Hướng dẫn cách filter Internal Traffic trong GA4
Đánh giá
Trong quá trình phân tích dữ liệu từ GA4, internal traffic là yếu tố có thể gây ảnh hưởng và làm giảm chất lượng dữ liệu thu thập được. Bởi vì loại traffic nội bộ này vẫn được công cụ thống kê chung với các lưu lượng truy cập từ bên ngoài. Khi đó, doanh nghiệp có thể tham khảo cách lọc Internal Traffic được Vietnix chia sẻ qua bài viết dưới đây.
Internal Traffic trong GA4 là gì?
Internal Traffic (Lưu lượng truy cập nội bộ) là thuật ngữ biểu thị lưu lượng truy cập đến từ nội bộ nhân sự trong doanh nghiệp khi truy cập vào website của mình.
Trong quá trình phân tích, Internal Traffic được đánh giá là yếu tố có thể gây ảnh hưởng và làm giảm chất lượng dữ liệu mà doanh nghiệp thu thập được. Đồng thời, đây còn là yếu tố gây nhiễu, khiến doanh nghiệp khó nhận ra được hành vi thực sự của khách truy cập trên website cũng như trong đánh giá lưu lượng truy cập trên thực tế.

Để lọc Internal Traffic, doanh nghiệp có thể thực hiện bằng cách dựa vào địa chỉ IP. Mặc dù đây không phải là phương pháp tốt nhất nhưng lại dễ thực hiện nhất, đồng thời cũng là cơ sở để giải thích cơ chế hoạt động của các bộ lọc dữ liệu mới.
Ngoài Internal Traffic, bạn có thể muốn tham khảo bài viết về organic traffic là gì? Cách tăng Organic traffic hiệu quả để biết thêm thông tin.
Cách ngăn chặn địa chỉ IP trong GA4
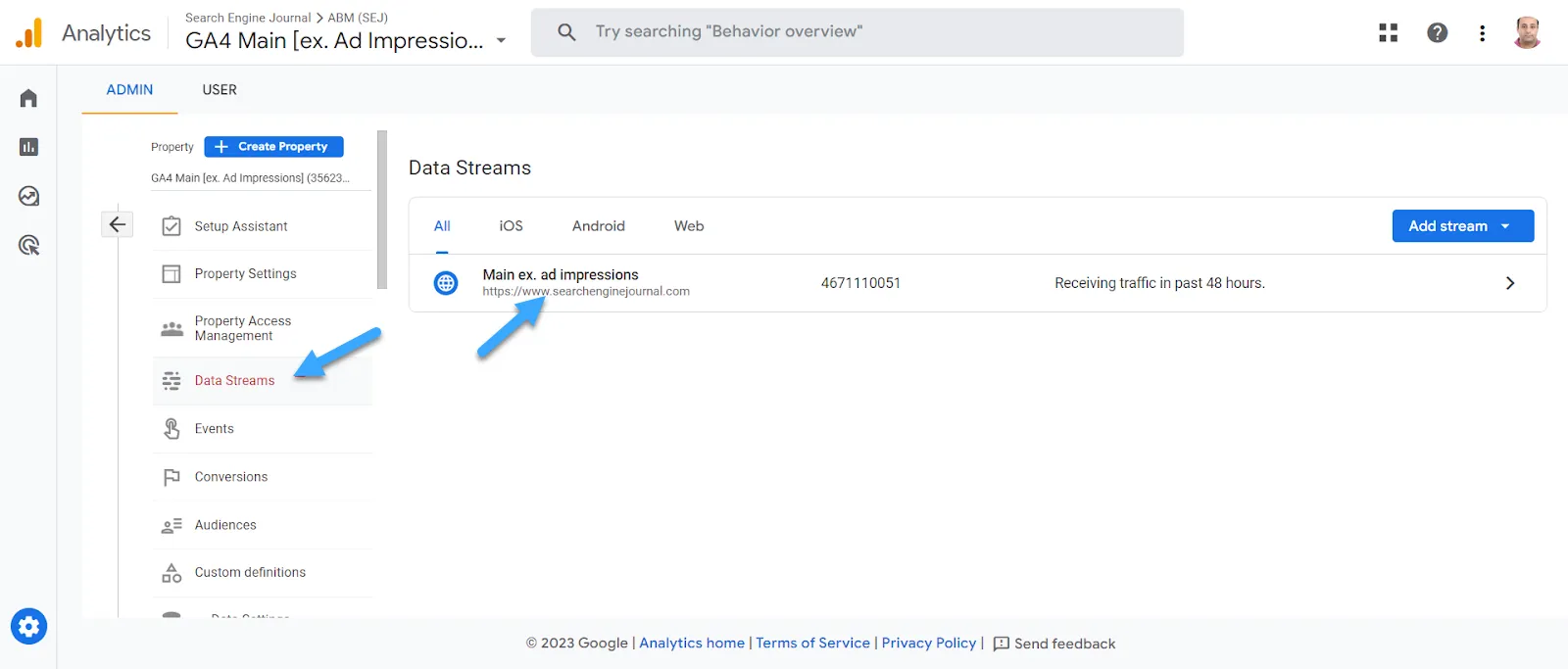
Đầu tiên, điều hướng đến Data Streams trong GA4.

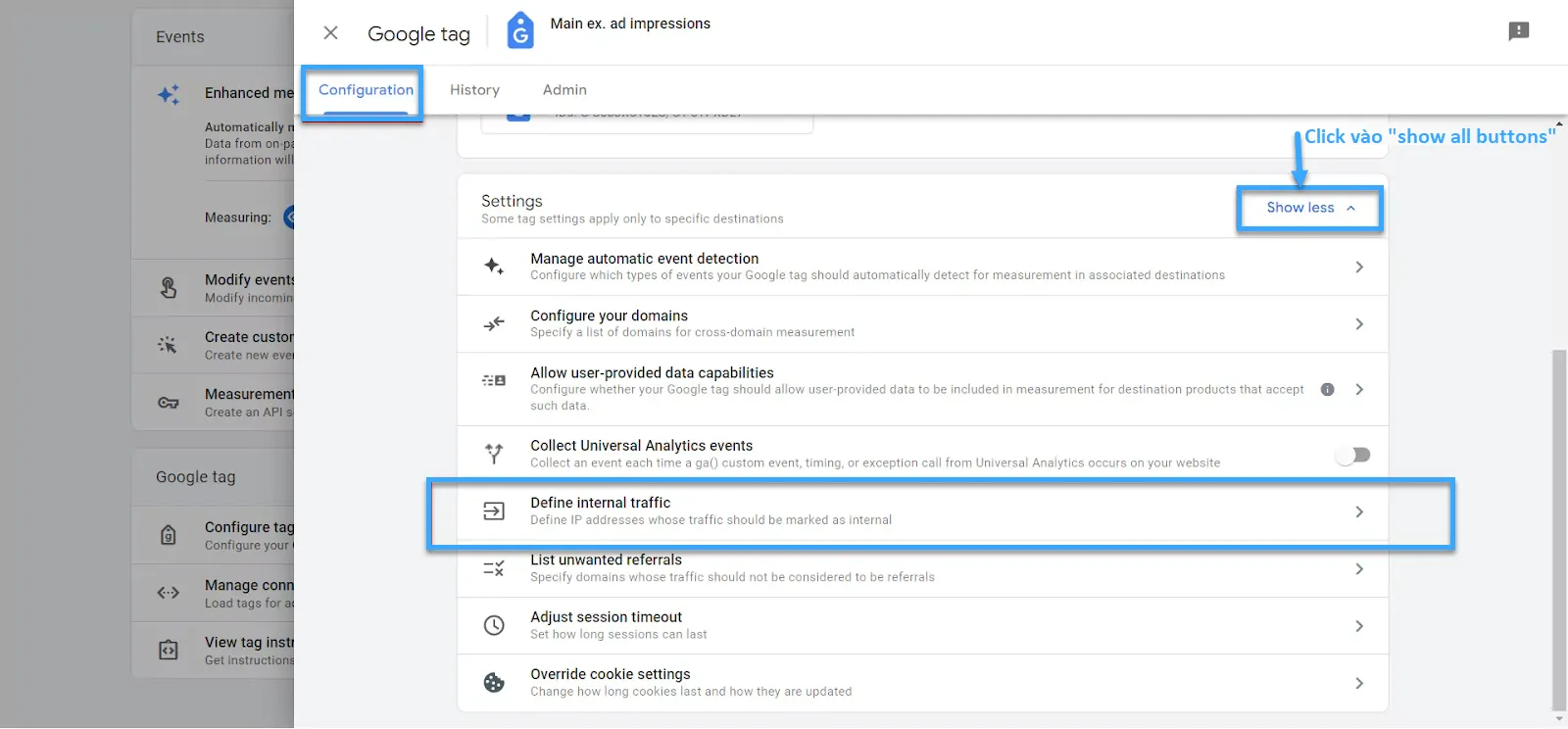
Tiếp theo, di chuyển đến cài đặt thẻ Configure và nhấp vào nút Show all. Sau đó, nhấp vào Define Internal Traffic Rule.

