Schema Templates là gì? Cách sử dụng Schema Templates trong Rank Math Pro

Đã kiểm duyệt nội dung
Đánh giá
Schema Templates là các mẫu dữ liệu có cấu trúc được thiết lập sẵn, giúp công cụ tìm kiếm hiểu rõ hơn về nội dung của trang web. Việc sử dụng Schema Templates không chỉ giúp bạn tiết kiệm thời gian làm SEO mà còn giúp tăng khả năng hiển thị nội dung trên SERPs. Trong bài viết này, mình sẽ giới thiệu chi tiết về Schema Templates, lợi ích và cách áp dụng công cụ này hiệu quả trên website của bạn.
Những điểm chính
- Khái niệm: Hiểu rõ Schema Templates trong Rank Math là gì và vai trò của nó trong việc tối ưu hóa nội dung.
- Lợi ích: Nắm được những lợi ích vượt trội mà tính năng Schema Templates trong Rank Math mang lại.
- Cách tạo và chỉnh sửa Schema Templates: Biết cách tạo mới, chỉnh sửa, thêm thuộc tính, nhóm thuộc tính và sử dụng các biến số trong Rank Math Pro.
- Hướng dẫn kiểm tra và xác thực schema: Đảm bảo schema được áp dụng chính xác thông qua các công cụ kiểm tra và xác thực đáng tin cậy.
- Cách hiển thị schema dựa trên điều kiện: Học cách thiết lập Schema Templates hiển thị cho toàn bộ website, trang lưu trữ, hoặc các trang đơn lẻ theo từng điều kiện cụ thể.
- Một số trường hợp sử dụng phổ biến: Áp dụng Schema Templates cho các trường hợp như AggregateRating, SEO cục bộ, hoặc mở rộng Schema trong Rank Math.
- Cách nhập code và xóa schema: Tìm hiểu cách nhập code Schema từ URL, HTML, hoặc JSON-LD để tùy chỉnh nội dung một cách hiệu quả, cũng như cách xóa khi không cần thiết hoặc có sự thay đổi về cấu trúc.
- Biết thêm Vietnix là nhà cung cấp dịch vụ hosting, VPS chất lượng cao.
Schema Templates là gì?
Schema Templates là tính năng độc quyền trong Rank Math PRO, cho phép người dùng tạo và quản lý schema dễ dàng và hiệu quả hơn. Để sử dụng Schema Templates, bạn cần kích hoạt module Schema trong Rank Math Pro trên bảng điều khiển WordPress. Sau khi kích hoạt, tính năng này sẽ xuất hiện trong menu Rank Math và bạn có thể bắt đầu thiết lập các mẫu schema phù hợp cho nội dung trang web của mình.

Nếu bạn muốn phát triển website WordPress tốt hơn, đồng thời tận dụng tối đa các tính năng của Schema Templates trong Rank Math, bạn có thể tham khảo ngay dịch vụ WordPress hosting tại Vietnix. Với gói web hosting này, người dùng không chỉ có thể nâng cao hiệu suất cho website, mà còn được tặng miễn phí plugin Rank Math Pro, WP Smush Pro, Elementor Pro và hơn 500 theme bản quyền chất lượng. Đây là giải pháp hoàn hảo giúp bạn dễ dàng tối ưu SEO và cải thiện thứ hạng website. Liên hệ ngay!
Lợi ích khi sử dụng Schema Templates
Schema Templates cho phép tận dụng tối đa các thuộc tính mở rộng từ hơn 750 loại Schema Markup, vượt xa những tùy chọn cơ bản thường thấy. Với công cụ này, bạn có thể đánh dấu nội dung một cách chi tiết và chính xác, dưới đây là những lợi ích nổi bật khác khi sử dụng Schema Templates trong Rank Math:
- Tạo Schema tùy chỉnh linh hoạt: Với Custom Schema Builder, bạn có thể tạo bất kỳ loại schema nâng cao nào, bao gồm các thuộc tính và nhóm thuộc tính mở rộng. Công cụ này hỗ trợ bạn triển khai tất cả schema bao gồm những loại schema ít phổ biến, giúp nội dung trang web nổi bật hơn và sẵn sàng cho các tính năng tìm kiếm mới trong tương lai.
- Tiết kiệm thời gian và chỉnh sửa nhanh chóng: Bạn có thể dễ dàng áp dụng Schema Templates cho toàn bộ trang web hoặc các trang cụ thể thông qua điều kiện hiển thị. Nếu không muốn thiết lập điều kiện, bạn có thể sử dụng trực tiếp Schema Templates từ tab Schema trong Meta Box của Rank Math trên từng trang.
- Thiết lập một lần, sử dụng lâu dài: Bạn có thể sử dụng các biến được xác định trước để gán giá trị tự động cho các thuộc tính schema. Khi nội dung được xuất bản, Rank Math sẽ tự động điền các giá trị này, giúp tiết kiệm thời gian và tránh thao tác thủ công lặp đi lặp lại.

Cách tạo Schema Templates
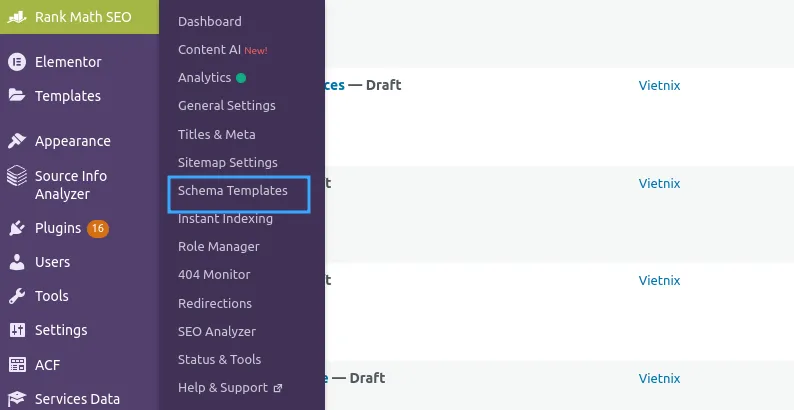
Để tạo một Schema Templates, bạn hãy truy cập vào WordPress Dashboard > chọn Rank Math SEO > chọn Schema Templates.

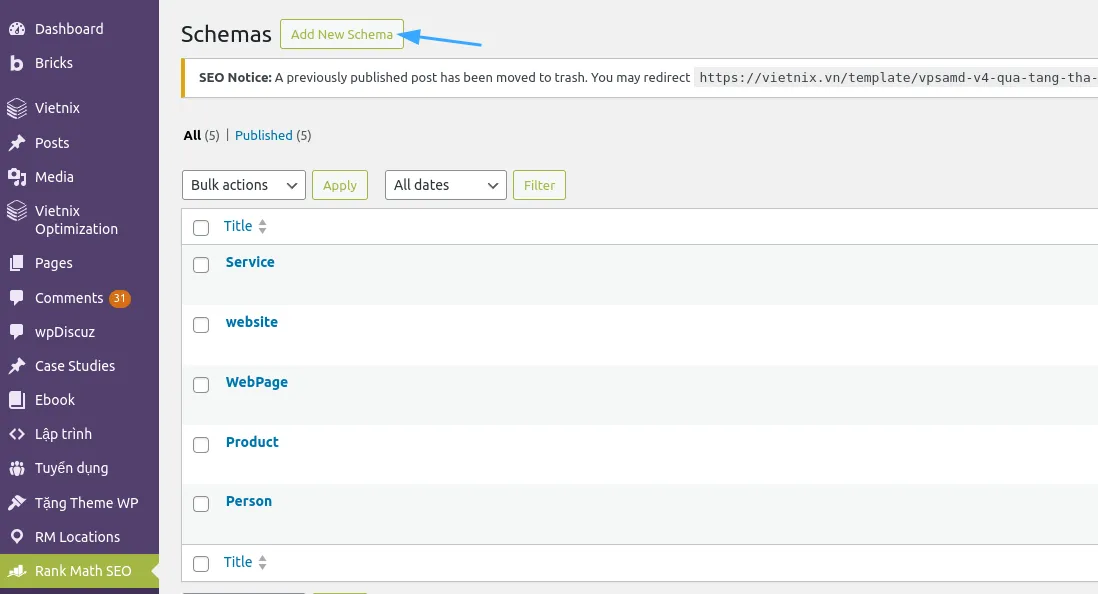
Tiếp theo, tất cả Schema Templates hiện có của bạn sẽ xuất hiện ở đây. Nếu đây là lần đầu tiên tạo Schema Templates, bạn sẽ không tìm thấy bất kỳ thông tin nào ở mục này. Để tạo Schema Templates mới, bạn nhấp vào nút Add New Schema.

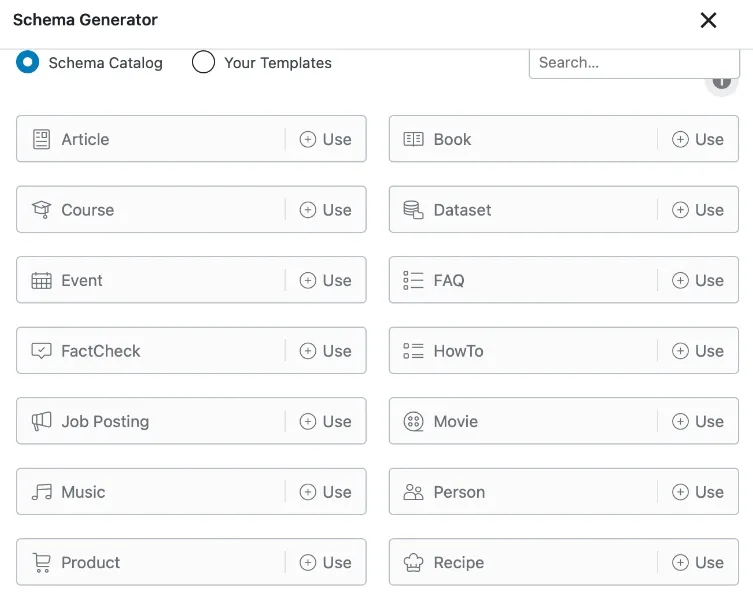
Tại tab Schema Generator, nếu muốn thêm hoặc xóa thuộc tính của các Schema Markup hiện có, bạn có thể chọn một thuộc tính từ Schema Catalog. Lưu ý rằng, khi lưu các thay đổi này dưới dạng mẫu, các kiểu schema mặc định trong Rank Math sẽ không bị thay đổi, vì vậy bạn có thể tiếp tục sử dụng chúng mà không gặp vấn đề gì.

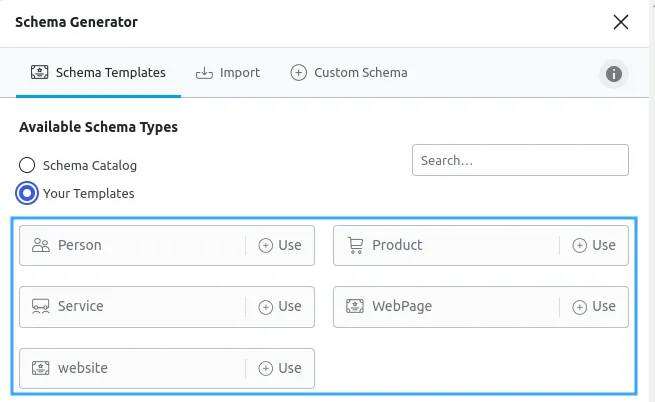
Khi nhấp vào Your Templates, tất cả Schema Templates hiện tại sẽ được hiển thị. Bạn có thể chỉnh sửa thuộc tính của chúng và lưu dưới dạng một template mới.

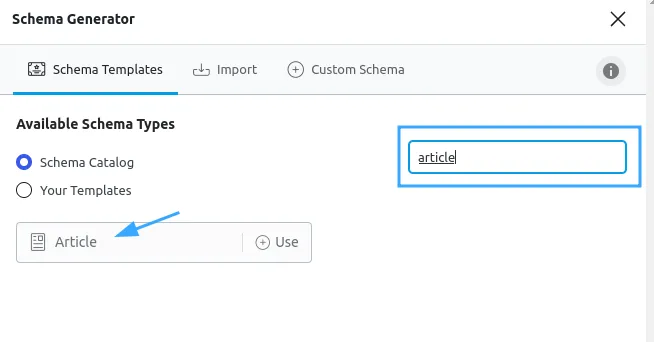
Nếu bạn đã tạo nhiều Schema Templates, việc tìm một mẫu cụ thể sẽ trở nên khó khăn. Trong trường hợp này, bạn hãy thêm một ô tìm kiếm ở đầu trang Schema Generator. Ô tìm kiếm này sử dụng AJAX, nhờ đó khi bạn bắt đầu nhập từ khóa, các loại schema sẽ được lọc dựa trên từ khóa đó. Nếu muốn chỉnh sửa bất kỳ loại schema nào bạn hãy chọn Use để bắt đầu.

Cách chỉnh sửa Schema Templates
Đối với các loại schema được tạo bởi Rank Math, bạn có thể chỉnh sửa như cách mình đã hướng dẫn bên trên hoặc chọn Custom Schema để tạo một loại schema mới.

Ngoài ra, Schema Builder của Rank Math còn có nhiều tùy chọn chỉnh sửa hữu ích khác như sau:
1. Hệ thống phân cấp
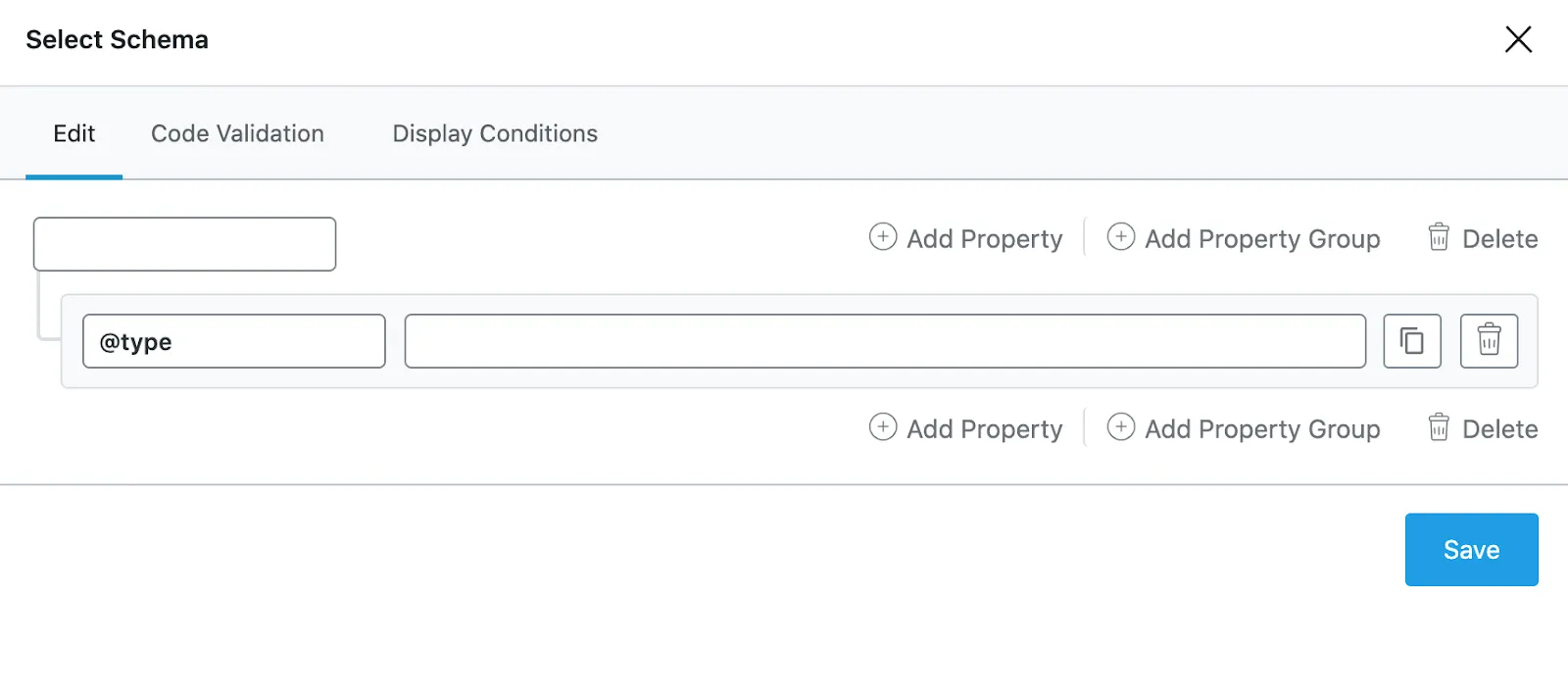
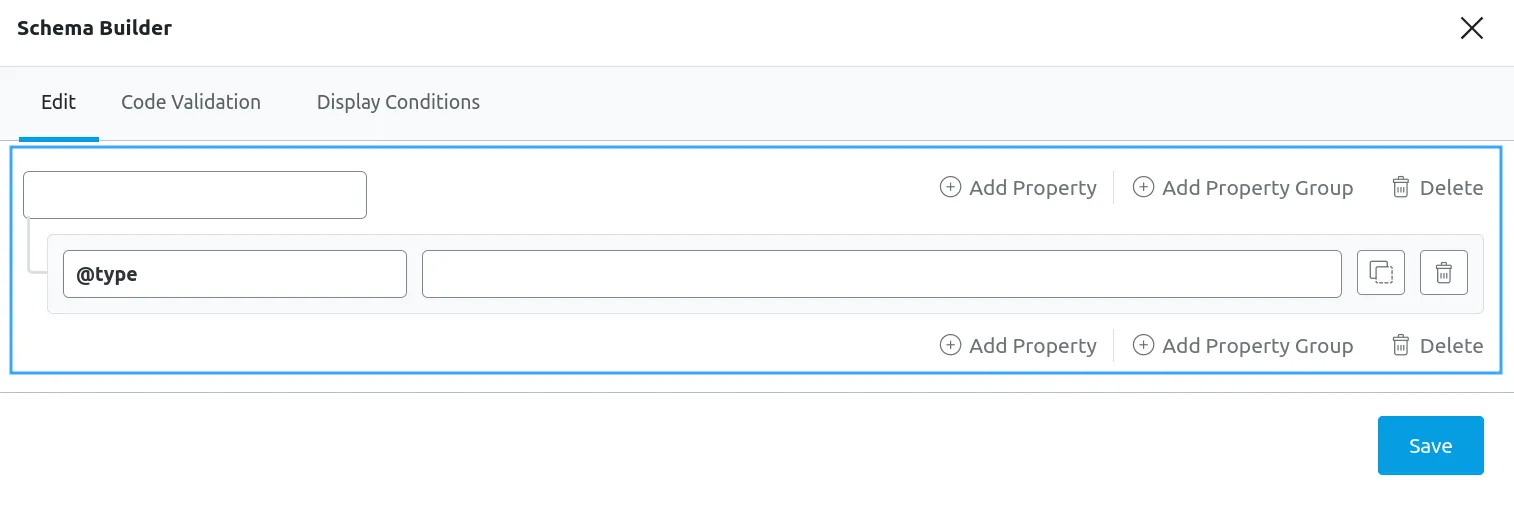
Khi nói đến schema, hệ thống phân cấp rất quan trọng vì chúng xác định mối quan hệ giữa các thuộc tính và nhóm thuộc tính khác nhau. Khi thêm các thuộc tính và nhóm thuộc tính, Custom Schema Builder của Rank Math sẽ giúp bạn dễ dàng hình dung hệ thống phân cấp với các dòng được đánh dấu rõ ràng, như minh họa bên dưới.

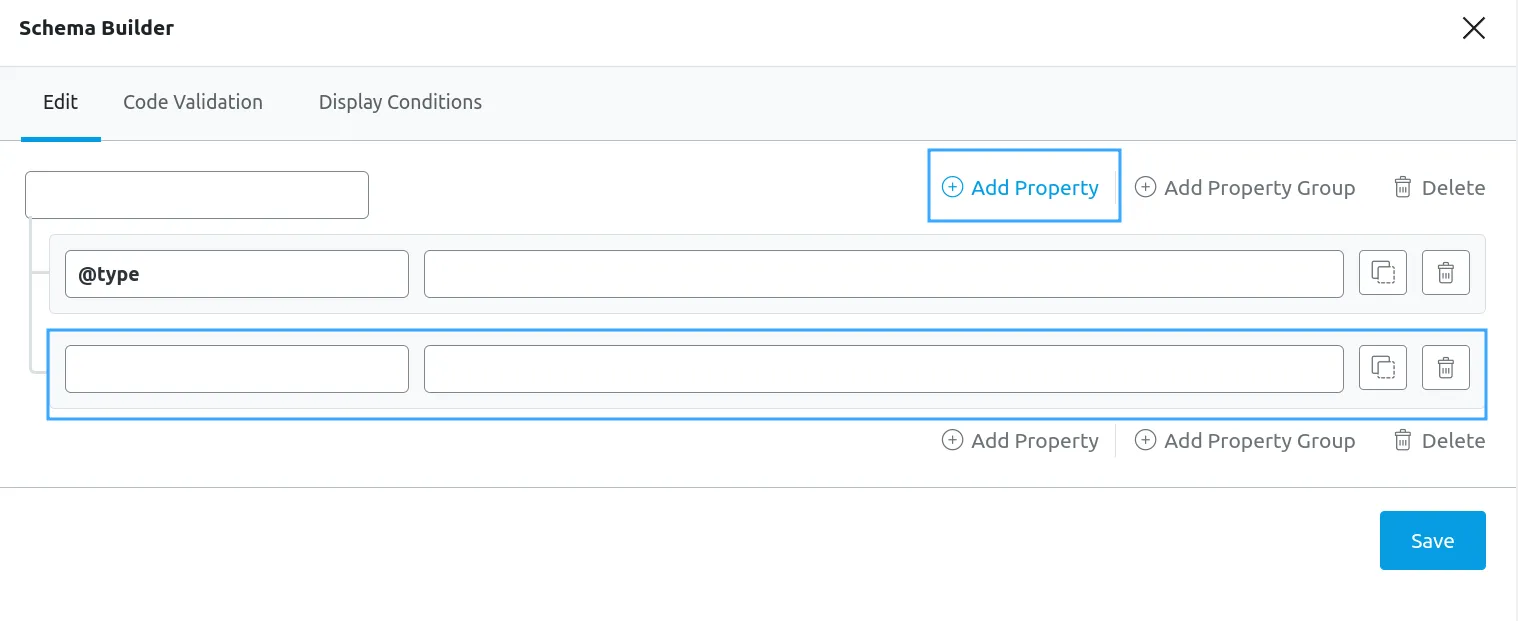
2. Thêm thuộc tính
Khi nhấp vào tùy chọn Add Property, một hàng mới sẽ được thêm vào bên dưới hàng hiện tại, bạn có thể nhập tên thuộc tính và giá trị của thuộc tính đó.

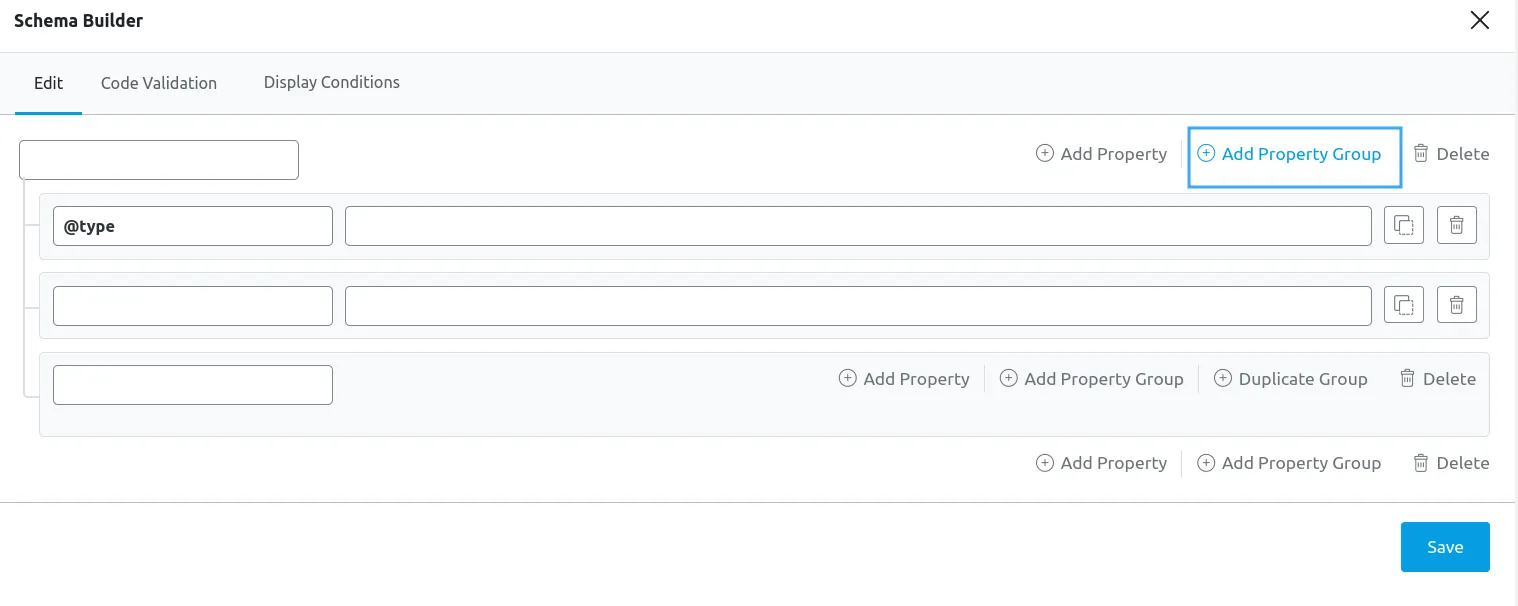
3. Thêm nhóm thuộc tính
Nhóm thuộc tính là một tập hợp các thuộc tính liên quan được nhóm lại với nhau. Bạn có thể tạo một nhóm thuộc tính mới và thêm các thuộc tính có liên quan vào bằng cách nhấp vào Add Property Group.

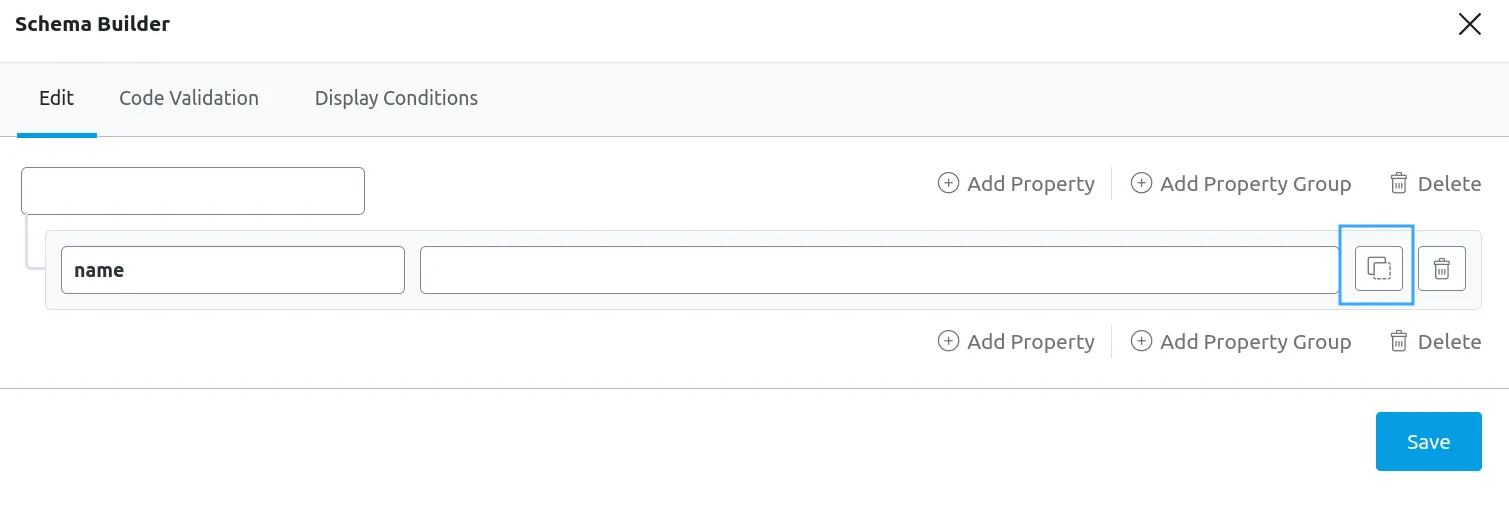
4. Sao chép thuộc tính và nhóm thuộc tính
Schema Builder cũng cho phép sao chép bất kỳ thuộc tính hoặc nhóm thuộc tính nào. Để thực hiện, bạn nhấp vào nút sao chép trên thuộc tính để tạo bản sao của thuộc tính đó.

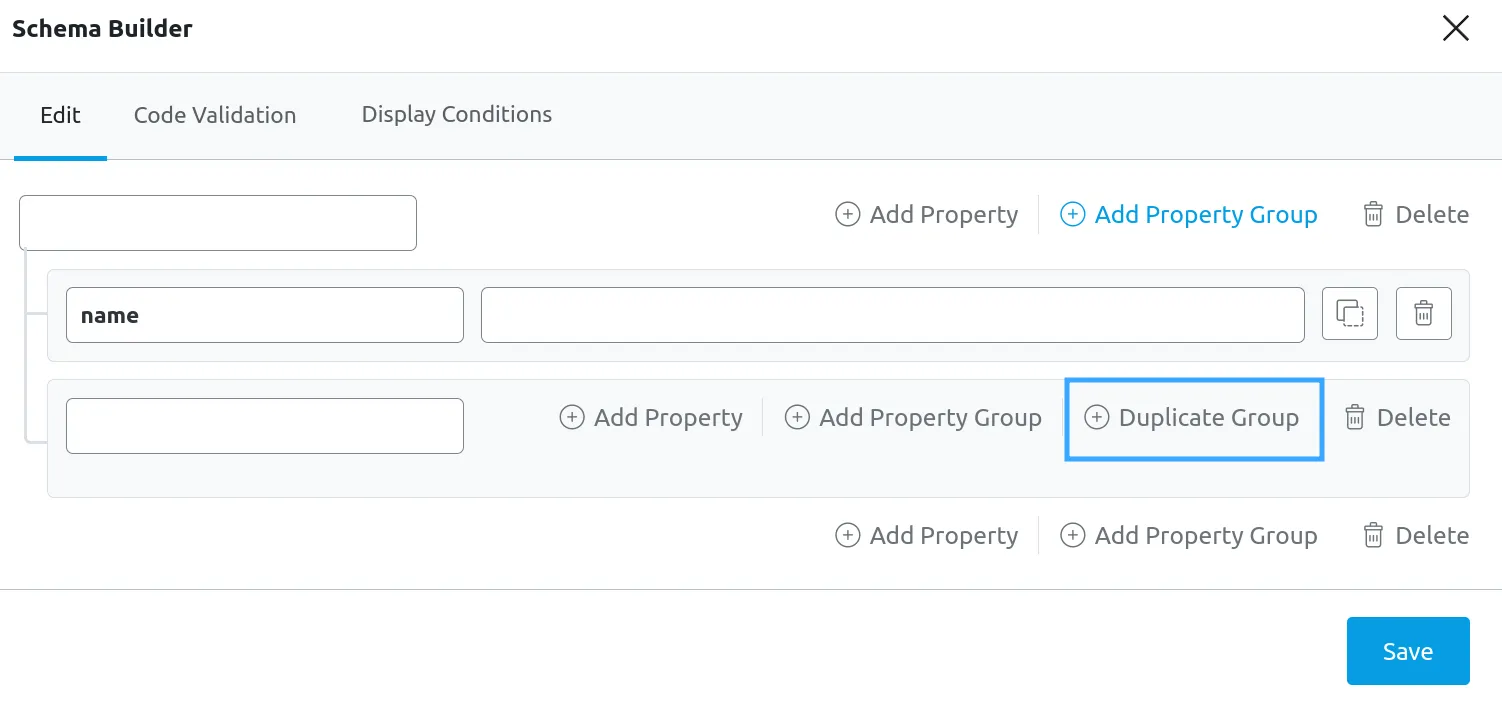
Tương tự, bạn có thể sao chép các nhóm thuộc tính bằng cách nhấp vào tùy chọn Duplicate Group.

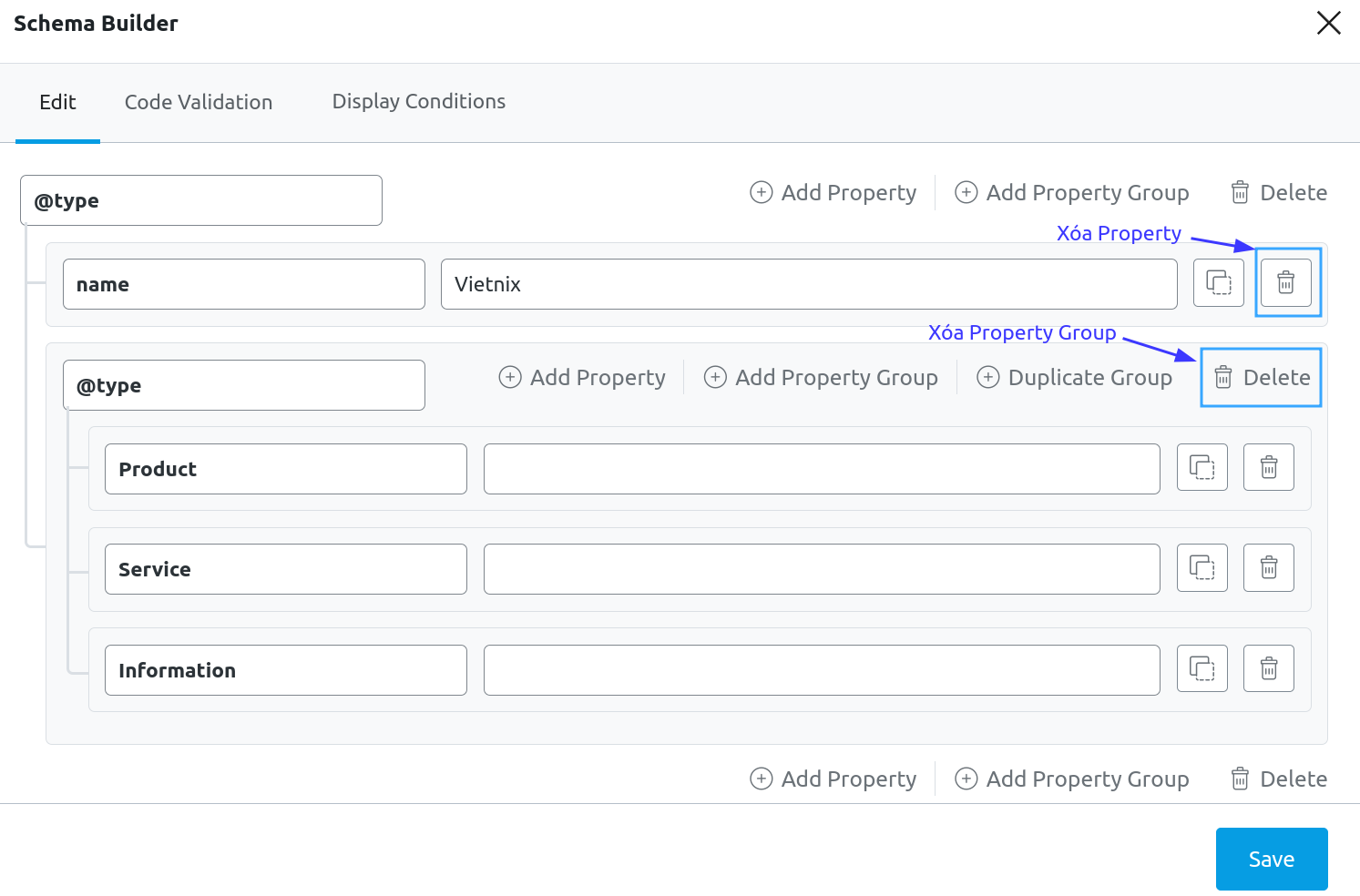
5. Xóa thuộc tính
Để xóa một thuộc tính hoặc nhóm thuộc tính tương ứng, bạn có thể sử dụng tùy chọn Delete. Lưu ý rằng, khi thực hiện thao tác này, tất cả các thuộc tính lồng nhau bên trong nhóm cũng sẽ bị xóa.

6. Biến số
Nếu bạn sở hữu một trang web lớn và muốn áp dụng Schema Markup mới cho toàn bộ trang, việc nhập dữ liệu thủ công cho từng bài viết sẽ mất rất nhiều thời gian. Trong trường hợp này, bạn có thể sử dụng Schema Templates để tạo các biến cho giá trị của thuộc tính. Điều này có nghĩa là nếu Rank Math tìm thấy dữ liệu tương ứng với các biến đó, nó sẽ tự động điền giá trị vào Schema Markup. Dưới đây là các biến bạn có thể sử dụng trong Schema Templates của Rank Math:
| Nhóm Biến | Biến | Mô tả |
| Chung | %sep%, %search_query% | Dấu phân cách (sep), từ khóa tìm kiếm (search_query). |
| Tổng quát | %count(varname)%, %filename%, %sitetitle%, %sitedesc%, %currentdate%, %currentday%, %currentmonth%, %currentyear%, %currenttime%, %currenttime(F jS, Y)% | Các biến đếm, tên file, tiêu đề/mô tả trang web, ngày/giờ hiện tại. |
| Tổ chức | %org_name%, %org_logo%, %org_url% | Tên, logo, URL của tổ chức. |
| Bài viết | %title%, %parent_title%, %excerpt%, %excerpt_only%, %url%, %post_thumbnail%, %date%, %date(F, jS, Y)%, %modified%, %modified(F, jS, Y)% | Thông tin tiêu đề, trích đoạn, URL, ảnh đại diện, ngày đăng, ngày sửa bài viết. |
| Chuyên mục/Thẻ | %category%, %categories% | Hiển thị tên hoặc danh sách các chuyên mục và thẻ mà bài viết thuộc về. |
| Thuật ngữ | %term%, %term_description%, %customterm(taxonomy-name)%, %customterm_desc(taxonomy-name)% | Thuật ngữ, mô tả, thuật ngữ tùy chỉnh. |
| Người dùng | %userid%, %name%, %id% | ID người dùng, tên người dùng, ID bài viết. |
| Từ khóa trọng tâm | %focuskw% | Keyword chính. |
| Trường tùy chỉnh | %customfield(field-name)% | Giá trị từ trường tùy chỉnh. |
| Phân trang | %page%, %pagenumber%, %pagetotal%, %pt_single%, %pt_plural% | Thông tin phân trang: số trang, tổng trang, dạng số ít/số nhiều. |
| WooCommerce | %wc_price%, %wc_sku%, %wc_shortdesc%, %wc_brand% | Giá, SKU, mô tả ngắn, thương hiệu trong WooCommerce. |
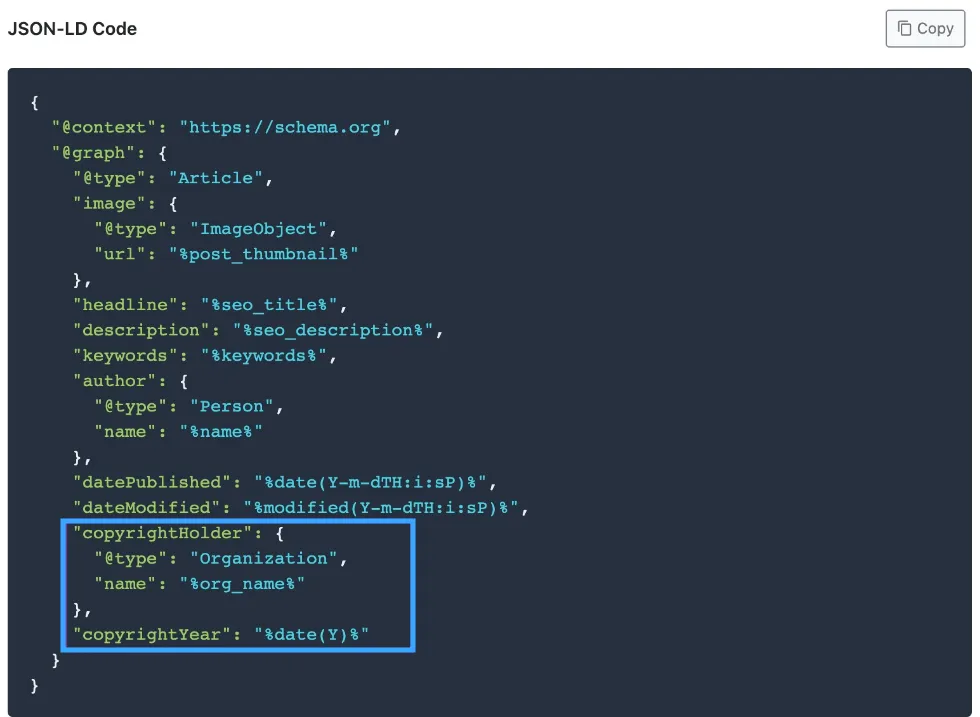
Ví dụ, nếu bạn muốn tạo Article Schema có thông tin bản quyền, bạn có thể dễ dàng thêm chúng vào tất cả các trang hiện có của mình bằng các biến, như hình minh họa bên dưới:

Schema Markup có thể được tạo hoàn toàn từ dữ liệu của các biến, giúp hạn chế các thao tác thủ công. Sau khi thiết lập điều kiện hiển thị và lưu lại, Rank Math sẽ tự động áp dụng schema cho các bài đăng. Đây chỉ là một ví dụ cơ bản, nhưng với các biến, bạn có thể tạo ra nhiều loại schema phức tạp và linh hoạt hơn.
Hướng dẫn kiểm tra và xác thực schema
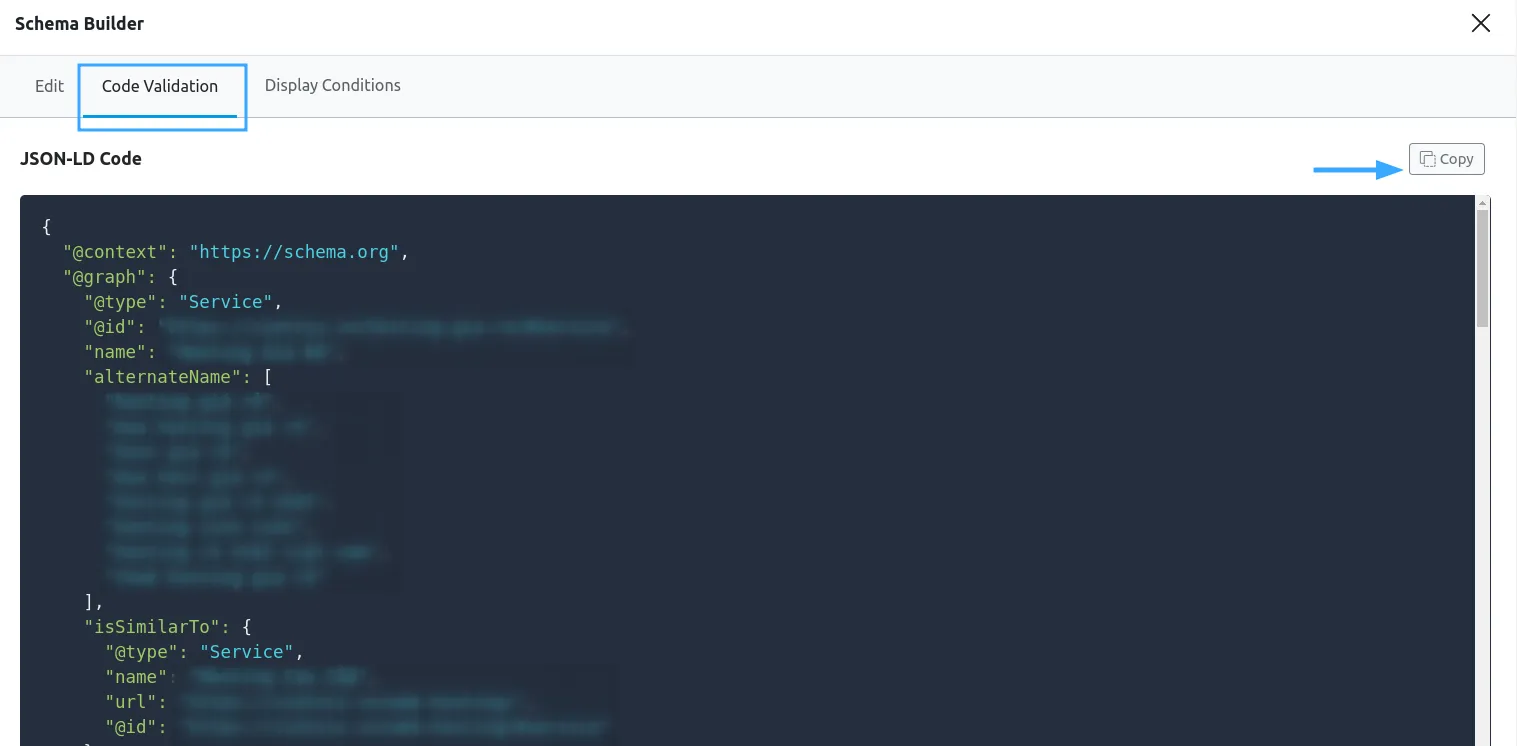
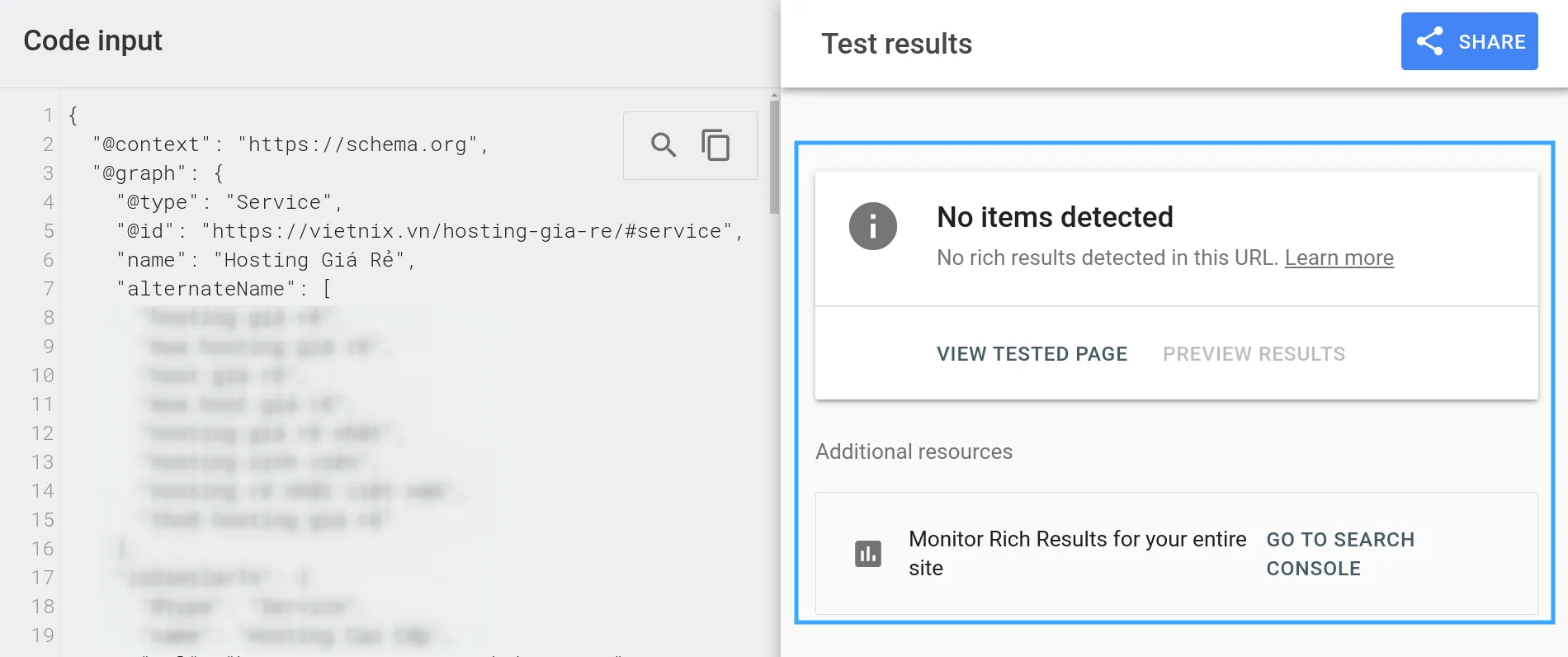
Sau khi đã tạo schema, bạn cần kiểm tra xem chúng có hợp lệ hoặc cần cải thiện hay không, bằng cách vào tab Code Validation để xem code JSON-LD của schema.

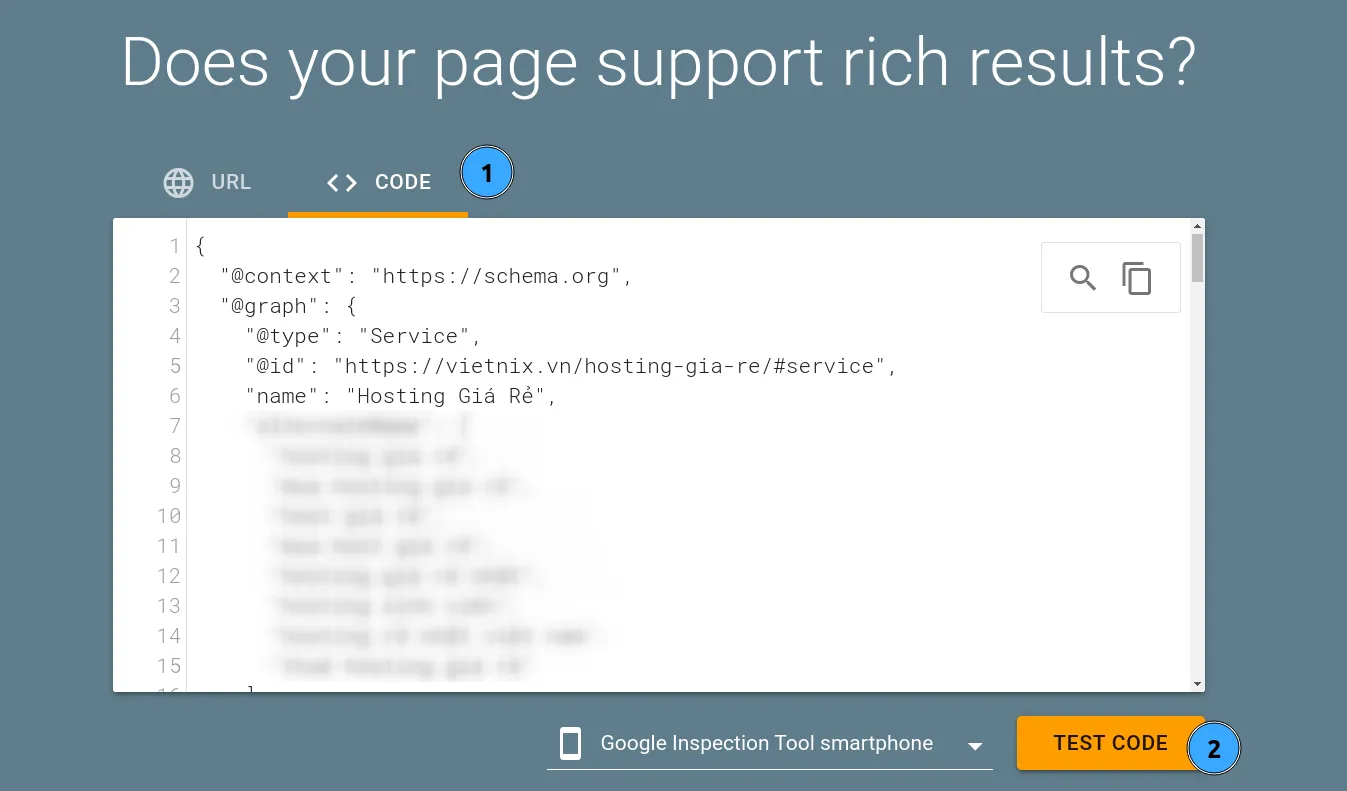
Bạn có thể nhấp vào nút Copy và xác thực code trong công cụ Google Rich Results Test. Tiếp theo, bạn hãy nhấp vào tab Code và thêm code đã sao chép vào vùng văn bản có sẵn.

Sau đó, bạn nhấp vào nút Test code và đợi vài giây để bot Google xác thực và tạo kết quả. Nếu có bất kỳ vấn đề nào, chúng sẽ được hiển thị trong phần kết quả để bạn có thể quay lại và sửa lỗi.

![]() Lưu ý
Lưu ý
Khi bạn chạy Google Rich Results Test, nó chỉ có thể phát hiện các loại Schema Markup mà Google công nhận và có các đoạn code rich snippet. Nếu bạn muốn kiểm tra các loại khác, bạn có thể sử dụng Schema Markup Validator.
Cách hiển thị schema dựa trên điều kiện
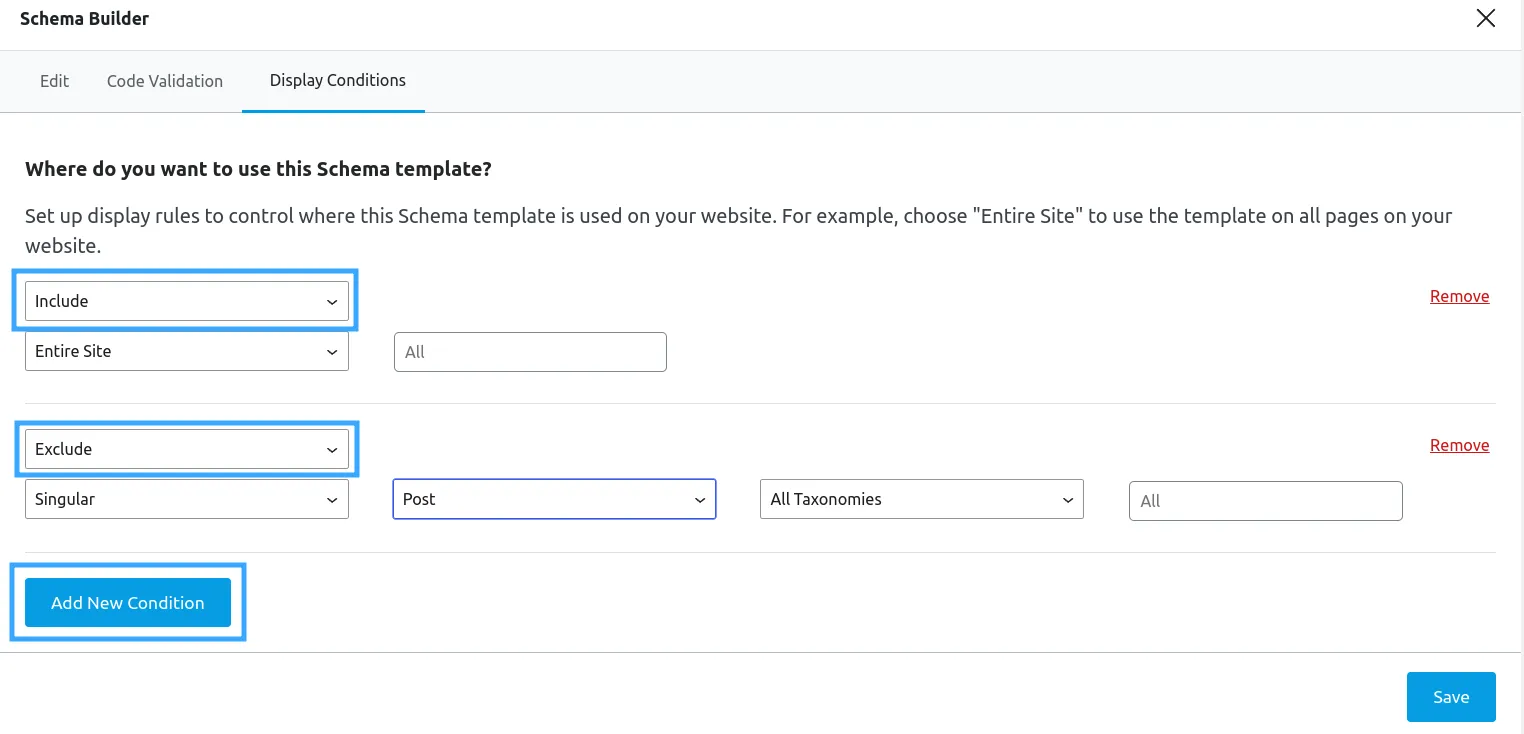
Schema Templates giúp việc thêm schema vào trang web dễ dàng hơn dựa trên các điều kiện mà bạn đã đặt. Để đặt điều kiện thêm Schema Markup, bạn nhấp vào tab Display Conditions trong Custom Schema Builder. Dưới đây là từng điều kiện hiển thị chi tiết:
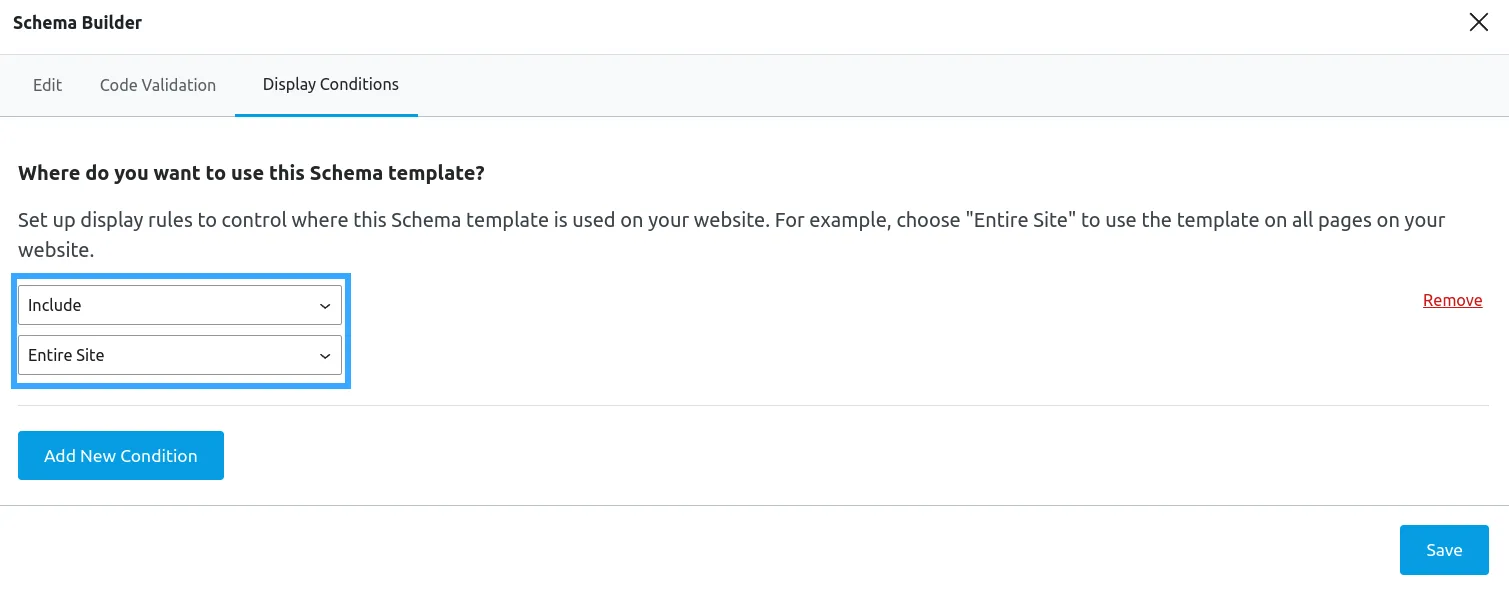
1. Toàn bộ trang web
Khi lựa chọn điều kiện này, schema của bạn sẽ được thêm vào toàn bộ website, có thể là trang chủ, bài đăng, trang hoặc kho lưu trữ.

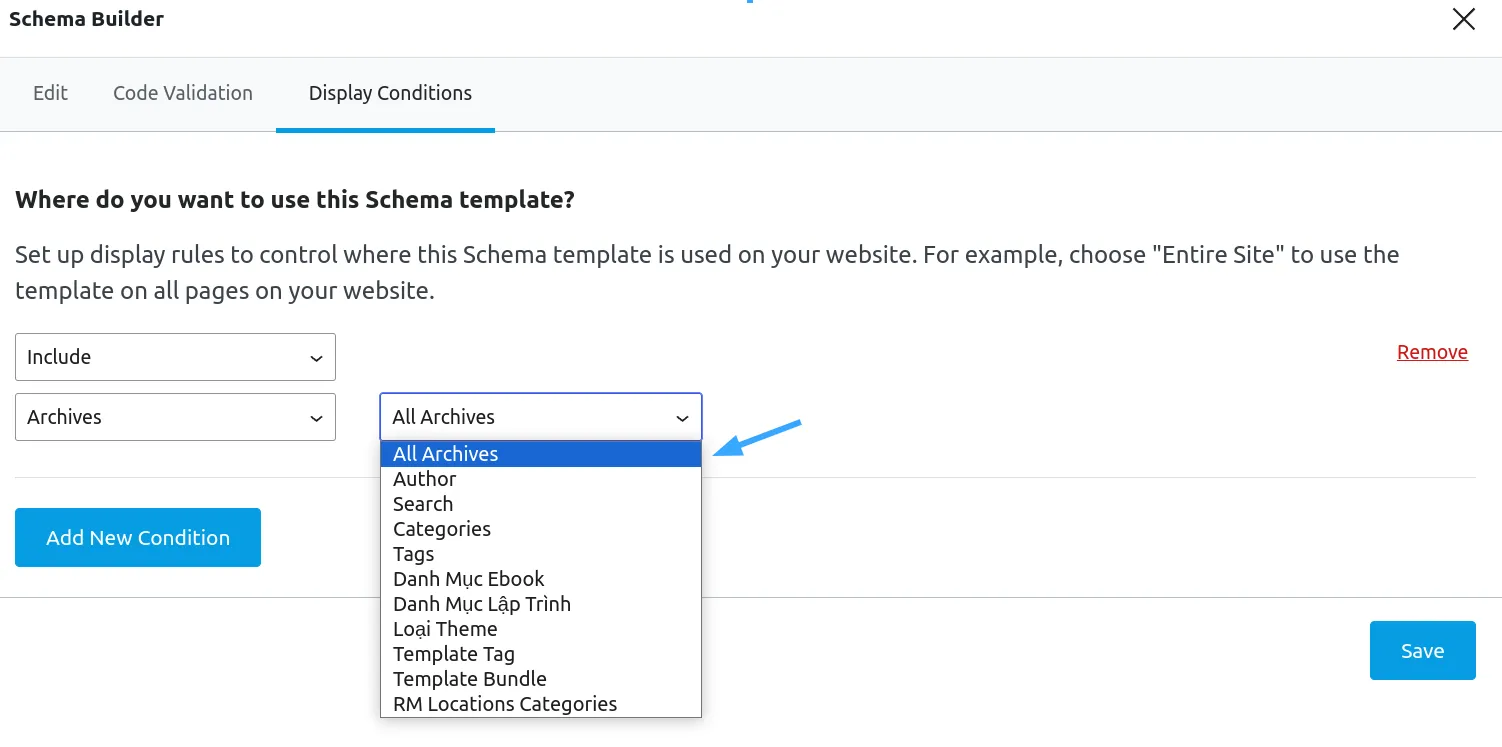
2. Lưu trữ
Khi chọn tùy chọn Archives, bạn sẽ có thể thêm Schema Templates vào All Archives hoặc cụ thể là vào các trang bao gồm: Tác giả, trang tìm kiếm, danh mục, tag hoặc lưu trữ các phân loại tùy chỉnh khác mà bạn đã tạo trên trang web của mình.

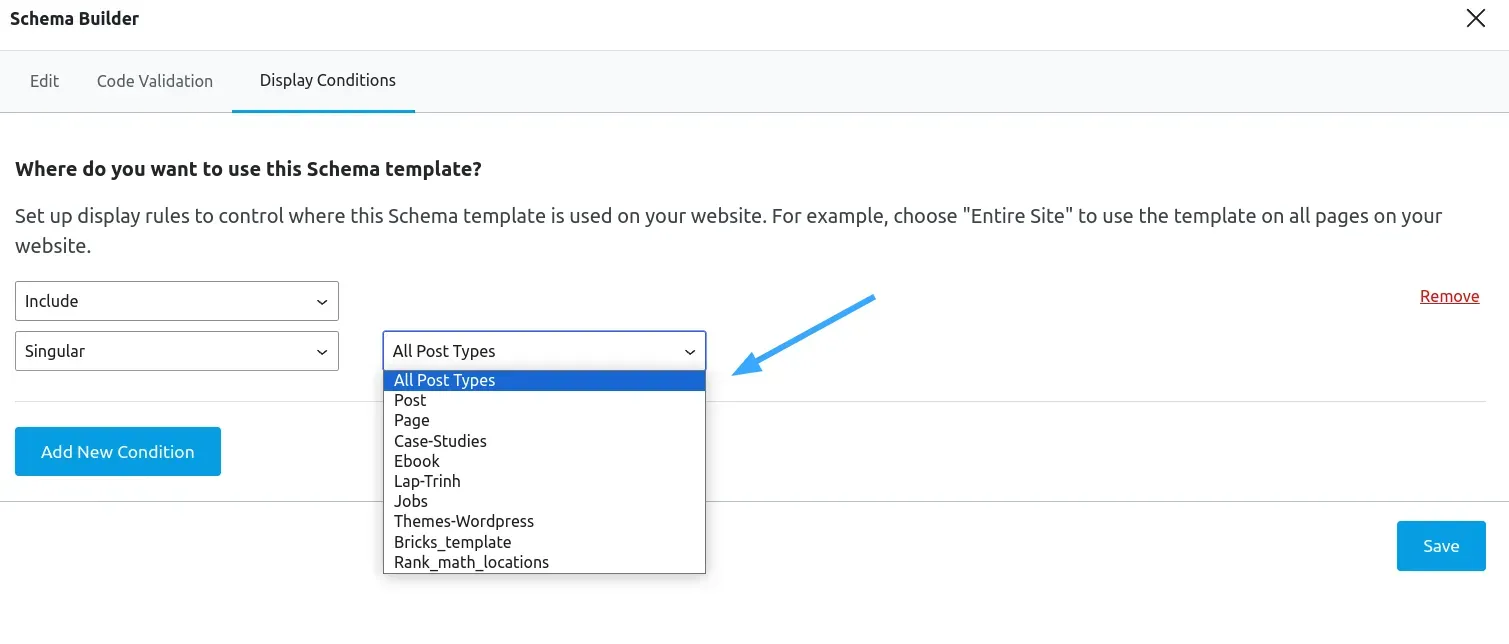
3. Trang đơn lẻ
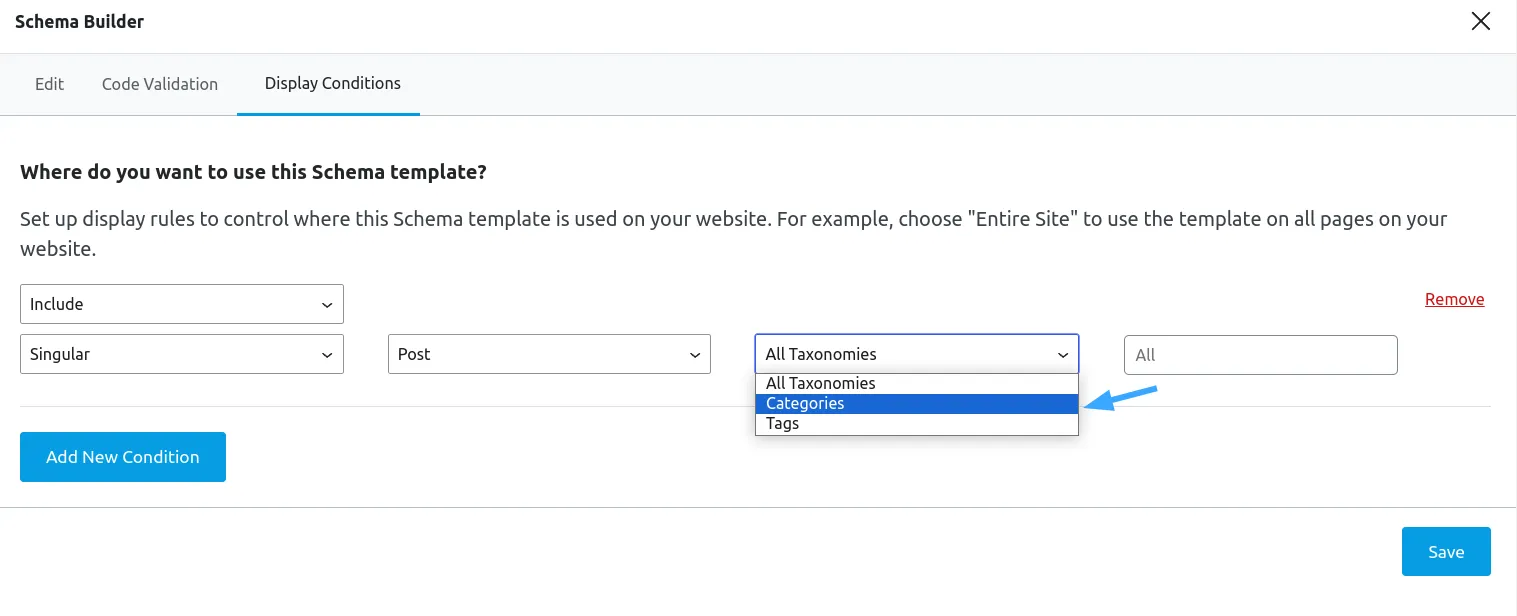
Khi chọn Singular, bạn sẽ có thể thêm Schema Templates vào tất cả các loại bài đăng hoặc chỉ vào các bài đăng, trang hoặc loại bài đăng tùy chỉnh mà bạn đã tạo trên trang web.

Ngoài ra, bạn có thể thêm Schema Markup chỉ vào các bài đăng thuộc danh mục, tag hoặc định dạng bài đăng cụ thể.

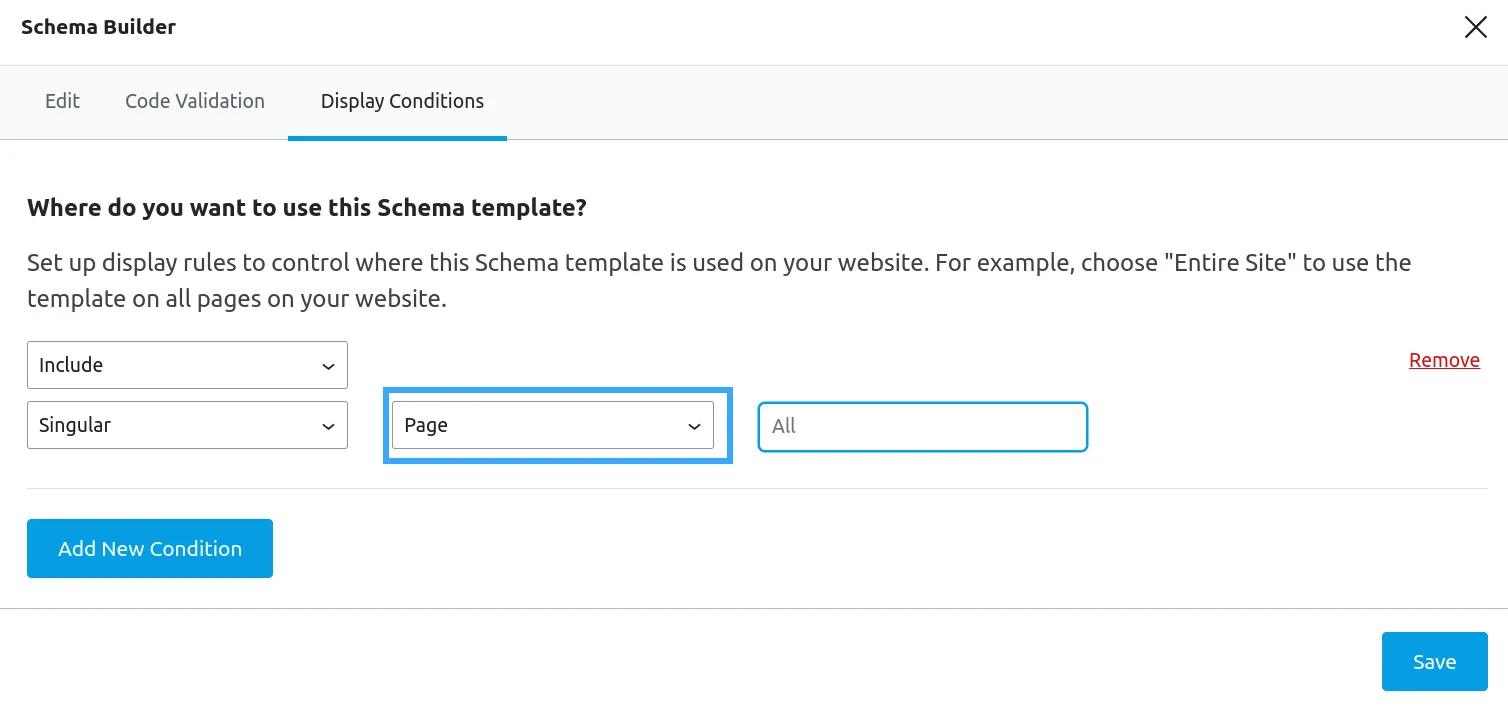
Bạn có thể chỉ cần tìm các bài đăng hoặc trang cụ thể để thêm Schema Templates.

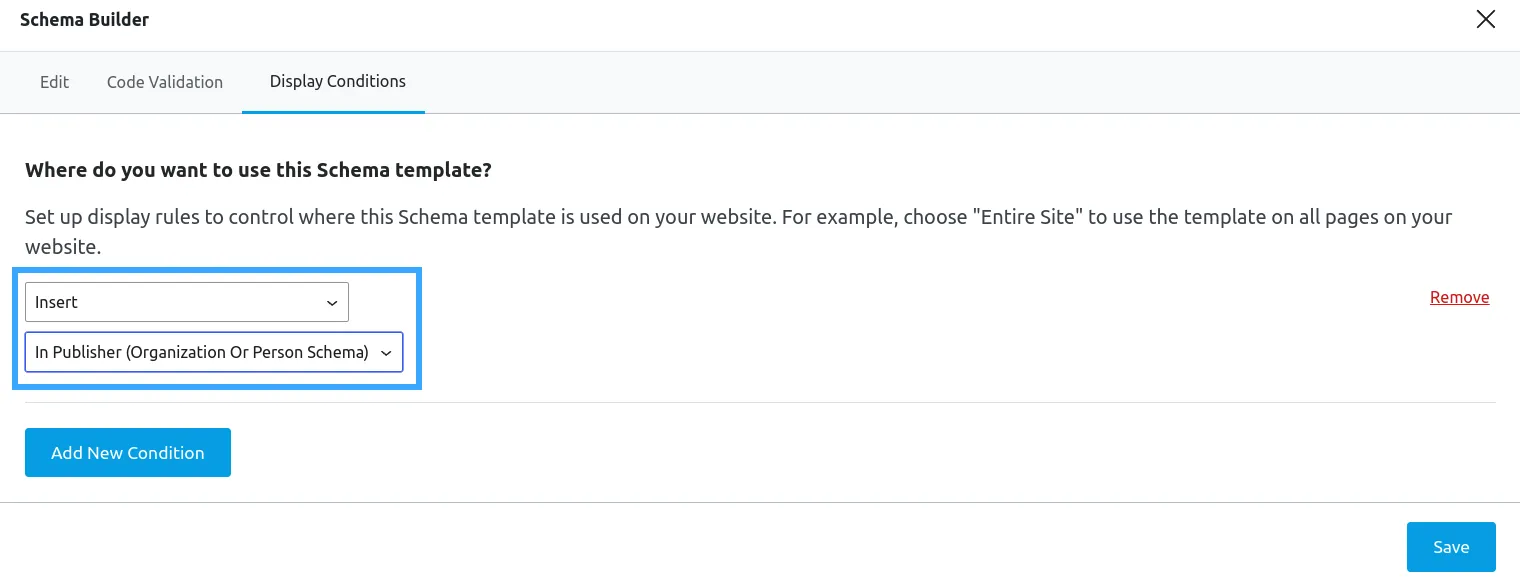
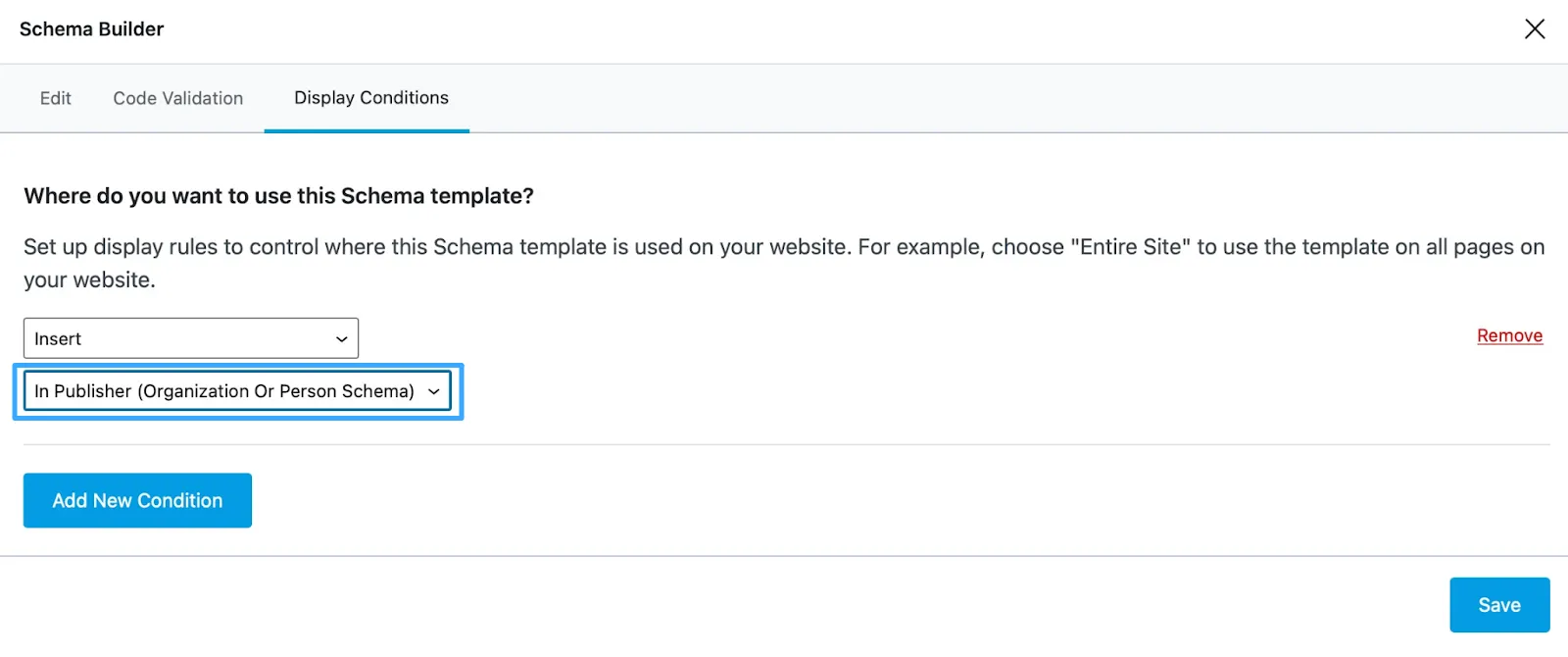
4. Chèn schema
Rank Math PRO giúp chèn thuộc tính schema vào bất kỳ schema hiện có dễ dàng hơn thông qua tùy chọn Insert. Tính năng này giúp người dùng mở rộng schema hiện tại bằng thông tin bổ sung

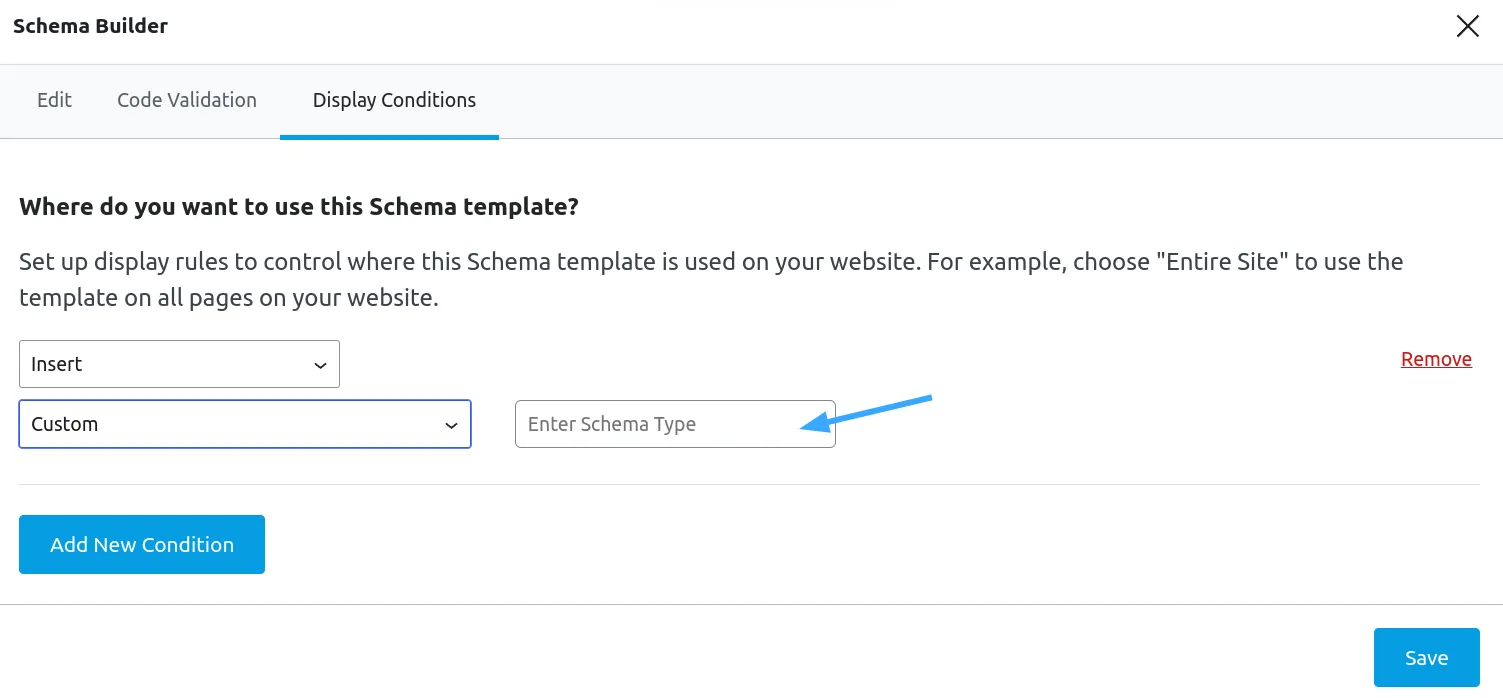
Bạn có thể tick vào một tùy chọn từ danh sách gợi ý. Ví dụ, nếu bạn chọn Custom, hãy nhập loại schema của bạn vào trường Enter Schema Type như bên dưới.

5. Thêm điều kiện mới
Khi bạn nhấp vào tùy chọn Add New Condition, một hàng mới sẽ xuất hiện bên dưới để thêm một điều kiện khác. Theo cách này, bạn có thể kết hợp các điều kiện với cài đặt Include/Exclude và thêm schema chính xác hơn vào các trang muốn thêm.

Một số trường hợp sử dụng Schema Templates phổ biến
Để hiểu rõ hơn về Schema Templates, bạn có thể tham khảo các trường hợp sử dụng phổ biến như sau:
1. Sử dụng Schema cho AggregateRating
Nếu bạn đã thêm một Product-based Schema vào nội dung, Rank Math sẽ tìm kiếm bất kỳ đánh giá sản phẩm thực tế nào từ khách hàng có trên trang. Nếu không tìm thấy, Rank Math sẽ không thêm AggregateRating Schema Markup và nó sẽ được hiển thị trong công cụ Rich Results Test với một cảnh báo — aggregateRating is missing.
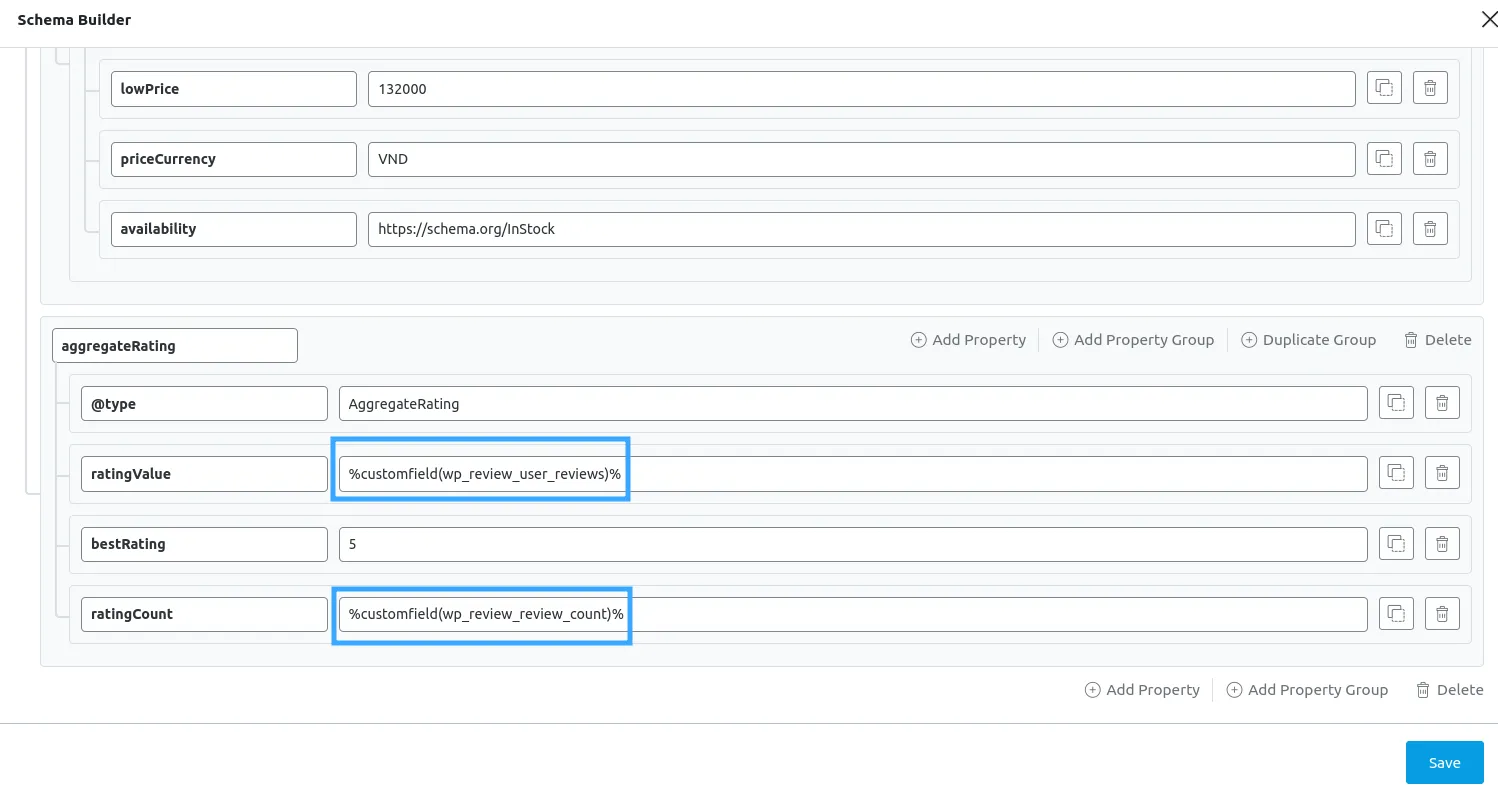
Nếu muốn loại bỏ cảnh báo này, bạn có thể sử dụng một plugin đánh giá cho phép khách truy cập và chấm điểm trên trang web. Đối với trường @type, bạn cần đảm bảo đặt loại dữ liệu đánh giá mà Google chấp nhận và có liên quan đến nội dung trang web. Sau đó, bạn có thể tích hợp các giá trị này vào Schema Templates để Rank Math tự động thêm Schema AggregateRating vào trang sản phẩm, như minh họa dưới đây.

![]() Lưu ý
Lưu ý
Tùy thuộc vào loại dữ liệu đánh giá đã đặt, bạn có thể cần thêm các thuộc tính bổ sung. Bạn có thể xác thực code trong Google Rich Results Tool để biết các đề xuất và thêm chúng cho phù hợp.
Trong ví dụ này, mình đang sử dụng plugin WP Review để cho phép khách truy cập thêm xếp hạng đánh giá. Các biến mình sử dụng như sau: %customfield(wp_review_user_reviews)% và %customfield(wp_review_review_count)% để cung cấp giá trị cho các thuộc tính ratingValue và ratingCount tương ứng. Tuy nhiên, bạn cũng có thể thêm giá trị vào các trường này theo cách thủ công.
2. Thêm Schema Markup SEO cục bộ tùy chỉnh
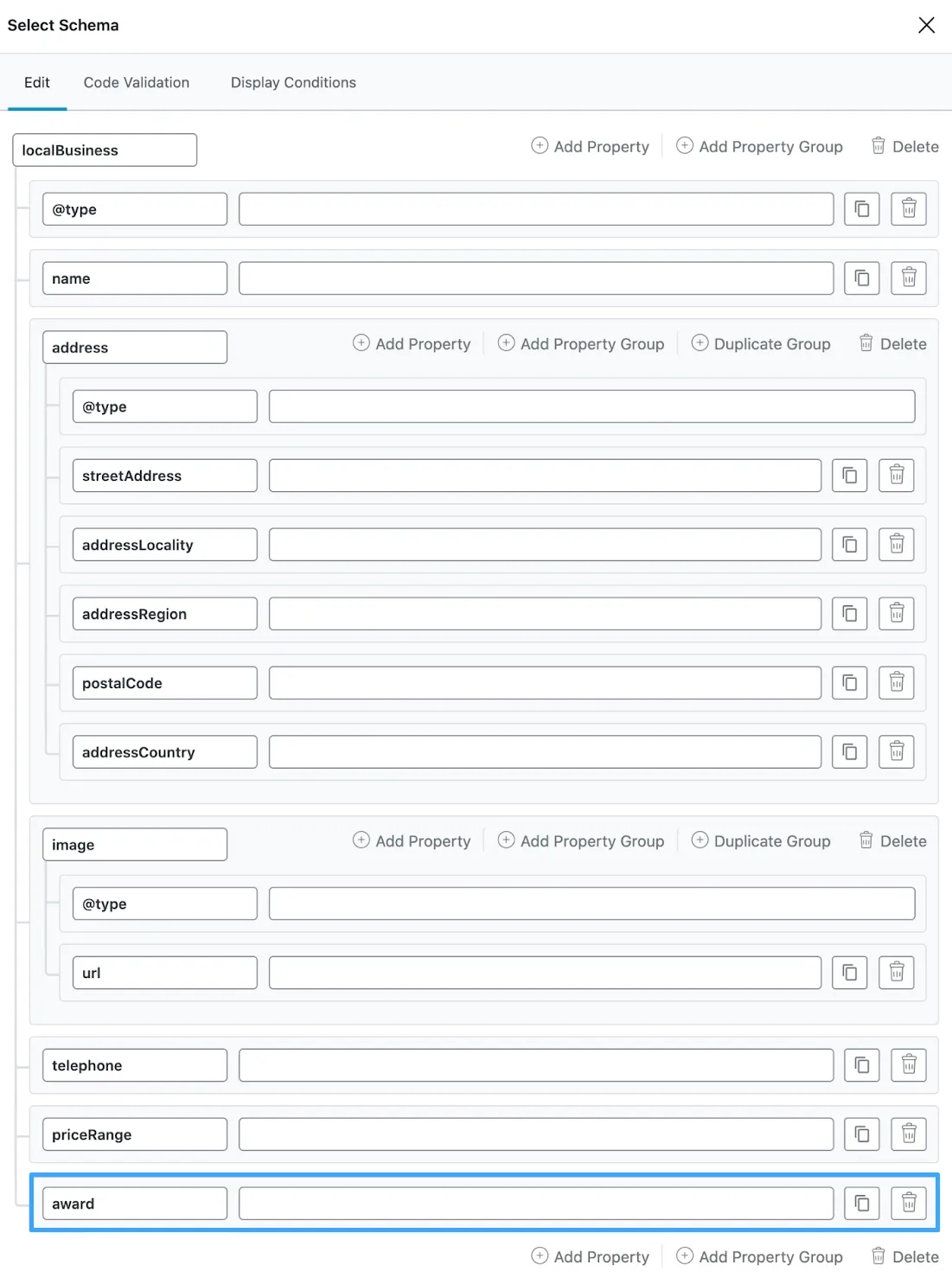
Schema Templates giúp bạn mở rộng và tùy chỉnh Schema Markup một cách linh hoạt. Bạn có thể tạo Local Schema Markup và áp dụng trên toàn trang web, thông qua cài đặt Local SEO. Tuy nhiên, nếu muốn thêm các thuộc tính bổ sung, bạn có thể tắt module Local SEO và tạo một Local Schema tùy chỉnh. Trong ví dụ này, mình sẽ thêm thuộc tính award để hiển thị các giải thưởng mà doanh nghiệp đã đạt được.

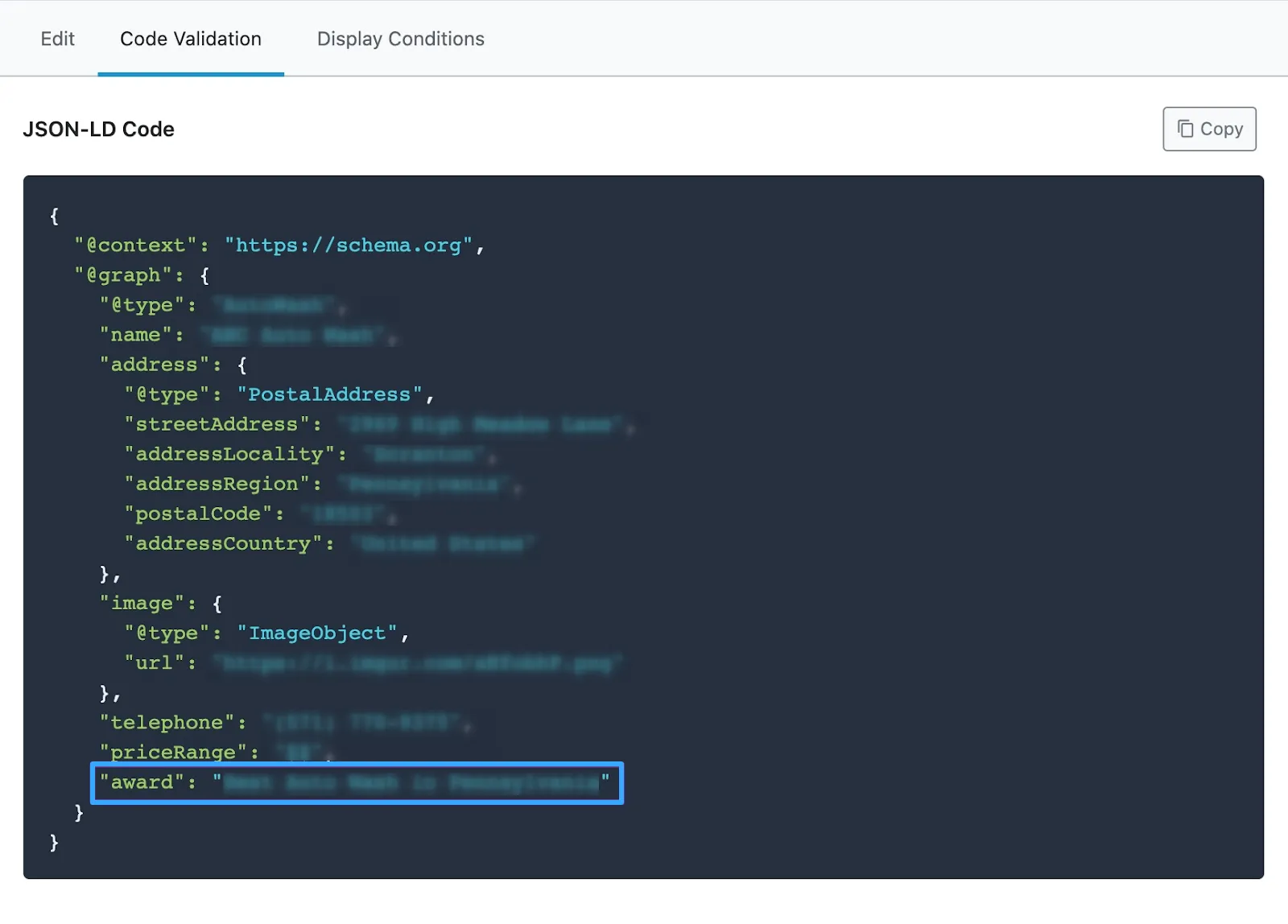
Đối với Schema Local SEO tùy chỉnh mà mình đã tạo, schema code có thể được tạo trong tab Code Validation.

Tiếp theo, bạn có thể sử dụng công cụ Google Rich Results để kiểm tra và xác thực code, nhằm phát hiện lỗi nếu có. Để áp dụng Schema Markup cho toàn bộ trang web, bạn chuyển đến tab Display Conditions và chọn Entire Site.
![]() Lưu ý
Lưu ý
Nếu bạn đang thêm Local Business Schema vào trang web, hãy đảm bảo đã tắt module Local SEO trong Rank Math để tránh trùng lặp trong schema.
3. Mở rộng schema trong Rank Math
Trong ví dụ trước, mình đã đề cập đến việc tạo Local Business Schema và loại bỏ schema mặc định của Rank Math để tránh trùng lặp. Tuy nhiên, bạn cũng có thể mở rộng schema mặc định thay vì tạo mới hoàn toàn. Cách này phù hợp khi bạn chỉ cần bổ sung một vài thuộc tính như award vào schema hiện có, mà không phải thiết lập lại từ đầu. Dưới đây là cách tạo một Schema Templates để mở rộng schema mặc định với thuộc tính award:
Tiếp theo, bạn đặt điều kiện hiển thị để chèn Schema Organization như bên dưới và chọn Save khi hoàn tất.

Cách nhập code schema từ trang web khác bằng Rank Math
Rank Math hỗ trợ nhập Schema Markup từ các trang web khác hoặc code HTML/JSON-LD, giúp bạn tiết kiệm thời gian khi xây dựng schema tùy chỉnh. Để bắt đầu, bạn truy cập tab Import trong Schema Generator. Rank Math cung cấp nhiều tùy chọn nhập liệu như sau:
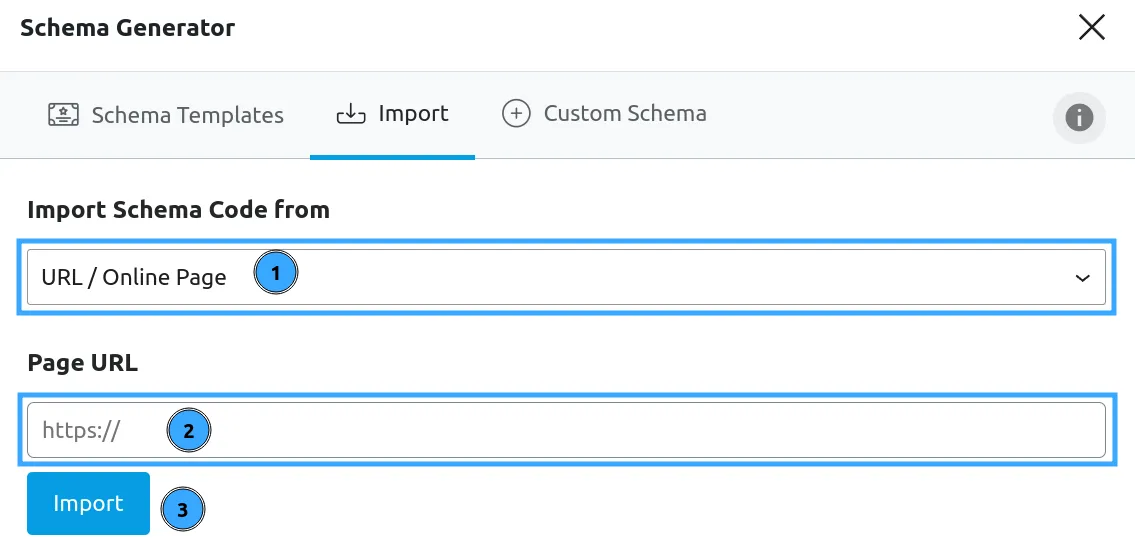
1. Nhập code schema từ URL/trang trực tuyến
Bạn có thể nhập schema trực tiếp từ bất kỳ trang nào có sẵn. Trong mục Import Schema Code, từ danh sách thả xuống, bạn chọn URL/Online Page. Trong trường Page URL, bạn nhập URL trang có chứa Schema Markup mà bạn muốn, sau đó chọn Import.

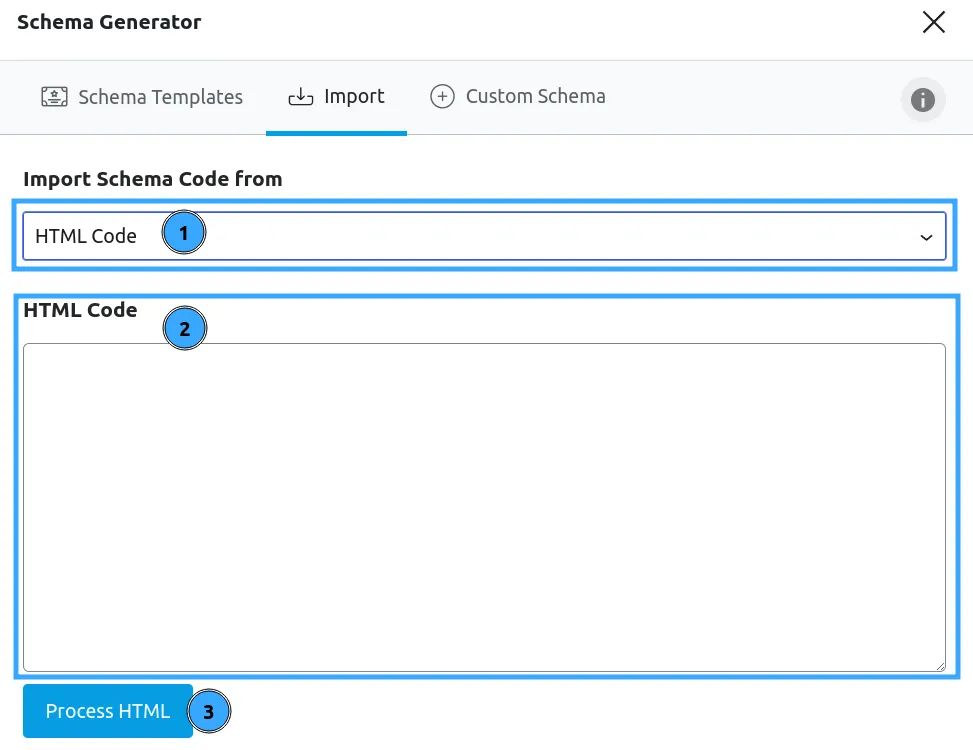
2. Nhập code schema từ code HTML
Để lấy code HTML của bất kỳ trang nào, bạn nhấp chuột phải vào trang và chọn View Source hoặc sử dụng phím tắt ( Ctrl + U – trong Windows và Option+Command+U – trong Mac). Tiếp theo, bạn chọn code HTML từ danh sách Import Schema Code from và dán code HTML đã sao chép vào vùng văn bản và chọn Process HTML.

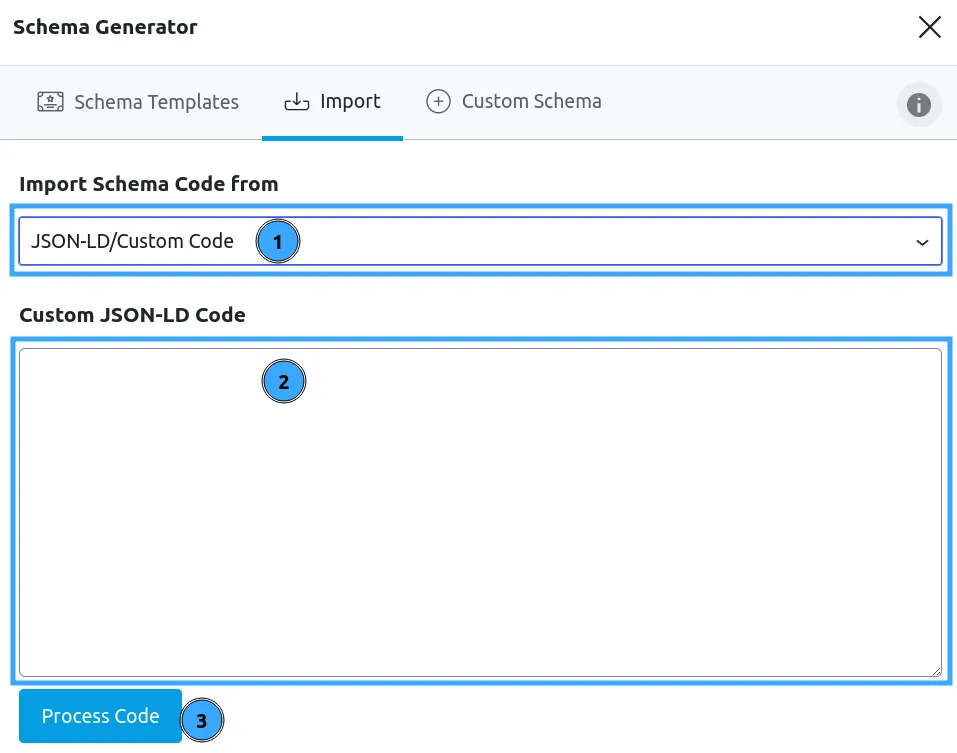
3. Nhập code schema từ JSON-LD/Custom code
Tương tự như code HTML, Rank Math cũng có thể nhập schema từ code JSON-LD/Custom. Bạn chọn JSON-LD/Custom Code trong danh sách Import Schema Code from và thêm code vào vùng văn bản > nhấp vào nút Process Code.

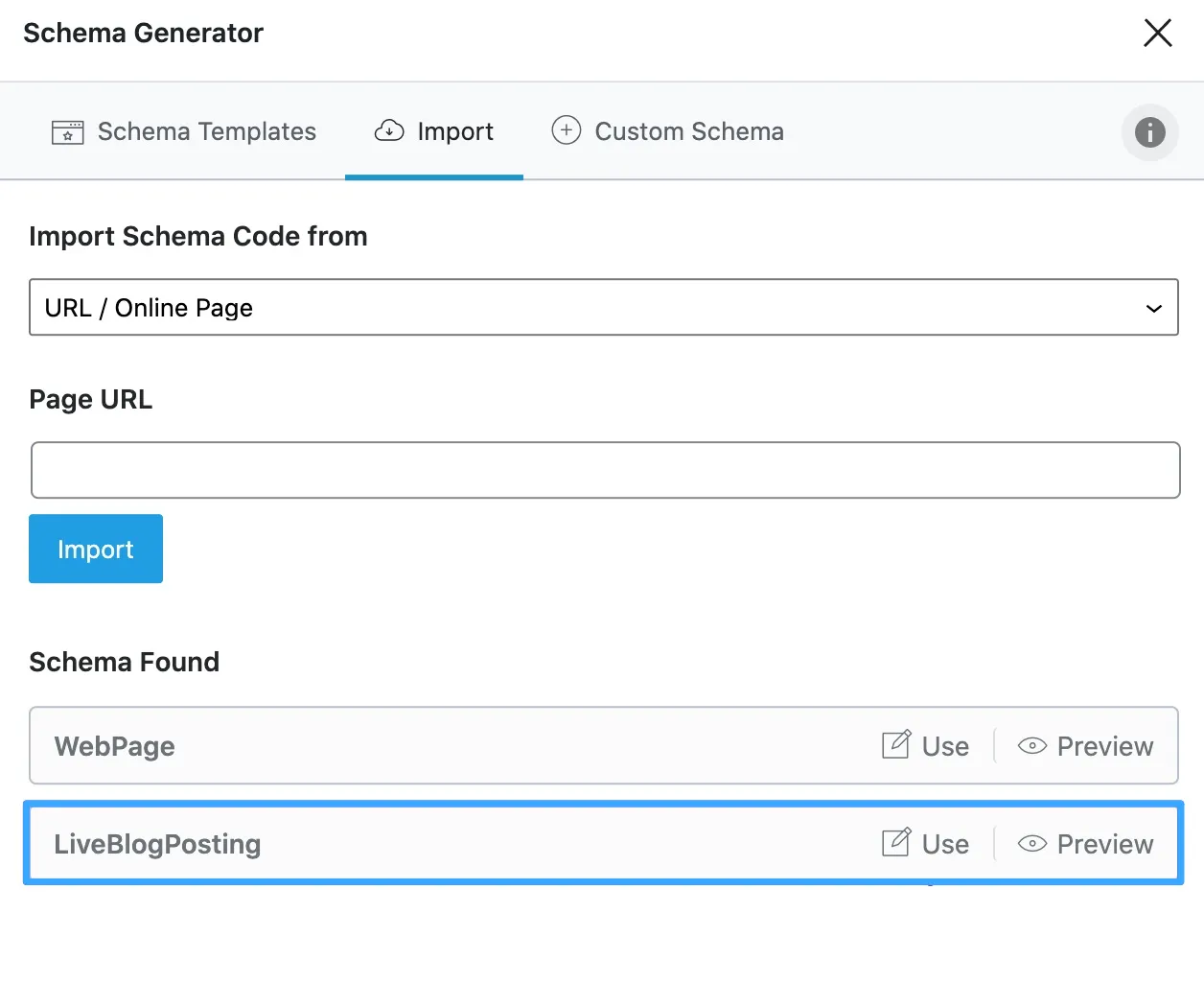
4. Chọn schema để nhập
Sau khi Rank Math nhập Schema Markup, bạn sẽ tìm thấy danh sách các loại schema. Trên thực tế, một trang có thể có nhiều loại schema mà bạn có thể không dùng hết chúng. Vì vậy, khi nhập Schema, Rank Math cho phép người dùng chọn loại schema muốn sử dụng để xây dựng Custom Schema Markup. Bạn có thể nhấp vào tùy chọn Use để chỉnh sửa khi cần. Trong mục Edit, bạn có thể thay đổi các giá trị muốn chỉnh sửa và nhấn nút Save khi hoàn tất.

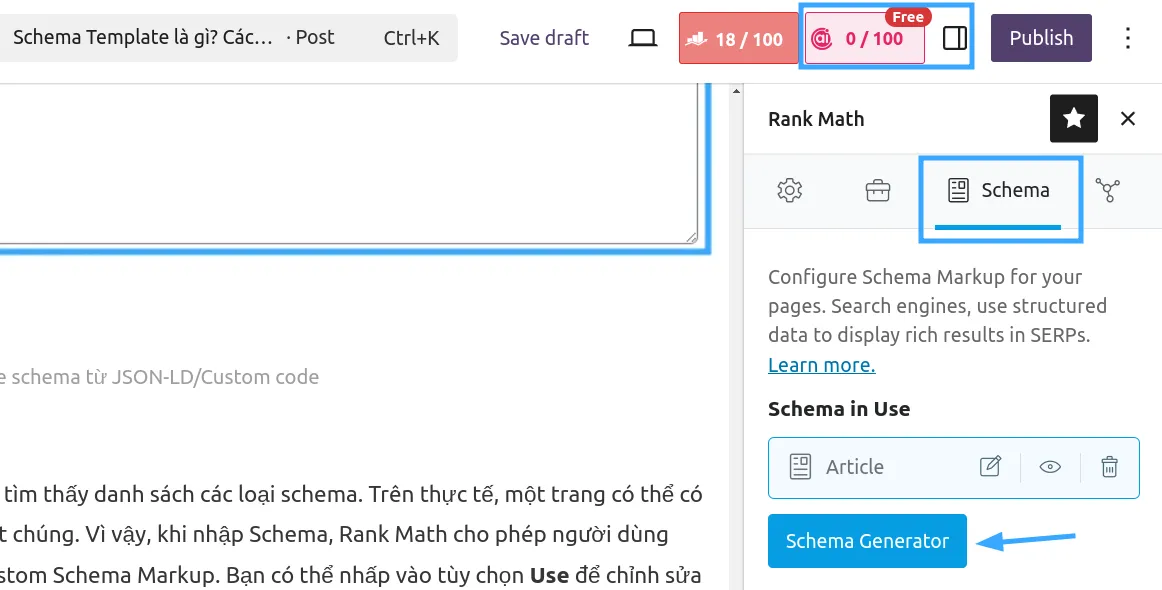
5. Sử dụng schema tùy chỉnh trong bài viết blog đơn lẻ
Bạn có thể áp dụng mẫu schema vừa tạo cho từng blog cụ thể bằng cách mở bài đăng và chọn biểu tượng Rank Math SEO ở góc trên bên phải hoặc truy cập qua menu plugin. Sau đó, bạn vào tab Schema trong Rank Math Meta Box và chọn Schema Generator để thêm schema vào bài đăng.

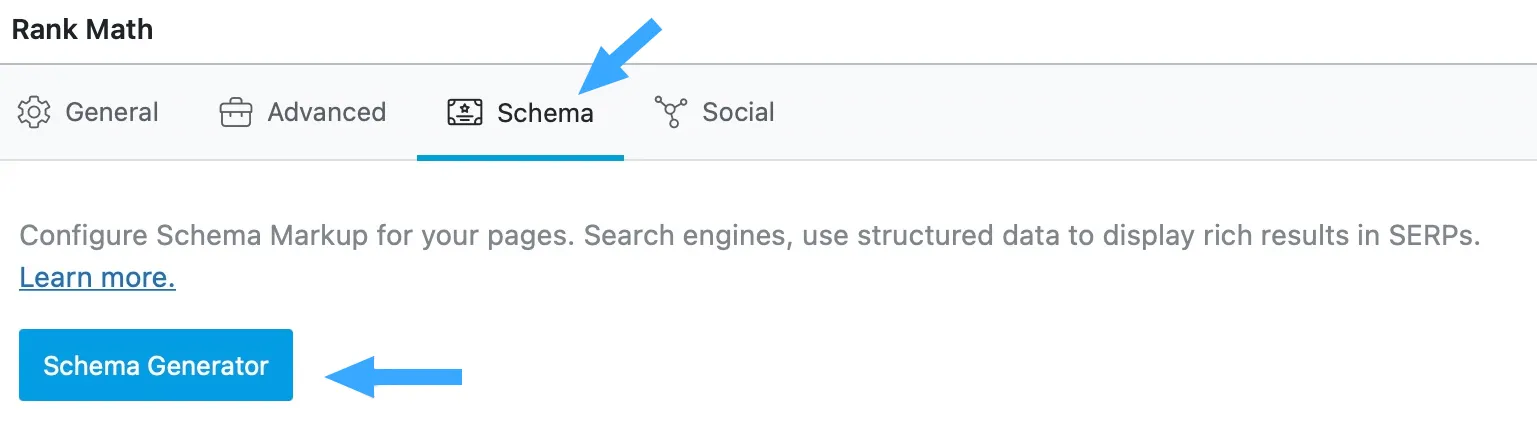
Nếu đang sử dụng Classic Editor, bạn hãy cuộn xuống cuối trang cho đến khi tìm thấy Rank Math Meta Box > nhấp vào tab Schema rồi chọn Schema Generator.

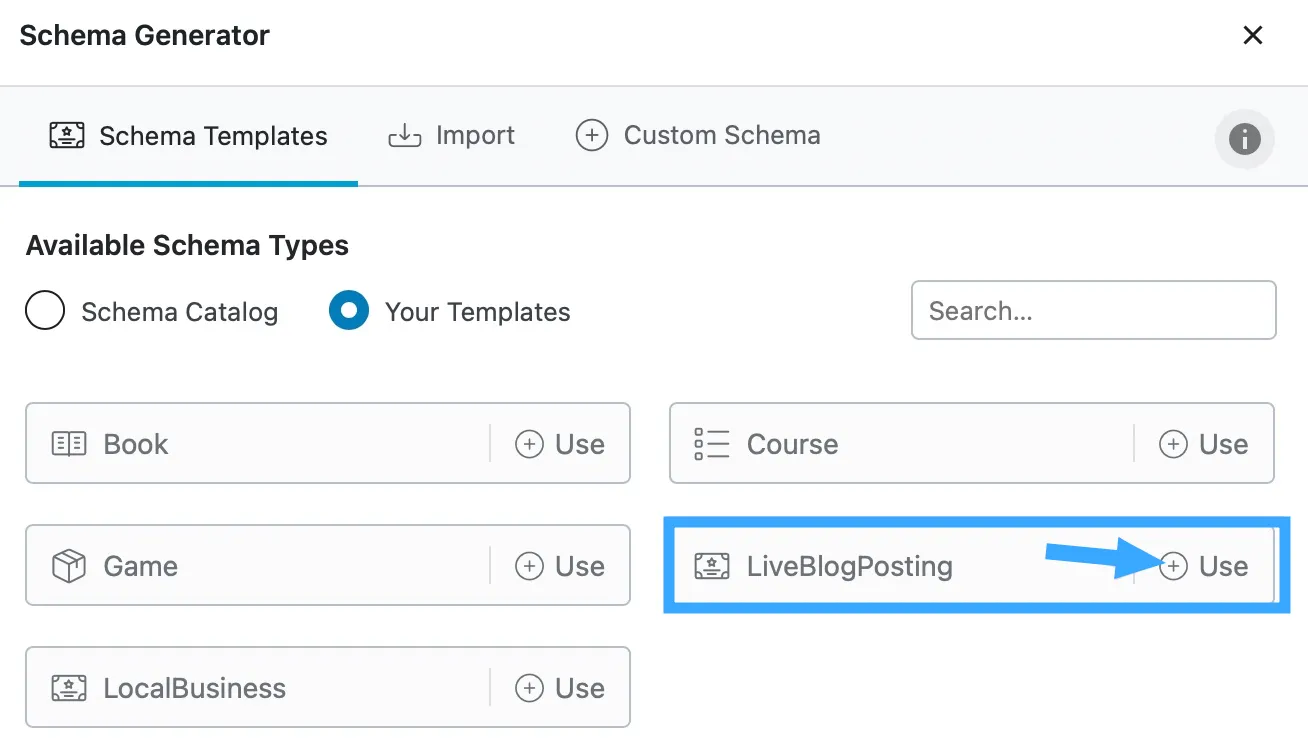
Trong Schema Generator, chọn Your templates để tìm schema vừa tạo và nhấp vào Use.

Trong tab Edit, bạn hãy thay đổi tất cả các giá trị theo bài viết và chọn Save for this Post. Bạn có thể kiểm tra schema được tạo và các giá trị có liên quan trong tab Code Validation và xác thực chúng bằng công cụ Rich Results Test hoặc Schema Markup Validator để tìm lỗi/cảnh báo và chỉnh sửa cho phù hợp tương tự như các hướng dẫn bên trên.
Cách xóa Schema Templates
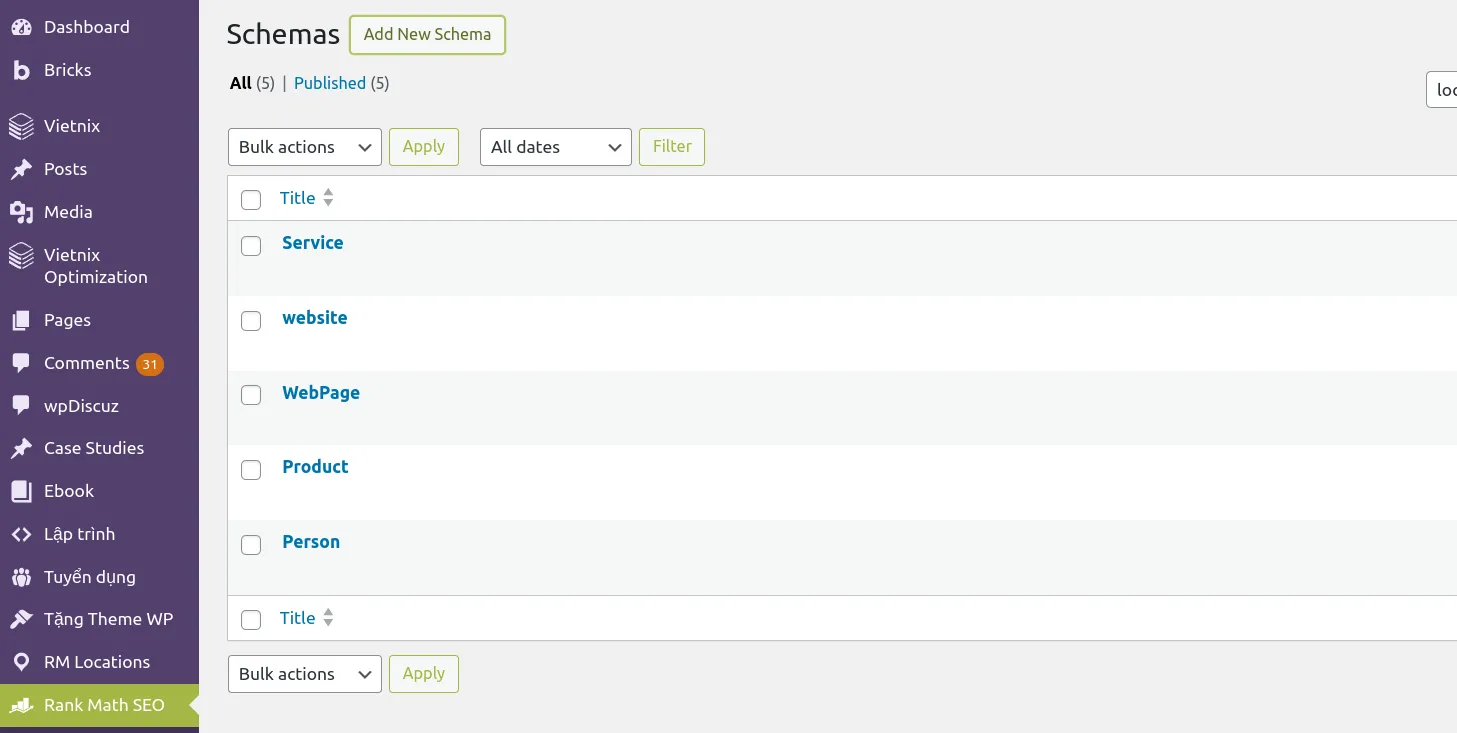
Để xóa Schema Templates, bạn hãy truy cập vào Rank Math SEO > Schema Template.

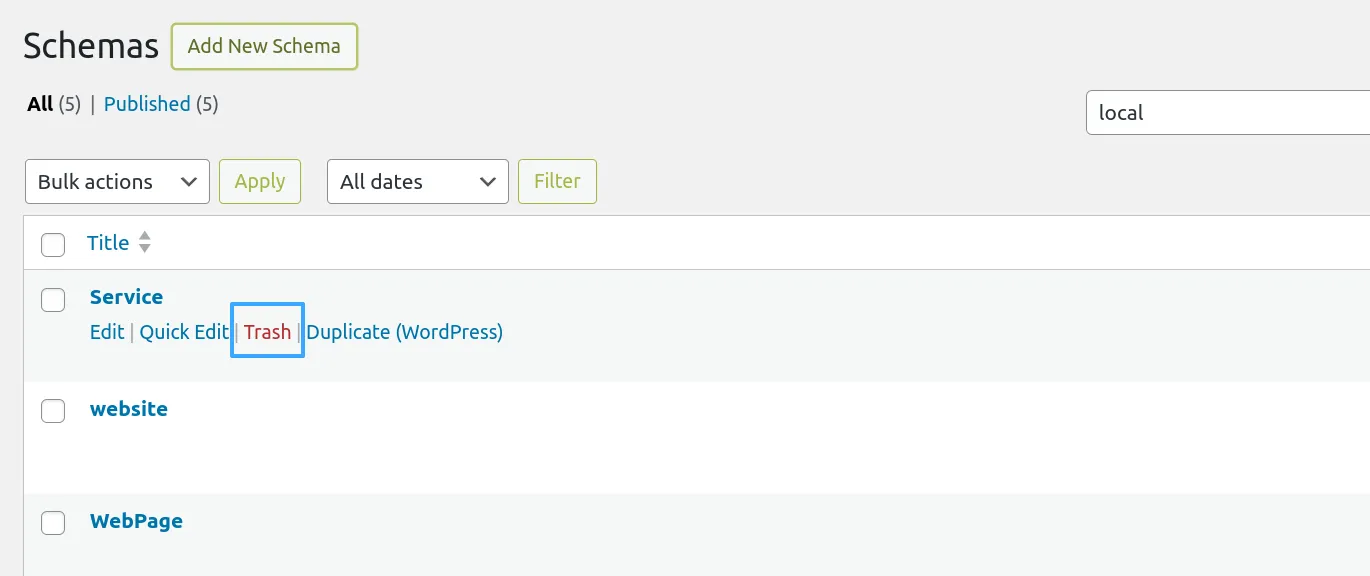
Tại schema mà bạn muốn xóa nhấn chọn Trash như hình minh họa.

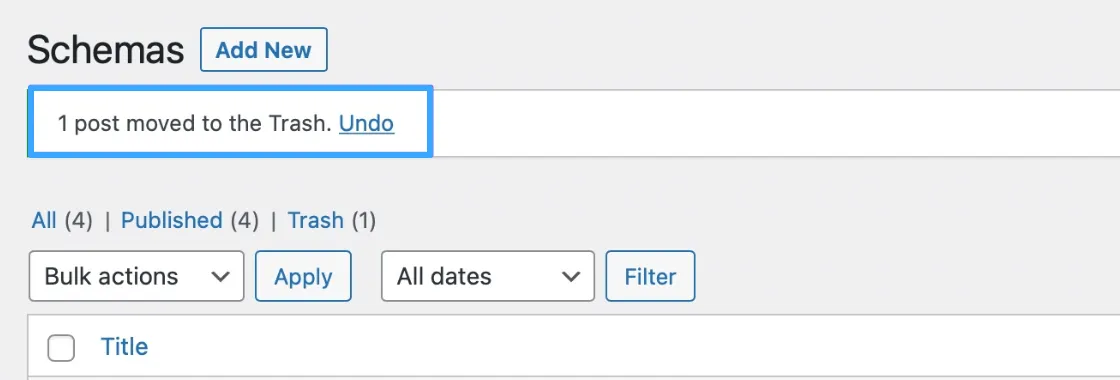
Sau khi hoàn tất, Schema Templates sẽ bị xóa và thông báo sẽ được hiển thị ở đầu màn hình. Ngoài ra, bạn có thể hoàn tác quá trình đó bằng cách nhấn vào Undo.

Vietnix – Nhà cung cấp dịch vụ hosting uy tín và bảo mật
Vietnix tự hào là một trong những nhà cung cấp dịch vụ hosting hàng đầu tại Việt Nam, mang đến giải pháp lưu trữ web ổn định, an toàn và phù hợp với mọi nhu cầu của khách hàng. Với hệ thống máy chủ mạnh mẽ, công nghệ bảo mật tiên tiến và đội ngũ hỗ trợ chuyên nghiệp 24/7, Vietnix cam kết đem lại trải nghiệm tốt nhất cho người dùng. Liên hệ ngay để được hỗ trợ chi tiết và tận hưởng các ưu đãi hấp dẫn!
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, TP HCM.
Câu hỏi thường gặp
Có thể sử dụng Schema Templates để tạo các đoạn code schema.org tùy chỉnh cho các mục đích cụ thể không?
Hoàn toàn có thể, mặc dù các loại schema được cung cấp sẵn trong Rank Math mang lại nhiều tiện ích, nhưng chúng chỉ là điểm bắt đầu. Đối với những nhu cầu cụ thể và phức tạp hơn, bạn hoàn toàn có khả năng tùy chỉnh chúng để tạo ra các đoạn code schema.org độc đáo.
Có bất kỳ giới hạn nào về số lượng Schema Templates có thể tạo và sử dụng trong Rank Math không?
Thông thường, không có giới hạn cứng nhắc về số lượng Schema Templates mà bạn có thể tạo và sử dụng trong Rank Math. Tuy nhiên, một số yếu tố cần lưu ý:
– Dung lượng trang, khả năng xử lý của server.
– Cấu trúc dữ liệu và khả năng tối ưu hóa của schema đó.
Làm thế nào để sử dụng Schema Templates để cải thiện khả năng hiển thị của trang web trên các thiết bị di động?
Cách sử dụng Schema Templates để tối ưu hóa cho thiết bị di động:
– Chọn đúng loại schema.
– Tối ưu hóa theo kích thước màn hình.
– Sử dụng công cụ kiểm tra.
– Cập nhật thường xuyên.
Trong bài viết trên, mình đã tổng hợp chi tiết nội dung về cách tạo, sử dụng và xóa schema trong Rank Math. Hy vọng nội dung này hữu ích đối với bạn, nếu có bất kỳ thắc mắc nào hãy để lại bình luận ngay bên dưới, mình sẽ giải đáp nhanh chóng.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày



















