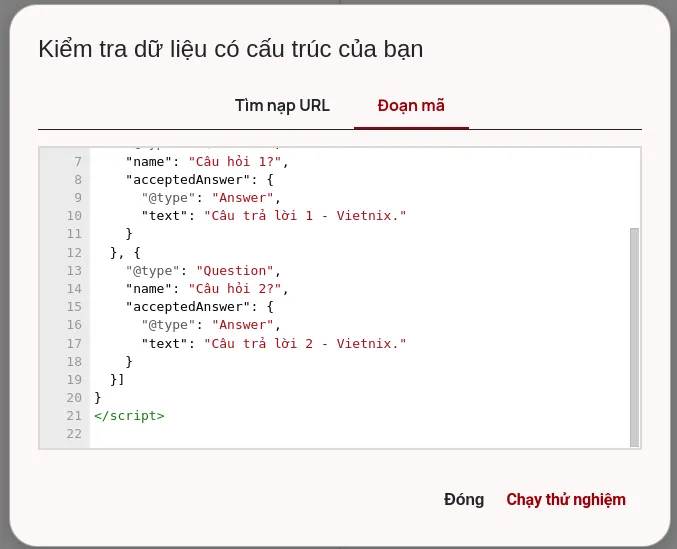
Cách thực hiện:
- Truy cập vào trang Schema Markup Validator (https://validator.schema.org/).

- Nhập URL của trang web hoặc dán trực tiếp đoạn mã JSON-LD vào ô kiểm tra.

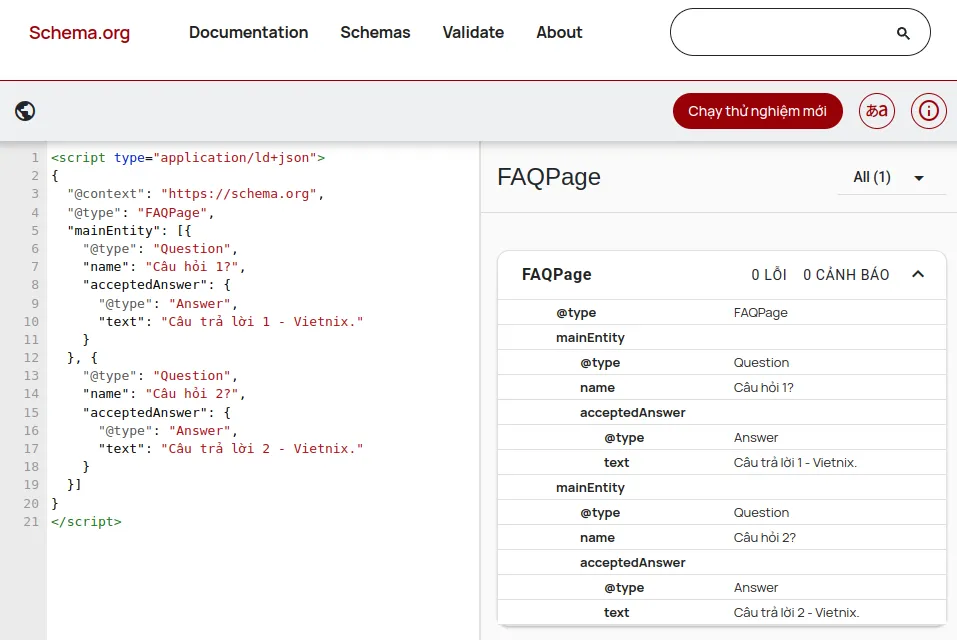
- Nhấn nút “Chạy thử nghiệm” để bắt đầu phân tích.
Hệ thống sẽ nhanh chóng trả về kết quả gồm:
- Thông tin đã nhận diện được từ mã Schema
- Lỗi cú pháp (nếu có)
- Cảnh báo về những phần có thể chưa tối ưu

Các lỗi thường gặp và cách khắc phục:
- Thiếu thuộc tính bắt buộc
- Nguyên nhân: Bỏ sót các phần như @context, @type, mainEntity…
- Cách khắc phục: Đảm bảo tất cả các thuộc tính cần thiết đều có mặt trong đoạn mã.