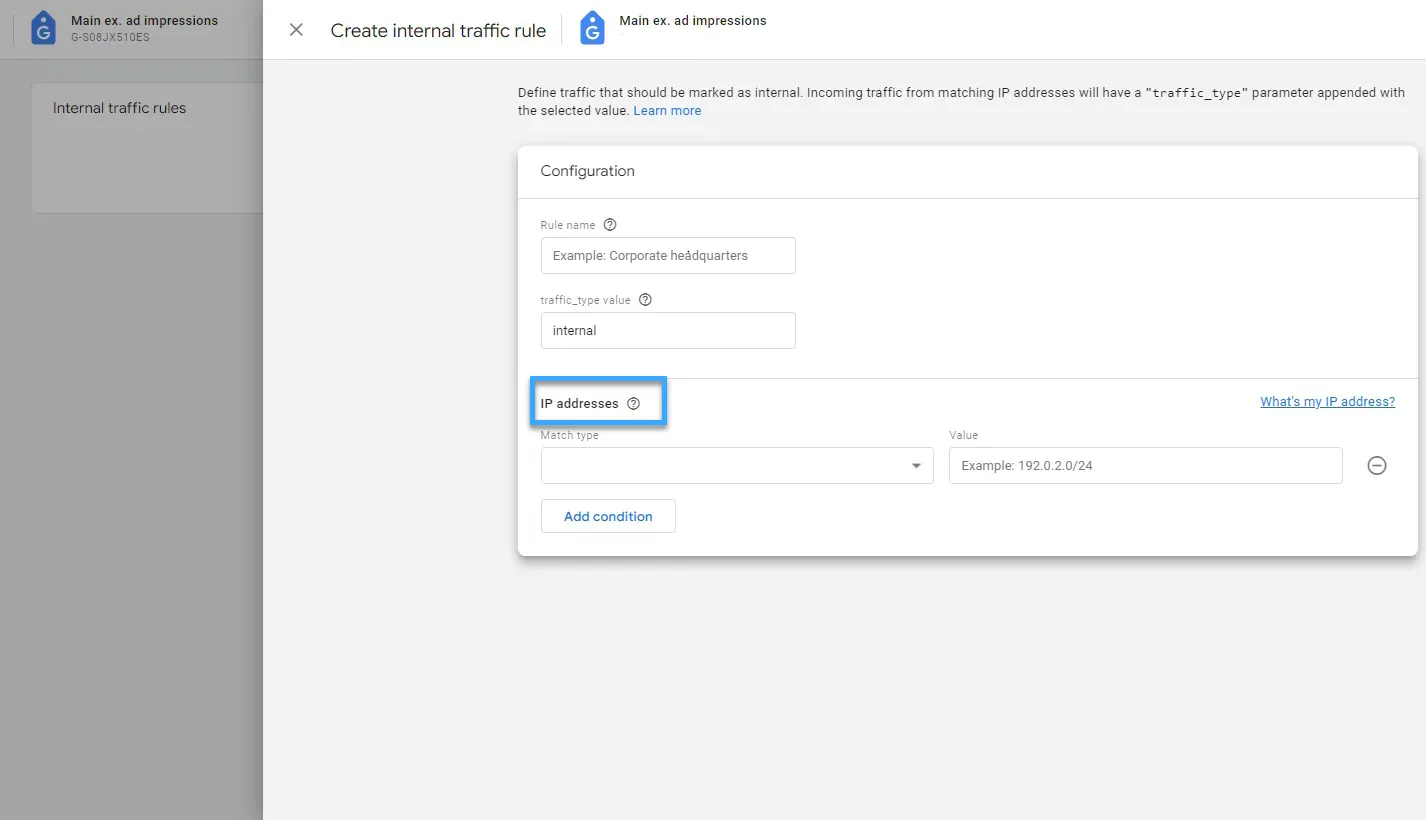
Hộp thoại xuất hiện, nhấp vào nút Create và tiến hành nhập các địa chỉ IP bạn muốn ngăn chặn vào ô trống trên màn hình.
Lưu ý: Trong hộp thoại, cần chú ý đến thông số “traffic_type=internal”.
Cụ thể, khi tạo một rule và bất cứ khi nào áp dụng, rule đó sẽ tự động thêm một thông số gọi là “tt=internal” vào các dữ liệu của Google Analytics. Thông số này sau đó sẽ được lưu trữ vào cơ sở dữ liệu của GA4.

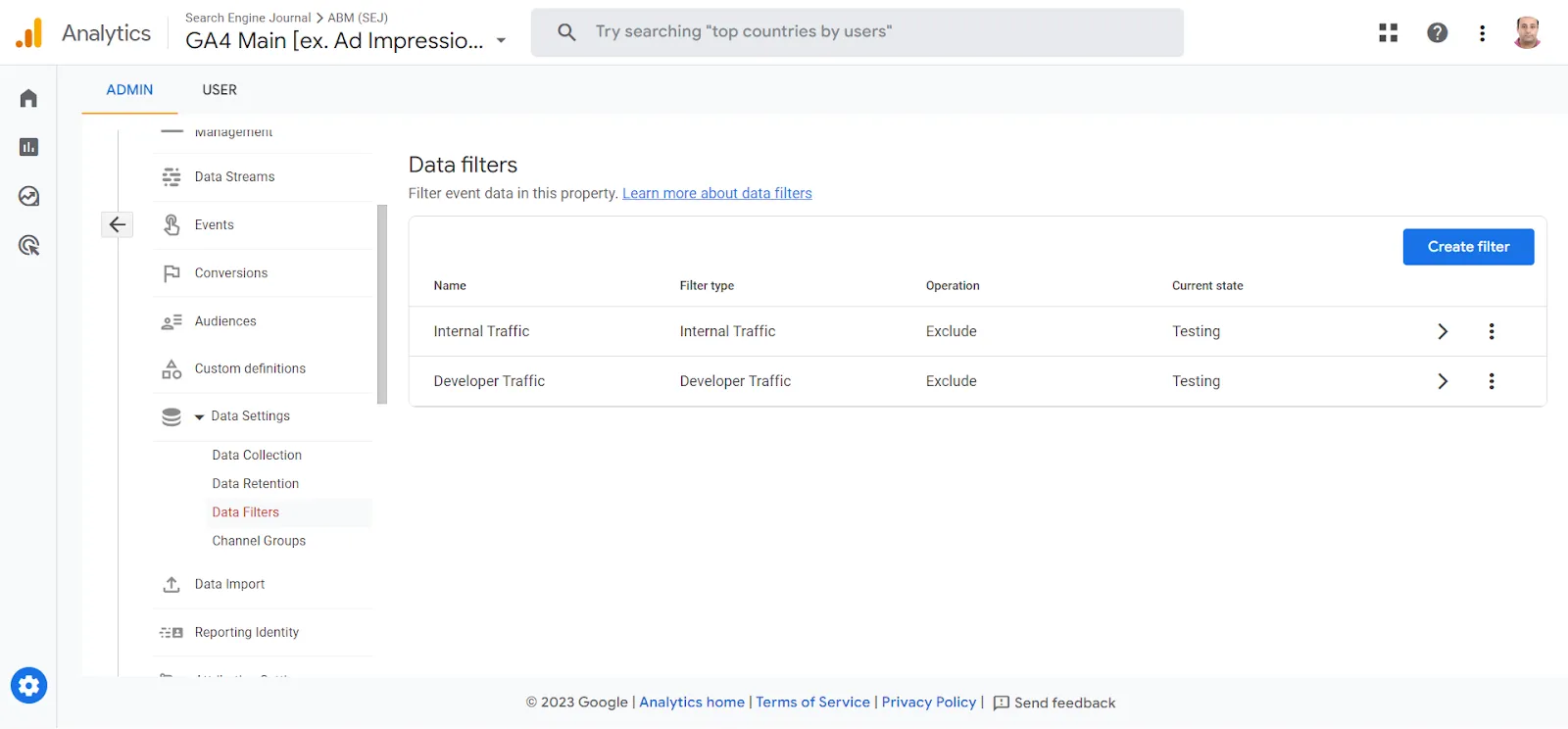
Sau đó, điều hướng đến Data Settings rồi di chuyển đến Data Filters. Tiếp đó, nhấp vào nút Create Filter để thêm data filters.


