CSS là một bước tiến lớn giúp các website có thể khoác lên mình những bộ giao diện sặc sỡ, phức tạp và có khả năng tuỳ chỉnh cao. Tuy nhiên, để đảm bảo trải nghiệm của người dùng luôn tốt thì ta cần tối ưu hoá phân phối CSS. Trong bài viết này, hãy cùng Vietnix tìm hiểu 11 phương pháp tối ưu phân phối CSS hiệu quả nhất cho website.
Vì sao cần tối ưu hoá phân phối CSS?
Những CSS được phân phối kém có thể khiến trình duyệt phải đợi một thời gian mới có thể download và xử lý dữ liệu định dạng kiểu trước khi hoàn tất việc render hiển thị trang web. Việc này sẽ làm ảnh hưởng đến trải nghiệm của người dùng và có thể để lại nhiều tác động tiêu cực đến website.

Do đó, việc tối ưu hoá phân phối CSS là vô cùng quan trọng. Nhưng trước hết, hãy cùng phân tích các vấn đề về CSS ở trên trang web của chúng ta.
Thực hiện kiểm tra website
Hầu hết các công cụ kiểm tra hiệu suất đều cho phép xem những vấn đề liên quan đến CSS có trên trang. PageSpeed Insights và WebPageTest là những công cụ phổ biến nhất, ngoài ra thì bạn đọc cũng có thể cân nhắc sử dụng GTmetrix, SpeedVitals hay Pingdom.

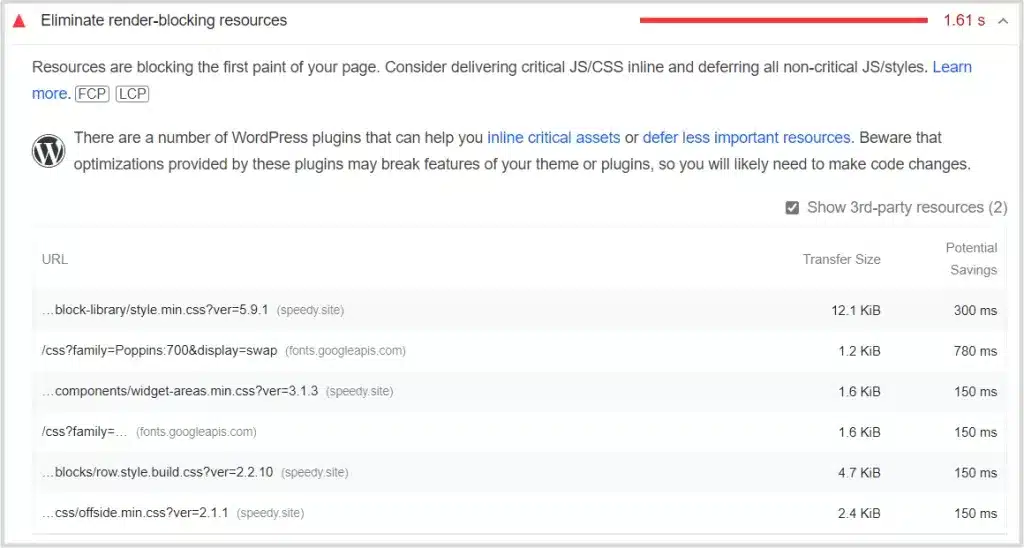
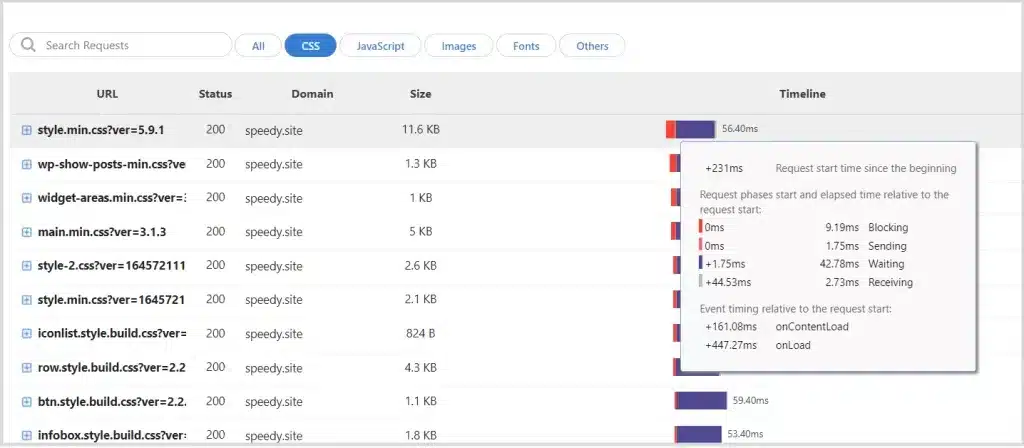
Bây giờ ta có thể kiểm tra phần waterfall để biết cách các file được load, rồi từ đó lựa chọn được những chiến thuật tối ưu hợp lý. Bên cạnh đó, bạn cũng có thể tìm ra được một số lỗi mặc dù không liên quan đến CSS nhưng đang góp phần làm chậm website. Chẳng hạn, các stylesheet đang chặn first paint của trang có thể được đánh dấu là “Render Blocking Resources“.

