Với Custom Post Type, người dùng có thể tạo ra loại bài đăng mới phù hợp với định hướng phát triển của website, chẳng hạn như những bài đăng về dự án, dịch vụ, sản phẩm hoặc nhiều hơn thế nữa. Trong bài viết hôm nay mình sẽ hướng dẫn bạn cách tạo Custom Post Type WordPress nhanh chóng và chi tiết.
Những điểm chính
- Custom Post Type WordPress: Là kiểu bài viết tùy chỉnh, cho phép tạo nội dung khác biệt ngoài Page và Post mặc định, như sản phẩm.
- Hướng dẫn cơ bản về cách tạo Custom Post Type WordPress: Bằng code thủ công thông qua việc viết hàm sử dụng register_post_type() và hook vào action init trong file functions.php.
- Giải thích các tham số trong code tạo Custom Post Type WordPress: Được khai báo trong biến $args, cho phép bạn tùy chỉnh mọi khía cạnh của kiểu nội dung mới, từ tên gọi đến các tính năng hỗ trợ và hiển thị.
- Hiển thị bài viết từ Custom Post Type trên trang chủ WordPress: Bằng cách thêm một đoạn code đơn giản vào functions.php.
- Tạo Custom Post Type WordPress không cần code: Bằng các công cụ như Custom Post Type Generator và Custom Post Type UI.
- Giới thiệu Vietnix: là nhà cung cấp WordPress Hosting uy tín hàng đầu, mang đến dịch vụ ổn định, tốc độ vượt trội và bảo mật toàn diện cùng nhiều ưu đãi hấp dẫn.
Custom Post Type WordPress là gì?
Custom Post Type WordPress là một bài viết được tùy chỉnh nội dung khác với 2 loại Page và Post. Hiện nay, mặc định tại WordPress người dùng sẽ được cung cấp 2 kiểu post type là Page và Post để xuất bản nội dung. Trong trường hợp bạn cần sử dụng nhiều hơn, chẳng hạn như post type phục vụ cho việc đăng sản phẩm thì nhất định bạn sẽ phải tạo lên một post type mới cho riêng mình. Post type vừa được tạo ra chính là Custom Post Type.

Custom Post Type sẽ bao gồm đầy đủ những thành phần tương tự như 2 post type mặc định như: category, custom field, featured image hoặc tag,… Đồng thời, bạn cũng được phép hiển thị chúng ra bên ngoài trang chủ cùng một lúc với Post.
Tuy nhiên, việc sử dụng Custom Post Type có thể làm website WordPress của bạn phức tạp hơn, đòi hỏi tài nguyên máy chủ mạnh mẽ từ một gói web hosting chất lượng để đảm bảo tốc độ tải trang nhanh chóng. Với WordPress Hosting từ Vietnix, bạn sẽ được trải nghiệm hiệu suất vượt trội nhờ vào công nghệ LiteSpeed Cache, ổ cứng NVMe và hệ thống được tối ưu riêng cho WordPress. Sự kết hợp này sẽ giúp website của bạn hoạt động mượt mà, xử lý hiệu quả các Custom Post Type phức tạp và đáp ứng nhanh chóng lượng truy cập lớn, mang lại trải nghiệm tốt nhất cho người dùng.
Hướng dẫn tạo Custom Post Type WordPress
Trên thực tế, việc tạo Custom Post Type thông qua phương pháp gõ code thủ công hiện nay rất ít người áp dụng. Cho nên bạn không nhất thiết phải ghi nhớ hết những tham số trong quá trình tạo. Tuy nhiên việc tham khảo nội dung dưới đây sẽ giúp bạn hiểu rõ hơn quy trình để tạo ra một Custom Post Type và hữu ích rất nhiều khi làm việc về sau.
Cách thực hiện cũng tương tự như với những code tạo widget hoặc tạo shortcode. Bạn sẽ viết vào file functions.php của theme và plugin cấu trúc code sau để tạo một Custom Post Type:
function tao_custom_post_type() {
/*
* Biến $args là những tham số quan trọng trong Post Type
*/
$args = array(
//Tham số cấu hình cho custom post type
);
register_post_type( ‘slug-post-type’ , $args ); //Cái slug-post-type rất quan trọng, bạn có thể đặt tùy ý nhưng không có dấu cách, ký tự,…
}
add_action( ‘init’, ‘tao_custom_post_type’ );Rất đơn giản, trước tiên bạn cần có một hàm riêng để tạo một Custom Post Type và thức hiện kích hoạt hàm đó vào action hook init là hoàn thành.