Lưu ý: Bạn chỉ cần gán một giá trị tùy chọn cho tham số “traffic_type”. Sau đó, sử dụng bộ lọc dữ liệu để loại bỏ bất kỳ lượt truy cập nào có cùng giá trị được gán cho tham số “traffic_type”.
Giá trị tùy chọn ở đây bao gồm: Bộ lọc “Developer” và bộ lọc “Internal Traffic”.
Ngoài ra, bạn cũng có thể tham khảo bài viết hướng dẫn cách track events và conversions trong GA4 để biết thêm về các chức năng trong GA4.
Bộ lọc dữ liệu Internal Traffic là gì?
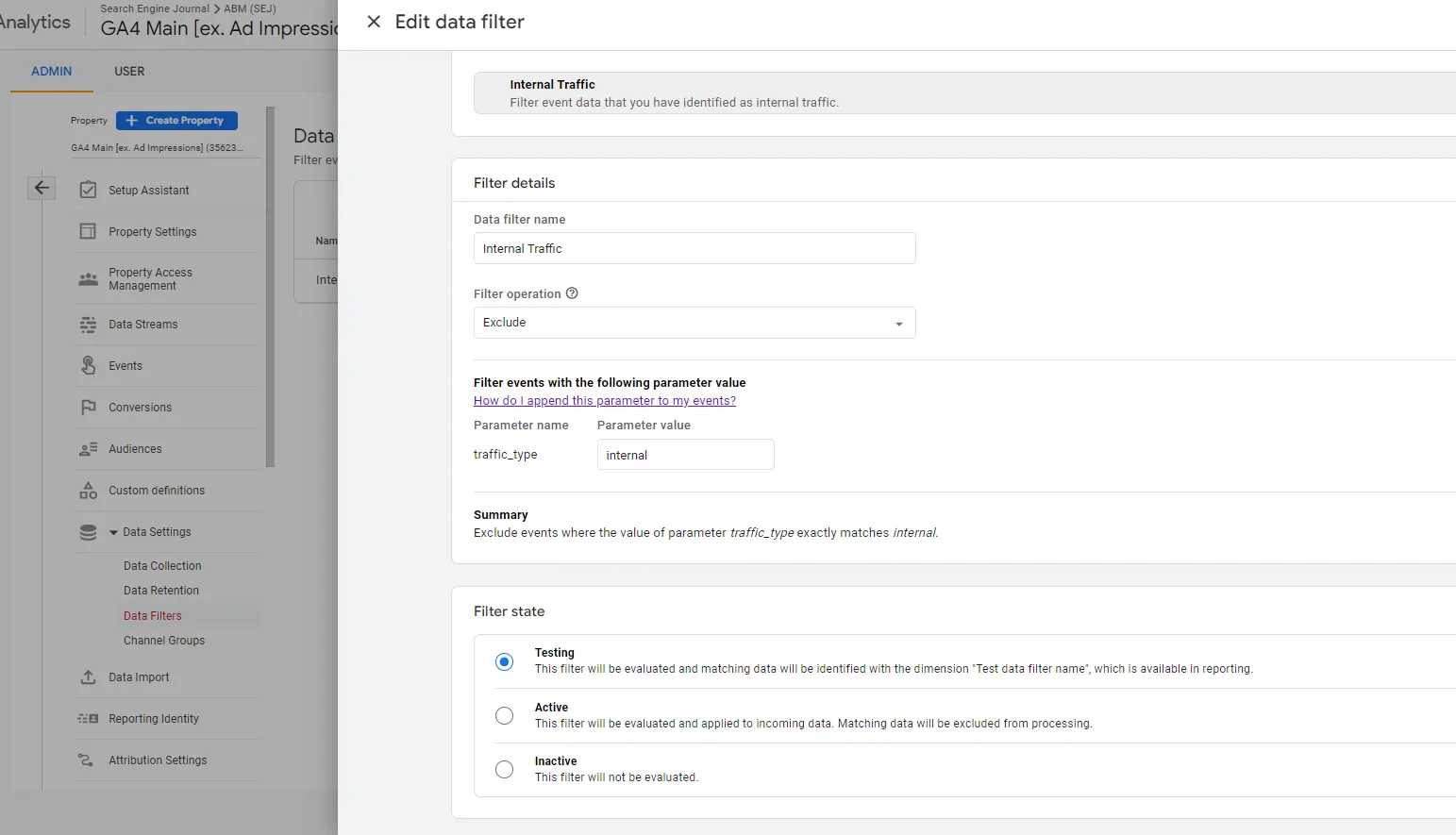
Bộ lọc dữ liệu Internal Traffic là một bộ lọc có khả năng lọc ra bất kỳ dữ liệu nào chứa giá trị “internal” trong tham số traffic_type. Ở đây, giá trị của tham số và tên bộ lọc có thể là bất kỳ điều gì.
Cách thức hoạt động của bộ lọc dữ liệu Internal Traffic
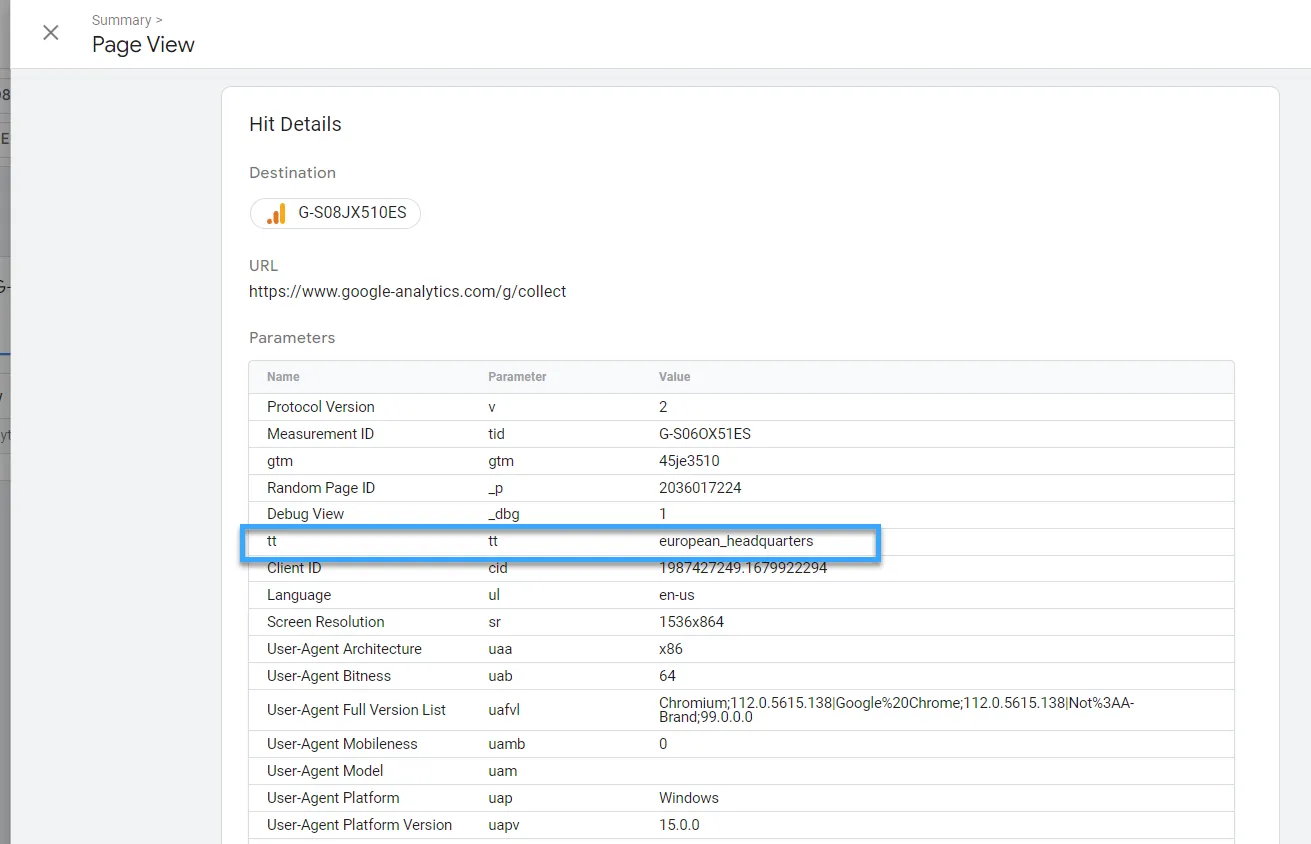
Ví dụ: Bạn có thể tạo một quy tắc bộ lọc IP dựa trên tham số traffic_type=europe_headquarters và thiết lập một dải IP khác cho văn phòng EU của mình.
Bạn có thể tạo ra nhiều quy tắc theo ý muốn với các giá trị tham số traffic_type khác nhau và những quy tắc này sẽ được gửi trong payload hit (dưới dạng tham số tt) khi IP của khách truy cập khớp với quy tắc.

Sau đó, bằng cách thêm bộ lọc dữ liệu cho từng quy tắc IP đã tạo, Google Analytics 4 sẽ loại bỏ các lượt truy cập mỗi khi giá trị cài đặt của bộ lọc dữ liệu traffic_type khớp với tham số tt trong payload. Trong đó, tt là viết tắt của “traffic type”.
Bộ lọc dữ liệu Developer Traffic là gì?
Bộ lọc dữ liệu Developer Traffic là bộ lọc loại trừ lưu lượng từ các developer hoặc Internal Traffic của một doanh nghiệp hoặc tổ chức.
Tương tự như bộ lọc dữ liệu Internal Traffic, bộ lọc này chỉ loại bỏ những dữ liệu được ghi trong cơ sở dữ liệu GA. Điểm khác biệt mà bạn có thể thấy là hoạt động của mình trong Debug View và các báo cáo trong thời gian thực.
Ngược lại, bạn không thể xem các event từ Internal Traffic trong Debug View khi bộ lọc đang hoạt động.
Cách thức hoạt động của bộ lọc dữ liệu Developer Traffic
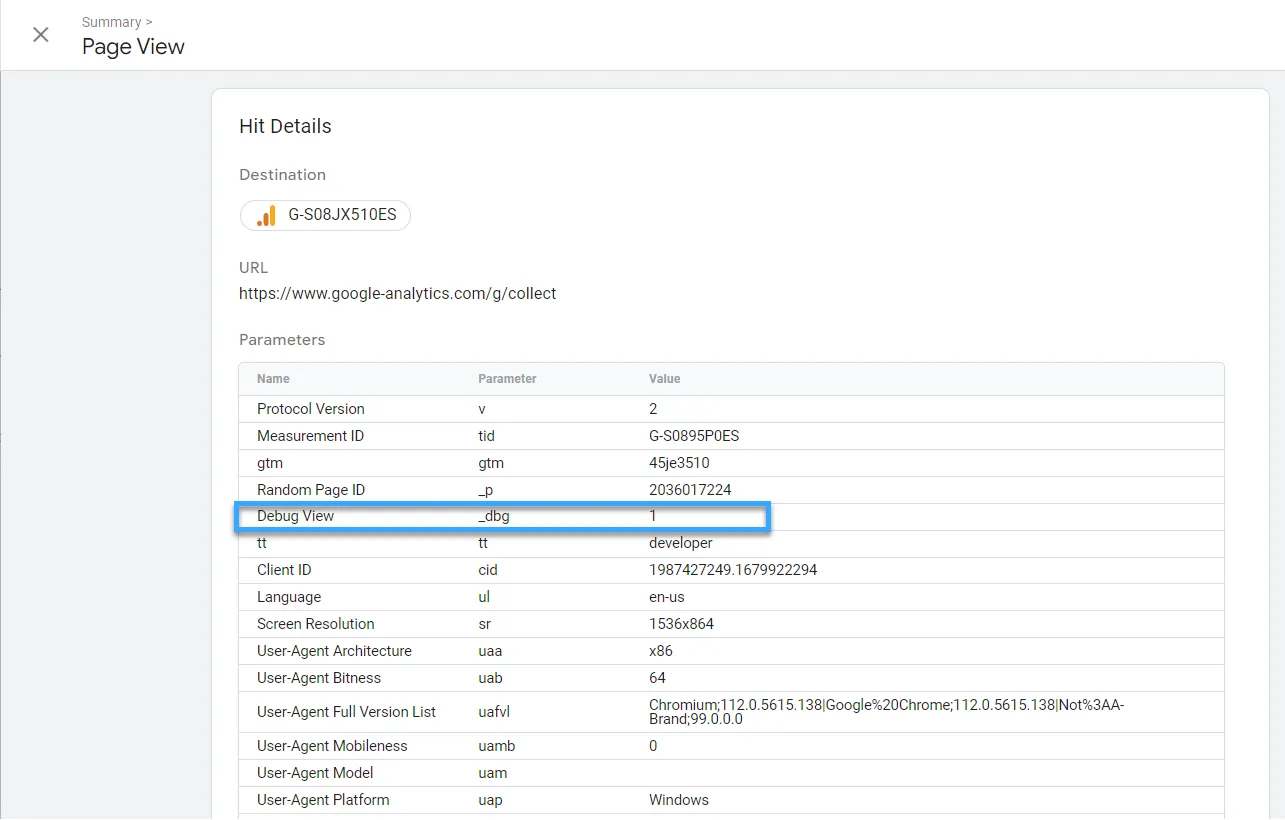
Khi chế độ debug được kích hoạt, tham số _dbg sẽ được chứa trong các hit. Sau đó, bộ lọc dữ liệu của developer loại bỏ tất cả các hit có tham số _dbg ra khỏi bản ghi trong cơ sở dữ liệu GA4.
Tham số chế độ Debug được thêm vào khi sử dụng chế độ preview của Google Tag Manager hoặc khi sử dụng Google Analytics Debugger.

Trạng thái bộ lọc dữ liệu
Bộ lọc dữ liệu có 3 trạng thái khác nhau, bao gồm:
- Testing.
- Active.
- Inactive.
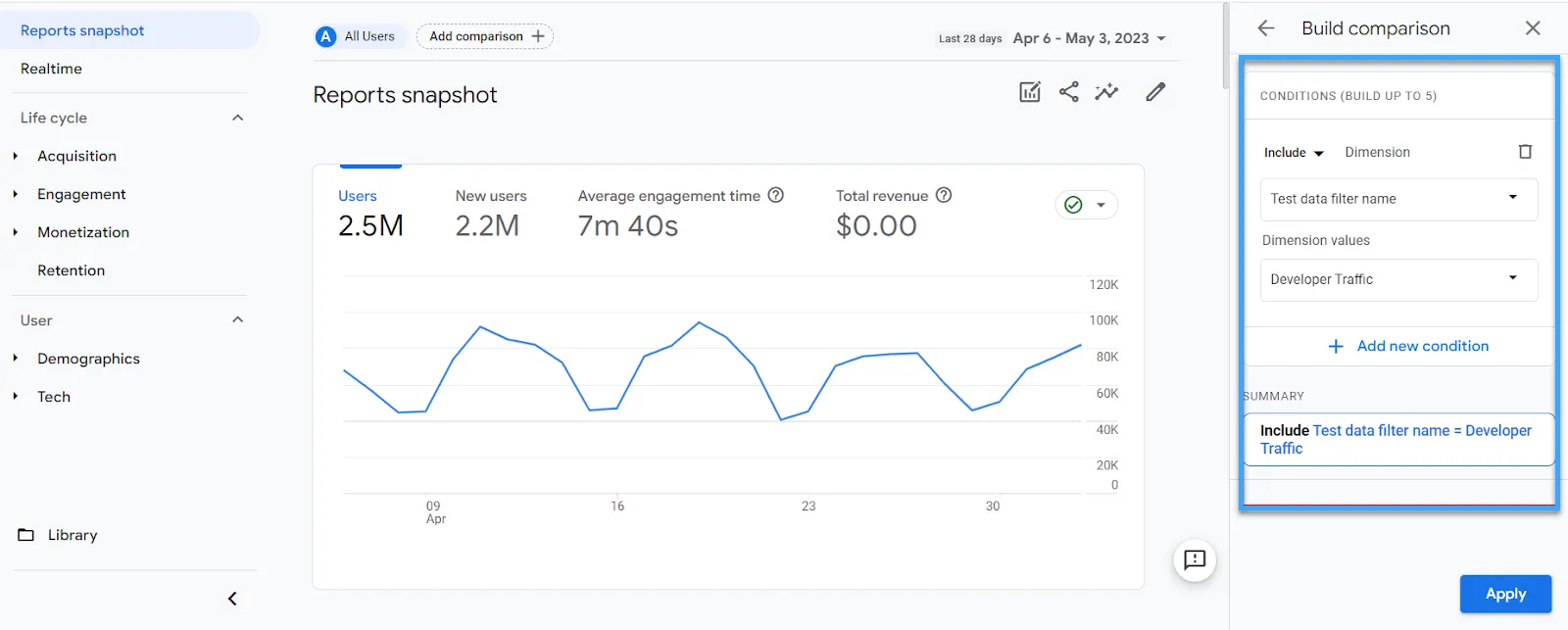
Ở trạng thái Testing, bạn có thể áp dụng bộ lọc này trong các báo cáo của GA bằng cách sử dụng custom dimension (thứ nguyên tùy chỉnh) “Test data filter name” để thêm vào tự động tên bộ lọc của bạn.


Chế độ Testing là một tính năng tuyệt vời để kiểm tra khả năng hoạt động của các bộ lọc trước khi kích hoạt, bởi vì khi áp dụng bộ lọc dữ liệu có thể ảnh hưởng lâu dài đến dữ liệu của bạn. Điều này đồng nghĩa, các dữ liệu mà bạn loại trừ sẽ không được xử lý và không thể truy cập trong Analytics.
Tuy nhiên, như đã đề cập, bộ lọc IP sẽ không hoạt động đối với các nhóm làm việc từ xa. Trong trường hợp này, cách tốt nhất nên áp dụng là thông qua cookie. Trong đó, bạn sẽ gửi cho nhóm của mình một URL có thể truy cập, mỗi lượt truy cập tiếp theo của nhóm sẽ bị loại trừ dựa trên thông tin từ cookie.
Nếu bạn là doanh nghiệp, cần tạo website để phát triển kinh doanh và xây dựng thương hiệu, đang tìm kiếm một nhà cung cấp hosting uy tín thì có thể tham khảo Vietnix. Hiện Vietnix đang cung cấp rất nhiều gói dịch vụ đa dạng và có thể đảo bảo được nhu cầu của quy mô mọi doanh nghiệp gồm: Hosting Giá Rẻ, Hosting Cao Cấp, Business Hosting, SEO Hosting và WordPress Hosting.
Hosting tại Vietnix đảm bảo tốc độ cao, tích hợp nhiều tính năng cùng công nghệ hiện đại, giúp nâng cao tốc độ và bảo mật website an toàn như: sử dụng ổ cứng SSD/NVMe, công nghệ LiteSpeed Enterprise, Vietnix Firewall chống DDoS độc quyền,… giúp website của bạn hoạt động mượt mà và nhanh chóng.
Hướng dẫn loại trừ lưu lượng truy cập trong GA4 bằng cookie
Để thiết lập loại trừ traffic bằng cookie, bạn cần tiến hành thao tác qua nhiều bước. Trong đó, bạn cần ghi nhớ một nguyên tắc, đó là gửi các lần truy cập bằng tham số traffic_type mà bạn đặt trong bộ lọc dữ liệu khi khởi tạo chúng.
Hiểu đơn giản là bạn sẽ đặt cookie trên trình duyệt của nhân viên và kiểm tra mọi lượt truy cập. Mỗi khi cookie đó được thiết lập, bạn sẽ thay đổi tham số traffic_type thành “internal”.
Ví dụ: Khi nhân viên truy cập URL “https://example.com/?exclude_user=1” với tham số truy vấn “exclude_user” đặt là “1” thì một cookie mẫu có tên exclude_user sẽ được thiết lập.
Tiếp theo, bạn có thể gửi URL đó cho nhân viên của mình để họ sử dụng khi mở website và thiết lập cookie.
Lưu ý: Để các dòng code bên dưới đây được kích hoạt, bạn cần giữ nguyên tên của các biến. Ngoài ra, khi cookie được thiết lập ở phía client hết hạn (trong vòng 7 ngày trên Safari), nhân viên của bạn có thể yêu cầu mở URL đó một lần mỗi tuần hoặc bạn có thể thiết lập cookie khi họ đăng nhập vào phía web server của bạn.
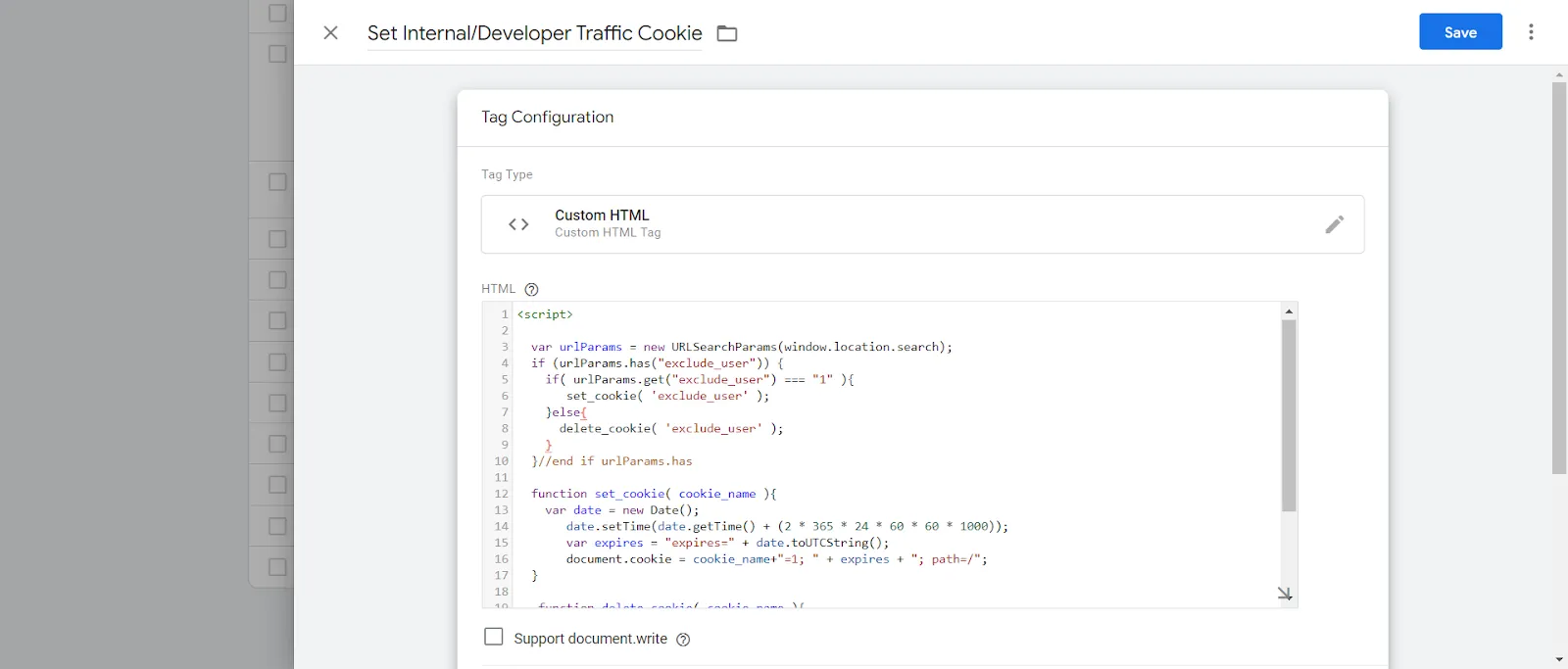
Để thiết lập cookie khi một người mở URL https://example.com/?exclude_user=1, bạn cần thêm thẻ “custom HTML” trong GTM thông qua script và chọn kích hoạt “Pageviews All Pages”.
<script>
var urlParams = new URLSearchParams(window.location.search);
//check if exclude_user query parameter exists and set cookie
if (urlParams.has("exclude_user")) {
if (urlParams.get("exclude_user") === "1") {
set_cookie('exclude_user');
} else {
delete_cookie('exclude_user');
}
}
function set_cookie(cookie_name) {
var date = new Date();
date.setTime(date.getTime() + (2 * 365 * 24 * 60 * 60 * 1000));
var expires = "expires=" + date.toUTCString();
document.cookie = cookie_name + "=1; " + expires + "; path=/";
}
function delete_cookie(cookie_name) {
document.cookie = cookie_name + "=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
}
</script>
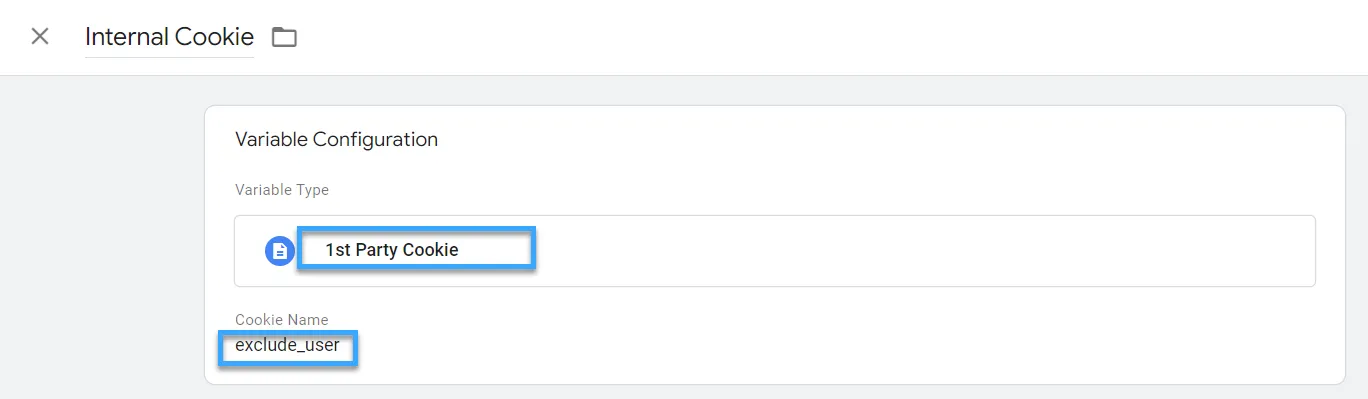
Sau đó, thêm loại biến “1st Party Cookie” có tên “Internal Cookie” và thiết lập tên cookie là exclude_user.

Lúc này đây, giá trị của cookie exclude_user sẽ được trả về nếu biến được thiết lập hoặc nếu cookie không tồn tại, biến sẽ trả về một giá trị đặc biệt là undefined (không giống như chuỗi “undefined“).
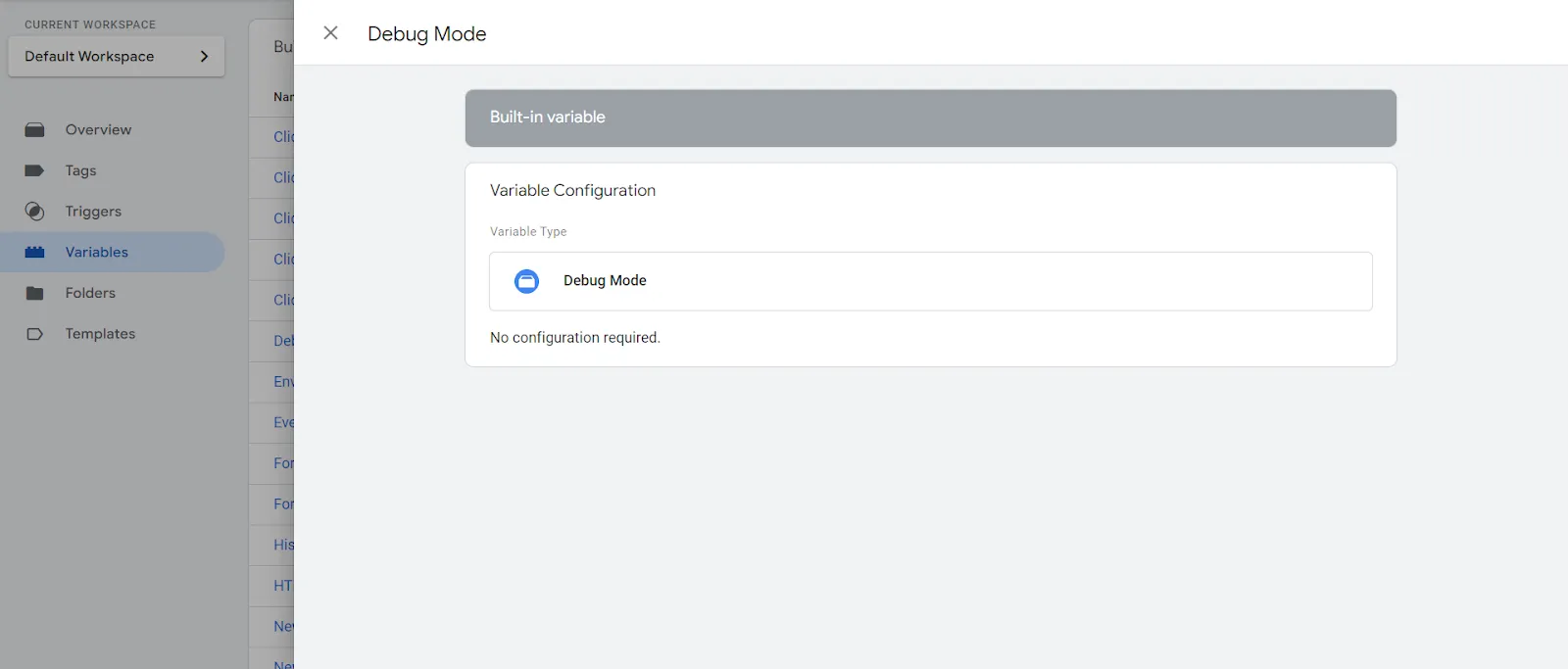
Tiếp đó, thêm biến tích hợp “Debug Mode”.

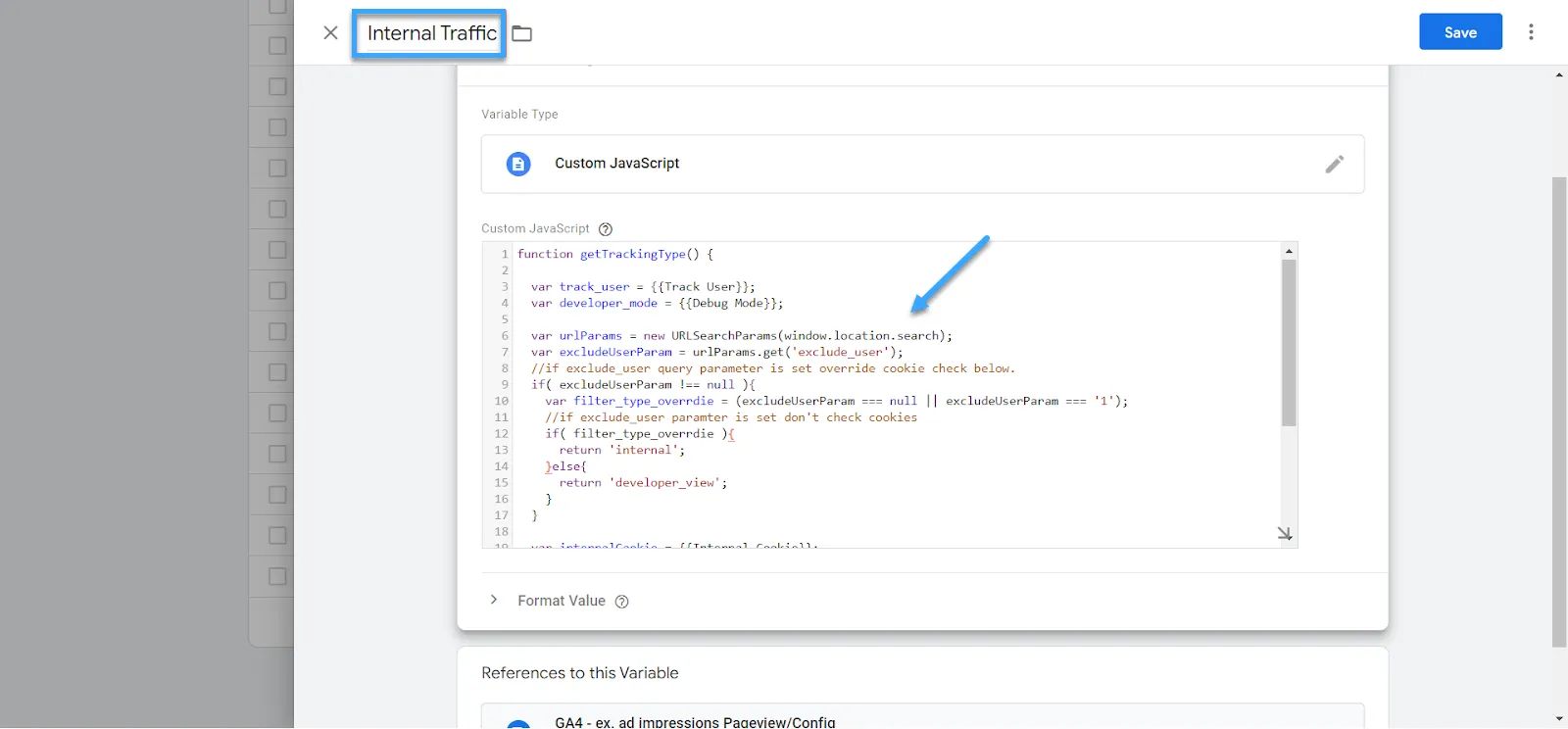
Sau đó, tạo một biến JavaScript có tên “Internal Traffic”, sao chép và dán đoạn code bên dưới vào biến vừa tạo rồi lưu lại.
function getTrackingType() {
var developer_mode = {{Debug Mode}};
var urlParams = new URLSearchParams(window.location.search);
var excludeUserParam = urlParams.get('exclude_user');
//if exclude_user query parameter exists, override the return value.
if( excludeUserParam !== null ){
var filter_type_overrdie = (excludeUserParam === null || excludeUserParam === '1');
//if exclude_user paramter is set don't check cookies
if( filter_type_overrdie ){
return 'internal';
}else{
return 'developer_view';
}
}
var internalCookie = {{Internal Cookie}};
if ( internalCookie === "1" ) {
return 'internal';
}
if (developer_mode) {
return 'developer_view';
}
return undefined;
}Lưu ý: Biến JavaScript này sẽ trả về các giá trị “internal” hoặc “developer_view” (với giá trị bất kỳ khác với “internal”) để thiết lập cho thông số traffic_type.

Biến sẽ có giá trị khác với giá trị internal, do đó bộ lọc dữ liệu sẽ không thể loại bỏ các lượt xem của developer và bạn có thể gỡ lỗi cài đặt trong khi vẫn giữ nguyên thiết lập exclude_user.
Mục đích của thiết lập exclude_user là để loại trừ lượt truy cập của developer ra khỏi website khi họ không phải là đối tượng tham gia thử nghiệm (nhưng vẫn cho phép họ thực hiện gỡ lỗi khi cần thiết).
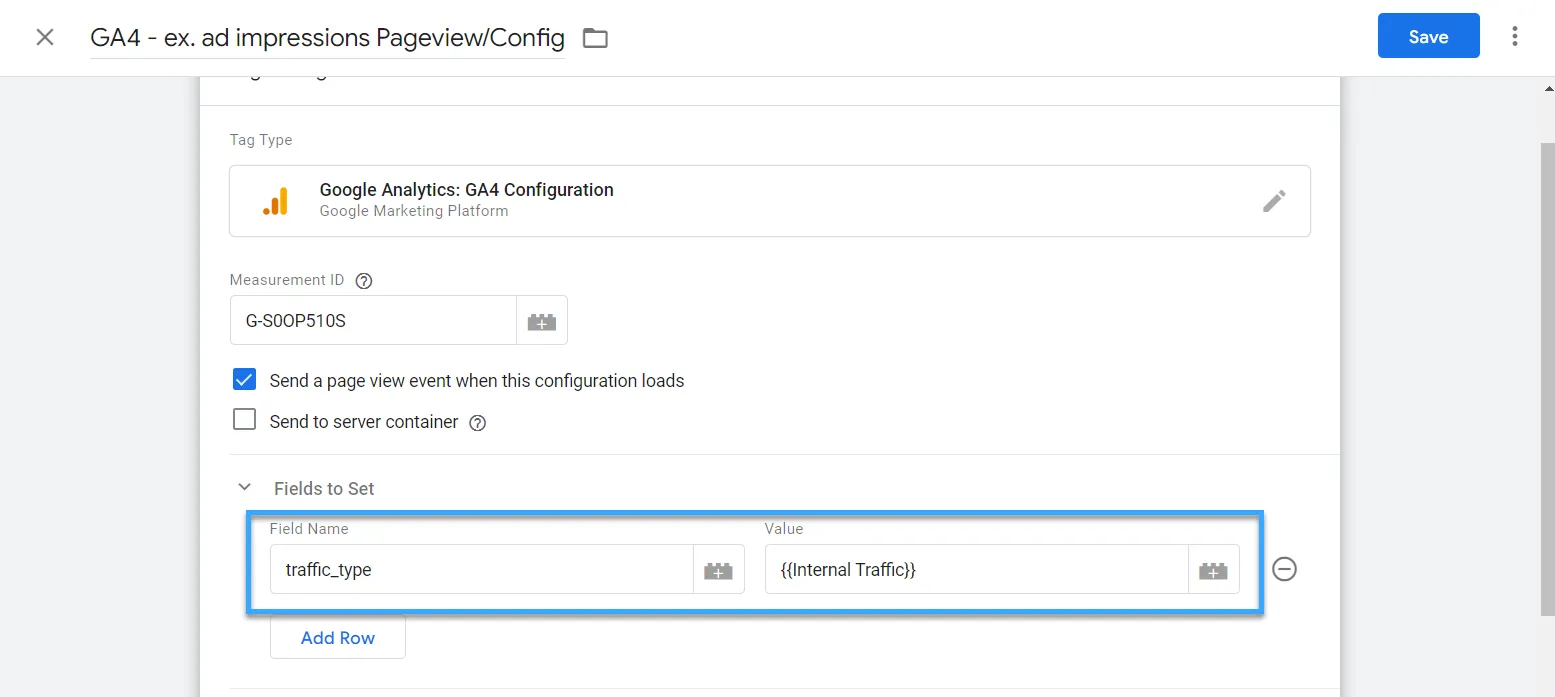
Để tạo biến {{Internal Traffic}} mới trong thẻ cấu hình GA4, bạn cần thiết lập tham số traffic_type như hình minh họa dưới đây:

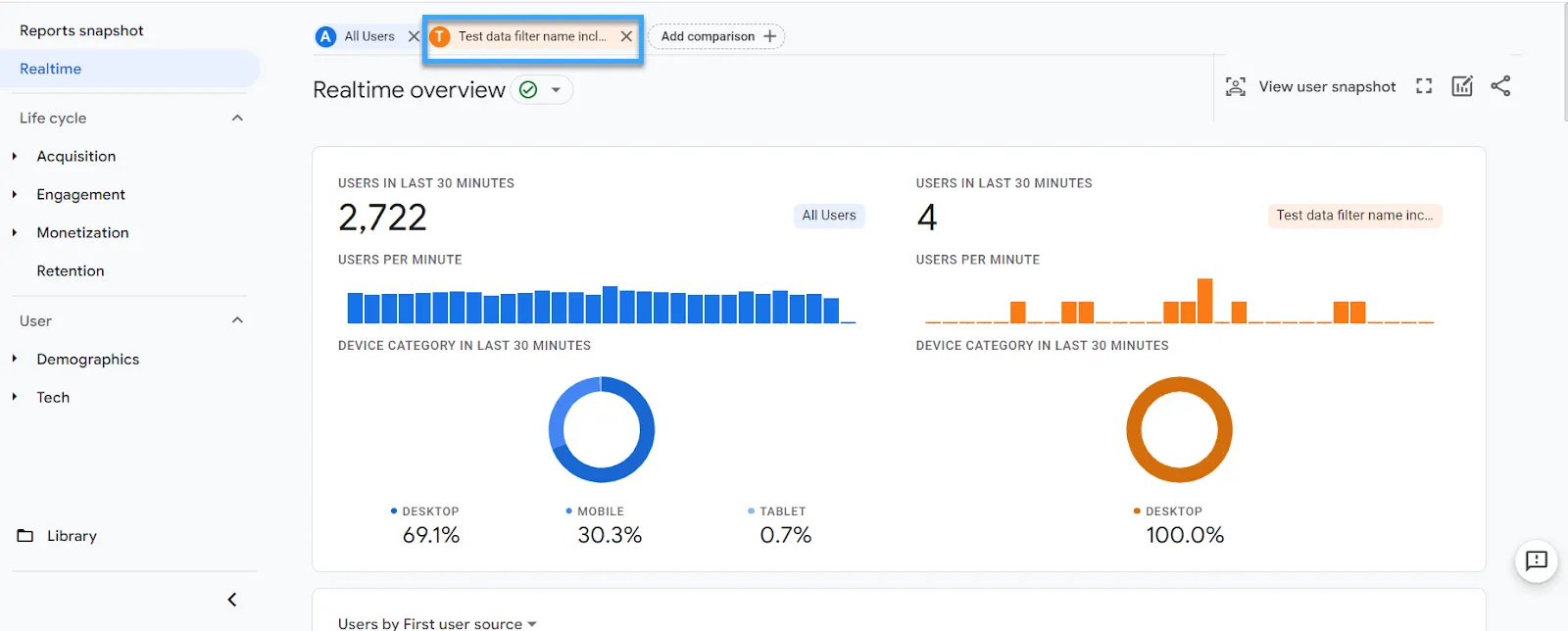
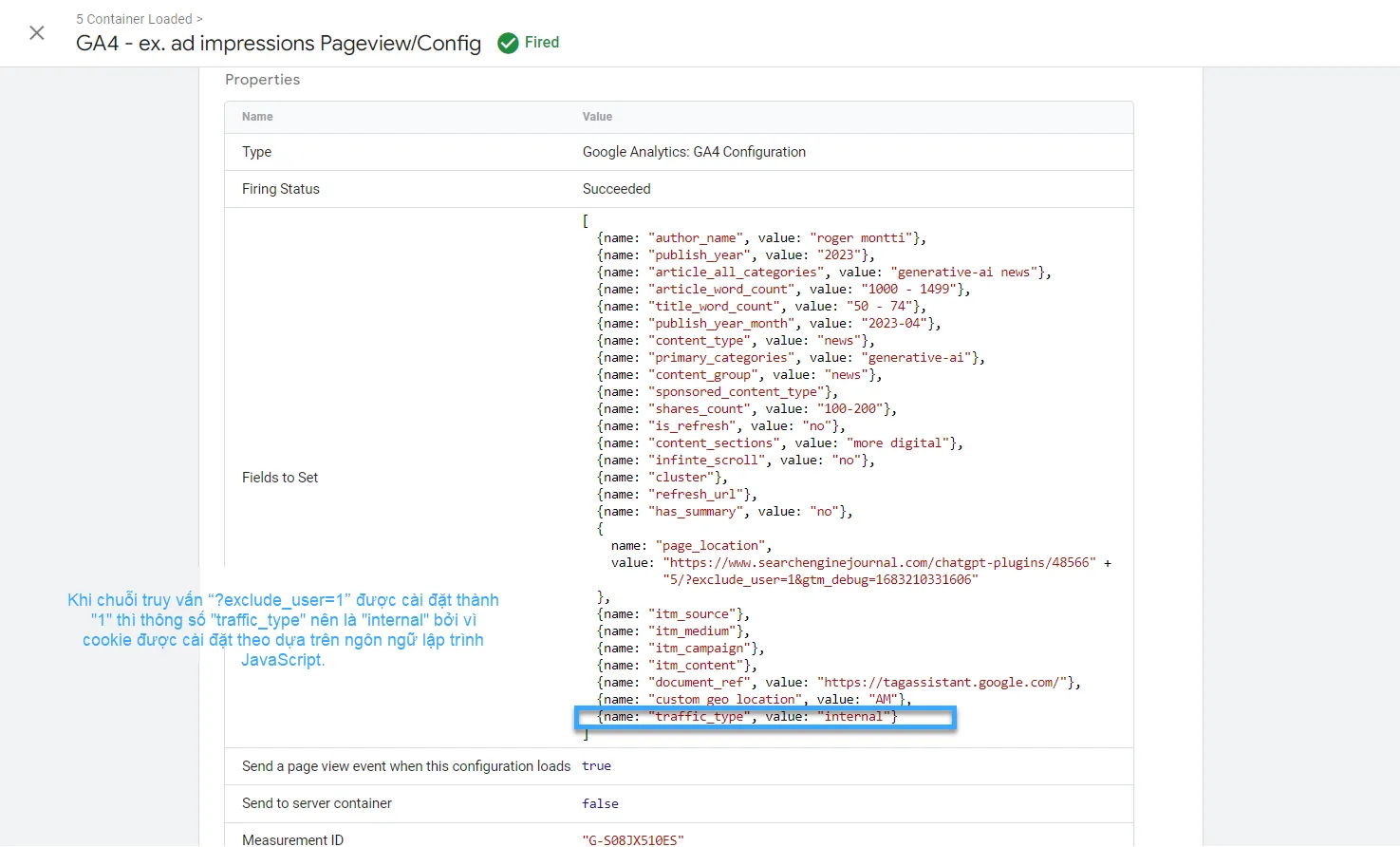
Sau đó, bạn có thể xem trước biến vừa tạo trong Google Tag Manager (GTM) bằng cách mở một URL bất kỳ trên website có đính kèm chuỗi truy vấn “?exclude_user=1”.
Tiếp theo đó, kiểm tra đã điền thông số “traffic_type” và cài đặt payload hit “tt” đến “internal” hay chưa.
Lưu ý: Bạn có thể chuyển đổi giữa giá trị “internal” và “developer_view” bằng cách thay đổi giá trị tham số truy vấn exclude_user từ “1” thành “2”.

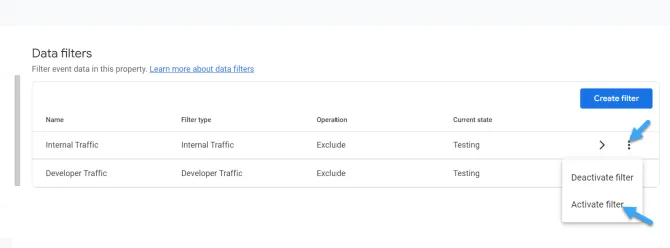
Cuối cùng, kích hoạt bộ lọc từ page Data filter khi đảm bảo các bộ lọc sẽ hoạt động bình thường và không lọc nhầm traffic người dùng thực.

Tuy nhiên, nếu triển khai gtag.js thì bạn cần thêm thông số traffic_type bằng “internal” vào thẻ cấu hình như sau:
gtag('set', { 'traffic_type': 'internal' });Lưu ý: Sử dụng tiện ích mở rộng Chrome để bật chế độ Debug.
Tóm lại, để dễ dàng mở rộng quy mô và tiết kiệm chi phí bảo trì đối với các dự án lớn, bạn nên sử dụng thiết lập GTM. Mặt khác, nếu thích code thì có thể kết hợp giữa sử dụng GTM và đẩy các tham số dữ liệu vào lớp dữ liệu trên website thông qua custom JavaScript.
Nếu bạn muốn tìm hiểu thêm các tính năng đặc biệt trong GA4 thì bạn có thể tham khảo những bài viết sau đây
Kết luận
Trên đây là toàn bộ thông tin hướng dẫn cách filter internal traffic trong GA4 mà bạn có thể tham khảo để giúp các chiến dịch SEO website diễn ra thành công. Ngoài ra, bạn có thể tham khảo bài viết cách liên kết Google Ads với Google Analytics nhanh chóng để có thêm thông tin hỗ trợ cho doanh nghiệp mình. Hy vọng bài viết sẽ giúp bạn hiểu và áp dụng hiệu quả các tính năng hữu ích trong công cụ Google Analytics giúp gia tăng thứ hạng hiển thị website nhanh chóng.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















