Thông báo đẩy cho phép bạn gửi thông điệp đến người dùng ngay cả khi họ không ở trên trang web của bạn. Điều này giúp đưa người dùng trở lại trang web, tăng traffic và tạo thêm chuyển đổi. Để hiểu rõ hơn về vấn đề này, hãy cùng Vietnix tham khảo cách thêm thông báo đẩy vào trang web WordPress có trong bài viết sau.
Thông báo đẩy là gì?
Thông báo đẩy là những thông điệp thông báo ngắn, có thể nhấp để mở, xuất hiện dưới dạng pop up trên máy tính hoặc thiết bị di động của người dùng.
Chúng được hiển thị trên đầu màn hình máy tính hoặc trong khu vực thông báo trên thiết bị di động. Điều tốt nhất là chúng có thể xuất hiện ngay cả khi trình duyệt của người dùng không mở.
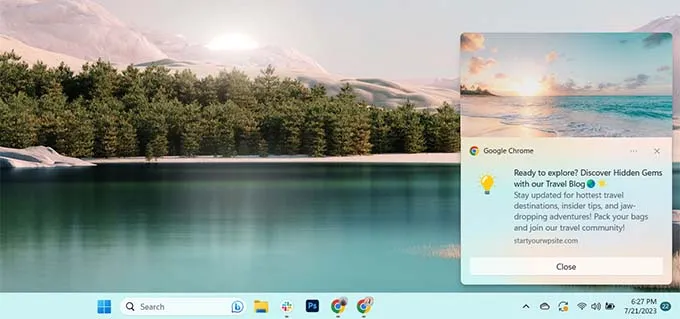
Dưới đây là ví dụ về một thông báo đẩy:

Thông báo đẩy cho phép bạn tiếp cận người dùng trên nhiều thiết bị với các cập nhật và ưu đãi mới nhất, biến chúng trở thành một cách hiệu quả để chuyển đổi khách truy cập trang web thành những người theo dõi và khách hàng trung thành.
Tại sao nên thêm thông báo đẩy vào trang web WordPress?
Có khoảng 70% người rời khỏi trang web sẽ không bao giờ quay lại. Đây là lý do tại sao bạn cần chuyển đổi những khách truy cập trang web WordPress thành subcriber và khách hàng.
Bạn có thể làm điều này bằng cách sử dụng nhiều kênh cùng một lúc. Các kênh này có thể bao gồm email marketing, social media, SMS marketing và thông báo đẩy.
Danh sách email vẫn là công cụ marketing linh hoạt nhất hiện có, với 51% người tiêu dùng ưa thích được liên hệ bởi doanh nghiệp qua email. Tuy nhiên,Vietnix thấy rằng thông báo đẩy cũng rất hiệu quả.
Dưới đây là một số lý do làm cho thông báo đẩy trở thành một công cụ marketing tốt:
- Người dùng cần phải cho phép một cách rõ ràng để nhận thông báo đẩy. Điều này có nghĩa là họ đã quan tâm đến những gì bạn đang cung cấp và có khả năng tương tác với thông báo.
- Thông báo đẩy ngắn gọn hơn và đòi hỏi ít sự chú ý hơn so với email hoặc cập nhật trên social media.
- Không có thuật toán như trên social media để giới hạn sự tiếp cận. Gần 100% tin nhắn được gửi đến thành công.
- Người dùng có thể kiểm soát cách thiết bị của họ hiển thị thông báo. Họ có thể tạm ngưng chúng hoặc tắt hoàn toàn.
- Không có nhiều công ty sử dụng thông báo đẩy.
Các trang web phổ biến, bao gồm Facebook, Pinterest, LinkedIn và nhiều trang web khác, hiểu rõ tầm quan trọng và đã sử dụng thông báo đẩy web như một chiến lược marketing.
Thông báo đẩy có tỷ lệ mở cao hơn 10 lần so với email và tỷ lệ nhấp chuột cao hơn 14 lần. Chúng tương tác hơn SMS, email marketing và các nền tảng social media.
Có thể thấy, việc thêm thông báo đẩy vào website WordPress không chỉ giúp bạn tương tác hiệu quả với người dùng mà còn nâng cao trải nghiệm người dùng, từ đó tăng lượng truy cập và tỷ lệ chuyển đổi. Tuy nhiên, để thông báo đẩy hoạt động mượt mà và không làm ảnh hưởng đến tốc độ tải trang, bạn cần một giải pháp web hosting mạnh mẽ và được tối ưu hóa cho WordPress. Giải pháp Hosting WordPress tại Vietnix với nhiều tính năng và công nghệ tiên tiến, giúp tối ưu hóa tốc độ, bảo mật và hiệu suất cho website WordPress của bạn, kể cả khi sử dụng tính năng thông báo đẩy.
Cách thêm thông báo đẩy vào trang web WordPress
1. Thêm thông báo đẩy vào trang web WordPress với PushEngage
PushEngage là dịch vụ thông báo đẩy tốt nhất trên thị trường cho phép bạn dễ dàng thêm thông báo đẩy vào trang web WordPress.
Điều này giúp bạn kết nối với khách truy cập ngay cả sau khi họ rời khỏi trang web của bạn bằng các thông báo đẩy được định tuyến.
Bước 1: Tạo tài khoản PushEngage
Trước hết, bạn cần truy cập trang web PushEngage và nhấp vào Get Started For Free Now button.

Gói miễn phí bao gồm tối đa 200 subscriber và 30 campaign thông báo mỗi tháng. Bạn sẽ cần nâng cấp khi có thêm người đăng ký và cần gửi nhiều campaign hơn.
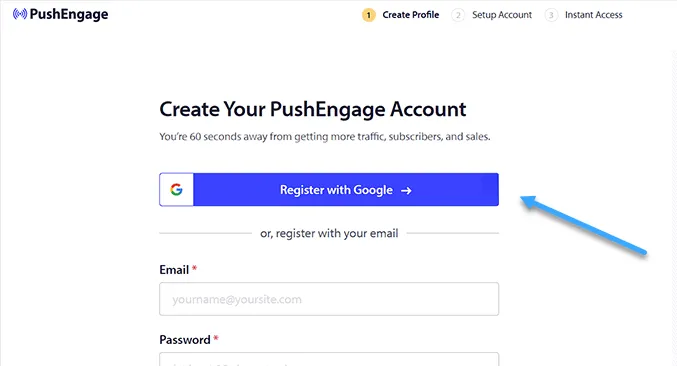
Sau khi chọn một gói phù hợp, bạn sẽ cần tạo một tài khoản PushEngage. Có thể sử dụng tài khoản Google hiện có của mình để đăng ký hoặc tạo một tài khoản mới.

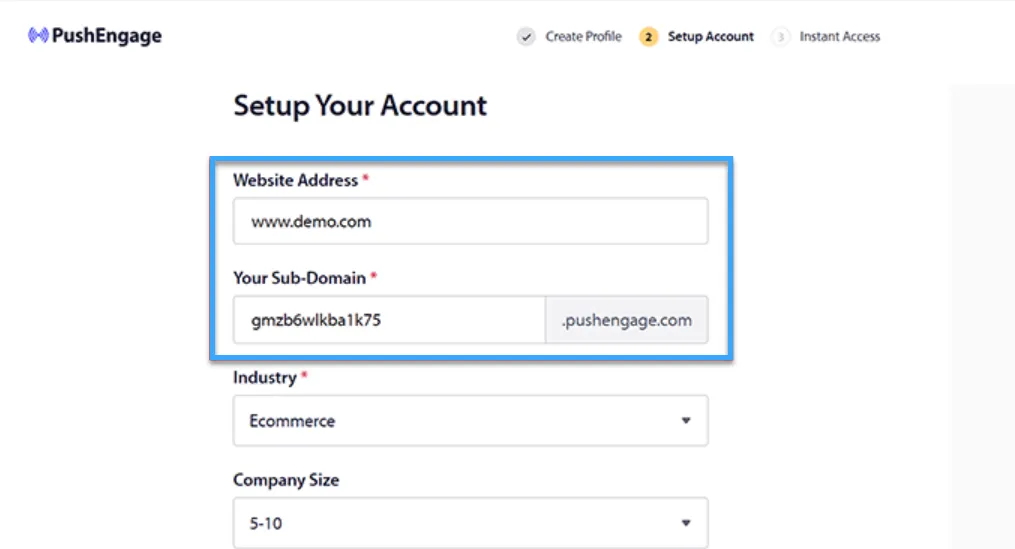
Sau khi hoàn thành, bạn sẽ được chuyển đến trang Setup Your Account, tại đây bạn cần thêm tên miền trang web, ngành công nghiệp và quy mô công ty.
Tên miền phụ của bạn sẽ tự động được tạo ra dựa trên thông tin này. Sau đó, bạn cũng cần cung cấp thông tin thẻ tín dụng ở đây.

Sau khi đăng ký, bạn sẽ được chuyển đến PushEngage dashboard. Hãy nhớ rằng nếu bạn đăng ký bằng tài khoản Google của mình, thì đây là nơi bạn cần cung cấp thông tin trang web.
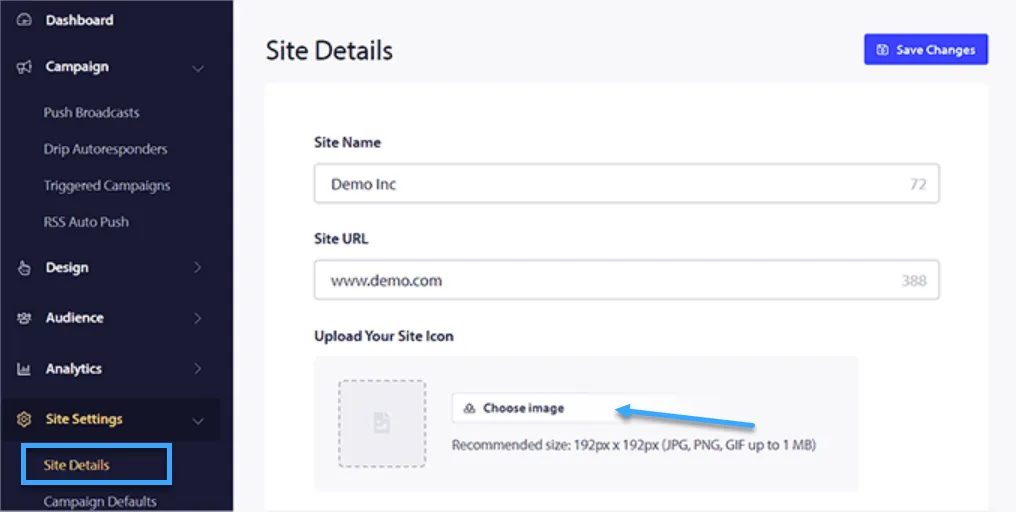
Sau khi hoàn thành, chỉ cần truy cập trang Site Settings > Site Details từ cột bên trái trong PushEngage dashboard.
Từ đây, bạn có thể chỉnh sửa tên và URL trang web nếu bạn muốn. Sau đó, bạn phải tải lên một hình ảnh sẽ được sử dụng làm biểu tượng trang web cho thông báo đẩy của mình.
Để làm điều này, nhấp vào Choose Image button.

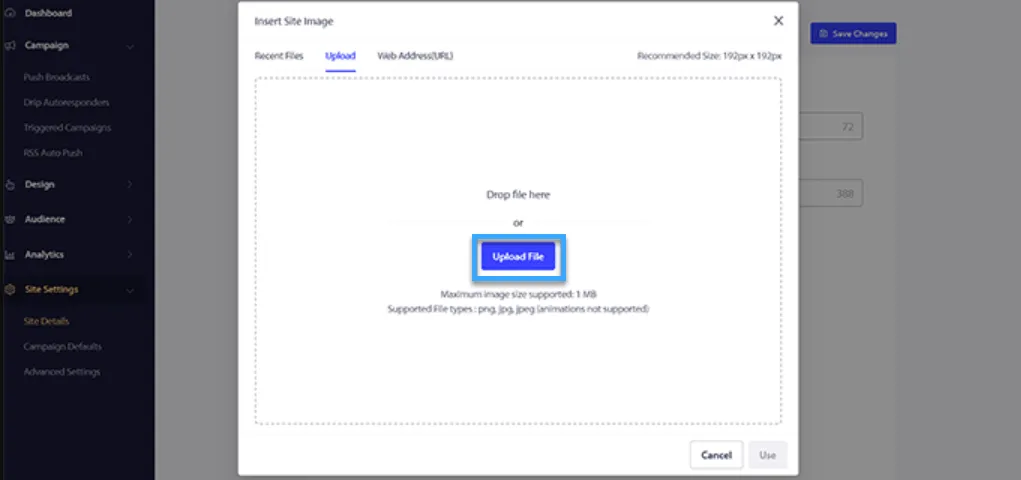
Điều này sẽ mở một hộp thoại trên màn hình, tại đây bạn có thể tải lên một hình ảnh từ máy tính hoặc thêm một hình ảnh bằng cách sử dụng URL của chúng. Sau khi đã chọn một hình ảnh, chỉ cần nhấp vào Use button.
Sau đó, đừng quên nhấp vào Save Changes button để lưu cài đặt.

Hãy nhớ rằng hình ảnh cần phải ở định dạng file PNG hoặc JPG, có kích thước được đề xuất là 192×192.
Bước 2: Kết nối trang web với PushEngage
Bước tiếp theo là kết nối trang web WordPress với PushEngage. Để làm điều này, bạn cần cài đặt và kích hoạt plugin WordPress PushEngage.
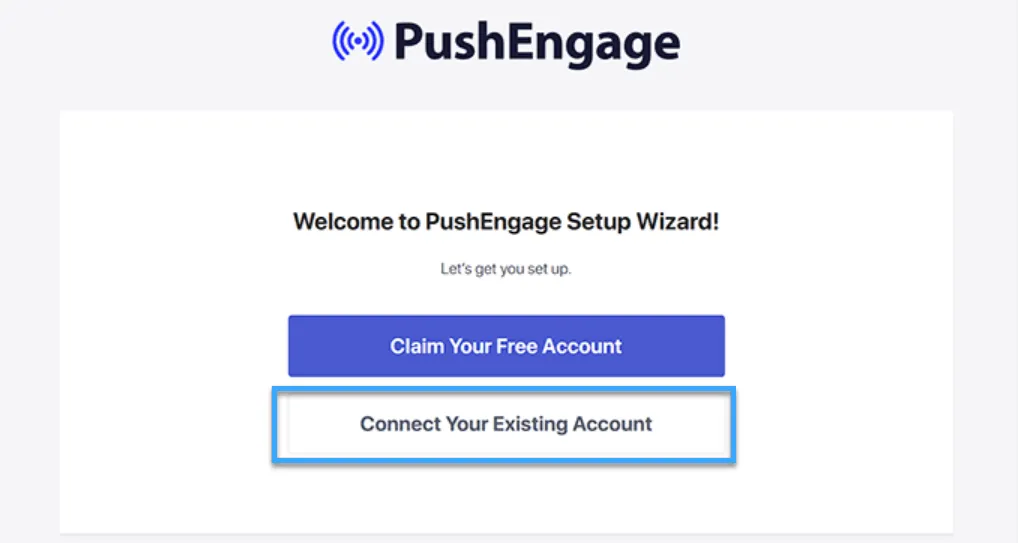
Sau khi kích hoạt, hộp thoại “Welcome to PushEngage Setup Wizard!” sẽ hiển thị trên màn hình, tại đây bạn cần nhấp vào Connect Your Existing Account button.

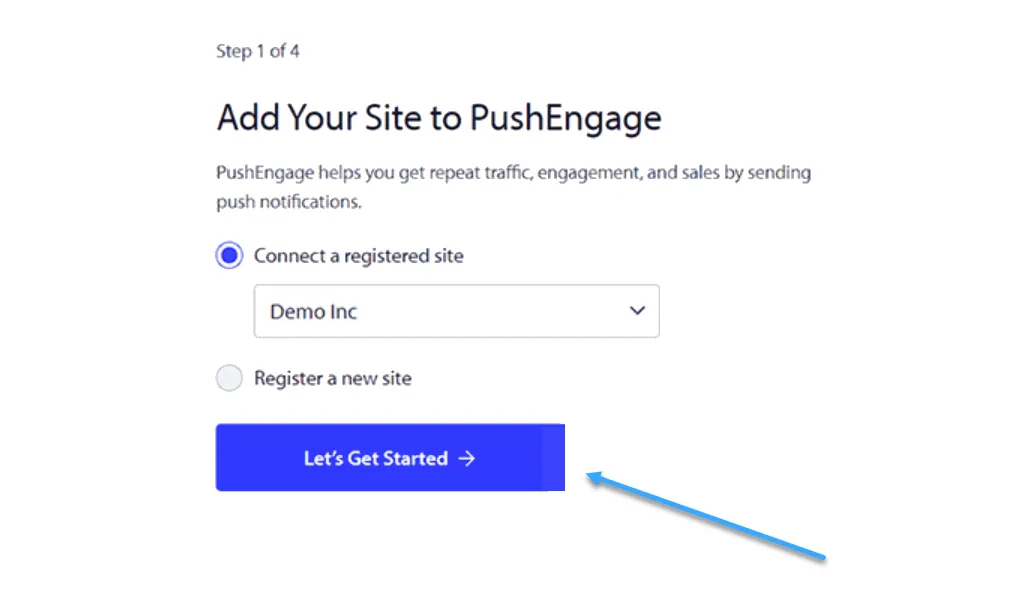
Điều này sẽ mở hộp thoại “Add Your Site to PushEngage” trong một cửa sổ mới. Ở đây, bạn phải đảm bảo rằng trang web đã đăng ký với PushEngage là trang web mà bạn đang sử dụng hiện tại.
Sau đó, chỉ cần nhấp vào Let’s Get Started button.

Khi tài khoản PushEngage đã được kết nối với WordPress, một hướng dẫn cài đặt sẽ xuất hiện trên màn hình của bạn và bạn có thể cấu hình theo ý thích.
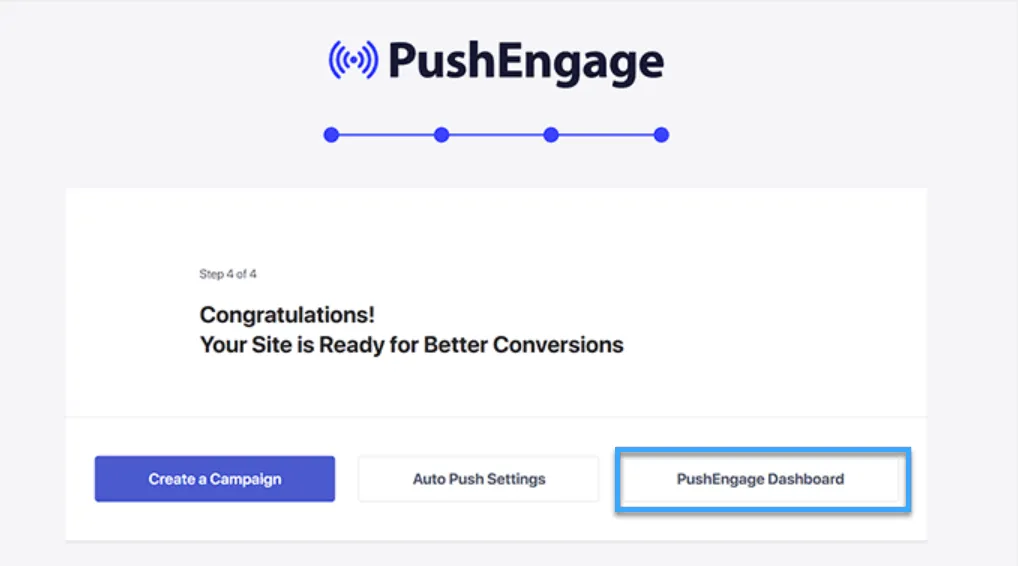
Sau khi hoàn thành, chỉ cần nhấp vào PushEngage Dashboard button để được chuyển hướng đến WordPress dashboard.

Bây giờ là lúc bạn bắt đầu tạo thông báo đẩy web cho blog hoặc trang web WordPress.
Bước 3: Cài đặt thông báo đẩy
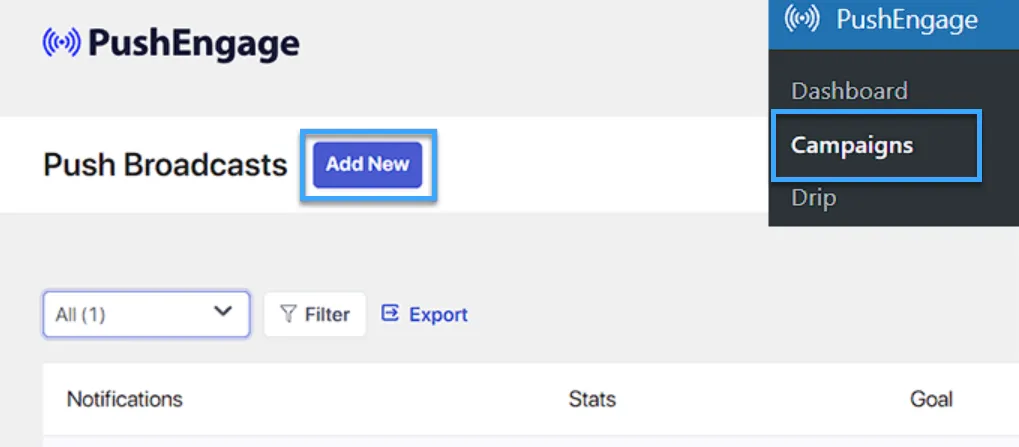
Để tạo một thông báo đẩy, hãy truy cập PushEngage > Campaigns và nhấp vào Add New button. Điều này sẽ đưa bạn đến màn hình “Create New Push Broadcast” trong WordPress dashboard.

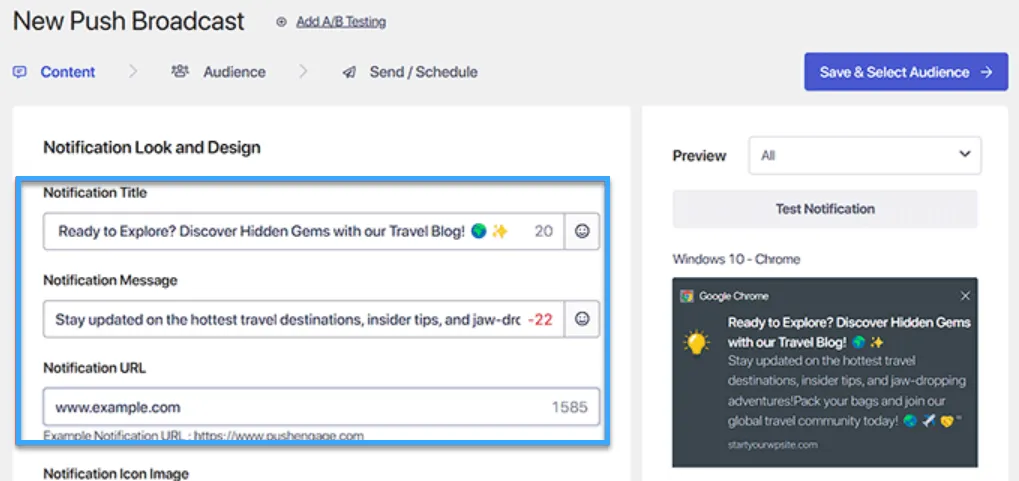
Từ đây, bạn có thể bắt đầu bằng cách nhập tên cho thông báo đẩy trong field Notification Title. Sau đó, nhập thông điệp mà bạn muốn hiển thị trong thông báo đẩy vào field Message. Tiếp theo, bạn cần thêm URL trang web vào field Notification URL.
Sau khi đã thêm tiêu đề và thông điệp, bạn sẽ thấy bản xem trước của thông báo đẩy ở góc bên phải màn hình.

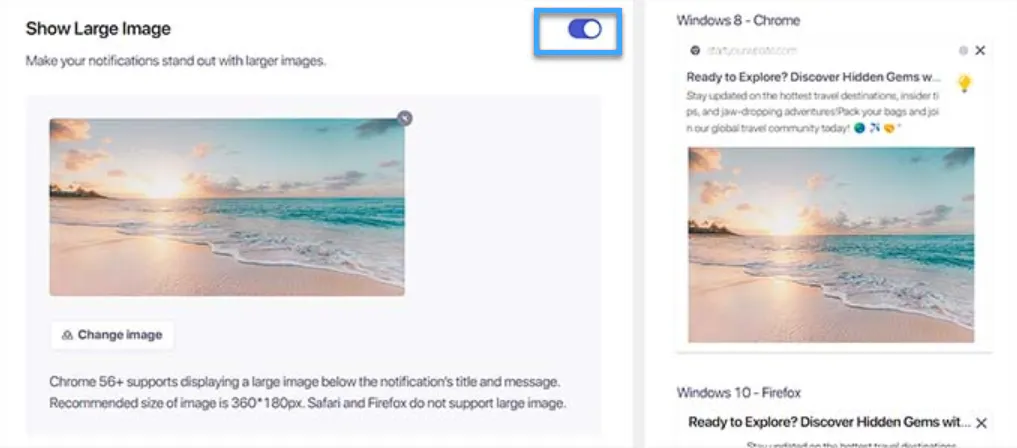
Tiếp theo, cuộn xuống phần Show Large Image và bật công tắc để kích hoạt và thêm một hình ảnh vào thông báo đẩy. Hình ảnh này sẽ được hiển thị ở phía trên của thông báo và sẽ không làm mất cân đối của tiêu đề và thông điệp trong thông báo.

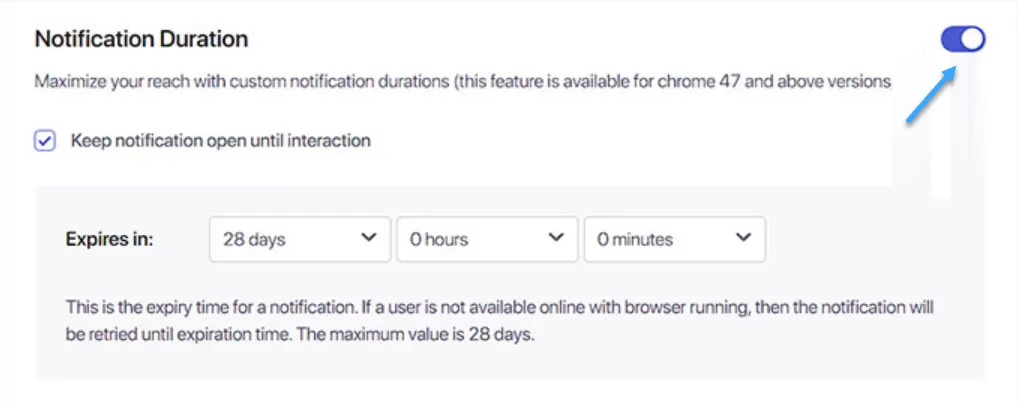
Tiếp theo, bạn cần cuộn xuống phần Notification Duration và bật công tắc để kích hoạt. Sau khi làm điều đó, bạn có thể kiểm tra tùy chọn Keep notification open until interaction, để thông báo sẽ luôn được hiển thị cho đến khi người dùng tương tác.
Bạn cũng có thể tùy chỉnh thời gian hiển thị thông báo đẩy của mình từ các menu thả xuống. Cài đặt này điều khiển thời gian thông báo đẩy sẽ được hiển thị trong bao lâu. Hãy nhớ rằng các tính năng này chỉ hoạt động cho phiên bản Chrome 47 trở lên và không áp dụng cho các trình duyệt khác.
Sau khi cấu hình các thiết lập, chỉ cần nhấp vào Save & Select Audience button ở phía trên.

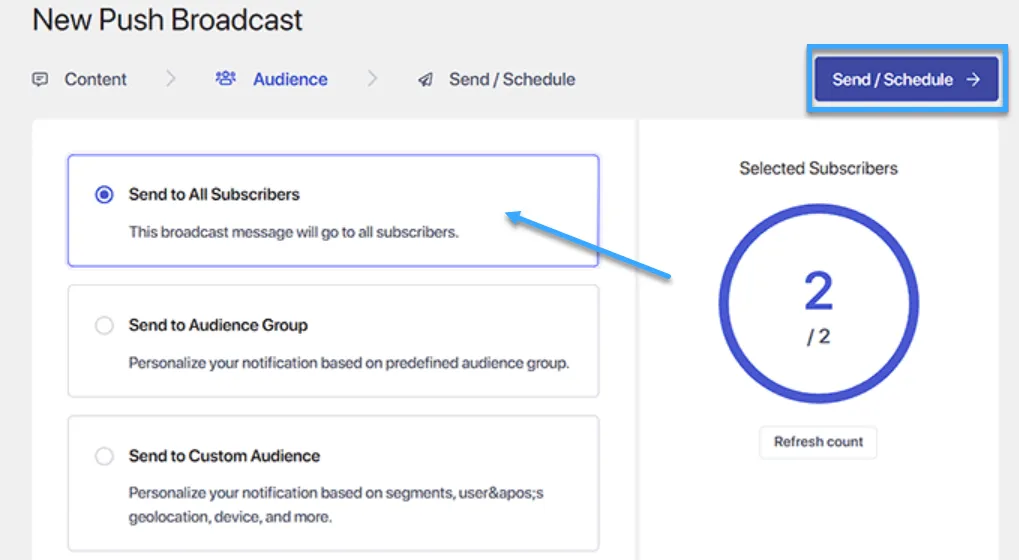
Đến bước tiếp theo, tại đây bạn phải chọn đối tượng mà bạn muốn gửi thông báo đẩy tới.
Ở hướng dẫn này sẽ chọn tùy chọn Send to All Subscribers để thông báo đẩy sẽ được hiển thị cho tất cả người đăng ký.
Tiếp theo, nhấp vào Send/Schedule button ở phía trên để tiếp tục.

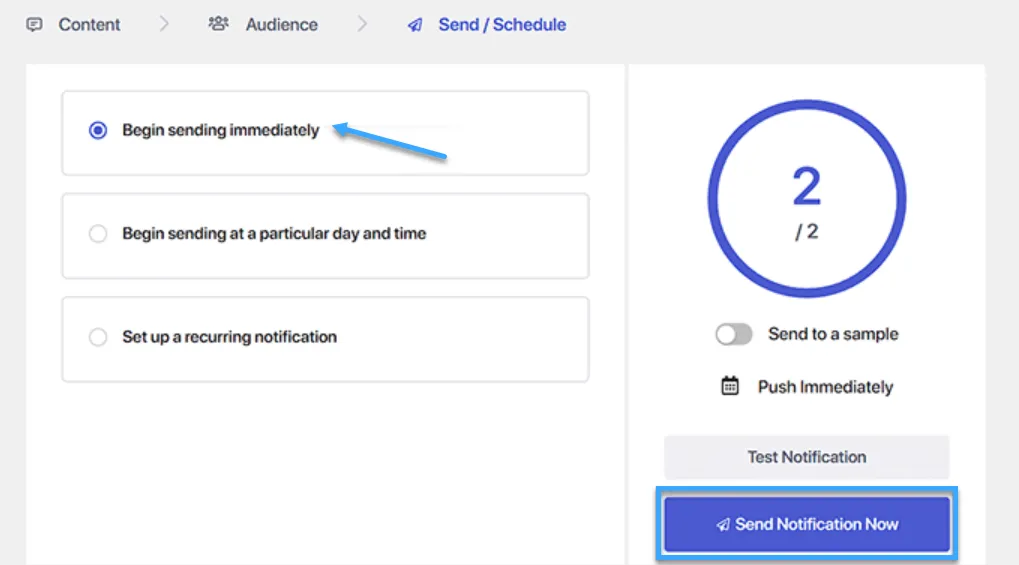
Ở bước tiếp theo, bạn cần lên lịch thời gian thông báo đẩy web.
Ví dụ, nếu muốn bắt đầu gửi thông báo đẩy ngay lập tức, bạn có thể chọn tùy chọn Begin sending immediately. Tuy nhiên, bạn cũng có thể lên lịch thông báo của mình để được gửi vào một thời điểm cụ thể hoặc biến thành một thông báo đẩy định kỳ. Tuy nhiên, hãy nhớ rằng bạn sẽ cần một gói trả phí từ PushEngage để truy cập hai tính năng này.

Cuối cùng, nhấp vào Send Notification Now button để lưu campaign và bắt đầu gửi thông báo đẩy.
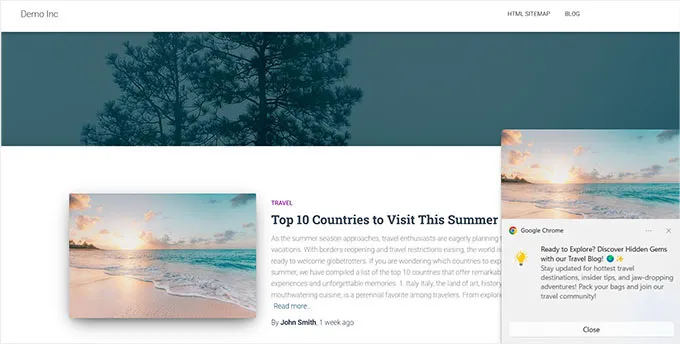
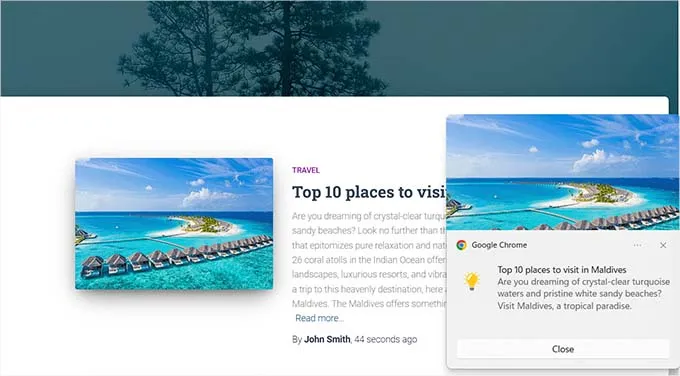
Sau khi bạn đã thiết lập thông báo đẩy, hãy kiểm tra xem chúng hoạt động như bạn mong đợi hay không. Để làm điều này, hãy mở trang web trên máy tính hoặc điện thoại. Ở đây, bạn sẽ thấy ngay lập tức thông báo đẩy mà bạn vừa tạo.
Dưới đây là ví dụ trên máy tính:

Tuy nhiên, hãy nhớ rằng thông báo đẩy web này chỉ sẽ được hiển thị cho người dùng nằm trong danh sách người đăng ký của bạn trên PushEngage.
2. Tạo danh sách người đăng ký với PushEngage
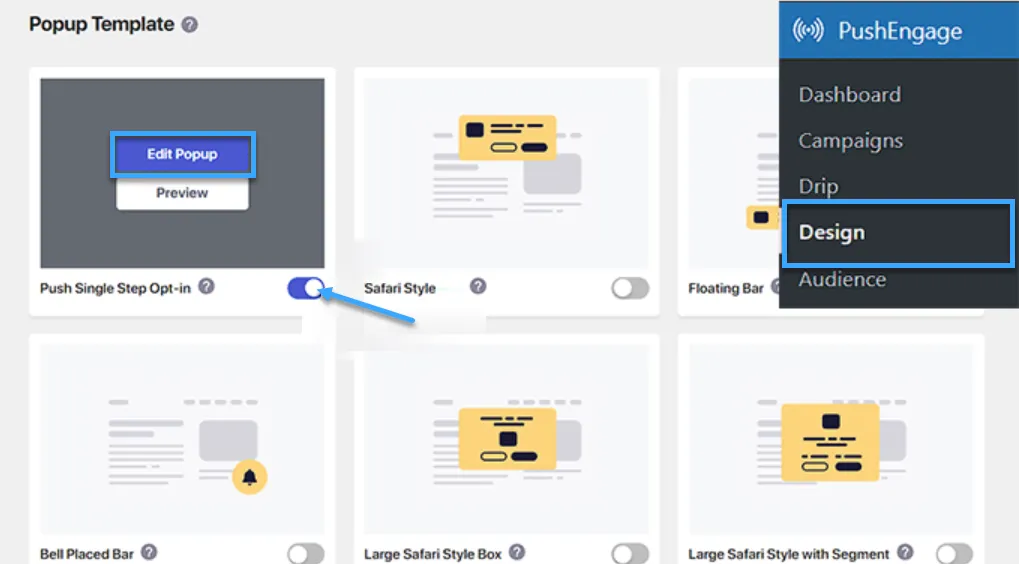
Nếu bạn chưa có danh sách người đăng ký với PushEngage, thì bạn cần truy cập PushEngage > Design từ thanh bên trái của WordPress admin sidebar.
Khi bạn đã ở đó, chỉ cần bật công tắc để kích hoạt một template pop up mà bạn thích. Sau đó, nhấp vào Edit Popup button.

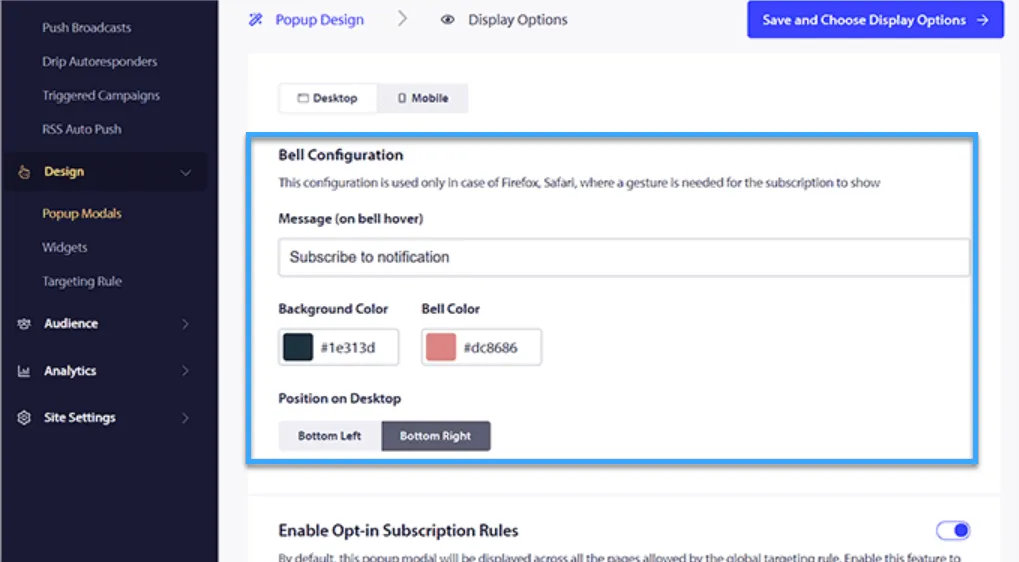
Điều này sẽ mở trang web Dashboard của PushEngage trên một trang mới. Từ đây, bạn có thể cấu hình bố cục, thông báo và quy tắc đăng ký cho pop up.
Khi bạn hoàn tất, đừng quên nhấp vào Save & Choose Display Options button ở đầu trang.

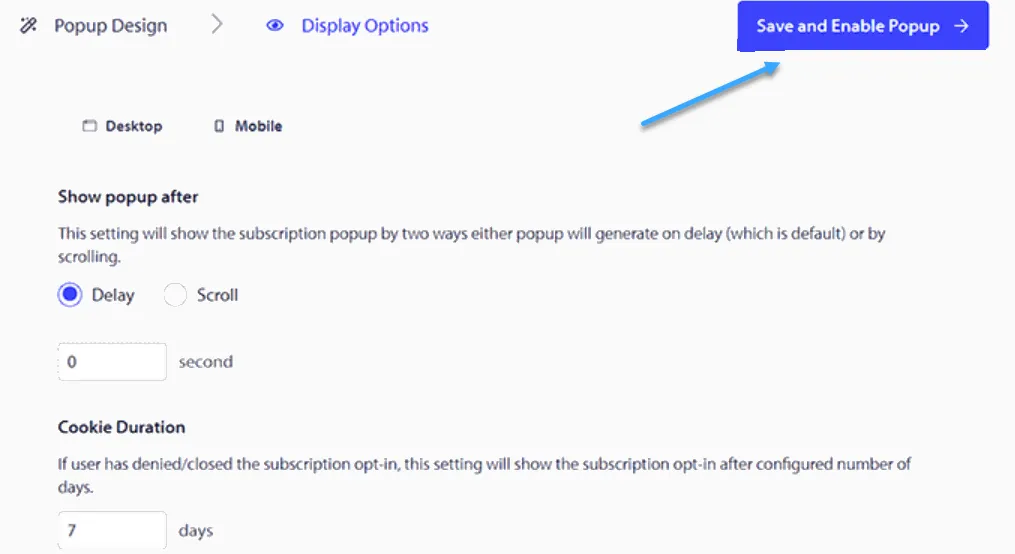
Bây giờ, điều này sẽ cho bạn các tùy chọn hiển thị, bạn có thể chọn thời gian tồn tại của cookie, bật cảm ứng đăng ký và nhiều tùy chọn khác. Cuối cùng, hãy nhấp vào Save and Enable Popup button để lưu cài đặt và kích hoạt pop up.

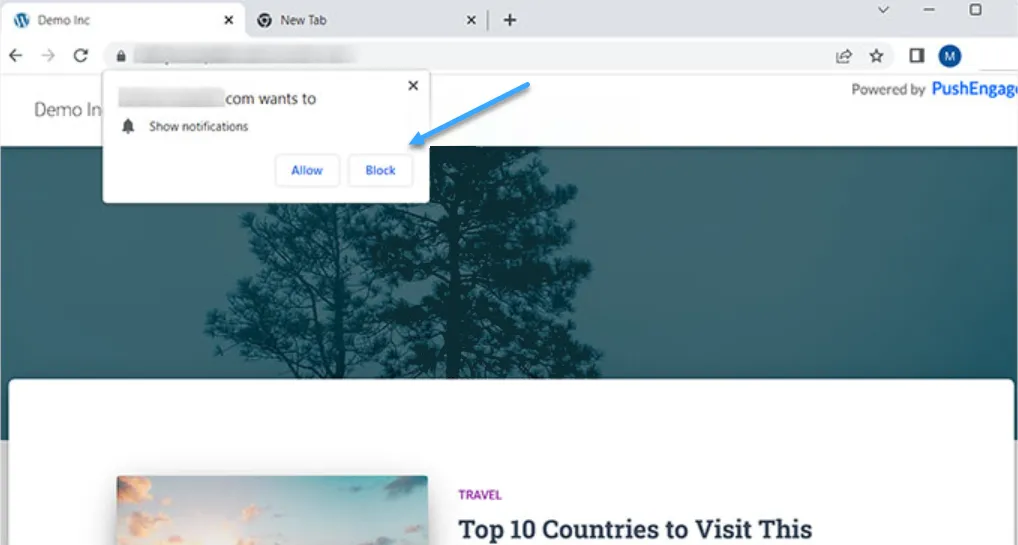
Bây giờ, bạn cần truy cập trang web của mình bằng một tài khoản Google khác. Tại đây, bạn sẽ thấy một pop up ở đầu trang web yêu cầu người dùng cho phép hiển thị thông báo.
Khi người dùng nhấp vào Allow button, họ sẽ tự động trở thành thành viên trong danh sách người đăng ký của PushEngage của bạn.

3. Gửi thông báo đẩy cho người đăng ký mỗi khi có bài viết mới
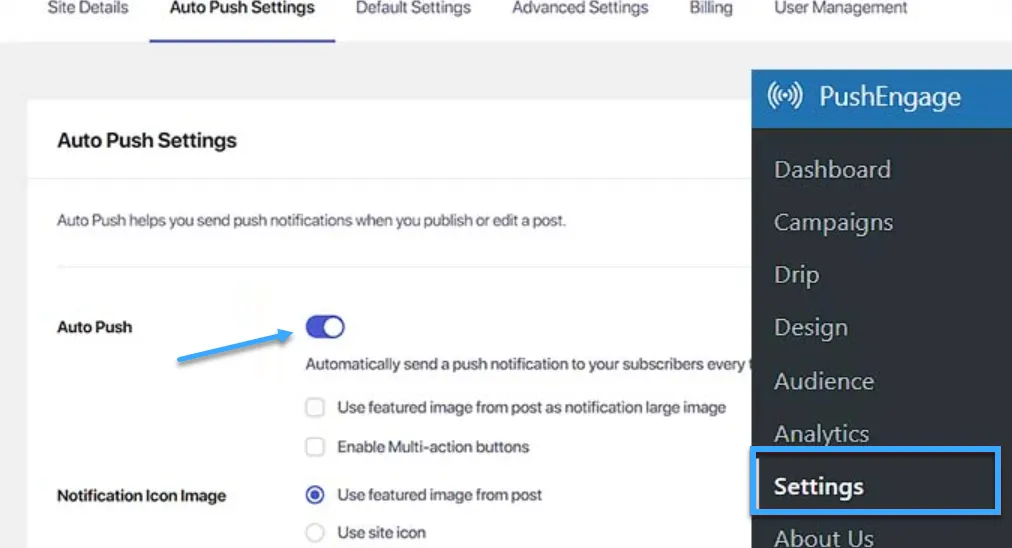
Với PushEngage, bạn cũng có thể gửi thông báo đẩy cho người đăng ký mỗi khi bạn có bài viết mới. Để làm điều này, hãy truy cập trang web PushEngage > Settings từ WordPress dashboard và chuyển sang tab Auto Push Settings. Từ đây, bật công tắc Auto Push.
Sau đó, bạn cần chọn liệu bạn có muốn hiển thị ảnh đại diện của bài viết trong thông báo đẩy và kích hoạt button đa hành động hay không.

Với button đa hành động, bạn có thể cho phép người dùng tương tác với thông báo đẩy của bạn theo nhiều cách, như việc truy cập bài viết trên blog, đăng ký kênh YouTube và đăng ký nhận email newsletter. Bạn cũng có thể sử dụng ảnh đại diện của bài viết hoặc biểu tượng trang web làm hình ảnh biểu tượng thông báo.
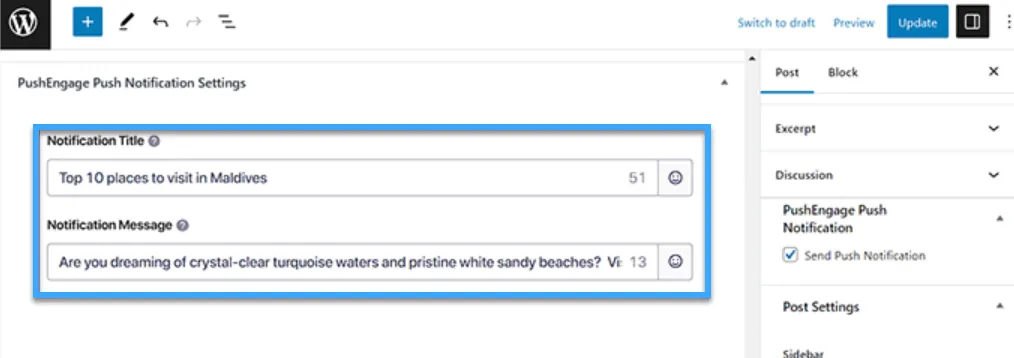
Cuối cùng, nhấn vào Save Changes button để lưu cài đặt. Bây giờ, hãy tạo một bài viết mới trong block editor WordPress và cuộn xuống phần “PushEngage Push Notifications Settings“.
Từ đây, bạn có thể thêm tiêu đề và tin nhắn cho thông báo đẩy trình duyệt web và thậm chí chọn một đối tượng mục tiêu cho chúng.

Khi bạn hoàn tất, chỉ cần nhấp vào Publish button để lưu thay đổi và đăng bài viết. Bây giờ, các người đăng ký sẽ nhận được thông báo cho bài viết mới trên trang web.

Ngoài cách thêm thông báo đẩy vào trang web WordPress, có thể bạn quan tâm:
Lời kết
Vietnix hy vọng bài viết trên đã giúp bạn hiểu được cách thêm thông báo đẩy vào trang web WordPress. Ngoài nội dung bài viết này, bạn cũng có thể thêm các bài viết khác tại vietnix.vn để áp dụng cho website của mình, chúc bạn thành công!




















