Thẻ a trong HTML là gì? Các thuộc tính của thẻ a thông dụng là gì?

Đã kiểm duyệt nội dung
Đánh giá
Thẻ a trong HTML là một trong những thẻ cơ bản và quan trọng nhất, đóng vai trò tạo ra các siêu liên kết (hyperlink) để kết nối các trang web hoặc tài nguyên khác nhau. Việc nắm vững cách sử dụng và các thuộc tính của thẻ này sẽ giúp bạn xây dựng cấu trúc điều hướng hiệu quả và nâng cao trải nghiệm người dùng. Trong bài viết này, mình sẽ hướng dẫn chi tiết về thẻ a trong HTML và các thuộc tính thông dụng của thẻ a.
Những điểm chính
- Tổng quan thẻ <a> trong HTML: Bạn hiểu cách sử dụng thẻ <a> để tạo siêu liên kết, điều hướng, xây dựng backlink và tối ưu SEO hiệu quả cho website.
- Ý nghĩa giá trị href=”#” trong thẻ <a>: Bạn biết cách dùng href=”#” để tạo liên kết neo trong trang, hỗ trợ điều hướng, menu động và cải thiện trải nghiệm người dùng trên website.
- Tổng hợp thuộc tính thẻ <a> trong HTML: Bạn nắm được các thuộc tính quan trọng của thẻ <a> như href, download, target, rel, giúp kiểm soát liên kết, tải file và tối ưu trải nghiệm người dùng.
- Các trạng thái của thẻ <a> trong HTML: Bạn biết thẻ <a> có các trạng thái link, visited, hover, active (và focus), giúp tùy chỉnh giao diện liên kết bằng CSS để nâng cao trải nghiệm người dùng.
- Định dạng CSS mặc định cho thẻ <a>: Bạn biết cách thay đổi màu sắc, nền và ẩn dấu gạch chân của liên kết bằng CSS để tùy chỉnh giao diện thẻ <a> theo ý muốn.
- Web Hosting Vietnix: Dịch vụ hosting an toàn, tốc độ cao, bảo mật toàn diện và hỗ trợ 24/7 phù hợp cho mọi nhu cầu website.
- FAQ: giải đáp các câu hỏi, vấn đề thường gặp liên quan đến thẻ <a> trong HTML.

Thẻ <a> trong HTML là gì?
Thẻ <a> được coi là thẻ quan trọng vào bậc nhất trong HTML. Vậy hãy cùng theo dõi bài viết dưới đây, Vietnix sẽ cùng bạn tìm hiểu chi tiết hơn về thẻ a nhé!
Khái niệm thẻ <a> trong HTML
Thẻ <a> (thẻ neo) là một trong những thành phần quan trọng nhất trong HTML, cho phép bạn tạo siêu liên kết (hyperlink) đến các trang web khác, các phần khác nhau của cùng một trang, hoặc đến các tệp tin như hình ảnh, PDF,…
Ví dụ về thẻ <a>:
<a href="https://vietnix.vn/" target="_blank" title="Vietnix" rel="nofollow,noopener">Truy cập Vietnix</a>
Công dụng của thẻ <a>
Công dụng của thẻ <a> không chỉ dừng lại ở việc chứa siêu liên kết điều hướng người dùng đến một trang khác. Trong lĩnh vực SEO, thẻ <a> đóng vai trò vô cùng quan trọng trong việc xây dựng backlink – yếu tố then chốt ảnh hưởng đến xếp hạng website.

Thẻ <a> có thể được sử dụng để tạo ra hai loại liên kết chính:
- Liên kết nội bộ (Internal Link): Liên kết trỏ đến các trang khác trong cùng một tên miền, giúp người dùng dễ dàng điều hướng và khám phá nội dung website.
- Liên kết ngoài (External Link): Liên kết trỏ đến các trang web khác, có thể là để giới thiệu nguồn tham khảo, dẫn nguồn, hoặc trao đổi liên kết với các website đối tác.
Ngoài ra, thẻ <a> còn có thể được sử dụng cho các mục đích khác như:
- Tạo liên kết tải xuống tài liệu, phần mềm, âm nhạc,…
- Tạo liên kết gửi email trực tiếp đến một địa chỉ cụ thể.
Tạo liên kết neo (anchor link) để điều hướng đến một phần cụ thể trong cùng một trang web, ví dụ như nút “Trở về đầu trang” thường thấy ở cuối các website.
Thẻ <a> ngoài việc liên kết từ trang nọ sang trang kia thì nó còn được sử dụng vào các việc sau đây:
- Thứ nhất, liên kết để tải một thứ gì đó về (tài liệu, âm nhạc, phần mềm,…).
- Thứ hai, liên kết gửi email.
- Thứ ba, liên kết trong cùng một trang (nếu bạn để ý ở một số website, ở phần footer có mũi tên hướng lên trên, khi nhấn vào nó sẽ nhảy lên phần header – đây chính là liên kết trong trang).
Việc sử dụng hiệu quả các thuộc tính của thẻ a trong HTML không chỉ giúp website điều hướng linh hoạt mà còn hỗ trợ tối ưu SEO. Tuy nhiên, để các liên kết phát huy tối đa tác dụng, website cần tốc độ ổn định và hệ thống IP đa dạng cho site vệ tinh. Đó là lý do nhiều webmaster lựa chọn SEO Hosting giá rẻ tại Vietnix.
Với dịch vụ SEO Hosting của Vietnix, bạn sở hữu nhiều IP chất lượng, tối ưu cho SEO và tăng khả năng nâng thứ hạng từ khóa trên Google. Nếu bạn đang tìm một dịch vụ web hosting , an toàn, nhiều tiện ích và hỗ trợ tốt, Vietnix là lựa chọn lý tưởng cho website của bạn!

SEO HOSTING VIETNIX – CHINH PHỤC THỨ HẠNG GOOGLE
Tăng cường sức mạnh cho hệ thống site vệ tinh của bạn với hosting chuyên dụng từ Vietnix.
Xem thêm: Rel=”nofollow” là gì? Cách đặt link nofollow hỗ trợ SEO chuẩn nhất hiện nay
Giá trị href # của thẻ a trong HTML
Thẻ a href là gì? Giá trị của href # của thẻ a trong HTML là gì?
Thẻ a href trong HTML là gì?
Thẻ <a href> trong HTML là một công cụ thiết yếu để tạo ra trải nghiệm điều hướng mượt mà và tối ưu hóa SEO cho website của bạn. Với vai trò là xương sống của cấu trúc liên kết, thẻ <a href> không chỉ cho phép người dùng nhấp chuột để chuyển hướng đến các trang web khác, mà còn dẫn đến các phần cụ thể trong trang, gửi email, hoặc thậm chí tải xuống tệp tin.
Cú pháp:
<a href=”link liên kết”>nội dung liên kết </a>Trong suốt quá trình làm việc với HTML, mình nhận thấy rằng việc sử dụng thẻ <a href> một cách hiệu quả và sáng tạo không chỉ nâng cao trải nghiệm người dùng mà còn tăng cường khả năng hiển thị của trang web trên các công cụ tìm kiếm.
Xem thêm: Thẻ embed (liên kết nhúng) trong HTML
Giá trị href # của thẻ a
Khi bạn khai báo một thẻ <a> không muốn trỏ đến một liên kết nào cả, thì hãy thiết lập giá trị href=“#”. Khi giá trị của href được đặt là “#” thì giá trị này có vai trò đặc biệt là tạo ra một neo (anchor) trong trang.
Vì sao bạn nên sử dụng href=”#”?
- Thứ nhất – Tạo Internal Link: Giúp người dùng dễ dàng di chuyển đến các phần nội dung quan trọng, cải thiện trải nghiệm người dùng và tăng thời gian họ ở lại trên trang.
- Thứ hai – Tạo bookmark: Người dùng có thể lưu lại các vị trí cụ thể trên trang để xem lại sau.
- Thứ ba – Tạo menu điều hướng: Bạn sử dụng href=”#” kết hợp với JavaScript để tạo menu điều hướng mượt mà mà không cần tải lại trang.
Để làm được, bạn làm như sau:
- Tạo neo: Đặt một ID duy nhất cho phần tử HTML bạn muốn liên kết đến (ví dụ: <div id=”phan1″>…</div>)
- Liên kết đến neo: Trong thẻ
<a>, đặt href=”#phan1″ để tạo liên kết đến phần tử có ID tương ứng.
Ví dụ:
<a href="#phan1">Xem phần 1</a>
...
<div id="phan1">
<h2>Phần 1</h2>
<p>Nội dung phần 1...</p>
</div>Mình đã áp dụng href=”#” để cải thiện tỷ lệ chuyển đổi cho một landing page trên Vietnix. Mình đã liên kết đến các phần quan trọng như bảng giá, lợi ích sản phẩm và form đăng ký, người dùng khi vào website dễ dàng tìm thấy thông tin họ cần, vì vậy việc này tăng khả năng người dùng sẽ thực hiện hành động mong muốn.
>> Xem thêm: Link Building là gì? Các chiến lược xây dựng liên kết cho SEO
Tổng hợp các thuộc tính của thẻ a trong HTML
Thẻ <a> bao gồm các thuộc tính: href, title, rel, target,..Trong đó, có 3 thuộc tính cơ bản được sử dụng nhiều nhất đó là download, href và target.
Hãy tham khảo bảng tổng hợp chi tiết các thuộc tính của thẻ a trong HTML thông qua bảng dưới đây:
| Thuộc tính | Giá trị | Mô tả |
|---|---|---|
| download | filename | Chỉ định rằng mục tiêu sẽ được tải xuống khi người dùng nhấp chuột vào siêu liên kết. Có thể thêm giá trị cho thuộc tính download để xác định được tên của tập tin khi được lưu về máy tính. |
| href | URL | Dùng để xác định đường dẫn đến tài liệu mà bạn đang muốn chuyển tới. Ngoài ra còn để xác định một vị trí bên trong trang web mà bạn muốn di chuyển đến (vị trí của phần tử được xác định dựa giá trị thuộc tính id của phần tử). |
| hreflang | language_code | Dùng để chỉ định ngôn ngữ của tài liệu được liên kết. |
| media | media_query | Dùng để chỉ định phương tiện / thiết bị mà tài liệu được liên kết được tối ưu hóa. |
| ping | list_of_URLs | Dùng để chỉ định danh sách URL được phân tách bằng dấu cách, khi liên kết sau đó, các yêu cầu đăng với body ping sẽ được gửi bằng trình duyệt (trong bối cảnh). Được sử dụng để theo dõi. |
| referrerpolicy | no-referrer no-referrer-when-downgrade origin origin-when-cross-origin unsafe-url | Dùng để chỉ định liên kết giới thiệu nào sẽ gửi. |
| rel | alternate author bookmark external help license next nofollow noreferrer noopener prev search tag | Dùng để chỉ định mối quan hệ giữa tài liệu hiện tại và tài liệu được liên kết. |
| type | media_type | Dùng để chỉ định loại phương tiện của tài liệu được liên kết. |
| target | _blank: Mở tài liệu trong một tab mới _parent: Mở tài liệu trong khung chat của khung hiện tại _self: Mở tài liệu trong khung hiện tại _top: Nghĩa là mở tài liệu trong tab hiện tại | Dùng để chỉ định nơi để mở tài liệu được liên kết. |
Những trạng thái của thẻ a trong HTML là gì?
Thẻ <a> trong HTML có bốn trạng thái khác nhau, mỗi trạng thái mang một ý nghĩa riêng biệt và có thể được tùy chỉnh giao diện bằng CSS:
- link: Trạng thái mặc định của liên kết, khi chưa có bất kỳ tương tác nào từ người dùng.
- visited: Trạng thái khi người dùng đã từng truy cập vào liên kết đó trước đây.
- hover: Trạng thái khi người dùng di chuột qua liên kết.
- active: Trạng thái trong khoảnh khắc người dùng đang click vào liên kết.(Ngoài ra còn có trạng thái focus khi liên kết được focus bằng bàn phím, nhưng ít phổ biến hơn).
Ví dụ: Bạn có thể dùng CSS để liên kết chuyển sang màu đỏ khi ở trạng thái hover, hoặc gạch dưới khi ở trạng thái visited. Điều này giúp người dùng nhận biết rõ ràng hơn các liên kết đã truy cập hoặc đang tương tác.

Định dạng CSS mặc định
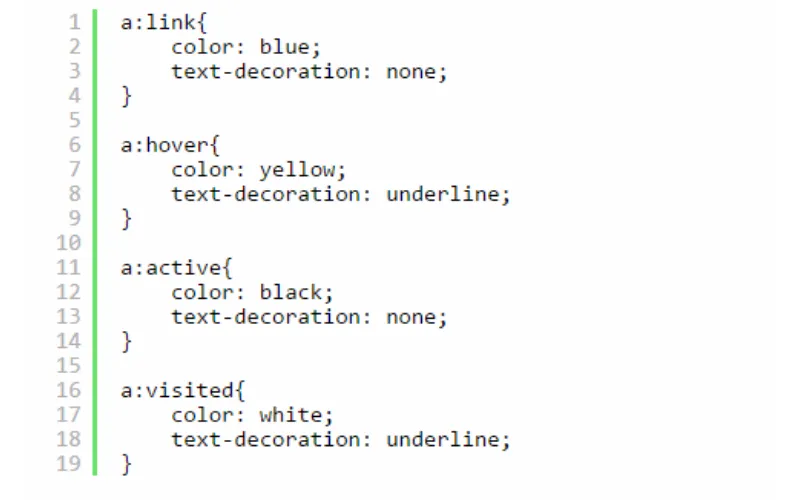
Hầu hết các trình duyệt sẽ hiển thị phần tử <a> với định dạng CSS như phần trình bày dưới đây:
Định dạng màu sắc cho thẻ a
Thông thường, mặc định trong thẻ a khi chúng ta tạo một liên kết bất kỳ; thì màu sắc sẽ là màu tím. Nếu như bạn muốn thay đổi màu mặc định. Bạn có thể định dạng lại màu sắc theo cú pháp selector và color như sau:
Ví dụ: Bạn muốn định dạng màu sắc thẻ a là màu đỏ.
a {
color:red;
}Định dạng background cho liên kết
Để định dạng màu nền bạn sẽ có thuộc tính Background. Và bạn sẽ cần thực hiện như sau:
Ví dụ : Bạn định dạng nền màu xanh, chữ màu đỏ cho thẻ a (liên kết).
a {
background: blue;
color: red;
}Ẩn dấu gạch chân (liên kết) thẻ a
Khi bạn tạo một liên kết bất kỳ thì ngoài màu sắc mặc định là màu tím ra thì còn có dấu gạch chân dưới liên kết. Bạn muốn loại bỏ dấu gạch chân này đi thì cần phải làm gì? Bạn có thể bỏ dấu này đi bằng cú pháp như sau đây:
a {
text-decoration: none;
}Xem thêm: CSS3 là gì? Giới thiệu tổng quan về CSS3
Dịch vụ web hosting Vietnix – Nền tảng lưu trữ website an toàn, chuyên nghiệp
Vietnix là nhà cung cấp dịch vụ hạ tầng website hàng đầu tại Việt Nam, với hơn 13 năm kinh nghiệm trong lĩnh vực máy chủ, hosting, bảo mật và giải pháp công nghệ. Vietnix phục vụ hàng chục nghìn khách hàng cá nhân, doanh nghiệp, tổ chức lớn nhỏ, luôn cam kết mang đến chất lượng dịch vụ ổn định, hỗ trợ tận tâm và giải pháp tối ưu cho từng nhu cầu phát triển website.
Ưu điểm nổi bật của Web Hosting Vietnix:
- Hiệu suất vượt trội: Máy chủ cấu hình mạnh mẽ, sử dụng ổ SSD NVMe tốc độ cao giúp website tải nhanh và uptime 99.9%.
- Bảo mật toàn diện: Hạ tầng máy chủ có tích hợp Firewall chống DDoS, backup định kỳ bảo vệ dữ liệu an toàn tuyệt đối.
- Hỗ trợ 24/7: Đội ngũ kỹ thuật viên chuyên nghiệp, sẵn sàng hỗ trợ mọi vấn đề bất cứ lúc nào.
- Dễ dàng nâng cấp: Linh hoạt mở rộng tài nguyên theo nhu cầu phát triển website.
- Chi phí hợp lý: Dịch vụ chất lượng cao với mức giá cạnh tranh, phù hợp đa dạng đối tượng khách hàng.
Chọn Vietnix để website của bạn được vận hành trên nền tảng hosting an toàn, tốc độ và bền vững.
Thông tin liên hệ:
- Website: https://vietnix.vn/
- Hotline: 1800 1093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường Bảy Hiền, Thành Phố Hồ Chí Minh
Câu hỏi thường gặp
Làm thế nào để mở một liên kết trong cửa sổ hoặc tab mới bằng cách sử dụng thẻ <a>?
Làm thế nào để mở liên kết trong tab mới? Rất đơn giản, chỉ cần thêm thuộc tính target="_blank" vào thẻ <a> của bạn như sau:<a href="https://www.example.com" target="_blank">Liên kết của bạn</a>
Có những phương pháp hay kỹ thuật nào để tối ưu hóa thẻ <a> cho SEO?
Dưới đây là một số phương pháp và kỹ thuật tối ưu hóa thẻ <a> để nâng cao thứ hạng từ khóa và tăng lượng truy cập tự nhiên cho website của bạn:
– Sử dụng text anchor (văn bản neo) mô tả và phù hợp
– Xây dựng liên kết nội bộ (internal links) chất lượng
– Tận dụng liên kết ngoài (external links) uy tín
– Sử dụng thuộc tính rel="nofollow" khi cần thiết
– Tối ưu hóa thuộc tính title
Với kinh nghiệm của mình trong nhiều năm phát triển web mình đã thấy rất nhiều trường hợp việc tối ưu thẻ <a> giúp cải thiện đáng kể hiệu quả SEO cho các website. Các phương pháp trên đều đã được kiểm chứng và áp dụng thành công trên nhiều dự án thực tế.
Có những thư viện JavaScript phổ biến nào có thể giúp mở rộng khả năng của thẻ <a>?
Các thư viện JavaScript phổ biến như jQuery, React Router, Turbo, Barba.js và Smooth Scroll có thể giúp bạn:
– Tạo hiệu ứng chuyển trang mượt mà, giảm gián đoạn khi người dùng di chuyển giữa các trang.
– Xử lý sự kiện nhấp chuột phức tạp, ví dụ như mở liên kết trong cửa sổ mới hoặc tab mới.
– Tích hợp điều hướng AJAX, cho phép cập nhật nội dung trang mà không cần tải lại toàn bộ trang.
Mình đã sử dụng nhiều thư viện JavaScript khác nhau trong các dự án của mình và nhận thấy rằng chúng thực sự mang lại giá trị lớn. Bạn hãy dành thời gian tìm hiểu và thử nghiệm các thư viện khác nhau để tìm ra giải pháp tối ưu cho dự án của bạn.
Khi nào thì nên sử dụng thẻ <button> thay vì thẻ <a> để tạo một liên kết có thể click được?
Sử dụng <button> khi:
– Thực hiện một hành động: Ví dụ: gửi biểu mẫu, thêm sản phẩm vào giỏ hàng, mở hộp thoại (modal).
– Không cần điều hướng đến trang khác: <button> thường được dùng để kích hoạt các chức năng JavaScript trên cùng một trang.
– Muốn tùy biến giao diện dễ dàng hơn: <button> cung cấp nhiều khả năng thiết kế và kiểu dáng hơn so với <a>.
Sử dụng <a> (anchor) khi:
– Điều hướng đến một URL khác: <a> là lựa chọn chuẩn để tạo các liên kết đến các trang web, file tải xuống, hoặc các phần khác trong cùng một trang (sử dụng thuộc tính href).
– Muốn hỗ trợ SEO: Các công cụ tìm kiếm sẽ dễ dàng crawling và index các liên kết <a> hơn.
Tổng kết lại, thẻ <a> trong HTML đóng vai trò quan trọng trong việc tạo liên kết, điều hướng và nâng cao trải nghiệm người dùng trên website. Việc hiểu rõ các thuộc tính như href, target, rel sẽ giúp xây dựng hệ thống liên kết tối ưu, hỗ trợ hiệu quả cho hoạt động SEO và phát triển website chuyên nghiệp. Áp dụng linh hoạt các kiến thức về thẻ <a> trong HTML chắc chắn sẽ mang lại nhiều giá trị cho dự án web.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày




















