Cách làm giao diện mobile cho website và tất tần tật thông tin cần biết

Đã kiểm duyệt nội dung
Đánh giá
Giao diện mobile có vai trò quan trọng trong trải nghiệm của người dùng khi họ truy cập website thông qua những thiết bị di động như máy tính bảng, điện thoại thông minh,… Bài viết dưới đây mình sẽ cập nhật cho bạn toàn bộ thông tin hữu ích về giao diện mobile cho website.
Những điểm chính
- Website Responsive: Giúp người đọc hiểu định nghĩa và tầm quan trọng của responsive design trong việc cải thiện trải nghiệm người dùng, tăng traffic và khả năng cạnh tranh.
- Lợi ích Website Responsive: Người đọc hiểu responsive design giúp tăng cơ hội tiếp cận khách hàng di động, cải thiện thứ hạng SEO trên Google.
- Vai trò của Website Responsive: Người đọc nắm được responsive giúp SEO hiệu quả, tiết kiệm chi phí thiết kế và quản lý dễ dàng nhờ khả năng hiển thị đồng nhất trên mọi thiết bị.
- Lưu ý khi Responsive Website: Người đọc biết cần ưu tiên thiết kế mobile, dùng theme linh hoạt và đảm bảo tốc độ tải trang tốt cho giao diện di động.
- Cách làm giao diện mobile: Người đọc sẽ biết các phương pháp sử dụng PHP, ASP.NET hoặc JavaScript để tạo giao diện mobile cho website.
- Web Hosting Vietnix: Người đọc hiểu giải pháp hosting của Vietnix giúp website di động đạt tốc độ vượt trội, bảo mật toàn diện, ổn định tối đa, với hỗ trợ 24/7.
- FAQ: Giải đáp các câu hỏi, thắc mắc liên quan đến cách làm giao diện mobile cho website.

Responsive là gì?
Website responsive đơn giản là một trang web có khả năng hiển thị và hoạt động mượt mà trên mọi loại màn hình và thiết bị di động. Việc sở hữu một website responsive trở nên quan trọng đối với tất cả blogger và chủ sở hữu website.

Responsive không chỉ giúp tăng lưu lượng truy cập mà còn hỗ trợ mạnh mẽ trong việc cạnh tranh giữa website của bạn và các đối thủ cạnh tranh.
Vì sao website cần responsive?
Với sự phát triển không ngừng của công nghệ, ngày càng nhiều người ưa thích truy cập Internet thông qua thiết bị di động vì họ có thể nhanh chóng kết nối bất kỳ lúc nào và ở bất kỳ đâu. Vì vậy, việc sở hữu một website tương thích với thiết bị di động sẽ giúp bạn mở ra cơ hội tiếp cận nhiều khách hàng trên Internet hơn.

Hiện nay có đến 70% lưu lượng truy cập Internet đến từ điện thoại di động. Theo nghiên cứu, có 51% khách hàng cho biết họ đã sử dụng thiết bị di động để tìm hiểu về thương hiệu và sản phẩm mới. Ngoài ra, có đến 89% người dùng có thể sẽ yêu thích và chia sẻ một thương hiệu sau khi có trải nghiệm tích cực trên thiết bị di động.
Con số này phần nào thể hiện được việc tối ưu hóa giao diện mobile cho website có thể giúp doanh nghiệp mở rộng cơ hội kinh doanh của mình hơn. Đặc biệt, hiện nay Google đã cập nhật hệ thống xếp hạng những trang web có khả năng cung cấp kết quả tìm kiếm tốt hơn cho người dùng thiết bị di động.
Do đó, nếu trang web không thân thiện với thiết bị di động, trang web đó có thể sẽ không được xuất hiện trong kết quả tìm kiếm trên Google hoặc sẽ được xếp hạng thấp hơn trên trang kết quả tìm kiếm (SERP).
Vai trò của website responsive
Website responsive đang là lựa chọn của nhiều doanh nghiệp và cá nhân muốn có một trang web hiện đại và thân thiện với người dùng. Dưới đây là một số vai trò cơ bản của website responsive.
SEO hiệu quả hơn
Website responsive sử dụng cùng URL và HTML cho mọi thiết bị truy cập. Từ đó giúp Google quét, index và quản lý nội dung website một cách hiệu quả. Kết quả là trang web của bạn sẽ đạt được hiệu quả SEO tối ưu hơn.

Không cần phải thiết kế website mới
Website responsive không đòi hỏi thiết kế mới hoặc giao diện mobile riêng cho các thiết bị di động. Bạn không cần phải tạo hai thiết kế trang web riêng biệt vì trang web responsive có khả năng hiển thị một cách đồng nhất trên nhiều loại thiết bị khác nhau, giúp tiết kiệm thời gian và công sức đáng kể.
Tiết kiệm chi phí và quản lý dễ dàng
Mọi cập nhật của website responsive sẽ được triển khai đồng thời trên tất cả các phiên bản, giúp duy trì sự nhất quán trong nội dung trên máy tính, laptop và điện thoại di động. Nhờ đó bạn có thể tiết kiệm chi phí vận hành, vì không cần duy trì riêng biệt các phiên bản cho máy tính và điện thoại.
Những lưu ý khi responsive giao diện mobile cho website?
Khi responsive giao diện mobile cho website bạn cần lưu ý một số vấn đề quan trọng sau đây:
Ưu tiên thiết kế giao diện trên mobile trước
Hầu hết, mọi người tập trung phát triển website cho các thiết bị có màn hình lớn như máy tính để bàn hoặc laptop. Tuy điều này không sai, nhưng nó có thể gây khó khăn khi bạn muốn điều chỉnh và tối ưu hóa trang web cho người dùng di động sau này.

Lúc này bạn có thể bắt đầu trước với phiên bản di động, hãy thiết kế một trang web hoàn chỉnh với giao diện mobile dành cho người dùng di động và sau đó mở rộng để phù hợp với các màn hình lớn hơn.
Tối ưu hóa cho các màn hình nhỏ hơn, chẳng hạn như smartphone hoặc máy tính bảng, thường khó hơn so với việc thiết kế cho màn hình lớn hơn. Vì vậy, bắt đầu từ màn hình nhỏ có thể là một lựa chọn hợp lý cho các lập trình viên.
Sử dụng các theme linh hoạt, dễ dàng responsive
Theo cách thông thường, một thiết kế responsive sẽ tự động điều chỉnh trang web để phù hợp với các thiết bị di động. Khi bạn sử dụng một theme responsive, trang web của bạn sẽ được tối ưu hóa để hiển thị tốt trên cả máy tính và thiết bị di động.

Hiện nay, có nhiều theme WordPress có khả năng responsive mà bạn có thể lựa chọn. Một số theme có phí nhưng chúng đáng đầu tư và hoạt động rất tốt trên cả hai loại thiết bị máy tính và thiết bị di động.
Đảm bảo tốc độ tải trang tốt
Hosting là yếu tố quan trọng ảnh hưởng trực tiếp đến tốc độ website của bạn. Do đó, việc lựa chọn dịch vụ hosting với tốc độ cao và ổn định sẽ giúp website hoạt động mượt mà trên thiết bị di động. Bạn có thể tham khảo các giải pháp web hosting tối ưu từ Vietnix như Maxspeed Hosting, WordPress Hosting, SEO Hosting, NVMe Hosting, Business Hosting và Hosting giá rẻ. Tùy vào nhu cầu và quy mô của website, bạn có thể chọn giải pháp hosting phù hợp để tối ưu hiệu suất và đảm bảo tốc độ tải trang nhanh chóng, mang lại trải nghiệm tốt nhất cho người dùng.
Ngoài ra, để cải thiện tốc độ website, bạn cũng nên hạn chế việc sử dụng quá nhiều plugin bổ sung. Tối ưu hóa trang chủ cũng là một phần quan trọng để đảm bảo website hoạt động nhanh chóng. Dưới đây là một số gợi ý để trang chủ không làm website trở nên chậm chạp.

NVME HOSTING Vietnix – hiệu năng vượt trội
Vận hành website tốc độ cao trên nền tảng Intel Xeon Platinum và ổ cứng NVMe – An tầm tuyệt đối với cơ chế bảo vệ dữ liệu hàng đầu.
![]() Lưu ý
Lưu ý
Để tối ưu hóa tốc độ website, bạn có thể hạn chế số lượng bài viết trên trang chủ (nên giới hạn trong khoảng 5-10 bài viết).
Xem xét loại bỏ các widgets không cần thiết và các plugin không liên quan hoặc không hoạt động.
Quan trọng nhất là website cần duy trì sự gọn gàng, từ đó mới có thể cải thiện tốc độ tải trang.
Hãy để ý đến giao diện website
Trong vòng 15 giây đầu, người dùng sẽ quyết định xem họ có nên tiếp tục ở lại hay rời khỏi website của bạn. Vì vậy, quãng thời gian này quan trọng để bạn tạo ấn tượng tích cực với họ và điều này thường được thực hiện thông qua việc sử dụng hình ảnh hấp dẫn trên trang.

Mặc dù nội dung là yếu tố không thể thiếu, nhưng giao diện của trang web cũng đóng vai trò quan trọng trong việc làm cho khách truy cập ở lại trên trang web lâu hơn 15 giây.
Tham khảo sử dụng website cho desktop sang giao diện mobile
Nếu bạn đã có một website cho desktop với đầy đủ chức năng và muốn biến nó thành trang web responsive, có ít nhất 2 cách để làm điều đó:
Sử dụng các dịch vụ trực tuyến.
Sử dụng các plugin được cài đặt trong hệ thống quản lý nội dung (CMS) của bạn.
Chuyển giao diện web sang giao diện mobile thông qua dịch vụ online
Để chuyển đổi website thành phiên bản responsive, bạn có thể tham khảo sử dụng các công cụ chuyển đổi online. Hai trong số các trình chuyển đổi online thông dụng hiện nay là bMobilized và Duda Mobile.
Dịch vụ bMobilized sẽ chuyển đổi trang web của bạn ngay lập tức, kèm theo đó là hỗ trợ cho việc điều chỉnh nội dung và hình ảnh một cách tự động. Công ty này tự tin rằng kết quả chuyển đổi sẽ tương thích với hơn 13,000 thiết bị di động đến từ nhiều thương hiệu khác nhau.

Để sử dụng dịch vụ của bMobilized, bạn sẽ phải trả $19,99/tháng. Ngoài việc chuyển đổi website từ phiên bản desktop, bMobilized còn cung cấp nhiều hỗ trợ chuyên nghiệp khác cho các lập trình viên.
Zyro Builder là công cụ dựng website responsive hữu ích tiếp theo mà bạn có thể sử dụng. Công cụ này tập trung vào việc tạo trang web thân thiện với thiết bị di động ngay từ đầu. Bạn có thể sử dụng Zyro Builder miễn phí, nhưng nếu muốn trải nghiệm các tính năng cao cấp như hỗ trợ thương mại điện tử, tên miền riêng và email riêng, bạn sẽ phải trả phí đăng ký là $19.99/tháng.
Chuyển đổi website responsive với plugin trong CMS
Một cách thứ hai để chuyển đổi website desktop thành trang web responsive là sử dụng plugin. Tuy nhiên, phương pháp này thường phù hợp với người dùng CMS như Joomla, Drupal hoặc WordPress.
Nếu bạn sử dụng WordPress, công cụ WPtouch là sự lựa chọn tốt nhất. Đối với người dùng Joomla, thì Responsivizer sẽ hỗ trợ chuyển đổi giao diện mobile cho website một cách tối ưu. Trong trường hợp bạn sử dụng Drupal, thì ThemeKey và MobileTheme là những ứng dụng mà bạn có thể tham khảo sử dụng.

Tuy nhiên, một số plugin này không hoàn toàn miễn phí và bạn sẽ cần trả một khoản phí đăng ký để sử dụng chúng. Ví dụ, để sử dụng gói WPtouch Pro Enterprise, bạn có thể cần trả tới $359 mỗi năm.
Hướng dẫn cách làm giao diện mobile cho website
Để chuyển giao diện web sang giao diện mobile bạn có thể tham khảo 1 trong 3 cách dưới đây:
Sử dụng PHP (Apache server)
Trường hợp website được viết bằng ngôn ngữ PHP (tức là đuôi file sẽ có dạng *.php) bạn có thể nhúng thông tin cấu hình vào trong file .htaccess tại thư mục gốc nơi có mã nguồn của trang.
Tiếp theo, bạn chèn đoạn thông tin cấu hình vào ngay sau dòng đầu tiên của file .htaccess (nếu như file .htaccess đã có sẵn). Trường hợp file .htaccess chưa có sẵn, bạn cần tạo mới và chèn thông tin cấu hình vào file vừa tạo.
RewriteEngine On
RewriteCond %{HTTP:x-wap-profile} !^$ [OR]
RewriteCond %{HTTP:Profile} !^$ [OR]
RewriteCond %{HTTP_USER_AGENT} "acs|alav|alca|amoi|audi|aste|avan|benq|bird|blac|blaz|brew|cell|cldc|cmd-" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "dang|doco|eric|hipt|inno|ipaq|java|jigs|kddi|keji|leno|lg-c|lg-d|lg-g|lge-" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "maui|maxo|midp|mits|mmef|mobi|mot-|moto|mwbp|nec-|newt|noki|opwv" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "palm|pana|pant|pdxg|phil|play|pluc|port|prox|qtek|qwap|sage|sams|sany" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "sch-|sec-|send|seri|sgh-|shar|sie-|siem|smal|smar|sony|sph-|symb|t-mo" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "teli|tim-|tosh|tsm-|upg1|upsi|vk-v|voda|w3cs|wap-|wapa|wapi" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "wapp|wapr|webc|winw|winw|xda|xda-" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "up.browser|up.link|windowssce|iemobile|mini|mmp" [NC,OR]
RewriteCond %{HTTP_USER_AGENT} "symbian|midp|wap|phone|pocket|mobile|pda|psp" [NC]
RewriteCond %{HTTP_USER_AGENT} !^.*ipad.*$ [NC]
RewriteCond %{HTTP_USER_AGENT} !^.*playbook.*$ [NC]
RewriteCond %{HTTP_USER_AGENT} !^.*tablet.*$ [NC]
RewriteCond %{HTTP_USER_AGENT} !^.*kindle.*$ [NC]
RewriteCond %{HTTP_USER_AGENT} !^.*transformer.*$ [NC]
RewriteCond %{HTTP_USER_AGENT} !macintosh [NC]
RewriteRule ^ http://mobile-url/ [R,L]Sử dụng ASP.NET
Trường hợp website của bạn được viết trên ngôn ngữ ASP.NET ( nghĩa là đuôi file có dạng *aspx), bạn cần nhúng thông tin cấu hình vào file web.config.
Đầu tiên, bạn cần đi đến file web.config tại thư mục bao gồm mã nguồn của trang, tiếp theo là chèn đoạn thông tin cấu hình dưới đây vào.
![]() Lưu ý
Lưu ý
Hãy chèn đoạn thông tin cấu hình vào cặp thẻ
Trường hợp 2 cặp thẻ này chưa tồn tại, bạn hãy chèn đoạn thông tin cấu hình vào vị trí phía sau thẻ <system.webServer>
<rewrite>
<rules>
<rule name="Tablet Device" patternSyntax="ECMAScript" stopProcessing="true">
<match url=".*" ignoreCase="true" negate="false" />
<conditions logicalGrouping="MatchAny" trackAllCaptures="false">
<add input="{HTTP_USER_AGENT}" pattern="ipad|playbook|tablet|kindle|transformer" />
</conditions>
<action type="None" />
</rule>
<rule name="Mobile Device" patternSyntax="ECMAScript" stopProcessing="true">
<match url=".*" ignoreCase="true" negate="false" />
<conditions logicalGrouping="MatchAny" trackAllCaptures="false">
<add input="{HTTP_USER_AGENT}" pattern="acs|alav|alca|amoi|audi|aste|avan|benq|bird|blac|blaz|brew|cell|cldc|cmd-" />
<add input="{HTTP_USER_AGENT}" pattern="dang|doco|eric|hipt|inno|ipaq|java|jigs|kddi|keji|leno|lg-c|lg-d|lg-g|lge-" />
<add input="{HTTP_USER_AGENT}" pattern="maui|maxo|midp|mits|mmef|mobi|mot-|moto|mwbp|nec-|newt|noki|opwv" />
<add input="{HTTP_USER_AGENT}" pattern="palm|pana|pant|pdxg|phil|play|pluc|port|prox|qtek|qwap|sage|sams|sany" />
<add input="{HTTP_USER_AGENT}" pattern="sch-|sec-|send|seri|sgh-|shar|sie-|siem|smal|smar|sony|sph-|symb|t-mo" />
<add input="{HTTP_USER_AGENT}" pattern="teli|tim-|tosh|tsm-|upg1|upsi|vk-v|voda|w3cs|wap-|wapa|wapi" />
<add input="{HTTP_USER_AGENT}" pattern="wapp|wapr|webc|winw|winw|xda|xda-" />
<add input="{HTTP_USER_AGENT}" pattern="up.browser|up.link|windowssce|iemobile|mini|mmp" />
<add input="{HTTP_USER_AGENT}" pattern="symbian|midp|wap|phone|pocket|mobile|pda|psp" />
</conditions>
<!--Change your mobile website link here-->
<action type="Redirect" url="http://mobile-url/ " appendQueryString="false" redirectType="Found" />
</rule>
</rules>
</rewrite>Đối với trường hợp đã tồn tại thẻ <rewrite> và <rules> thì bạn chỉ cần chèn đoạn thông tin cấu hình dưới đây vào vị trí phía sau thẻ <rules>
<rule name="Tablet Device" patternSyntax="ECMAScript" stopProcessing="true">
<match url=".*" ignoreCase="true" negate="false" />
<conditions logicalGrouping="MatchAny" trackAllCaptures="false">
<add input="{HTTP_USER_AGENT}" pattern="ipad|playbook|tablet|kindle|transformer" />
</conditions>
<action type="None" />
</rule>
<rule name="Mobile Device" patternSyntax="ECMAScript" stopProcessing="true">
<match url=".*" ignoreCase="true" negate="false" />
<conditions logicalGrouping="MatchAny" trackAllCaptures="false">
<add input="{HTTP_USER_AGENT}" pattern="acs|alav|alca|amoi|audi|aste|avan|benq|bird|blac|blaz|brew|cell|cldc|cmd-" />
<add input="{HTTP_USER_AGENT}" pattern="dang|doco|eric|hipt|inno|ipaq|java|jigs|kddi|keji|leno|lg-c|lg-d|lg-g|lge-" />
<add input="{HTTP_USER_AGENT}" pattern="maui|maxo|midp|mits|mmef|mobi|mot-|moto|mwbp|nec-|newt|noki|opwv" />
<add input="{HTTP_USER_AGENT}" pattern="palm|pana|pant|pdxg|phil|play|pluc|port|prox|qtek|qwap|sage|sams|sany" />
<add input="{HTTP_USER_AGENT}" pattern="sch-|sec-|send|seri|sgh-|shar|sie-|siem|smal|smar|sony|sph-|symb|t-mo" />
<add input="{HTTP_USER_AGENT}" pattern="teli|tim-|tosh|tsm-|upg1|upsi|vk-v|voda|w3cs|wap-|wapa|wapi" />
<add input="{HTTP_USER_AGENT}" pattern="wapp|wapr|webc|winw|winw|xda|xda-" />
<add input="{HTTP_USER_AGENT}" pattern="up.browser|up.link|windowssce|iemobile|mini|mmp" />
<add input="{HTTP_USER_AGENT}" pattern="symbian|midp|wap|phone|pocket|mobile|pda|psp" />
</conditions>
<!--Change your mobile website link here-->
<action type="Redirect" url="http://mobile-url/ " appendQueryString="false" redirectType="Found" />
</rule>Sử dụng javacript
Mặt khác nếu bạn không muốn áp dụng 2 cách bên trên thì có thể dùng cách chuyển giao diện web sang giao diện mobile như sau:
<script type="text/javascript">
<!-- if (screen.width <= 699) { window.location = 'http://mobile-url/ '; } //-->
</script>
<script type="text/javascript">
<!-- (function(a,b){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4)))window.location=b})(navigator.userAgent||navigator.vendor||window.opera,'http://mobile-url/ '); //-->
</script>Cách để kiểm tra giao diện mobile cho website
Có 2 cách thông dụng để kiểm tra giao diện mobile cho website là sử dụng website chuyên biệt và dùng responsive sẵn có trên web.
Sử dụng website chuyên biệt
Đầu tiên bạn vào đường link dưới đây
Sau đó nhập địa chỉ website vào ô bên dưới. Tiếp theo bấm GO để kiểm tra kết quả.

Sử dụng responsive sẵn có trên web
Cách bên trên sẽ áp dụng cho trường hợp bạn có địa chỉ website. Đối với cách này, bạn có thể kiểm tra responsive trực tiếp cho một trang web thông qua trình duyệt của bạn. Trong bài này Vietnix sẽ sử dụng Google Chrome:
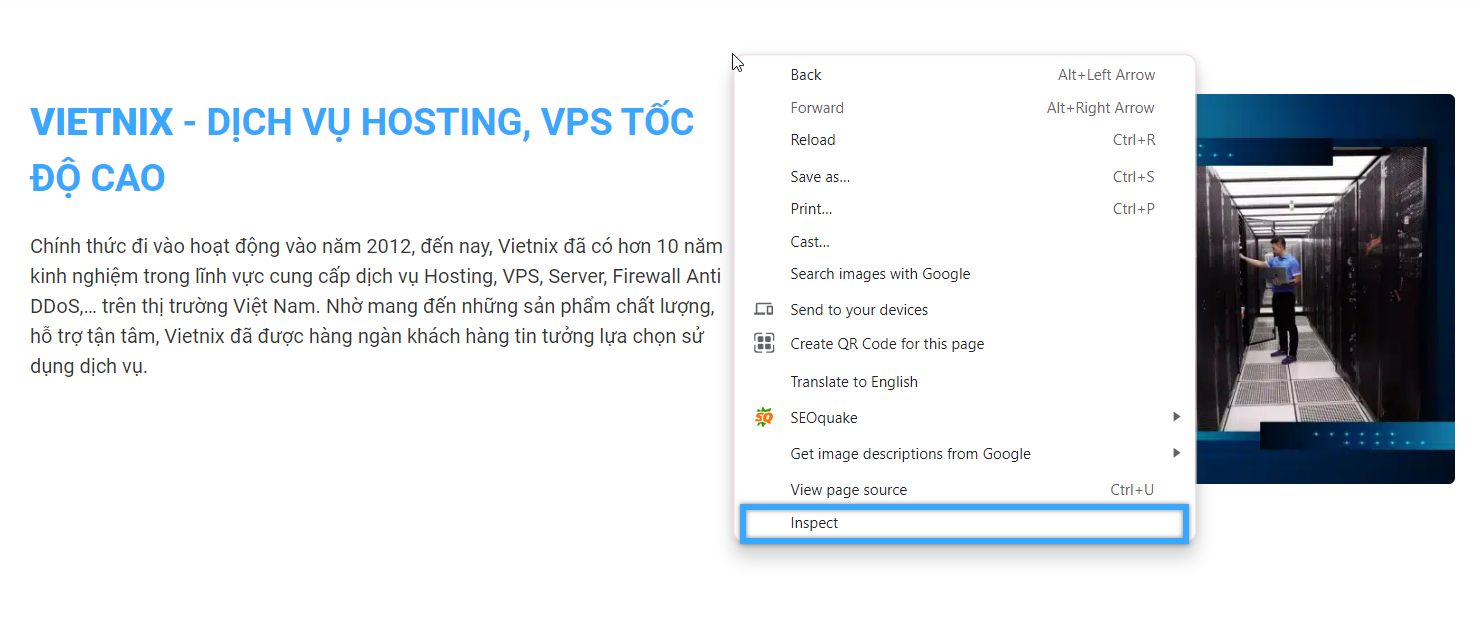
Bước 1: Bấm chuột phải vào vị trí bất kỳ trên website, sau đó chọn Inspect.

Bước 2: Bấm vào biểu tượng mobile nằm bên góc trái khu vực code.

Bước 3: Sau khi bấm vào bạn sẽ được đưa đến chương trình kiểm tra giao diện mobile của Google Chrome.
- Tại Device: Bạn được phép chọn những dòng điện thoại mà bạn kiểm tra.
- Tại Network: Bạn có thể chọn các mạng bạn đang sử dụng, ví dụ như GPRS hoặc Wifi.
Ngoài ra với tiện ích xoay chiều hay mở rộng đều được Google Chrome tích hợp. Bạn có thể tự tìm hiểu thêm.
![]() Lưu ý
Lưu ý
Bạn cần bấm vào một bài đăng bất kỳ tại chương trình này hay tải lại địa chỉ để tiến hành kiểm tra một cách chính xác.
Web Hosting Vietnix: Giải pháp tăng tốc và tối ưu website di động
Một website có thiết kế mobile đẹp mắt nhưng tốc độ tải chậm sẽ khiến khách hàng rời đi ngay lập tức. Tốc độ và trải nghiệm người dùng trên di động giờ đây không còn là vấn đề kỹ thuật đơn thuần, mà là yếu tố quyết định sự sống còn của doanh nghiệp. Mọi nỗ lực về thiết kế và nội dung sẽ trở nên vô nghĩa nếu trang web không tải đủ nhanh để giữ chân người truy cập.
Web hosting tại Vietnix không chỉ đơn thuần là nơi lưu trữ dữ liệu, mà là một nền tảng được xây dựng để đáp ứng mọi thách thức của thị trường số, giúp bạn tối ưu hóa giao diện web trên mọi thiết bị. Nền tảng này tập trung vào các yếu tố cốt lõi giúp website của bạn phát triển bền vững:
- Tốc độ vượt trội: Vietnix tiên phong ứng dụng công nghệ Vietnix Speed Optimizer độc quyền. Công nghệ này sử dụng AI để can thiệp sâu vào toàn bộ hạ tầng, từ phần cứng mạnh mẽ đến phần mềm, giúp website của bạn luôn đạt tốc độ tải trang nhanh nhất, đặc biệt là trên các thiết bị di động.
- Bảo mật toàn diện: Hệ thống backup định kỳ, ứng dụng các công nghệ bảo mật hiện đại như Imunify360, File Locker, Verify Checksum, CloudLinux … giúp website của bạn an toàn trước mọi mối đe dọa trên không gian mạng.
- Ổn định tối đa: Với cam kết uptime 99.9% và hạ tầng máy chủ hiện đại, được giám sát 24/7, mọi dịch vụ của Vietnix đều đảm bảo website của bạn hoạt động liên tục, không bị gián đoạn.
- Hỗ trợ 24/7: Đội ngũ kỹ thuật của Vietnix có kiến thức chuyên sâu luôn sẵn sàng hỗ trợ bạn khắc phục mọi vấn đề, từ những lỗi nhỏ nhất đến các yêu cầu phức tạp.
Chọn Vietnix là chọn một giải pháp toàn diện, nơi tốc độ, bảo mật và sự ổn định là nền tảng để bạn tự tin xây dựng và phát triển giao diện web trên điện thoại.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Công cụ để chuyển giao diện web sang giao diện mobile có hỗ trợ các kích thước màn hình khác không?
Có. Công cụ này cho phép bạn mô phỏng nhiều loại thiết bị di động khác nhau và tùy chỉnh kích thước màn hình, giúp bạn kiểm tra độ phản hồi của trang web trên nhiều thiết bị.
Tại sao tôi nên chú trọng việc thiết kế giao diện web trên điện thoại?
Vì phần lớn người dùng hiện nay truy cập website từ điện thoại. Một giao diện không thân thiện với di động sẽ làm giảm trải nghiệm, khiến khách hàng rời đi và ảnh hưởng xấu đến SEO.
Làm thế nào để kiểm tra một trang web có phải là một website mobile thân thiện hay không?
Bạn có thể sử dụng công cụ kiểm tra của Google như Mobile-Friendly Test, hoặc đơn giản là truy cập trang web bằng điện thoại của bạn để xem nó có hiển thị tốt không.
Việc xây dựng và tối ưu hóa giao diện mobile cho website không chỉ là xu hướng mà còn là yếu tố sống còn để thu hút và giữ chân khách hàng. Hy vọng bài viết đã cung cấp những kiến thức cần thiết giúp bạn thành công. Đừng để website của mình bị bỏ lại phía sau trong thế giới di động ngày càng phát triển.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày