Web Performance Budget là gì? 4 bước thiết lập và tối ưu hiệu suất trang web chi tiết

Đã kiểm duyệt nội dung
Đánh giá
Web Performance Budget là một phương pháp giúp tối ưu hiệu suất của website bằng cách thiết lập các giới hạn về tốc độ và kích thước tài nguyên. Đặc biệt, việc áp dụng Web Performance Budget giúp website giảm thiểu thời gian tải trang và cải thiện trải nghiệm người dùng. Bài viết này sẽ đi qua những lý do tại sao website tại Việt Nam nên áp dụng Web Performance Budget, các loại chỉ số cần thiết, cũng như các bước thiết lập cơ bản. Cuối cùng, mình cũng sẽ giới thiệu những công cụ hữu ích để theo dõi và duy trì Web Performance Budget.
Điểm chính cần nắm
- Web Performance Budget là gì?: Khái niệm về Web Performance Budget và vai trò quan trọng trong tối ưu hóa hiệu suất website.
- Vì sao website tại Việt Nam nên áp dụng Web Performance Budget?: Lý do cần áp dụng Web Performance Budget tại Việt Nam để tối ưu tốc độ và trải nghiệm người dùng.
- Các loại chỉ số dùng để thiết lập Web Performance Budget: Các chỉ số quan trọng như thời gian tải trang, kích thước tài nguyên, và số yêu cầu HTTP khi thiết lập performance budget.
- Các bước thiết lập Web Performance Budget cho website: Quy trình thiết lập performance budget gồm đánh giá hiện trạng, đặt giới hạn và giám sát hiệu suất.
- Công cụ giúp đo lường và theo dõi Web Performance Budget: Các công cụ như Lighthouse và WebPageTest hỗ trợ đo lường và theo dõi hiệu suất website.
- Lưu ý khi áp dụng Web Performance Budget cho doanh nghiệp Việt: Các yếu tố cần lưu ý khi áp dụng Web Performance Budget cho doanh nghiệp tại Việt Nam.
- FAQ: Những câu hỏi thường gặp liên quan đến Web Performance Budget và các vấn đề thường gặp khi áp dụng.
Web Performance Budget là gì?
Web Performance Budget là một phương pháp quản lý và kiểm soát hiệu suất của website, giúp xác định các giới hạn về tốc độ tải trang, kích thước file, số lượng yêu cầu HTTP và các yếu tố liên quan nhằm kiểm soát và tối ưu quá trình phát triển web. Việc thiết lập Performance Budget giúp đảm bảo website tải nhanh, vận hành ổn định, đồng thời duy trì trải nghiệm người dùng và chất lượng nội dung.

Vì sao website tại Việt Nam nên áp dụng Web Performance Budget?
- Tối ưu hóa tốc độ tải trang: Giúp website nhanh chóng và hiệu quả hơn, cải thiện trải nghiệm người dùng.
- Giảm tỷ lệ thoát: Tốc độ tải trang nhanh giúp giữ chân người dùng lâu hơn, giảm tỷ lệ thoát (bounce rate).
- Cải thiện khả năng hoạt động trên nhiều thiết bị và mạng khác nhau: Quan trọng khi internet và hạ tầng tại Việt Nam có sự phân hóa.
- Tăng khả năng cạnh tranh trực tuyến: Website hoạt động mượt mà, nhanh chóng giúp thu hút và giữ chân người dùng lâu dài.
Các loại chỉ số dùng để thiết lập Web Performance Budget
Dưới đây là danh sách các loại chỉ số thường được sử dụng để thiết lập Web Performance Budget:
- Page weight (Tổng dung lượng trang): Tổng kích thước tài nguyên tải về (HTML, CSS, JS, hình ảnh, font…).
- Number of requests (Số lượng yêu cầu HTTP): Số lần trình duyệt cần gửi yêu cầu để tải đầy đủ trang.
