Thêm custom page trong WordPress là cách hiệu quả để tạo trang web có thiết kế và cấu trúc riêng biệt, phù hợp với mục đích cụ thể. Tăng tính độc đáo và trải nghiệm người dùng, thu hút nhiều người quay trở lại website của bạn. Để hiểu rõ hơn vấn đề này, hãy cùng Vietnix tham khảo nội dung bài viết sau:
Tại sao cần thêm custom page trong WordPress?
Mỗi khi bạn tạo một trang mới, theme WordPress sẽ quản lý cách trang đó hiển thị như thế nào thông qua một template file. Template page.php này ảnh hưởng đến tất cả các trang đơn lẻ mà bạn tạo trong WordPress. Tuy nhiên, bạn có thể không muốn sử dụng cùng một thiết kế trên tất cả giao diện. Các landing page thường có nội dung khác so với các trang thông thường, chẳng hạn như large hero image hoặc call to action (CTA).
Tuy nhiên, việc cố gắng tạo các thiết kế duy nhất bằng cách sử dụng template trang tiêu chuẩn có thể mất rất nhiều thời gian. Bạn cũng bị giới hạn bởi template page.php và có thể không thể tạo được thiết kế chính xác mà bạn muốn. Nhưng với WordPress Hosting của Vietnix, bạn sẽ dễ dàng thực hiện thêm custom page nhờ công cụ WordPress Toolkit, cho phép quản lý và cài đặt website chỉ với vài click. Bên cạnh đó, dịch vụ web hosting này còn có tính năng Staging hỗ trợ thử nghiệm theme, plugin hoặc chỉnh sửa custom page mà không ảnh hưởng đến trang chính, giúp bạn an tâm sáng tạo và phát triển website nhanh chóng, hiệu quả.
1. Cách tạo custom page trong WordPress không sử dụng plugin
Block editor giúp bạn dễ dàng thiết kế các template riêng bằng các công cụ bạn đã quen thuộc. Tuy nhiên, phương pháp này chỉ hoạt động với các theme dựa trên block như ThemeIsle Hestia Pro hoặc Twenty Twenty-Three. Nếu phương pháp này không hoạt động với theme, Vietnix khuyến nghị sử dụng một trình tạo trang thay thế.
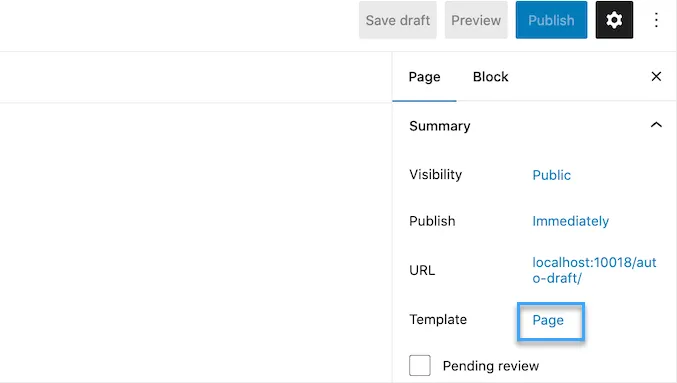
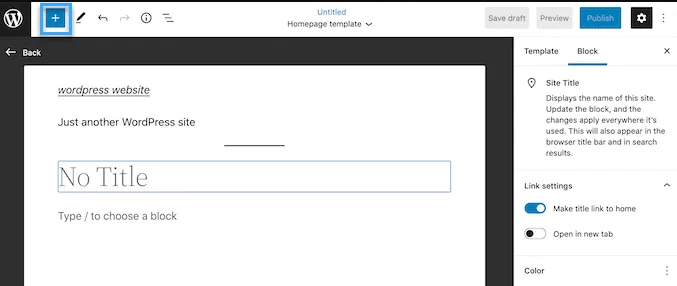
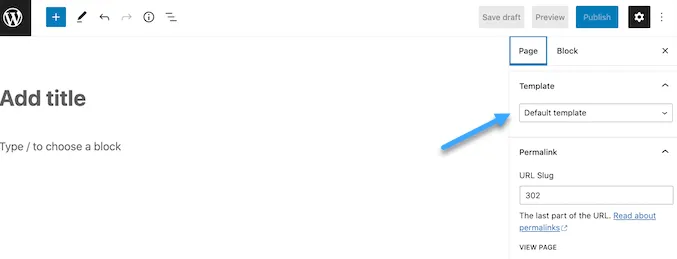
Để bắt đầu, đơn giản chỉ cần mở bất kỳ trang hoặc bài viết nào. Sau đó, chọn tab Page trong menu bên phải và nhấp vào văn bản bên cạnh Template.

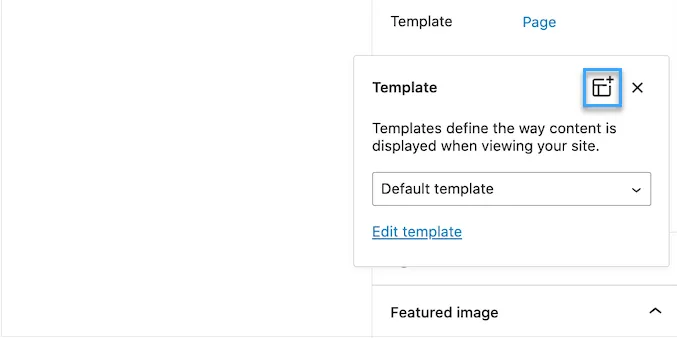
Đối với hầu hết các theme WordPress, điều này nên là Page theo mặc định. Trong pop up, nhấp vào biểu tượng Add Template.

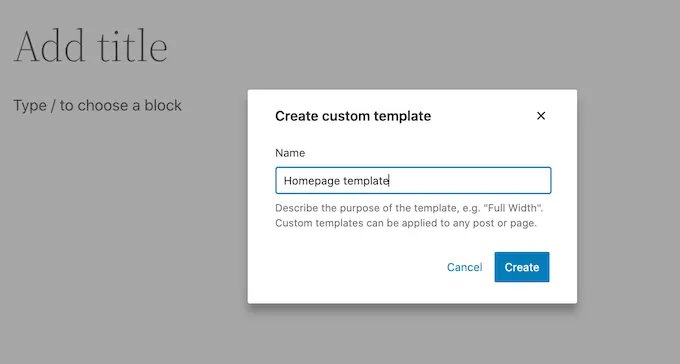
Trong pop up, nhập tên cho template và sau đó nhấp vào Create. Tên này chỉ để tham khảo, vì vậy bạn có thể sử dụng bất cứ cái gì bạn muốn.

Điều này khởi chạy template editor, hoạt động tương tự như standard block editor.
Để thêm block vào thiết kế custom page, chỉ cần nhấp vào nút xanh “+“. Sau đó, bạn có thể kéo và thả để thêm các block.

Bạn có thể thêm nội dung vào block hoặc thay đổi định dạng bằng cách sử dụng các công cụ chỉnh sửa bài đăng quen thuộc của WordPress.
Ví dụ, bạn có thể nhập văn bản vào Heading block, áp dụng định dạng đậm hoặc thay đổi văn bản từ H2 thành H3.
Bạn cũng có thể tạo một custom page bằng cách sử dụng các pattern. Pattern là bộ sưu tập các block thường được sử dụng cùng nhau, chẳng hạn như danh sách sự kiện, hình ảnh với chú thích hoặc bảng giá.
Các pattern này sẽ thay đổi tùy theo theme WordPress, nhưng bạn có thể xem các pattern có sẵn bằng cách nhấp vào tab Patterns.
Bạn có thể kéo và thả một block pattern vào bố cục hoặc nhấp vào pattern để thêm vào dưới cùng của mẫu. Khi bạn hài lòng với cách pattern hiển thị, hãy nhấp vào nút Publish và sau đó nhấp vào Save.
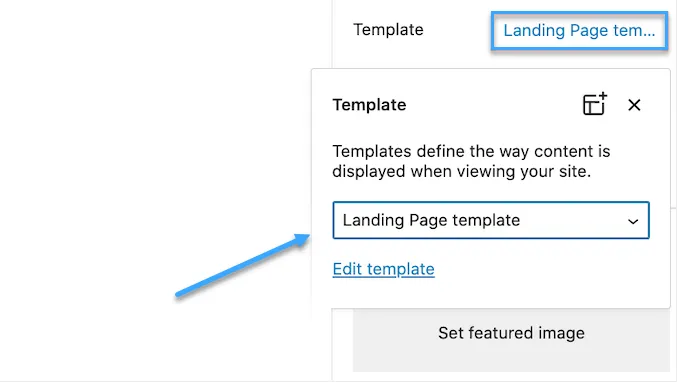
Bây giờ bạn có thể áp dụng template này cho bất kỳ trang nào. Đơn giản chỉ cần mở trang trong editor, sau đó nhấp vào văn bản bên cạnh Template.
Trong hiển thị pop up, hãy chọn template bạn vừa tạo. Sau khi hoàn thành bước đó, bạn có thể thêm nội dung vào trang, tương tự như bất kỳ trang WordPress nào khác.

2. Tạo custom page trong WordPress bằng cách sử dụng SeedProd
Trước đây, bạn đã tạo một custom page bằng cách viết code, điều này không phù hợp với người mới bắt đầu. Nếu bạn mắc sai lỗi trong code HTML, CSS hoặc PHP của mình, điều đó có thể gây ra lỗi trong WordPress hoặc thậm chí là làm hỏng hoàn toàn trang web của bạn.
Do đó, Vietnix khuyến nghị sử dụng page builder thay vì viết code. SeedProd là page builder kéo và thả tốt nhất cho WordPress. Plugin này đi kèm với hơn 180 mẫu cho phép tạo custom page mà không cần viết bất kỳ code nào.
Nếu bạn đang sử dụng một custom page để tăng tỷ lệ chuyển đổi, thì SeedProd hoạt động với nhiều công cụ của bên thứ ba phổ biến có thể thực hiện để hỗ trợ chuyển đổi. Điều này bao gồm các dịch vụ email marketing, WooCommerce, Google Analytics và nhiều công cụ khác.
Đầu tiên, bạn cần cài đặt và kích hoạt SeedProd. Để biết thêm chi tiết, xem hướng dẫn từng bước của Vietnix có trong bài viết sau:
Xem thêm: Hướng dẫn cách cài đặt plugin WordPress
Lưu ý: Cũng có phiên bản miễn phí của SeedProd cho phép bạn tạo custom page để tiết kiệm chi phí. Tuy nhiên, trong hướng dẫn này sẽ sử dụng SeedProd Pro vì có nhiều template hơn và tích hợp với tất cả các dịch vụ email marketing tốt nhất.
Sau khi kích hoạt plugin, SeedProd sẽ yêu cầu bạn cung cấp license key.

Bạn có thể tìm thông tin này trong tài khoản của mình trên trang web của SeedProd. Sau khi nhập license key, hãy nhấp vào nút Verify Key.
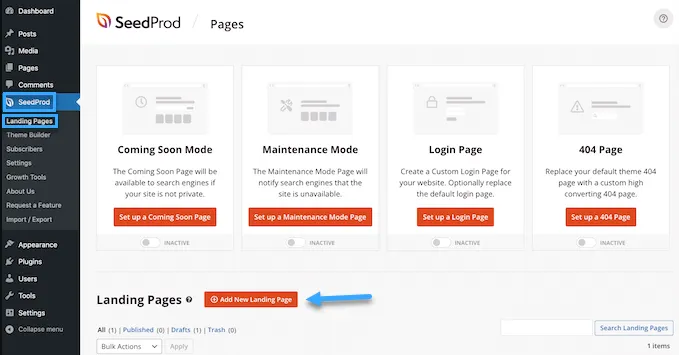
Sau khi bạn đã làm xong điều đó, hãy đi đến SeedProd > Landing Pages và nhấp vào nút Add New Landing Page.

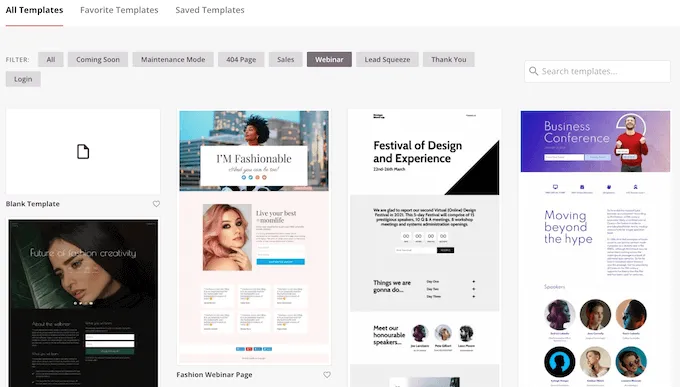
Bây giờ, bạn có thể chọn một template cho custom page của mình. Các template của SeedProd được sắp xếp thành các loại campaign khác nhau như lead, squeeze và coming soon. Bạn có thể nhấp vào các tab ở phía trên màn hình để filter template dựa trên loại campaign.

Nếu bạn muốn bắt đầu từ đầu, thì SeedProd cũng có một template trống mà bạn có thể sử dụng.
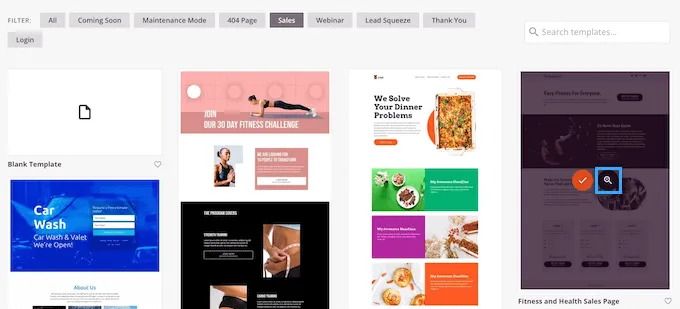
Để xem chi tiết một thiết kế nào đó, chỉ cần di chuột qua template đó và sau đó nhấp vào magnifying glass icon.

Khi bạn tìm thấy một thiết kế mà bạn thích, hãy nhấp vào Choose This Template. Vietnix đang sử dụng Course Sales Page template trong tất cả hình ảnh trong bài, nhưng bạn có thể sử dụng bất kỳ template nào bạn muốn.
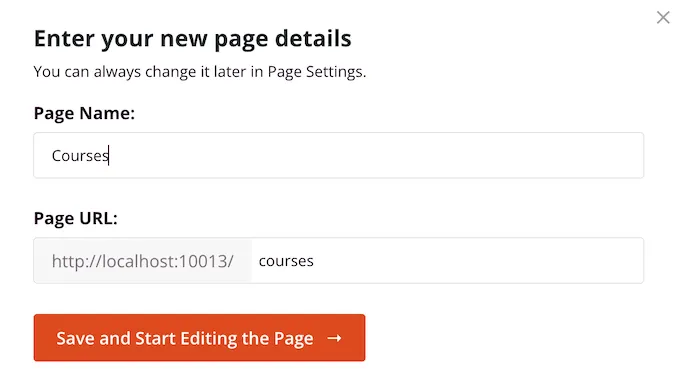
Tiếp theo, hãy nhập tên cho custom page. SeedProd sẽ tự động tạo URL dựa trên tiêu đề của trang, nhưng bạn có thể thay đổi URL này thành bất cứ điều gì bạn muốn.
Một URL mô tả cũng sẽ giúp các công cụ tìm kiếm hiểu được nội dung của trang để họ có thể hiển thị cho người dùng thích hợp và sẽ cải thiện SEO trên WordPress của bạn.
Để đảm bảo custom page có cơ hội xuất hiện trong kết quả tìm kiếm liên quan, bạn có thể thêm bất kỳ từ khóa nào bị thiếu trong URL.

Khi bạn hài lòng với thông tin bạn đã nhập, hãy nhấp vào nút Save and Start Editing the Page.
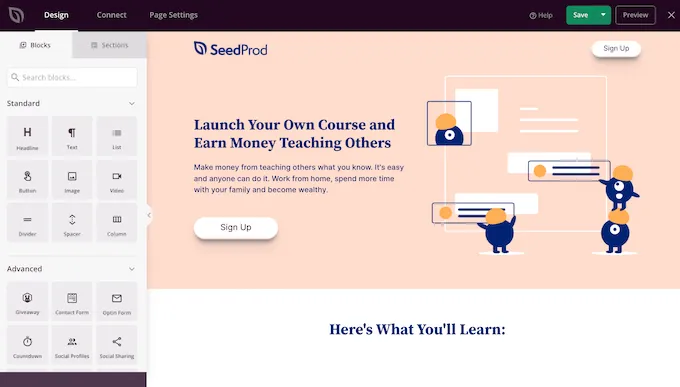
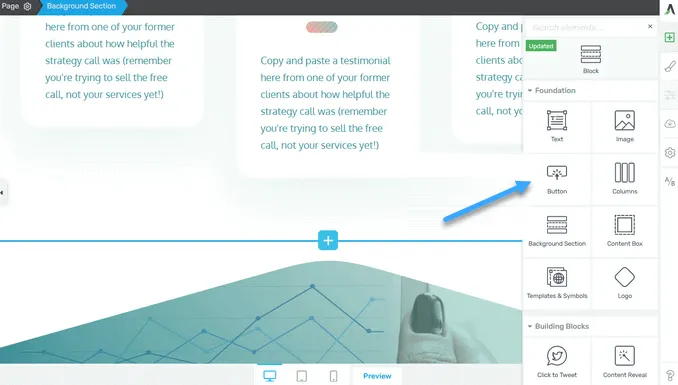
Điều này sẽ tải giao diện page builder của SeedProd. Đây là một trình tạo kéo và thả đơn giản và hiển thị xem trước trang ở bên phải. Bạn cũng sẽ thấy các thiết lập block ở phía trái.

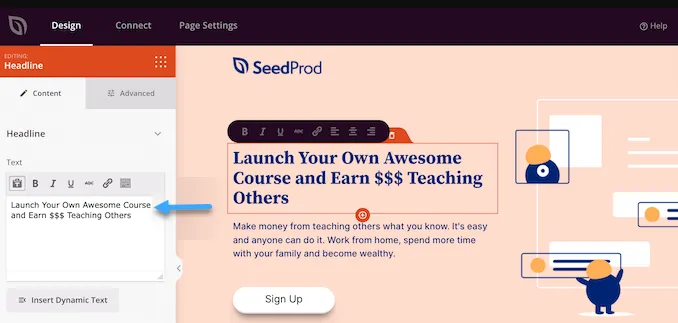
Để tùy chỉnh một block, chỉ cần nhấp để chọn trong page editor. Toolbar bên trái sau đó sẽ hiển thị tất cả các thiết lập cho block đó.
Ví dụ, dưới đây chúng ta đang thay đổi văn bản bên trong một Headline block.

Bạn có thể định dạng văn bản, thay đổi căn chỉnh, thêm link và nhiều tính năng khác bằng cách sử dụng các thiết lập trong menu bên trái.
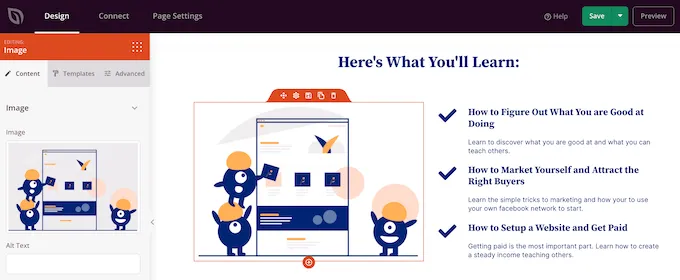
Cũng rất dễ dàng để chỉnh sửa hình ảnh bằng page builder SeedProd. Đơn giản chỉ cần nhấp vào bất kỳ block Image nào và sử dụng các thiết lập để thêm văn bản thay thế, tải lên hình ảnh mới hoặc thực hiện bất kỳ thay đổi nào khác.

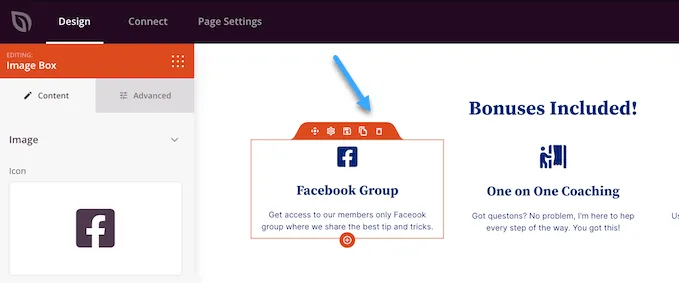
Nếu bạn muốn loại bỏ một block khỏi custom page, thì chỉ cần nhấp để chọn block đó.
Sau đó, bạn có thể nhấp vào biểu tượng thùng rác trong mini toolbar.

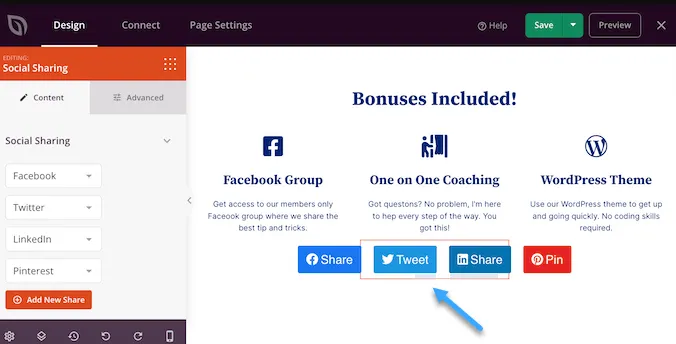
Để thêm block mới vào thiết kế, chỉ cần tìm một block trong menu bên trái và sau đó kéo vào editor.
Sau đó, bạn có thể nhấp để chọn block và thực hiện bất kỳ thay đổi nào trong menu bên trái.

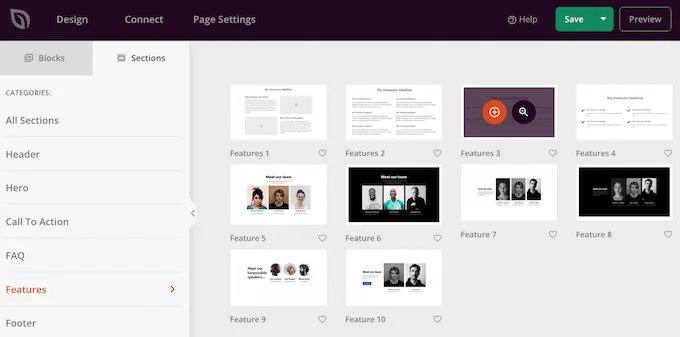
SeedProd cũng đi kèm với Sections, đó là các hàng và block template có thể giúp bạn tạo custom page nhanh chóng.
Ví dụ, nếu đang thiết kế một landing page quảng cáo Google Ad, bạn có thể sử dụng các phần sẵn có của SeedProd như Hero, Call To Action, hoặc Features sections.
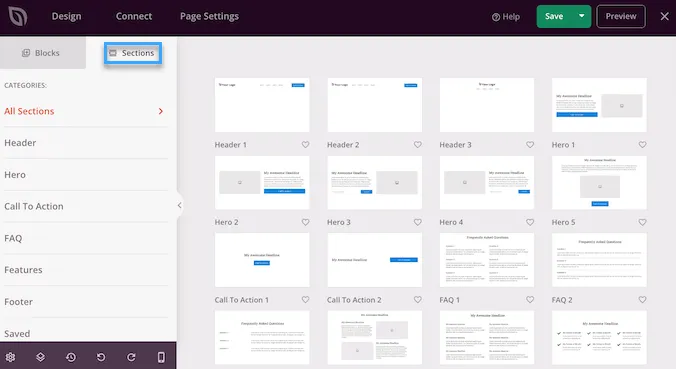
Để xem tất cả các section có sẵn, đơn giản là nhấp vào tab Sections.

Để xem chi tiết một section, di chuột vào đó và sau đó nhấp vào icon kính lúp.
Khi bạn tìm thấy một section mà bạn muốn thêm vào thiết kế của mình, chỉ cần di chuyển chuột qua và sau đó nhấp vào biểu tượng “+” nhỏ.

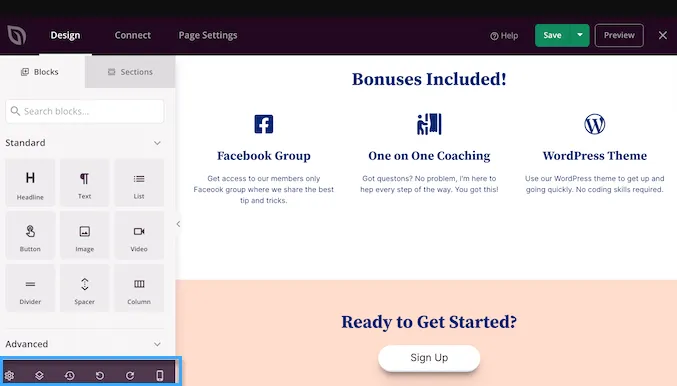
Điều này thêm section vào dưới cùng của trang. Bạn có thể di chuyển cả các section và block trong thiết kế bằng cách kéo và thả. Nếu bạn mắc lỗi hoặc đổi ý, bạn hoàn toàn có thể hoàn tác bằng cách nhấp vào nút Undo ở dưới toolbar bên trái.
Ở đây, bạn cũng sẽ tìm thấy redo button, revision history, layout navigation, và global settings.

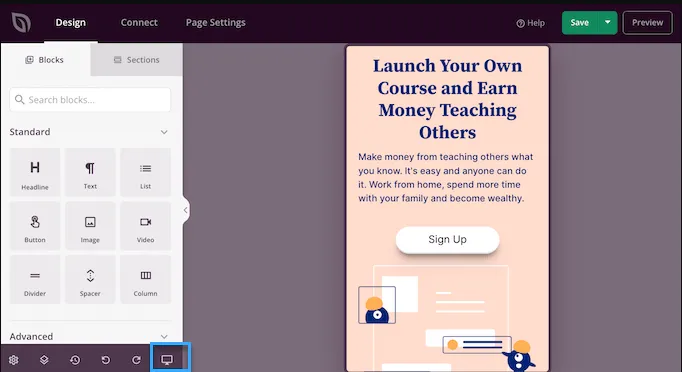
Những button bổ sung này giúp việc tạo custom page trong WordPress trở nên dễ dàng. Ở cuối toolbar, bạn cũng sẽ tìm thấy mobile preview button cho phép bạn xem phiên bản custom page trên thiết bị di động.