- Sai cú pháp JSON
- Nguyên nhân: Dấu ngoặc đóng/mở không đúng, thiếu dấu phẩy, hoặc nhầm dấu ngoặc kép.
- Cách khắc phục: Sử dụng công cụ kiểm tra JSON online để sửa nhanh các lỗi cú pháp.
- Nội dung không phù hợp
- Nguyên nhân: Mã FAQ chứa nội dung quảng cáo, không liên quan hoặc không đúng dạng câu hỏi – trả lời.
- Cách khắc phục: Chỉ sử dụng FAQ Schema cho nội dung thực sự là câu hỏi thường gặp, tránh lạm dụng.
Lưu ý mới về việc hiển thị FAQ Schema trên Google 2026
Theo thông báo chính thức của Google ngày 8/8/2023, Google đã bắt đầu giảm mức độ hiển thị của FAQ rich results (hiển thị dạng nổi bật cho câu hỏi thường gặp) trên trang kết quả tìm kiếm. Thay đổi này được triển khai toàn cầu, áp dụng cho mọi ngôn ngữ và quốc gia.
Cụ thể:
- Từ nay, chỉ các website uy tín trong lĩnh vực chính phủ và y tế mới được phép hiển thị FAQ rich results.
- Với các website còn lại (blog, trang thương mại, doanh nghiệp…), rich result dạng FAQ sẽ không còn xuất hiện thường xuyên, thậm chí có thể không hiển thị nữa.
- Không cần phải xóa schema nếu đã triển khai. Việc giữ lại không ảnh hưởng đến hiệu suất tìm kiếm, nhưng cũng không mang lại lợi ích SEO rõ rệt.

Tóm tắt:
- FAQ Schema vẫn có thể sử dụng, nhưng không còn hiệu quả SEO như trước (trừ khi là website thuộc lĩnh vực y tế hoặc chính phủ).
- Các thay đổi này không ảnh hưởng đến xếp hạng (ranking), nhưng ảnh hưởng trực tiếp đến tỷ lệ hiển thị và lượng nhấp (CTR) nếu bạn từng dựa vào rich results
Thông báo từ Google: https://developers.google.com/search/blog/2023/08/howto-faq-changes
Lợi ích khi sử dụng Schema FAQ
- Tăng khả năng hiển thị trên SERP: FAQ Schema giúp trang web chiếm thêm không gian trên kết quả tìm kiếm nhờ phần câu hỏi – câu trả lời xuất hiện bên dưới đoạn mô tả chính, từ đó làm nổi bật trang của bạn so với đối thủ.
- Cơ hội xuất hiện trong tìm kiếm bằng giọng nói (Voice Search): Khi được đánh dấu bằng FAQ Page schema đúng chuẩn, nội dung có thể được Google Assistant sử dụng để trả lời các câu hỏi bằng giọng nói.
- Cải thiện tỷ lệ nhấp chuột (CTR): Với nhiều thông tin hiển thị trực tiếp, người dùng có xu hướng click nhiều hơn, nhất là khi nội dung FAQ trả lời đúng nhu cầu tìm kiếm.
- Hiển thị nhiều nội dung hơn từ một trang: Giúp Google hiển thị nhiều phần trả lời từ cùng một website, tăng cơ hội tiếp cận người dùng chỉ trong một lần tìm kiếm.
- Tăng khả năng tương tác với người dùng: Dạng hiển thị rich result FAQ giúp người dùng lướt nhanh các câu hỏi họ quan tâm và nhấn vào phần phù hợp – từ đó tạo sự tương tác tự nhiên hơn.
- Hữu ích cho trang đang ở vị trí giữa trang 1 (4–10): Với các bài viết không nằm top 3 nhưng vẫn xuất hiện trên trang đầu, FAQ Schema giúp thu hút thêm lượng click nhờ hiển thị nổi bật hơn đối thủ có cùng thứ hạng.
- Tổ chức nội dung rõ ràng, chuẩn cấu trúc: Không chỉ phục vụ Google, schema còn giúp người đọc dễ hiểu, dễ tra cứu hơn khi xem nội dung trực tiếp trên website.
- Không gây hại nếu không được hiển thị: Dù hiện tại Google đã hạn chế hiển thị rich result FAQ cho đa số website, việc giữ lại schema không ảnh hưởng tiêu cực đến SEO hoặc hiệu suất trang.
Triển khai FAQ Schema giúp nội dung nổi bật hơn trên Google với các câu hỏi thường gặp ngay dưới đoạn mô tả, từ đó tăng tỷ lệ nhấp và nâng cao trải nghiệm người dùng. Nhưng để Google dễ dàng đọc và hiển thị đúng định dạng schema, website của bạn cần có tốc độ tải nhanh và khả năng thu thập dữ liệu tốt. SEO hosting tại Vietnix mang đến giải pháp lưu trữ tối ưu giúp nội dung – bao gồm cả dữ liệu cấu trúc như FAQ – được index hiệu quả, đảm bảo website hiển thị đầy đủ và chuẩn xác trên kết quả tìm kiếm.

Tối ưu tốc độ, tăng thứ hạng với SEO Hosting tại Vietnix!
Chọn SEO hosting chuẩn tốc độ và ổn định từ Vietnix để website của bạn được Google ưu tiên index và hiển thị vượt trội trên kết quả tìm kiếm!
Nguyên tắc khi sử dụng FAQ Schema
Để có thể hiển thị bộ câu hỏi FAQ Schema cho website, bạn cần phải tuân thủ các nguyên tắc mà Google đưa ra gồm:
- Nguyên tắc về dữ liệu có cấu trúc.
Thông báo từ Google: https://developers.google.com/search/docs/appearance/structured-data/sd-policies?hl=vi
- Nguyên tắc quản trị website
Thông báo từ Google: https://developers.google.com/search/docs/essentials?hl=vi
- Nguyên tắc về nội dung.

Nguyên tắc về dữ liệu có cấu trúc
Để đảm bảo FAQ Schema được hiểu đúng và tối ưu trên công cụ tìm kiếm, việc tuân thủ cú pháp và tiêu chuẩn là rất cần thiết.
- Tuân thủ cú pháp JSON-LD theo khuyến nghị của Google: JSON-LD giúp mã dễ đọc, dễ hiểu và triển khai.
- Sử dụng các thuộc tính chuẩn của Schema.org, bao gồm:
@context:xác định bối cảnh dữ liệu, luôn là “https://schema.org”@type:loại dữ liệu, trong trường hợp này là “FAQPage”mainEntity:chứa danh sách câu hỏi và câu trả lời
- Đảm bảo mã không có lỗi cú pháp bằng các công cụ như Google’s Rich Results Test hoặc Schema Markup Validator.
Nguyên tắc quản trị website
Quản lý website hiệu quả giúp FAQ Schema luôn được cập nhật, phản ánh chính xác nội dung trang.
- Cập nhật FAQ thường xuyên để phản ánh thông tin mới nhất, cải thiện độ tin cậy trong mắt Google.
- Duy trì định dạng nhất quán trên toàn bộ trang FAQ để người dùng dễ theo dõi và giúp Google dễ hiểu, lập chỉ mục.
- Tích hợp FAQ Schema hợp lý vào cấu trúc trang, sao cho tự nhiên và không gây gián đoạn trải nghiệm người dùng.
Nguyên tắc về nội dung
Nội dung chất lượng và liên quan là yếu tố then chốt để tối ưu FAQ Schema.
- Đảm bảo câu hỏi và câu trả lời liên quan chặt chẽ đến chủ đề trang, giúp Google hiểu ngữ cảnh và cung cấp thông tin chính xác cho người dùng.
- Cung cấp câu trả lời đầy đủ, chính xác và hữu ích, tránh trả lời mơ hồ hoặc thiếu thông tin.
- Tránh trùng lặp nội dung với các phần khác trên trang để không gây nhầm lẫn và ảnh hưởng xấu đến SEO.
- Không chứa nội dung quảng cáo hoặc không liên quan, vì điều này có thể vi phạm nguyên tắc của Google và làm giảm trải nghiệm người dùng.
Điều kiện sử dụng FAQ Schema
Trước khi triển khai FAQ Schema cho website, bạn cần xác định xem nội dung của mình có đáp ứng đủ các điều kiện hợp lệ do Google và các công cụ tìm kiếm yêu cầu hay không. Việc tuân thủ các điều kiện này giúp đảm bảo FAQ Schema được áp dụng đúng cách, tránh bị đánh giá thấp hoặc phạt, đồng thời tối ưu hiệu quả hiển thị trên kết quả tìm kiếm. Dưới đây là các trường hợp hợp lệ và không hợp lệ khi sử dụng FAQ Schema bạn nên tham khảo.
Trường hợp hợp lệ để dùng FAQ Schema
- Bài viết có bộ câu hỏi thường gặp thực sự cần giải đáp.
- Bộ câu hỏi do bạn tạo sẵn kèm câu trả lời, không cho phép người khác chỉnh sửa.
- FAQ về sản phẩm hoặc dịch vụ: Các câu hỏi thường gặp liên quan đến tính năng, hướng dẫn sử dụng sản phẩm/dịch vụ.
- Trang thông tin chung: Các trang như “Về chúng tôi”, “Chính sách bảo mật”, “Điều khoản sử dụng”.
- Trang hỗ trợ khách hàng: Trang hỗ trợ kỹ thuật, chính sách hoàn trả, cách liên hệ hỗ trợ.

- Câu hỏi được hiển thị đầy đủ, không bị cắt xén.
- Tất cả câu hỏi FAQ phải xuất hiện trên trang nguồn, ngay dưới link tìm kiếm, đồng thời bài viết tương ứng chứa nội dung FAQ đầy đủ.

Trường hợp không hợp lệ để dùng FAQ Schema
- Không áp dụng cho diễn đàn hỏi đáp, nơi người dùng có thể gửi hoặc chỉnh sửa câu hỏi.
- Không dùng FAQ cho mục đích quảng cáo.
- Không sử dụng cho trang hỗ trợ sản phẩm cho phép người dùng gửi câu trả lời.
- Trang cho phép người dùng để lại nhiều câu hỏi trên cùng một trang.
- Bộ câu hỏi không hữu ích hoặc không cung cấp giá trị cho người dùng.
- Diễn đàn cho phép người dùng chỉnh sửa câu hỏi.
- Không dùng một bộ FAQ chung cho toàn trang để tránh trùng lặp.
- Không dùng cho câu hỏi chứa nội dung bạo lực, trái phép, gây hiểu nhầm, khiêu dâm hoặc các nội dung không phù hợp khác.
- Không lạm dụng FAQ, chỉ sử dụng khi thực sự cần thiết.

Hậu quả khi sử dụng sai FAQ Schema
- Bị Google phạt, giảm thứ hạng hoặc loại khỏi kết quả tìm kiếm.
- Mất lòng tin người dùng, tăng tỉ lệ thoát trang.
- Lãng phí thời gian và công sức triển khai.
Một số cách viết FAQ hiệu quả
Sau khi viết nội dung FAQ đúng cách, bạn cần đảm bảo mã Schema cũng được triển khai hiệu quả để Google có thể hiểu và hiển thị.
1. Chọn đúng câu hỏi người dùng thực sự quan tâm
Tránh các câu hỏi chung chung hoặc hiển nhiên. Thay vào đó, hãy chọn những thắc mắc thực tế mà người dùng thường tìm kiếm. Có thể thu thập từ:
- Inbox khách hàng
- Bình luận trên website
- Câu hỏi từ mạng xã hội
- Từ khóa gợi ý của Google, đặc biệt là phần “Mọi người cũng hỏi”
2. Tối ưu nội dung cho Schema
- Sử dụng từ khóa một cách tự nhiên trong cả câu hỏi và câu trả lời
- Viết ngắn gọn, rõ ràng và mang lại giá trị thực tế
- Tránh nội dung chung chung hoặc sao chép
- Câu hỏi nên dài khoảng 10–15 từ
- Câu trả lời chỉ cần 1–3 câu là đủ, tránh lan man
3. Cấu trúc và thứ tự câu hỏi
- Bắt đầu bằng những câu phổ biến và quan trọng nhất
- Google thường chỉ hiển thị 2–3 câu đầu tiên, nên hãy ưu tiên đúng nội dung
- Tránh lặp lại cùng nội dung FAQ ở nhiều trang khác nhau để không bị xem là trùng lặp
4. Giữ định dạng câu hỏi thống nhất
Sử dụng một phong cách chung cho tất cả câu hỏi, ví dụ:
- “Làm thế nào để…”
- “Tôi có thể… không?”
- “Có nên…?”
5. Kết hợp với các Schema khác nếu phù hợp
- Product Schema cho trang sản phẩm.
- HowTo Schema cho bài hướng dẫn.
- Review Schema để hiển thị đánh giá.
6. Sử dụng FAQ Schema động (nếu có thể)
- Cập nhật tự động dựa trên truy vấn tìm kiếm thực tế.
- Tích hợp với hệ thống CMS để tạo phần FAQ linh hoạt theo nội dung trang.
7. Theo dõi hiệu suất bằng Google Search Console
- Kiểm tra xem phần FAQ có được hiển thị trên kết quả tìm kiếm chưa
- Theo dõi số lượt hiển thị và lượt nhấp để điều chỉnh câu hỏi, thứ tự hoặc nội dung cho phù hợp
Vietnix – VPS tốc độ cao cho hệ thống website ổn định
Để cấu hình, kiểm thử và theo dõi hiệu suất của FAQ Schema một cách hiệu quả, bạn cần một hạ tầng ổn định và đủ mạnh. Vietnix đáp ứng đầy đủ với dịch vụ VPS chất lượng cao, tối ưu cho tốc độ xử lý và hiệu năng dài hạn. Đội ngũ kỹ thuật tận tâm cùng hệ thống máy chủ hiện đại giúp đảm bảo uptime gần như tuyệt đối – lý tưởng cho website doanh nghiệp, dịch vụ trực tuyến và các hệ thống cần hiệu năng cao.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
FAQ trong TikTok là gì?
FAQ trên TikTok thường là phần “Câu hỏi thường gặp” giúp người dùng nhanh chóng tìm hiểu về cách sử dụng tính năng, quy định, hay các vấn đề liên quan đến tài khoản, nội dung trên TikTok.
FAQ trong SEO là gì?
FAQ trong SEO là phần “Câu hỏi thường gặp” được tối ưu hóa để cải thiện trải nghiệm người dùng và giúp công cụ tìm kiếm hiểu nội dung trang web hơn. Khi kết hợp với FAQ Schema, phần này còn giúp trang web có cơ hội hiển thị trực tiếp các câu hỏi và câu trả lời trên trang kết quả tìm kiếm (rich snippets).
Lỗi FAQ là gì?
Lỗi FAQ là những sai sót trong phần FAQ hoặc trong việc triển khai FAQ Schema, như: sai cấu trúc dữ liệu, nội dung không rõ ràng, nhồi nhét từ khóa, hoặc vi phạm nguyên tắc của Google khiến phần FAQ không hiển thị đúng hoặc bị phạt.
FAQ Schema hiển thị như thế nào trong kết quả tìm kiếm?
FAQ Schema giúp Google hiểu rõ nội dung các câu hỏi thường gặp trên trang của bạn. Khi được Google hiển thị, phần FAQ sẽ xuất hiện ngay dưới đoạn mô tả trong kết quả tìm kiếm với các câu hỏi và có thể mở rộng để xem câu trả lời, giúp tăng tính trực quan và thu hút người dùng nhấp vào.
Làm thế nào để duy trì và cập nhật FAQ Schema?
Bạn nên thường xuyên rà soát nội dung FAQ để bổ sung các câu hỏi mới hoặc loại bỏ những câu không còn phù hợp. Nếu sử dụng CMS hoặc plugin hỗ trợ, có thể cập nhật trực tiếp trên giao diện quản trị. Ngoài ra, theo dõi hiệu suất FAQ qua Google Search Console giúp điều chỉnh tối ưu hơn.
Có bị phạt khi triển khai FAQ Schema không đúng cách không?
Google có thể không hiển thị FAQ Schema nếu phát hiện nội dung không phù hợp, như câu hỏi hoặc câu trả lời mang tính quảng cáo quá mức hoặc spam. Trong trường hợp vi phạm nghiêm trọng, website có thể bị giảm thứ hạng hoặc mất quyền hiển thị rich results. Vì vậy cần triển khai FAQ Schema chính xác, trung thực và có giá trị cho người dùng.
Có giới hạn số lượng câu hỏi trong FAQ Schema không?
Không có giới hạn cứng về số lượng câu hỏi trong FAQ Schema, nhưng Google chỉ ưu tiên hiển thị khoảng 2-3 câu hỏi đầu tiên trong kết quả tìm kiếm. Vì thế nên chọn lọc những câu hỏi quan trọng, có giá trị nhất để đưa vào phần FAQ.
Có thể sử dụng FAQ Schema cho trang sản phẩm không?
Có, FAQ Schema hoàn toàn có thể áp dụng cho trang sản phẩm để trả lời những câu hỏi thường gặp liên quan đến sản phẩm đó. Điều này giúp cải thiện trải nghiệm người dùng và tăng khả năng hiển thị rich results trên trang sản phẩm.
FAQ Schema có tốt cho SEO không?
Có, FAQ Schema rất tốt cho SEO vì:
– Giúp Google hiểu rõ cấu trúc nội dung câu hỏi và trả lời trên trang.
– Tăng khả năng hiển thị rich snippets trên trang kết quả tìm kiếm, thu hút người dùng click nhiều hơn.
– Cải thiện trải nghiệm người dùng bằng cách cung cấp thông tin nhanh chóng, rõ ràng.
– Giúp giảm tỷ lệ thoát trang nếu người dùng dễ dàng tìm được câu trả lời họ cần.
FAQ Schema có hoạt động trên trang chủ không?
Có thể sử dụng FAQ Schema trên trang chủ, nhưng nên lưu ý:
– FAQ phải thật sự liên quan đến nội dung trang chủ.
– Không nên nhồi nhét quá nhiều câu hỏi gây loãng nội dung.
– Google ưu tiên FAQ Schema trên các trang có nội dung chính là trả lời câu hỏi, nên trang chủ chỉ nên có FAQ nếu nó thực sự phù hợp và hữu ích cho người dùng.
Lời kết
Việc áp dụng FAQ Schema giúp nâng cao khả năng hiển thị trên Google và cải thiện trải nghiệm người dùng nhờ thông tin rõ ràng, dễ tiếp cận. Nếu bạn có bất kỳ thắc mắc về cách triển khai hoặc muốn tối ưu phần FAQ trên website, đừng ngần ngại hỏi. Mình luôn sẵn sàng hỗ trợ để bạn áp dụng hiệu quả kỹ thuật này. Hãy bắt đầu áp dụng FAQ Schema ngay hôm nay để gia tăng sức cạnh tranh cho website của bạn
Mọi người cũng xem:
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















