Varnish Cache là gì? Cách hoạt động và lợi ích tăng tốc web

Đã kiểm duyệt nội dung
Đánh giá
Varnish Cache là một phần mềm mã nguồn mở hoạt động như một HTTP reverse proxy, được thiết kế để tăng tốc độ tải trang web bằng cách lưu trữ các nội dung tĩnh và động của website trong bộ nhớ RAM. Trong bài viết này, mình sẽ cùng bạn tìm hiểu chi tiết về vai trò, cách thức hoạt động, cách cài đặt và cấu hình Varnish cho WordPress chi tiết.
Những điểm chính
- Định nghĩa: Hiểu rõ Varnish Cache là một HTTP reverse proxy, hoạt động như một lớp trung gian giúp tăng tốc website bằng cách lưu nội dung vào RAM.
- Cách thức hoạt động: Nắm được cơ chế hoạt động qua hai trạng thái
Cache HitvàCache Miss, giúp bạn hiểu tại sao Varnish có thể giảm tải cho máy chủ. - Lợi ích nổi bật: Khám phá những lợi ích cốt lõi như tăng tốc độ tải trang, giảm tải máy chủ và tăng khả năng chịu tải cho website.
- Đối tượng phù hợp: Xác định được các loại website (tin tức, blog, CMS) phù hợp nhất để triển khai Varnish Cache và các lưu ý quan trọng.
- Hướng dẫn cài đặt và cấu hình: Được hướng dẫn chi tiết cách cài đặt và cấu hình Varnish cho WordPress, từ việc thiết lập proxy đến tích hợp plugin.
- Hướng dẫn cài đặt trên các nền tảng khác: Có thêm hướng dẫn cài đặt Varnish trên các môi trường phổ biến khác như DirectAdmin, Ubuntu và CentOS.
- Giải pháp từ Vietnix: Biết đến các gói Hosting/VPS của Vietnix như một nền tảng hạ tầng mạnh mẽ, giúp Varnish Cache hoạt động hiệu quả nhất.
- Giải đáp thắc mắc (FAQ): Tìm được câu trả lời cho các vấn đề thực tế như chi phí, khả năng hoạt động với HTTPS và sự khác biệt với các plugin cache.

Varnish Cache là gì?
Varnish Cache là một phần mềm mã nguồn mở hoạt động như một HTTP reverse proxy, được thiết kế để tăng tốc độ tải website bằng cách lưu trữ các nội dung tĩnh và một phần nội dung động của website vào bộ nhớ đệm. Khi có người dùng truy cập, thay vì gửi yêu cầu trực tiếp đến máy chủ gốc, Varnish sẽ phục vụ dữ liệu đã được lưu trong cache, giúp giảm tải cho máy chủ và rút ngắn đáng kể thời gian phản hồi.
Varnish Cache hoạt động như một lớp trung gian đứng giữa người dùng và máy chủ web gốc (backend server như Apache, Nginx). Nhiệm vụ chính của Varnish là lưu trữ các bản sao nội dung website như HTML, CSS, JavaScript, hình ảnh vào bộ nhớ đệm RAM. Việc này giúp cho các yêu cầu truy cập sau được phục vụ nhanh chóng hơn rất nhiều so với việc phải lấy dữ liệu trực tiếp từ máy chủ gốc mỗi lần.

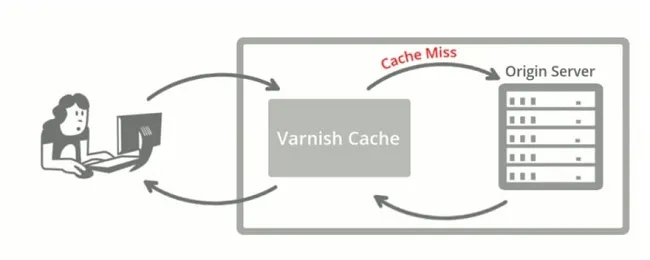
Varnish Cache hoạt động như thế nào?
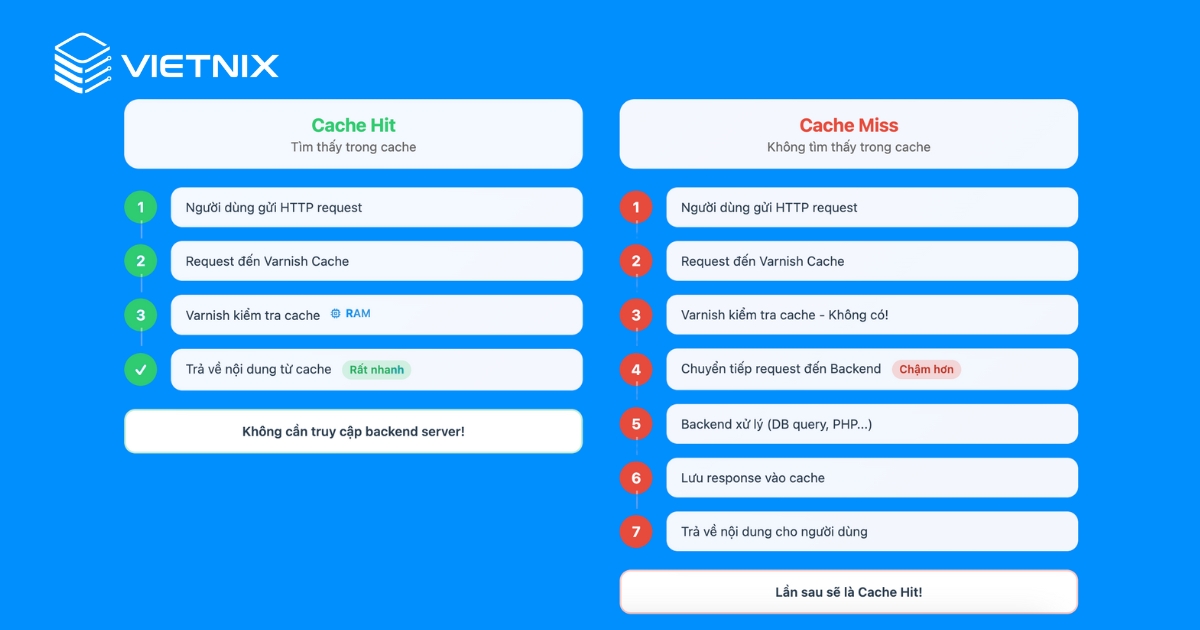
Luồng xử lý yêu cầu của Varnish Cache khá đơn giản:
- Người dùng gửi một
HTTP requestđể truy cập website. - Yêu cầu này đi qua Varnish Cache trước khi đến máy chủ web gốc.
- Varnish kiểm tra trong bộ nhớ đệm của nó xem nội dung yêu cầu đã có chưa.
Cache Hit(Tìm thấy trong cache): Nếu nội dung có sẵn, Varnish lấy ngay từ RAM và trả về cho người dùng. Quá trình này rất nhanh.Cache Miss(Không tìm thấy trong cache): Nếu nội dung chưa có, Varnish chuyển tiếp yêu cầu đến máy chủ web gốc (Backend Server).- Máy chủ web gốc xử lý (truy vấn cơ sở dữ liệu, thực thi mã
PHP) và gửi phản hồi lại cho Varnish. - Varnish lưu một bản sao phản hồi này vào bộ nhớ đệm (theo cấu hình) cho các yêu cầu tương lai, sau đó chuyển nội dung cho người dùng.
Sự tăng tốc vượt trội xảy ra ở trường hợp Cache Hit. Nội dung được phục vụ từ RAM mà không cần máy chủ web xử lý lại.

Lợi ích nổi bật khi sử dụng Varnish Cache cho website
Sử dụng Varnish Cache mang lại nhiều lợi ích quan trọng cho website.
- Tăng tốc độ tải trang vượt trội: Varnish phục vụ nội dung từ bộ nhớ đệm nhanh hơn nhiều lần so với máy chủ web xử lý lại từ đầu. Điều này cải thiện trải nghiệm người dùng, giảm tỷ lệ thoát. Tốc độ trang tốt hơn cũng góp phần cải thiện Core Web Vitals, ảnh hưởng tích cực đến SEO.
- Giảm tải đáng kể cho máy chủ web gốc: Khi có
Cache Hit, yêu cầu không cần đến máy chủ gốc. Máy chủ web được giải phóng tài nguyên (CPU, RAM) để xử lý các tác vụ động hoặc yêu cầu phức tạp. Điều này đặc biệt hữu ích cho website có traffic lớn hoặc tăng đột biến. - Tăng khả năng chịu tải của website: Do giảm tải, website có thể phục vụ đồng thời nhiều người dùng hơn. Website duy trì ổn định, tránh quá tải trong dịp cao điểm như flash sale.
- Tiết kiệm tài nguyên máy chủ: Giảm lượng CPU, RAM, và I/O (Input/Output) máy chủ gốc sử dụng. Điều này có thể giúp tiết kiệm chi phí vận hành hạ tầng.
Varnish Cache phù hợp với những loại website nào?
Varnish Cache mang lại lợi ích lớn cho các loại website sau:
- Website có nhiều nội dung tĩnh hoặc ít thay đổi (tin tức, blog, giới thiệu doanh nghiệp, trang sản phẩm ít cập nhật).
- Các website dùng Hệ quản trị nội dung (CMS) như WordPress, Joomla, Drupal. Chúng thường tích hợp Varnish qua plugin hoặc cấu hình máy chủ.
- Các trang web cần tăng khả năng chịu tải cho lượng truy cập lớn hoặc đột biến.
![]() Lưu ý
Lưu ý
Varnish Cache cần cấu hình cẩn thận, nhất là với nội dung động, thông tin cá nhân hóa (giỏ hàng, tài khoản), hoặc website có nội dung thay đổi cực kỳ thường xuyên. Ngôn ngữ cấu hình Varnish Configuration Language (VCL) cho phép tùy biến linh hoạt nhưng đòi hỏi kiến thức kỹ thuật. Cần “bỏ qua cache” (bypass cache) hoặc “xóa cache” (cache invalidation/purging) thông minh cho nội dung động hoặc khi cập nhật.
Cách cài đặt và cấu hình Varnish cho WordPress
Để tận dụng tối đa hiệu quả của Varnish Cache cho website WordPress, bạn cần thực hiện hai bước chính: cài đặt trên máy chủ và cấu hình phù hợp với môi trường WordPress. Trong phần này, mình sẽ hướng dẫn bạn cách thực hiện từng bước một cách chi tiết và dễ hiểu.
1. Cài đặt Varnish Cache trên máy chủ
2. Cấu hình Varnish làm proxy ngược
3. Thiết lập logic cache phù hợp với WordPress
4. Khởi động lại dịch vụ và kiểm tra
5. Cài plugin hỗ trợ xóa cache trong WordPress
1. Cài đặt Varnish Cache trên máy chủ
Trước tiên, bạn cần cài đặt Varnish lên máy chủ đang chạy website WordPress. Nếu bạn sử dụng hệ điều hành Ubuntu, hãy chạy lệnh sau:
sudo apt install varnishVới CentOS, lệnh tương ứng là:
sudo yum install varnishSau khi cài đặt, Varnish mặc định sẽ lắng nghe ở cổng 6081.

2. Cấu hình Varnish làm proxy ngược
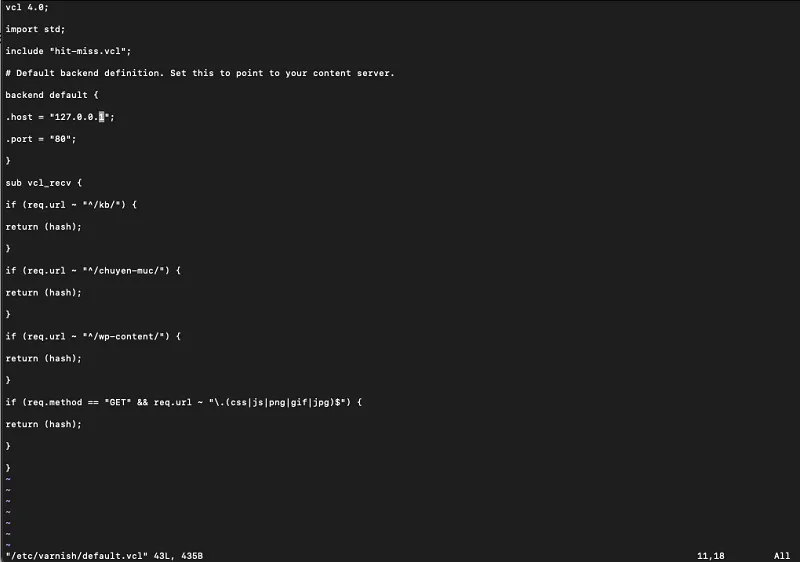
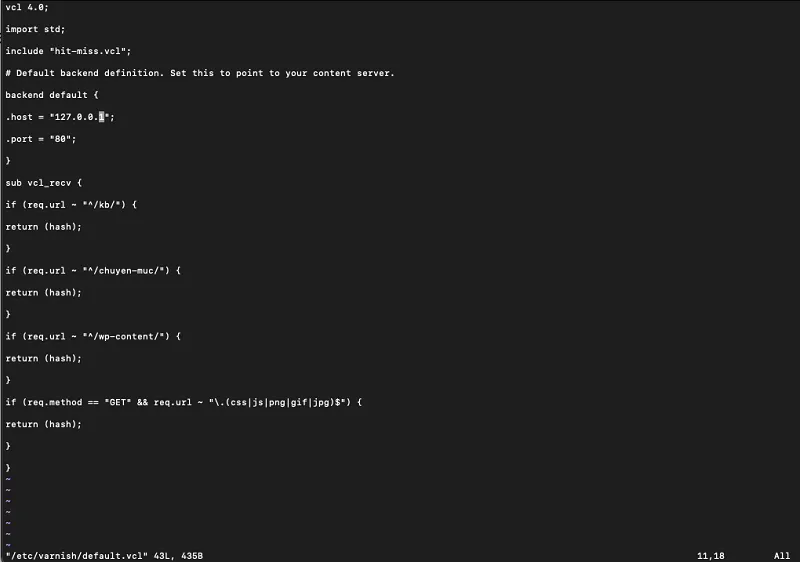
Để Varnish có thể xử lý các yêu cầu HTTP thay cho web server (Apache hoặc Nginx), bạn cần cấu hình file default.vcl, thường nằm tại đường dẫn /etc/varnish/default.vcl. Trong đó, bạn chỉ định địa chỉ backend là nơi web server đang hoạt động:
backend default {
.host = "127.0.0.1";
.port = "8080";
}Lúc này, bạn cũng cần chỉnh lại cấu hình Apache hoặc Nginx để lắng nghe ở cổng 8080 thay vì 80, vì Varnish sẽ giữ cổng 80 để làm việc với các yêu cầu từ trình duyệt.

3. Thiết lập logic cache phù hợp với WordPress
Để tránh cache những trang không nên lưu, chẳng hạn như trang quản trị hoặc trang dành cho người dùng đã đăng nhập, bạn nên thêm logic xử lý trong block vcl_recv:
sub vcl_recv {
if (req.url ~ "wp-login" || req.url ~ "wp-admin") {
return (pass);
}
if (req.http.Cookie ~ "wordpress_logged_in") {
return (pass);
}
}Đoạn cấu hình này giúp Varnish bỏ qua việc lưu cache cho người dùng đang đăng nhập hoặc truy cập trang admin.

4. Khởi động lại dịch vụ và kiểm tra
Sau khi cấu hình xong, bạn cần khởi động lại cả Varnish và web server để áp dụng thay đổi:
sudo systemctl restart varnish
sudo systemctl restart apache2 # hoặc nginxĐể kiểm tra Varnish đã hoạt động hay chưa, bạn có thể dùng tab Network trong DevTools và kiểm tra header phản hồi như X-Varnish hoặc Age.
5. Cài plugin hỗ trợ xóa cache trong WordPress
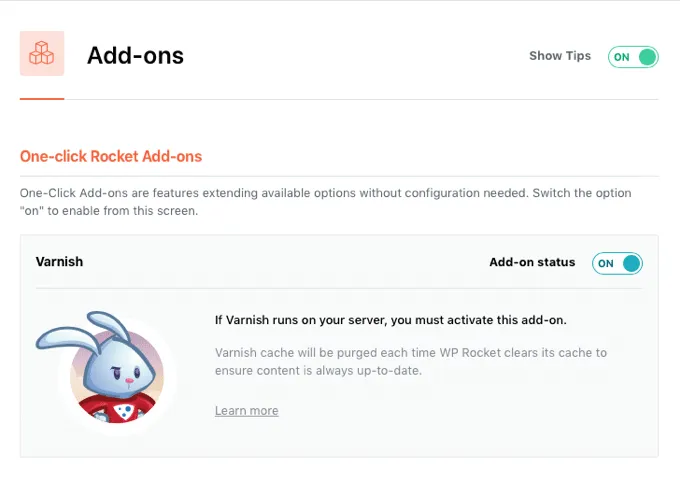
Cuối cùng, mình khuyến khích bạn cài thêm plugin hỗ trợ như Varnish HTTP Purge để tự động xóa cache mỗi khi bạn cập nhật bài viết hoặc nhận bình luận mới. Plugin này giúp giữ nội dung trên website luôn tươi mới mà không cần xóa cache thủ công.

Cài đặt Varnish Cache trên nhiều nền tảng khác
Cài đặt Varnish Cache trên DirectAdmin
Cài đặt Varnish Cache trên DirectAdmin: Tích hợp Varnish với DirectAdmin yêu cầu điều chỉnh cổng HTTP và cấu hình thủ công.
- SSH vào server DirectAdmin.
- Cài Varnish (trên CentOS dùng
yum install varnish, trên Ubuntu dùngapt install varnish). - Đổi cổng web server (Apache/Nginx) sang 8080 để Varnish dùng cổng 80:
vi /etc/httpd/conf/httpd.conf (hoặc /etc/nginx/nginx.conf)- Cập nhật backend trong file
/etc/varnish/default.vcl:
backend default {
.host = "127.0.0.1";
.port = "8080";
}- Chỉnh
varnish.serviceđể Varnish lắng nghe cổng 80:
vi /lib/systemd/system/varnish.service
ExecStart=/usr/sbin/varnishd -a :80 -b 127.0.0.1:8080 -s malloc,256m- Khởi động lại dịch vụ:
systemctl daemon-reexec
systemctl restart varnish
Cài đặt Varnish Cache trên Ubuntu
- Cập nhật hệ thống:
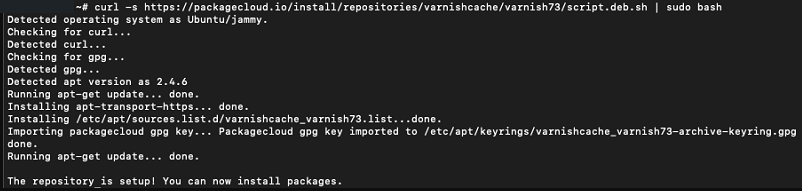
apt update && apt upgrade -y- Cài đặt Varnish:
curl -s https://packagecloud.io/install/repositories/varnishcache/varnish73/script.deb.sh | sudo bash
apt install varnish -y- Kiểm tra cổng mặc định (6081) và sửa về 80 nếu cần:
vi /lib/systemd/system/varnish.service- Cập nhật file
default.vcltại/etc/varnish/với cấu hình phù hợp. - Khởi động lại:
systemctl daemon-reexec
systemctl restart varnish
Cài đặt trên CentOS 7 với PHP-FPM và Nginx
- Cài PHP-FPM:
yum install php php-fpm
systemctl enable php-fpm
systemctl start php-fpm- Cài Nginx:
yum install nginx
systemctl enable nginx
systemctl start nginx- Cài Varnish:
yum install varnish- Đổi port Nginx thành 8080 (trong
nginx.conf) và cập nhậtdefault.vclcủa Varnish:
backend default {
.host = "127.0.0.1";
.port = "8080";
}- Cập nhật service file để Varnish chạy trên port 80.
- Khởi động lại dịch vụ:
systemctl restart php-fpm
systemctl restart nginx
systemctl restart varnish
Cài đặt và sử dụng Varnish Cache cơ bản
- Cài đặt: Sử dụng
apthoặcyumtùy theo hệ điều hành. - Cập nhật
default.vclđể chỉ định backend và thêm logic kiểm soát cache:
sub vcl_recv {
if (req.url ~ "wp-login" || req.url ~ "wp-admin") {
return (pass);
}
if (req.http.Cookie ~ "wordpress_logged_in") {
return (pass);
}
}- Khởi động lại dịch vụ để áp dụng thay đổi.
- Kiểm tra header
X-VarnishhoặcAgeđể xác nhận cache hoạt động.

Vietnix – Hạ tầng toàn diện tối ưu hiệu suất và khả năng caching cho website
Vietnix không chỉ cung cấp không gian lưu trữ mà còn mang đến nền tảng hạ tầng toàn diện, giúp khách hàng xây dựng website nhanh chóng, ổn định, an toàn.
- Hạ tầng mạnh mẽ và hiện đại: Các gói Hosting và VPS tốc độ cao sử dụng 100% ổ cứng SSD/NVMe cùng đường truyền mạng lớn, ổn định, băng thông rộng. Đây là yếu tố then chốt giúp backend phản hồi nhanh, cung cấp dữ liệu kịp thời cho Varnish khi có Cache Miss.
- Công nghệ Webserver tối ưu: Vietnix sử dụng
LiteSpeedEnterprise (kèmLSCache– giải pháp cache mạnh mẽ) hoặcNginxđược tinh chỉnh. Các công nghệ này có thể hoạt động độc lập hoặc kết hợp hài hòa với Varnish Cache. Sự kết hợp này tạo ra nhiều lớp cache, tối ưu hiệu suất ở mức cao nhất. - Đội ngũ chuyên môn cao, hỗ trợ tận tâm: Chuyên gia tại Vietnix am hiểu sâu sắc về tối ưu hiệu suất website và công nghệ caching, sẵn sàng tư vấn, hỗ trợ bạn chọn và cấu hình giải pháp cache phù hợp, bao gồm cả tích hợp Varnish Cache.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Varnish cache có miễn phí không?
Varnish Cache là phần mềm mã nguồn mở (open-source), miễn phí. Tuy nhiên, chi phí có thể phát sinh khi thuê máy chủ cài đặt, cấu hình, bảo trì, hoặc dùng dịch vụ quản trị Varnish chuyên nghiệp.
Varnish cache có hoạt động với HTTPS không?
Câu trả lời là có. Varnish Cache phiên bản mới (từ 4.1 trở lên) hỗ trợ trực tiếp TLS/SSL termination (quá trình giải mã HTTPS). Một kiến trúc phổ biến là đặt proxy (như Nginx) phía trước Varnish. Proxy này giải mã HTTPS, Varnish xử lý HTTP, sau đó request có thể được mã hóa lại.
Varnish cache có khó sử dụng không?
Cài đặt cơ bản Varnish Cache không quá phức tạp. Tuy nhiên, để cấu hình tối ưu (xử lý nội dung động, cookie), cần kiến thức về Varnish Configuration Language (VCL) và kinh nghiệm quản trị. Với người không chuyên, dịch vụ hosting/VPS có hỗ trợ từ nhà cung cấp như Vietnix là lựa chọn tốt.
Varnish cache có cần thiết nếu tôi đã dùng plugin cache trên WordPress?
Đây là hai lớp cache khác nhau, có thể bổ trợ. Plugin WordPress (ví dụ: LiteSpeed Cache, WP Rocket) cache ở tầng ứng dụng. Varnish Cache là Reverse Proxy cache, hoạt động ở tầng máy chủ. Kết hợp cả hai (nếu cấu hình đúng) có thể tăng hiệu suất.
Varnish cache lưu nội dung ở đâu?
Varnish Cache chủ yếu lưu nội dung trong bộ nhớ RAM của máy chủ để truy xuất nhanh nhất. Nó cũng có thể cấu hình để dùng bộ nhớ đĩa (file-based storage) cho đối tượng lớn, nhưng ưu tiên là RAM.
Varnish Cache là một công cụ cực kỳ mạnh mẽ để tăng tốc độ tải trang và cải thiện khả năng chịu tải cho website, đặc biệt là các trang có nhiều nội dung tĩnh hoặc sử dụng CMS. Bằng cách hoạt động như một lớp đệm hiệu suất cao, Varnish giúp giảm tải đáng kể cho máy chủ gốc, mang lại trải nghiệm mượt mà hơn cho người dùng và tiết kiệm chi phí vận hành. Tuy nhiên, để Varnish phát huy tối đa hiệu quả, một hạ tầng máy chủ gốc ổn định và mạnh mẽ là yếu tố tiên quyết.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày