WP Rocket là gì? Cách cài đặt và cấu hình plugin WP Rocket tăng tốc website

Đã kiểm duyệt nội dung
Đánh giá
WP Rocket là một trong những plugin tạo cache cho WordPress tốt nhất hiện nay. Plugin này hỗ trợ nhiều tính năng đa dạng giúp bạn tự tin vận hành website của mình mà không cần cài đặt thêm nhiều plugin bổ sung khác. Tuy nhiên, việc có quá nhiều tính năng vô tình khiến cho những người mới làm quen với WordPress gặp khá nhiều khó khăn. Trong bài viết này, mình sẽ hướng dẫn cài đặt và cấu hình WP Rocket để đem lại hiệu quả tối ưu nhất.
Những điểm chính
- Định nghĩa: Hiểu được WP Rocket là plugin caching mạnh mẽ nhất cho WordPress, phù hợp cho cả người mới bắt đầu và chuyên gia.
- Cách cải thiện hiệu suất website: Nắm được cơ chế hoạt động của WP Rocket, cách thức plugin này tối ưu tốc độ tải trang và tiết kiệm tài nguyên hệ thống.
- Ưu nhược điểm: Có cái nhìn tổng quan về những điểm mạnh và điểm yếu của WP Rocket so với các plugin caching khác.
- Hướng dẫn mua WP Rocket và cài đặt WP Rocket: Biết cách mua bản quyền, tải về và cài đặt plugin WP Rocket lên website WordPress.
- Hướng dẫn cấu hình: Hướng dẫn chi tiết về cách cấu hình WP Rocket để đạt hiệu suất tối ưu cho website.
- Giới thiệu Vietnix: Là nhà cung cấp hosting uy tín với tốc độ cao và tối ưu cho WordPress, giúp website tải nhanh hơn.
- Câu hỏi thường gặp: Giải đáp các câu hỏi thắc mắc liên quan đến WP Rocket plugin.
WP Rocket là gì?
WP Rocket là plugin dành cho WordPress với các tính năng cache mạnh mẽ. Các chuyên gia WordPress công nhận rằng, hiện tại nó chính là caching tool mạnh nhất. WP Rocket có nhiều option và tính năng tối ưu hóa phân phối CSS tự động được nhiều người dùng WordPress sử dụng, bao gồm cả các chuyên gia lẫn người mới bắt đầu.

WP Rocket caching đảm bảo các trang web sẽ tải rất nhanh, điều này rất cần thiết để cải thiện thứ hạng SEO và tăng quá trình chuyển đổi. Với cách thiết lập dễ dàng, WP Engine đã đặt mục tiêu biến WP Rocket trở thành plugin caching thân thiện cho người dùng. WP Rocket hiện nay không hỗ trợ phiên bản miễn phí tại thư viện WordPress.org, do vậy, để sử dụng người dùng phải mua bản quyền tại WP-Rocket.me.
WP Rocket cải thiện hiệu suất của website như thế nào?
Trước hết, hãy cùng tìm hiểu những lý do giúp plugin WP Rocket trở thành plugin hỗ trợ caching hàng đầu mà hầu hết người dùng WordPress đều tin dùng.

Caching là một quá trình lưu trữ những phần tử tĩnh (static elements) của trang để cải thiện tốc độ truy cập cho những lần sau. Khi một người dùng truy cập lần đầu vào website của bạn, trang này sẽ được tải từ server và sử dụng một số tài nguyên từ máy chủ. Tuy nhiên, cơ chế hoạt động mặc định có thể sẽ tiêu tốn rất nhiều tài nguyên hệ thống, và thậm chí làm chậm tốc độ load trang.
WP Rocket sẽ tạo một phiên bản cache của trang, và hệ thống sẽ sử dụng chính phiên bản này để phục vụ người dùng trong những lần truy cập tiếp theo. Từ đó giúp cải thiện tốc độ và tiết kiệm tài nguyên vô cùng hiệu quả. Hơn thế nữa, plugin này còn thêm các header Cache-control vào những tài nguyên tĩnh, nhằm giúp việc HTTP caching được hiệu quả hơn. Bên cạnh đó, các header cũng enable tính năng preload trang khi rê chuột đến, giúp tối ưu tốc độ website và tăng hiệu suất của trang ở những lần truy cập sau này.
Lợi ích của tốc độ load trang (Page speed)
Trước hết, người dùng chắc chắn sẽ thích truy cập những trang có tốc độ load nhanh hơn. Không ai muốn phải ngồi chờ đến hàng chục giây, hay thậm chí nhiều phút chỉ để đợi một website load xong cả.

Thứ hai, tốc độ load trang nhanh cũng đem lại những lợi ích nhất định cho các chủ sở hữu website. Sau khi đáp ứng được tốc độ tải trang nhanh thì ta sẽ có nhiều cơ hội để tương tác với người dùng hơn, từ đó dễ dàng triển khai những chiến lược kinh doanh online đã đặt ra trước đó.
Và cuối cùng, tốc độ load trang có ảnh hưởng không nhỏ đến thứ hạng của website. Đây là một yếu tố xếp hạng chính thức được công bố bởi Google, vì vậy hãy đảm bảo bạn có các chiến lược cải thiện tốc độ website của mình. Bạn có thể xem Google đang đánh giá tốc độ tải trang của website bằng công cụ PageSpeed Insight.
Tốc độ tải trang nhanh không chỉ cải thiện trải nghiệm người dùng mà còn giúp website xếp hạng tốt hơn trên Google. Bên cạnh việc sử dụng WP Rocket để tối ưu hiệu suất, dịch vụ Hosting cũng đóng vai trò quan trọng. WordPress Hosting của Vietnix giúp website tải dưới 1 giây nhờ ổ cứng NVMe, LiteSpeed Enterprise và công cụ PHP X-Ray, giúp xác định chính xác nguyên nhân gây chậm trang.
Ưu nhược điểm của WP Rocket
WP Rocket áp dụng rất nhiều các phương pháp hay nhất về tối ưu hóa hiệu suất lên đến 80%. Vì vậy, bạn sẽ không cần cấu hình Plugin quá nhiều. Sau khi bạn kích hoạt, trang web sẽ ngay lập tức được hưởng các lợi ích mà WP Rocket đem đến. Tuy vậy, WP Rocket cũng có một vài điểm mà nhiều người dùng vẫn cảm thấy chưa được tối ưu hoặc một số caching tool khác đang làm tốt hơn, ví dụ như Nitropack. Sau đây là những ưu nhược điểm mà bạn cần lưu ý khi sử dụng WP Rocket:
Static cache cho desktop và thiết bị di động chính là phiên bản static HTML.
Browser caching (trên Apache, nếu có trên server): Lưu trữ một số loại file nhất định trên máy của khách truy cập.
Hỗ trợ Cross-Origin cho web font (trên Apache).
Phát hiện và hỗ trợ các plugin, theme, và các môi trường hosting khác nhau của bên thứ ba.
Sự kết hợp của các script inline và bên thứ 3.
WooCommerce Refresh Cart Fragments Cache.
Dễ dàng sử dụng, không cần biết code quá nhiều.
Chỉ cần cài đặt và thời gian loading khi đo bằng GTMetrix và PageSpeed score sẽ được cải thiện.
Có nhiều option nâng cao như: Lazy loading cho image, XML sitemaps preloading, tối ưu hóa Google Fonts, minify CSS và JS, deferred loading cho JS files, tối ưu hóa CSDL và nhiều hơn nữa.
Hiện chỉ tương thích với website nền tảng WordPress.
Chưa có tính năng tối ưu hình ảnh .webp.
Cần phải mua các gói license để được sử dụng đầy đủ các tính năng.
Hướng dẫn cài đặt WP Rocket
Bước 1: Mua và nhận link WP Rocket download tại đây: https://wp-rocket.me/pricing/.

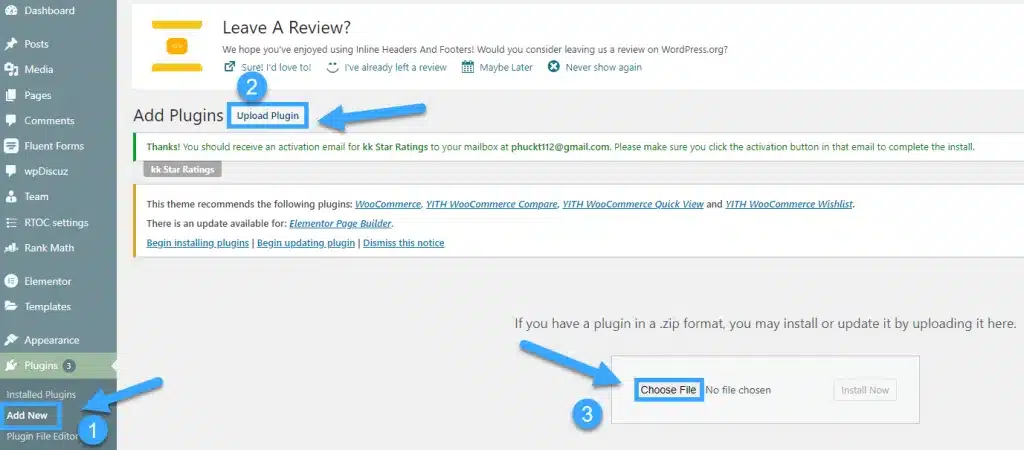
Bước 2: Upload file plugin WP Rocket .zip mới tải lên WordPress của bạn.

Bước 3: Kích hoạt plugin WP Rocket.
![]() Lưu ý
Lưu ý
Sau khi kích hoạt WP Rocket, hãy vô hiệu hóa và xóa các plugin hỗ trợ tạo cache, minify dữ liệu, lazyload,… mà bạn đã cài đặt trước đó.
Truy cập vào Settings > WP Rocket. Tại đây, các bạn sẽ tiến hành thiết lập thêm một số tùy chọn khác cho WP Rocket, còn những tính năng cơ bản, WP Rocket đã tự động kích hoạt ngay sau khi bạn active plugin này.
Video review và cách cấu hình Plugin WP Rocket 2021
12 bước cấu hình tối ưu WP Rocket Plugin
- Plugin WP Rocket Dashboard
- Tối ưu cài đặt WP Rocket Cache
- Tối ưu cấu hình File Optimization
- Tối ưu hóa cho Media WP Rocket
- Cấu hình cho Preload Cache
- Advanced Rules – Quy tắc nâng cao
- Cấu hình tối ưu hóa Database
- WP Rocket CDN Settings
- Heartbeat – Cấu hình cho WordPress
- Add-Ons – cấu hình mở rộng chức năng
- Tối ưu hình ảnh
- Tools – Tối ưu các công cụ
| Các cài đặt cấu hình WP Rocket tốt nhất | Kích hoạt / ngừng kích hoạt |
|---|---|
| Cache | – Kích hoạt bộ nhớ cache trên thiết bị di động. – Tắt bộ nhớ cache của người dùng. |
| File Optimization | – Giảm thiểu CSS và JS. – Bật Kết hợp CSS và JS. – Cho phép Tối ưu hóa phân phối CSS. – Tải JS hoãn lại. |
| Media | – Bật tính năng tải theo kiểu Lazy Loading. – Tắt biểu tượng cảm xúc và WordPress nhúng. – Bật bộ nhớ đệm WebP, sử dụng ShortPixel để tạo hình – ảnh WebP. – Bật kích thước hình ảnh. |
| Preload Cache | – Bật tải trước cache dựa trên Sơ đồ trang web. – Bật tải trước liên kết nội bộ. – Tìm nạp trước DNS trong trường hợp sử dụng tập lệnh của bên thứ ba. – Nên tải trước phông chữ Google nếu tải phông chữ bên ngoài. |
| Advanced Rules | – Thêm sơ đồ trang web của bạn trong (các) URL Never Cache. – Chỉ sử dụng các quy tắc ( Rules ) khác nếu bạn chắc chắn về nó, nếu không, cài đặt mặc định vẫn ổn. |
| Database | – Bật tính năng Post revisions, bản nháp tự động , và xóa bài rác trong Post Cleanup. – Bật tính năng tự động dọn dẹp chuyển tiếp và Dọn dẹp cơ sở dữ liệu. – Đặt tần suất dọn dẹp tự động thành hàng tháng hoặc hàng tuần (đồng bộ hóa nó với bản backup). |
| CDN | – Kích hoạt CDN nếu bạn đang sử dụng. |
| Heartbeat | – Bật Kiểm soát Heartbeat. |
| Add-Ons | – Bật Google Analytics để xóa cảnh báo bộ nhớ đệm của trình duyệt cho Google Analytics. |
| Image Optimization | – Kích hoạt tự động nếu bạn sử dụng plugin Imagify. |
| Tools | – Tiện ích để nhập và xuất cài đặt plugin WP Rocket. |
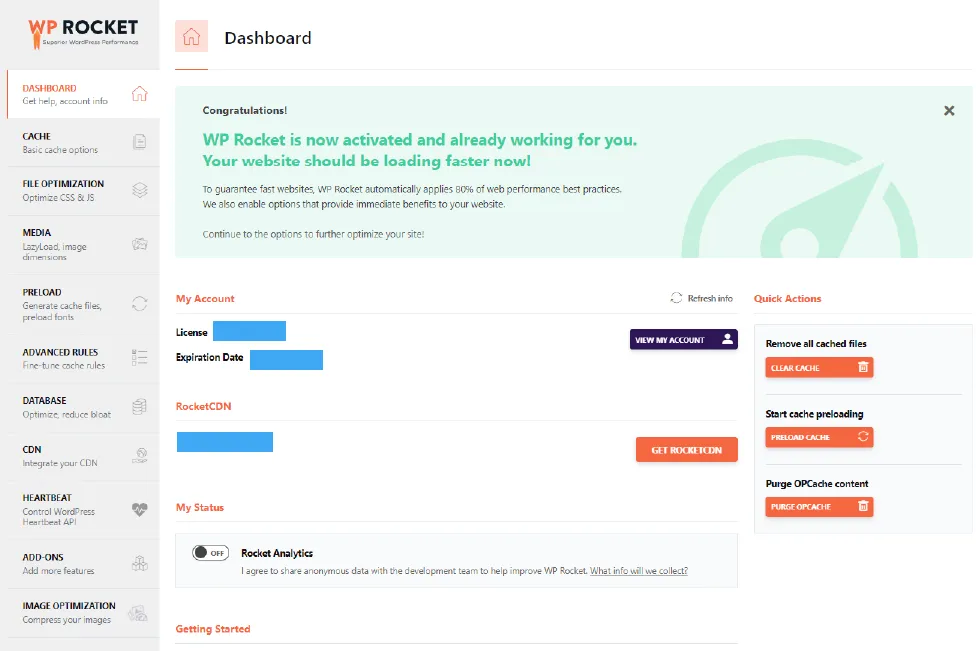
1. Plugin WP Rocket Dashboard
Bản Plugin WP Rocket miễn phí cung cấp một dashboard với các tính năng cơ bản như sau:
- Clear Cache: Xóa mọi file cache của trang.
- Preload Cache: WP Rocket cache lại trang web, và chuẩn bị sẵn các phiên bản cache của mọi trang.
- Clean OPcache: Đặc biệt hữu ích với những website chạy trên PHP.