Tại hàm tao_custom_post_type() sẽ có một hàm register_post_type() để thực hiện khởi tạo Custom Post Type với những tham số mà bạn khai báo tại biến $args. Như vậy là hoàn tất.
Bên trên là cấu trúc, điều quan trọng nhất là bạn sẽ khai báo những gì trong đó. Hoặc có thể tham khảo những tham số tại register_post_type – WordPress Codex.
Giải thích các tham số của code tạo Custom Post Type WordPress
Với các tham số dạng optional bạn có thể bỏ qua. Tuy nhiên, để khai báo những tham số cần thiết nhất bạn hãy tham khảo ngay sau đây.
Trường hợp bạn cần tạo một Custom Post Type phục vụ việc đăng sản phẩm thì code sẽ như sau:
function tao_custom_post_type()
{
/*
* Biến $label để chứa các text liên quan đến tên hiển thị của Post Type trong Admin
*/
$label = array(
‘name’ => ‘Các sản phẩm’, //Tên post type dạng số nhiều
‘singular_name’ => ‘Sản phẩm’ //Tên post type dạng số ít
);
/*
* Biến $args là những tham số quan trọng trong Post Type
*/
$args = array(
‘labels’ => $label, //Gọi các label trong biến $label ở trên
‘description’ => ‘Post type đăng sản phẩm’, //Mô tả của post type
‘supports’ => array(
‘title’,
‘editor’,
‘excerpt’,
‘author’,
‘thumbnail’,
‘comments’,
‘trackbacks’,
‘revisions’,
‘custom-fields’
), //Các tính năng được hỗ trợ trong post type
‘taxonomies’ => array( ‘category’, ‘post_tag’ ), //Các taxonomy được phép sử dụng để phân loại nội dung
‘hierarchical’ => false, //Cho phép phân cấp, nếu là false thì post type này giống như Post, true thì giống như Page
‘public’ => true, //Kích hoạt post type
‘show_ui’ => true, //Hiển thị khung quản trị như Post/Page
‘show_in_menu’ => true, //Hiển thị trên Admin Menu (tay trái)
‘show_in_nav_menus’ => true, //Hiển thị trong Appearance -> Menus
‘show_in_admin_bar’ => true, //Hiển thị trên thanh Admin bar màu đen.
‘menu_position’ => 5, //Thứ tự vị trí hiển thị trong menu (tay trái)
‘menu_icon’ => ”, //Đường dẫn tới icon sẽ hiển thị
‘can_export’ => true, //Có thể export nội dung bằng Tools -> Export
‘has_archive’ => true, //Cho phép lưu trữ (month, date, year)
‘exclude_from_search’ => false, //Loại bỏ khỏi kết quả tìm kiếm
‘publicly_queryable’ => true, //Hiển thị các tham số trong query, phải đặt true
‘capability_type’ => ‘post’ //
);
register_post_type(‘sanpham’, $args); //Tạo post type với slug tên là sanpham và các tham số trong biến $args ở trên
}
/* Kích hoạt hàm tạo custom post type */
add_action(‘init’, ‘tao_custom_post_type’);Chi tiết ý nghĩa của các tham số đã được giải thích kèm theo trong đoạn code mẫu trên. Bạn có thể xem xét để lựa chọn tham số cho phù hợp với mục đích tạo post type của mình.
Cách để Custom Post Type hiện ra trang chủ
Theo mặc định của WordPress, nếu tại trang chủ của bạn đang hiển thị những post mới nhất thì đó là dữ liệu từ Post chứ không phải từ Custom Post Type. Để bài viết từ Custom Post Type xuất hiện trên trang chủ thì bạn hãy chèn dòng sau vào functions.php:
add_filter(‘pre_get_posts’,’lay_custom_post_type’);
function lay_custom_post_type($query) {
if (is_home() && $query->is_main_query ())
$query->set (‘post_type’, array (‘post’,’sanpham’));
return $query;
}Đến đây bạn cần chuyển sanpham sang tên slug của Custom Post Type bạn vừa tạo ra.
Hiển thị nội dung Custom Post Type như thế nào
Dựa trên cấu trúc của theme, thì mặc định Custom Post Type sẽ được hiển thị dựa trên code của file single.php. Trường hợp, bạn cần nó hiển thị theo cách khác thì hãy thực hiện tạo một file mới có tên single-{slug-post-type}.php.
Dựa theo ví dụ này thì bạn sẽ tạo một file có tên là single-sanpham.php để hiển thị nội dung cho Custom Post Type. Hoặc để nhanh hơn bạn hãy sao chép tất cả code tại file single.php sang file mới tạo sau đó sửa lại.
Ngoài ra, bạn cũng có thể hiển thị danh sách các bài trong Custom Post Type ra ngoài thông qua Loop & Query. Để áp dụng cách này bạn chỉ cần bổ sung khai báo cho tham số post_type vào là xong. Ví dụ như:
$new_query = new WP_Query( ‘post_type=sanpham’ );Một số công cụ tạo Custom Post Type WordPress khác
Như đã phân tích ở trước, thực tế hiện nay việc tạo Custom Post Type thông qua từng dòng code khá là hiếm. Thay vào đó người ta sẽ dùng những công cụ khác tối ưu hơn. Sau đây là 2 công cụ mà bạn có thể tham khảo:
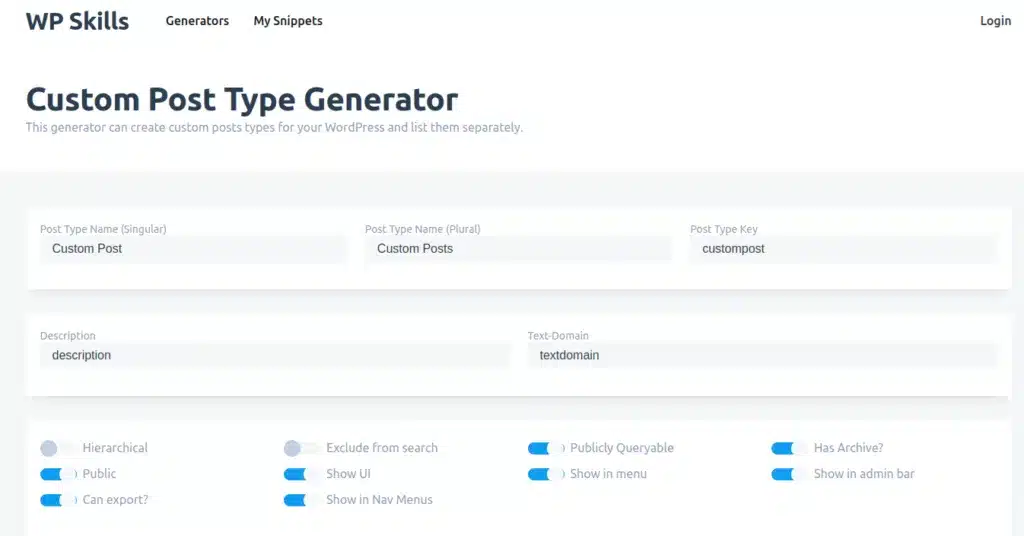
Custom Post Type Generator: Với công cụ này bạn có thể tạo một Custom Post Type rất dễ dàng bằng những tùy chọn có sẵn và sao chép tất cả code về file functions.php. Hoặc làm một plugin riêng là xong.

Custom Post Type UI: Đây là một plugin cho phép người dùng tạo Custom Post Type miễn phí, trực tiếp tại WP-Admin.
Vietnix – Đơn vị cung cấp WordPress Hosting uy tín
Vietnix tự hào là một trong những lựa chọn hàng đầu, mang đến dịch vụ hosting ổn định, tốc độ vượt trội và khả năng bảo mật toàn diện cho mọi quy mô website của khách hàng.
Hiện tại, Vietnix cung cấp đa dạng các gói hosting linh hoạt, giúp khách hàng tối ưu chi phí khi đăng ký dài hạn. Đặc biệt, chương trình dùng thử hosting hoàn toàn miễn phí của Vietnix là cơ hội hoàn hảo để bạn trải nghiệm chất lượng dịch vụ thực tế trước khi đưa ra quyết định cuối cùng.
Hãy liên hệ ngay với Vietnix để được đội ngũ chuyên gia tư vấn chi tiết và lựa chọn giải pháp hosting phù hợp nhất với website của bạn!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh.
Trên đây là những nội dung liên quan đến việc tạo Custom Post Type tại WordPress mà mình đã tổng hợp và giới thiệu đến bạn. Trong quá trình thực hiện và làm theo hướng dẫn nếu có vấn đề cần giải đáp bạn có thể để lại bình luận bên dưới để mọi người lưu ý và hỗ trợ giúp bạn. Đừng quên tiếp tục theo dõi những bài viết tiếp theo của Vietnix để cập nhật những mẹo hữu ích khi sử dụng WordPress.




















