Màu sắc là yếu tố đóng vai trò quan trọng, không chỉ tạo sự sinh động và thu hút mà còn góp phần ảnh hưởng đến hành động của người dùng website. Tuy nhiên, để đem lại hiệu quả tốt trong thiết kế website, bạn cần lựa chọn và phối hợp màu sắc phù hợp với bộ nhận diện thương hiệu và đối tượng khách hàng mục tiêu. Dưới đây là một số cách phối màu website chuẩn mà Vietnix đã tổng hợp để bạn tham khảo. Cùng tìm hiểu ngay.
Màu sắc quan trọng ra sao đối với thiết kế web?
Màu sắc là thành phần quan trọng không thể thiếu trong thiết kế website, không chỉ gia tăng tính thẩm mỹ mà còn góp phần nâng cao độ nhận diện và trải nghiệm người dùng.

Ngoài ra, một website có màu sắc bắt mắt và phù hợp còn có thể khơi gợi cũng như kết nối cảm xúc với người truy cập, từ đó kích thích họ ở lại website lâu hơn và nâng cao tỷ lệ chuyển đổi cho trang web. Nhìn chung, sở hữu website với bảng màu phối phù hợp có thể khiến trang web của bạn nổi bật trước hàng loạt đối thủ xuất hiện trên bảng tìm kiếm.
Khi xây dựng website với màu sắc độc đáo, bạn cần đảm bảo rằng các yếu tố này phải được hiển thị một cách sắc nét và nhất quán. Một dịch vụ web hosting mạnh mẽ sẽ là nền tảng quan trọng, giúp bạn tối ưu trải nghiệm người dùng trong quá trình hiển thị màu sắc cũng như các hiệu ứng trên website.
Dịch vụ hosting giá rẻ tại Vietnix sẽ là trợ thủ đắc lực cho bạn trong trường hợp này, nhờ các đặc điểm sau: Tăng tốc độ website, ổn định và bảo mật cao, Firewall chống DDoS, hỗ trợ ngừoi dùng 24/7. Hosting giá rẻ tại Vietnix sẽ giúp bạn không chỉ tối ưu được chi phí mà còn đảm bảo tính ổn định và chuyên nghiệp cho website của mình.
6 cách phối màu website cơ bản
Hiện nay, có rất nhiều phương pháp phối màu khác nhau được sử dụng trong thiết kế website, trong đó phổ biến nhất là 6 nguyên tắc phối màu website được chia sẻ dưới đây:
1. Chromatic (Phối màu website đơn sắc)
Chromatic hay Phối màu website đơn sắc là cách phối màu đơn giản nhưng mang lại hiệu quả cao cho website. Với nguyên tắc phối màu này, các designer thường sử dụng một màu duy nhất nhưng kết hợp với các gam độ đậm nhạt khác nhau để tạo ra một bảng màu sắc hài hòa.

Bởi vì không phải sử dụng quá nhiều kỹ thuật và gam màu phức tạp nên nguyên tắc phối màu đơn sắc thường đem lại cho người xem cảm giác thoải mái và dễ chịu. Tuy nhiên, trong một số trường hợp, sự đơn giản này đôi khi lại có phần hơi đơn điệu và khó tạo điểm nhấn đối với một số chi tiết trên trang web của bạn.
Đối với các thiết kế website mang phong cách tối giản, phối màu đơn sắc là phương pháp được ưa chuộng và áp dụng rộng rãi. Sự đơn giản trong cách phối màu website này là yếu tố chính giúp người xem tập trung vào những nội dung quan trọng cũng như hướng tương tác của trang web.
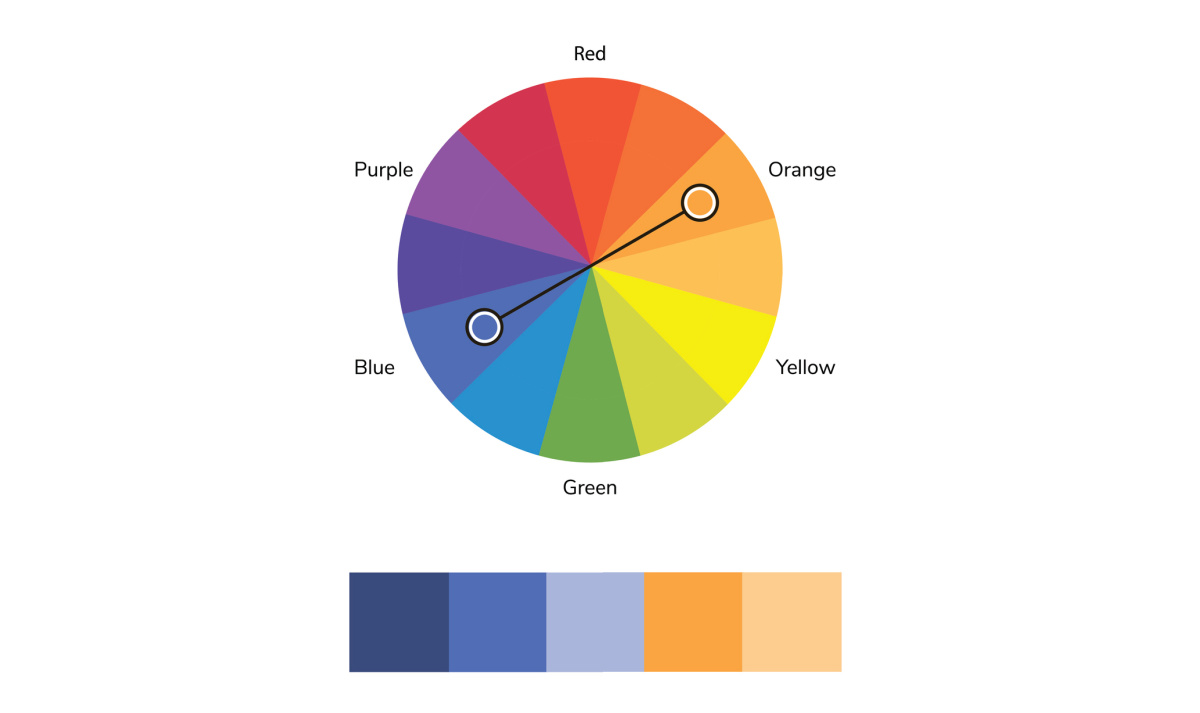
2. Complementary (Phối màu website bổ túc trực tiếp)
Khác với Chromatic, Complementary hay Phối màu website bổ túc trực tiếp là nguyên tắc sử dụng các cặp màu đối xứng trong vòng tròn màu để tạo ra những màu sắc bắt mắt và sinh động cho website. Chính sự đối lập về màu sắc này không chỉ giúp bạn tạo điểm nhấn cho những chi tiết quan trọng mà còn thu hút đông đảo người xem truy cập website.

Đối với cách phối màu website bổ túc trực tiếp, đầu tiên các designer sẽ lựa chọn cho mình một gam màu làm chủ đạo, sau đó mới tìm màu đối xứng để làm màu phụ. Tuy nhiên, một điều cần lưu ý là bạn không nên lựa chọn các gam màu có sắc độ nhạt vì điều này sẽ ảnh hưởng đến mức độ tương phản giữa các cặp màu (vốn là điểm mạnh của nguyên tắc phối này) và khiến website trở nên nhạt nhòa, kém thu hút.
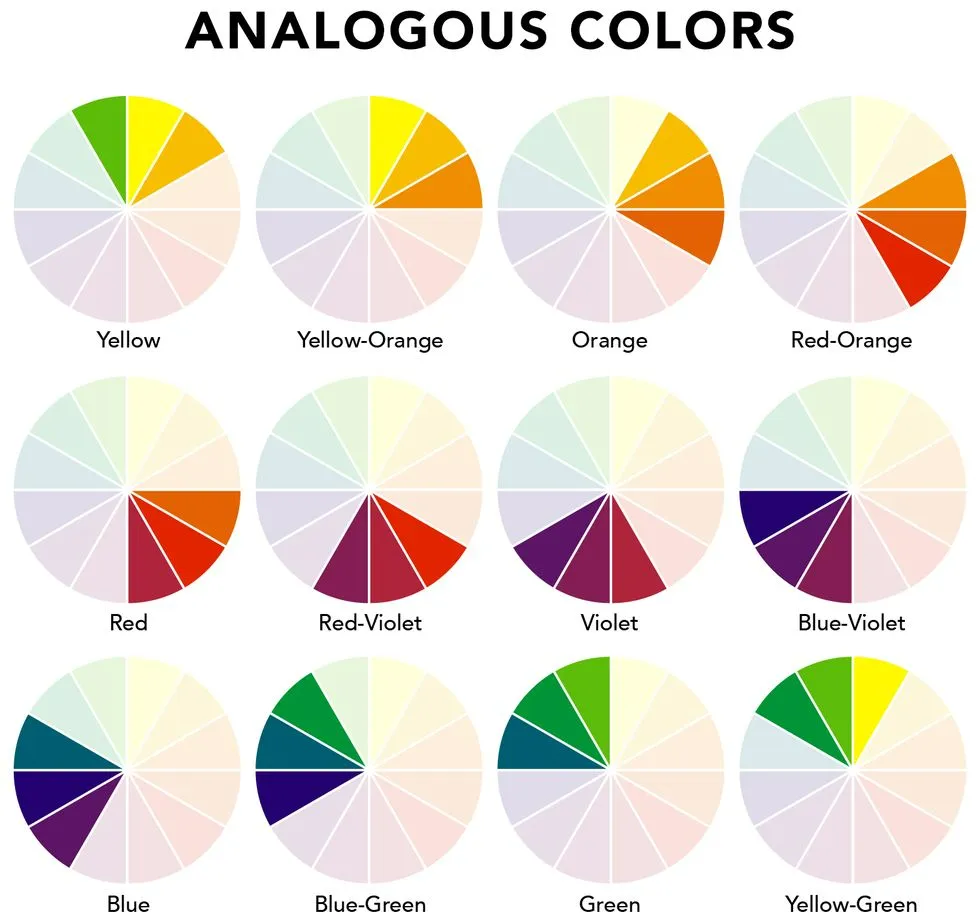
3. Analogous (Phối màu website tương đồng)
Một nguyên tắc cơ bản khác cũng được nhiều người ưa chuộng hiện nay đó là Analogous hay Phối màu tương đồng. Ở đây, phối màu tương đồng thường sử dụng kết hợp 3 màu sắc liên tiếp trong vòng tròn màu để tạo nên những bảng phối màu thu hút và hài hòa. So với phối màu đơn sắc, phối màu đa sắc có sự đa dạng hơn, nên khi áp dụng nguyên tắc này người xem dễ dàng phân biệt các nội dung khác nhau trên website.

Áp dụng cách phối màu website đa sắc, các designer sẽ bắt đầu từ khâu chọn màu chủ đạo. Trong đó, màu chủ đạo là gam màu được sử dụng nhiều nhất, màu thứ 2 đóng vai trò làm nổi bật các nội dung quan trọng trên website hay typeface và màu thứ 3 sử dụng đối với các chi tiết phụ, không quá quan trọng.
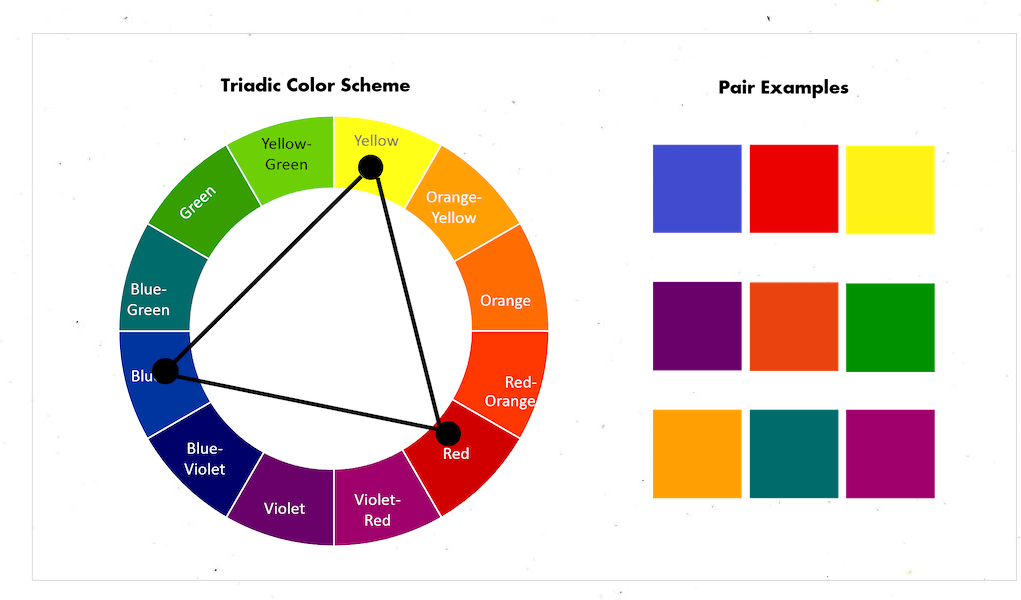
4. Nguyên tắc Triadic (Phối màu bổ túc bộ ba)
Triadic hay Phối màu bổ túc bộ ba được đánh giá là cách phối màu website an toàn nhất trong 6 cách phối màu cơ bản. Theo đó, cách phối này sử dụng 3 màu sắc nằm ở 3 góc khác nhau nhằm tạo nên một tam giác đều trong vòng tròn màu. Điều này đem lại cho thị giác người xem sự cân bằng và dễ chịu, nhưng rất khó để thu hút và gây ấn tượng mạnh mẽ.

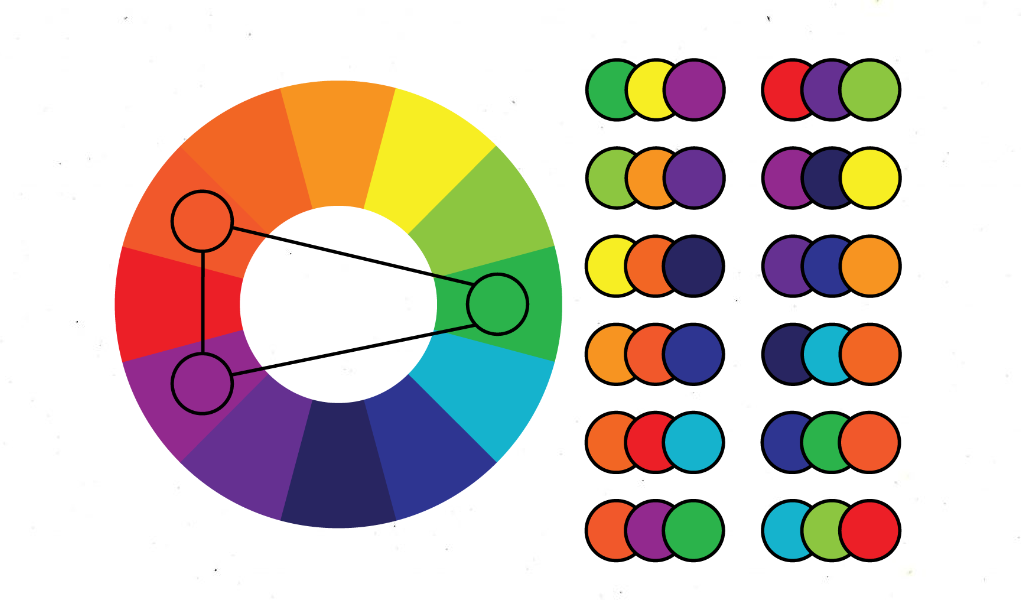
5. Split Complementary (Nguyên tắc phối màu bổ túc xen kẽ)
Split Complementary cũng là một cách phối màu phổ biến hiện nay, mang lại cho website một hiệu ứng màu phối bắt mắt và thu hút. Ở cách phối màu bổ túc xen kẽ này, ngoài sử dụng 3 màu sắc khác nhau để tạo nên một tam giác cân trong vòng tròn màu tương tự Triadic, bạn còn có thể sử dụng thêm một màu thứ 4 cho bảng màu phối của mình. Tuy nhiên, gam màu thứ 4 này đòi hỏi phải đối xứng với một trong hai màu nằm ở đáy hình tam giác cân.

Chính vì sự linh hoạt của nguyên tắc phối này mà các nhà thiết kế có thể sáng tạo cho mình những cặp màu ấn tượng cho website nhằm thu hút khách truy cập. Nguyên tắc Split Complementary trên thực tế được nhiều website hiện nay áp dụng với 2 gam màu chủ đạo thường dùng là trắng – đen và điểm nhấn chính cho bảng phối là màu xanh hoặc đỏ (màu thứ 3).
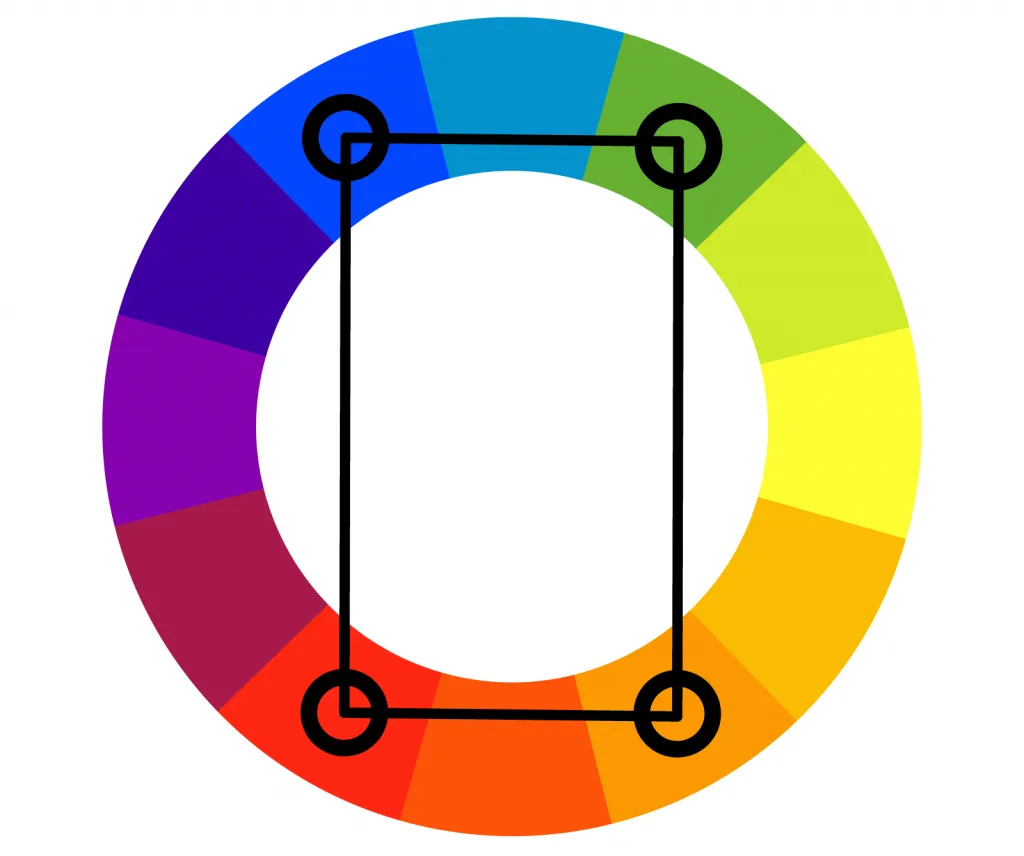
6. Rectangular Tetradic (Nguyên tắc màu bổ túc bộ bốn)
Cuối cùng là Rectangular Tetradic hay Phối màu bổ túc bộ bốn là nguyên tắc phối màu phức tạp nhất trong các nguyên tắc cơ bản kể trên. Tuy nhiên, nếu chịu đầu tư công sức và thời gian nghiên cứu thì cách phối này hoàn toàn có thể tạo ra một website hiện đại, ấn tượng với những gam màu hợp xu hướng.

Phối màu bổ túc bộ bốn là nguyên tắc phối được xây dựng dựa trên 2 cặp màu bổ túc trực tiếp. Trong đó, chính sự tương phản và bổ sung giữa các cặp màu này là yếu tố chính tạo nên điểm nhấn đặc trưng cho website.
Tuy nhiên, không dễ để lựa chọn đúng cặp màu phù hợp nên áp dụng nguyên tắc này thường tốn khá nhiều thời gian. Một lưu ý nữa là để đem lại hiệu quả phối màu tốt nhất, bạn cũng cần cân bằng giữa các gam màu nóng và lạnh.
Dưới đây là một số bài viết có liên quan của Vietnix mà bạn có thể tham khảo thêm:
Nguyên tắc phối màu website chuẩn
Hiểu và áp dụng các nguyên tắc phối màu website sẽ giúp bạn dễ dàng thiết kế cho mình một trang web sinh động và thu hút. Dưới đây là một số nguyên tắc phối màu cơ bản mà bạn cần nắm khi thiết kế website:
Tuân thủ nguyên tắc phối màu cơ bản
Tuân thủ 6 nguyên tắc phối màu cơ bản được đề cập ở trên là một khâu quan trọng mà bạn cần lưu ý trong thiết kế website để có thể tạo trải nghiệm người dùng thú vị và hấp dẫn. Đặc biệt, bộ màu lựa chọn cần đáp ứng tiêu chí hài hòa và đồng bộ với các nội dung trang web, cũng như phản ánh đúng về giá trị và văn hóa mà thương hiệu muốn truyền tải đến khách hàng của mình.

Để đạt được sự đồng bộ trên website, lựa chọn và thống nhất bộ màu là tiêu chí bạn cần đảm bảo. Điều này đồng nghĩa rằng, bạn nên sử dụng cùng một nhóm màu đối với các thành phần khác nhau của website, chẳng hạn như tiêu đề, văn bản…
Sự thống nhất của bộ màu mang lại cho website những lợi ích:
- Tạo ấn tượng mạnh cho người xem
- Gia tăng nhận diện thương hiệu.
- Tạo trải nghiệm người dùng thú vị và nhất quán.
- Tăng tính chuyên nghiệp và mức độ chuyên sâu của trang web.
Xem thêm: Cách chọn bảng màu cho WordPress
Nghiên cứu màu sắc tác động lên tâm lý
Một tiêu chí khác cũng được chú trọng bởi các nhà thiết kế web là nghiên cứu và tuân thủ nguyên tắc phối màu website dựa trên các tác động của màu sắc đến tâm lý người xem. Theo tâm lý học về màu sắc, cảm xúc của người dùng thường bị tác động và chịu sự chi phối bởi màu sắc. Tùy thuộc vào từng gam màu ở các sắc độ khác nhau được áp dụng mà trang web có thể khơi gợi cảm giác tin tưởng và kích thích người xem ra quyết định mua hàng hoặc giữ chân họ ở lại website lâu hơn.

Để hiểu rõ hơn về tác động của màu sắc đến tâm lý người dùng, bạn có thể tham khảo các ví dụ sau:
- Màu đỏ có thể kích thích sự tò mò và ra quyết định hành động ở người xem. Vì vậy mà gam màu này thường được áp dụng cho những website thương mại điện tử, mua bán trực tuyến, đồ ăn vặt hay thức ăn nhanh.
- Màu cam tạo cảm giác lạc quan và vui vẻ. Gam màu này thích hợp được sử dụng cho các website tư vấn khách hàng đối với các chủ đề như sức khỏe hay thẩm mỹ.
- Màu vàng mang lại cảm giác ấm áp, có thể kích thích sự tích cực và khơi gợi người dùng ra quyết định. Màu sắc này phù hợp cho các website nghỉ dưỡng, spa hay du lịch.
- Màu xanh tạo được sự thân thiện và tin tưởng cho người mua. Gam màu này phù hợp với những website bán hàng trong lĩnh vực sức khỏe và thực phẩm chức năng.
- Màu hồng tạo cảm giác nhẹ nhàng và tươi mới nên thường được sử dụng phổ biến trong các website về lĩnh vực sức khỏe, mỹ phẩm hay sinh sản.
- Màu trắng gợi cho người xem cảm giác minh bạch và tối giản nên có thể áp dụng cho mọi website.
Tận dụng yếu tố tương phản
Màu sắc ảnh hưởng tích cực đến cảm xúc người dùng website. Do đó, nếu người dùng có ấn tượng không tốt ngay từ ban đầu sẽ rất khó để họ tiếp nhận các thông tin có trên website của bạn. Để hạn chế xảy ra tình trạng này, bạn có thể tận dụng sự tương phản về màu sắc trong thiết kế website.

Ở đây, sự tương phản về màu sắc sẽ tạo ra sự nổi bật cho 2 gam màu lựa chọn. Điều này không chỉ hiển thị rõ 2 màu được chọn mà còn giúp bạn dễ dàng phân biệt nội dung trên website đó. Chẳng hạn, màu xanh lá cây với màu xanh lam là cặp màu có độ tương phản cao.
Tuy nhiên, lựa chọn cặp màu tương phản cần chú trọng đến sự hài hòa về màu sắc để không tạo phản ứng ngược, khiến người xem chói mắt và khó chịu. Theo đó, khi chọn cặp màu tương phản cần dựa vào các gam màu có trong vòng tròn màu cũng như hiểu rõ về tính chất của từng gam màu để đem lại kết quả tốt nhất.
Không nên dùng quá nhiều màu sắc
Nguyên tắc cuối cùng và cũng không kém phần quan trọng mà bạn cần nắm khi thiết kế website đó là tuân thủ số lượng màu sắc. Việc sử dụng quá nhiều màu sắc sẽ tạo ra sự hỗn độn và rối mắt đối với người xem, cũng như đem lại hiệu quả chuyển đổi thấp.

Theo đó, để có trải nghiệm hài hòa và dễ chịu, tốt nhất bạn nên sử dụng tối đa 3 gam màu. Nếu chưa biết kết hợp màu sắc như thế nào để đem lại hiệu quả thị giác cao cho người xem, bạn có thể tham khảo các gợi ý sau:
- Màu xanh lá cây – Màu bột yến mạch – Màu xanh nước biển.
- Màu đào nhạt – Màu cam – Màu bạc hà (và/hoặc Xanh lá cây).
- Màu kem – Màu tím – Màu ghi.
- Màu hồng baby – Màu xanh lá cây – Màu cam.
- Màu vàng – Màu xanh neon – Màu đen.
- Màu trà đào – Màu kem – Màu tím than.
- Màu xanh lam – Màu trắng – Màu xanh nước biển.
- Màu san hô – Màu xám – Màu xanh nước biển.
- Màu tím hoa cà – Màu bạc hà – Màu cam.
- Màu xanh lam – Màu vàng – Màu trắng.
- Màu vàng – Màu xanh ngọc bích – Màu hồng phấn.
Bạn có thể tham khảo thêm một số bài viết dưới đây của Vietnix:
5 phần mềm phối màu website phổ biến
Dưới đây là 5 phần mềm phối màu website được các designer sử dụng rộng rãi hiện nay mà bạn có thể tham khảo:
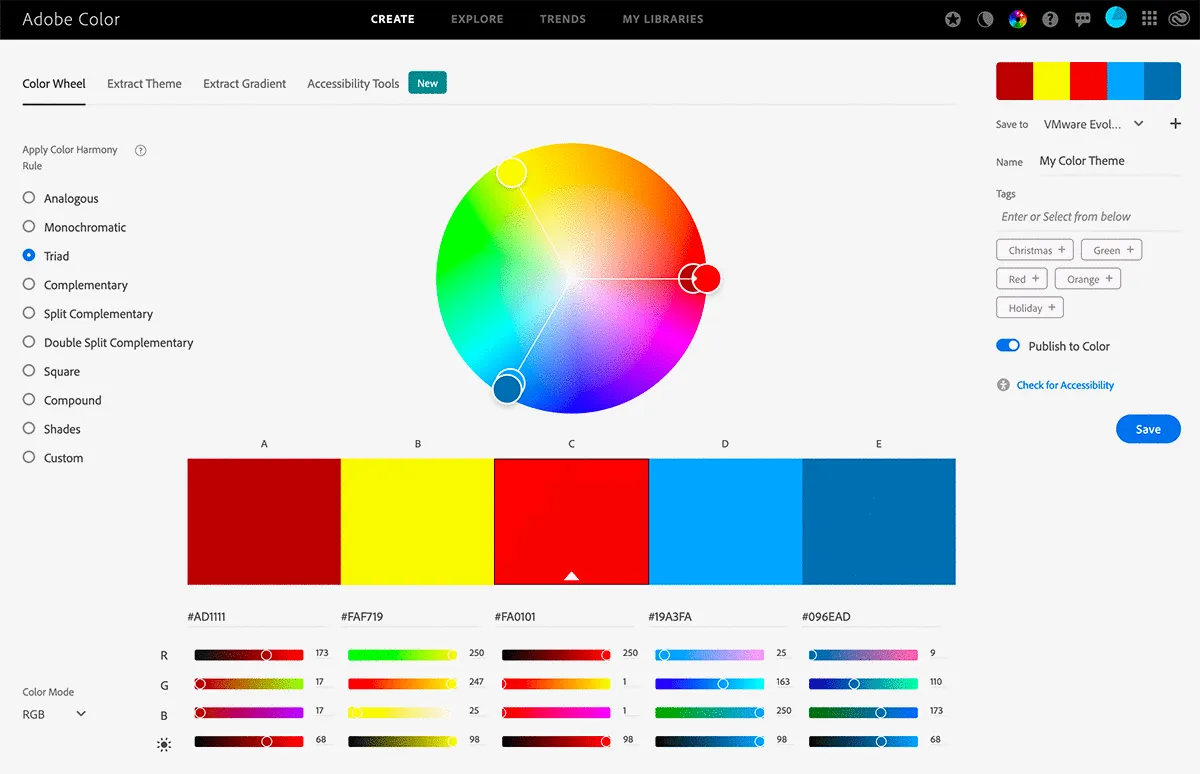
Adobe Colour CC
Một trong những phần mềm phối màu website phổ biến dành các nhà thiết kế chuyên nghiệp hiện nay chính là Adobe Colour CC. Công cụ này nổi bật với khả năng phối màu ấn tượng, mang lại hiệu quả cao cho website.

Đến với Adobe Colour CC, bạn có thể thỏa thích lựa chọn các cách phối màu khác nhau từ phối màu đơn sắc, phối màu bổ túc hay phối màu tương đồng… phù hợp với nhu cầu và mong muốn thiết kế website của mình. Bên cạnh đó, công cụ này còn có thao tác sử dụng trực quan, dễ dàng để bạn sử dụng mà không gặp khó khăn.
Ngoài ra, nếu bạn chưa có lựa chọn màu sắc nào phù hợp thì Adobe Colour CC còn có thể đưa ra gợi ý 5 màu riêng biệt đi kèm với mã số màu cùng bảng điều chỉnh được tích hợp ngay phía trên giao diện để người dùng tham khảo.
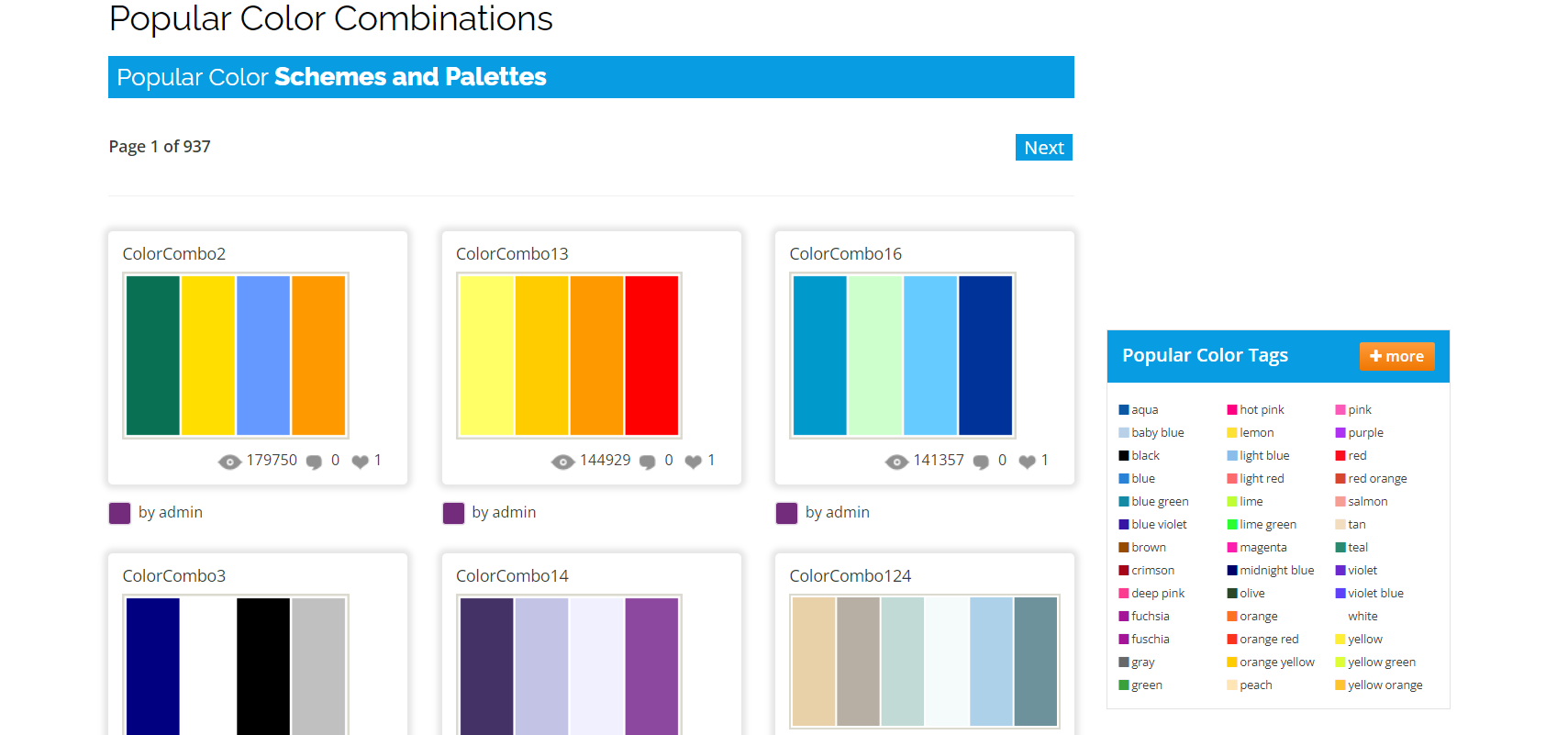
Color Combination
Bên cạnh Adobe Colour CC, Color Combination cũng là một công cụ phối màu trực tuyến được nhiều designer hiện nay sử dụng. Truy cập vào phần mềm này, bạn sẽ nhìn thấy các dải màu sắc gồm 6 ô có cấp độ màu sắc được sắp xếp theo thứ tự giảm dần về sắc độ.

Theo đó, bạn có thể tham khảo và sử dụng những gam màu sắc có trong Color Combination để sáng tạo ra bảng phối màu phù hợp với nhu cầu và ý muốn. Ngoài ra, công cụ phối màu này còn cung cấp cho người dùng nhiều tính năng phục vụ thiết kế hiện đại và hấp dẫn như điều chỉnh thông số màu sắc hay chọn màu từ hình ảnh…
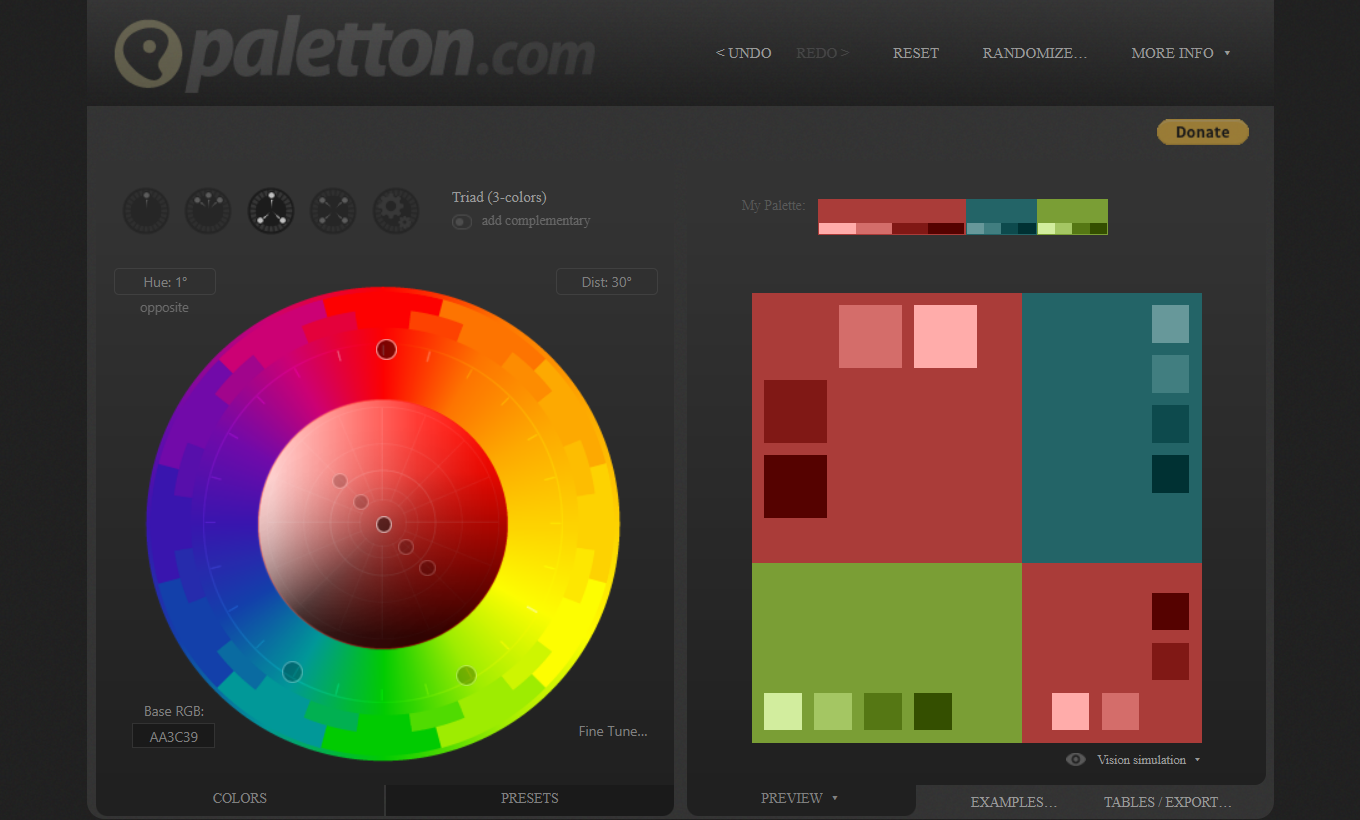
Colour Scheme Designer
Khác với nhiều công cụ phối màu trên thị trường, Colour Scheme Designer là phần mềm cho phép người dùng có thể dễ dàng sáng tạo ra bảng phối màu trực tuyến bằng cách điều chỉnh độ sáng, độ tương phản cũng như độ bão hòa…

Đồng thời, người dùng Colour Scheme Designer còn có thể thiết kế gam màu chủ đạo cho website của mình dựa vào việc kết hợp màu gốc trong vòng tròn màu với các gam màu khác nhau. Bên cạnh đó, công cụ cũng cho phép người dùng sử dụng các cách phối màu website cơ bản để tạo bảng màu website.
Material UI
Ngoài các phần mềm kể trên thì Material UI cũng là một trong số những công cụ được cộng đồng designer ưa chuộng nhất hiện nay. Điểm nổi bật của công cụ này là thao tác sử dụng đơn giản khi người dùng chỉ cần lựa chọn màu sắc phù hợp, sau đó sao chép mã màu đó vào phần mềm Material UI và thực hiện phối theo các nguyên tắc là có thể tạo ra màu sắc phù hợp cho trang web.
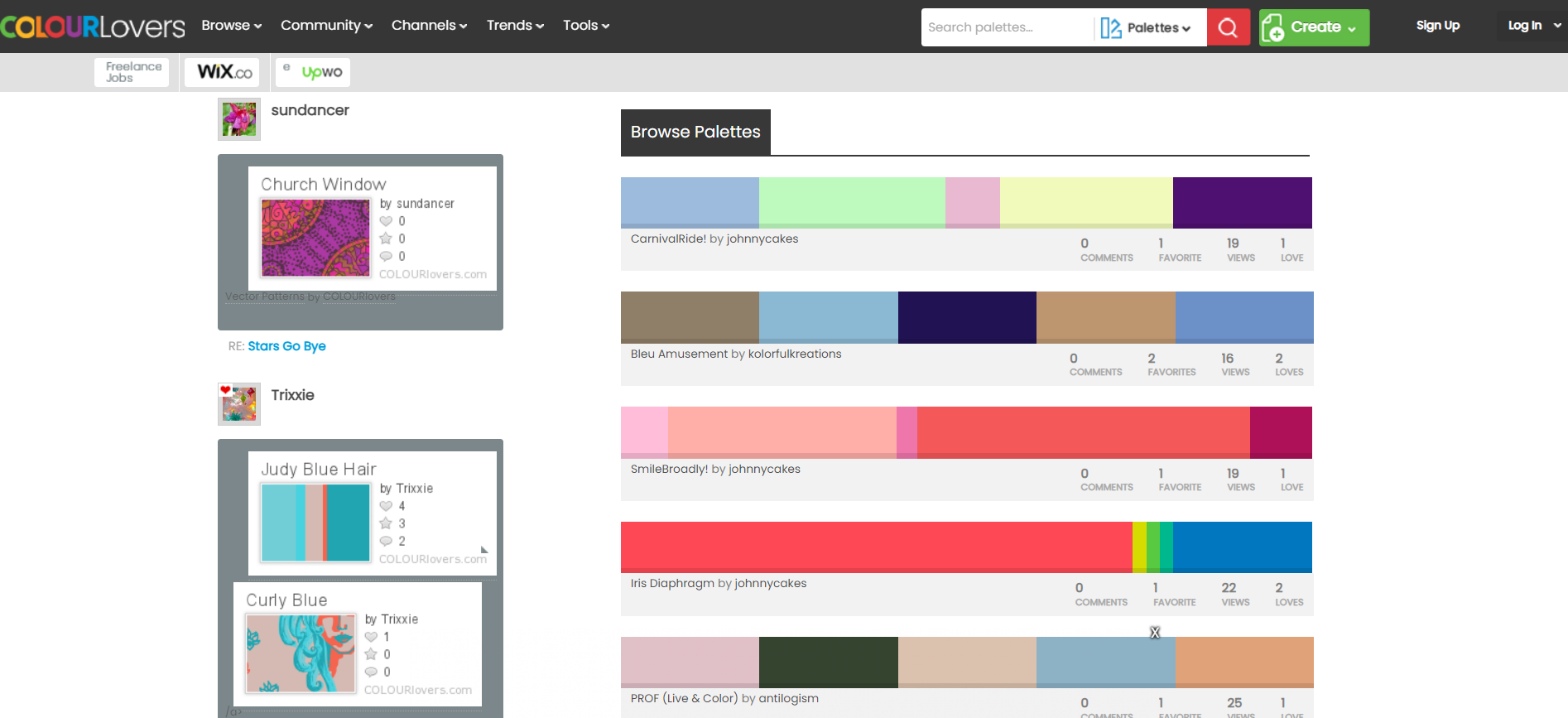
ColourLovers
Cuối cùng là công cụ phối màu ColourLovers, đây là công cụ có thể đem đến cho bạn nguồn cảm hứng sáng tạo bất tận nhờ cung cấp các bảng màu phối có sẵn được chia sẻ từ người dùng toàn cầu. Không chỉ vậy, ColourLovers còn tích hợp nhiều tính năng hữu ích khác như thêm ghi chú, tải hình ảnh… mà bạn có thể sử dụng để sáng tạo một bảng phối màu website ấn tượng cho riêng mình.

Lời kết
Trên đây là tổng hợp chi tiết về các cách và nguyên tắc phối màu website cơ bản, cùng một số gợi ý về phần mềm phối màu trang web chuyên nghiệp mà bạn có thể tham khảo. Hy vọng bài viết sẽ cung cấp cho bạn những kiến ích hữu ích để bạn áp dụng và thành công thiết kế cho mình một bảng phối màu bắt mắt, ấn tượng.



