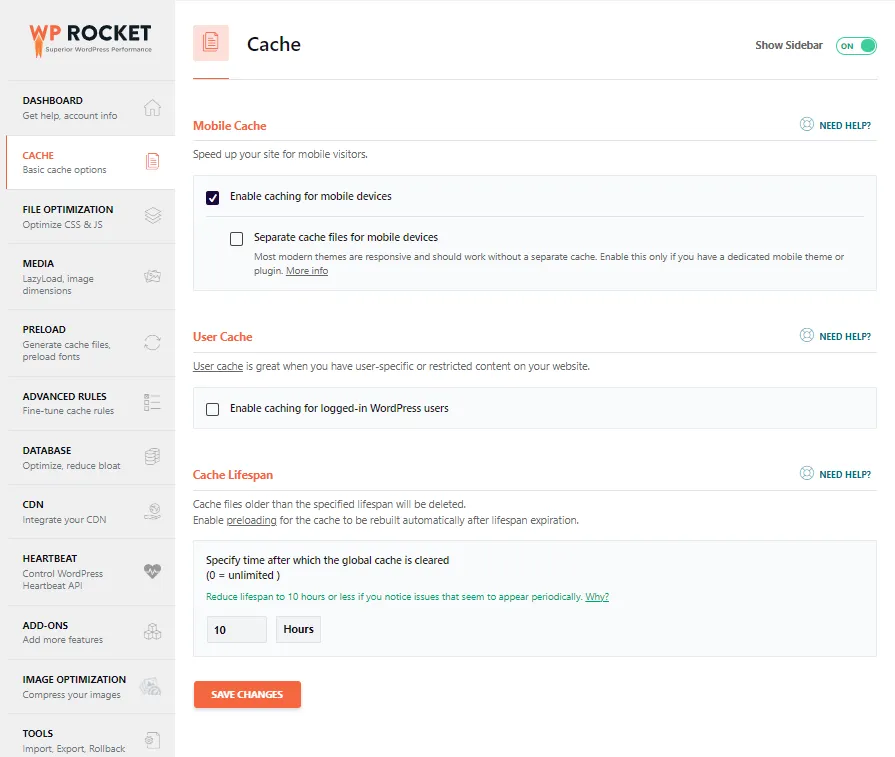
2. Tối ưu cài đặt WP Rocket Cache
Các cấu hình caching mặc định của WP là khá tốt, tuy nhiên hãy chú ý thêm đến một số tùy chọn sau để tối ưu cài đặt WP Rocket:
- Mobile Cache: Bạn nên bỏ kích hoạt phần này, vì hầu hết các theme hiện nay đều có khả năng phản hồi rất tốt với các thiết bị di động. Chỉ nên kích hoạt tính năng này nếu bạn đang sử dụng một plugin riêng cho việc xây dựng một phiên bản mobile riêng cho website (ví dụ như WP Touch, Auto Optimize, Jetpack,…).
- User Cache: Bỏ kích hoạt đối với những trang và blog WordPress thông thường. Tuy nhiên, nếu bạn sử dụng một trang membership hay cửa hàng Woocommerce thì hãy kích hoạt tính năng này, để mỗi khách hàng đều có một phiên bản cache riêng.
- Cache Lifespan: Cho phép cài đặt thời gian xóa cache cũ và tự động tạo phiên bản mới trên hệ thống. Thiết lập mặc định là 10 giờ (phù hợp với phần lớn trang web), nhưng nếu bạn chỉ đang chạy một website tĩnh thì có thể đặt sang 24h để tiết kiệm tài nguyên. Nếu bạn ở hữu một hosting chất lượng cao thì có thể xét thời gian ít hơn ( tối đa là mỗi 1 giờ).

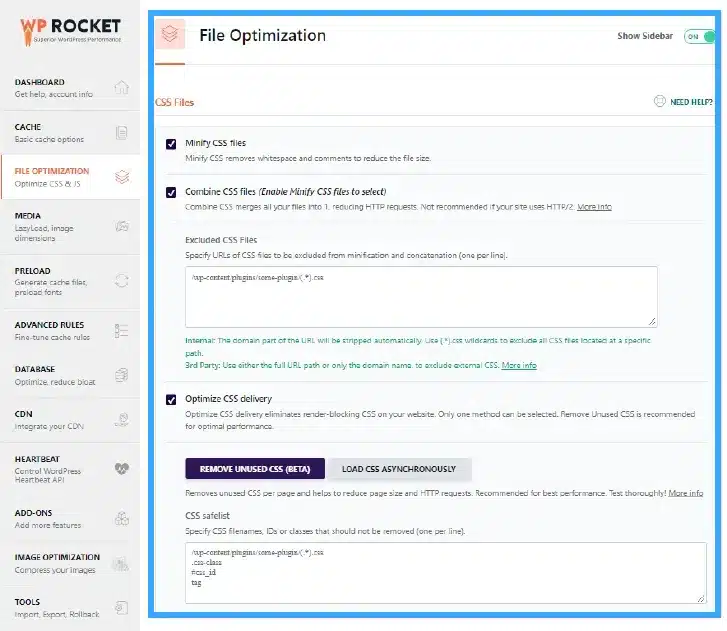
3. Tối ưu cấu hình File Optimization
- Minify CSS files: Trong phần này, ta có thể thực hiện một số thiết lập để nén, tối ưu CSS và JavaScript cho website, tức là giảm kích thước của các file tĩnh để cải thiện tốc độ trang web. Tuy nhiên, đôi khi việc này có thể dẫn đến một số hậu quả không đáng có và website thậm chí không load được. Trường hợp này khá phổ biến đối với các website sử dụng plugin Page Buider như Elementor hay WPBakery Page Builder; Flatsome có thể ít bị ảnh hưởng hơn. Nói chung dù bạn có dùng plugin nào để build website thì bạn cũng nên reload lại website của mình ở giao diện chính trên Frontend để xem có thành phần nào bị lỗi hiển thị hay không mỗi khi kích hoạt một tính năng rồi quay lại giao diện cài đặt WP Rocket để kích hoạt các tính năng tối ưu CSS tiếp theo.
- Trong trường hợp gặp vấn đề sau khi tối ưu các file, bạn có thể disable tính năng để quay về trạng thái bình thường. Đôi khi một số file cũng không thể được minify chính xác, do đó hãy tìm các file này và thêm vào trường “exclude CSS and JavaScript” để tối ưu CSS mà không ảnh hưởng đến trang web.
- Bên cạnh đó, option Combine CSS File cũng giúp gộp các file CSS vào thành một để giảm thiểu số lượng request HTTP.

