Chèn nội dung vào page hoặc bài viết khác cho phép tạo một phần nội dung một lần và sau đó hiển thị ở nhiều vị trí trên trang web, giúp tiết kiệm rất nhiều thời gian, công sức, đặc biệt là khi cập nhật nội dung. Chính vì lợi ích đó, trong bài viết này, Vietnix sẽ hướng dẫn cách chèn nội dung trang vào một page khác hoặc bài đăng trong WordPress theo từng bước.
Tại sao cần chèn nội dung vào page hoặc bài viết khác?
Chèn nội dung vào các page và bài viết khác trong WordPress có thể giúp tiết kiệm thời gian. Bời vì thay vì tạo lại nội dung nhiều lần, chỉ cần tạo page hoặc đăng một lần rồi embed vào nhiều vị trí trên blog WordPress của mình. Đây là tính năng vô cùng thuận lợi dành cho các gallery, portfolio và các trang web khác nơi thường sử dụng lại cùng một nội dung.

Đây cũng là một lựa chọn tốt nếu muốn hiển thị các review hoặc testimonial tương tự trên page Giới thiệu, page sản phẩm WooCommerce, homepage và các vị trí khác. Cách làm này cũng giúp việc cập nhật nội dung dễ dàng hơn, do thay vì chỉnh sửa nhiều page, chỉ cần cập nhật ‘source‘ và những thay đổi đó sẽ xuất hiện trên toàn bộ trang web WordPress.
Cùng tham khảo thêm một số bài viết liên quan có thể bạn quan tâm:
Cách thêm nội dung WordPress vào page và bài viết khác
1. Thêm nội dung WordPress vào page và bài viết khác bằng plugin
Cách đơn giản nhất để chèn nội dung WordPress vào các bài viết và page khác là sử dụng Insert Pages. Plugin này cho phép dễ dàng chèn nội dung bằng cách sử dụng block hoặc shortcode. Đầu tiên, cần cài đặt và kích hoạt plugin. Để biết thêm chi tiết, hãy xem hướng dẫn từng bước về cách cài đặt plugin WordPress.
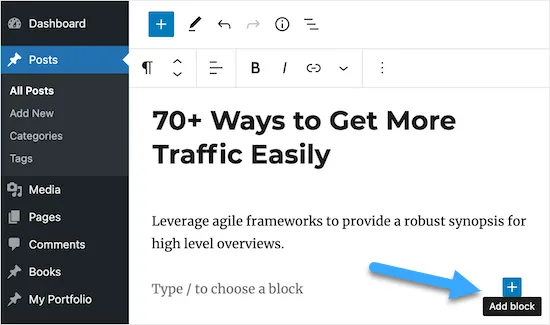
Sau khi kích hoạt, chỉ cần mở bài viết hoặc page muốn embed nội dung page và nhấp vào biểu tượng ‘+‘.

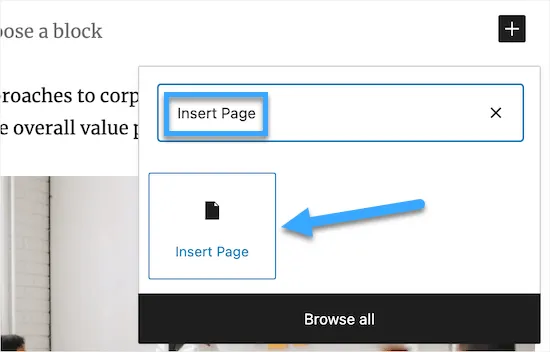
Bây giờ hãy nhập ‘Insert Page.’ Khi block bên phải xuất hiện thì nhấp để thêm vào trang web.

