Khi trang web WordPress gặp phải thông báo lỗi “ERR_CONNECTION_RESET,” lỗi này có thể làm gián đoạn trải nghiệm người dùng và gây khó khăn trong quản lý trang web. Để giúp bạn vượt qua thách thức này, Vietnix đã tổng hợp các cách khắc phục lỗi ERR_CONNECTION_RESET trong WordPress. Với những giải pháp chi tiết và hiệu quả, bạn sẽ có thể thiết lập kết nối một cách nhanh chóng, đảm bảo rằng trang web hoạt động mượt mà và ổn định nhất. Hãy bắt đầu khám phá những giải pháp này để đưa trang web trở lại hoạt động đúng cách!
Lỗi ERR_CONNECTION_RESET trong WordPress là gì?
Lỗi ERR_CONNECTION_RESET là một thông báo lỗi của Google Chrome. Thông báo này xuất hiện khi trình duyệt web có thể kết nối với một website nhưng không thể thiết lập kết nối đúng để nhận dữ liệu từ trang đó. Kết quả là, trình duyệt tự động đặt lại kết nối, nhưng điều này ngăn chặn máy chủ gửi dữ liệu đến trình duyệt. Dưới đây là hình ảnh thể hiện thông báo lỗi ERR_CONNECTION_RESET.

Các trình duyệt web khác có thể hiển thị thông báo “The connection was reset” khi gặp lỗi này. Lỗi này là một trong những lỗi phổ biến nhất trong WordPress, nhưng thông báo này lại rất mơ hồ và không cung cấp hướng dẫn về cách khắc phục. Thậm chí, lỗi này có thể khiến bạn không thể truy cập trang web hoặc đăng nhập vào khu vực quản trị WordPress.
Thông thường lỗi này có nghĩa là trang web WordPress đang hoạt động, nhưng có điều gì đó ngăn chặn trình duyệt truy cập. Trong hầu hết các trường hợp, bạn chỉ cần sửa một vấn đề với trình duyệt hoặc kết nối internet. Vietnix đã giúp bạn tổng hợp cách xử lý và khắc phục lỗi ERR_CONNECTION_RESET trong WordPress. Hãy làm theo các bước sửa lỗi này hoặc sử dụng các liên kết nhanh bên dưới để nhanh chóng phục hồi website bình thường, ổn định.
Cách khắc phục lỗi ERR_CONNECTION_RESET trong WordPress
1. Đảm bảo trang web đang hoạt động
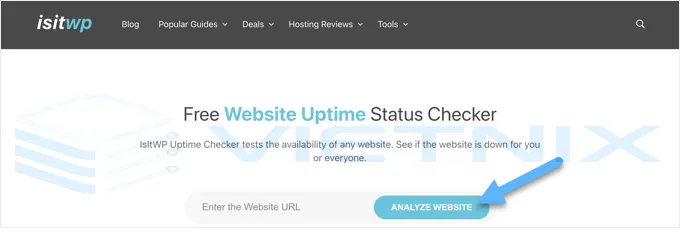
Thông báo lỗi ERR_CONNECTION_RESET thường do vấn đề ở máy tính gây ra. Tuy nhiên, trong một số trường hợp hiếm, trang web có thể đang gặp sự cố. Để kiểm tra, bạn có thể sử dụng công cụ kiểm tra thời gian hoạt động miễn phí của IsItWP. Để sử dụng công cụ này bạn chỉ cần nhập URL, địa chỉ website và chọn nút “Analyze website” như hình minh họa bên dưới.

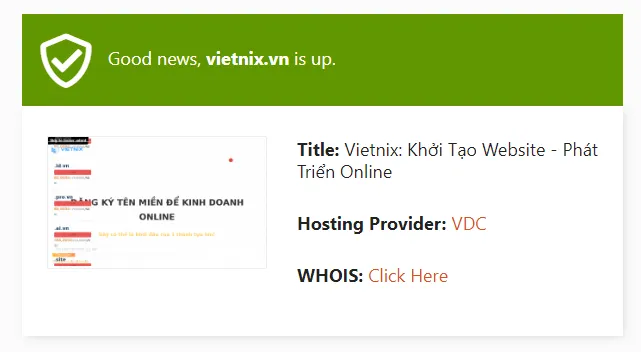
Công cụ Uptime Uptime Status Checker sẽ nhanh chóng kiểm tra trang web. Kết quả sẽ được trả về trong vài phút, bạn sẽ nhận được một thông báo cho biết liệu trang web có đang hoạt động hay không. Ngoài thì Vietnix đã tổng hợp cho bạn các công cụ kiểm tra website chuẩn và tốt nhất hiện nay, bạn có thể tham khảo thêm.

Nếu trang web đang tắt, bạn cần đợi cho đến khi hoạt động lại. Nếu đó là trang web của bạn, bạn nên liên hệ với nhà cung cấp hosting WordPress để báo cáo sự cố. Nếu trang web đang hoạt động, vấn đề nằm ở máy tính hoặc mạng thì bạn có thể thử các bước sửa lỗi bên dưới.
2. Khởi động lại kết nối internet
Cách đơn giản nhất để bắt đầu sửa lỗi là khởi động lại kết nối internet. Bạn nên tắt máy tính và tắt modem và router internet. Sau đó, bạn nên đợi ít nhất một phút trước khi bật lại mọi thứ. Sau đó, bạn có thể thử truy cập trang web lại để xem liệu điều này đã sửa lỗi hay chưa.
3. Xóa bộ nhớ cache của trình duyệt
Trình duyệt web lưu trữ các file và dữ liệu từ các trang web bạn truy cập để tăng tốc độ tải trang. Tuy nhiên, các file cache này có thể bị lỗi hoặc lỗi thời theo thời gian, dẫn đến các vấn đề như trang web không tải được hoặc hiển thị không chính xác. Trong trường hợp này, bạn có thể xóa bộ nhớ cache của trình duyệt để tải lại dữ liệu mới nhất.
Đầu tiên, bạn có thể thử tải lại trang và bỏ qua bộ nhớ cache bằng cách nhấn đồng thời các phím CTRL, SHIFT và R (trên Windows) hoặc CMD, SHIFT và R (trên Mac). Nếu điều này không giải quyết được vấn đề, bạn có thể xóa bộ nhớ cache theo cách thủ công.
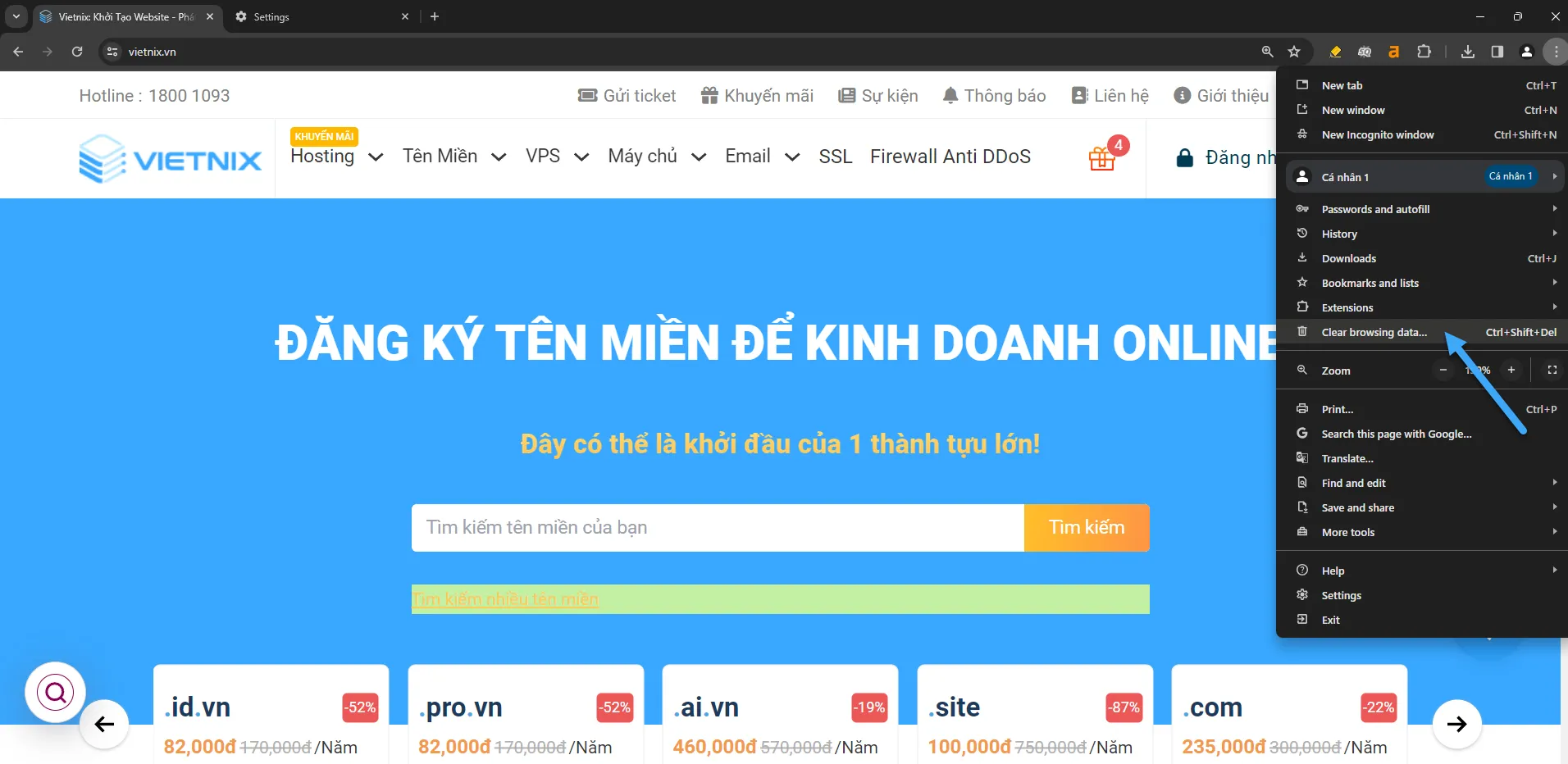
Để làm điều này với Google Chrome, chỉ cần nhấp vào biểu tượng có ba chấm ở góc trên bên phải và chọn “More Tools” và sau đó “Clear Browsing Data….”. Đối với phiên bản trình duyệt Chrome mới nhất thì bạn chỉ cần chọn vào biểu tượng ba chấm rồi chọn “Clear Browsing Data….” thôi.

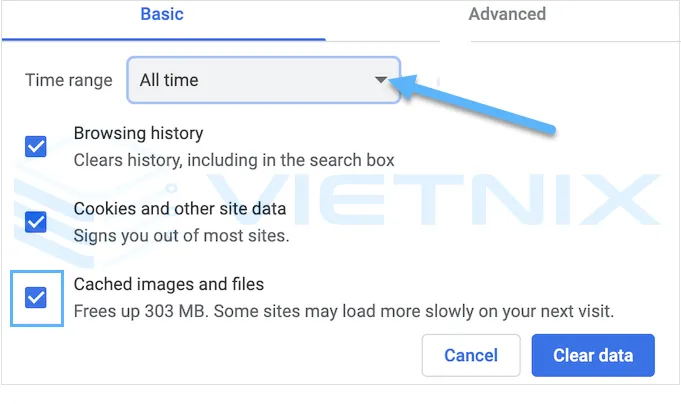
Một cửa sổ bật lên. Bạn nên chọn vào hộp bên cạnh “Cached images and files”. Google Chrome sẽ mặc định xóa toàn bộ bộ nhớ cache. Một lựa chọn khác là mở danh sách thả xuống “Time Range” và cho Chrome biết chỉ xóa nội dung được lưu trữ trong một khoảng thời gian cụ thể.

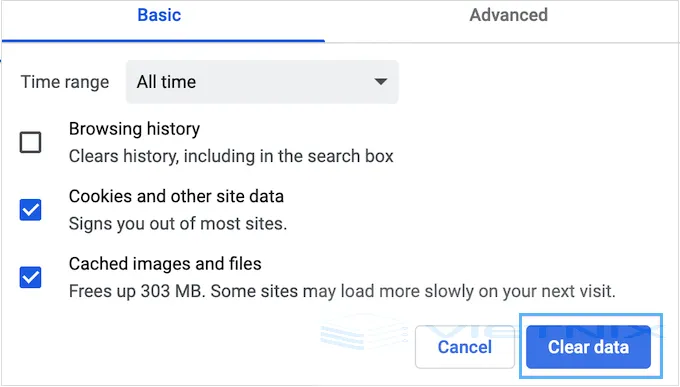
Khi bạn đã sẵn sàng, hãy nhấp vào nút “Clear data” và Chrome sẽ xóa bộ nhớ cache của trình duyệt. Khi hoàn tất, hãy thử truy cập lại trang web để kiểm tra xem bạn có vẫn gặp lỗi hay không.

4. Tắt các tính năng thử nghiệm của Chrome
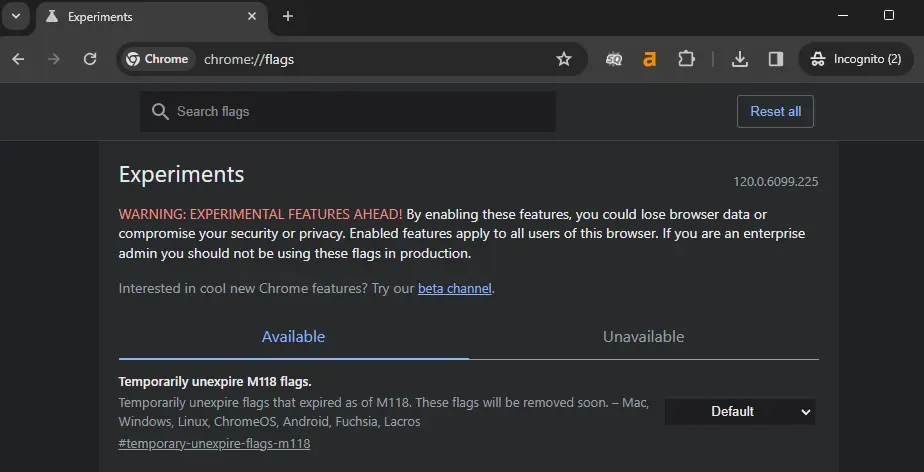
Nếu bạn đã kích hoạt bất kỳ tính năng thử nghiệm nào của Chrome, có thể một trong số đó đang gây ra lỗi. Để tắt chúng, hãy điều hướng đến chrome://flags/ trong Chrome. Sau đó, nhấp vào nút “Reset all” ở đầu trang. Bây giờ, hãy thử truy cập trang web. Nếu bạn vẫn thấy thông báo lỗi, thì bạn nên chuyển sang giải pháp tiếp theo.

5. Tắt tưởng lửa và phần mềm diệt virus trên máy tính
Tường lửa và phần mềm diệt malware, virus có thể giúp bảo vệ máy tính khỏi malware, nhưng đôi khi chúng cũng có thể chặn các trang web đáng tin cậy. Nếu bạn gặp lỗi khi truy cập một trang web, hãy thử tạm thời tắt tường lửa và phần mềm diệt virus của mình. Sau đó, thử truy cập trang web đó lại xem lỗi này còn tồn tại không.
Nếu trang web tải lên mà không gặp vấn đề, thì bạn sẽ biết được rằng chương trình diệt virus hoặc tường lửa là nguyên nhân. Trong trường hợp này, Vietnix không khuyến khích tắt chúng vĩnh viễn. Thay vào đó, bạn nên kiểm tra cài đặt phần mềm để xem liệu bạn có thể thêm trang web cụ thể này vào danh sách trắng hay không. Như vậy, bạn có thể truy cập trang web mà vẫn bảo vệ mình khỏi hacker, virus và các mối đe dọa trực tuyến khác.
Nếu bạn không biết nơi để tìm thấy các cài đặt này, hãy thử tìm kiếm các thông tin trong tài liệu chính thức, diễn đàn hoặc trang mạng xã hội của phần mềm để biết thêm thông tin. Tùy thuộc vào giấy phép phần mềm, bạn cũng có thể liên hệ với dịch vụ hỗ trợ hoặc nhà phát triển để được giúp đỡ.
6. Đặt lại phần mềm VPN
Nếu bạn sử dụng VPN để bảo vệ quyền riêng tư, giữ thông tin an toàn hoặc truy cập các trang web bị chặn, bạn có thể gặp vấn đề với kết nối VPN. Trong trường hợp này VPN có thể không nhận diện địa chỉ IP của trang web, hoặc kết nối VPN có thể bị ngắt. Nếu bạn gặp vấn đề này, bạn có thể thử kết nối lại VPN thủ công.
7. Tắt máy chủ proxy
Nếu bạn đang sử dụng máy chủ proxy để bảo vệ hoặc lưu trữ dữ liệu, bạn có thể gặp phải lỗi kết nối. Trong trường hợp này, bạn cần tắt máy chủ proxy. Để tắt máy chủ proxy trên máy Mac, hãy làm theo các bước sau:
- Nhấp vào biểu tượng “Apple” ở thanh công cụ.
- Chọn “System Settings…”
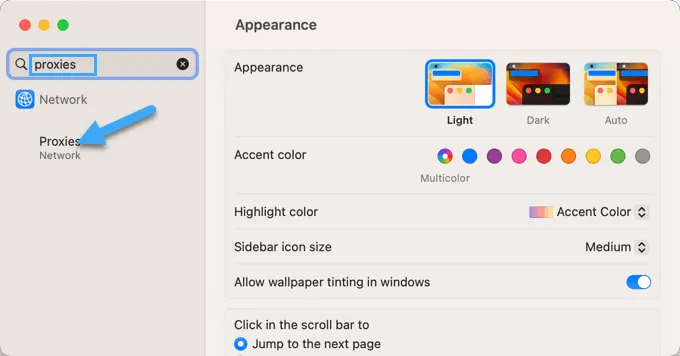
- Trong thanh tìm kiếm ở bên trái, nhập “proxies”.
- Nhấp vào mục “Proxies”.

Bây giờ, bạn cần đảm bảo rằng tất cả các cài đặt máy chủ proxy đều được chuyển sang vị trí Off. Sau đó, bạn nên nhấp vào nút “OK” để lưu các thay đổi. Sau khi bạn tắt máy chủ proxy, hãy thử truy cập trang web mà bạn gặp lỗi. Nếu lỗi vẫn còn, hãy thử các giải pháp khác.

8. Xóa bộ nhớ Cache DNS
Sau khi xóa bộ nhớ cache DNS, bạn có thể thử truy cập trang web để kiểm tra xem lỗi đã được giải quyết chưa. Bộ nhớ cache DNS là một khu vực lưu trữ trên máy tính chứa địa chỉ IP của các trang web bạn đã truy cập. Điều này giúp trình duyệt tìm thấy các trang web nhanh hơn, nhưng thông tin DNS có thể trở nên lỗi thời. Nếu bạn gặp lỗi khi truy cập một trang web, việc xóa bộ nhớ cache DNS có thể giúp giải quyết vấn đề.
9. Thay đổi máy chủ DNS
Máy chủ DNS là một hệ thống phân giải tên miền, là một phần quan trọng của internet, hoạt động giống như danh bạ điện thoại của internet, giúp trình duyệt tìm đúng địa chỉ IP của một trang web khi bạn nhập tên miền. Nhà cung cấp dịch vụ internet (ISP) thường cung cấp cho bạn một máy chủ DNS.
Tuy nhiên, máy chủ DNS của ISP có thể không khả dụng hoặc có thể có thông tin sai. Điều này có thể dẫn đến các vấn đề kết nối, chẳng hạn như trang web không tải hoặc gặp lỗi. Nếu bạn gặp các vấn đề kết nối, bạn có thể thử sử dụng máy chủ DNS của bên thứ ba, chẳng hạn như Google Public DNS. Các máy chủ DNS của bên thứ ba thường nhanh hơn và đáng tin cậy hơn máy chủ DNS của ISP.
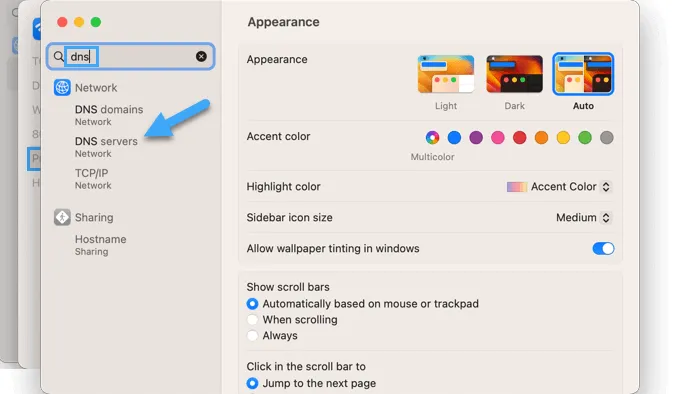
Trên máy Mac, bạn nên bắt đầu bằng cách nhấp vào biểu tượng Apple ở góc trái trên màn hình và chọn “System Settings…” từ menu. Tiếp theo, bạn cần nhập “DNS” vào hộp tìm kiếm ở góc trái trên màn hình và sau đó nhấp vào mục “DNS servers”.

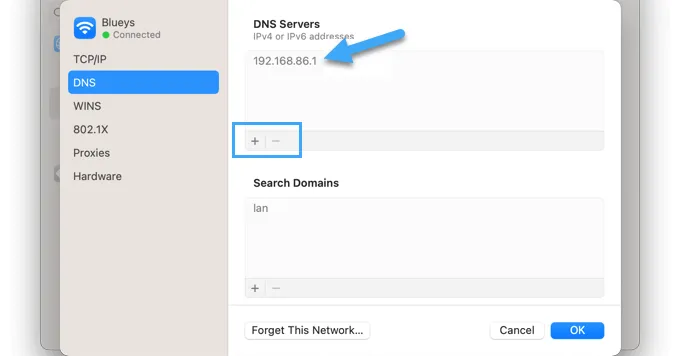
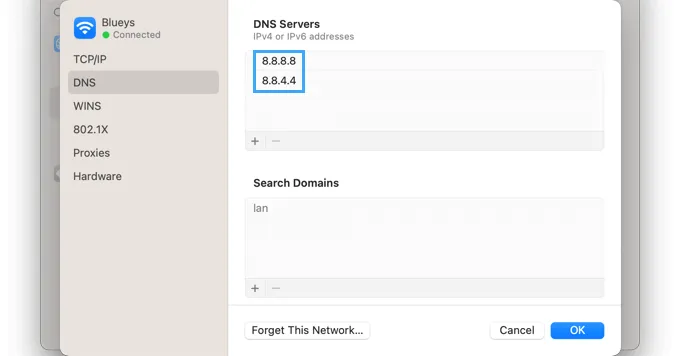
Bây giờ, bạn sẽ thấy địa chỉ của máy chủ DNS hiện tại. Sử dụng nút “+” ở phía dưới, bạn có thể thêm hai địa chỉ cho máy chủ DNS của Google. Đó là 8.8.8.8 và 8.8.8.4.

Sau đó, bạn có thể nhấp vào địa chỉ máy chủ DNS cũ. Sau đó, sử dụng nút “-” ở phía dưới để loại bỏ.

Khi bạn đã hoàn tất, chỉ cần nhấp vào nút “OK” để lưu các thay đổi. Nếu bạn không sử dụng máy Mac, thì Google cung cấp hướng dẫn chi tiết cho hầu hết các hệ điều hành trong tài liệu của họ về cách bắt đầu với Google Public DNS. Bây giờ, bạn đã sẵn sàng truy cập trang web để kiểm tra xem điều này đã loại bỏ thông báo lỗi chưa.
10. Đặt lại các thiết lập TCP/IP
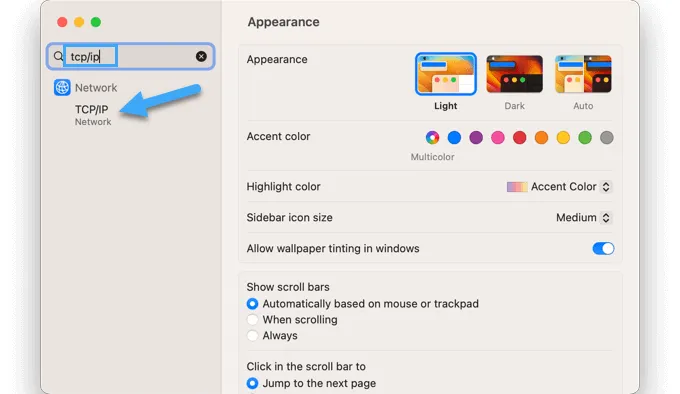
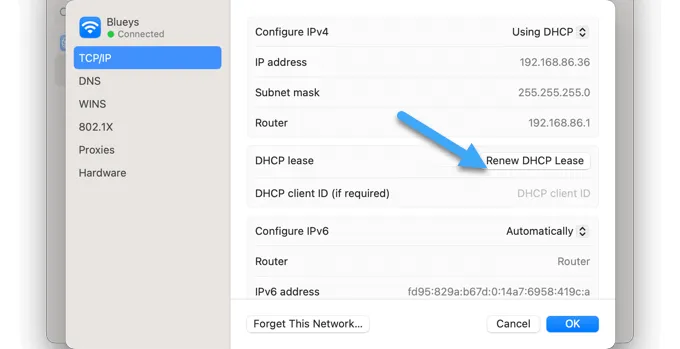
TCP/IP là một bộ giao thức điều khiển cách dữ liệu được gửi và nhận trên internet. Nếu có vấn đề với cách kết nối internet được cấu hình, việc làm mới TCP và giao thức IP sẽ đưa kết nối trở lại các thiết lập mặc định, có thể giải quyết vấn đề. Trên máy Mac, bạn cần mở ứng dụng System Settings, tìm kiếm TCP/IP và sau đó nhấp vào mục TCP/IP trong menu.

Trên màn hình này, hãy nhấp vào nút “Renew DHCP Lease”. Bạn có thể cần xác nhận sự chọn lựa bằng cách nhấp vào nút “Apply” trên một cửa sổ bật lên.

Trên Windows, bạn cần mở Command Prompt và nhập một loạt các lệnh. Bạn nên gõ mỗi lệnh một cách riêng lẻ và nhấn phím Enter sau mỗi lần nhập. Bây giờ, bạn có thể truy cập trang web để kiểm tra xem lỗi đã được sửa chưa.
Lời kết
Vietnix hy vọng rằng hướng dẫn này đã giúp bạn học cách khắc phục lỗi ERR_CONNECTION_RESET. Bạn cũng có thể muốn tìm hiểu các lỗi WordPress phổ biến nhất hiện nay. Chúc bạn thành công và đừng ngần ngại để lại bình luận bên dưới để đội ngũ admin của Vietnix có thể hỗ trợ bạn nhé!




















