Bạn có muốn hiển thị ngày cập nhật gần nhất cho bài viết trên WordPress không? Một số trang web thường xuyên cập nhật bài viết của mình bằng cách hiển thị ngày cập nhật cuối cùng của bài đăng trên WordPress đảm bảo độc giả không bỏ lỡ bất kỳ nội dung nào và giúp xây dựng lòng tin. Trong bài viết này, Vietnix sẽ chỉ cho bạn cách hiển thị ngày cập nhật gần nhất của bài viết trên WordPress.
Tại sao nên hiển thị ngày cập nhật cuối cùng của bài đăng trên WordPress?
Khi khách truy cập xem một bài viết hoặc trang trên blog WordPress, theme WordPress sẽ hiển thị ngày xuất bản của bài viết. Điều này thường phù hợp với hầu hết các blog và trang web tĩnh. Tuy nhiên, WordPress cũng được sử dụng bởi các trang web nơi các bài viết cũ thường xuyên được cập nhật. Trong những trường hợp như vậy, việc hiển thị ngày cập nhật cuối cùng của bài đăng trên WordPress rất quan trọng.

Một ví dụ khác có thể là trang web tin tức, nơi thường xuyên cập nhật các bài viết để phản ánh những tin tức mới, sửa lỗi hoặc bổ sung nội dung đa phương tiện. Trong trường hợp họ chỉ đơn giản thêm ngày xuất bản, người đọc có thể không nhận ra những thay đổi cập nhật. Bạn cũng có thể tìm hiểu cách hiển thị ngày cập nhật gần đây nhất của bài đăng trên nền tảng WordPress để thu hút người dùng hơn.
Làm thế nào để hiển thị ngày cập nhật cuối cùng của bài đăng trên WordPress
Hướng dẫn này yêu cầu bạn thêm code vào các file WordPress. Nếu bạn chưa từng làm điều này trước đây, Vietnix khuyên bạn nên xem hướng dẫn về cách để dán snippet vào WordPress nhanh chóng.
Cách 1: Hiển thị ngày cập nhật cuối cùng của bài đăng trên WordPress
Trong hướng dẫn này, chúng ta sẽ sử dụng WPCode – đây được xem là cách an toàn và dễ nhất để thêm code tùy chỉnh vào WordPress. Sửa các phần cốt lõi trong trang WordPress có thể nguy hiểm vì ngay cả những lỗi nhỏ hoặc sai sót nhỏ cũng có thể làm hỏng trang web.
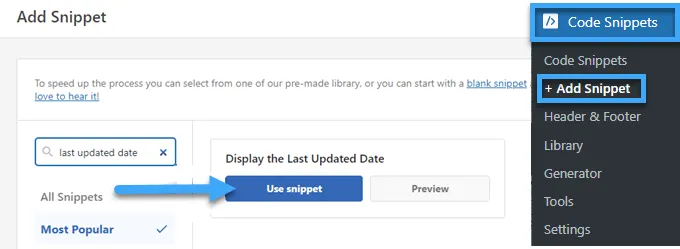
Đầu tiên, bạn cần cài đặt và kích hoạt plugin miễn phí WPCode. Để biết thêm thông tin, hãy xem hướng dẫn từng bước của Vietnix về cách cài đặt plugin WordPress. Sau khi kích hoạt plugin, điều hướng đến Code Snippets > Add Snippet trong bảng điều khiển WordPress. Tìm kiếm từ khóa “last updated date” và di chuột qua kết quả có tiêu đề “Display the Last Updated Date”.
Đoạn code sẽ kiểm tra xem ngày xuất bản và ngày chỉnh sửa cuối cùng của bài viết có khác nhau không. Nếu có, thông tin sẽ hiển thị ngày cập nhật cuối cùng của bài đăng trên WordPress. Tiếp theo, bạn chỉ cần nhấp vào nút “Use Snippet”.