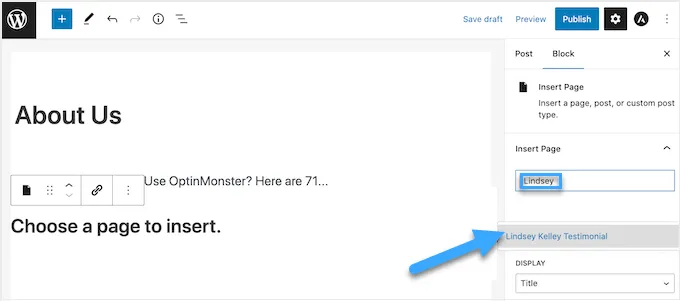
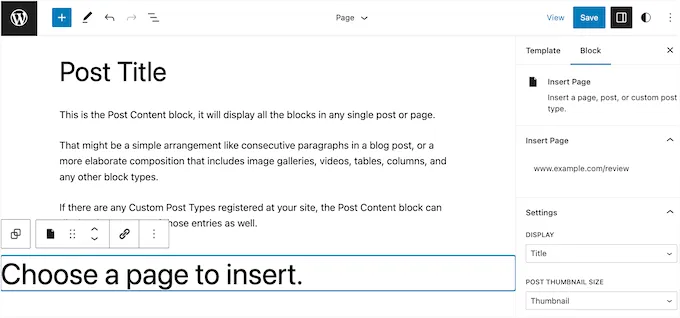
Bước tiếp theo là chọn page muốn embed bằng cách sử dụng cài đặt trong menu bên phải. Trong ‘Insert Page‘, hãy nhập URL của page hoặc bắt đầu nhập tiêu đề, thao tác này sẽ mở ra trình đơn thả xuống. Sau đó, bạn có thể chọn đúng page hoặc bài viết từ menu thả xuống.

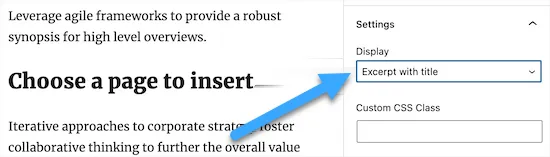
Sau đó, tiến hành tinh chỉnh giao diện của nội dung được embed trong phần ‘Settings‘. Trong menu thả xuống ‘Display‘, chọn nội dung muốn đưa vào, chẳng hạn như tiêu đề bài viết, link, đoạn trích hoặc thậm chí toàn bộ nội dung page.

Bạn cũng có thể thêm CSS tùy chỉnh, chọn hiển thị nội dung page trực tuyến và thậm chí ẩn các page khỏi bất kỳ người dùng ẩn danh nào chưa đăng ký trên trang web WordPress. Khi hài lòng với giao diện của nội dung, hãy đảm bảo nhấp vào button ‘Update‘ hoặc ‘Publish‘ để lưu các thay đổi.
Bây giờ nếu truy cập bài viết hoặc page của mình sẽ thấy page hoặc nội dung bài viết được embed trong trang web WordPress.

Ngoài ra, bạn có thể tham khảo bài viết sau:
2. Sử dụng shortcode để thêm nội dung page trong WordPress
Nếu không muốn sử dụng block Insert page thì có thể sử dụng shortcode. Plugin có các tham số shortcode cho phép tùy chỉnh nội dung page muốn hiển thị.
Ví dụ:
[insert page=’page-slug|ID’ display=’title|link|content|all|custom-template.php’]
Cách này có thể nhanh hơn nếu muốn thêm cùng một nội dung và style vào nhiều page. Chỉ cần dán shortcode vào bất cứ đâu trên trang web và WordPress sẽ hiển thị đúng nội dung với kiểu dáng phù hợp. Trong shortcode ở trên, sẽ cần thay thế ‘page-slug|ID’ bằng slug của page hoặc bài viết hoặc ID bài viết. Để biết thêm thông tin, vui lòng xem hướng dẫn về cách tìm ID trong WordPress.
Bạn cũng cần thay đổi ‘title|link|content|all|custom-template.php’ thành loại nội dung page muốn hiển thị và kiểu dáng của nó.
Ví dụ: Shortcode bên dưới sẽ hiển thị một trang có ID là ‘128.’, sẽ hiển thị nội dung của trang như sau:
[insert page=’128′ display=’content’]
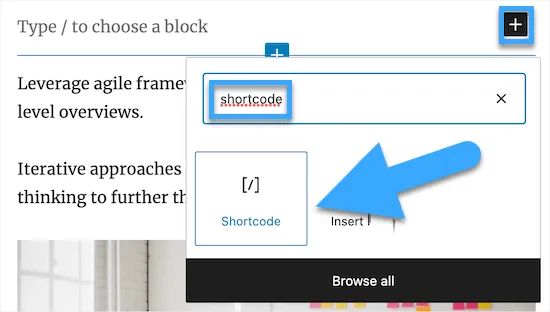
Để đặt shortcode, chỉ cần mở một bài viết hoặc page rồi nhấp vào ‘+‘ để thêm block mới. Trong cửa sổ pop up, tìm kiếm ‘Shortcode‘ rồi chọn block bên phải khi xuất hiện.

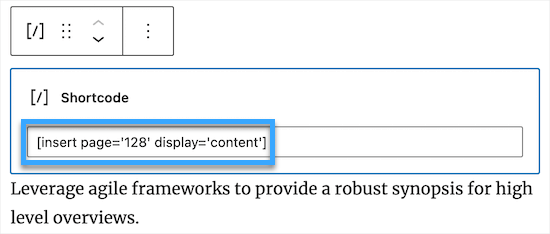
Bây giờ, chỉ cần dán shortcode và block mới. Đảm bảo nhấp vào button ‘Update‘ hoặc ‘Publish‘ để lưu các thay đổi.

Khi đã xong, bạn có thể truy cập trang web WordPress để xem page được embed hoặc đăng nội dung trực tiếp.
Cách chèn nội dung page WordPress vào theme WordPress
Nếu đang sử dụng một trong những theme chỉnh sửa trang web đầy đủ mới hơn thì có thể chèn nội dung page WordPress vào bất kỳ template hoặc template part nào. Đây là một cách dễ dàng để hiển thị cùng một nội dung trên nhiều trang.
Ví dụ: Bạn có thể thêm đánh giá của khách hàng vào tất cả các trang blog của mình.
Đó cũng là một cách để thêm nội dung vào các khu vực không thể chỉnh sửa bằng trình chỉnh sửa nội dung WordPress tiêu chuẩn.
Ví dụ: Bạn có thể chèn nội dung page vào template page 404.
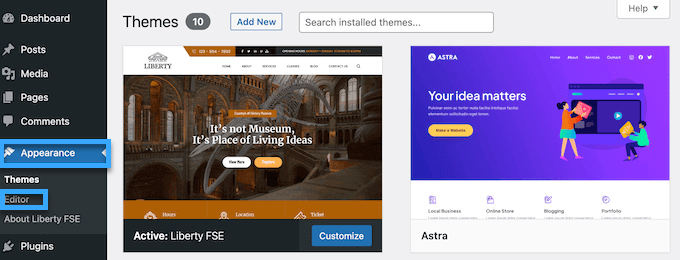
Để bắt đầu, hãy đi tới Appearance > Editor trong dashboard WordPress.

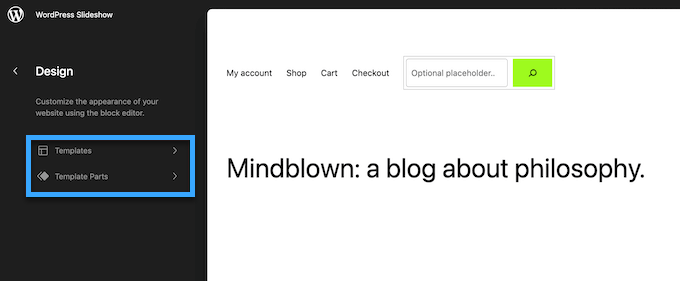
Theo mặc định, trình chỉnh sửa trang đầy đủ hiển thị home template của theme nhưng có thể chèn nội dung page vào bất kỳ khu vực nào. Để xem tất cả các tùy chọn có sẵn, chỉ cần chọn ‘Templates‘ hoặc ‘Template Parts‘.

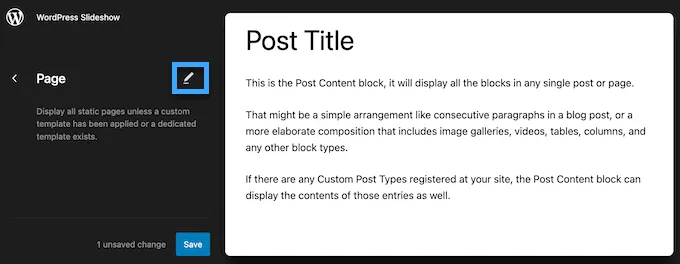
Bây giờ có thể nhấp vào template hoặc template part bạn muốn chỉnh sửa. WordPress bây giờ sẽ hiển thị bản xem trước của thiết kế, để tiếp tục và chèn nội dung trang, hãy nhấp vào biểu tượng bút chì nhỏ.

Bây giờ bạn có thể thêm block Insert Page bằng cách thực hiện theo quy trình tương tự được mô tả ở trên. Một tùy chọn khác là embed nội dung page bằng block Shortcode, để thực hiện điều này, chỉ cần làm theo các hướng dẫn ở trên.

Khi hài lòng với giao diện của nội dung được embed, hãy nhấp vào button ‘Save‘ để hiển thị nội dung đó.
Cách thêm custom post type vào bài viết và page WordPress
Nếu đang sử dụng custom post type để sắp xếp nội dung của mình thì bạn cũng có thể thêm vào bài viết và page của mình.
Ví dụ: Bạn có thể tạo custom post type cho gallery, video, testimonial, portfolio,…
Để biết thêm chi tiết, vui lòng xem hướng dẫn về cách tạo custom post type trong WordPress.
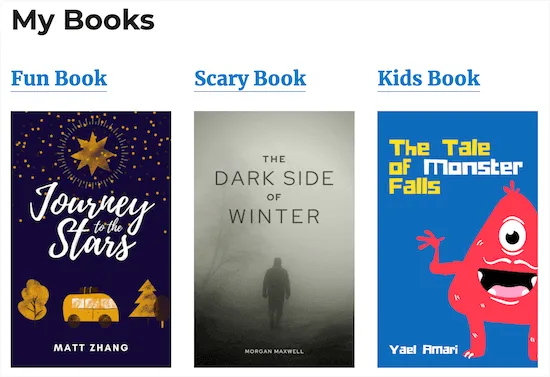
Khi đã thêm custom post type vào WordPress, chỉ cần truy cập page hoặc bài viết mà bạn muốn embed nội dung đó. Sau đó, bạn có thể chèn nội dung bằng cách thực hiện theo quy trình tương tự được mô tả ở trên. Đây là một trang có nội dung được embed từ nhiều bài viết, tất cả đều có loại bài viết tùy chỉnh ‘Book‘.

Cách sử dụng custom template để hiển thị các page được chèn
Có thể thấy, Insert Pages có một số cài đặt cho phép tùy chỉnh giao diện nội dung được chèn. Tuy nhiên, nếu muốn toàn quyền kiểm soát nội dung được embed thì có thể tạo custom page template. Cách này yêu cầu chỉnh sửa các file theme và thêm code tùy chỉnh, việc này sẽ gặp khá nhiều khó khăn đối với người mới bắt đầu. Nếu trước đây chưa chỉnh sửa code trang web thì có thể tham khảo bài viết về hướng dẫn chỉnh sửa code HTML, CSS trong WordPress để có thêm thông tin hỗ trợ cho việc điều hành trang web WordPress.
Bạn cũng nên tạo bản backup WordPress để có thể khôi phục trang web nếu có sự cố, do vậy, bạn có thể tham khảo hướng dẫn cách backup WordPress website nhanh chóng.
Khi đã hoàn thành xong, bạn đã có thể tạo một custom page template. Đầu tiên, hãy mở một trình soạn thảo văn bản đơn giản như Notepad và đặt tên cho file. Bạn có thể đặt tên theo bất cứ tên gì, nhưng nên sử dụng nội dung mang tính mô tả như custom-page-template.php. Sau đó, dán đoạn code sau vào file trống:
<?php
/**
* Template Name: Custom page template
*/
?>
<div id="your-wrapper-div">
<?php while ( have_posts() ) : the_post(); ?>
<div id="your-container-div-for-each-post">
<?php the_content(); ?>
<?php the_post_thumbnail(); ?>
</div>
<?php endwhile; ?>
</div>Đoạn code ở trên là một template rất cơ bản, vì vậy có thể tùy chỉnh để phù hợp hơn với nguồn cấp dữ liệu của mình. Khi hài lòng với giao diện của template, bước tiếp theo là tải lên thư mục theme WordPress.
Để bắt đầu, cần kết nối với trang web của mình qua FTP hoặc trình quản lý file lưu trữ WordPress, sau đó tải file lên đúng thư mục. Để biết thêm thông tin, hãy xem hướng dẫn về cách tải nhiều file media WordPress qua FTP nhanh chóng.
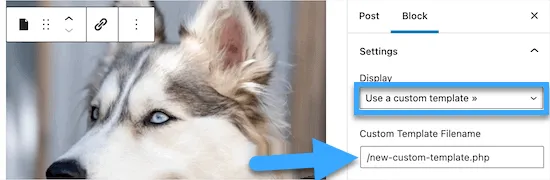
Sau đó, mở page hoặc bài viết muốn sử dụng custom template. Trong menu bên phải, mở menu thả xuống ‘Display‘ và chọn ‘Use a custom template‘. Bây giờ bạn có thể nhập dấu gạch chéo ngược vào field ‘Custom Template Filename‘, theo sau là tên của template.

Sau khi hoàn tất, hãy đảm bảo nhấp vào ‘Update‘ hoặc ‘Publish‘ để thực hiện các thay đổi.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn tìm hiểu cách chèn nội dung page WordPress vào một bài viết hoặc page khác. Bạn cũng có thể xem hướng dẫn về cách thêm custom page trong WordPress đơn giản để hỗ trợ cho công việc kinh doanh của mình, chúc bạn thành công!




















