10 nguyên lý thị giác cần nắm vững trong thiết kế website chuẩn nhất
Đánh giá
Khi thiết kế website, tính thẩm mỹ là một trong những yếu tố quan trọng làm nên sự khác biệt cho trang web của bạn. Tuy nhiên, để thu hút và nâng cao trải nghiệm người dùng, bạn cần nhiều hơn thế, đó là tính khả dụng, khả năng cung cấp thông tin hiệu quả và tạo sự tương tác cao. Tham khảo ngay 10 nguyên lý thị giác dưới đây để kết hợp hiệu quả các yếu tố trên vào trang web của bạn.
Tìm hiểu nguyên lý thị giác là gì?
Nguyên lý thị giác là tập hợp các quy tắc và yếu tố cần đảm bảo trong quá trình thiết kế nhằm tạo nên sự hài hòa và thu hút cho sản phẩm (trong trường hợp này là website).
Trong các lĩnh vực liên quan đến nghệ thuật như thiết kế web, thiết kế đồ họa, quảng cáo… người ta đều phải chú trọng đến nguyên lý thị giác, bởi đây là yếu tố quan trọng giúp cho sản phẩm đáp ứng được các yêu cầu về thị giác và truyền đạt được thông điệp một cách hiệu quả nhất.

Các nguyên lý thị giác đều là những nguyên tắc, quy luật được tạo nên từ quá trình sinh sống và phát triển của con người. Ngay từ thuở xa xưa – cái thời mà những nguyên lý này còn chưa được đặt tên, người ta đã biết vận dụng chúng vào trong những tác phẩm của mình để thu hút ánh nhìn của mọi người xung quanh.
Những nguyên tắc chỉ đem đến quy chuẩn chung, chẳng hạn như nguyên tắc về chiều cao, chiều rộng của căn phòng trong ngành kiến trúc sẽ không thể “kìm kẹp” được sự sáng tạo trong cách bố trí nội thất của kiến trúc sư được. Nguyên lý design thị giác cũng vậy, sẽ có những nguyên tắc chung bạn cần đảm bảo, nhưng việc lựa chọn màu sắc, bố cục, hình ảnh… như thế nào sẽ do óc sáng tạo của bạn đảm nhận.
Tổng hợp 10 nguyên lý thị giác quan trọng trong thiết kế website cần nắm rõ
- Nguyên lý thị giác phân cấp – Hierarchy
- Nguyên lý thị giác cân bằng – Balance
- Nguyên lý thị giác căn lề – Alignment
- Nguyên lý thị giác nhấn mạnh – Emphasis
- Nguyên lý thị giác không gian âm – White Space
- Nguyên lý thị giác tương phản – Contrast
- Nguyên lý thị giác lặp lại – Repetition
- Nguyên lý thị giác kế cận – Proximity
- Nguyên lý màu sắc
- Nguyên lý đường dẫn thị giác
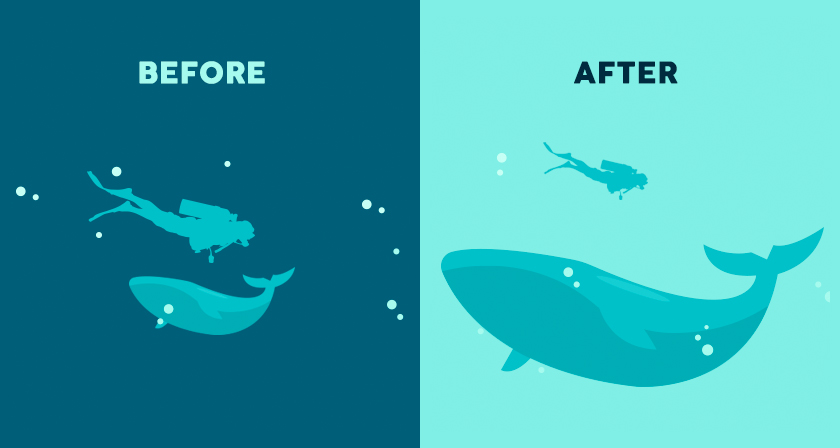
1. Nguyên lý thị giác phân cấp – Hierarchy
Nguyên lý thị giác phân cấp (hay Hierarchy) đề cập đến cách sắp xếp, phân chia thông tin thành các nhóm chính và nhóm phụ trong thiết kế. Đối với các designer, đây là nguyên tắc cơ bản nhưng lại đóng vai trò quan trọng và cần được đảm bảo trong từng sản phẩm.
Bởi lẽ, khi thiết kế của bạn chỉ bao gồm các thành phần tương tự nhau, người xem sẽ lập tức lướt đi vì cảm thấy nhàm chán và không hiểu được mục đích của sản phẩm.

Khi bạn phân cấp thông tin một cách rõ ràng, người xem sẽ được dẫn dắt theo một trình tự đầy đủ, từ những phần nội dung quan trọng nhất cho đến các nội dung phụ bên trong. Nói cách khác, đây là một nguyên lý có khả năng điều hướng thị giác của người nhìn.
Để tạo nên sự phân cấp trong các ấn phẩm, designer có thể tận dụng các gam màu và kích thước khác nhau.

Trong typography, nguyên tắc này được thể hiện thông qua các yếu tố như: typeface (kiểu chữ), size (kích thước chữ), weight (độ đậm/nhạt của chữ).
Cùng tham khảo thêm một số bài viết liên quan đến chủ đề website có thể bạn quan tâm:
📌 Bắt kịp 25+ xu hướng thiết kế website mới nhất hiện nay
📌 2 cách kiểm tra website viết bằng ngôn ngữ gì nhanh chóng
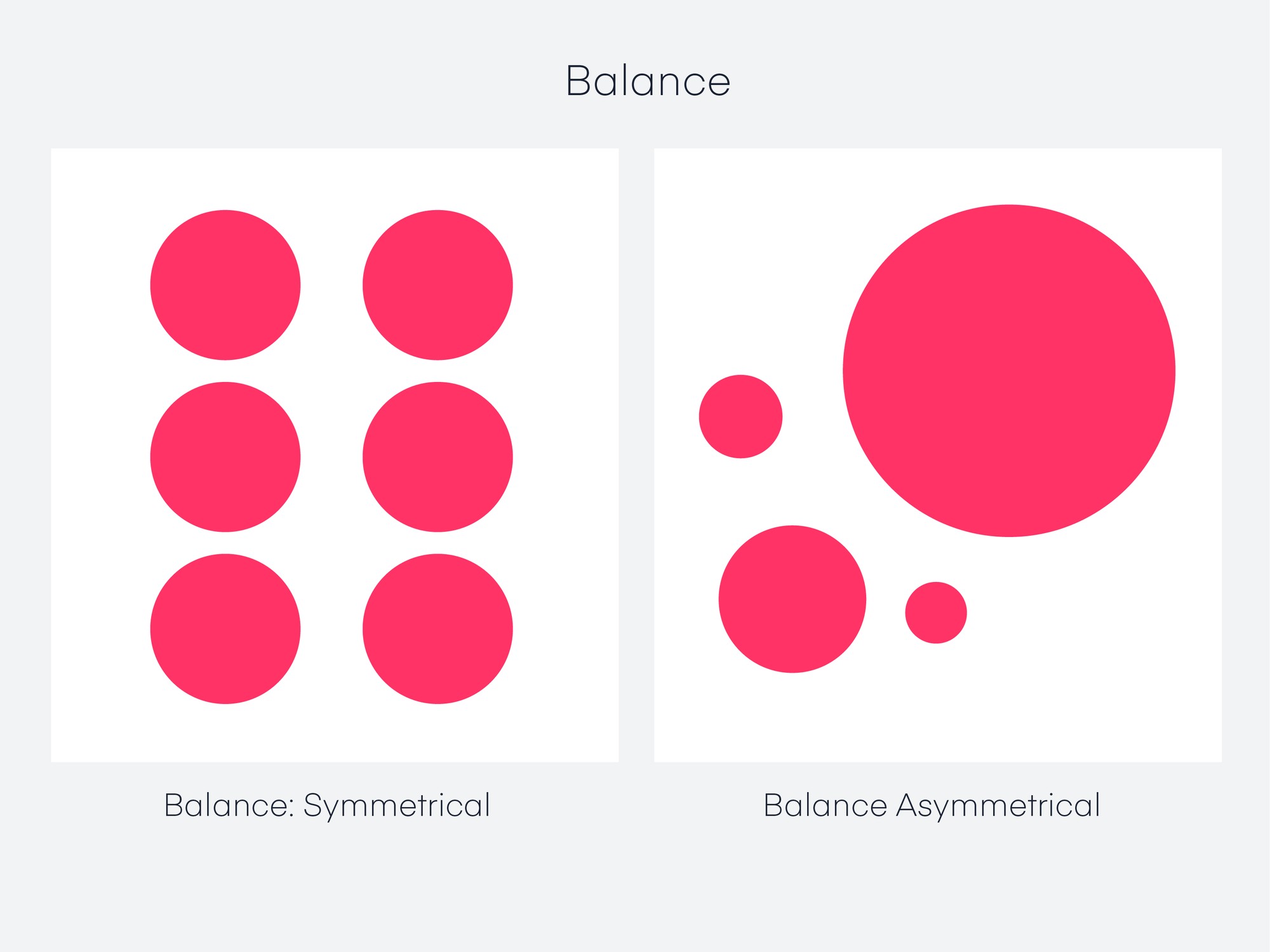
2. Nguyên lý thị giác cân bằng (Balance)
Nguyên lý thị giác cân bằng (Balance) được hiểu là cách sắp xếp cân đối giữa các yếu tố đồ họa trên ấn phẩm thiết kế nhằm tạo nên một tổng thể hài hòa. Trong đó, yếu tố đồ họa có thể là bố cục, hình ảnh, văn bản, màu sắc, kiểu chữ… và các khoảng trống để tạo nên trải nghiệm thị giác hấp dẫn, thu hút nhất. Để đạt được hiệu quả tối ưu mà vẫn đảm bảo chi phí, bạn có thể sử dụng dịch vụ hosting giá rẻ của Vietnix, giúp duy trì hiệu suất cao mà không tốn kém.
Tính cân bằng được quyết định bởi 3 yếu tố:

Trong đó, bạn thường sẽ bắt gặp yếu tố cân bằng đối xứng trong các tác phẩm thiết kế. Bởi lẽ, yếu tố này xuất hiện thường xuyên trong cuộc sống của chúng ta, thậm chí tiềm thức con người còn tiếp nhận nó như một quy luật chung của vạn vật.
Khi một ấn phẩm áp dụng nguyên lý này, bạn sẽ nhìn thấy hai bên (được chia cắt bởi trục trung tâm) đều có thiết kế tương tự nhau, đó có thể là chiều từ trên xuống dưới, từ trái qua phải hoặc từ mọi hướng.
Các thành phần đồ họa được sắp xếp một cách tự nhiên, dựa trên các yếu tố như hình khối, không gian âm và sự liên kết của chúng với nhau, từ đó tạo nên lực căng và sự cân bằng cho ấn phẩm.
3. Nguyên lý thị giác căn lề (Alignment)
Nguyên lý thị giác căn lề (Alignment) là một thuật ngữ được sử dụng để phản ánh cách sắp xếp các thành phần văn bản và yếu tố đồ họa theo những đường gióng trong cùng một không gian để tạo nên sự cân đối, hài hòa.

Các nhà thiết kế có thể điều chỉnh và căn lề theo các phương hướng như căn lề trái, căn lề phải, căn lề hai bên hoặc căn lề giữa. Bằng cách đó, tác phẩm của họ sẽ trở nên cân đối, hài hòa và ít có cảm giác lộn xộn hay bị xáo trộn. Ngoài ra, đây còn là cách tạo ra hiệu ứng khá tốt trong thiết kế.
Tuy nhiên, với nguyên lý này, nhà thiết kế cần phải thực hiện một cách chỉn chu và cẩn trọng. Vì mọi người thường ít khi chú ý đến các chi tiết được căn lề chính xác, nhưng nếu xuất hiện một nội dung bị lệnh – dù chỉ là vài milimet, họ sẽ lập tức nhận ra và cảm thấy khó chịu vì điều đó.
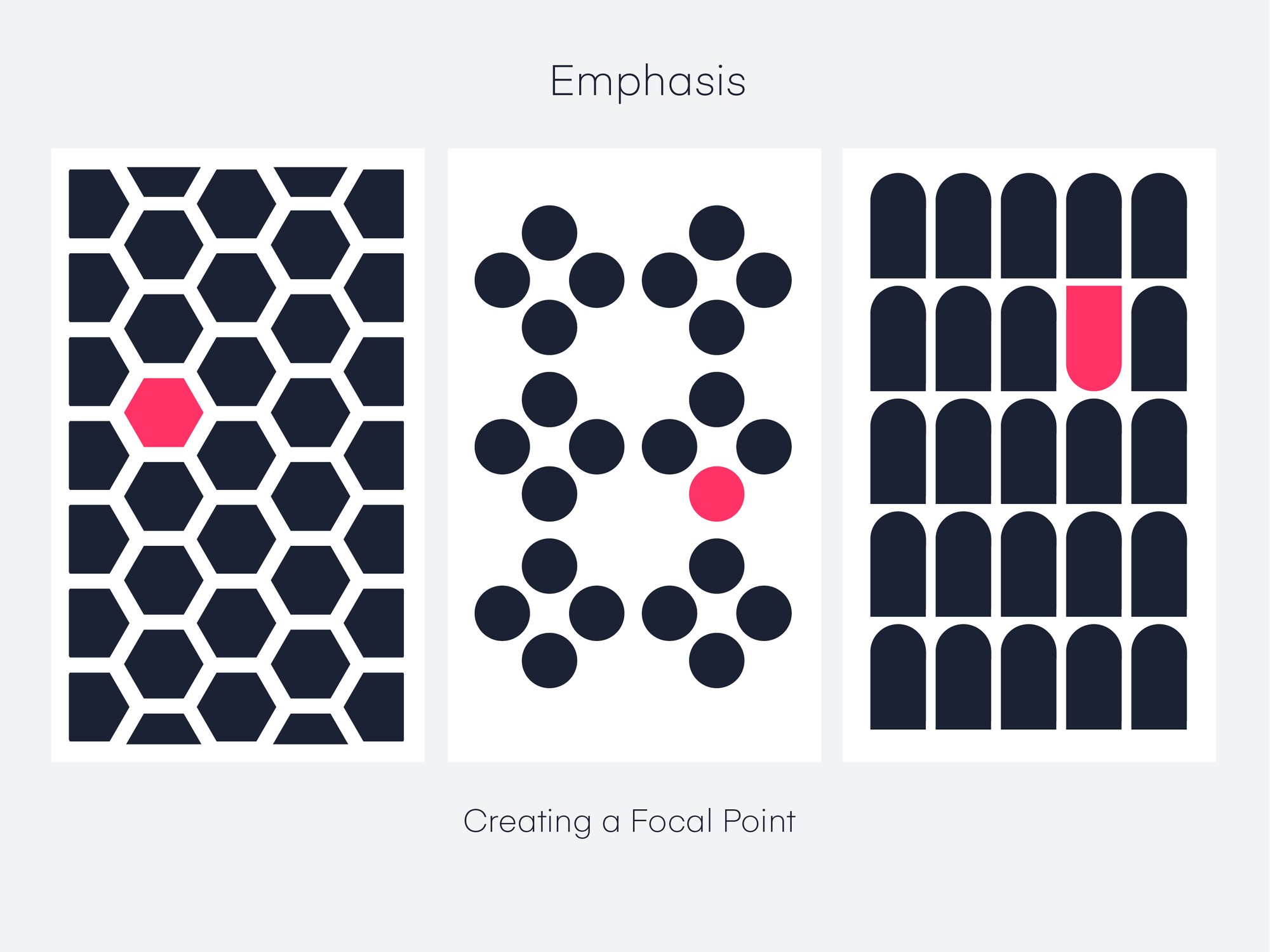
4. Nguyên lý thị giác nhấn mạnh (Emphasis)
Nguyên lý thị giác nhấn mạnh (Emphasis) trong thiết kế nhấn mạnh vào việc tạo nên sự tập trung và làm nổi bật điểm quan trọng của ấn phẩm. Nguyên lý này giúp các designer tránh khỏi việc khiến người xem xao nhãng trong chính những tác phẩm mà họ tạo ra.
Nguyên lý thị giác nhấn mạnh có mối liên hệ chặt chẽ với nguyên lý phân cấp đã được đề cập ở trên. Trong đó, nguyên lý nhấn mạnh được hiểu là chọn ra những nội dung chính – tức là các yếu tố quan trọng nhất trong thiết kế, sau đó khiến chúng trở nên nổi bật hơn so với các nội dung còn lại, hay còn gọi là điểm tụ – Focal Point.

Điểm tụ của sản phẩm thiết kế sẽ được quyết định bởi ý nghĩa, thông điệp và mục đích truyền thông trong từng chiến dịch của thương hiệu. Thông thường, các tiêu đề, câu kêu gọi hành động, nội dung hấp dẫn (khuyến mãi, ưu đãi…) và các hình ảnh chính sẽ được chọn là điểm tụ của tác phẩm. Để khiến cho điểm tụ đó nổi bật hơn so với những yếu tố khác, designer sẽ áp dụng những tiêu chuẩn khác như không gian âm, màu sắc, kích thước…
5. Nguyên lý thị giác không gian âm (White Space)
Nguyên lý thị giác không gian âm (hay còn được gọi là không gian trống) là một yếu tố đồ họa quan trọng, góp phần tạo nên cảm giác dễ chịu, thoải mái và gia tăng trải nghiệm khi người xem nhìn vào một ấn phẩm thiết kế.
Bằng cách tận dụng và sắp xếp các khoảng trống một cách hợp lý, các yếu tố đồ họa khác trong thiết kế sẽ không bị sắp xếp gần sát, chồng chéo lên nhau gây cảm giác tù túng, rối mắt và khó chịu. Đồng thời, nguyên lý này cũng khiến các tụ điểm hoặc thông tin quan trọng không bị đặt quá gần nhau gây sao nhãng cho người nhìn.

Active White Space
Active White Space là không gian được tạo nên một cách có chủ ý nhằm mang đến điểm nhấn ấn tượng cho sản phẩm. Active White Space giúp các nội dung và yếu tố trong thiết kế có sự tách biệt với nhau, từ đó người dùng có thể tập trung vào những thông tin chính mà người thiết kế muốn truyền tải.
Passive White Space
Passive White Space là các khoảng trắng tự nhiên và xuất hiện một cách ngẫu nhiên trong các thiết kế mà không được designer chủ đích tạo nên. Chẳng hạn như khoảng trống xung quanh logo, khoảng trống giữa các thành phần khác nhau hoặc khoảng trống giữa các từ trong đoạn văn bản…
Các designer thường chỉ tập trung vào Active White Space mà không quá để trọng đến Passive White Space. Tuy nhiên, đây vẫn là một yếu tố quan trọng cần được chú ý để đảm bảo rằng sản phẩm cuối cùng là một bản thiết kế hài hòa, cân đối và hoàn chỉnh nhất.
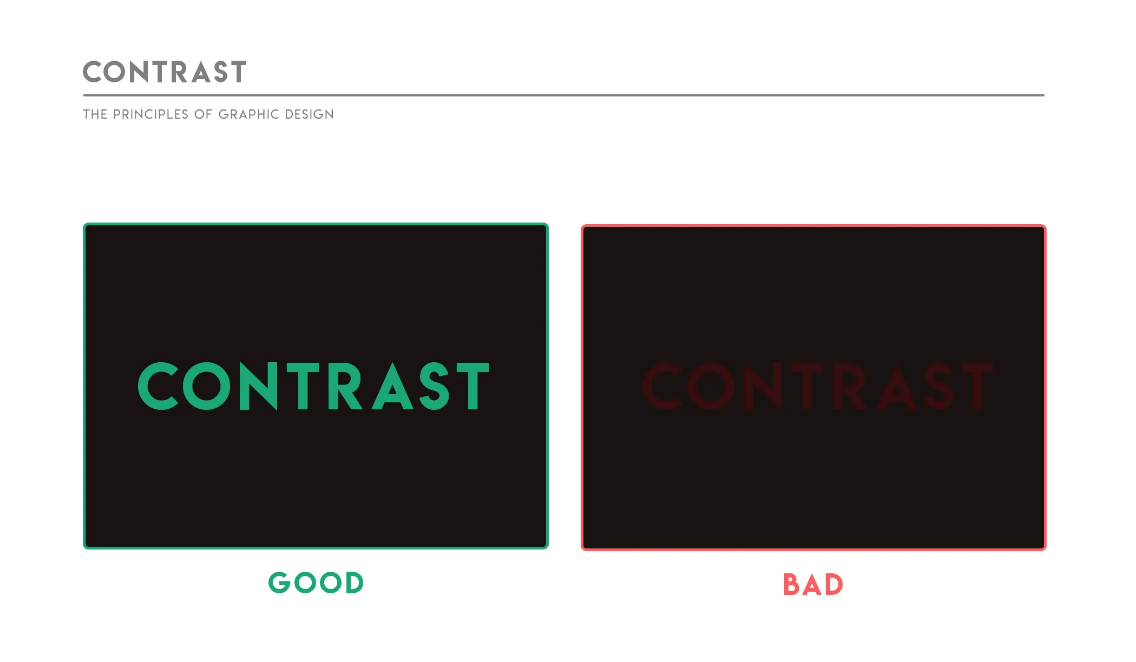
6. Nguyên lý thị giác tương phản (Contrast)
Nguyên lý thị giác tương phản là việc tạo nên sự đối nghịch hoặc tương phản giữa các yếu tố trong thiết kế, từ đó nhấn mạnh và làm nổi bật thông tin quan trọng, đồng thời mang đến sự khác biệt độc đáo cho sản phẩm.

Nguyên lý này thường nhấn mạnh sự khác biệt bằng cách kết hợp các yếu tố như kiểu dáng, kích thước, màu sắc… Thông qua đó, một thành phần cụ thể trong ấn phẩm sẽ trở nên nổi bật và khác biệt hơn các thành phần còn lại. Đồng thời, nguyên lý này còn giúp hạn chế tình trạng trang web “một màu” khiến người xem cảm thấy nhàm chán.
Ưu điểm lớn nhất là nguyên lý tương phản mang lại chính là tính dễ đọc, dễ nhìn và sự nổi bật. Trong đó, sự tương phản ở mức độ vừa đủ, nhất là giữa nền với văn bản chính trong thiết kế, chính là một trong những yếu tố quan trọng tạo nên độ dễ đọc cho tác phẩm.
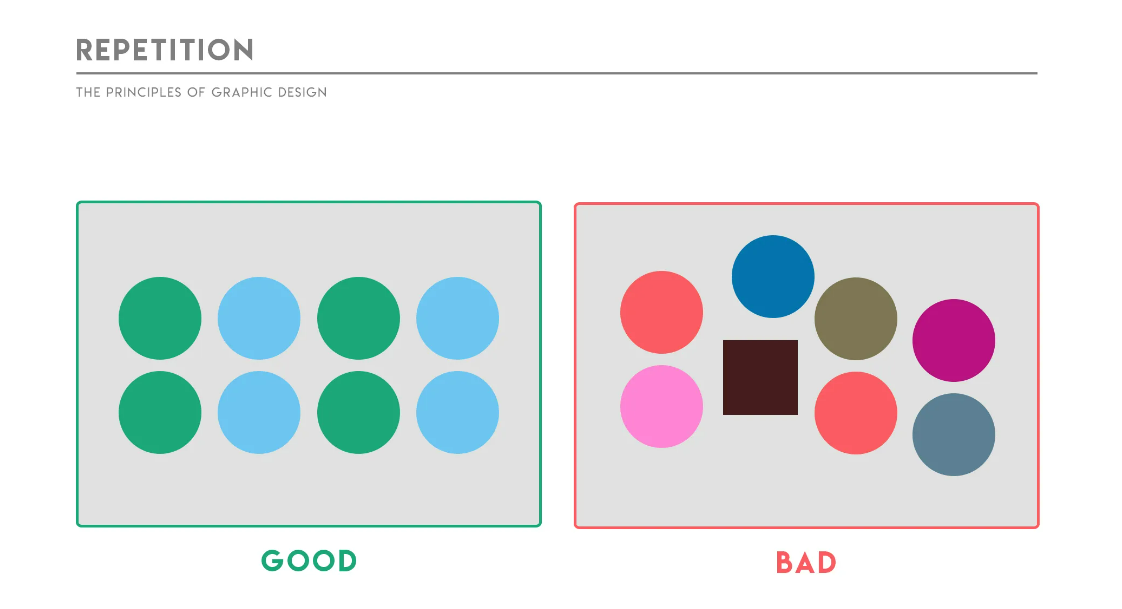
7. Nguyên lý thị giác lặp lại (Repetition)
Nguyên lý thị giác lặp lại đề cập đến cách sử dụng cùng lúc các yếu tố, thành phần có tính chất tương tự hoặc giống nhau trong thiết kế để tạo nên sự thống nhất, tính liên tục và cảm giác đồng bộ. Bên cạnh đó, sự lặp lại này còn góp phần tạo nên nhịp điệu (rhythm) để người xem có thể dễ dàng theo dõi và nắm bắt các thông tin bên trong thiết kế.
Nguyên lý này được áp dụng rộng rãi trong hầu hết các thiết kế hiện nay. Chẳng hạn như bạn có thể sử dụng chung một bộ màu, font chữ, biểu tượng hay hoa văn tương tự nhau trong các thiết kế của mình. Một ví dụ điển hình là chúng ta thường sẽ dùng một font chữ cho tất cả các trang của quyển sách, thay vì từ trang 1 – 20 sử dụng Time New Roman, nhưng trang 21 trở đi lại sử dụng Arial.

Nguyên lý lặp lại giúp cho tác phẩm luôn có sự nhất quán, đồng bộ và người xem có thể dễ dàng nhận biết được điều đó. Ngoài việc áp dụng nguyên lý này vào trong các ấn phẩm thiết kế, bạn cũng cần tạo nên sự lặp lại khi xây dựng thương hiệu để in sâu hình ảnh doanh nghiệp vào trong tâm trí khách hàng.
Cũng giống như việc nấu ăn, cùng là một nguyên liệu, nhưng bạn có thể chế biến thành nhiều món ăn khác nhau, và thiết kế cũng vậy, bạn hãy thêm vào những yếu tố độc đáo để tạo nên điểm nhấn riêng biệt và tránh gây cảm giác tẻ nhạt, nhàm chán cho người nhìn.
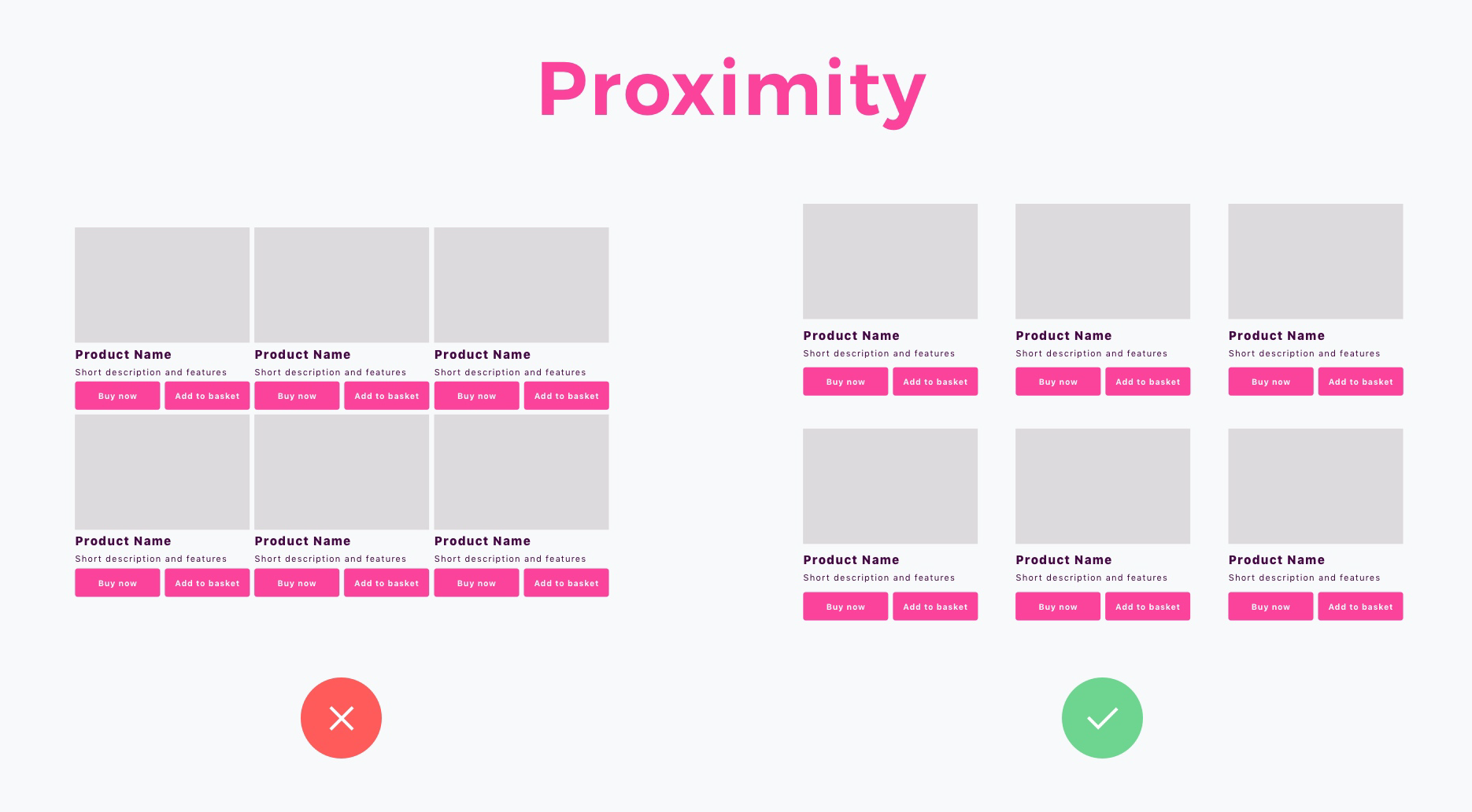
8. Nguyên lý thị giác kế cận (Proximity)
Nguyên lý thị giác kế cận (Proximity) khuyến nghị các designer nên đặt các yếu tố có liên quan hoặc thông tin tương tự nằm ở vị trí gần nhau trong một layout để người xem có thể dễ dàng hiểu rõ mối quan hệ của chúng. Nói một cách dễ hiểu, nếu bạn muốn người đọc hiểu được thông tin A và thông B có liên quan với nhau, tốt nhất là bạn hãy đặt chúng gần nhau trên layout.

Mặc dù Proximity khá đơn giản và dễ áp dụng, nhưng đây lại là một nguyên lý quan trọng giúp bạn có thể truyền tải thông tin mà mình muốn thể hiện đến với người xem. Chẳng hạn như việc đặt chú thích nằm gần với hình ảnh liên quan sẽ giúp người đọc ngầm hiểu được ý nghĩa của bức ảnh, còn nếu bạn đặt chúng ở quá xa, họ sẽ gặp khó khăn trong việc liên kết các thông tin với nhau.
Trong thiết kế layout, Proximity được nhiều designer chú trọng để đảm bảo rằng các thành phần trong layout đều có sự liên kết và thống nhất với nhau.
9. Nguyên lý màu sắc
Lý thuyết về màu sắc được hiểu là cách xác định và lựa chọn các màu sắc để chúng có thể tương tác với nhau, từ đó tạo nên cảm xúc, điểm nhấn và làm nổi bật một số thành phần quan trọng trong ấn phẩm thiết kế.
Mỗi doanh nghiệp sẽ có định hướng phát triển riêng biệt, mà màu sắc là một trong những yếu tố quan trọng tạo nên sự khác biệt và giúp nâng cao độ nhận diện thương hiệu trong tâm trí khách hàng.

Chẳng hạn như những doanh nghiệp hoạt động trong lĩnh vực công nghệ, sáng tạo thường sẽ ưu tiên các gam màu hiện đại, tinh tế như xanh, trắng, đen… còn các thương hiệu thời trang lại có xu hướng lựa chọn màu sắc nổi bật nhằm thể hiện được phong cách, cá tính riêng biệt của thương hiệu, từ đó thu hút và hấp dẫn người dùng.
Vậy nên, có thể nói rằng, màu sắc là yếu tố quan trọng và doanh nghiệp cần cẩn trọng trong việc lựa chọn màu sắc để mang lại hiệu quả cao nhất trong quá trình xây dựng thương hiệu.
Bạn có thể xem thêm về bảng mã màu cũng như cách chọn màu sắc cho website trong các bài viết sau:
📌 Tổng hợp bảng mã màu, code màu HTML, CSS, RGB, CMYK đầy đủ nhất
📌 Cách chọn bảng màu cho WordPress
📌 Tổng hợp 12 xu hướng màu sắc trong thiết kế website được ưa chuộng nhất
10. Nguyên lý đường dẫn thị giác
Nguyên lý đường dẫn thị giác đề cập đến cách sử dụng các yếu tố thiết kế để hướng dẫn hoặc điều hướng ánh mắt người dùng đến với các thành phần quan trọng, đồng thời nêu bật hành động cụ thể nào đó tùy thuộc vào mục đích chính của thiết kế.
Chẳng hạn như, nhiều trang web thường được bố trí các yếu tố lặp lại để khách hàng chú ý và thực hiện theo sự chỉ dẫn trên. Qua đó, doanh nghiệp có thể kêu gọi hành động và tạo nên tỷ lệ chuyển đổi cao hơn trên trang web của mình.
Câu hỏi thường gặp
Nguyên lý thị giác tiếng Anh là gì?
Nguyên lý thị giác tiếng Anh là “Visual Principles” hoặc “Principles of Vision“. Tuy nhiên, nếu xét theo nghĩa nguyên lý thị giác trong lĩnh vực thiết kế website, đồ họa, nhiếp ảnh,… thì “Visual Principles” là từ chính xác nhất.
Nguyên lý thị giác có vai trò như thế nào trong hệ thần kinh của con người?
Nguyên lý thị giác trong hệ thần kinh của con người đóng vai trò cực kỳ quan trọng, bởi vì thị giác là một trong những giác quan chủ đạo giúp con người tiếp nhận và xử lý thông tin từ môi trường xung quanh. Các nguyên lý thị giác này giúp chúng ta hiểu biết về cách thức não bộ xử lý thông tin hình ảnh.
Một số vai trò chính của nguyên lý thị giác trong hệ thần kinh: Tiếp nhận ánh sáng, Xử lý tín hiệu, Nhận thức hình ảnh và màu sắc, Xác định khoảng cách và không gian, Nhận diện khuôn mặt, Phối hợp với các ciác quan khác, Phản ứng cảm xúc, và Ứng dụng trong học tập và giao tiếp.
Lời kết
Trong bài viết trên, Vietnix đã giới thiệu đến bạn 10 nguyên lý thị giác cần nắm vững trong thiết kế website chuẩn nhất. Nhìn chung, mỗi một nguyên lý trên đều quan trọng và giúp bạn có thể truyền tải thông tin một cách hiệu quả, tinh tế nhất. Cuối cùng, đừng quên chia sẻ bài viết để mọi người cùng tham khảo và áp dụng những thông tin trên, bạn nhé!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày












![Top 21 AI tạo Landing Page phổ biến nhất năm [year]](https://image.vietnix.vn/wp-content/uploads/2025/11/ai-tao-landing-page-thumb.jpg)








