Zalo là một trong những trang mạng xã hội lớn nhất tại Việt Nam. Với số lượng người dùng khủng cùng mức tăng trưởng ấn tượng qua từng năm, đây được xem là kênh tiềm năng mà bất kỳ thương hiệu nào cũng không thể bỏ lỡ. Trong đó, tích hợp chat Zalo vào website là một trong những cách khai thác khách hàng tiềm năng hiệu quả trên nền tảng này. Hãy cùng Vietnix tìm hiểu chi tiết qua bài viết được chia sẻ dưới đây!
Hướng dẫn 2 cách tích hợp chat Zalo vào website nhanh chóng
Để tích hợp chat Zalo vào website, bạn có thể thực hiện theo một trong hai cách sau:
Tích hợp chat Zalo vào website bằng mã code
Tích hợp chat Zalo vào website bằng mã code là một cách phổ biến được nhiều trang web áp dụng hiện nay. Các bước thực hiện cụ thể sẽ là:
Tạo tài khoản Zalo OA
Bước 1: Mở tài khoản Zalo Official Account
Đầu tiên, bạn cần mở tài khoản Zalo Official Account (viết tắt là OA). Đây là một trang được Zalo thiết kế riêng cho hoạt động kinh doanh của các tổ chức, doanh nghiệp và ngân hàng. Để tạo tài khoản, bạn chỉ cần:
- Truy cập vào https://oa.zalo.me/home
- Tại trang chủ, bạn bấm chọn Tạo Official Account ngay để tạo tài khoản.
- Sau đó, bạn bấm Tạo Official Account Mới và thực hiện theo từng bước được hướng dẫn chi tiết bên dưới để tiến hành tạo Official Account cho trang web của mình.

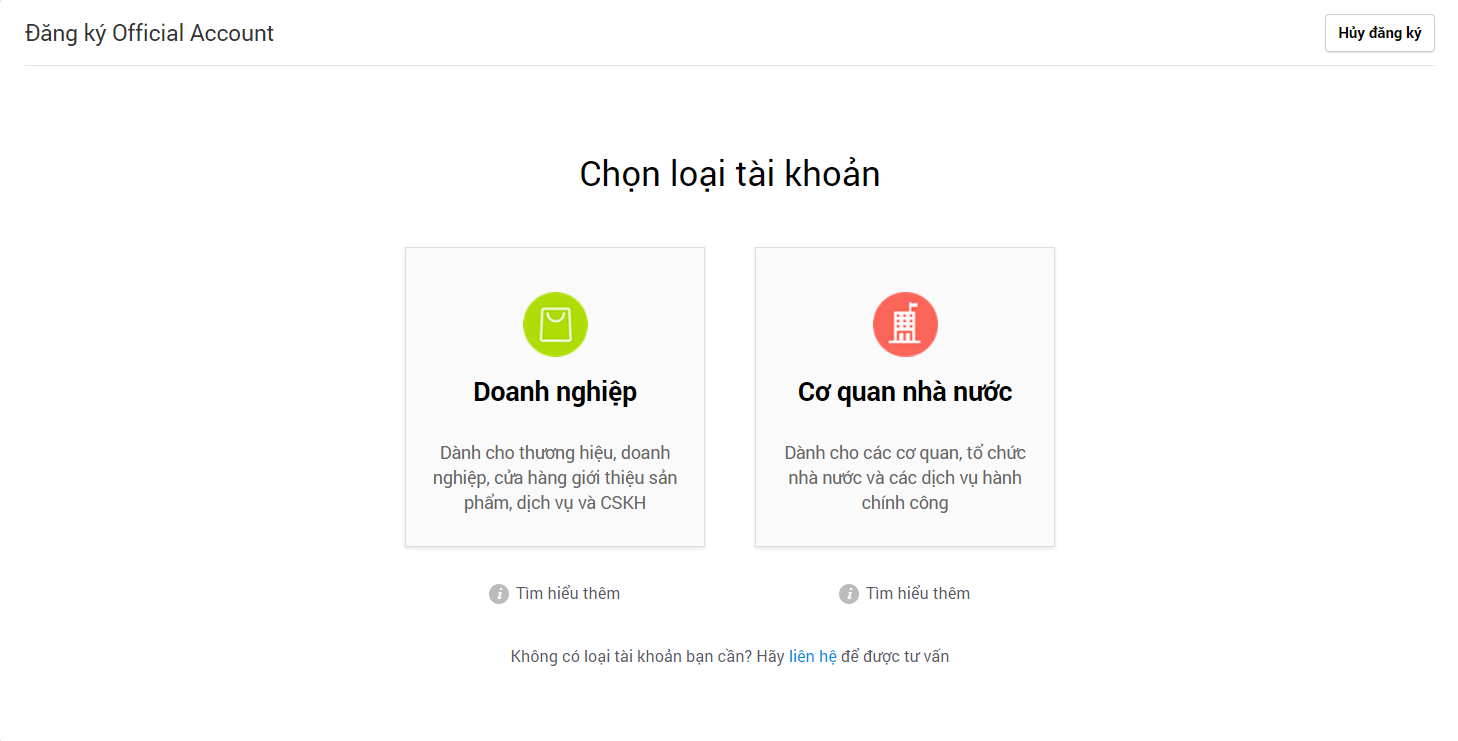
Bước 2: Chọn loại tài khoản
Để đăng ký Official Account, bạn có thể lựa chọn loại tài khoản tương ứng với mục đích sử dụng của mình. Để biết được đâu mới là loại tài khoản phù hợp, hãy đọc dòng miêu tả ngắn bên dưới.

Hãy xem xét kỹ lưỡng vì mỗi loại tài khoản sẽ có ưu/nhược điểm riêng và nó còn ảnh hưởng đến quá trình sử dụng sau này của bạn.
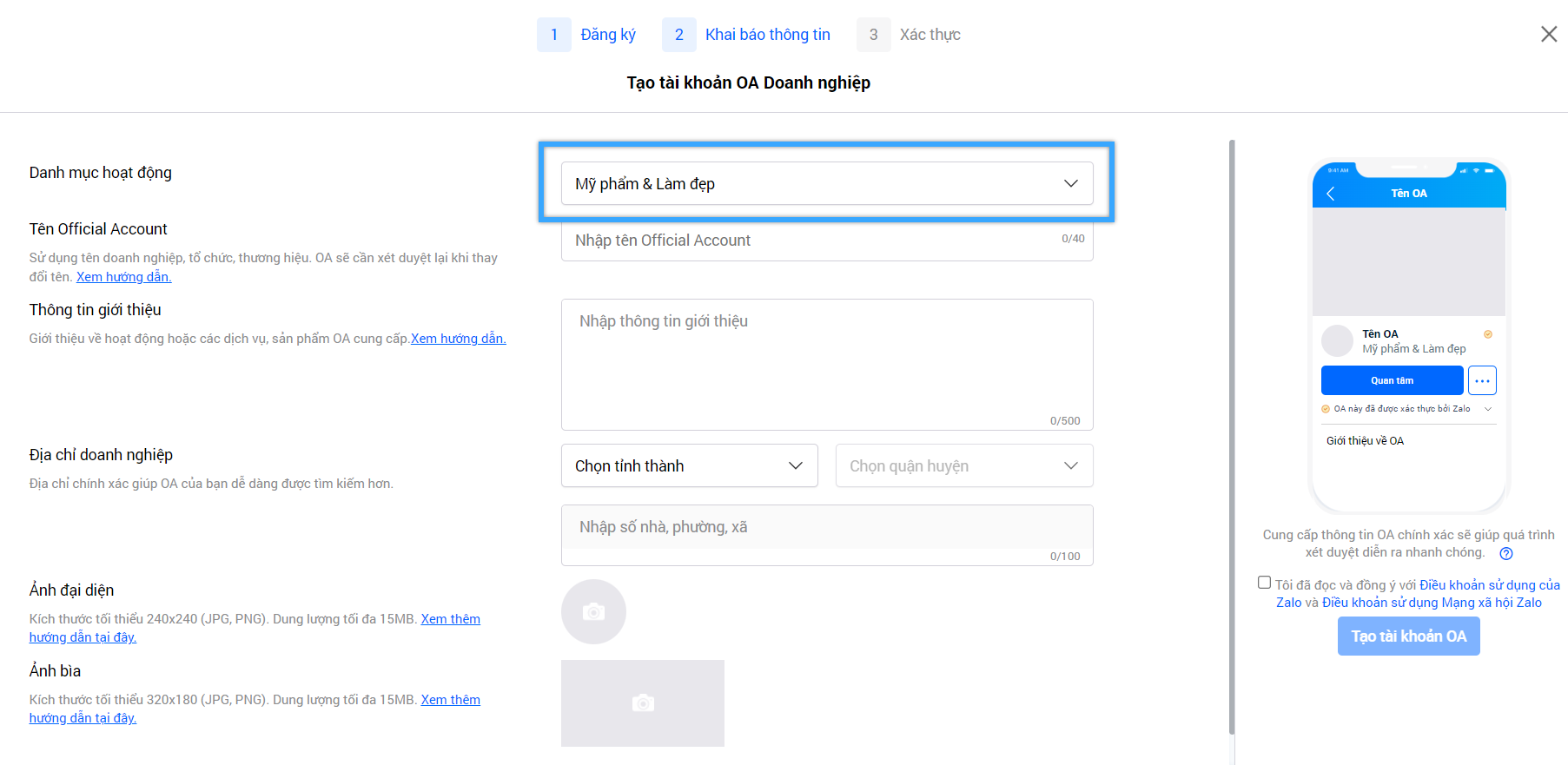
Bước 3: Khai báo thông tin
Ở bước này, bạn cần nhập các thông tin như: Danh mục hoạt động, tên Official Account, thông tin giới thiệu, địa chỉ doanh nghiệp, ảnh đại diện và ảnh bìa.
Đây là bước khá quan trọng vì nó ảnh hưởng đến quá trình tìm kiếm của các bot, đồng thời tác động đến khả năng tiếp cận khách hàng mục tiêu và hiệu suất quảng cáo của bạn.
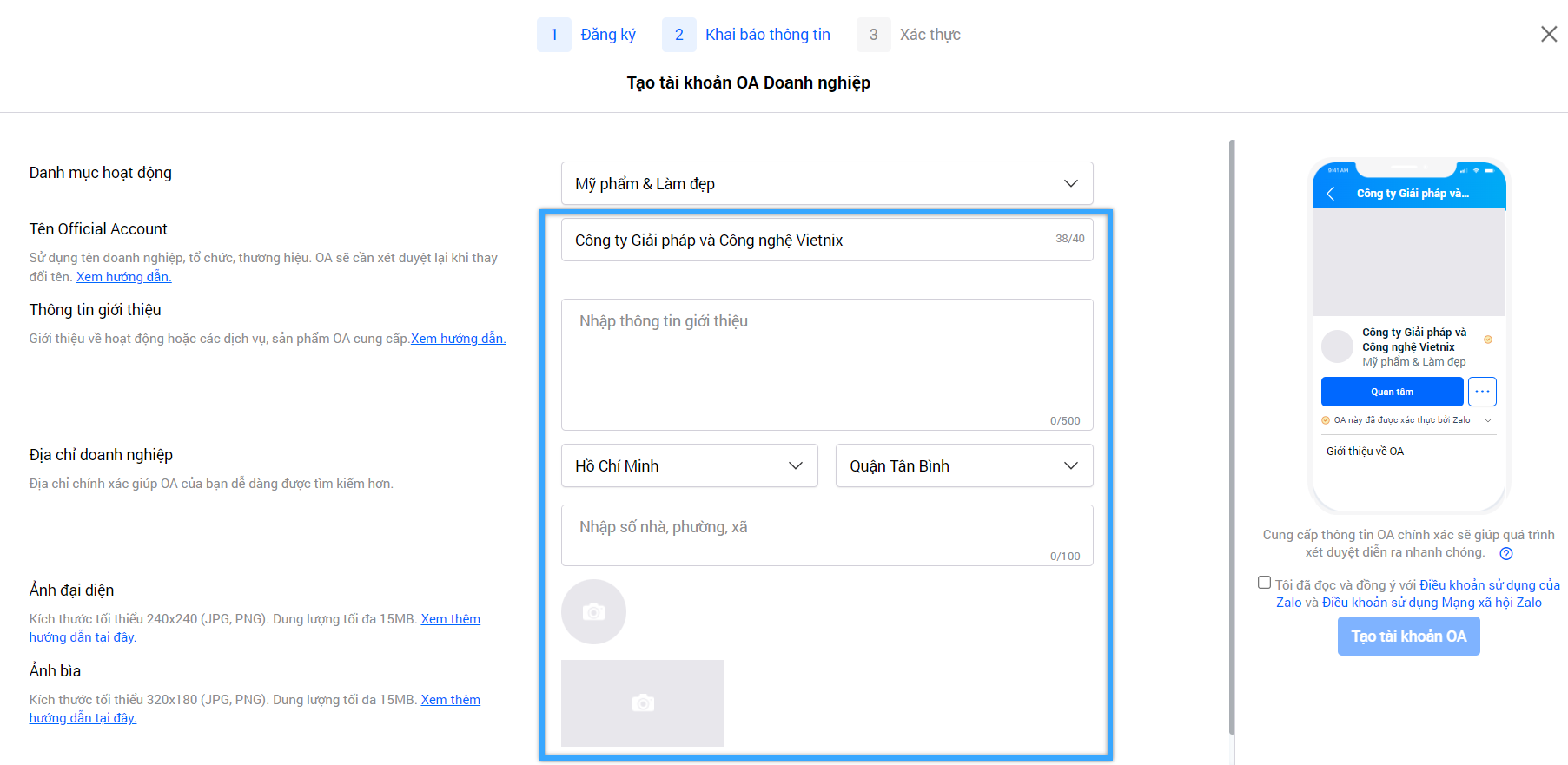
Trong trường hợp này, Vietnix sẽ lấy ví dụ về một website chuyên kinh doanh, buôn bán các sản phẩm thời trang. Khi đó, bạn danh mục là Mỹ phẩm & Làm đẹp như hình ảnh minh họa sau:

Tiếp theo, nhập những thông tin được yêu cầu, bao gồm:
- Tên Official Account (tối thiểu 2 ký tự – tối đa 40 ký tự).
- Thông tin mô tả (tối thiểu 20 ký tự, tối đa 500 ký tự và là tiếng Việt có dấu).
- Địa chỉ doanh nghiệp

Cuối cùng là chọn ảnh đại diện và ảnh bìa cho tài khoản Zalo OA. Bạn nên sử dụng những hình ảnh ảnh liên quan đến website, doanh nghiệp để tạo sự chuyên nghiệp và nâng cao độ nhận diện thương hiệu, đồng thời tránh được sự chú ý của Googlebot khi chúng kiểm tra hay quét trang.
Ở phía bên phải trang Khai báo thông tin, bạn sẽ thấy cách mà giao diện hiển thị sau khi đăng ký tài khoản OA thành công.
Bước 4: Chứng thực
Bước cuối cùng bạn cần thực hiện để đăng ký tài khoản Official Account là cung cấp hình ảnh scan giấy tờ chứng thực để gửi cho đội ngũ kiểm duyệt của Zalo. Các giấy tờ cần thiết có thể bao gồm: giấy phép kinh doanh, mã số thuế…
Thao tác chứng thực sẽ được thực hiện tại https://oa.Zalo.me/manage/cert
Lưu ý:
- Các giấy tờ được đăng tải và gửi cho đơn vị kiểm duyệt đều phải đảm bảo rõ nét, không bị mờ, nhòe, có dấu mộc đỏ và còn hiệu lực về thời gian.
- Trong bước 2, bạn cần lựa chọn tài khoản một cách chính xác, cẩn thận và phản ánh đúng hoạt động của website để quá trình kiểm duyệt được nhanh chóng, suôn sẻ hơn.
- Đội ngũ kiểm duyệt sẽ xem xét và trả kết quả trong vòng 24 giờ (không tính ngày nghỉ). Nếu có thông tin nào chưa chính xác hoặc cần bổ sung thông tin, Zalo sẽ gửi thông báo về cho người tạo.
Tiến hành lấy mã code Zalo
Sau khi đội ngũ Zalo kiểm duyệt tài khoản thành công, bạn đã có thể sử dụng Official Account để lấy mã code và tích hợp Zalo vào trang web của mình:
Bước 1: Lấy mã code
Đầu tiên, bạn truy cập vào link sau:
https://developers.Zalo.me/docs/social/Zalo-chat-widget

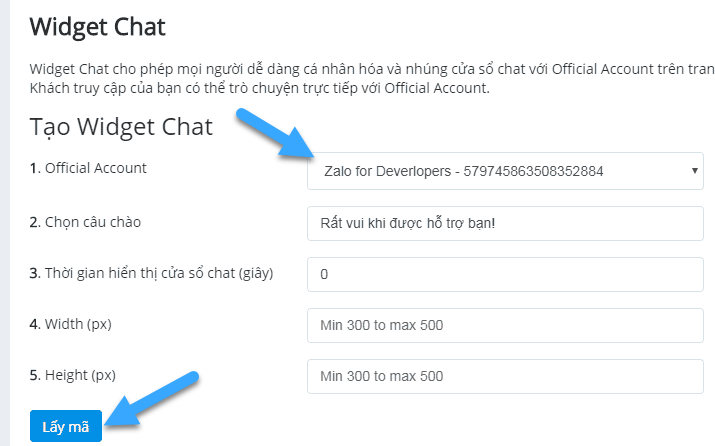
Tiếp theo, bạn tiến hành tạo Widget Chat với 5 tiện ích gồm:
- Official Account: Nhập tài khoản của bạn.
- Chọn câu chào: Nhập câu chào tự động mà bạn muốn sử dụng mỗi khi khách hàng chat Zalo trên website.
- Thời gian hiển thị cửa sổ chat: Chọn thời gian hiển thị mà bạn muốn.
- Width: Chọn chiều rộng của khung chat khi hiển thị trên trang web.
- Height: Chọn chiều dài của khung chat khi hiển thị trên trang web.
Sau khi điền đầy đủ thông tin, bạn bấm “Lấy mã” và copy đoạn code đó.
Bước 2: Nhúng đoạn code vào widget chat
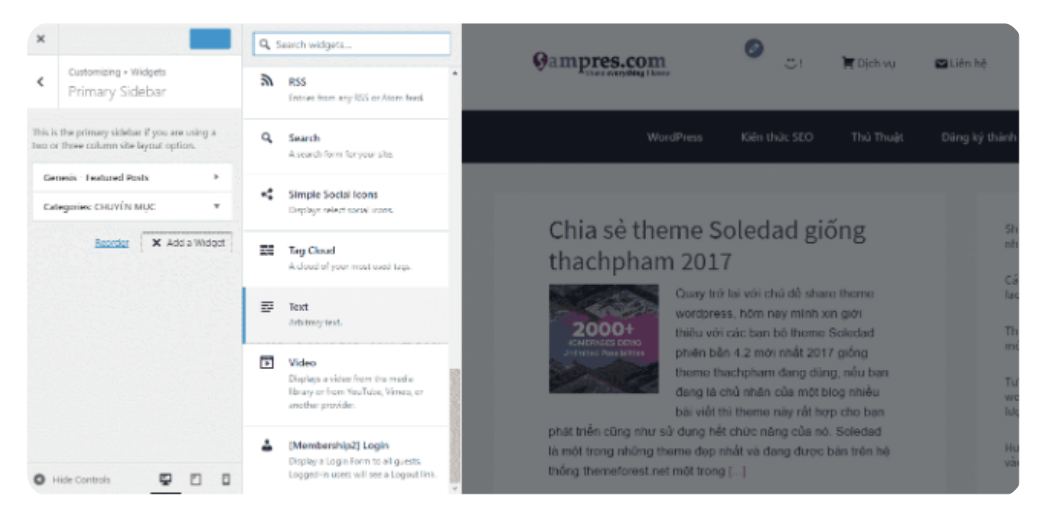
- Ở bước này, bạn cần đăng nhập tài khoản quản trị của mình trên WordPress, sau đó truy cập Dashboard, chọn Appearance rồi click vào Customize.
- Tại đó, bạn tiếp tục chọn Widgets > Frimary Sidebar và bấm vào Add Widgets để thêm đoạn code vào widget chat.
- Bây giờ, hãy bấm vào tiện ích Text, sau đó paste đoạn code bạn đã copy ở bước trên vào. Cuối cùng, bạn bấm Save & Public là hoàn tất.

Bước 3: Kiểm tra lại xem trang web đã cập nhật thay đổi hay chưa
Sau 2 bước trên, bạn gần như đã thành công tích hợp chat Zalo vào website của mình. Tuy nhiên, để đảm bảo rằng mọi thứ hoạt động đúng như mong muốn, bạn có thể quay lại trang web để kiểm tra, nếu tại đó có thêm biểu tượng Zalo thì tức là cài đặt đã hoàn tất.
Lúc này, bạn có thể truy cập vào https://oa.Zalo.me/chatv2 hoặc tải Zalo OA Admin về điện thoại từ App Store (đối với iOS) hoặc CH Play (đối với Android) để xem, trả lời và quản lý tin nhắn.
Tích hợp bằng plugin OT Zalo chat
Mặc dù việc tích hợp chat Zalo vào website bằng mã code rất đơn giản và dễ thực hiện, nhưng cách trên lại khiến bạn mất khá nhiều thời gian với các bước dài dòng. Khi đó, bạn có thể thử một cách khác nhanh chóng hơn đó là cài đặt Plugin OT Zalo chat với hướng dẫn sau:
Bước 1: Đầu tiên, bạn truy cập vào link https://vi.wordpress.org/plugins/ot-zalo/ để tải về và cài đặt plugin cho WordPress của mình. Nhìn chung, bước này khá đơn giản và bạn chỉ cần thực hiện theo các hướng dẫn và yêu cầu trên màn hình là được.
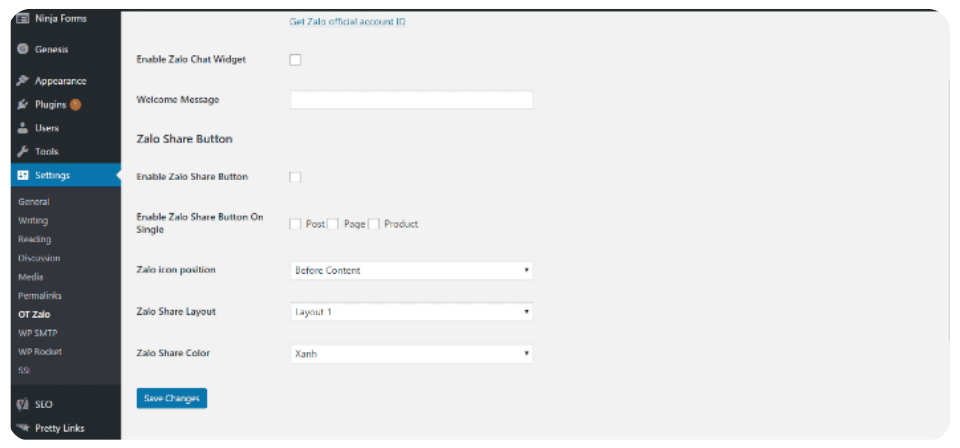
Bước 2: Ở bước này, bạn cần điền thông tin trong “Setting” bằng cách truy cập vào Setting trên WordPress, sau đó chọn OT Zalo. Tại đây sẽ xuất hiện một hộp thoại chứa các thông tin gồm:

- Zalo Official Account ID: Ở mục này, bạn cần điền ID của tài khoản Zalo cá nhân hoặc tài khoản Zalo của doanh nghiệp.
- Enable Zalo Chat Widget: Mục này cho phép người dùng kích hoạt trình tích hợp Zalo với trang web.
- Welcome Message: Là lời chào mặc định được sử dụng khi khách truy cập vào trang web.
- Enable Zalo Share Button: Mục này cho phép người dùng kích hoạt tính năng Zalo Share.
- Enable Zalo Share Button On Single: Bằng cách click vào đây, tính năng Share Page sẽ được kích hoạt và khách hàng có thể chia sẻ fanpage mà không cần bấm vào đường link tương ứng..
- Zalo icon position: Mục này cho phép bạn lựa chọn vị trí hiển thị biểu tượng chia sẻ Zalo và bạn có thể dùng các tùy chọn có sẵn trong đó.
- Zalo Share Layout: Được dùng để xác định vị trí xuất hiện của biểu tượng Zalo chat, bạn có thể chọn layer 1 hoặc bất kỳ tùy chọn nào bạn muốn.
- Zalo Share Color: Đây là mục được dùng để thiết lập màu sắc cho biểu tượng chia sẻ, bạn có thể chọn màu có sẵn trong đó.
Sau khi điền đầy đủ thông tin, bạn bấm Save Changer để hoàn tất quá trình tích hợp Zalo chat vào trang web của mình.
Cùng tham khảo thêm một số bài viết liên quan có thể bạn quan tâm:
📌 Cách tích hợp live chat Facebook vào website
📌 2 cách cài pixel Facebook vào website WordPress đơn giản
Tại sao cần phải tích hợp chat Zalo vào website?
Hiện tại, Zalo đang thuộc top những trang mạng xã hội có số lượng người tham gia đông đảo hàng đầu tại Việt Nam.
Vậy nên, nhiều doanh nghiệp đã tiến hành tích hợp chat Zalo vào trang web của họ để khai thác tối ưu tiềm năng đến từ cộng đồng người dùng cực “khủng” của nền tảng mạng xã hội này. Thông qua đó, họ có thể tiếp cận được nhiều khách hàng hơn, đồng thời đây cũng là một kênh chat giúp doanh nghiệp có thể dễ dàng kết nối, hỗ trợ và chăm sóc khách hàng một cách hiệu quả nhất.
Ưu điểm nổi bật của việc tích hợp chat Zalo vào website
Sở dĩ các doanh nghiệp Việt Nam thường chú trọng tích hợp chat Zalo vào website của mình hơn các nền tảng khác là vì những ưu điểm nổi bật mà trang mạng xã hội này mang lại, cụ thể là:

- Việc tích hợp chat Zalo vào website thường đơn giản, dễ thực hiện hơn rất nhiều so với các công cụ chat khác như Gochat, Livechat.
- Với Zalo, doanh nghiệp vẫn có thể tiếp tục kết nối với khách hàng sau khi họ rời khỏi trang web.
- Thông qua hộp thoại chat Zalo, khách hàng có thể like, share fanpage của doanh nghiệp mà không cần phải click vào đường link dẫn đến fanpage tương ứng. Điều này mang lại sự thuận tiện và thúc đẩy khách hàng tương tác khi truy cập vào trang web.
Có thể nói rằng, việc tích hợp chat Zalo vào website mang lại cho doanh nghiệp rất nhiều lợi ích. Phương pháp này không chỉ miễn phí mà còn giúp doanh nghiệp trong nhiều khía cạnh, bao gồm thu hút, tiếp cận và kết nối với khách hàng mục tiêu, thúc đẩy tương tác, gia tăng trải nghiệm khách hàng và tạo tỷ lệ chuyển đổi trên website.
Ngoài ra, để đảm bảo website hoạt động ổn định và tối ưu khi tích hợp Zalo chat, bạn có thể lựa chọn các dịch vụ hosting của Vietnix, bao gồm Hosting WordPress, Maxspeed Hosting, Hosting NVMe, Hosting SEO, Hosting Business và Hosting giá rẻ. Tất cả các dịch vụ này đều cung cấp các tính năng mạnh mẽ như tốc độ tải trang nhanh, bảo mật nâng cao và tính ổn định cao, giúp website của bạn hoạt động mượt mà, đáp ứng nhu cầu của khách hàng và đảm bảo việc giao tiếp qua Zalo chat luôn diễn ra suôn sẻ.
Lời kết
Bên trên là 2 cách tích hợp chat Zalo vào website đơn giản, dễ thực hiện nhất mà bạn có thể tham khảo. Có thể nói rằng, Zalo chính là một trong những nền tảng vô cùng tiềm năng mà bất kỳ doanh nghiệp nào cũng không thể bỏ lỡ. Vậy nên, ngoài thực hiện theo hướng dẫn trên, đừng quên chia sẻ bài viết để mọi người cùng tham khảo, bạn nhé!



