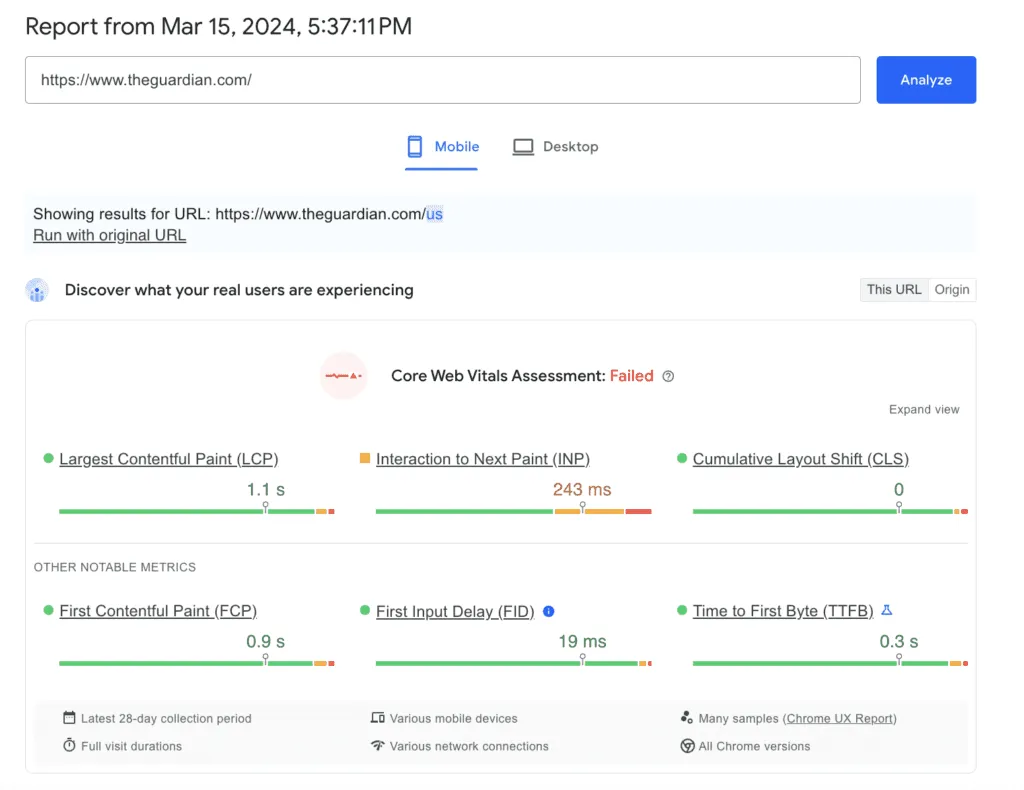
- Time to First Byte (TTFB): Thời gian trình duyệt nhận byte đầu tiên từ server.
- First Contentful Paint (FCP): Thời điểm nội dung đầu tiên được hiển thị trên màn hình.
- Largest Contentful Paint (LCP): Thời gian tải xong nội dung lớn nhất có thể nhìn thấy.
- First Input Delay (FID): Thời gian trễ giữa hành động đầu tiên của người dùng và phản hồi của trang.
- Cumulative Layout Shift (CLS): Đo mức độ thay đổi bố cục không mong muốn trong quá trình tải.
- Total Blocking Time (TBT): Thời gian trang bị chặn không thể phản hồi do các tác vụ dài.
- Speed Index: Đo mức độ hiển thị nội dung trực quan trong quá trình tải.
- Time to Interactive (TTI): Thời gian trang sẵn sàng để người dùng tương tác hoàn toàn.

Các bước thiết lập Web Performance Budget cho website
Bước 1: Nghiên cứu và phân tích ban đầu
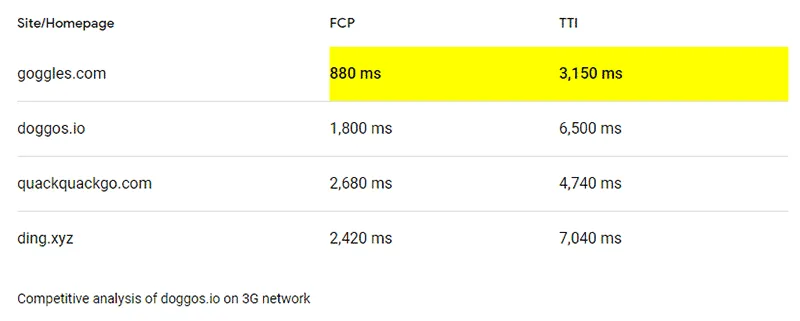
Tìm hiểu hiệu suất của các website đối thủ hoặc các trang tương tự để làm cơ sở. Dùng công cụ như SimilarWeb, Alexa, hoặc Google với cú pháp related:keyword để tìm website cùng lĩnh vực, rồi đo các chỉ số như LCP, TBT, FID, số yêu cầu HTTP, dung lượng trang…

Có thể bạn chưa biết:
Theo nghiên cứu về tâm lý học, người dùng chỉ cảm nhận được sự khác biệt về hiệu suất khi tốc độ được cải thiện ít nhất 18% — thường được đơn giản hóa thành quy tắc 20%. Ví dụ: nếu trang chủ hiện tại tải trong 3 giây, bạn nên đặt mục tiêu cải thiện xuống còn 2,4 giây để người dùng thực sự cảm nhận được sự khác biệt.
Bước 2: Thiết lập đường cơ sở (baseline) cho hiệu suất
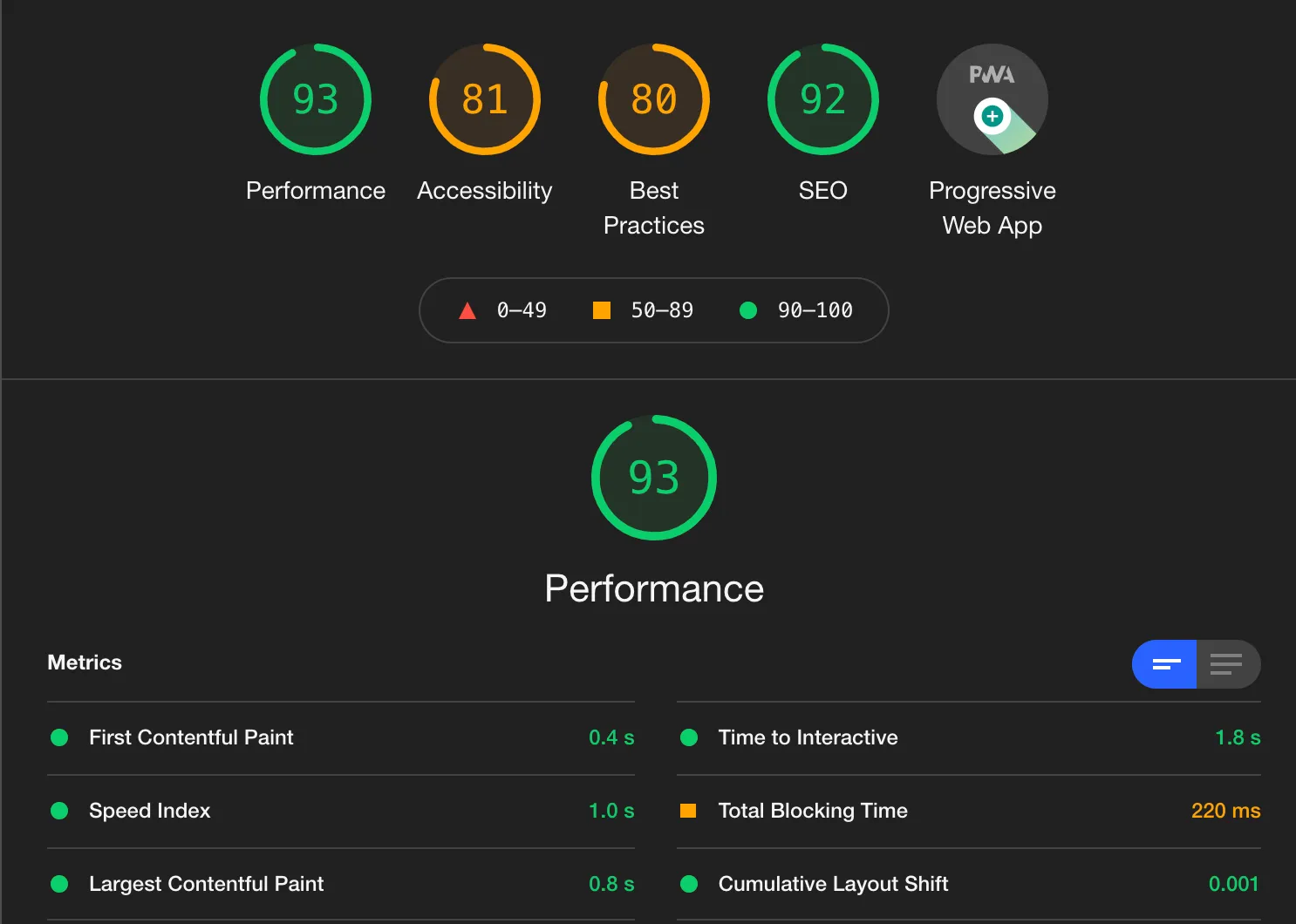
Dùng WebPageTest, Chrome DevTools hoặc Lighthouse để lấy dữ liệu hiệu suất thực tế từ website hiện tại. Nếu không có chuẩn sẵn, bạn có thể bắt đầu với các mốc tham khảo như: thời gian tải < 3s, TTI < 5s, tài nguyên chính nén < 200KB.
Bước 3: Xây dựng ngân sách hiệu suất (performance budget)
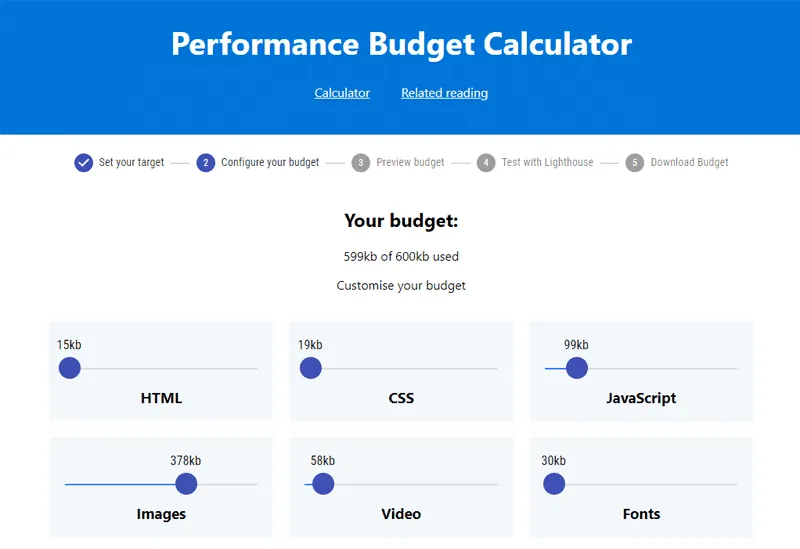
Dựa trên dữ liệu ở bước 2, đặt giới hạn cụ thể cho từng chỉ số. Nếu website có ít trang (<15), bạn có thể thiết lập ngân sách riêng cho từng trang. Có thể sử dụng công cụ như Performance Budget Calculator để ước lượng ngân sách dựa trên tốc độ mạng mục tiêu.

Bước 4: Áp dụng ngân sách vào quy trình phát triển
Sử dụng ngân sách hiệu suất như một nguyên tắc khi ra quyết định: từ thiết kế UI/UX, thêm plugin, script bên ngoài đến tối ưu hình ảnh. Nếu có yêu cầu thêm một tính năng ảnh hưởng đến hiệu suất (như script phân tích nặng), hãy dùng ngân sách để đưa ra lý do từ chối hợp lý.
![]() Lưu ý
Lưu ý
Web Performance Budget không phải quy tắc cứng nhắc. Hãy linh hoạt nếu cần, nhưng luôn dùng nó như kim chỉ nam để bảo vệ trải nghiệm người dùng và giữ tốc độ tải trang tối ưu.
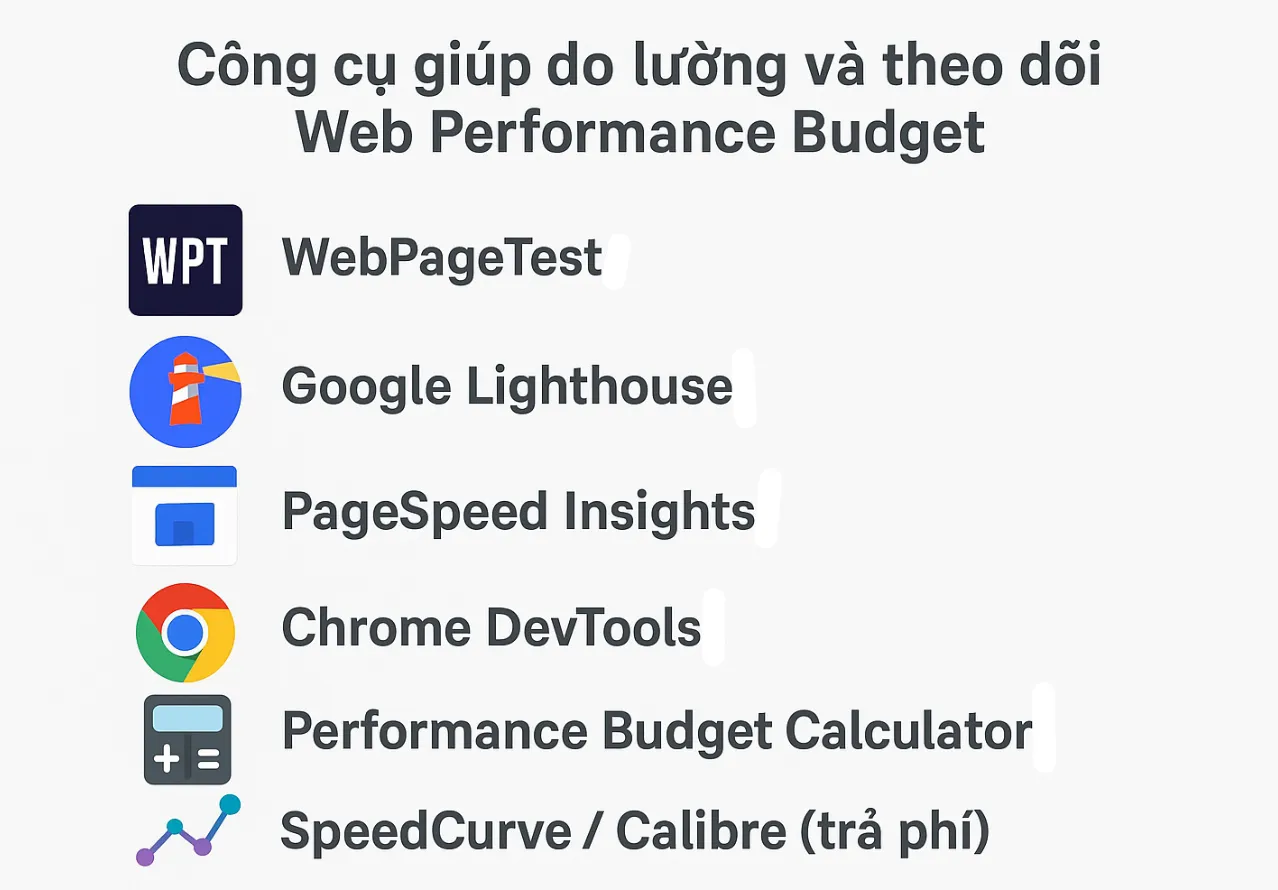
Công cụ giúp đo lường và theo dõi Web Performance Budget
Để đảm bảo website luôn duy trì trong giới hạn hiệu suất đã đặt, bạn cần sử dụng các công cụ chuyên dụng để đo lường, phân tích và theo dõi liên tục. Dưới đây là một số công cụ phổ biến và hiệu quả:
- WebPageTest: Miễn phí, cung cấp báo cáo chi tiết về tốc độ tải trang theo khu vực, từng bước và các chỉ số như TTFB, Speed Index, LCP. Hỗ trợ tự động hóa kiểm tra qua API.
- Google Lighthouse: Tích hợp sẵn trong Chrome DevTools, giúp phân tích hiệu suất với các chỉ số như LCP, TTI, TBT. Tính năng LightWallet cho phép thiết lập ngân sách và cảnh báo khi vượt giới hạn.
- PageSpeed Insights: Kết hợp dữ liệu lab và dữ liệu thực tế từ người dùng để đánh giá hiệu suất và đưa ra đề xuất tối ưu.
- Chrome DevTools: Cung cấp thông tin chi tiết về thời gian tải, tài nguyên lớn gây chậm và các sự kiện ảnh hưởng đến trải nghiệm người dùng.
- Performance Budget Calculator: Hỗ trợ tính toán kích thước hợp lý cho từng thành phần (ảnh, font, script…) dựa trên tốc độ mạng và ngân sách mong muốn.
- SpeedCurve / Calibre (trả phí): Giải pháp chuyên sâu để theo dõi hiệu suất theo thời gian thực, thiết lập ngân sách, cảnh báo khi vượt ngưỡng và tích hợp với quy trình CI/CD.

Việc sử dụng kết hợp nhiều công cụ sẽ giúp bạn có cái nhìn toàn diện và chính xác hơn khi theo dõi ngân sách hiệu suất, từ đó đưa ra chiến lược tối ưu hiệu quả. Nếu bạn đang tìm cách triển khai Web Performance Budget cho doanh nghiệp hoặc blog cá nhân, hãy ưu tiên sử dụng các công cụ miễn phí như Lighthouse và WebPageTest trước để làm quen.
Lưu ý khi áp dụng Web Performance Budget cho doanh nghiệp Việt
Khi triển khai Web Performance Budget cho website doanh nghiệp tại Việt Nam, bạn nên cân nhắc một số yếu tố đặc thù sau:
- Tốc độ mạng không đồng đều: Người dùng ở các khu vực khác nhau có tốc độ internet khác biệt. Vì vậy, hãy tối ưu hiệu suất dựa trên điều kiện thực tế tại Việt Nam, đặc biệt ở các vùng có kết nối yếu.
- Thói quen người dùng mobile: Tỷ lệ truy cập từ thiết bị di động rất cao, do đó ngân sách hiệu suất nên ưu tiên cho mobile-first (ưu tiên tải nhanh trên thiết bị di động).
- Cân bằng giữa hiệu suất và yếu tố thương hiệu: Nhiều doanh nghiệp Việt thường yêu cầu website có animation, slider, hoặc hiệu ứng nặng. Hãy thương lượng để cân bằng giữa hình ảnh thương hiệu và tốc độ tải trang.
- Cần đào tạo đội ngũ nội bộ: Việc duy trì Performance Budget cần sự phối hợp giữa nhiều bộ phận (dev, content, marketing…). Doanh nghiệp nên tổ chức đào tạo cơ bản để mọi người hiểu và tuân thủ ngân sách hiệu suất.
- Kết hợp với mục tiêu kinh doanh: Không nên đặt ngân sách hiệu suất một cách cứng nhắc. Hãy linh hoạt tùy theo từng chiến dịch, ví dụ: có thể tăng giới hạn cho landing page chạy ads, nhưng vẫn trong kiểm soát.
Việc áp dụng Web Performance Budget tại Việt Nam không chỉ giúp cải thiện tốc độ tải trang mà còn nâng cao trải nghiệm người dùng và tăng khả năng chuyển đổi – nếu bạn triển khai đúng cách và phù hợp với thực tiễn doanh nghiệp.

Vietnix – Dịch vụ hosting tối ưu tốc độ và bảo mật
Vietnix cung cấp dịch vụ hosting tốc độ cao, giúp tối ưu hóa hiệu suất website với hệ thống máy chủ hiện đại và bảo mật tiên tiến. Được trang bị công nghệ tiên tiến và đội ngũ kỹ thuật chuyên nghiệp, Vietnix cam kết mang lại sự ổn định, bảo mật, cùng với tốc độ truy cập nhanh chóng và hỗ trợ khách hàng 24/7. Dịch vụ hosting Vietnix phù hợp cho các website đòi hỏi sự tối ưu về hiệu suất, bảo mật và sự ổn định lâu dài.
Với đội ngũ kỹ thuật giàu kinh nghiệm, Vietnix luôn sẵn sàng hỗ trợ giải quyết mọi vấn đề và tối ưu hóa hệ thống cho khách hàng. Hệ thống máy chủ của Vietnix được đặt tại các trung tâm dữ liệu hiện đại, đảm bảo website của bạn luôn hoạt động mượt mà và an toàn.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Cách tính toán Web Performance Budget như thế nào?
Để tính toán Web Performance Budget, bạn cần xác định các yếu tố như kích thước trang, số yêu cầu HTTP, và thời gian tải trang tối ưu. Các công cụ như Lighthouse và WebPageTest giúp bạn thiết lập và giám sát các giới hạn này.
Các yếu tố nào cần cân nhắc khi thiết lập Web Performance Budget?
Khi thiết lập Web Performance Budget, bạn cần cân nhắc:
– Tốc độ tải trang mục tiêu
– Kích thước tối đa của các tài nguyên (hình ảnh, JS, CSS, v.v.)
– Lượng yêu cầu HTTP tối đa mà bạn có thể sử dụng
Làm thế nào để tối ưu hóa Web Performance Budget mà không làm giảm chất lượng?
Để tối ưu hóa Web Performance Budget mà không làm giảm chất lượng, bạn có thể:
– Nén và tối ưu hình ảnh.
– Sử dụng kỹ thuật lazy loading.
– Chia nhỏ các tệp CSS và JavaScript.
– Sử dụng bộ nhớ cache hiệu quả.
Web Performance Budget có thay đổi theo ngành nghề không?
Có, Web Performance Budget có thể thay đổi tùy theo loại hình website. Ví dụ, các trang web thương mại điện tử có thể yêu cầu nhiều tài nguyên hơn so với các trang blog.
Những chiến lược nào giúp duy trì Web Performance Budget lâu dài?
Để duy trì performance budget lâu dài, bạn cần thường xuyên đánh giá hiệu suất của trang web, loại bỏ các phần tử không cần thiết, và sử dụng công cụ giám sát hiệu suất để theo dõi sự thay đổi.
Web Performance Budget ảnh hưởng đến chi phí quảng cáo như thế nào?
Trang web có tốc độ tải nhanh hơn giúp cải thiện tỷ lệ chuyển đổi và hiệu quả quảng cáo. Nếu trang web tải chậm, chi phí quảng cáo có thể tăng vì người dùng không kiên nhẫn.
Web Performance Budget có thể giúp giảm thời gian tải trang như thế nào?
Performance budget giúp xác định và giới hạn tài nguyên, từ đó giúp giảm độ trễ và thời gian tải trang, giúp cải thiện tốc độ tổng thể của website.
Làm thế nào để xác định mức Web Performance Budget hợp lý cho một dự án mới?
Để xác định mức performance budget, bạn cần đánh giá các yếu tố như số lượng hình ảnh, thời gian tải trang tối ưu và số lượng yêu cầu HTTP. Bạn cũng cần tham khảo các công cụ tối ưu như Lighthouse và PageSpeed Insights.
Web Performance Budget có phải là yếu tố duy nhất quyết định tốc độ tải trang không?
Không, mặc dù performance budget rất quan trọng, nhưng tốc độ tải trang còn phụ thuộc vào các yếu tố khác như cấu hình máy chủ, tốc độ kết nối mạng và sự tối ưu hóa mã nguồn.
Làm thế nào để tối ưu hóa Web Performance Budget cho các trang web có nhiều nội dung động?
Đối với các trang web động, bạn có thể tối ưu hóa performance budget bằng cách sử dụng các công nghệ như lazy loading, tối ưu hóa API, và nén dữ liệu động để giảm thiểu tài nguyên sử dụng.
Lời kết
Áp dụng Web Performance Budget giúp tối ưu hóa tốc độ tải trang và mang đến trải nghiệm người dùng mượt mà, tăng hiệu quả cho website. Nếu bạn có bất kỳ thắc mắc nào về cách thiết lập hoặc công cụ đo lường, đừng ngần ngại liên hệ với mình để được hỗ trợ. Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về tầm quan trọng của Web Performance Budget.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày