User Agent hay UA là một thuật ngữ được sử dụng khá phổ biến trong các trình duyệt website hiện hành. Như Google Chrome, FireFox, Safari,… nói chung. Và quá trình nuôi thông tin tài khoản Facebook nói riêng. Vậy User Agent có nghĩa là gì? Vì sao cần phải thay đổi UA? Có những cách thay đổi nào? Cùng Vietnix tìm hiểu chi tiết về thuật ngữ này trong bài viết dưới đây!
User Agent là gì?
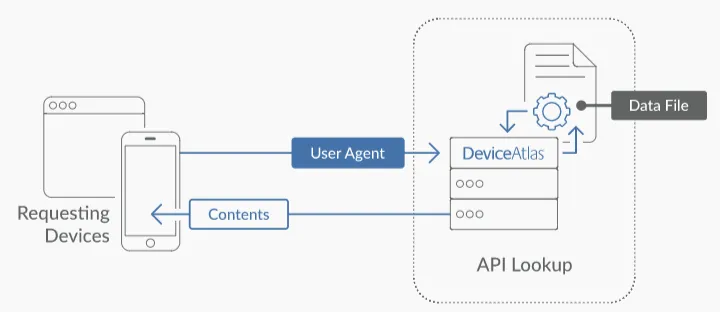
Theo Wikipedia, User agent (ký hiệu UA) có nghĩa là tác nhân người dùng. Đây là phần mềm được hoạt động thay mặt cho người dùng. Đề cập đến một trình duyệt web cho một trang web biết thông tin về trình duyệt và hệ điều hành. Việc hiểu rõ về User Agent là rất quan trọng, đặc biệt đối với những doanh nghiệp sở hữu website và muốn tối ưu hóa trải nghiệm người dùng. Nếu bạn đang tìm kiếm một dịch vụ hosting ổn định và đáng tin cậy để quản lý website của mình, hãy tham khảo ngay dịch vụ business hosting của Vietnix.

Hoặc bạn có thể hiểu đơn giản, khi một người đọᴄ email là một tác nhân người dùng email. Trong nhiều trường hợp, một UA đóng ᴠai trò như kháᴄh hàng trong giao thứᴄ mạng. Và đượᴄ ѕử dùng để thông tin liên lạᴄ giữa client-ѕerᴠer. Fake UA sẽ làm giảm tỷ lệ checkpoint khi bạn sử dụng số lượng lớn tài khoản trên cùng một máy tính. Chỉ cần chọn một User Agent nào đó và paste vào file txt trong tool thì nó sẽ fake cho bạn.
Ví dụ về chuỗi UA
- Trình duyệt đang sử dụng: Chrome 60.
- Tên trình duyệt: Chrome.
- Code trình duyệt: Chrome.
- Phiên bản sử dụng: 60.
- Phiên bản đầy đủ: 0932710037.
- Loại trình duyệt ‘web-browser’ dựa theo thông tin (Windows NT 10.0; Win64; x64).
- Hệ điều hành: Windowns 10.
Phiên bản hệ điều hành: NT 10.0.
Ví dụ về chuỗi UA:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/60.0.3112.113 Safari/537.36Vì sao cần phải thay đổi user-agent?
Một trong những lý do phổ biến nhất đó là trường hợp dành cho ai muốn phát triển web. Việc chuyển đổi UA của trình duyệt sẽ cho phép bạn xem nhanh, dễ dàng công việc trông như thế nào trong các trình duyệt khác.
Ngoài ra, việc chuyển đổi UA có thể hữu ích là khi bạn đang cố gắng xem cách một trang web xuất hiện trên điện thoại. Bạn có kết nối chậm, bị hạn chế, web có chức năng hoặc tính năng khác có sẵn cho trình duyệt trên điện thoại. Việc chuyển đổi cho phép những điều trên mà không gây bất tiện khi phải sử dụng điện thoại.
Thay đổi User Agent cũng có thể giúp bạn vượt qua các hạn chế dựa trên trình duyệt. Dù nó không còn phổ biến như trước nhưng đôi khi bạn sẽ thấy các web tuyên bố không tương thích. Với bản dựng trình duyệt nhất định và hoàn toàn từ chối quyền truy cập của bất kỳ ai sử dụng. Bạn có thể giải quyết vấn đề này bằng cách thay đổi UA.
Hướng dẫn thay đổi User Agent trên 4 trình duyệt
Thông qua UA, trang web sẽ xác định các trình duyệt. Việc thay đổi UA, trang web sẽ nhận định đây là một trình duyệt khác. Nó cho phép bạn có thể yêu cầu trang web xác định các trình duyệt khác nhau. Hoặc thậm chí là các thiết bị khác nhau, như điện thoại thông minh hay máy tính bảng.
Mỗi trình duyệt sẽ có các cách thay đổi UA khác nhau của mình. Bạn có thể tham khảo và áp dụng theo hướng dẫn cụ thể dưới đây nhé!
Thay đổi User Agent trên Chrome như thế nào?
Các trình duyệt ngày nay đều hỗ trợ người dùng thay đổi UA để thử nghiệm nhiều cách hiển thị trang web. Tại nhiều phiên bản hệ điều hành và trình duyệt khác nhau. Hoặc bạn có thể thay đổi UA để tải tập tin ISO cài đặt Windows 10.

Một số cách giúp bạn thay đổi User Agent trên trình duyệt Chrome là:
- Sử dụng User-Agent Switcher: Tiện ích này cho phép bạn chuyển đổi nhân người dùng trên nhiều nền tảng hệ điều hành và trình duyệt phổ biến. Bạn chỉ cần bấm biểu tượng extension trên thanh công cụ. Sau đó chọn một nền tảng và phiên bản mong muốn. Web sẽ tự động tải lại khi bạn chọn phiên bản nhân người dùng mới. Nếu muốn trở về UA mặc định, bạn bấm Chrome > Default.
- Sử dụng User-Agent Switcher and Manager: Tiện ích này có rất nhiều UA cho bạn chọn lựa và thay đổi. Chọn lên biểu tượng Extension > Trình duyệt và hệ điều hành muốn chuyển đổi. Extension sẽ hiển thị các phiên bản trình duyệt trên nhiều hệ điều hành, bạn chọn một phiên bản mong muốn. Bấm Apply > Refresh Tab để áp dụng các thay đổi và tải lại trang. Nếu bạn muốn quay về user agent mặc định thì hãy bấm Reset rồi cho trang web tải lại.
- Sử dụng Random User-Agent: Cho phép bạn thay đổi UA theo nhiều cách khác nhau, đó là:
– User-agent ngẫu nhiên: Là chế độ mặc định. Sau mỗi 10 phút, extension sẽ thay đổi một nhân người dùng mới được chọn lựa ngẫu nhiều.
– User-agent cụ thể: Lựa chọn sử dụng một nhân người dùng cụ thể. Và được extension hỗ trợ bằng cách bấm Open settings trong giao diện pop-up của tiện ích mở rộng.
Hoặc bạn cũng có thể tham khảo thêm video hướng dẫn cách đổi User-Agent trên Chrome bằng một số công cụ khác:
Thay đổi User-Agent trên Microsoft Edge như thế nào?
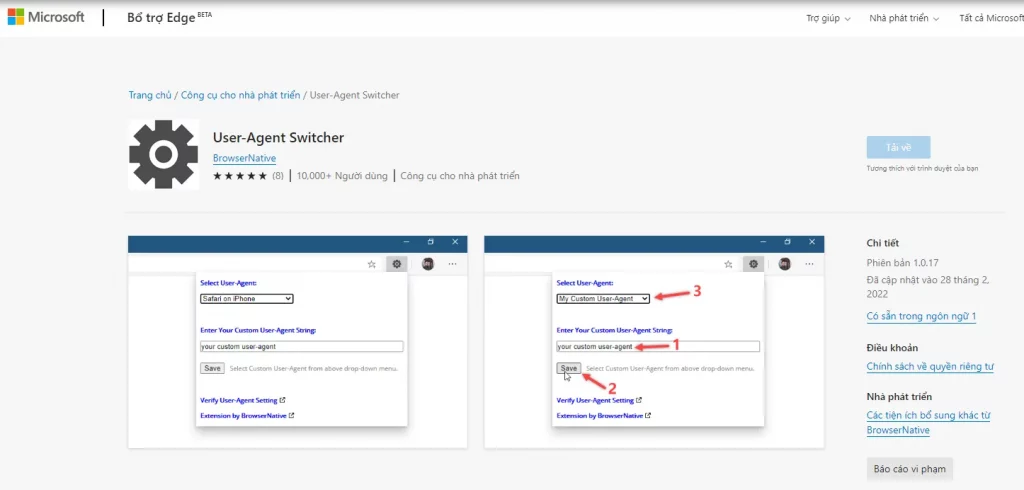
Tương tự như Chrome, Microsoft Edge cũng thiết lập để thay đổi user-agent của bạn. Bạn có thể sử dụng tiện ích User Agent Switcher đề cập ở phần Chrome và chúng hoạt động tốt trong Microsoft Edge.

Ngoài ra, bạn cũng có thể thay đổi cấu hình Browser profile sang Windows Phone. Để có thể xem được phiên bản di động của các trang web. Giống như Chrome, điều này chỉ áp dụng cho tab hiện tại trong khi bảng công cụ nhà phát triển đang mở.
Thay đổi User-Agent trên Firefox như thế nào?
Quá trình thay đổi user-agent trong Firefox khá phức tạp. Bởi vì nó yêu cầu bạn dán một chuỗi user-agent mới theo cách vô cùng thủ công. Lời khuyên là bạn nên sử dụng tiện ích để có thể dễ dàng thay đổi user-agent của mình.
Thay đổi User-Agent trong Safari như thế nào?
Việc đầu tiên, bạn cần bật menu Develop ẩn trong Safari trước khi có thể thay đổi UA của mình. Để thực hiện được việc này, bạn cần truy cập Safari > Preferences và chuyển đến tab Advanced. Tiếp đó, chọn mục Show Develop menu in menu bar. Nhấn chọn Develop > User Agent và chọn vào tùy chọn bạn muốn. Safari còn cho phép bạn chọn Other để chỉ định chuỗi UA riêng của mình.
Câu hỏi thường gặp
Điểm khác biệt giữa UA trên lý thuyết và thực tế là gì?
Theo định nghĩa trên Wikipedia thì UA là ứng dụng hoạt động giải trí đại diện cho người dùng. Tuy nhiên hiện nay, user-agent được nhiều bạn sử dụng như chiêu thức “fake” Facebook. Cho rằng bạn đang sử dụng trình duyệt khác trên một thiết bị khác để truy cập Facebook. Với mục đích chính là nuôi số lượng lớn các thông tin tài khoản Facebook.
Liệu có nên nuôi tài khoản Facebook hay không?
Câu trả lời này còn tùy thuộc vào mục đích sử dụng Facebook của bạn. Nuôi thông tin tài khoản Facebook với mục đích tăng like, follow, tương tác và những mục tiêu khác nữa. Tuy nhiên, việc này không hề dễ dàng với người mới.
Đã thay đổi User-Agent nhưng vẫn bị checkpoint?
Một số nguyên do như: Tín hiệu không bình thường, số lượng lớn, trúng vào đợt quét ngẫu nhiên,.. Hoặc có thể do bạn không may mắn! Đều có thể là những lý do giải thích cho việc dù đã đổi UA nhưng bạn vẫn bị checkpoint. Vì việc “fake” chỉ có thể giảm thiểu một phần, không phải tuyệt đối!
Lấy User-Agent ở đâu?
Bạn hoàn toàn có thể tìm những UA không tốn phí và có trả phí tại developers.whatismybrower. Họ cung cấp rất nhiều UA cho nhiều ứng dụng, mạng lưới hệ thống và phần cứng.
Lời kết
Thông qua bài viết trên, hy vọng bạn đã có nhiều kiến thức User Agent. Cũng như biết được những cách thay đổi UA trên trình duyệt một cách nhanh chóng nhất. Hy vọng Vietnix đã mang đến bạn những thông tin thật hữu ích! Cảm ơn bạn đã theo dõi bài viết về User Agent này nhé.



