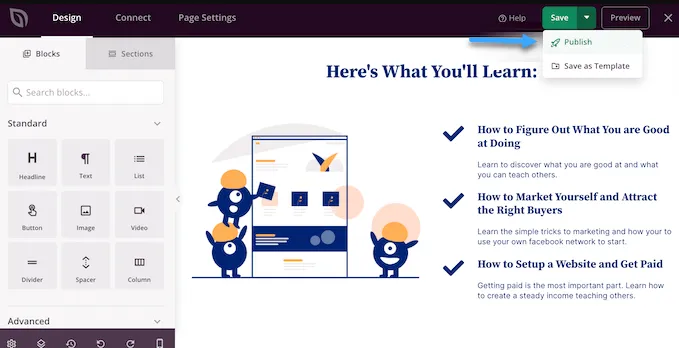
Điều này có thể giúp bạn thiết kế một custom page trông cứng cáp trên thiết bị di động cũng như trên máy tính. Khi bạn hài lòng với custom page, đến lúc xuất bản bằng cách nhấp vào mũi tên thả xuống bên cạnh Save và sau đó chọn tùy chọn Publish.

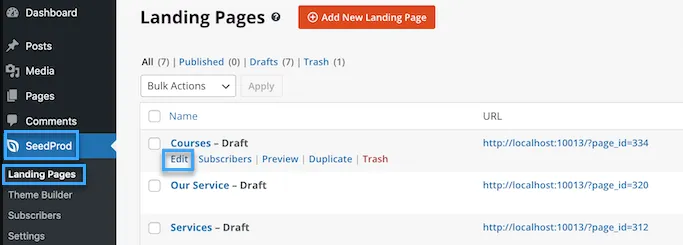
Custom page của bạn hiện sẽ xuất hiện trực tiếp trên blog WordPress. Nếu bạn muốn chỉnh sửa custom page bất kỳ lúc nào, bạn chỉ cần đi đến SeedProd > Landing Pages trong WordPress dashboard. Sau đó, bạn có thể tìm trang mà bạn muốn thay đổi và nhấp vào link Edit.

Điều này sẽ mở thiết kế trong editor của SeedProd, sẵn sàng cho bạn thực hiện các thay đổi của mình.
Ngoài ra, bạn cũng có thể tham khảo thêm bài viết khác cùng chủ đề tại:
3. Sử dụng Thrive Architect để tạo custom page trong WordPress
Bạn cũng có thể tạo một custom page bằng cách sử dụng Thrive Architect. Thrive Architect là một page builder kéo và thả phổ biến khác cho WordPress.
Plugin này đi kèm với hơn 300 template được thiết kế chuyên nghiệp nhằm giúp bạn tăng tỷ lệ chuyển đổi.

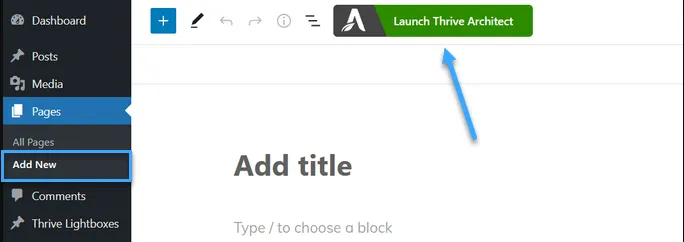
Trước tiên, bạn cần cài đặt và kích hoạt plugin Thrive Architect. Sau khi kích hoạt, hãy điều hướng đến Pages > Add New trong WordPress admin dashboard để tạo một custom page. Sau đó, nhấp vào Launch Thrive Architect button.

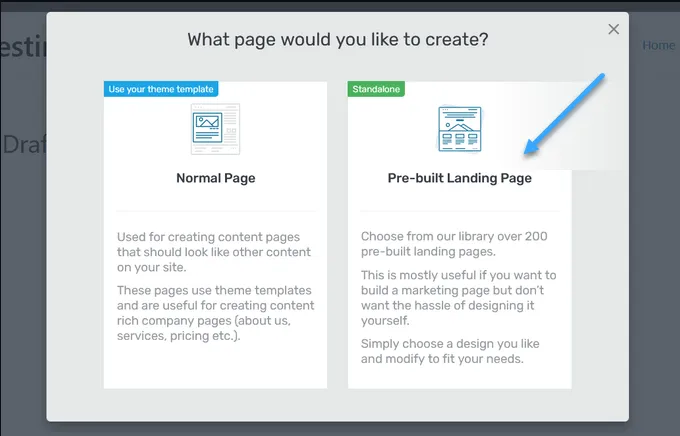
Tiếp theo, bạn có thể chọn liệu bạn muốn tạo một trang thông thường hay một trang landing page đã được xây dựng sẵn.
Vietnix sẽ nhấp vào Pre-built Landing Page vì cho phép bạn truy cập vào tất cả các landing page template của Thrive. Những template này có thể tùy chỉnh hoàn toàn, giúp bạn điều chỉnh chúng sao cho phù hợp với trang web WordPress.