Cách tối ưu hoá phân phối CSS
- Hạn chế sử dụng directive @import
- Tránh sử dụng biểu thức CSS
- Nén CSS bằng GZIP hoặc Brotli
- Thu nhỏ file CSS
- Gộp các file CSS
- Hạn chế inline styling
- Đơn giản hoá các CSS Selector
- Chạy thử CSS trên một CDN
- Giảm CSS
- Ưu tiên những CSS ở trang đầu tiên
- Cache file CSS
Cùng Vietnix tìm hiểu 11 cách tối ưu hóa phân phối CSS giúp website tối ưu tốc độ tải trang và tăng trải nghiệm người dùng, cụ thể như sau:
1. Hạn chế sử dụng directive @import
@import của CSS cho phép ta import một file CSS bên ngoài, ngay trong một script CSS. Tuy nhiên quy tắc này lại gây ảnh hưởng đến tốc độ trang, vì hàm @import sẽ gọi mọi file đã được import một cách riêng lẻ thay vì load đồng bộ với những file cần thiết khác để render trang.
Bên cạnh đó, toàn bộ quá trình này sẽ tạo ra thêm nhiều HTTP request. Và nói chung, số lượng HTTP request càng nhiều thì tốc độ trang càng thấp. Để khắc phục, ta có thể áp dụng phương pháp download file CSS song song bằng cách dùng tag <link> thay cho @import.
<!-- Using @import -->
<style>
@import url('demo.css');
</style>
<!-- Using <link> -->
<link rel="stylesheet" href="demo.css">2. Tránh sử dụng biểu thức CSS
Các biểu thức CSS được sử dụng trong JavaScript để thiết lập các giá trị CSS. Tuy nhiên chúng có thể được thực thi nhiều lần, vì vậy cũng làm ảnh hưởng đến hiệu năng của website.
Bên cạnh đó các biểu thức CSS cũng không còn được hỗ trợ bởi nhiều trình duyệt hiện đại. Thay vào đó ta có thể dùng hàm calc() như dưới đây:
/* CSS expression */
width: expression(document.body.clientWidth - 50);
/* CSS calc() */
width: calc(100% - 50px);3. Nén CSS bằng GZIP hoặc Brotli
Cả Gzip lẫn Brotli đều là các kỹ thuật nén file của website hiệu quả, thường là CSS, JavaScript, text,… Hai phương pháp này có một điểm giống nhau, đó là đều nén file website để làm giảm kích thước nhằm tối ưu tốc độ website, thường là giảm đến 70-80% so với kích thước gốc.
Sau khi nén xong, các phiên bản nhỏ hơn này sẽ được gửi đến trình duyệt của người dùng thay cho bản gốc. Trình duyệt sau đó sẽ tự động giải nén file và xử lý file gốc. Mấu chốt nằm ở việc kích thước file cần gửi đã nhỏ hơn nhiều, nên tốc độ download cũng được cải thiện đáng kể.
Để áp dụng kỹ thuật và bật nén Gzip cho trang WordPress, ta có thể chỉnh sửa file .htaccess bằng cách paste đoạn code dưới đây vào giữa tag đóng và mở của WordPress:
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
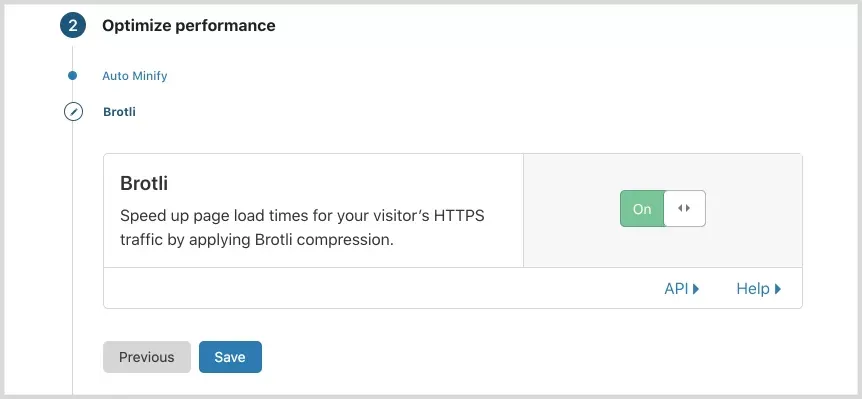
Header append Vary User-AgentNgoài ra, nếu trang được kết nối với Cloudflare thì ta có thể kích hoạt nén Brotli theo các bước sau:
- Đăng nhập tài khoản Cloudflare.
- Chọn domain phù hợp.
- Click vào app Speed.
- Chọn tab Optimization.
- Chuyển Brotli thành On.

4. Thu nhỏ file CSS
Thu nhỏ file CSS là việc xoá các comment, khoảng trắng và kí tự newline để giảm kích thước của file và giúp cải thiện tốc độ download.
Giả sử ta có một file CSS gốc như sau:
/* Clearfix */
.clearfix:after {
clear: both;
content: '';
display: table;
zoom: 1;
}Sau khi được thu nhỏ thì file sẽ trở thành:
.clearfix:after{clear:both;content:'';display:table;zoom:1}Bạn đọc có thể sử dụng các công cụ nén CSS online để thực hiện việc nén file CSS. Ngoài ra nếu đang dùng WordPress thì bạn cũng có thể kích hoạt option Minify CSS files trong plugin caching.
5. Gộp các file CSS
Các trình duyệt phải duyệt qua các file request để thu thập mọi thông tin liên quan đến kiểu dáng để hiển thị được website chính xác. Nếu các file này được download không đồng bộ thì số lượng file đang phân phối cũng sẽ thấp. Từ đó, số lượng HTTP request giảm theo và tốc độ load sẽ được cải thiện.
Nếu đang bắt đầu xây dựng một website thì việc gộp file vô cùng đơn giản: chỉ cần copy code từ tất cả file CSS rồi paste vào 1 file duy nhất. Tuy nhiên cần lưu ý không nên sử dụng @import để pull các file vì nó không hỗ trợ khả năng download đồng thời.
Nếu đang dùng WordPress hay các CMS khác thì bạn cũng có thể sử dụng nhiều plugin caching khác nhau để gộp file.
6. Hạn chế inline styling
CSS inline có thể làm tăng kích thước của tài liệu HTML, từ đó làm chậm tốc độ load của trang. Bên cạnh đó, CSS inline cũng không được đưa vào bộ nhớ đệm nên mỗi khi truy cập vào một trang web, các style inline này lại được load với HTML một lẫn nữa.
Chẳng hạn, inline CSS có thể có dạng như sau:
<!-- HTML & inline CSS -->
<div style="background-color: red; float: left; width: 50%;"></div>Có thể được viết thành:
/* CSS */
.item {
background-color: red;
float: left;
width: 50%;
}
<!-- HTML -->
<div class="item"></div>Bên cạnh đó còn có nhiều vấn đề liên quan đến inline styling như khả năng tái sử dụng hay khả năng bảo trì. Vì vậy nói chung bạn đọc nên tránh sử dụng các phương pháp này.
7. Đơn giản hoá các CSS Selector
Nếu kích thước của file HTML càng lớn, và các style CSS ngày càng dài thì tốt nhất bạn nên cân nhắc đơn giản hoá chúng bằng cách nhóm những selector lại với nhau. Đồng thời hãy hạn chế việc lồng quá nhiều CSS vào nhau để đảm bảo tính hiệu quả.
header ul.menu > li.active > ul.sub-menu {
display: block;
}
/* the same, but more efficient */
.active .sub-menu {
display: block;
}8. Chạy thử CSS trên một CDN
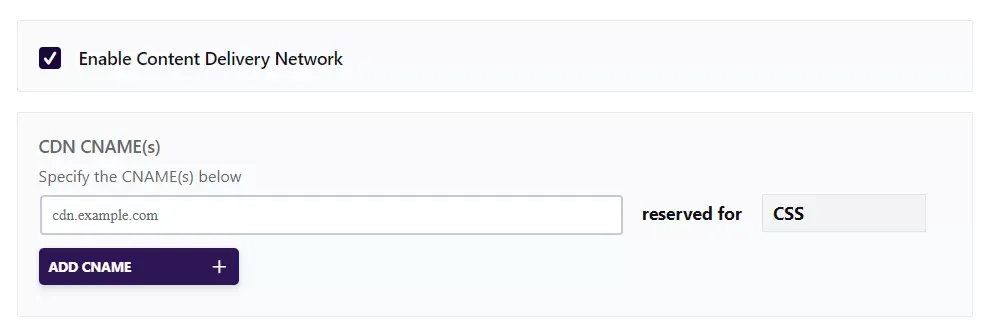
File CSS là một phần nội dung tĩnh và có thể được phân phối tốt trên một CDN. Các CDN không chỉ được sắp xếp hợp lý cho những file này mà còn có khả năng giảm load trên server.
Hơn nữa, nếu các mục tiêu khách truy cập đến từ nhiều vị trí địa lý khác nhau thì bạn cũng có thể cân nhắc sử dụng CDN ở gần những vị trí này. Hiện nay hầu hết các plugin caching trên WordPress cũng hỗ trợ phân phối file CSS từ CDN với các thao tác cấu hình đơn giản.

9. Giảm CSS
Việc giảm CSS không dùng đến cũng là một phương pháp cải thiện hiệu năng và tối ưu hoá phân phối CSS vô cùng hiệu quả. Sở dĩ vì nhiều framework CSS (như Bootstrap) đi kèm rất nhiều tính năng nhưng lại ít khi dùng đến.
Bên cạnh đó, hãy xoá cả những khoảng trắng và comment trong file CSS. Mặc dù khoảng trắng trong file giúp code thân thiện hơn với người dùng, nhưng lại vô tình ảnh hưởng đến tốc độ load trang của trình duyệt.
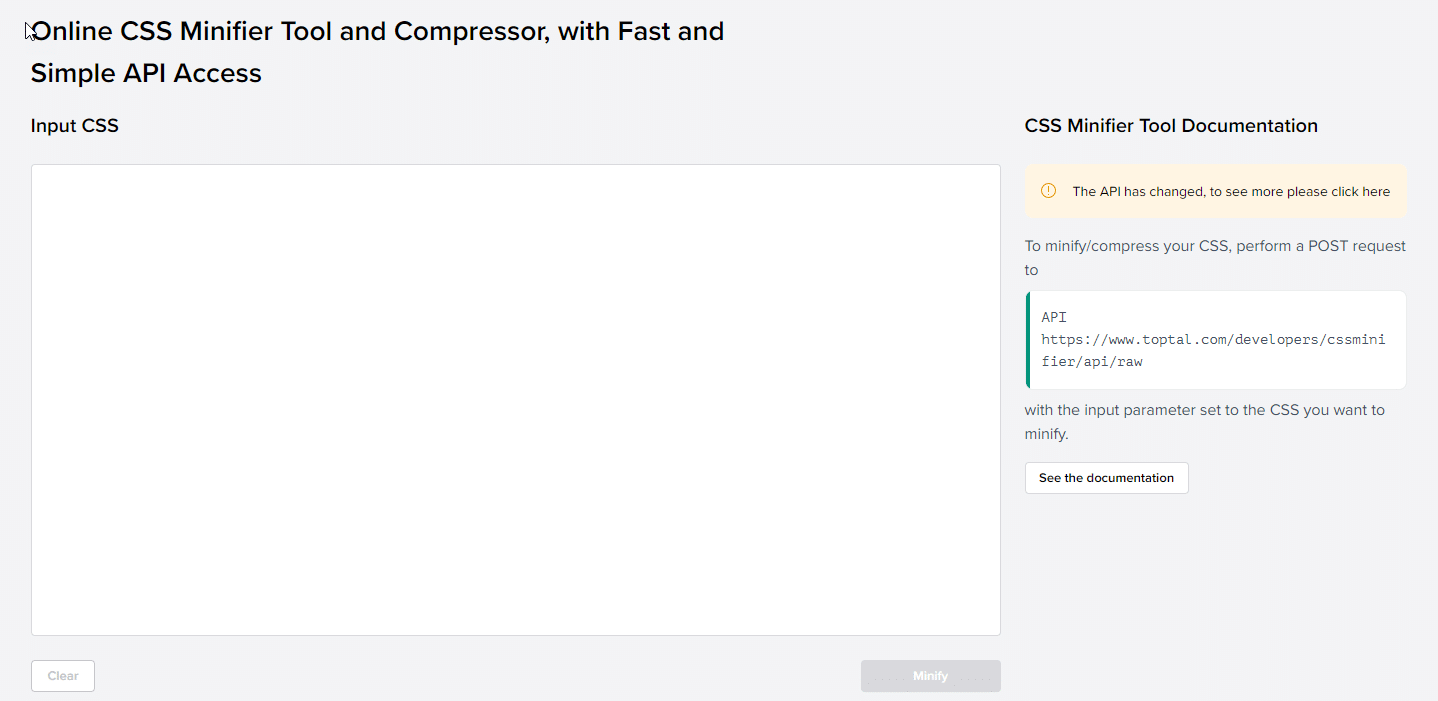
Hiện nay có rất nhiều công cụ cho phép giảm CSS vô cùng hiệu quả như toptal.com. Ngoài ra, người dùng WordPress cũng có thể sử dụng các plugin như WPRocket hay Autoptimize.

10. Ưu tiên những CSS ở trang đầu tiên
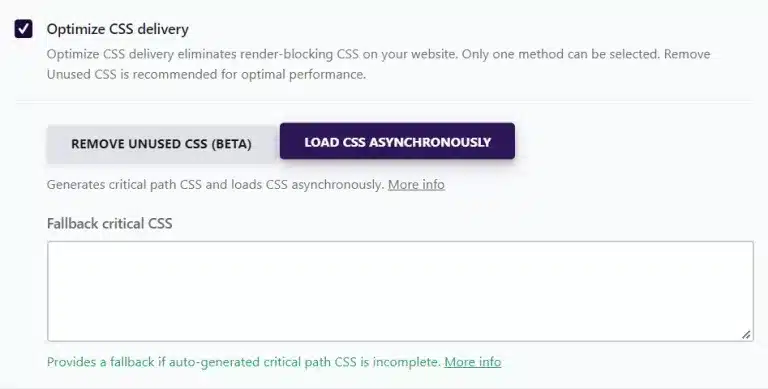
Để tối ưu trải nghiệm người dùng tốt hơn, bạn nên cân nhắc load CSS cho những kiểu có nhu cầu cần khả dụng ngay lập tức (chẳng hạn như các menu điều hướng, nút CAT, hero image,…). Việc này cho phép ta trì hoãn những file CSS cho các thành phần kém quan trọng hơn như footer.
Bạn đọc có thể tham khảo một số công cụ như Critical Path CSS Generator để phân tích trang rồi tự tạo những file riêng lẻ. Ngoài ra các plugin WP Rocket và Autopitmize cũng cung cấp sẵn module để tự động hoá việc phân phối CSS quan trọng cho website.

Sau khi có được các file riêng lẻ, bạn cũng có thể cân nhắc inline những CSS quan trọng ngay ở trang màn hình đầu tiên, đồng thời trì hoãn việc load các file CSS lớn khác.
11. Cache file CSS
Cuối cùng, ta có thể thiết lập các quy tắc cho file CSS để lưu trữ chung trong cache của trình duyệt, nhằm giảm thiểu tải trên web server. Việc này giúp giảm số lượng HTTP request và từ đó cũng giảm thời gian load trang.
Người dùng WordPress có thể sử dụng một số caching plugin có sẵn, hoặc chỉnh sửa trực tiếp file .htaccess bằng cách thêm đoạn code sau:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access plus 1 year"
</IfModule>Lời kết
Sau khi thực hiện đầy đủ 11 phương pháp ở trên, bạn có thể tự tin rằng tốc độ load các stylesheet của trang đã được cải thiện rất nhiều. Tất nhiên, nếu chỉ thực hiện một vài phương pháp kể trên thì website của bạn cũng đã được tối ưu tốt hơn hẳn. Chúc các bạn thành công!




