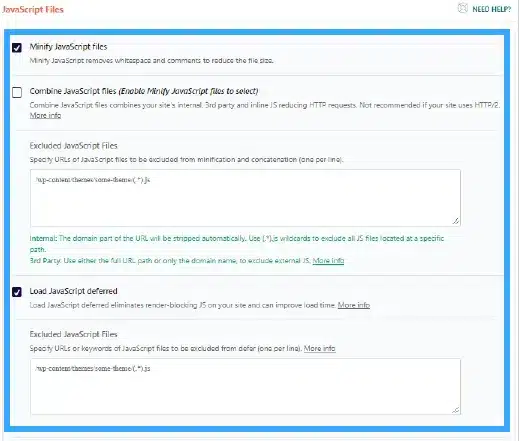
- Load JavaScript deferred: Các file JavaScript thường khá nặng nên hãy cho những file này load sau cùng. Tương tự, hãy bỏ những phần code JavaScript khỏi tính năng defer (trì hoãn) nếu muốn load các thành phần này nhanh nhất có thể.

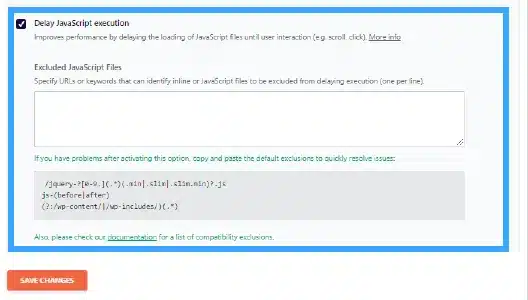
- Ngoài ra, WP Rocket cũng hỗ trợ tính năng trì hoãn việc thực thi JavaScript cho đến khi người dùng di chuyển đến các phần này. Về cơ bản thì nó tương tự như tính năng lazy loading, giúp cải thiện tốc độ website khi ngăn việc load các thành phần không cần thiết.

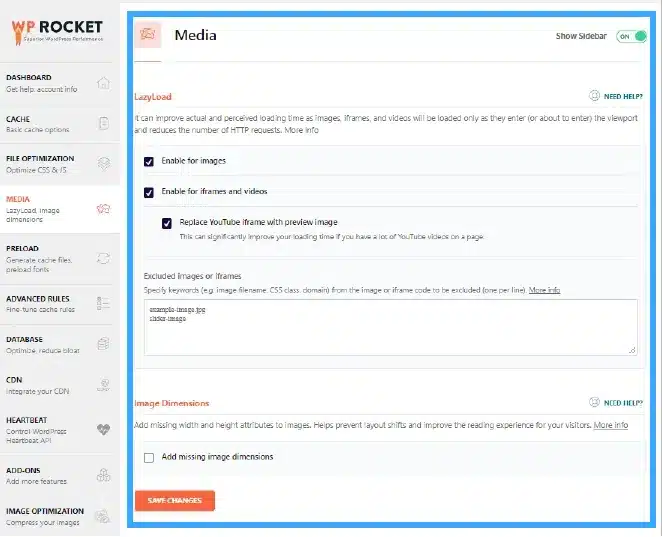
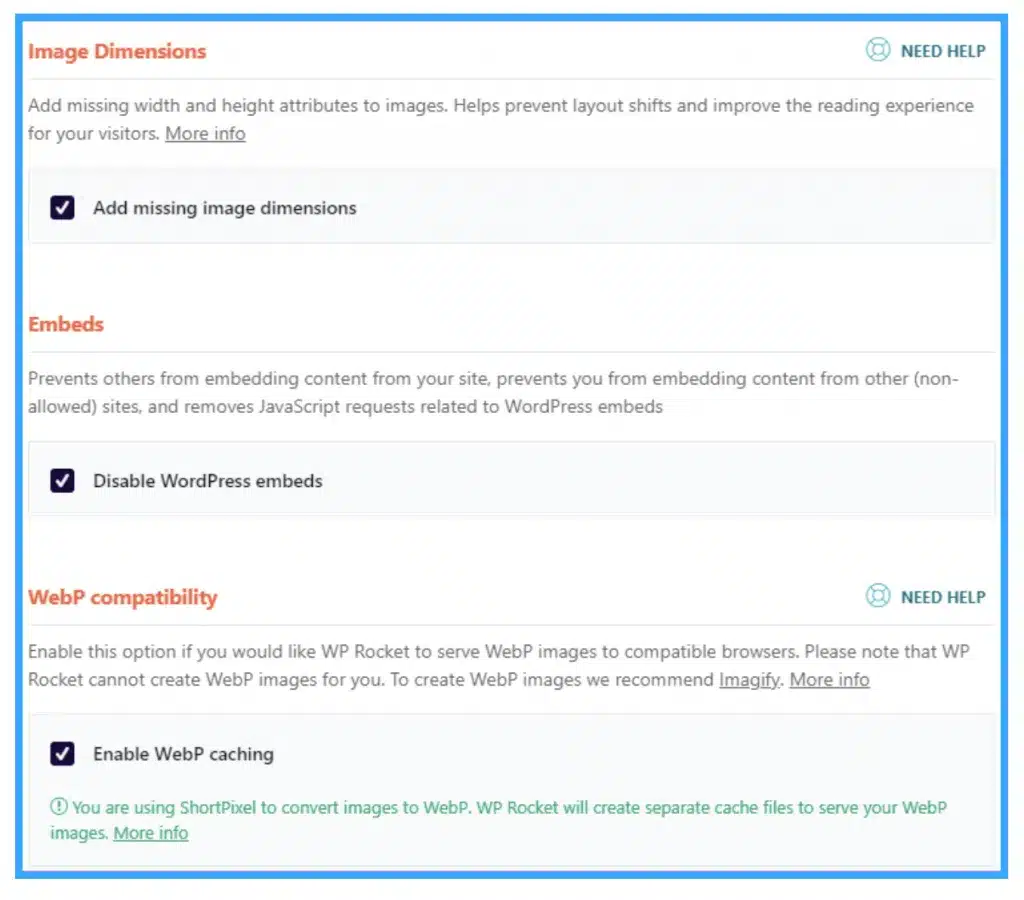
4. Tối ưu hóa cho Media WP Rocket
Phần này kiểm soát cách mà phương tiện (hình ảnh, video) được load trên trang web. Nói chung, hãy bật tính năng Lazy Loading cho cả hình ảnh và video ở trong phần này.
Lazy loading là một tính năng cho phép plugin trì hoãn việc load các ảnh, iframe và video cho đến khi người dùng di chuyển đến những phần chứa các phương tiện này. Việc này giúp trì hoãn ảnh offscreen – một trong những khuyến nghị chính thức của Google, đồng thời cải thiện đáng kể hiệu suất của website.
![]() Lưu ý
Lưu ý
Các video thường mất khá lâu để load, nên bạn có thể tắt thiết lập Replace YouTube iframe with image preview để giảm bớt khoảng 10% thời gian load.

Và thêm một số tối ưu hình ảnh khác.

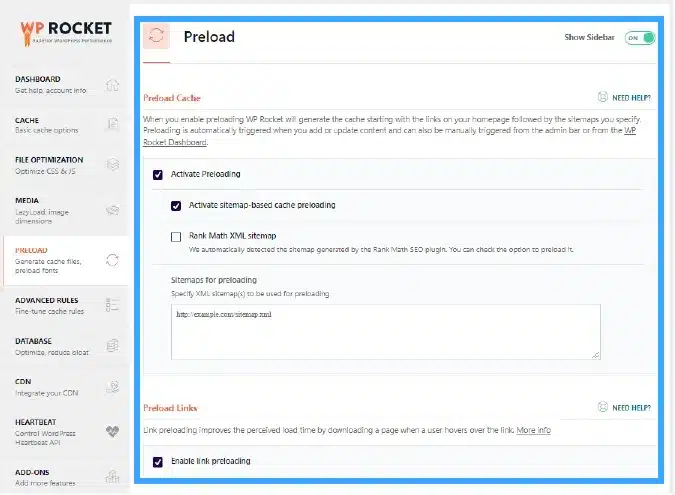
5. Cấu hình cho Preload Cache
Tính năng này cho biết WP Rocket cần duyệt website của bạn theo các đường link, bắt đầu từ homepage và lưu mọi thứ vào cache. Sau khi đi qua hết các liên kết, plugin này sẽ bắt đầu kiểm tra lại sitemap XML để đảm bảo không bỏ lỡ bất kỳ trang nào. Việc enable tính năng này sẽ cho phép WP Rocket tự động preload các nội dung ngay sau khi ta cập nhật hay xuất bản các bài đăng mới.

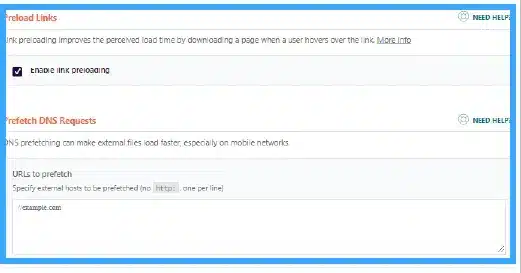
- Preload Links: Cho phép theo dõi hành vi của người dùng trên trang. Nếu người dùng di chuột đến một link nào đó (lâu hơn 100ms), HTML của trang sẽ được tự động tìm nạp để nhanh chóng load khi người dùng click vào link.
- Prefetch DNS Requests: Cho phép load các script và request bên ngoài trên trang nhanh hơn.
- Preload Fonts: Thêm danh sách các font trong cài đặt WP Rocket để trình duyệt tự download các font quan trọng và file tĩnh ngay từ đầu mà không cần phải đợi.

Các thiết lập ở trên cho phép website hiển thị nội dung, văn bản đến người dùng nhanh hơn rất nhiều.
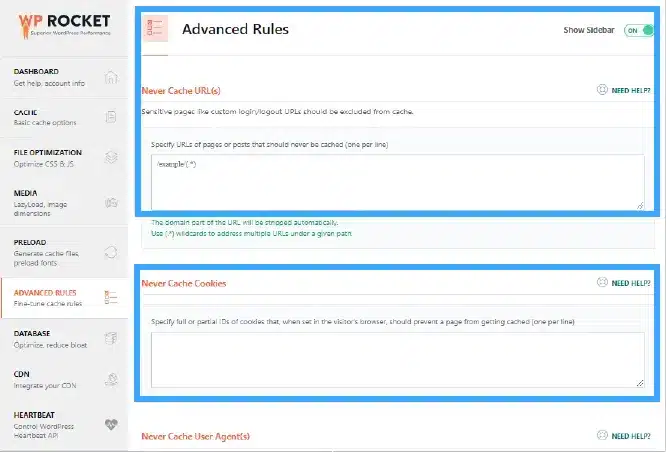
6. Advanced Rules – Quy tắc nâng cao
Phần này chủ yếu dành cho những website e-commerce hoặc các trang web nâng cao, do đó nếu chỉ đang vận hành một website blog thông thường thì bạn không cần chỉnh sửa bất kỳ thiết lập nào trong này.
- Never cache URL(s): Cho phép bỏ tính năng giỏ hàng của trang nếu WP Rocket plugin không hỗ trợ.
- Never Cache Cookies: Yêu cầu WP Rocket không cache trang nếu một số ID cookie nhất định có trong trình duyệt của khách truy cập.

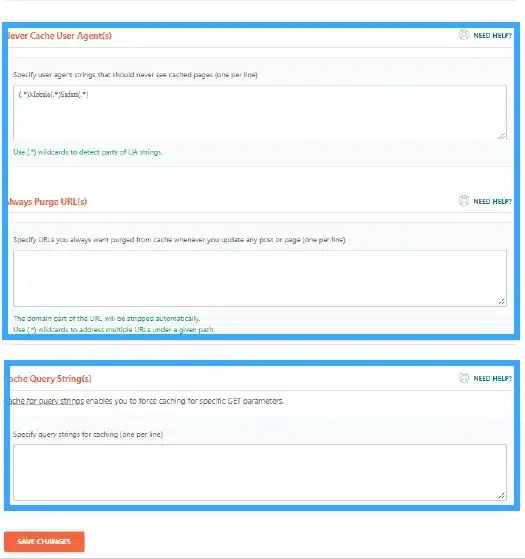
- Never Cache User Agent(s): Ngăn không cho Googlebot và các bot khác cache trang.
- Always Purge URL(s): Cho phép thêm danh sách các bài viết bạn muốn xóa khỏi cache sau khi cập nhật.
- Cache Query Strings: Lưu bộ lọc giá vào bộ nhớ cache trên các trang eCommerce.

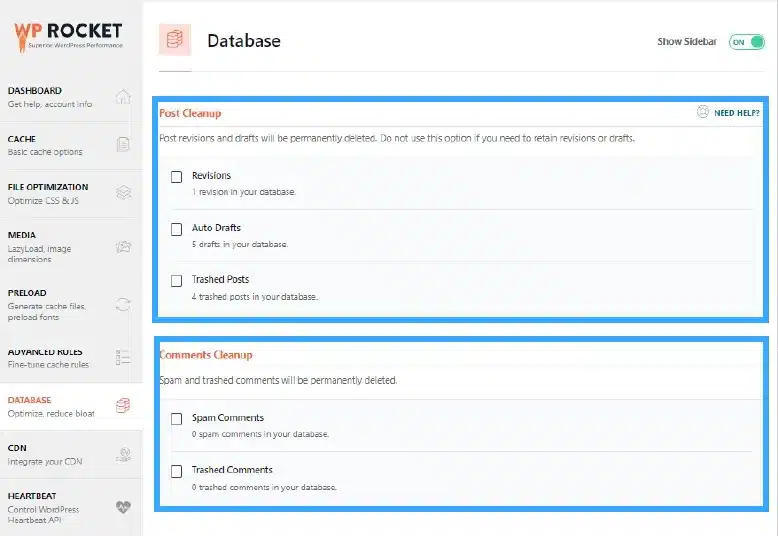
7. Cấu hình tối ưu hóa Database
Việc dọn dẹp cơ sở dữ liệu database có thể giúp tăng tốc website của bạn đáng kể. Sau đây là một số option bạn nên cân nhắc trong phần này:
- Posts Cleanup: Xóa các bản nháp và bài viết có trong thùng rác.
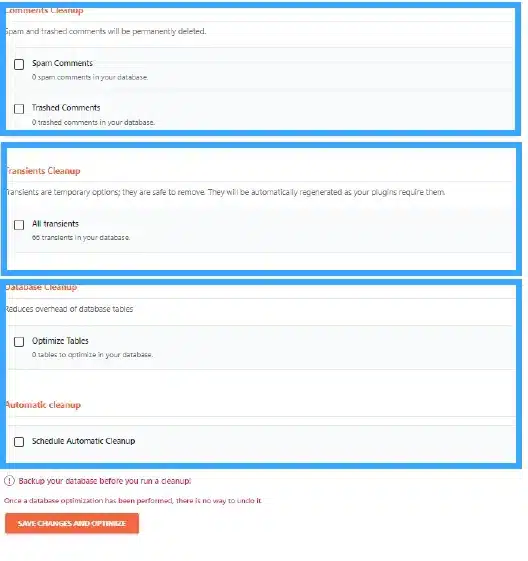
- Comments Cleanup: Xóa comment spam và có trong thùng rác.

- Transient Cleanup: Transient (dữ liệu tạm thời) là những dữ liệu mà plugin cần để chạy một cách hiệu quả. Bạn có thể xóa các dữ liệu này vì plugin sẽ tự động tái tạo khi cần.
- Database Cleanup: Tối ưu các bảng dữ liệu.
- Automatic Cleanup: Thiết lập tần suất dọn dẹp các lựa chọn ở trên.

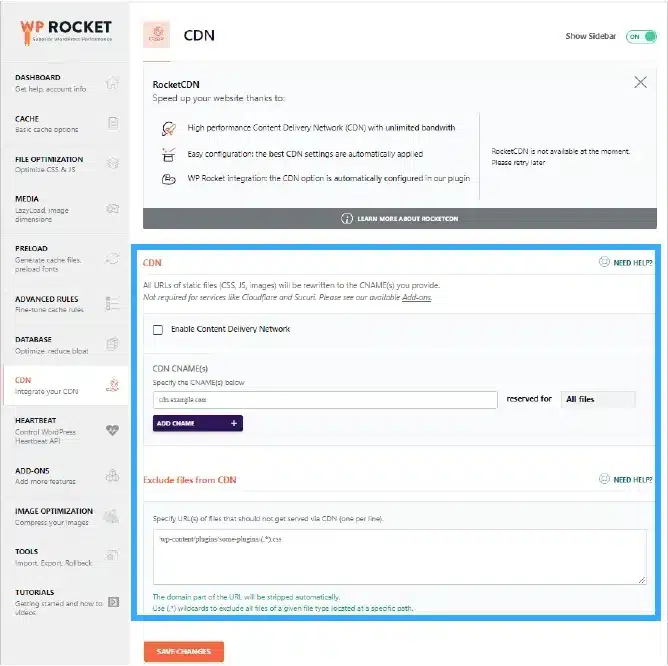
8. WP Rocket CDN Settings
CDN (Content Delivery Networks – Mạng phân phối nội dung) là một hệ thống cho phép load trang nhanh chóng. Plugin WP Rocket cho phép kết nối tài khoản CDN hiện có, hoặc sử dụng dịch vụ riêng của plugin này là RocketCDN.

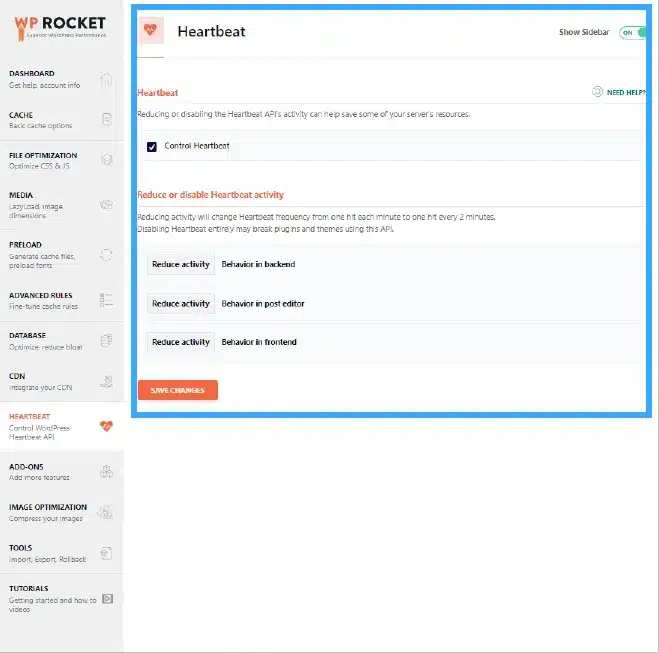
9. Heartbeat – Cấu hình cho WordPress
Nếu tính năng Heartbeat của WordPress hoạt động quá mức, khu vực wp-admin có thể bị chậm và cạn kiệt tài nguyên server nhanh chóng. Do đó, tốt nhất bạn nên enable tính năng Control Heartbeat để giảm dần Heartbeat của WordPress rồi kiểm tra hiệu suất của trang web mà không ảnh hưởng đến bất kỳ chức năng nào.