Khi bạn tìm thấy một template bạn thích, chỉ cần nhấp để chọn. Trong hình ảnh tiếp theo, Vietnix đang chọn Smart Landing Page Sets. Trên màn hình tiếp theo, bạn cần chọn một template cụ thể từ bộ template. Chọn một template bằng cách nhấp vào và sau đó nhấn nút Apply Template.
Điều này sẽ mở template trong Thrive Architect editor. Từ đây, bạn có thể dễ dàng tùy chỉnh template trang để phù hợp với blog, trang web hoặc cửa hàng online.
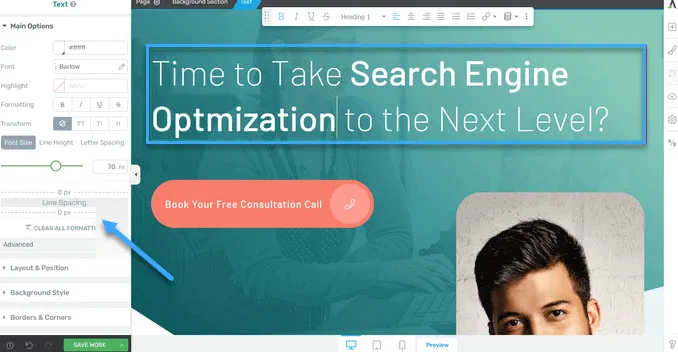
Ví dụ, để thay đổi văn bản Heading, chỉ cần nhấp vào và gõ những gì bạn muốn.

Bây giờ bạn sẽ thấy tất cả các tùy chọn tùy chỉnh trong menu bên trái. Ở đây, bạn có thể thay đổi kiểu chữ, kích thước phông chữ, màu sắc, định dạng và nhiều tùy chọn khác.
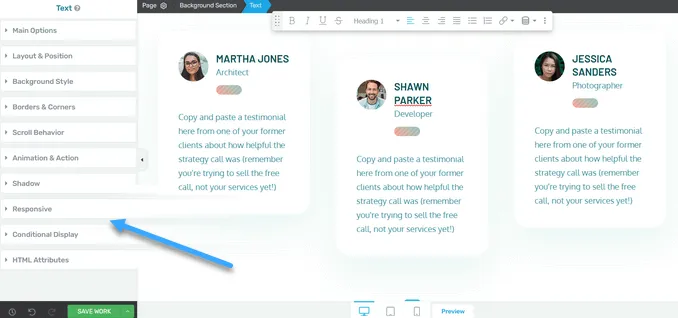
Từ bảng bên trái, bạn cũng có thể điều chỉnh các thiết lập khác cho custom page, chẳng hạn như bố cục, kiểu nền, viền, hiệu ứng chuyển hình và chuyển động cuộn trang,…

Tương tự như các block của SeedProd, Thrive Architect đi kèm với nhiều thành phần được xây dựng sẵn mà bạn có thể thêm vào custom page.
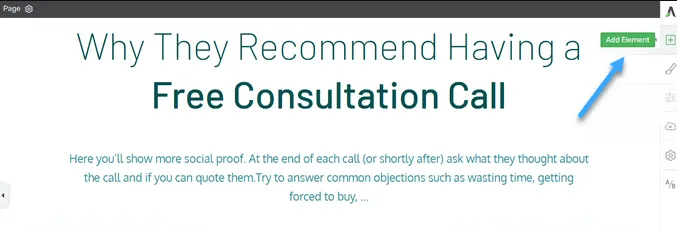
Để thêm một thành phần mới vào trang, hãy nhấp vào nút Add Element (+) ở phía bên phải của màn hình.

Bây giờ bạn có thể chọn từ các thành phần như hình ảnh, button, form thu thập thông tin tiềm năng, bảng giá, các countdown timer và nhiều phần tử khác.
Để thêm một thành phần, chỉ cần kéo từ menu bên phải và thả vào trang của bạn.

Tương tự, bạn có thể chỉnh sửa bất kỳ thành phần mới nào bạn thêm vào trang bằng cách nhấp vào chúng.
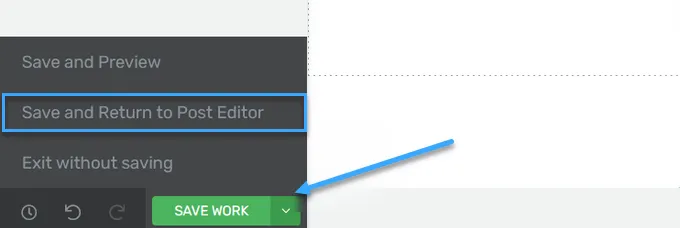
Khi bạn hài lòng với cách trang hiển thị, hãy nhấp vào nút mũi tên ở bên cạnh nút Save Work như hình bên dưới. Sau đó, nhấp vào tùy chọn Save and Return to Post Editor.

Sau đó, bạn có thể lưu trang dưới dạng bản nháp hoặc xuất bản để hiển thị trên trang web WordPress của bạn. Khi custom page đã được xuất bản, bạn có thể truy cập trang web để xem cách hoạt động.

4. Tạo một custom page template thủ công
Bạn cũng có thể tạo một custom page template thủ công trong WordPress. Tương tự như file page.php, template này cho phép bạn kiểm soát cách trang hiển thị.
Phương pháp này đòi hỏi bạn phải viết một số code, nên đây không phải là phương pháp dễ dàng cho người mới bắt đầu. Tuy nhiên, phương pháp này cho phép bạn tạo một custom page mà không cần cài đặt một plugin WordPress mới.
Nếu bạn chỉ muốn tạo một số ít custom page, bạn có thể viết code thay vì cài đặt một plugin tạo trang. Để bắt đầu, hãy mở một text editor đơn giản như Notepad trên máy tính. Trong blank file, thêm dòng code sau ở đầu:
<?php /* Template Name: CustomPageT1 */ ?>Code này chỉ đơn giản thông báo cho WordPress rằng đây là một template file được gọi là CustomPageT1. Bạn có thể đặt tên cho template bất cứ điều gì bạn muốn. Bây giờ, thêm tất cả code cho bố cục custom page. Template này hoàn toàn giống như bất kỳ theme file nào khác trong WordPress, vì vậy bạn có thể thêm HTML, các template tag và PHP code.
Để giúp bạn viết code cho template file, bạn có thể sao chép page.php hiện có được cung cấp bởi theme. Điều này có thể tiết kiệm thời gian cho bạn và giúp custom page hòa trộn với phần còn lại của trang web WordPress.
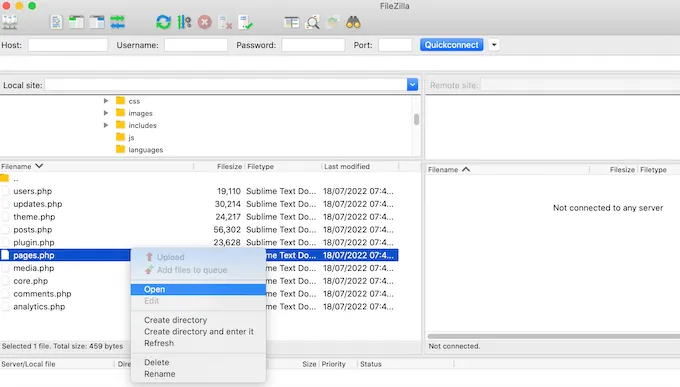
Cách đơn giản nhất để sao chép code của page.php là thông qua việc kết nối với server bằng một ứng dụng FTP như FileZilla, hoặc bạn có thể sử dụng file manager của nền tảng WordPress hosting như cPanel hoặc Site Tools của SiteGround.
Khi bạn đã kết nối, hãy vào thư mục /wp-content/themes/ và mở thư mục của theme hiện tại. Trong thư mục này, tìm page.php file và mở ra trong bất kỳ text editor nào.

Bạn có thể sử dụng code này làm cơ sở cho template tùy chỉnh, và thậm chí có thể dán code vào template file mới. Nếu bạn dán code, thì không cần sao chép phần văn bản đầu của page.php, phần được ghi chú ở đầu file.
Bạn có thể tạo bố cục bất kỳ, nhưng đây là một ví dụ về bố cục custom page đơn giản mà bạn có thể sử dụng làm điểm khởi đầu:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>Bây giờ bạn có thể lưu file và có thể đặt bất kỳ tên nào bạn muốn, nhưng hãy đảm bảo kết thúc tên file bằng đuôi .php. Mặc dù bạn có thể thêm file này vào bất kỳ theme WordPress nào, nhưng tốt nhất là tạo một child theme dựa trên theme hiện tại. Điều này giúp bạn cập nhật theme WordPress mà không mất đi sự tùy chỉnh.
Trong ứng dụng FTP hoặc file manager, đơn giản chỉ cần tải lên template tùy chỉnh vào thư mục của theme hiện tại. Sau khi đã làm điều đó, bạn có thể tạo một trang mới trong WordPress dashboard hoặc mở bất kỳ trang nào mà bạn muốn sử dụng template.
Trong menu bên phải, nhấp vào tab Page sau đó nhấp để mở rộng phần Templates, nếu chưa được mở rộng.

Bây giờ, mở menu thả xuống và chọn template bạn vừa tạo. Để thêm nội dung thực tế vào custom page, chỉ cần chỉnh sửa trang như thông thường. Khi bạn hài lòng với cách mọi thứ hiển thị, bạn có thể nhấn Update hoặc Publish để đưa lên trang web thực tế.
WordPress là nền tảng website phổ biến nhất thế giới, nhưng để website WordPress hoạt động hiệu quả và đạt tỷ lệ chuyển đổi doanh số tốt nhất, cần có một nhà cung cấp hosting uy tín. Và trong số các nhà cung cấp hosting WordPress ở Việt Nam, không thể không kể đến Vietnix – một trong những nhà cung cấp hàng đầu trong lĩnh vực này.
Lời kết
Vietnix hy vọng bài viết này đã giúp bạn hiểu cách tạo một custom page trong WordPress. Bạn cũng có thể xem thêm các hướng dẫn khác như custom headers là gì? Hướng dẫn custom headers chi tiết, cụ thể trong WordPress hoặc hướng dẫn tạo custom post type WorPress chi tiết tại Vietnix.vn để tối ưu tốt hơn cho website, chúc bạn thành công!