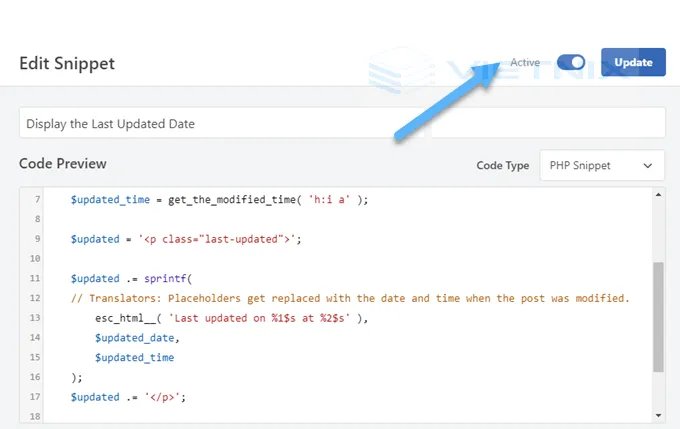
Sau đó, bạn sẽ thấy màn hình “Edit Snippet”, WPCode đã thiết lập đoạn code cho bạn. Bạn chỉ cần chuyển nút chuyển đổi sang “Active” và nhấp vào “Update” khi bạn đã sẵn sàng.

Do đoạn code sẽ hiển thị ngày cập nhật sử dụng các kiểu văn bản chính thức của trang web, bạn có thể thêm CSS tùy chỉnh để tạo kiểu cho ngày cập nhật gần nhất. Dưới đây là một đoạn code CSS nhỏ mà bạn có thể sử dụng tại thời điểm bắt đầu:
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
} 
Hơn nữa, nếu bạn là người sử dụng có kinh nghiệm và cảm thấy tự tin với việc thực hiện việc viết code, bạn có thể thêm code sau vào file functions.php theme của mình. Hãy kết nối với trang web qua FTP hoặc qua file manager của máy chủ WordPress và tìm file trong folder /wp-content/themes/yourthemename/ của trang web.
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}Cách 2: Thêm ngày cập nhật cuối cùng trong Theme Templates
Bạn cũng có thể hiển thị ngày cập nhật thay cho ngày xuất bản ngay phía dưới với hướng dẫn tiếp theo của Vietnix. Phương pháp này yêu cầu bạn chỉnh sửa các file theme WordPress cụ thể. Các file bạn cần chỉnh sửa sẽ phụ thuộc vào theme bạn đang sử dụng.
Nhiều theme WordPress sử dụng các tag mẫu riêng của chúng để hiển thị siêu dữ liệu bài viết như ngày và giờ. Các theme khác sử dụng các template nội dung. Các theme đơn giản hơn sẽ sử dụng single.php, archive.php và các template files khác để hiển thị nội dung và thông tin siêu dữ liệu.
Bạn cần tìm file chứa code đang chịu trách nhiệm hiển thị ngày và giờ. Sau đó, bạn có thể thay thế code đó bằng đoạn code sau hoặc thêm ngay sau code ngày và giờ của theme.
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
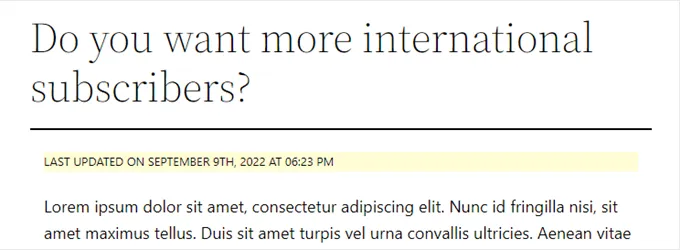
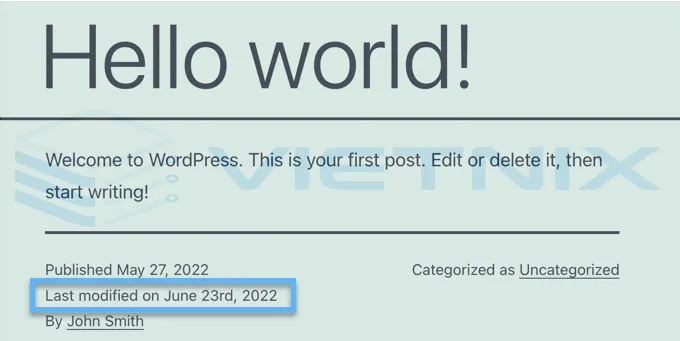
echo "</p> "; }Nếu bạn không muốn hiển thị thời gian bài viết được cập nhật, bạn có thể xóa dòng 6 và 7. Và dưới đây là cách thông tin hiển thị trên trang web mẫu của Vietnix. Với theme Twenty Twenty-One, Vietnix đã thêm đoạn code vào file template-tags.php trong folder inc.

Cách quản lý ngày cập nhật cuối cùng của bài đăng trong WordPress
Bây giờ, sau khi đã thêm ngày cập nhật gần nhất cho mỗi bài viết, thông tin này sẽ tự động cập nhật mỗi khi bạn thay đổi bất kỳ bài viết nào. Nhưng nếu bạn chỉ thực hiện một sửa chữa nhỏ thay vì một cập nhật đầy đủ, ví dụ như sửa lỗi chính tả hoặc thêm một tag?
Đối với những thay đổi nhỏ, thường thì tốt nhất là để ngày sửa đổi không thay đổi từ góc nhìn SEO. Độc giả sẽ nhìn thấy ngày mà cập nhật chính lớn cuối cùng được thực hiện cho bài viết. Dưới đây là một số plugin cho phép bạn cập nhật một bài viết mà không thay đổi ngày sửa đổi.
Cách 1: Sử dụng plugin Limit Modified Date
Trước tiên, bạn cần cài đặt và kích hoạt plugin Limit Modified Date. Để biết thêm chi tiết, xem hướng dẫn từng bước của Vietnix về cách cài đặt plugin WordPress.
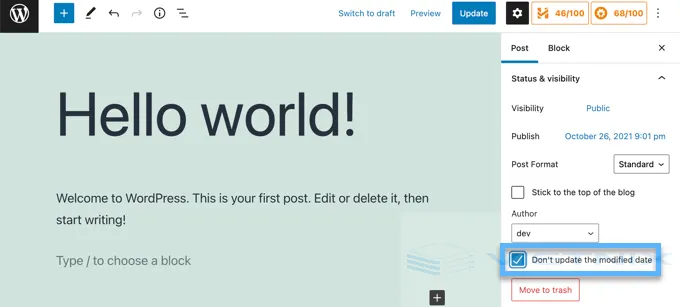
Sau khi kích hoạt, khi bạn chỉnh sửa bài viết, bạn sẽ thấy một hộp kiểm mới. Hộp kiểm này có nhãn “Don’t update the modified date”. Khi bạn thực hiện một cập nhật nhỏ cho một bài viết, chỉ cần đánh dấu vào ô kiểm đó và ngày sửa đổi sẽ không được thay đổi.

Cách 2: Sử dụng Plugin AIOSEO (Khuyên dùng)
AIOSEO, còn được gọi là All in One SEO, là plugin SEO tốt nhất cho WordPress hiện có trên thị trường. Giúp bạn cải thiện thứ hạng tìm kiếm mà không cần học thuật ngữ phức tạp, từ đó bạn có thể tăng lượng truy cập trang web của mình.
Nếu bạn sử dụng AIOSEO để cải thiện thứ hạng tìm kiếm trên trang web của mình, thì bạn cũng có thể sử dụng để quản lý ngày sửa đổi của bài viết. Sau khi kích hoạt, khi bạn chỉnh sửa bài viết, bạn sẽ thấy một hộp kiểm mới, có nhãn “Don’t update the modified date”. Bạn có thể đánh dấu vào ô kiểm khi thực hiện các thay đổi nhỏ cho một bài viết.

Lời kết
Vietnix hy vọng rằng hướng dẫn này đã giúp bạn biết cách hiển thị ngày cập nhật cuối cùng của bài đăng trên WordPress. Bạn cũng có thể muốn tìm hiểu cách tăng tốc độ hiệu suất WordPress hoặc xem danh sách các mẹo đã được chứng minh để tăng organic traffic vào website.




















