Kích thước website là một trong những yếu tố quan trọng mà quản trị viên web cần quan tâm khi thiết kế website. Kích thước phù hợp sẽ giúp website hiển thị tốt trên nhiều thiết bị khác nhau và đảm bảo trải nghiệm mượt mà cho người dùng. Để nắm bắt chính xác kích thước website chuẩn UX mới nhất, hãy cùng Vietnix tìm hiểu ngay trong bài viết dưới đây.
UI và UX là gì?
UI (Giao diện người dùng) và UX (Trải nghiệm người dùng) là hai khái niệm quan trọng trong lĩnh vực thiết kế, phát triển website, ứng dụng và các sản phẩm số khác. UI là viết tắt của User Interface, tức là giao diện người dùng, mô tả những gì người dùng sẽ thấy khi truy cập vào website của bạn. UI bao gồm hình ảnh, nội dung, màu sắc, button, biểu tượng,… và những yếu tố khác liên quan tới giao diện website.

Sức mạnh của UI nằm ở việc hỗ trợ trình bày thông tin và nội dung. Chính bởi vậy đây còn là một công cụ hiệu quả để tương tác và truyền tải thông điệp tới khách hàng. Đặc biệt nếu được sử dụng đúng cách, UI có thể thúc đẩy hành động mua hàng của họ.
Bên cạnh UI, một yếu tố khác có ảnh hưởng không kém tới hành vi người dùng chính là UX. UX hay trải nghiệm người dùng, là mô tả cảm nhận của khách hàng khi sử dụng website. Trong khi UI tập trung vào giao diện bề mặt thì UX liên quan đến cảm nhận sâu của của người dùng với trang web.

Yếu tố UX được xây dựng dựa trên sự hiểu biết về hành vi, nhu cầu và mong muốn của người dùng. UX tập trung vào tối ưu hóa trải nghiệm người dùng trên website thông qua điều chỉnh code, quản lý hosting, domain hay tối ưu hóa các tính năng trên trang.
UX/UI là một cặp đôi không thể tách rời. Để tối ưu hóa cả hai yếu tố này, thì thiết kế của website cần tuân theo một số tiêu chí về kích thước. Các yếu tố này sẽ được đề cập chi tiết ở phần sau để giúp bạn tối ưu website nhằm mang đến trải nghiệm tốt nhất cho người dùng.
Cách xác định kích thước website chuẩn UX
Kích thước website chuẩn UX là kích thước website phù hợp với nhiều loại thiết bị, đảm bảo tính dễ nhìn, dễ sử dụng và mang lại trải nghiệm tốt nhất cho người dùng. Để xác định kích thước website chuẩn UX, bạn cần thực hiện như sau:
Kích thước trang web chuẩn
Hiện nay, kích thước trang web chuẩn phổ biến nhất là 960px. Kích thước này phù hợp với các thiết bị màn hình có độ phân giải 1024px trở lên (cũng là kích thước màn hình phổ biến nhất). Ngoài ra, các kích thước trang web chuẩn khác cũng được sử dụng nhiều là 800px, 1000px, 1260px.

Xác định đơn vị đo lường
Trong thiết kế website, có nhiều đơn vị đo lường khác nhau để xác định kích thước và khoảng cách giữa các phần tử trên trang. Dưới đây là một số đơn vị phổ biến:
Pt, pc, cm, mm, in
Pt (point), pc (pica), cm (centimeter), mm (millimeter), in (inch) là các đơn vị kích thước tuyệt đối. Chúng giữ nguyên và không thay đổi hình ảnh hiển thị bất kể người dùng sử dụng thiết bị truy cập nào.
Ví dụ, nếu bạn đặt font chữ là Arial 10pt, nó sẽ hiển thị cùng kích thước trên mọi thiết bị.
Px (pixel)
Px là đơn vị đo lường dựa trên điểm ảnh của màn hình. Kích thước website tính theo pixel sẽ phụ thuộc vào độ phân giải màn hình và có thể thay đổi trên các thiết bị khác nhau.

Ví dụ: Một màn hình với độ phân giải Full HD (1920 × 1080 pixel) sẽ có tổng cộng 2.073.600 pixel.
%, em, rem
- % là đơn vị kích thước linh hoạt, thường được sử dụng để xác định kích thước website dựa trên phần trăm của một thiết bị. Ví dụ, nếu bạn đặt chiều rộng của website là 50% thì khi chiếu lên, website sẽ chiếm 50 độ rộng của màn hình hiển thị.
- “Em” là đơn vị tương tự %, thường được sử dụng trong việc xác định kích thước của font chữ.
- “Rem” (root em) thì thường được sử dụng cho kích thước font-size của HTML và có tính linh hoạt cao hơn so với “em”.
Xem thêm các bài viết sau nói về kích thước banner cho website và tối ưu hình ảnh cho web:
Xác định yếu tố ảnh hưởng tới kích thước website chuẩn UX
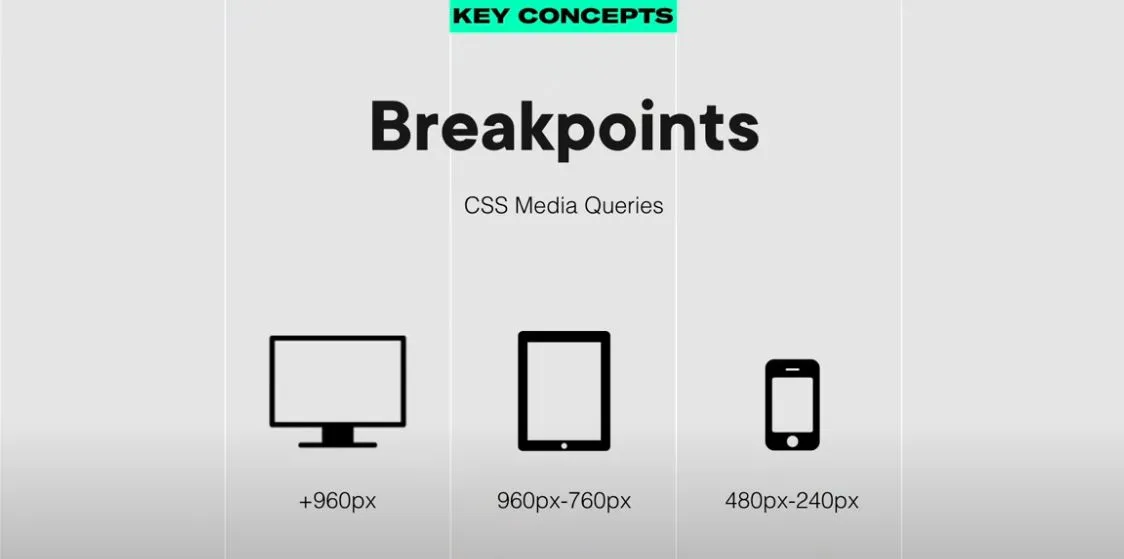
Độ phân giải màn hình
Độ phân giải màn hình là yếu tố quan trọng nhất quyết định kích thước website chuẩn UX. Hiện nay, độ phân giải màn hình phổ biến nhất là 1024 x 768, 1366 x 768, 1920 x 1080, 2560 x 1440, 3840 x 2160.
Loại nội dung trên website
Nội dung xuất hiện trên website cũng là yếu tố cần cân nhắc khi xác định kích thước website chuẩn UX. Nếu website có nhiều nội dung văn bản, bạn cần đảm bảo kích thước website đủ lớn để giúp người dùng có thể đọc chữ và thao tác dễ dàng. Còn nếu website có nhiều hình ảnh hoặc video, bạn cần đảm bảo kích thước website phù hợp để hiển thị hình ảnh và video sao cho rõ ràng, sắc nét nhất.

Mục tiêu của website
Kích thước website cần phù hợp với mục đích sử dụng của website. Ví dụ, website bán hàng sẽ cần có kích thước lớn hơn website chỉ cung cấp tin tức để người dùng có thể xem được hình ảnh sản phẩm một cách chi tiết. Một trong những giải pháp để tối ưu hóa chi phí cho việc duy trì website là sử dụng dịch vụ thuê hosting giá rẻ của Vietnix. Với ổ cứng SSD kết hợp LiteSpeed Enterprise, website của bạn sẽ đạt tốc độ tải vượt trội, nhanh hơn gấp 10 lần. Đặc biệt, hosting còn tặng kèm theme và plugin WordPress bản quyền giúp bạn dễ dàng xây dựng và tối ưu website chuyên nghiệp.

Khám phá dịch vụ hosting giá rẻ của Vietnix ngay!
Xây dựng website chuyên nghiệp và tiết kiệm chi phí hơn với hosting Vietnix
Ví dụ, website bán hàng sẽ cần có kích thước lớn hơn website chỉ cung cấp tin tức để người dùng có thể xem được hình ảnh sản phẩm một cách chi tiết.
Sử dụng công cụ đo lường và thay đổi kích thước website
Để đo lường và thay đổi kích thước website, bạn có thể thực hiện thông qua việc chỉnh sửa hình ảnh. Vì các file đồ họa sẽ chiếm diện tích và dung lượng lớn nên khi thay đổi các file này sẽ dẫn tới việc thay đổi kích thước web mà không cần tác động tới bố cục. Dưới đây là một số công cụ giúp bạn dễ dàng điều chỉnh kích thước hình ảnh mà không cần am hiểu kiến thức chuyên sâu:
- Adobe Photoshop: Đây là phần mềm rất phổ biến trong việc thiết kế đồ hoạ và website, cho phép bạn chỉnh sửa hình ảnh theo ý muốn.
- Paint: Dù không phải là một công cụ chuyên nghiệp, nhưng Paint có thể được sử dụng để nhanh chóng điều chỉnh kích thước ảnh mà không làm mất chất lượng.
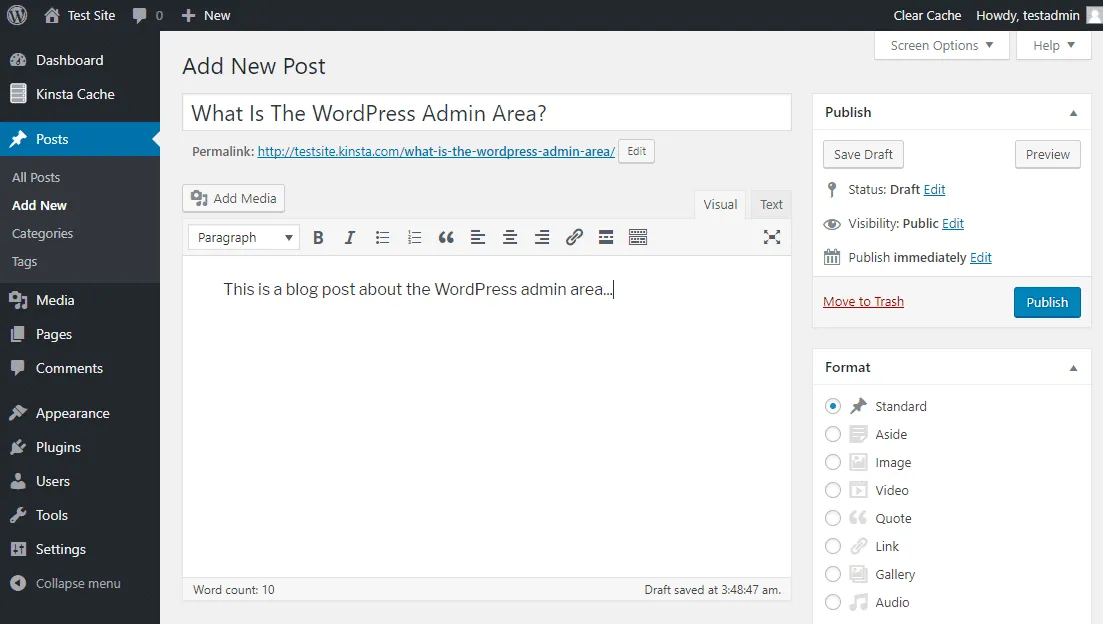
- Chỉnh sửa trực tiếp trên WordPress: Nếu xây dựng website trên nền tảng WordPress, bạn có thể chỉnh sửa kích thước ảnh trực tiếp trong giao diện quản trị. Điều này giúp tối ưu hóa kích thước trang web và cải thiện hiệu suất.

- Pixlr: Là một công cụ chỉnh sửa ảnh đa năng và tiện lợi, Pixlr cung cấp nhiều tính năng để bạn tối ưu hóa hình ảnh theo nhu cầu.
- Fotor: Đây là một công cụ chỉnh sửa ảnh trực tuyến miễn phí, giúp bạn điều chỉnh kích thước cũng như các chỉnh sửa cơ bản khác.
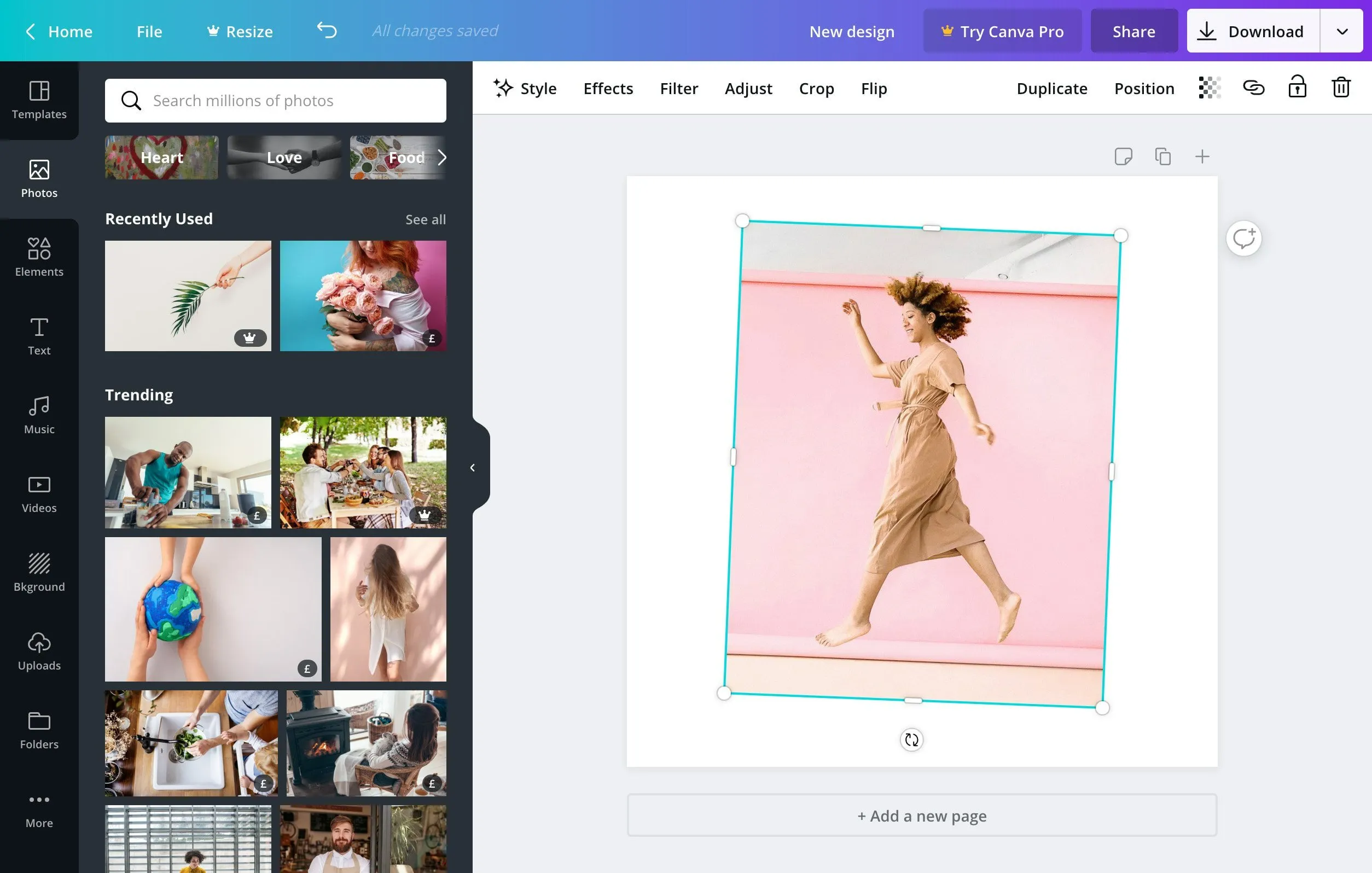
- Canva: Là một ứng dụng phổ biến cho việc thiết kế hình ảnh, logo, banner và nhiều nội dung đồ họa khác, giúp bạn tạo ra giao diện trang web đẹp mắt.

Loại kích thước website phổ biến hiện nay
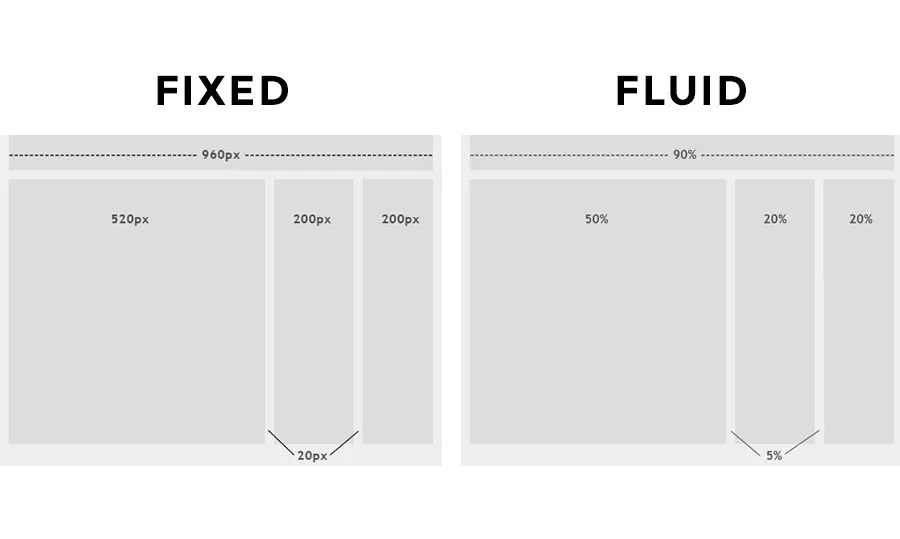
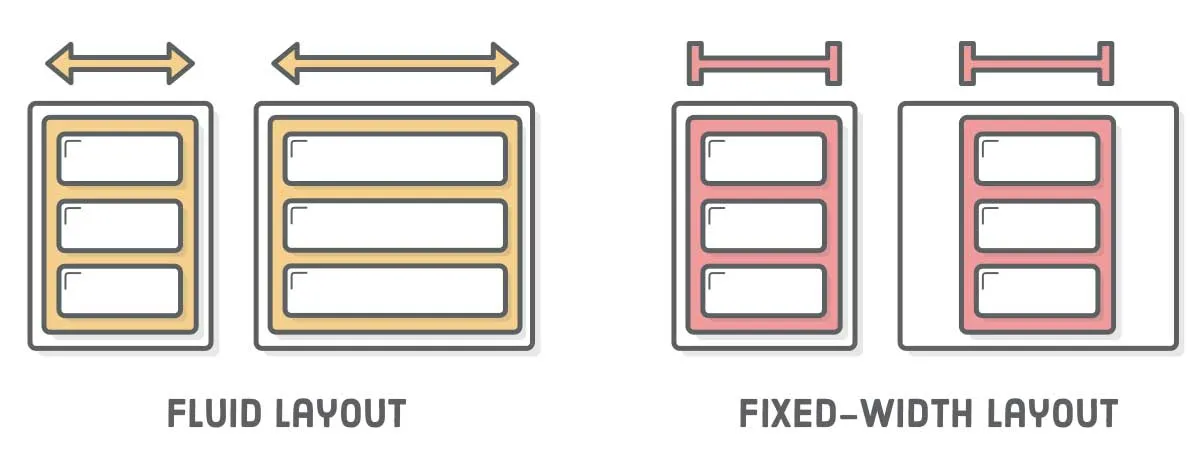
Trong lĩnh vực lập trình web ngày nay, có hai loại kích thước website chính mà các nhà phát triển thường sử dụng, đó là cố định (Fixed layout) và lưu động (Fluid layout). Mỗi loại đều có những đặc điểm độc đáo và ảnh hưởng trực tiếp đến trải nghiệm người dùng trên trang. Dưới đây là một số thông tin chi tiết về ưu và nhược điểm giúp bạn hiểu rõ hơn về 2 loại kích thước website này:
Fixed layout – Kích thước website cố định
Kích thước website cố định (fixed layout) dùng để chỉ những trang web có chiều rộng cố định, không thay đổi theo kích thước của màn hình. Trong đó, kích thước phổ biến nhất cho loại thiết kế này là chiều rộng 960px để đảm bảo sự tương thích trên hầu hết các màn hình hiện nay (có độ phân giải chuẩn là 1024px).

Ngoài chiều rộng 960px thì một số kích thước khác mà bạn có thể xem xét khi thiết kế website với fixed layout là 800px, 1000px và 1260px. Loại hình này chiếm tới 80% tỷ lệ kích thước website hiện nay vì giúp trang có thể tránh khỏi tình trạng bị biến dạng hoặc thay đổi cấu trúc khi xem trên các thiết bị với kích thước màn hình khác nhau.
- Dễ thiết kế: Với kích thước cố định, designer dễ dàng kiểm soát được cách mà trang web xuất hiện trên màn hình.
- Dễ phối hợp với lập trình: Việc các yếu tố HTML có chiều rộng cố định giúp triển khai web nhanh chóng, đơn giản. Nhờ vậy quá trình hợp tác cùng làm việc giữa designer và developer cũng thuận lợi hơn.
- Nội dung hiển thị tốt trên màn hình lớn: Website với kích thước cố định thường trông đẹp và cân đối trên các màn hình có độ phân giải cao.
- Tạo khoảng trắng không mong muốn: Trên màn hình lớn, kích thước cố định có thể tạo ra các khoảng trắng ở 2 bên làm mất cân đối và thiếu thẩm mỹ.
- Khó hiển thị toàn bộ trên màn hình nhỏ: Với các màn hình có độ phân giải nhỏ, kích thước cố định có thể khiến website không được hiển thị toàn bộ mà người dùng phải cuộn ngang nếu muốn xem hết nội dung trên trang.
Fluid layout – Kích thước website có thể thay đổi, lưu động
Kích thước website lưu động (fluid layout) là những website có chiều rộng không cố định mà co giãn theo kích thước màn hình, trình duyệt hiển thị. Thay vì sử dụng pixel, fluid layout sử dụng đơn vị phần trăm (%) để xác định kích thước của các thành phần HTML. Điều này giúp website hiển thị linh hoạt trên các thiết bị có độ phân giải khác nhau.

- Khắc phục khoảng trắng và thanh cuộn ngang: Với kích thước hiển thị linh hoạt, những website có fluid layout sẽ không xuất hiện tình trạng khoảng trắng ở 2 bên trang và thanh cuộn trang. Nhờ đó trang web luôn có giao diện trực quan và đẹp mắt ở mọi kích thước màn hình.
- Trải nghiệm mượt mà cho mọi người dùng ở bất cứ thiết bị nào vì giao diện web sẽ tự động thích ứng với kích thước màn hình của họ.
- Khó kiểm soát thiết kế: Thiết kế web sẽ thay đổi khi hiển thị nên designer khó có thể kiểm soát cách trang web sẽ hiển thị tới người dùng. Bố cục trang có thể bị cắt xén hay bóp méo so với thiết kế gốc.
- Vấn đề khi tích hợp nội dung cố định: Các thành phần như video, hình ảnh có kích thước cố định khó tích hợp vào fluid layout vì có thể gặp tình trạng bị méo hoặc bị cắt xén bớt.
Sau đây là một số bài viết bạn có thể tham khảo để thiết kế website tốt hơn nâng cao trải nghiệm người dùng:
Tips để bạn thiết kế website chuẩn UI/UX
Thiết kế website chuẩn UI/UX là một quá trình phức tạp, đòi hỏi sự kết hợp của nhiều yếu tố như thiết kế đồ họa, kỹ thuật lập trình và nghiên cứu người dùng. Dưới đây là một số tips giúp bạn thiết kế website chuẩn UI/UX dễ dàng hơn:

- Giao diện hấp dẫn và nhất quán: Đảm bảo giao diện của trang web không chỉ đẹp mắt mà còn phải nhất quán với lĩnh vực hoạt động của doanh nghiệp. Điều này sẽ giúp tạo ấn tượng mạnh mẽ và tăng nhận thức cho khách hàng về thương hiệu của bạn.
- Bố cục rõ ràng: Thiết lập bố cục trang web sao cho người dùng tiếp cận thông tin một cách dễ dàng nhất. Bạn có thể xem xét gom nhóm các nội dung liên quan, chung chủ đề; các sản phẩm cùng loại, cùng tính năng vào chung một chuyên mục.
- Responsive Design: Đảm bảo website của bạn hiển thị mượt mà trên mọi loại thiết bị và trình duyệt. Thiết kế responsive không chỉ cải thiện trải nghiệm người dùng mà còn làm tăng khả năng tiếp cận khách hàng mục tiêu mà bạn nhắm tới.
- Tối ưu hóa SEO: Đảm bảo mọi thứ trên trang, từ cấu trúc, hình ảnh, nội dung,… đều tuân thủ theo các tiêu chuẩn SEO.
- Tương tác và hỗ trợ khách hàng: Bạn nên tích hợp các tính năng hỗ trợ khách hàng như livechat, hotline, các kênh hỗ trợ online khác để tăng tính tương tác với khách hàng. Ngoài ra, các mục khuyến mãi, cập nhật thông tin mới về sản phẩm, dịch vụ cũng cần có trên web để thu hút và duy trì sự quan tâm của khách hàng.
Một vài kích thước khác bạn sẽ cần
Dưới đây là một số thông số kích thước quan trọng cho website mà bạn có thể tham khảo để đảm bảo nội dung của bạn hiển thị đẹp và chuyên nghiệp:
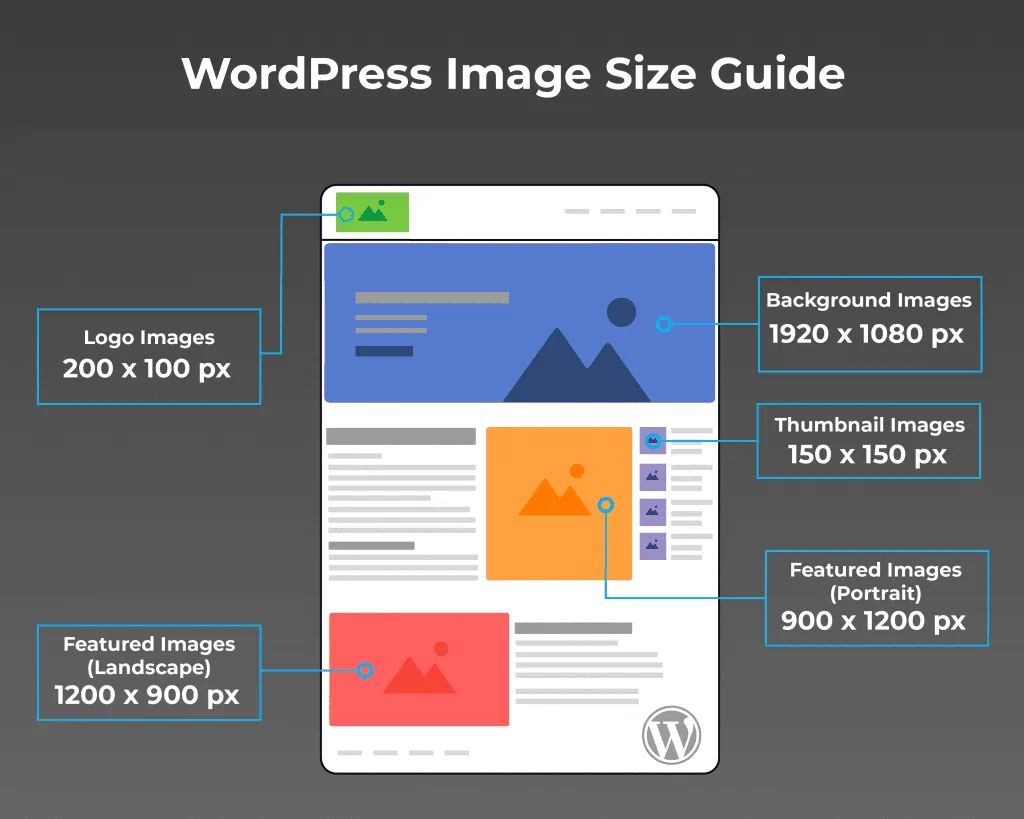
Kích thước ảnh slide ở trang chủ
Ảnh slide trang chủ thường được thiết kế theo tỷ lệ vàng với kích thước là 1360 x 540 pixel. Điều này giúp tối ưu hóa trải nghiệm người xem và đảm bảo hình ảnh hiển thị một cách hài hòa trên màn hình.

Kích thước ảnh trong bài viết
- Hình đại diện bên ngoài: 300 x 188 pixel, kích thước này thích hợp cho hình ảnh đại diện khi có thể hiển thị rõ ràng trên các thiết bị.
- Hình ảnh minh hoạ trong bài viết: 600 x 375 pixel đủ để hiển thị rõ ràng và thuận lợi cho người đọc theo dõi.
Kích thước ảnh trong sản phẩm
- Hình minh hoạ sản phẩm: Kích thước từ 300 x 400 pixel là đủ để giúp người mua có cái nhìn tổng quan về sản phẩm.
- Hình ảnh chi tiết sản phẩm: 600 x 800 pixel, kích thước này cung cấp độ rõ nét cao, giúp người xem thấy rõ từng chi tiết của sản phẩm.
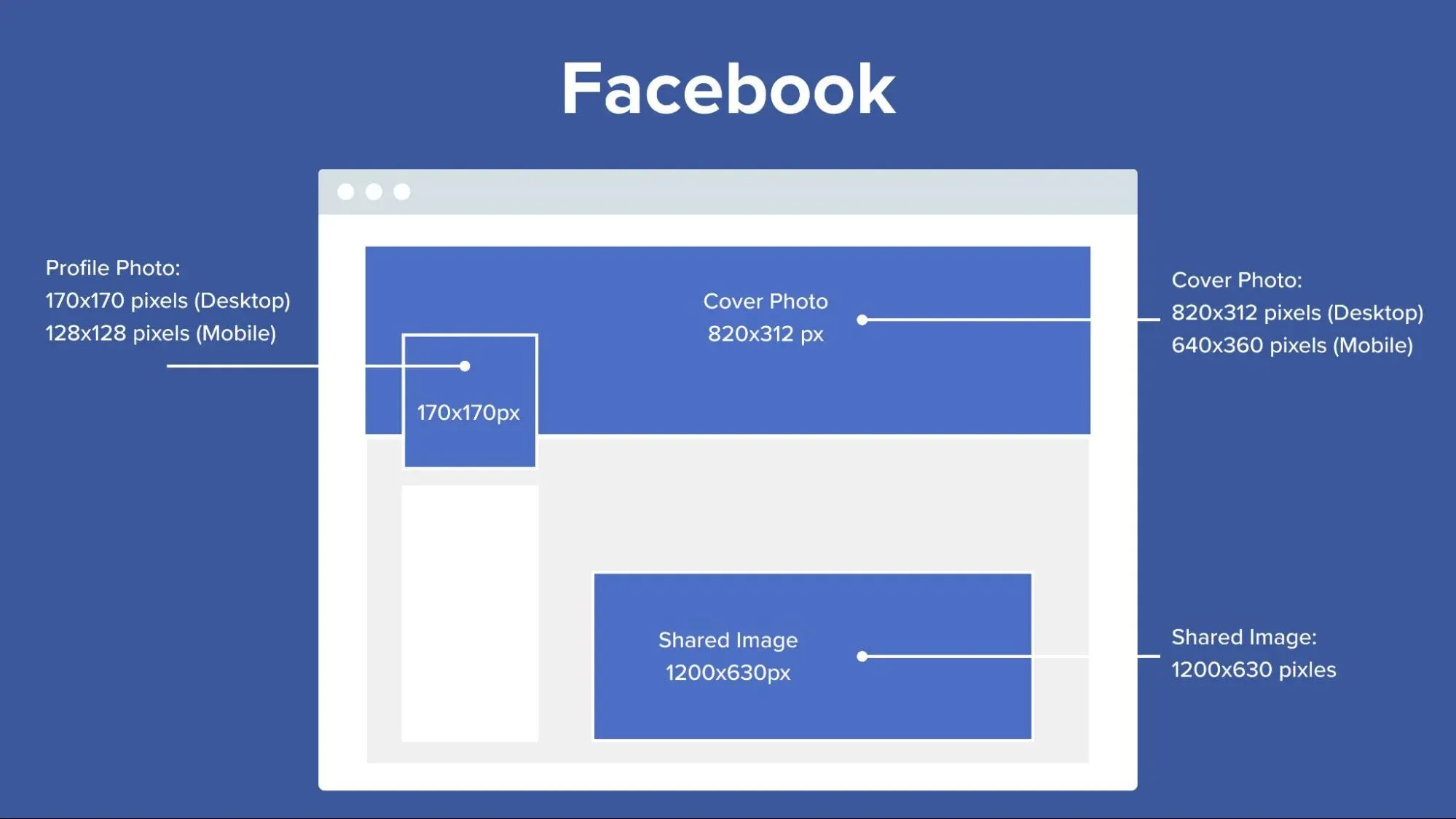
Kích thước ảnh chia sẻ website trên Facebook
Khi chia sẻ website lên Facebook, hãy chắc chắn rằng:
- Kích thước ảnh cover: 1200 x 630 pixel hoặc tối thiểu là 600 x 315 pixel. Kích thước này giúp ảnh cover hiển thị rõ ràng và hấp dẫn trên trang cá nhân hoặc fanpage của bạn.
- Dung lượng ảnh: Dưới 8MB để đảm bảo tốc độ tải ảnh nhanh chóng, không gây khó chịu cho người xem.
- Đối với ảnh từ điện thoại hoặc máy tính thì kích thước hình ảnh tối thiểu là 600 x 315 pixel để đảm bảo chúng không bị méo, mờ nhòe khi hiển thị.

Câu hỏi thường gặp
Kích thước ảnh website có ảnh hưởng đến SEO không?
Có. Cụ thể, kích thước ảnh website sẽ ảnh hưởng đến hai yếu tố quan trọng của SEO là tốc độ tải trang và trải nghiệm người dùng:
Tốc độ tải trang: Google đánh giá cao các trang web có tốc độ tải trang nhanh chóng. Kích thước ảnh lớn sẽ làm tăng dung lượng trang web, dẫn đến thời gian tải trang lâu hơn. Điều này có thể làm giảm thứ hạng của bạn trong kết quả tìm kiếm.
Trải nghiệm người dùng: Khi trang web tải chậm, người dùng sẽ mất kiên nhẫn và rời khỏi trang web của bạn mà không xem nội dung. Ngoài ra, hình ảnh lớn cũng có thể khiến website khó sử dụng trên các thiết bị di động.
Các đơn vị thiết kế kích thước website chuẩn là gì?
Trong thiết kế website, đơn vị pixel (px) được sử dụng phổ biến nhất để đo kích thước các thành phần trên trang web. Các đơn vị khác như percentage (%), point (pt), centimeter (cm), millimeter (mm), inch (in) cũng có thể được sử dụng nhưng chỉ trong một số trường hợp đặc biệt.
Kích thước banner website chuẩn là bao nhiêu?
Để đảm bảo tính thống nhất trong quy trình thiết kế và hiển thị banner trên trang thì bạn cần chuẩn hóa kích thước banner. Dưới đây là một số kích thước mà bạn có thể tham khảo:
– Leaderboard: 728 x 90.
– Rectangle: 300 x 100.
– Pop under: 720 x 300.
– Medium Rectangle: 300 x 200.
– Half Page Ad: 300 x 600.
– Wide Skyscraper: 160 x 600.
– Skyscraper: 120 x 600.
Kết luận
Việc tuân thủ những tiêu chuẩn kích thước website chuẩn UX mới nhất không chỉ giúp trang web của bạn trở nên trực quan hơn mà còn giúp tạo ra ấn tượng chuyên nghiệp và thân thiện với người dùng. Mong rằng bạn có thể áp dụng những kiến thức trong bài viết này để xây dựng một website mang lại trải nghiệm tốt nhất cho khách hàng và mang lại hiệu quả doanh số cao.