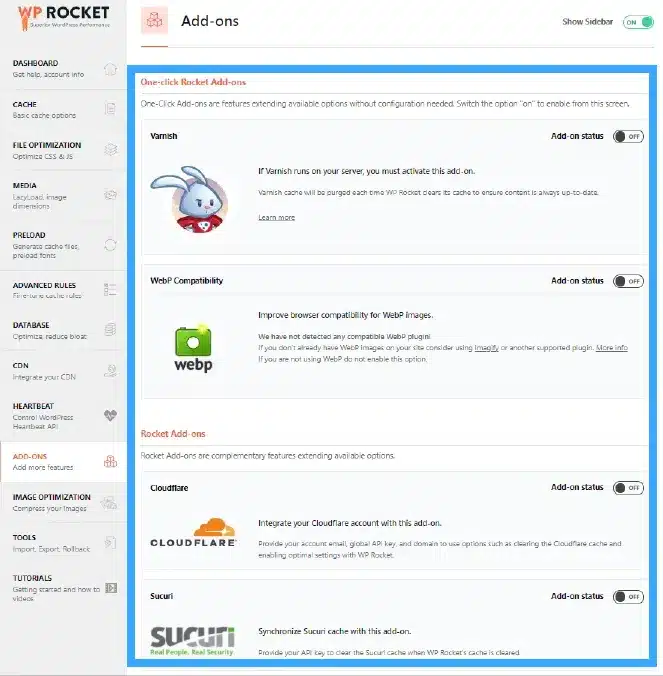
10. Add-Ons – cấu hình mở rộng chức năng
WP Rocket hỗ trợ thêm rất nhiều add-on khác nhau để mở rộng chức năng của website:
- Google Analytics – Cho phép trang host các script phân tích của Google trên máy cục bộ, giúp tăng tốc độ website và hạn chế lỗi “leverage browser caching” trong Google Pagespeed Insights.
- Facebook Pixel – Tương tự như trên, cho phép lưu trữ Facebook pixel trên server cục bộ.
- Varnish – Add-on nên sử dụng nếu bạn sử dụng Varnish cache (Cloudways, Flywheel, WPEngine).
- CloudFlare – Cho phép kết nối CloudFlare CDN với WP Rocket.
- Sucuri – Khi xóa cache WP Rocket, cache của Sucuri cũng sẽ đồng thời được dọn dẹp.

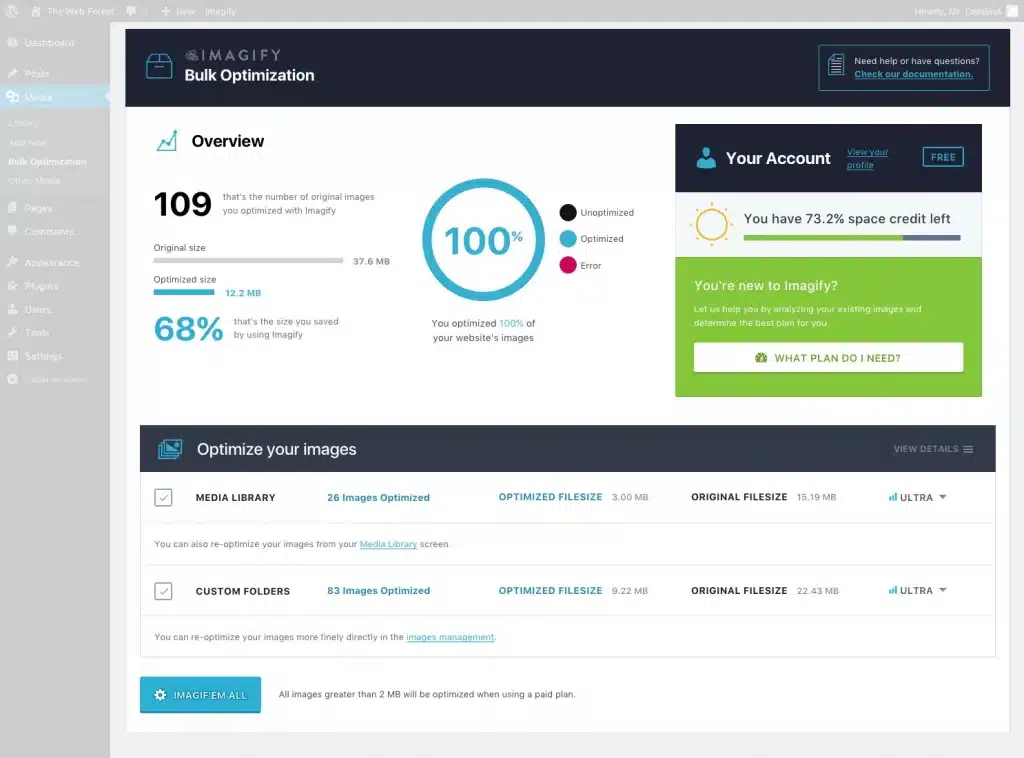
11. Tối ưu hình ảnh
Imagify là một plugin có khả năng tối ưu hóa hình ảnh rất tốt, ngoài ra nó cũng hoạt động cực kỳ ổn định với WP Rocket.

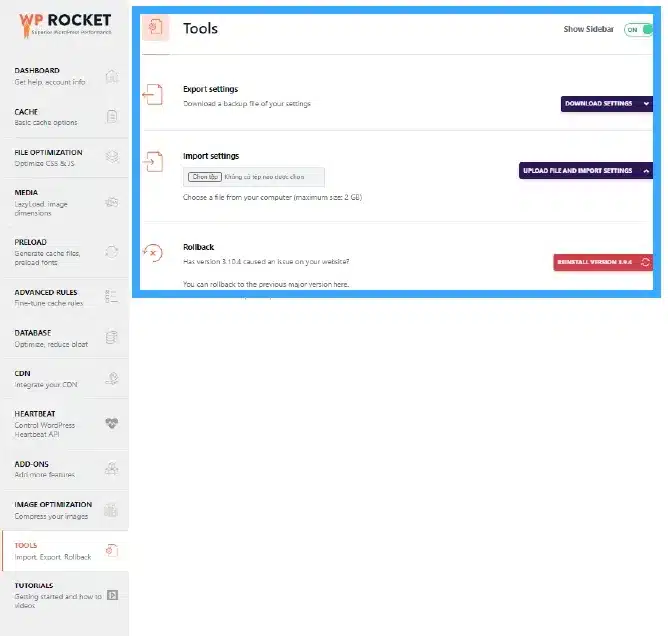
12. Tools – Tối ưu các công cụ
Một số công cụ được cung cấp sẵn bởi WP Rocket để quản lý plugin dễ hơn:
- Export Settings – Cho phép export thiết lập WP Rocket để nhanh chóng deploy trên các trang khác.
- Import Settings – Cho phép người import thiết lập file WP Rocket có sẵn.
- Rollback – Cho phép quay về thiết lập plugin cũ nếu gặp bất kỳ trục trặc nào.

Nếu bạn muốn tối ưu nâng cao hơn cho website quy mô lớn hay website của doanh nghiệp bạn có thể trải nghiệm nhiều hơn các tính năng tối ưu nâng cao khác ở bản WP Rocket Pro.
Vietnix đang ưu đãi tặng Theme, Plugin bản quyền khác miễn phí như: Plugin Elementor Pro, Rank Math SEO Pro, bộ theme và plugin của MyThemeShop,… Tổng giá trị quà tặng lên tới 50.000.000 VND/Năm, tuy nhiên bạn chỉ cần đăng ký bất kỳ gói Hosting, VPS nào của Vietnix cũng đều được tặng kèm hoàn toàn miễn phí!
Tạo Website nhanh chóng & dễ dàng với
KHO THEME WORDPRESS MIỄN PHÍ
Vietnix cung cấp kho theme WordPress đa dạng, giúp bạn tạo website nhanh chóng và dễ dàng, tiết kiệm thời gian và chi phí.
Khám phá giao diện ngay

WordPress Hosting tốc độ cao tại Vietnix: Vượt mặt đối thủ, nâng tầm website
Vietnix là một trong những nhà cung cấp WordPress Hosting hàng đầu tại Việt Nam, được đông đảo người dùng tin tưởng nhờ tốc độ vượt trội và khả năng tối ưu chuyên sâu cho các website WordPress. Dịch vụ được xây dựng trên hạ tầng mạnh mẽ, kết hợp với công nghệ lưu trữ NVMe, giúp tăng tốc độ tải trang và cải thiện trải nghiệm người dùng tối đa.
Bên cạnh đó, Vietnix còn tích hợp sẵn các công cụ hỗ trợ quản trị và bảo mật website như LiteSpeed, Imunify360, cùng đội ngũ kỹ thuật sẵn sàng hỗ trợ 24/7, mang đến giải pháp lưu trữ hiệu quả, ổn định và chuyên nghiệp cho mọi cá nhân, doanh nghiệp kinh doanh online với WordPress.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành phố Hồ Chí Minh
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
Câu hỏi thường gặp
Có WP Rocket plugin free hay không?
WP Rocket plugin không có phiên bản miễn phí. Đây là một plugin thương mại, bạn cần phải trả phí để sử dụng các tính năng của nó.
Có WP Rocket Pro hay không?
Hiện nay vẫn chưa có phiên bản WP Rocket Pro chính thức. WP Rocket chỉ là một phiên bản duy nhất, đó là phiên bản trả phí hàng năm để được sử dụng đầy đủ các tính năng của plugin này.
Chi phí để mua WP Rocket là bao nhiêu?
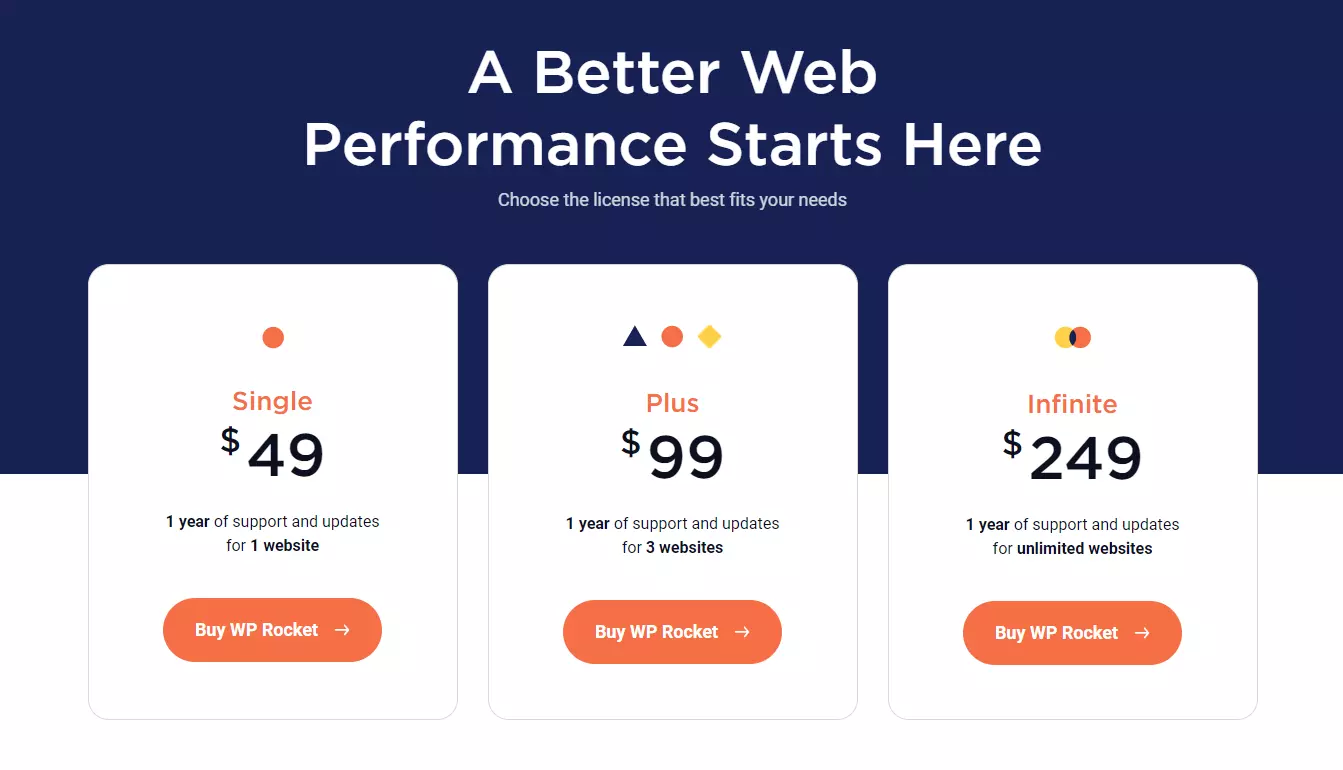
Chi phí để sử dụng WP Rocket phụ thuộc vào số lượng website mà bạn muốn tối ưu. Bạn có thể cập nhật bảng giá chi tiết và chính xác trên trang web chính thức của WP Rocket. Sau đây là các license để tận dụng tất cả tính năng trên:
– Single license ($49/1 trang web).
– Plus license ($99/3 trang web).
– nfinite license ($249/không giới hạn số lượng trang web).
Tất cả các license bao gồm 1 năm hỗ trợ và WP Rocket force update.
WP Rocket không chỉ là một plugin đơn thuần mà là một giải pháp toàn diện giúp tối ưu tốc độ website WordPress của bạn một cách dễ dàng và hiệu quả. Hy vọng bài viết này đã cung cấp cho bạn những hướng dẫn chi tiết và hữu ích về cách cài đặt và cấu hình WP Rocket. Hãy áp dụng ngay những kiến thức này để trải nghiệm sự khác biệt về tốc độ và hiệu suất mà WP Rocket mang lại, từ đó nâng cao trải nghiệm người dùng và thúc đẩy sự phát triển cho website của bạn. Chúc bạn thành công!
Mọi người cũng đọc thêm:
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















