Việc thêm live chat Facebook vào website giúp khách hàng dễ dàng trò chuyện trực tiếp với doanh nghiệp. Tuy nhiên, cách thức để thêm chat vào website khá phức tạp. Đừng lo, Vietnix sẽ hướng dẫn bạn cách tích hợp live chat Facebook vào website nhanh chóng và đơn giản nhất trong bài viết này.
Giới thiệu về Plugin chat Facebook
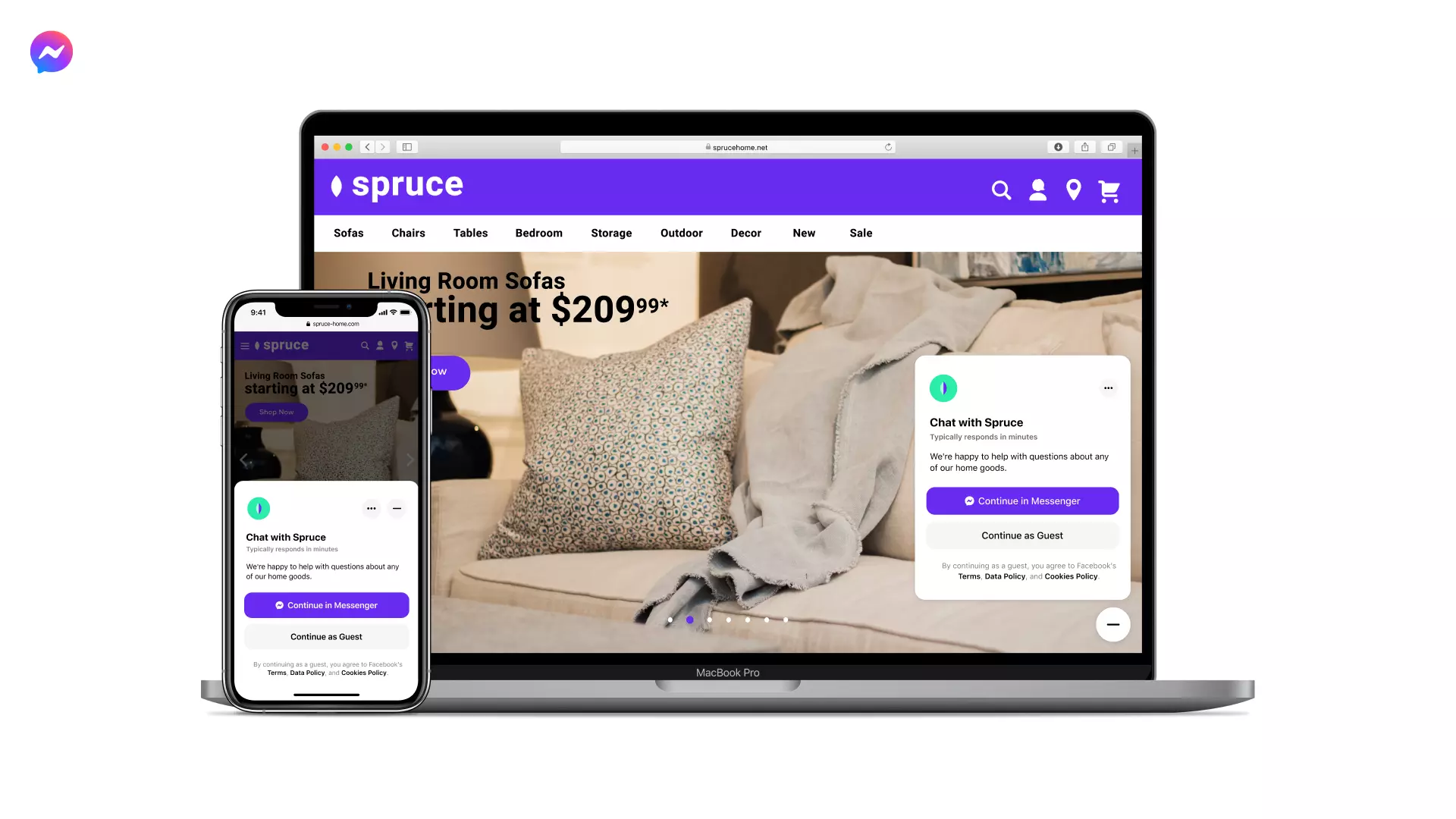
Plugin chat của Facebook là plugin trang web mà những doanh nghiệp có Fanpage Facebook có thể cài đặt trên trang web của họ. Với plugin này, những người truy cập trang web của bạn có thể chat với doanh nghiệp thông qua Messenger bằng cách nhấp vào logo Messenger hiển thị trên trang web.

Bạn có thể sử dụng cửa sổ chat để trả lời câu hỏi về giá cả hoặc sản phẩm, đặt lịch hẹn hoặc hỗ trợ khách hàng. Dưới đây là các tính năng của plugin:
- Lịch sử chat: Plugin trên trang web tải lịch sử chat giữa một người và doanh nghiệp của bạn, hiển thị tất cả hoạt động tương tác gần đây trong đoạn chat.
- Tiếp tục cuộc trò chuyện: Bạn có thể theo dõi cuộc trò chuyện với mọi người ngay cả khi họ đã rời trang web. Bạn không cần giữ lại thông tin của họ để tiếp tục trò chuyện, mà chỉ cần sử dụng cùng một cuộc trò chuyện đó trong Messenger. Bạn có thể sử dụng cùng một công cụ nhắn tin trên Facebook thông qua Hộp thư trên Trang để trả lời những tin nhắn này.
- Bật tính năng chat với mọi người: Mọi người có thể chat với doanh nghiệp của bạn bằng cách đăng nhập Messenger hoặc bắt đầu chat ở chế độ khách. Đoạn chat với khách sẽ bị vô hiệu hóa sau 24 giờ kể từ tin nhắn đầu tiên của người dùng hoặc khi khách truy cập chọn kết thúc chat. Bản sao đoạn chat với khách vẫn nằm trong Hộp thư cho đến khi bạn xóa đi.
Tại sao nên thêm live chat Facebook vào website?
Việc cung cấp cho khách hàng nhiều cách để liên hệ online với doanh nghiệp ngày càng trở nên quan trọng hơn rất nhiều. Vì thế, các doanh nghiệp đã tích hợp các phương pháp chat online với khách hàng như: Tawk.to, Messenger, Zalo,… Trong số đó, khách hàng sử dụng Messenger của Facebook rất nhiều.
Chính vì vậy, việc tích hợp live chat Facebook vào website là một giải pháp để đáp ứng được số đông người dùng và được nhiều doanh nghiệp sử dụng nhất hiện nay. Ngoài ra, plugin còn giúp doanh nghiệp tương tác và hỗ trợ khách hàng nhanh chóng ngay trên website, nhưng nếu website chậm hoặc không ổn định, trải nghiệm người dùng sẽ bị ảnh hưởng. Đó là lý do bạn cần một dịch vụ thuê web hosting chất lượng. WordPress Hosting Vietnix mang đến tốc độ tải dưới 1 giây nhờ ổ cứng NVMe và LiteSpeed Cache, giúp website chạy mượt mà, tối ưu SEO và giữ chân khách hàng.

![]() Lưu ý
Lưu ý
- Không thể kích hoạt tính năng này thông qua app Facebook trên điện thoại.
- Một số Adblocker (phần mềm chặn quảng cáo) ngăn biểu tượng live chat Facebook hiển thị trên website. Do đó, trong lúc thêm chat Facebook vào website thì bạn cần tắt tính năng chặn quảng cáo trước.
Ưu điểm nhược điểm khi tích hợp chat Facebook vào website
Live chat Facebook xuất hiện trên website giúp ích rất nhiều cho doanh nghiệp, tuy nhiên cũng còn một vài nhược điểm mà mọi người nên biết:
Hoàn toàn miễn phí
Tăng tương tác với Fanpage, giúp khách hàng cảm thấy quen thuộc hơn khi hỗ trợ, liên hệ thông qua Messenger.
Giao diện dễ sử dụng
Có thể làm chậm website khi sử dụng đoạn mã của bên thứ 3.
Khả năng tùy biến còn ít, khiến giao diện và chức năng chat chưa theo ý muốn hoàn toàn.
Với nhược điểm trên bạn có thể sử dụng plugin cao cấp dành cho WordPress là WP Rocket giúp tăng tốc website. Tại Vietnix hiện đang có chương trình tặng miễn phí các Plugin và theme bản quyền của WordPress cho tất cả các khách hàng sử dụng dịch vụ Hosting/VPS như: Rank Math SEO Pro, WPML, Elementor Pro, Divi, Bricks,…
Với giá cực kỳ hấp dẫn, bạn có thể sử dụng Hosting Giá Rẻ với nhiều lợi ích thiết thực cho việc xây dựng và phát triển website như:
- Tốc độ website được tăng lên gấp 10 lần và luôn đảm bảo hoạt động ổn định, vững vàng trước các cuộc tấn công DDoS.
- Giao diện quản trị đơn giản, dễ sử dụng, cài đặt nhanh chóng chỉ trong vài thao tác ngay cả khi bạn không am hiểu nhiều về kỹ thuật.
- Đa dạng gói dịch vụ, dù là khách hàng cá nhân hay doanh nghiệp thì người dùng đều có thể dễ dàng lựa chọn gói hosting phù hợp với ngân sách và nhu cầu sử dụng.
- Được backup hằng ngày từ đó có thể bảo vệ dữ liệu cho khách hàng một cách tuyệt đối.
- Không cần quan tâm về vấn đề kỹ thuật bởi đã có đội ngũ nhân sự chuyên môn cao túc trực 24/7 để phản hồi và trợ giúp cho bạn.
- Đặc biệt miễn phí chuyển dữ liệu, băng thông không giới hạn, miễn phí chứng chỉ SSL,… cũng là những điểm cộng khi sử dụng dịch vụ tại Vietnix.
Với phương châm “Lấy sự thành công của khách hàng làm mục tiêu” Vietnix luôn chú trọng đầu tư hạ tầng và nhân lực để mang đến cho khách hàng những điều kiện tốt nhất để phát triển kinh doanh và hiệu quả trong các dự án, công việc. Liên hệ ngay với Vietnix để được trải nghiệm dịch vụ hosting tốc độ cao và chất lượng nhất kèm sự hỗ trợ ở mọi thời điểm của đội ngũ nhân sự tay nghề cao tại đây.
Cách tích hợp live chat Facebook vào website
Hướng dẫn nhanh để tích hợp live chat Facebook vào website:
- Bước 1: Truy cập Fanpage > Setting > Messenger.
- Bước 2: Chọn nút Thêm Messenger vào website.
- Bước 3: Nhập domain website vào.
- Bước 4: Copy đoạn code chat Facebook cho web.
- Bước 5: Dán đoạn code đó vào website.
Lấy Facebook Messenger Code từ fanpage
Bước 1: Truy cập Trang Facebook (không thể thiết lập qua Facebook cá nhân, chỉ thiết lập được cho fanpage).
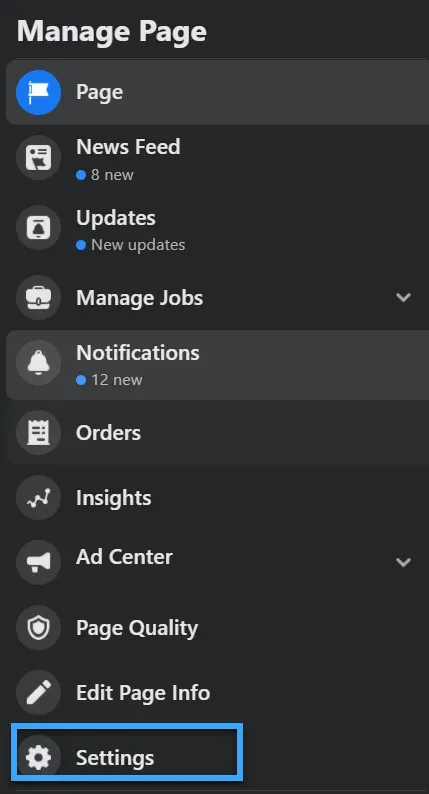
Bước 2: Nhấp vào Setting ở cuối menu bên trái.

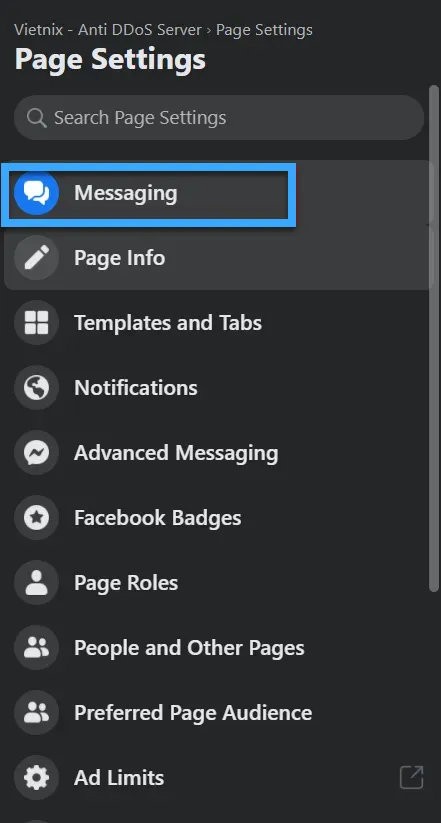
Bước 3: Chọn Messaging từ menu bên trái như hình dưới đây.

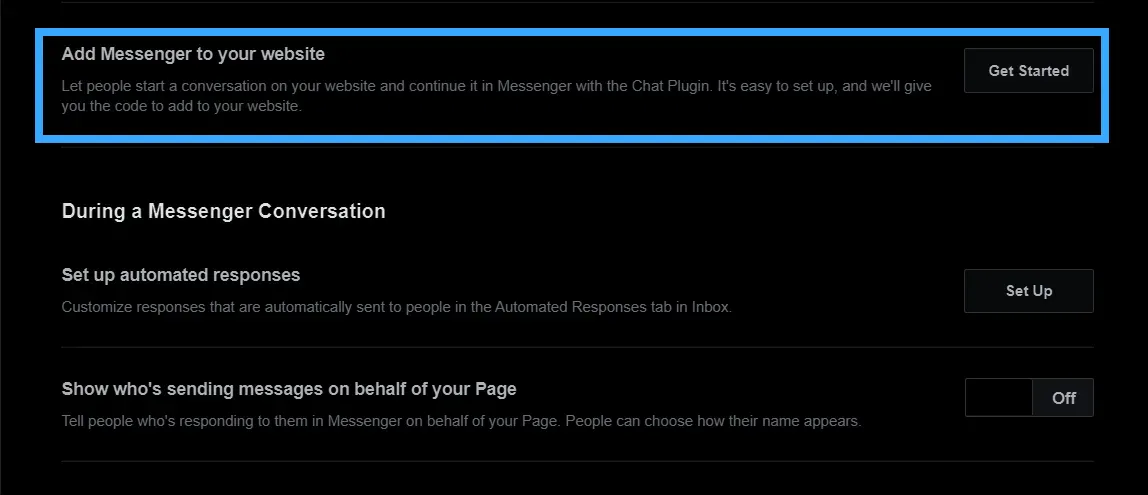
Bước 4: Chọn Add Messenger to your website bên phải.

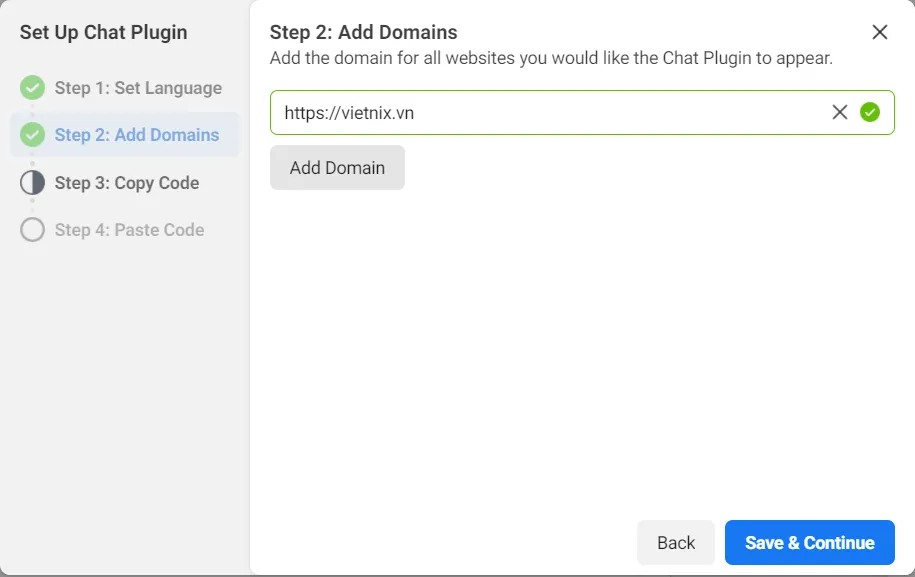
Bước 5: Nhấn vào Setup để nhập Domain website vào và nhấn Save & Continue để tiếp tục.

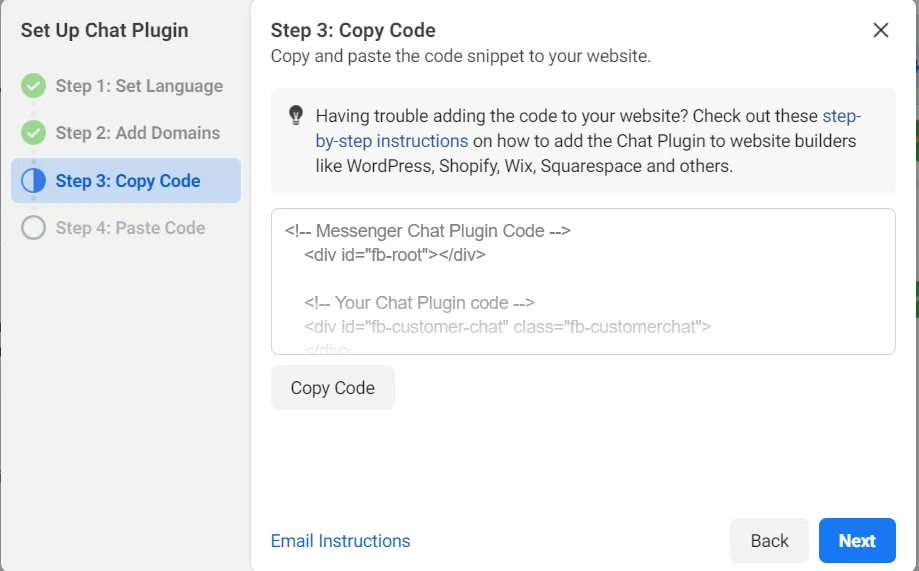
Bước 6: Bạn copy đoạn code được cung cấp.

Bước 7: Thêm đoạn code vừa copy vào website của bạn theo một số cách như bước dưới đây.
Tích hợp Messenger vào website
Thật ra, có rất nhiều cách khác nhau để có thể thêm đoạn mã đó vào website. Có 3 cách như sau:
Cách 1: Chèn đoạn mã bằng cách thủ công
Bạn có thể chèn mã bằng cách đi tới Appearance > Editor và chọn file footer.php, sau đó dán đoạn code ở trên vào trước tag </body>.

Bây giờ bạn đã nhúng messenger vào website thành công. Bạn có thể sử dụng nó như một kênh để hỗ trợ khách hàng trò chuyện trực tiếp và bán sản phẩm, dịch vụ của mình.
Nhưng Vietnix cũng không khuyến khích bạn tích hợp live chat facebook vào website WordPress theo cách này, nếu bạn không có kinh nghiệm về kỹ thuật sẽ ảnh hưởng tới code trong website. Vì vậy, bạn có thể tham khảo thêm 2 cách dưới đây.
Cách 2: Thiết lập Plugin chat Facebook WordPress- Insert Header & Footer
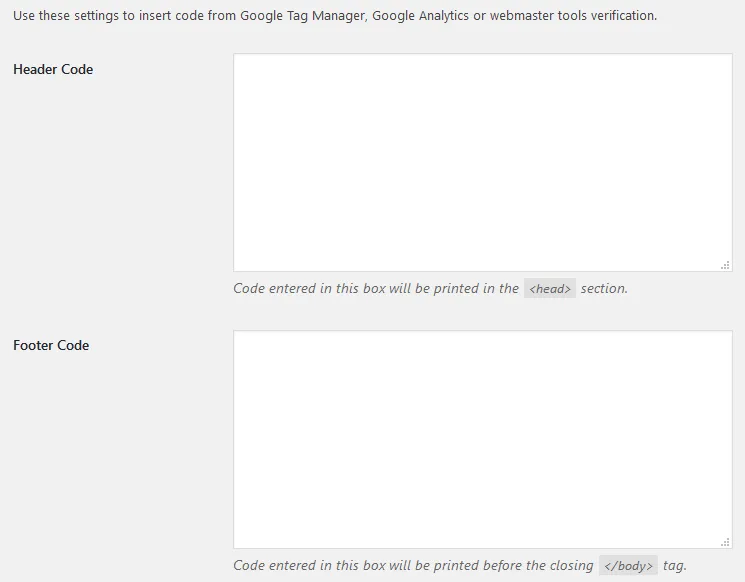
Bước 1: Tải và cài đặt plugin Insert Header & Footer.
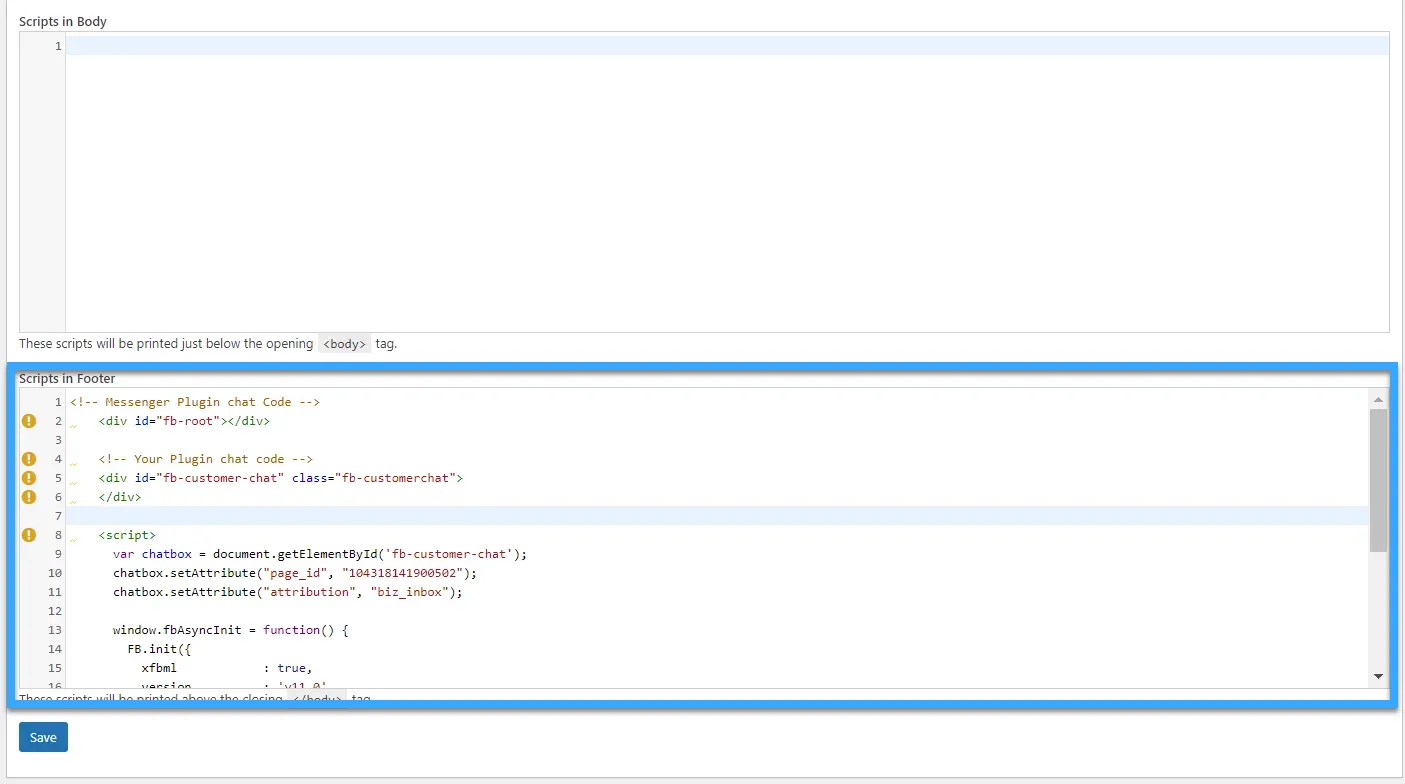
Bước 2: Truy cập vào plugin và dán đoạn mã code từ Facebook đã copy vào Scripts in Footer.

Bước 3: Nhấn Save để lưu.
Bước 4: Quay ra ngoài trang chủ để kiểm tra xem live chat của Facebook đã hoạt động chưa.
Cách 3: Chèn code vào WordPress bằng Slim SEO
Ngoài ra còn có plugin Slim SEO, đây là một plugin SEO miễn phí hỗ trợ tối ưu SEO. Bên cạnh đó, Slim SEO còn hỗ trợ thêm các đoạn mã script vào header và footer của website.
Bước 1: Tải và cài đặt plugin Slim SEO.
Bước 2: Vào Settings > SEO.
Bước 3: Dán đoạn code trên vào phần footer.

Như vậy, với các bước hướng dẫn phía trên thì bạn đã có thể dễ dàng cài đặt live chat Facebook vào website.

Câu hỏi thường gặp
Nên nhúng Facebook cá nhân vào website ở vị trí nào?
Vị trí nhúng Facebook cá nhân vào website phụ thuộc vào mục đích sử dụng Facebook cá nhân của bạn. Nếu bạn sử dụng Facebook cá nhân để kết nối với khách hàng, bạn nên nhúng Facebook cá nhân ở những vị trí mà khách hàng dễ dàng tìm thấy, chẳng hạn như:
– Trang chủ.
– Trang dịch vụ khách hàng.
– Trang sản phẩm hoặc dịch vụ
Nên tích hợp live chat Facebook hay hay tích hợp chatbot vào website?
Việc nên tích hợp live chat Facebook hay chatbot vào website phụ thuộc vào nhu cầu và mục tiêu của doanh nghiệp. Tuy nhiên, nếu doanh nghiệp cần một giải pháp đơn giản, dễ sử dụng và có khả năng tiếp cận cao, thì live chat Facebook là một lựa chọn phù hợp. Tuy nhiên, nếu doanh nghiệp cần một giải pháp tự động hóa các tác vụ, tương tác với khách hàng 24/7 và có khả năng tùy chỉnh cao, thì chatbot là một lựa chọn tốt hơn.
Tích hợp live chat Facebook có ảnh hưởng đến tốc độ tải trang của website không?
Tích hợp live chat Facebook có thể ảnh hưởng đến tốc độ tải trang của website do mã nhúng và yêu cầu mạng liên tục. Tuy nhiên, mức độ ảnh hưởng thường không đáng kể và có thể giảm thiểu bằng cách sử dụng mã nhúng tối ưu, tối ưu hóa website và sử dụng plugin hỗ trợ. Mặc dù có tác động nhỏ, nhưng lợi ích từ việc hỗ trợ khách hàng và tăng tỷ lệ chuyển đổi thường lớn hơn nhiều.
Làm thế nào để đo lường hiệu quả của live chat Facebook trên website?
Để đo lường hiệu quả của live chat Facebook trên website, bạn có thể sử dụng các chỉ số định lượng như số lượng cuộc trò chuyện, thời gian trò chuyện trung bình, tỷ lệ chuyển đổi, tỷ lệ hài lòng của khách hàng, và thời gian phản hồi. Ngoài ra, bạn cũng có thể kết hợp với phân tích định tính như phân tích nội dung trò chuyện và phỏng vấn khách hàng. Công cụ hỗ trợ bao gồm Facebook Page Insights, Google Analytics, các công cụ CRM và khảo sát. Bạn nên đặt mục tiêu rõ ràng và phân tích dữ liệu thường xuyên để cải thiện hiệu quả.
Tích hợp live chat Facebook có giúp tăng tỷ lệ chuyển đổi của website không?
Có, tích hợp live chat Facebook có thể giúp tăng tỷ lệ chuyển đổi của website. Live chat cung cấp hỗ trợ tức thì, tăng độ tin cậy và cá nhân hóa trải nghiệm khách hàng, giúp họ tự tin hơn trong việc mua hàng và giảm tỷ lệ bỏ giỏ hàng. Theo nghiên cứu của eMarketer, live chat có thể tăng tỷ lệ chuyển đổi lên đến 20%, và khảo sát của American Marketing Association cho thấy 63% khách hàng có khả năng quay lại website có tích hợp live chat. Đào tạo nhân viên tốt, đảm bảo thời gian phản hồi nhanh và sử dụng chatbot hỗ trợ sẽ tối ưu hóa hiệu quả live chat.
Lời kết
Việc tích hợp live chat facebook vào website (hay nhúng messenger vào website html) là việc đơn giản và cần thiết khi bắt đầu phát triển một website. Hy vọng với những hướng dẫn ở trên Vietnix có thể giúp bạn thao tác dễ dàng hơn. Chúc các bạn thành công!




















Sài cái này khá là tiện, lại còn free nữa :v
mk dùng them bakery thử nhiều các rồi mã vẫn ko hiện là sao ạ