Cài đặt Facebook Pixel là điều cần thiết để người dùng có thể tối ưu hóa các chiến dịch quảng cáo của mình trên Facebook. Facebook Pixel giống như Google Analytics, giúp nhắm mục tiêu quảng cáo tốt hơn và có thể theo dõi được mức độ hiệu quả của chiến dịch. Dưới đây, Vietnix sẽ cung cấp đến bạn 2 cách đơn giản để cài Pixel Facebook vào website WordPress đó là dùng plugin và cách làm thủ công.
Cách cài Pixel Facebook vào website WordPress bằng thủ công
Với cách cài Pixel Facebook vào website WordPress thủ công, đây là phương thức đơn giản giúp giải quyết nhu cầu của người dùng về việc tạo Lookalike audiences và các tính năng cơ bản khác. Để tiến hành thực hiện, người dùng có thể theo dõi 2 bước được hướng dẫn như sau:
- Khởi tạo một Facebook pixel mới tại trang web của Facebook (Nếu người dùng chưa sẵn có).
- Chèn mã theo dõi (tracking) từ Facebook pixel vào phần <head> trên website WordPress của người dùng.
Cách thực hiện cụ thể ở từng bước như sau:
Bước 1: Tạo Facebook Pixel mới thông qua Facebook Business Suite Events Manager
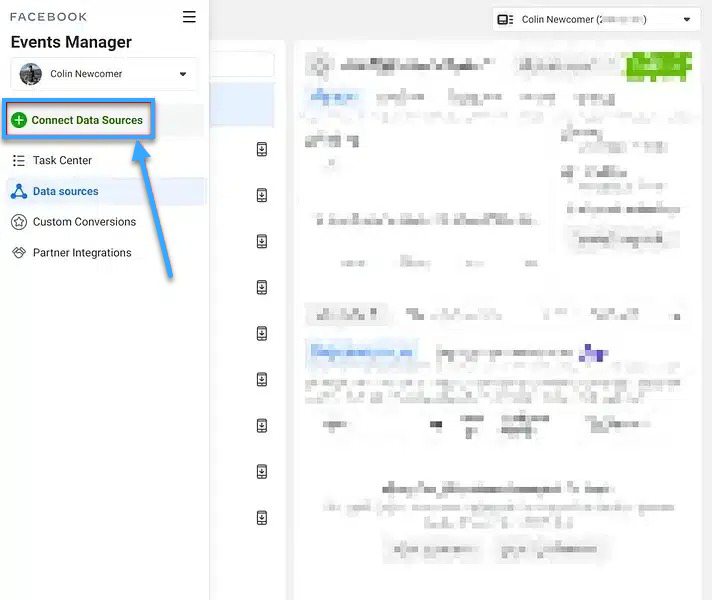
Đầu tiên, người dùng hãy nhấn vào phần Events Manager (Trình quản lý sự kiện) trong Facebook Business Suite.
Sau đó, nhấn vào biểu tượng “+” có màu xanh lá cây để Connect Data Sources (Kết nối nguồn dữ liệu). Giao diện của người dùng lúc này có thể hơi khác với trước đây nếu chưa tạo bất kỳ Facebook pixel nào. Tuy nhiên, người dùng có thể sẽ thấy lời nhắc Create hoặc Connect Data Sources.

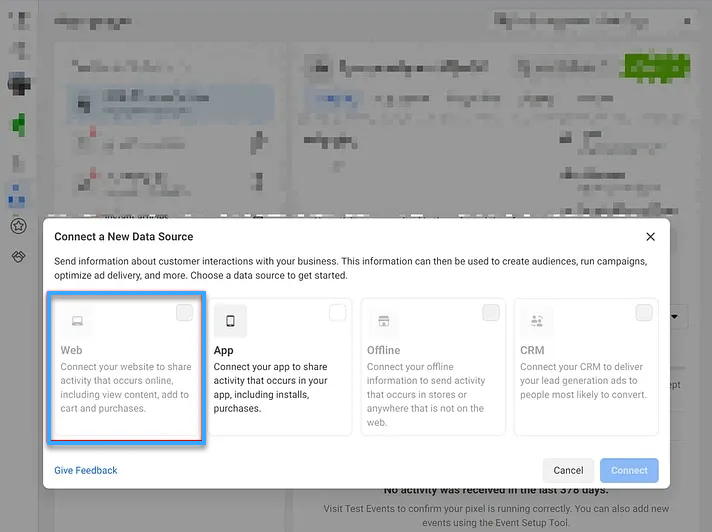
Trên màn hình hiển thị thông báo với nội dung, người dùng muốn chọn tùy biến cho web. Ở phần này, trong hình ảnh dưới đây sẽ có màu xám xuất hiện, bởi Vietnix đã tạo Facebook pixel cho tài khoản của mình và mỗi tài khoản chỉ có duy nhất một pixel web. Tuy nhiên, nếu chỉ mới bắt đầu với Facebook pixel, người dùng có thể lựa chọn tùy biến Web.

Trong thông báo tiếp theo, bạn nhấp vào tùy chọn cho Facebook pixel mà không phải là API chuyển đổi (Conversion API).
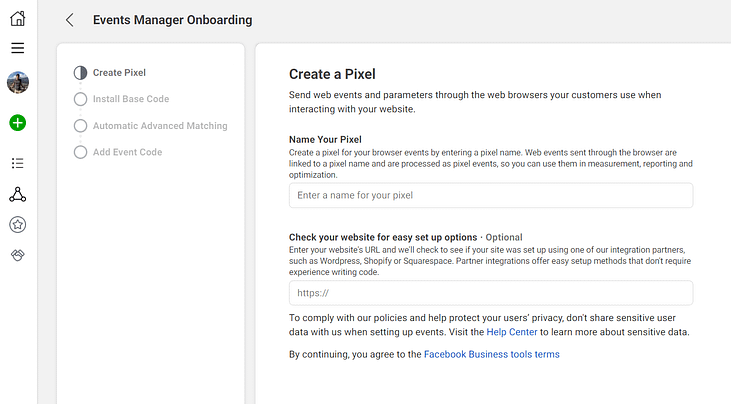
Sau đó, người dùng chỉ cần đặt tên cho Facebook Pixel của mình. Giờ đây, trang web của người dùng đã có thể được nhắc thêm vào, thế nhưng bước này là một tùy chọn và không bắt buộc.

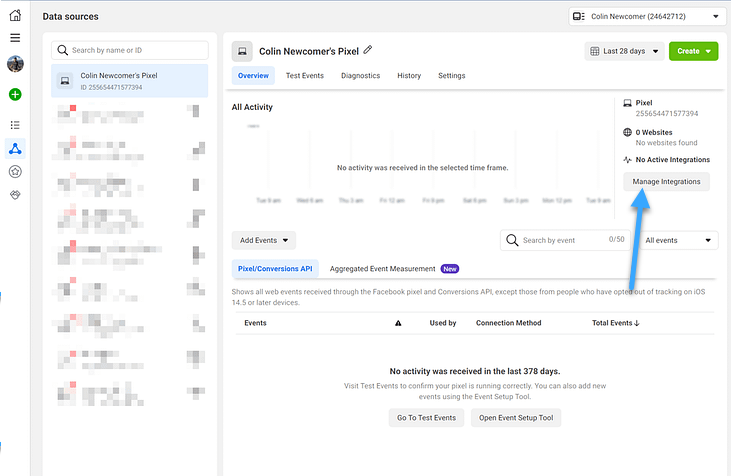
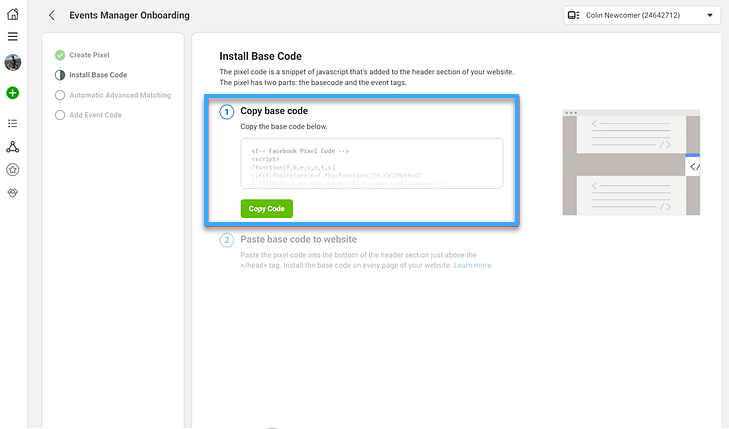
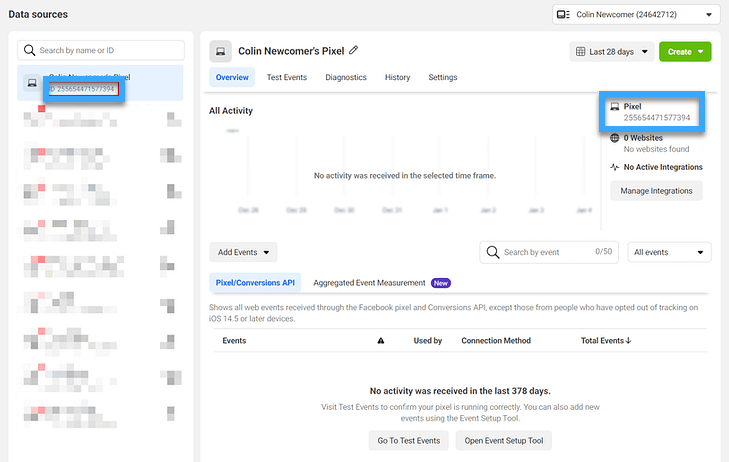
Sau khi thiết lập xong, người dùng sẽ thấy Facebook pixel của mình hiển thị trong phần Events Manager. Để truy cập đoạn mã tích hợp, hãy nhấp chuột vào mục Manage Integrations.

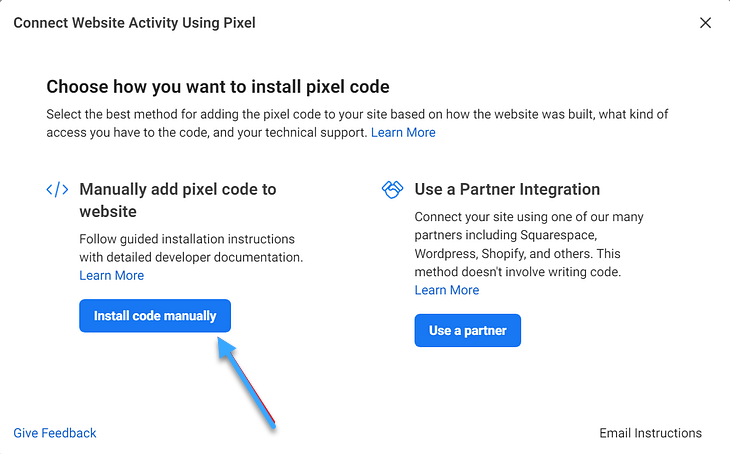
Một cửa sổ hiện lên màn hình và người dùng nhấn vào tùy chọn Install code manually.

Thao tác này sẽ hiển thị một mã theo dõi Facebook Pixel mà người dùng cần thêm vào phần <head> trên website WordPress của mình. Điều cần làm tiếp theo là giữ tab trình duyệt và mã nguồn này vì người dùng sẽ cần dùng đến ở bước kế tiếp.

Bước 2: Thêm mã theo dõi Facebook Pixel vào phần <head> WordPress
Mặc dù có một vài cách thức khác nhau để người dùng có thể thêm các đoạn mã tương tự như thế vào WordPress, thế nhưng phương pháp đơn giản nhất vẫn là sử dụng plugin miễn phí có tên là Insert Headers and Footers. Quá trình thao tác như sau:
Đầu tiên, cài đặt và kích hoạt plugin Insert Headers and Footers.
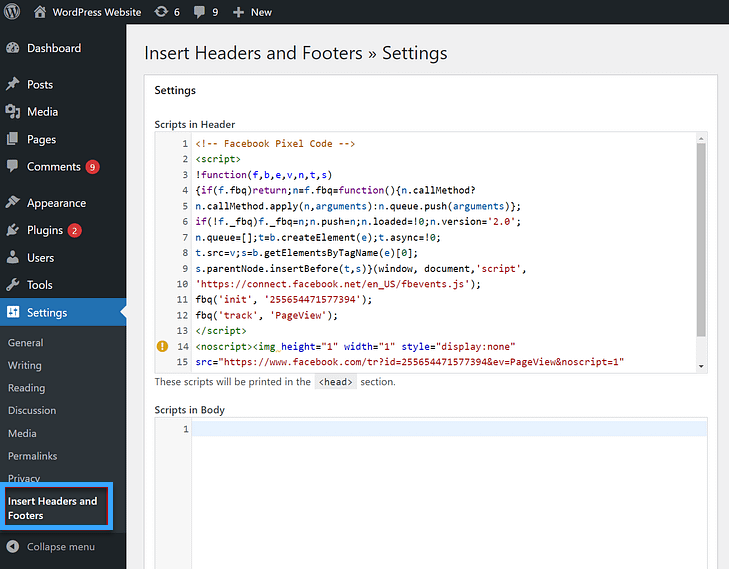
Tiếp theo, di chuyển đến mục Settings và nhấn chọn Insert Headers and Footers.
Sau đó, dán mã theo dõi Facebook Pixel vào trong hộp Scripts in Header.
Cuối cùng, lưu các thay đổi.

Bước 3: Cấu hình các sự kiện và Automatic Advanced Matching (tùy chọn)
Sau khi thêm thành công Facebook Pixel vào WordPress, lúc này đây, người dùng đã có thể dừng ở bước này nếu thiết lập trên đã đủ đáp ứng nhu cầu của mình.
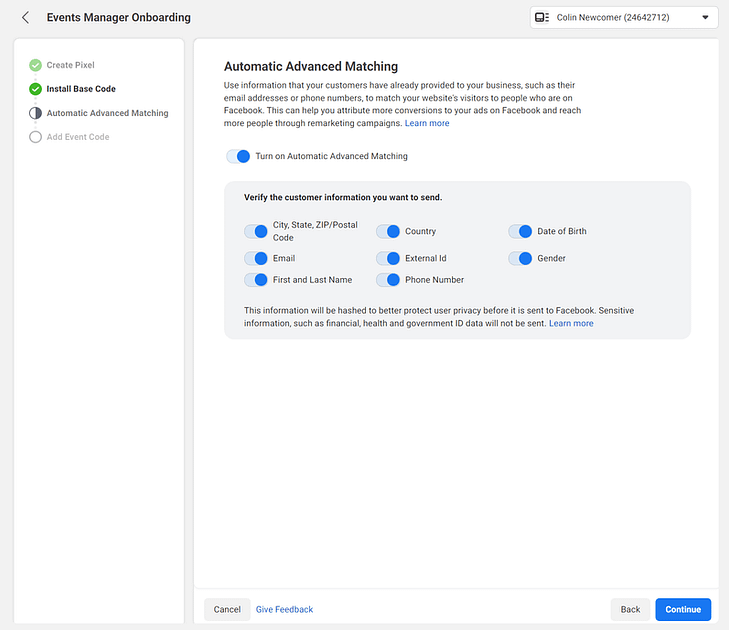
Tuy nhiên, trường hợp người dùng muốn tiếp tục với một số thiết lập nâng cao như Automatic Advanced Matching thì có thể quay trở lại giao diện Facebook và nhấn vào nút Continue.
Sau đó, người dùng có thể tùy chọn để bật tính năng này. Xem trước ở tab mới

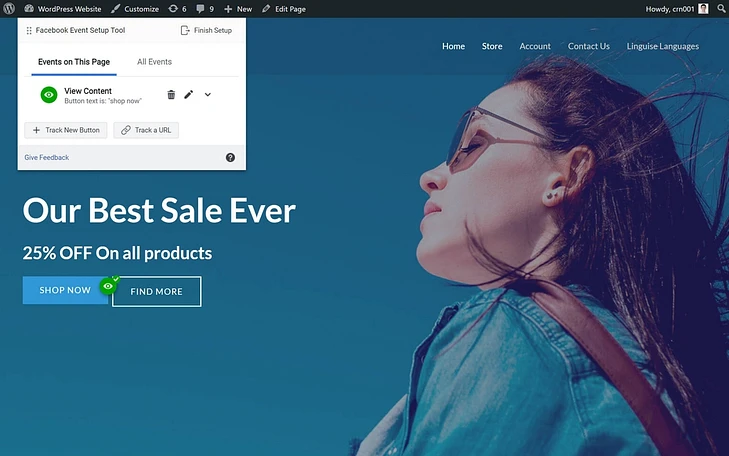
Tiếp theo đó là nhấn vào Continue một lần nữa để điều hướng sang mã sự kiện. Tại đây, người dùng có thể mở Event Setup Tool để chọn vị trí trên trang web muốn thêm sự kiện bằng cách sử dụng visual overlay.

Cuối cùng ở công cụ thiết lập sự kiện, người dùng nhấn Finish Setup.
Sau khi, cài đặt và cấu hình Facebook Pixel trên website WordPress của bạn, việc đảm bảo website luôn hoạt động ổn định và có tốc độ tải nhanh, bạn cần một hosting chuyên biệt dành cho WordPress. Với dịch vụ WordPress Hosting từ Vietnix, bạn sẽ có một nền tảng tối ưu với LiteSpeed Web Server giúp tải trang dưới 1 giây và WordPress Toolkit hỗ trợ quản lý website dễ dàng chỉ với 1 click. Đặc biệt, công cụ PHP X-Ray giúp debug và tối ưu mã nguồn WordPress, đảm bảo Pixel Facebook hoạt động hiệu quả nhất. Mặt khác, ngoài thêm Facebook Pixel bằng thủ công, người dùng còn có thể thực hiện thêm nhanh chóng thông qua plugin.
Cách cài Pixel Facebook vào website WordPress bằng PixelYourSite
PixelYourSite là một plugin miễn phí được người dùng sử dụng để thêm và định cấu hình Facebook Pixel . Đồng thời, plugin này cũng được sử dụng cho các nền tảng theo dõi khác như Pinterest Tag và Google Analytics. Ngoài ra, bạn có thể trả phí để sử dụng những tính năng cao cấp hơn của plugin này.
Ưu điểm nổi bật của plugin PixelYourSite so với cách thức thêm thủ công chính là khả năng theo dõi chuyển đổi một cách dễ dàng, bao gồm các tích hợp dành riêng cho WooCommerce và Easy Digital Downloads.
Plugin này cũng góp phần làm đơn giản hóa quá trình thiết lập ở một số khía cạnh nâng cao khác của Facebook Pixel và các đối tượng tùy chỉnh. Nếu người dùng đang sử dụng nền tảng WordPress để xây dựng và vận hành một cửa hàng thương mại điện tử (eCommerce) thì tính năng này sẽ đặc biệt hữu ích.
Tuy nhiên, ngay cả khi bạn đang vận hành một website thông thường thì chức năng tùy chỉnh đối tượng có thể hữu ích hơn cho những nhà quảng cáo Facebook.
Trước khi có thể sử dụng plugin, người dùng cần tạo Facebook Pixel trong Facebook Ads Manager (người dùng có thể thực hiện theo hướng dẫn ở bước 1 của phần trước). Tuy nhiên, thực tế người dùng không cần phải thêm Facebook Pixel vào trang web của mình, bởi plugin PixelYourSite sẽ xử lý những việc này.
Cách cấu hình PixelYourSite
Mặc khác, để sử dụng PixelYourSite, người dùng hãy cài đặt và kích hoạt plugin này với thao tác tương tự như các plugin khác.
Sau đó:
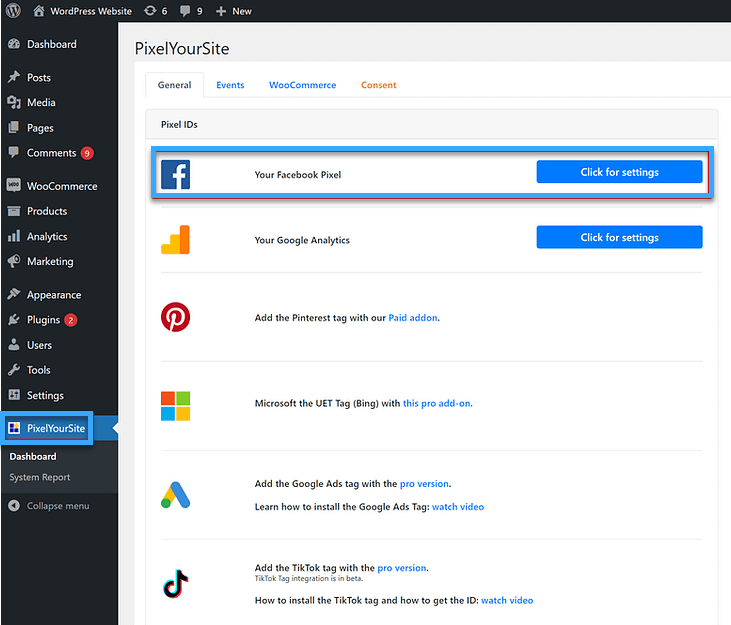
- Di chuyển đến mục PixelYourSite mới trong thanh menu bên trái trình quản lý WordPress.
- Nhấn vào nút Click for settings nằm bên cạnh Your Facebook Pixel.

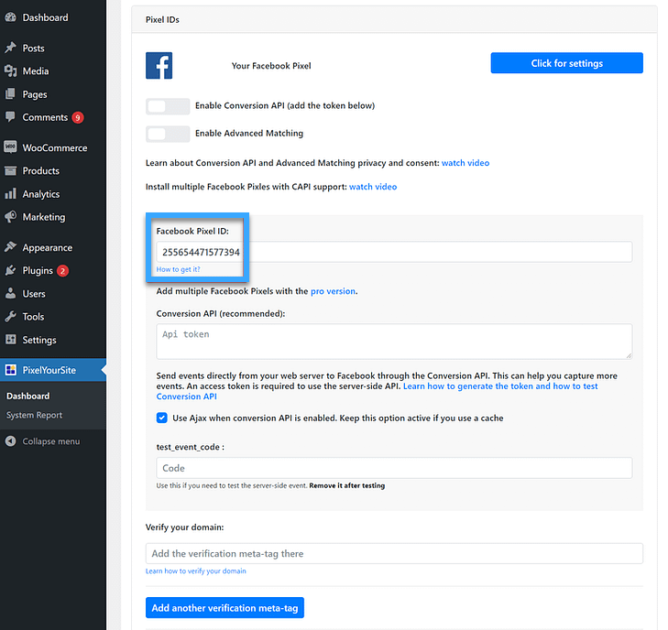
Điều này sẽ mở rộng một vài tùy chọn bổ sung và cài đặt quan trọng nhất ở đây chính là thêm Facebook Pixel ID mà người dùng có thể nhận được từ giao diện Facebook Event Manager.

Ngoài ra, người dùng cũng có tùy chỉnh các cài đặt khác dựa theo sở thích của mình. Nếu bật lên một số cài đặt cụ thể, người dùng có thể cần thêm một vài thông tin bổ sung khác (chẳng hạn như mã thông báo API chuyển đổi). Thế nhưng, plugin PixelYourSite sẽ giải thích cụ thể cách truy cập vào tất cả thông tin này.
Trong hình ảnh minh họa bên dưới, người dùng có thể nhìn thấy các liên kết dẫn trực tiếp đến tài liệu, chẳng hạn như “Watch Video” hay “How to get it?”. Sau khi người dùng đã thêm Facebook Pixel ID của mình và thực hiện các tùy chọn khác, hãy đảm bảo mình đã lưu các thiết lập
Lưu ý: Nút Save luôn nằm ở cuối giao diện

Đây là thiết lập cơ bản của PixelYourSite. Mặc khác, plugin này còn có một số tính năng khác mà người dùng có thể khám phá.
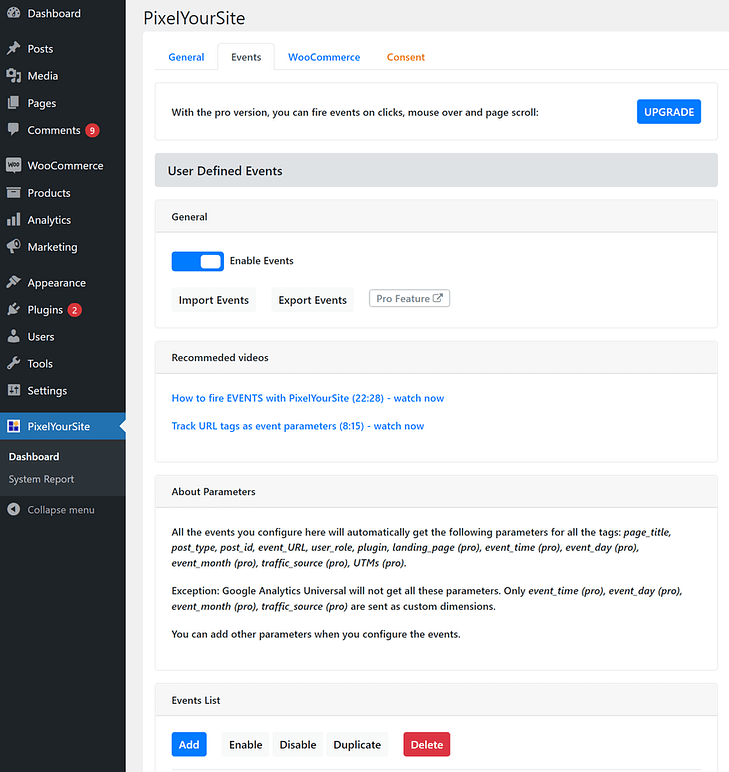
Ví dụ: Nếu người dùng di chuyển đến tab Events thì có thể thiết lập các sự kiện để theo dõi trên website của mình.

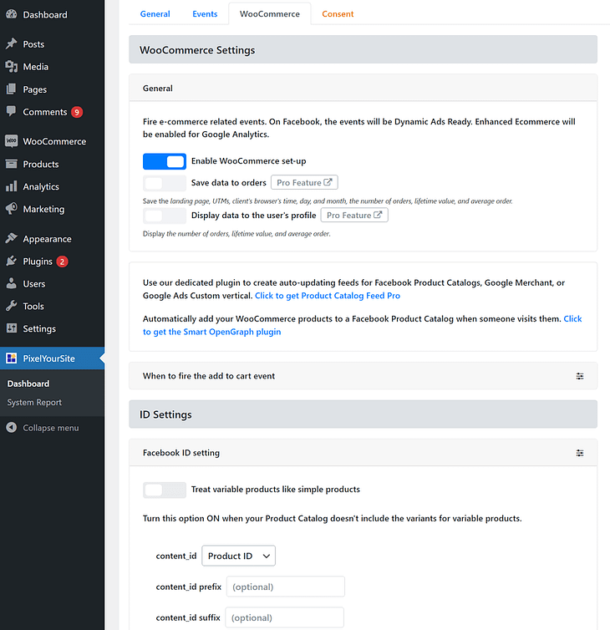
Đồng thời, nếu đang thêm Facebook Pixel vào cửa hàng WooCommerce, người dùng sẽ di chuyển đến tab WooCommerce để có thể tùy chỉnh một vài thiết lập theo dõi dành riêng cho nền tảng này.

Cách kiểm tra Pixel Facebook có hoạt động hay không
Sau khi đã cài Pixel Facebook vào website WordPress, người dùng cần thực hiện một thêm một việc nữa là đảm bảo Facebook Pixel đang thực sự hoạt động. Để làm được điều này, người dùng cần cài đặt tiện ích mở rộng Facebook Pixel Helper dành cho trình duyệt Chrome.
Sau khi đã kích hoạt tiện ích mở rộng của Chrome, người dùng truy cập vào website đã cài đặt Facebook Pixel. Trường hợp Pixel của người dùng đang hoạt động sẽ hiển thị nội dung PageView khi nhấp vào tiện ích mở rộng.
Lời kết
Trên đây là 2 cách đơn giản để cài Pixel Facebook vào website WordPress của người dùng. Hy vọng sẽ giúp bạn áp dụng và thực hiện nhanh chóng để mang lại hiệu quả về trong các chiến dịch quảng cáo. Ngoài ra, nếu còn bất kỳ thắc mắc nào về quản trị website trên WordPress, đừng ngại bình luận ở bên dưới để được hỗ trợ giải đáp nhanh chóng.




















