WebP là gì? Lợi ích, cách dùng & chuyển đổi ảnh WebP

Đã kiểm duyệt nội dung
Đánh giá
WebP là một định dạng ảnh thế hệ mới do Google phát triển, mang lại chất lượng hình ảnh vượt trội với dung lượng tệp tin được giảm thiểu đáng kể. Trong bài viết này mình sẽ cung cấp cái nhìn toàn diện về WebP, từ định nghĩa, cơ chế hoạt động, ưu nhược điểm, đến cách triển khai hiệu quả.
Những điểm chính
- Định nghĩa và mục tiêu của WebP: WebP là định dạng ảnh hiện đại của Google (2010), nhằm cung cấp hình ảnh chất lượng cao với kích thước tệp nhỏ hơn JPEG, PNG, GIF, giúp tăng tốc độ tải trang.
- Tính năng nổi bật: Hỗ trợ kênh Alpha (nền trong suốt, kể cả lossy), ảnh động (thay thế GIF, màu sắc tốt hơn, file nhỏ hơn), và siêu dữ liệu (EXIF, XMP, ICC).
- Ưu điểm vượt trội: Giảm kích thước file ảnh, cải thiện tốc độ tải trang, tốt cho SEO, Linh hoạt.
- Hạn chế cần lưu ý: Tương thích, chưa phải tiêu chuẩn chung, cơ chế Fallback bắt buộc.
- Vai trò của hạ tầng Hosting: Tối ưu ảnh bằng WebP cần kết hợp với hạ tầng hosting tốc độ cao (ổ cứng NVMe, băng thông lớn) để phát huy tối đa hiệu quả tải trang.
- So sánh với AVIF: AVIF mới hơn, nén tốt hơn nhưng hỗ trợ trình duyệt hạn chế hơn và tốn tài nguyên mã hóa hơn WebP. WebP hiện là lựa chọn cân bằng.

WebP là gì?
Định nghĩa cơ bản
WebP là một định dạng file hình ảnh hiện đại do Google phát triển. Công bố lần đầu vào năm 2010, mục tiêu chính của Google khi tạo ra WebP là cung cấp hình ảnh chất lượng cao với kích thước tệp nhỏ hơn. Điều này giúp tăng tốc độ tải trang website, một yếu tố quan trọng cho trải nghiệm người dùng và SEO.

Mục tiêu chính
Mục tiêu cốt lõi của WebP là giảm đáng kể dung lượng file ảnh so với các định dạng phổ biến như JPEG (định dạng ảnh nén phổ biến cho ảnh chụp), PNG (định dạng ảnh hỗ trợ nền trong suốt), và GIF (định dạng ảnh động). Nhờ đó, WebP giúp cải thiện tốc độ tải trang web, mang lại trải nghiệm tốt hơn cho người dùng.
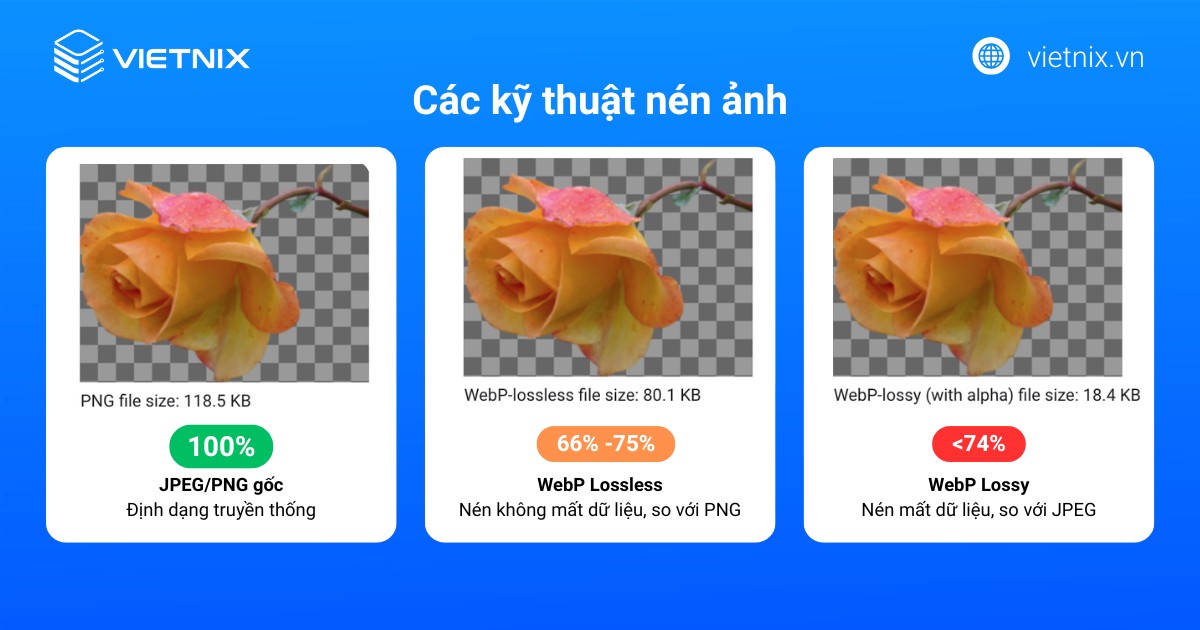
Các kỹ thuật nén ảnh
WebP hỗ trợ hai loại kỹ thuật nén chính, mang lại sự linh hoạt cho người dùng:
- Nén mất dữ liệu (Lossy): Kỹ thuật này dựa trên công nghệ mã hóa dự đoán của codec video VP8. Ném mất dữ liệu nghĩa là một số thông tin ảnh được loại bỏ để giảm kích thước. Tuy nhiên, quá trình nén sẽ được tối ưu để mắt người khó nhận ra sự khác biệt về chất lượng. So với ảnh JPEG ở cùng chỉ số chất lượng SSIM (chỉ số đo lường sự tương đồng cấu trúc), ảnh WebP Lossy có thể nhỏ hơn khoảng 25-34%.
- Nén không mất dữ liệu (Lossless): Kỹ thuật này giữ nguyên toàn bộ dữ liệu gốc của ảnh, tương tự như PNG nhưng hiệu quả hơn. Ảnh WebP Lossless có thể nhỏ hơn khoảng 26% so với ảnh PNG. Đặc biệt, WebP Lossless cũng hỗ trợ kênh alpha (độ trong suốt).

Các tính năng khác
Ngoài khả năng nén vượt trội, WebP còn sở hữu các tính năng nổi bật khác:
- Hỗ trợ kênh Alpha (Transparency): Cho phép tạo ảnh có nền trong suốt. Ngay cả WebP lossy cũng hỗ trợ kênh alpha, một ưu điểm so với JPEG.
- Hỗ trợ ảnh động (Animation): WebP có thể thay thế cho GIF, tạo ra ảnh động với màu sắc phong phú hơn và kích thước file nhỏ hơn đáng kể.
- Hỗ trợ siêu dữ liệu (metadata): WebP có thể lưu trữ các thông tin metadata như EXIF (dữ liệu máy ảnh), XMP (dữ liệu mô tả mở rộng), và ICC profile (hồ sơ màu sắc).
Tại sao WebP được ưa chuộng?
Giảm kích thước file hiệu quả
Ưu điểm cốt lõi của WebP là khả năng giảm kích thước file ảnh đáng kể so với JPG, PNG, GIF mà vẫn duy trì chất lượng hình ảnh tốt. Điều này giúp tiết kiệm băng thông cho cả người dùng và máy chủ, đồng thời giảm không gian lưu trữ cần thiết.
Cải thiện tốc độ tải trang và trải nghiệm người dùng
Kích thước file ảnh nhỏ hơn đồng nghĩa với thời gian tải ảnh nhanh hơn. Người dùng có thể truy cập nội dung nhanh chóng, giảm thời gian chờ đợi, tăng sự hài lòng và giảm tỷ lệ thoát trang. Điều này đặc biệt quan trọng trên thiết bị di động, nơi tốc độ mạng thường không ổn định.
Tốt cho SEO
Tốc độ tải trang là một yếu tố xếp hạng quan trọng được Google ưu tiên. Các công cụ như Google PageSpeed Insights và các chỉ số Core Web Vitals (như LCP – Largest Contentful Paint, thường bị ảnh hưởng bởi hình ảnh) đều đánh giá tốc độ website. Sử dụng WebP góp phần cải thiện các chỉ số này, từ đó có thể cải thiện thứ hạng tìm kiếm. Tìm hiểu thêm về cách các giải pháp Hosting tốc độ cao của Vietnix giúp bạn tối ưu Core Web Vitals.
Linh hoạt
WebP có khả năng thay thế nhiều định dạng ảnh khác nhau:
- Thay thế JPEG cho ảnh nén lossy.
- Thay thế PNG cho ảnh nén lossless và ảnh có nền trong suốt.
- Thay thế GIF cho ảnh động.
Sự linh hoạt này giúp đơn giản hóa việc quản lý tài nguyên hình ảnh trên website.

Những hạn chế cần lưu ý khi sử dụng WebP
Khả năng tương thích
- Trình duyệt: Hầu hết các trình duyệt hiện đại như Chrome, Firefox, Edge, Opera và Safari (từ phiên bản 14) đều hỗ trợ WebP. Tuy nhiên, một số trình duyệt cũ hơn hoặc các phiên bản Safari trước 14 có thể không hiển thị được. Bạn nên kiểm tra trên caniuse.com để có thông tin cập nhật.
- Phần mềm chỉnh sửa ảnh: Một số phần mềm chỉnh sửa ảnh phổ biến có thể chưa hỗ trợ WebP mặc định hoặc cần cài plugin. Các phần mềm miễn phí như GIMP thường hỗ trợ tốt.
Chưa phải là tiêu chuẩn chung
Mặc dù rất tốt cho web, WebP chưa phải là định dạng tiêu chuẩn cho mọi mục đích. Ví dụ, WebP ít được sử dụng trong ngành in ấn chuyên nghiệp, nơi các định dạng như TIFF hay JPEG chất lượng cao vẫn phổ biến hơn.
Cách sử dụng ảnh WebP hiệu quả trên Website
Nguyên tắc hoạt động của Fallback
Để đảm bảo tất cả người dùng đều xem được hình ảnh, việc triển khai cơ chế Fallback là bắt buộc. Khi trình duyệt truy cập website, nó sẽ gửi một HTTP Header tên là Accept trong yêu cầu. Nếu header này chứa image/webp, máy chủ sẽ biết trình duyệt đó hỗ trợ WebP và phục vụ phiên bản ảnh WebP. Ngược lại, máy chủ (hoặc CDN, mã HTML) sẽ phục vụ phiên bản ảnh thay thế (JPG/PNG).
Các phương pháp triển khai phổ biến
Có nhiều cách để triển khai WebP với fallback:
- Sử dụng thẻ HTML
- Sử dụng Plugin WordPress: Đối với người dùng WordPress, đây là cách dễ nhất. Các plugin như Smush, LiteSpeed Cache, WebP Express, Imagify, ShortPixel tự động chuyển đổi và phục vụ WebP.
- Sử dụng CDN: Nhiều CDN như Cloudflare, Bunny CDN tự động tối ưu ảnh, bao gồm chuyển đổi sang WebP và phục vụ thông minh.
- Cấu hình máy chủ web (Nginx/Apache): Sử dụng Rewrite Rules (quy tắc viết lại) để kiểm tra
Acceptheader và phục vụ file.webpnếu được hỗ trợ. Cách này yêu cầu kiến thức kỹ thuật.
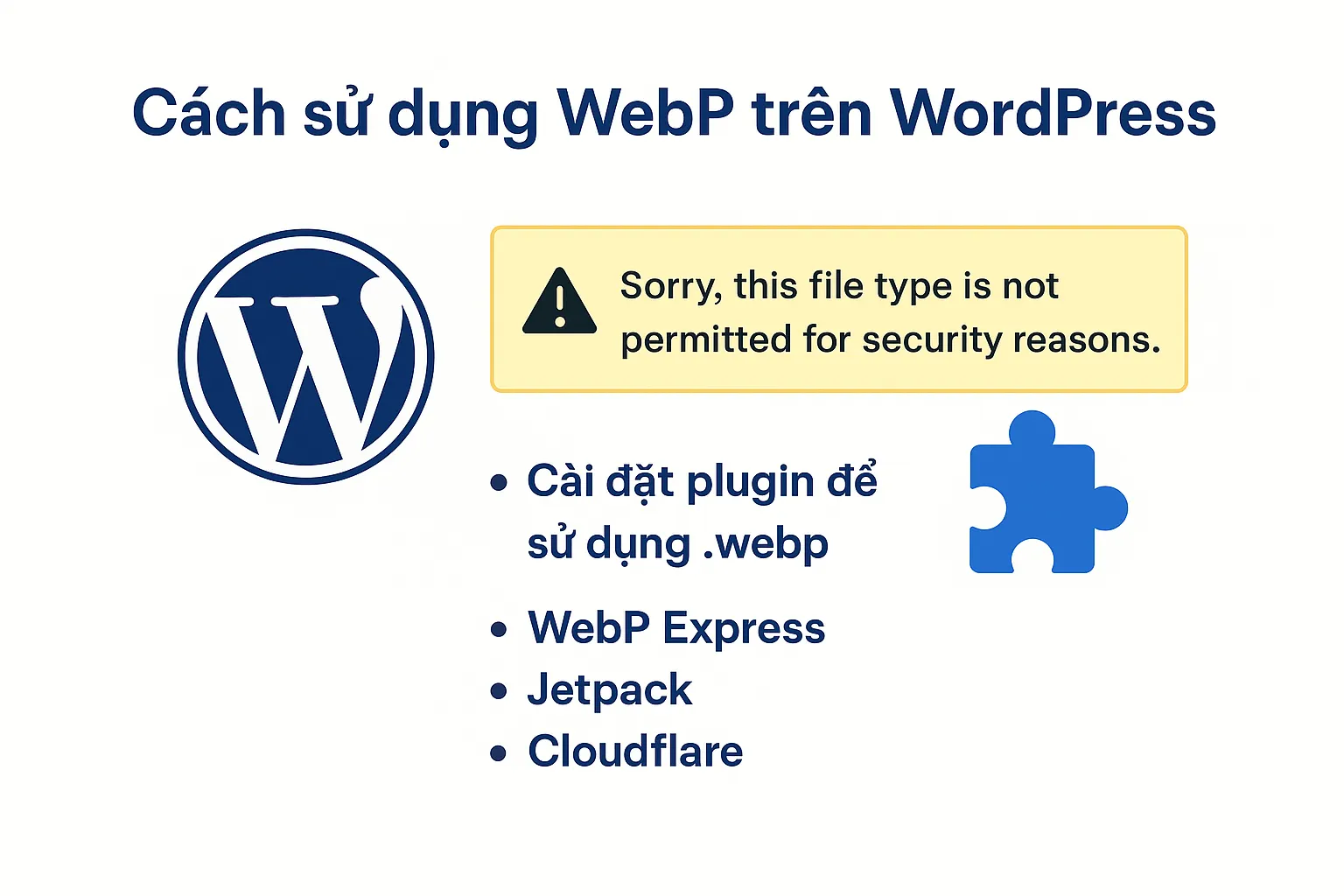
Cách dùng ảnh WebP trong WordPress
Một trong những khó khăn khi dùng định dạng ảnh WebP là WordPress hiện tại chưa hỗ trợ tải ảnh WebP lên trực tiếp trong thư viện phương tiện. Điều này có nghĩa là nếu bạn thử tải ảnh WebP lên, WordPress sẽ báo lỗi bảo mật. Và dưới đây là một số cách để có thể dùng ảnh webp trong WordPress:
1. Dùng plugin để cho phép tải lên ảnh WebP
2. Tự động chuyển đổi ảnh sang WebP
3. Phục vụ WebP kèm fallback JPEG/PNG
4. Tận dụng CDN hỗ trợ WebP
5. Kiểm tra trình duyệt người dùng với Google Analytics

1. Dùng plugin để cho phép tải lên ảnh WebP
Mặc định, WordPress không hỗ trợ tải ảnh WebP lên thư viện phương tiện. Để khắc phục điều này, bạn có thể cài plugin như:
- WebP Uploads: Cho phép tải ảnh WebP trực tiếp lên.
- Enable Media Replace: Kết hợp dùng để thay ảnh định dạng cũ bằng WebP.
2. Tự động chuyển đổi ảnh sang WebP
Thay vì tạo ảnh WebP thủ công, bạn có thể dùng plugin chuyển đổi và tối ưu ảnh tự động:
- WebP Express (miễn phí): Tự động chuyển đổi ảnh sang WebP cho trình duyệt hỗ trợ, và fallback JPEG/PNG cho Safari. Hoạt động với cả hình ảnh trong bài viết, thư viện và theme.
- Jetpack Site Accelerator: Dịch vụ CDN của Jetpack (trước đây gọi là Photon) sẽ tự động nén ảnh và chuyển sang WebP. Bạn có thể chọn mức nén (ví dụ như 50%) để cân bằng giữa chất lượng và tốc độ tải.
- ShortPixel, Imagify, EWWW Image Optimizer: Các plugin này giúp tối ưu ảnh, tạo bản WebP, và xử lý fallback một cách linh hoạt.

3. Phục vụ WebP kèm fallback JPEG/PNG
Để đảm bảo tính tương thích với các trình duyệt không hỗ trợ WebP (như Safari), bạn có thể:
- Dùng plugin WebP Express: Cung cấp ảnh WebP cho các trình duyệt như Chrome, Firefox và JPEG/PNG cho Safari.
- Jetpack’s Site Accelerator: Tự động chuyển đổi ảnh sang WebP qua CDN của WordPress.com.

4. Tận dụng CDN hỗ trợ WebP
Nếu bạn sử dụng CDN, bạn có thể tận dụng tính năng chuyển đổi WebP mà không cần can thiệp nhiều vào WordPress:
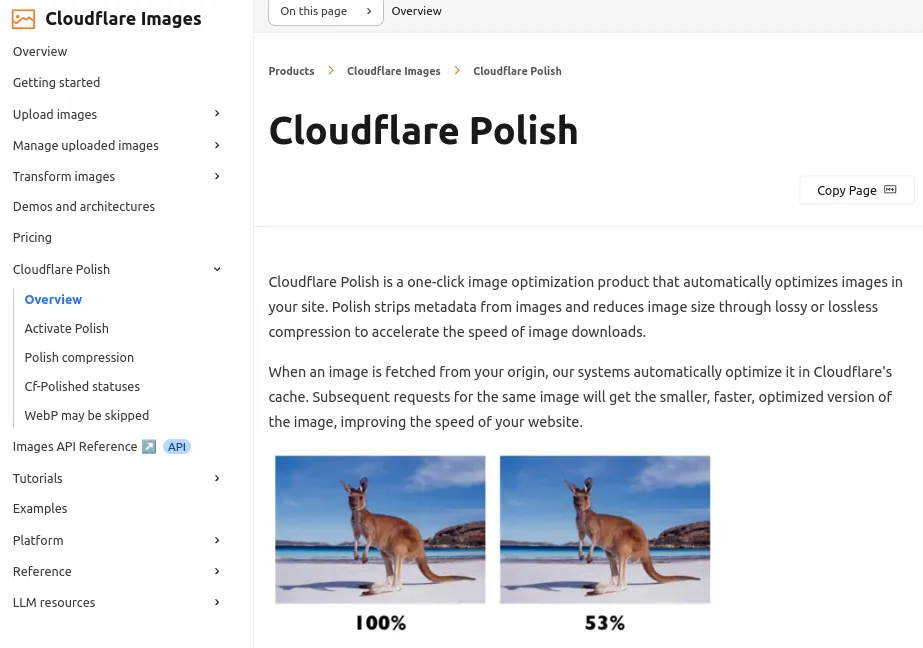
- Cloudflare Polish (gói trả phí): Tự động chuyển đổi ảnh JPEG/PNG sang WebP cho các trình duyệt hỗ trợ, trong khi người dùng Safari vẫn sẽ thấy ảnh JPEG/PNG thông thường.
- Kết hợp plugin WordPress với CDN: Nếu bạn dùng Cloudflare hoặc các dịch vụ CDN khác, hãy kích hoạt tính năng tích hợp để WebP hoạt động mượt mà hơn.

5. Kiểm tra trình duyệt người dùng với Google Analytics
Vì không phải trình duyệt nào cũng hỗ trợ WebP (ví dụ như Safari), bạn nên:
- Cung cấp fallback JPEG/PNG: Nhờ plugin hoặc CDN, bạn có thể thiết lập để mỗi ảnh có 2 định dạng – WebP cho các trình duyệt hỗ trợ và JPEG/PNG cho Safari.
- Kiểm tra trình duyệt người dùng bằng Google Analytics: Xem tỷ lệ người dùng Safari để quyết định có nên sử dụng fallback hay không.

Cách kiểm tra ảnh WebP đã được dùng trên website chưa
Để kiểm tra xem ảnh WebP đã được sử dụng trên website của bạn hay chưa, bạn có thể thực hiện một số cách đơn giản sau:
Kiểm tra trực tiếp qua trình duyệt
Một cách nhanh chóng là kiểm tra hình ảnh của website trong trình duyệt:
Bước 1: Mở website của bạn trong trình duyệt (Chrome, Firefox hoặc Edge).
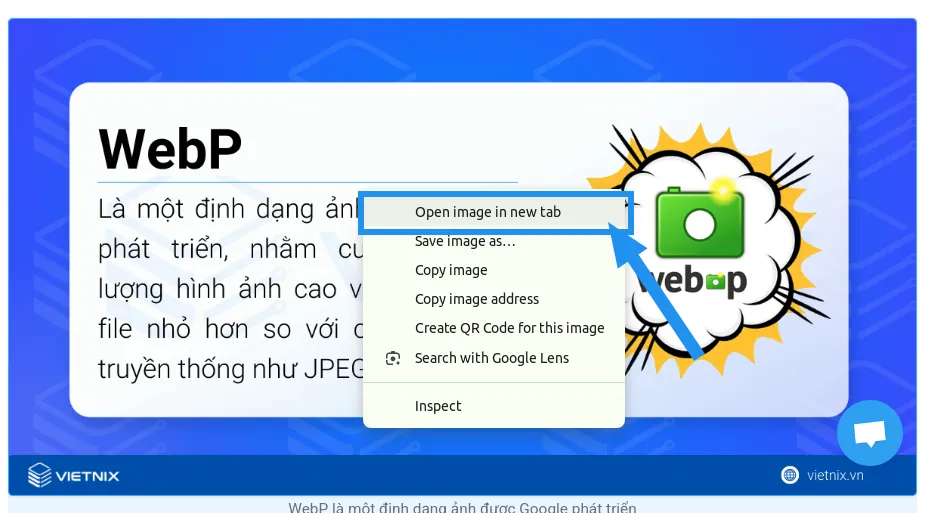
Bước 2: Nhấn chuột phải lên ảnh và chọn Mở ảnh trong tab mới (hoặc Copy image address nếu không có tùy chọn này).

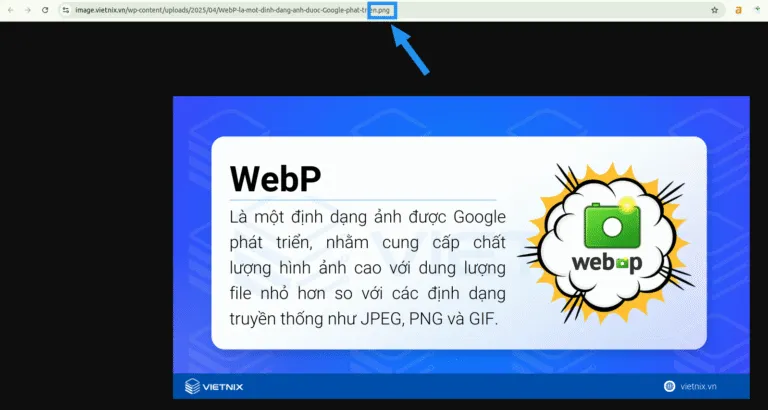
Bước 3: Kiểm tra URL của ảnh trong thanh địa chỉ. Nếu đường dẫn chứa phần mở rộng .webp, thì đây là ảnh WebP, còn nếu phần mở rộng là .png, .jpg thì không phải ảnh .webp

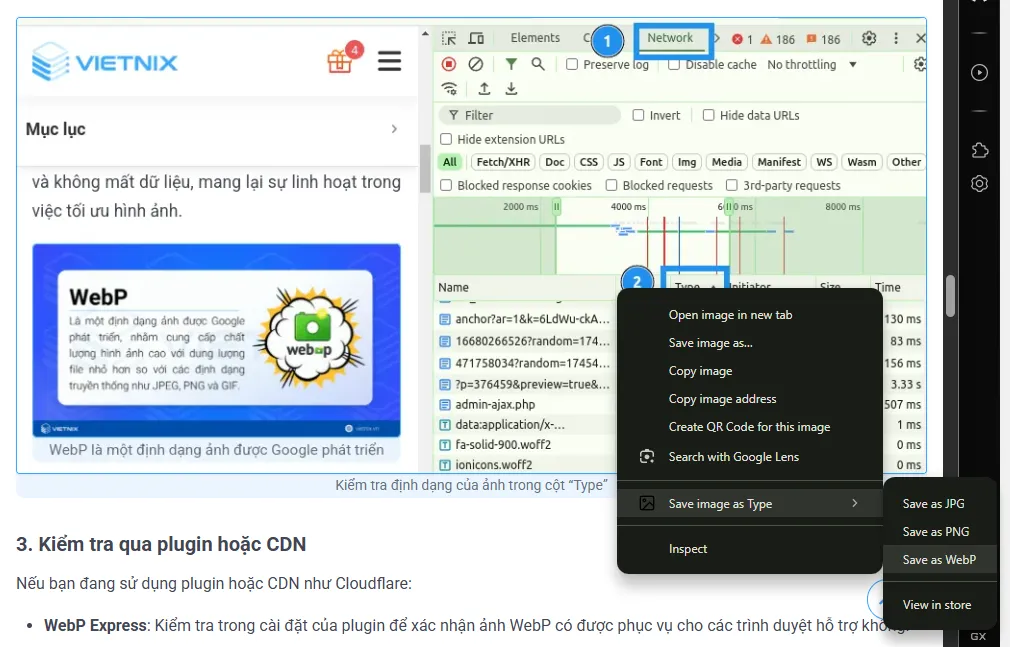
Sử dụng công cụ Developer Tools trong trình duyệt
Nếu bạn muốn kiểm tra chi tiết hơn:
Bước 1: Mở website của bạn trong trình duyệt Google Chrome (hoặc Firefox).
Bước 2: Nhấn F12 hoặc chuột phải và chọn Inspect (Kiểm tra).

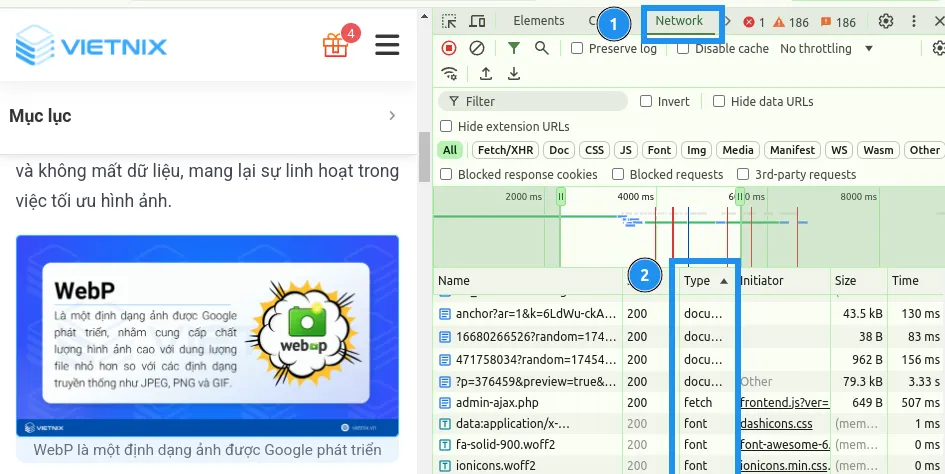
Bước 3: Chuyển đến tab Network (Mạng).
Bước 4: Làm mới trang (F5) và tìm kiếm các ảnh tải về trong danh sách.
Bước 5: Kiểm tra định dạng của ảnh trong cột Type. Nếu là image/webp, ảnh này là WebP.

Kiểm tra qua plugin hoặc CDN
Nếu bạn đang sử dụng plugin hoặc CDN như Cloudflare:
- WebP Express: Kiểm tra trong cài đặt của plugin để xác nhận ảnh WebP có được phục vụ cho các trình duyệt hỗ trợ không.
- Cloudflare Polish: Nếu bạn sử dụng CDN Cloudflare, hãy kiểm tra trong phần Polish của tài khoản Cloudflare để xác nhận tính năng chuyển đổi sang WebP có đang hoạt động không.

Dùng công cụ kiểm tra ảnh WebP trực tuyến
Một số công cụ trực tuyến cũng giúp bạn kiểm tra nhanh nếu website đã sử dụng WebP:
- WebP Checker: Một công cụ trực tuyến cho phép bạn kiểm tra xem một URL của ảnh có phải là WebP hay không.
- GTmetrix hoặc PageSpeed Insights: Cả hai công cụ này cũng cho phép kiểm tra hiệu suất trang, bao gồm việc phục vụ ảnh WebP.
Khi nào cần chuyển đổi WebP sang JPG/PNG?
Bạn có thể cần chuyển đổi WebP sang JPG/PNG trong các trường hợp sau:
- Phần mềm chỉnh sửa ảnh không hỗ trợ mở file WebP.
- Chia sẻ ảnh hoặc tải lên các nền tảng chưa tương thích với WebP.
- Cần ảnh cho mục đích in ấn.
- Đảm bảo tương thích tuyệt đối trên các thiết bị hoặc trình duyệt rất cũ.
4 cách chuyển ảnh WebP sang PNG hoặc JPG
Chuyển đổi ảnh bằng cách chỉnh URL
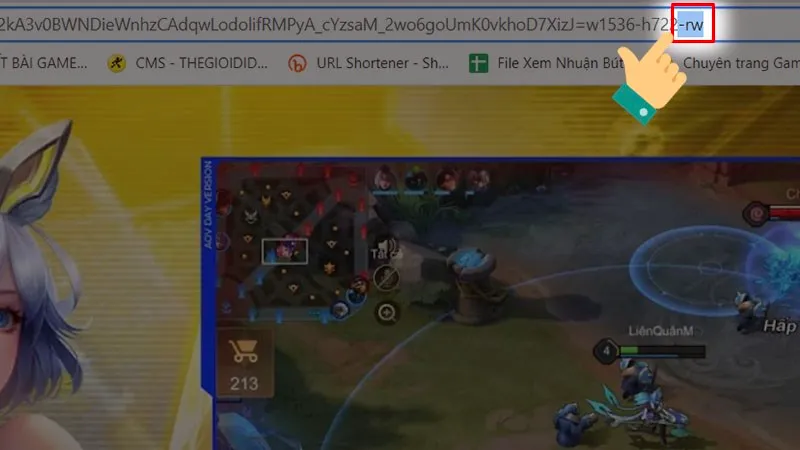
Tóm tắt: Loại bỏ đuôi -rw trong URL ảnh để tải lại với định dạng gốc.
Cách thực hiện:
- Đầu tiên bạn mở ảnh cần chuyển đổi, nhấp chuột phải chọn Open image in new tab.
- Trên thanh địa chỉ URL, xóa đuôi
-rwnếu có, sau đó nhấn Enter để tải lại ảnh. - Nhấp chuột phải vào ảnh mới chọn Save image as, ảnh sẽ được lưu với định dạng gốc, thường là JPEG hoặc PNG.

Dùng tiện ích mở rộng Save image as Type
Tóm tắt: Sử dụng tiện ích cho phép lưu ảnh WebP thành PNG, JPG hoặc WebP.
Cách thực hiện:
- Đầu tiên, bạn cần cài tiện ích Save image as Type trên trình duyệt Chrome.
- Sau đó, bạn cần nhấp chuột phải vào ảnh và chọn Save image as Type.
- Cuối cùng, bạn cần chọn định dạng muốn lưu: PNG, JPG hoặc WebP, rồi nhấn Save để hoàn tất.

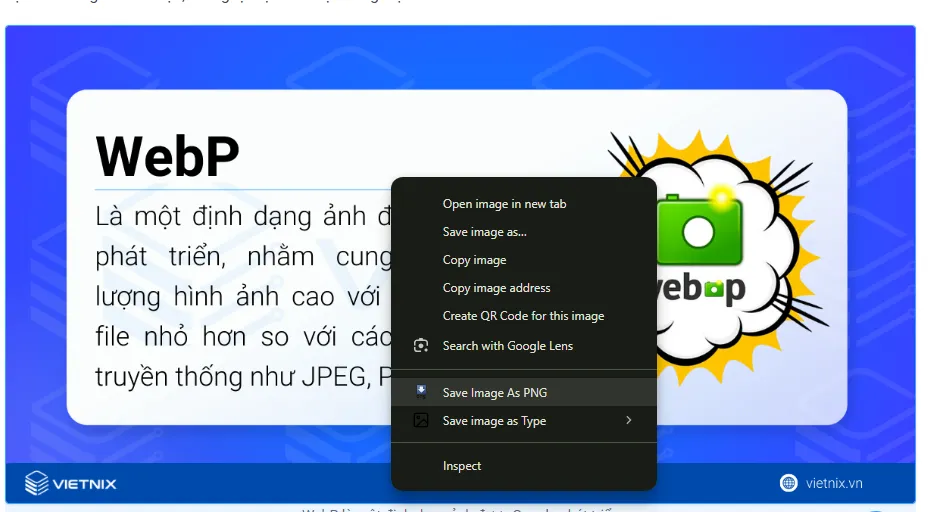
Dùng tiện ích Save Image as PNG
Tóm tắt: Lưu ảnh trực tiếp dưới dạng PNG chỉ với 1 cú nhấp.
Cách thực hiện:
- Bạn cần phải cài tiện ích Save Image as PNG trên Chrome.
- Tiếp theo, bạn cần nhấp chuột phải vào ảnh WebP và chọn Save image as PNG để lưu ảnh về máy.

Sử dụng trình duyệt không hỗ trợ WebP
Tóm tắt: Một số trình duyệt cũ sẽ tải ảnh WebP dưới dạng JPG/PNG gốc.
Cách thực hiện:
- Đầu tiên, bạn cần mở ảnh bằng trình duyệt như Internet Explorer hoặc các trình duyệt cũ không hỗ trợ WebP.
- Tiếp theo, bạn cần nhấp chuột phải vào ảnh và chọn Save image as.
- Cuối cùng, ảnh sẽ được lưu dưới dạng JPG hoặc PNG, tùy theo định dạng gốc của ảnh.
Cách chuyển đổi WebP sang JPG/PNG đơn giản
- Công cụ chuyển đổi trực tuyến: Nhanh và tiện lợi cho số lượng ít. Một số trang phổ biến: CloudConvert, Online-Convert.com, Convertio, Squoosh.app. Chỉ cần tải ảnh WebP lên, chọn định dạng JPG/PNG và tải về.
- Phần mềm chỉnh sửa ảnh hỗ trợ WebP: Nếu có GIMP, Paint.NET, Photoshop mới (hoặc cũ có plugin), mở file WebP rồi chọn Save As hoặc Export sang JPG/PNG.
- Extension (Tiện ích mở rộng trình duyệt): Một số extension cho phép click chuột phải vào ảnh WebP và chọn Save image as… dưới định dạng JPG/PNG.
- Công cụ dòng lệnh:
cwebplà công cụ từ Google cho người dùng kỹ thuật, xử lý hàng loạt. Ví dụ:cwebp input.jpg -o output.webp.
Hạ tầng Vietnix – Nền tảng vững chắc để phát huy tối đa lợi ích WebP
WebP giúp file ảnh nhỏ hơn, nghĩa là chúng sẽ tải về nhanh hơn từ máy chủ đến trình duyệt. Tuy nhiên, tốc độ và sự ổn định của chính máy chủ (hosting) nơi lưu trữ và xử lý yêu cầu là yếu tố quyết định tốc độ phản hồi ban đầu và khả năng truyền tải dữ liệu. Tối ưu file ảnh chỉ là một phần trong việc nâng cao tốc độ tải trang vì dù ảnh nhẹ, nhưng hosting chậm thì website vẫn tải chậm.
Hạ tầng của Vietnix hỗ trợ tối ưu việc sử dụng WebP và các nội dung web khác:
- Tốc độ xử lý vượt trội: Máy chủ cấu hình mạnh (CPU, RAM) và công nghệ lưu trữ ổ cứng NVMe SSD cho tốc độ đọc/ghi cực nhanh. Các gói Hosting Giá Rẻ, Business Hosting, SEO Hosting, WordPress Hosting của Vietnix đều được trang bị ổ NVMe SSD.
- Băng thông và cấu hình mạng ổn định, tốc độ cao: Đảm bảo dữ liệu được truyền tải mượt mà, nhanh chóng. Vietnix cung cấp băng thông không giới hạn cho nhiều gói dịch vụ.
- Các giải pháp Hosting/VPS/Cloud Server tối ưu cho hiệu suất: Các gói dịch vụ của Vietnix được thiết kế để tối đa hóa hiệu suất website. Môi trường máy chủ ổn định, được theo dõi và bảo trì thường xuyên. Hỗ trợ LiteSpeed Web Server (máy chủ web hiệu suất cao) trên một số gói hosting.
- Kết hợp hoàn hảo: Ảnh WebP tối ưu dung lượng, được phục vụ từ hạ tầng mạnh mẽ của Vietnix, giúp website đạt tốc độ tải trang ấn tượng, cải thiện PageSpeed Insights, Core Web Vitals và trải nghiệm người dùng.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
WebP có thể thay thế hoàn toàn JPG và PNG không?
Về kỹ thuật, WebP có khả năng thay thế. Tuy nhiên, thực tế CHƯA THỂ thay thế hoàn toàn do vấn đề tương thích với một số trình duyệt cũ hoặc phần mềm chuyên biệt. Cơ chế fallback sang JPG/PNG vẫn rất quan trọng.
Định dạng WebP có ảnh hưởng đến chất lượng ảnh nhiều không?
– WebP Lossy: Giảm dung lượng đáng kể, sự suy giảm chất lượng khó nhận biết. Bạn có thể điều chỉnh mức nén.
– WebP Lossless: Giữ nguyên 100% chất lượng ảnh gốc, kích thước thường nhỏ hơn PNG.
Nhìn chung, WebP cung cấp chất lượng tương đương hoặc tốt hơn với kích thước tệp nhỏ hơn.
So sánh WebP với các định dạng ảnh mới khác như AVIF?
AVIF (AV1 Image File Format) là định dạng mới hơn, hứa hẹn nén hiệu quả hơn WebP và hỗ trợ HDR (dải tương phản động cao). Tuy nhiên, AVIF hiện có khả năng hỗ trợ trình duyệt hạn chế hơn và quá trình mã hóa tốn tài nguyên hơn WebP. WebP hiện là lựa chọn cân bằng tốt hơn giữa hiệu quả nén và hỗ trợ rộng rãi.
WebP là một định dạng ảnh mạnh mẽ, giúp tối ưu dung lượng, tăng tốc độ tải trang và cải thiện trải nghiệm người dùng. Để phát huy tối đa lợi ích của WebP, việc lựa chọn hạ tầng Hosting/ VPS/ Cloud Server tốc độ cao, ổn định từ Vietnix là vô cùng quan trọng. Bạn đã sẵn sàng tăng tốc website? Khám phá các giải pháp Hosting, VPS, Cloud Server từ Vietnix. Liên hệ chuyên gia Vietnix nếu bạn cần tư vấn.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày