Webhook là tính năng hữu ích đối với việc triển khai các event reaction trên trang web. Việc hiểu rõ về webhook giúp bạn tự động hóa quy trình và tiết kiệm tài nguyên tốt hơn. Trong bài viết này, hãy cùng Vietnix tìm hiểu chi tiết webhook là gì, cũng như các lưu ý khi sử dụng tính năng này!
Nội dung chính
Sau khi đọc bài viết, bạn sẽ có được các thông tin hữu ích như sau:
- Hiểu rõ khái niệm Webhook và vai trò của nó trong việc tự động hóa các sự kiện trên website.
- Nắm được cơ chế hoạt động của Webhook, cách tính năng này gửi dữ liệu thời gian thực mà không cần thăm dò liên tục.
- Ví dụ thực tế về Webhook trong các ứng dụng phổ biến như AirVisual, Mailchimp, Stripe
- Nắm bắt các rủi ro tiềm ẩn như lỗi dữ liệu, quá tải request và cách khắc phục để tránh tấn công DDoS và biết được khi nào Webhook là lựa chọn phù hợp để tối ưu hóa việc xử lý sự kiện trong ứng dụng.
Webhook là gì?
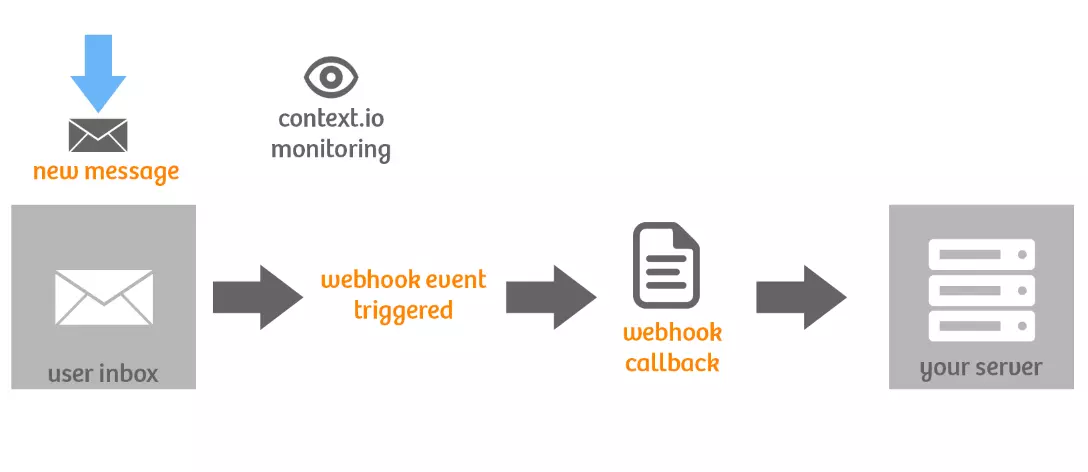
Webhook (hay còn gọi là web callback và HTTP push API) là một tính năng rất hữu ích trong việc triển khai các event reaction trên website. Webhook cung cấp cơ chế giúp ứng dụng server-side sẽ thông báo cho một ứng dụng phía client-side khi có một sự kiện mới xảy ra trên máy chủ.

Webhook (web callback, hay HTTP push API) sẽ chuyển dữ liệu đến các ứng dụng ngay khi nó được gọi, vì vậy thời gian nhận dữ liệu sẽ rất ngắn. Công nghệ này không giống như các API thông thường, khi ta phải thăm dò dữ liệu thường xuyên để đảm bảo thời gian thực. Do đó, Webhook hiệu quả hơn nhiều cho cả nhà cung cấp lẫn người dùng. Tuy nhiên, hạn chế duy nhất của Webhook là việc thiết lập ban đầu tương đối khó khăn.
Bên cạnh đó, Webhook thường được gọi là “Reverse APIs”. Bởi vì nó cung cấp một số lượng tương ứng với thông số API. Từ đó, bạn phải thiết kế một API cho Webhook để sử dụng. Webhook sẽ thực hiện một yêu cầu HTTP tới ứng dụng của bạn (thường là POST). Sau đó, bạn có thể xử lý để phân tích.
Những gì mà Webhook có thể làm là thông báo cho bạn khi nào có sự kiện diễn ra. Chính vì thế, bạn có thể vận hành bất kỳ quy trình đã có trong ứng dụng của mình sau khi sự kiện này được kích hoạt. Cuối cùng, dữ liệu sẽ được gửi qua web từ ứng dụng nơi sự kiện xảy ra ban đầu đến ứng dụng nhận xử lý dữ liệu.
Các khái niệm cơ bản của Webhook
Để hiểu rõ hơn về Webhook và có thể ứng dụng được tính năng này một cách tốt nhất, bạn nên tìm hiểu sâu hơn về các khái niệm sau đây:
Consume một Webhook
Đầu tiên, bạn phải cho nhà cung cấp Webhook một URL để gửi yêu cầu đến. Việc này thường được thực hiện qua một panel backend hay một API. Điều này cũng có nghĩa là bạn cần lập một URL trong ứng dụng của mình để truy cập từ public web.
Phần lớn các Webhook sẽ POST dữ liệu cho bạn theo một trong hai cách: dưới dạng JSON (thông thường) hay XML (blech), ngoài ra dữ liệu cũng có thể ở dạng biểu mẫu. Nhà cung cấp sẽ cho biết cách họ cung cấp, hoặc bạn có thể tùy chọn. Thường thì các web framework sẽ tự động làm các công việc này cho bạn.

Debug một Webhook
Việc debug một Webhook có thể tương đối phức tạp, vì cơ chế của Webhook là không đồng bộ. Vì vậy, bạn phải trigger chúng và chờ đợi để nhận được phản hồi. Tất nhiên, việc này đôi khi có thể gây chán nản. Nhưng may mắn là chúng ta có thể debug webhook dễ dàng hơn nếu:
- Hiểu rõ những gì Webhook cung cấp, bạn có thể sử dụng các công cụ như RequestBin để thu thập request của Webhook.
- Giả lập các request bằng các công cụ như cURL hay Postman.
- Kiểm tra code trên máy của bạn (có thể sử dụng ngrok).
- Theo dõi toàn bộ flow với Runscope hay các công cụ tương tự.
Securing một Webhook
Khi webhook cung cấp dữ liệu đến các URL có sẵn công khai, có nguy cơ người khác tìm thấy URL đó rồi cung cấp các dữ liệu sai. Để ngăn chặn việc này, bạn có thể sử dụng một số kỹ thuật. Điều dễ làm nhất (và nên làm trước tiên) là buộc các kết nối đến phải là TLS (https). Sau đó, bạn có thể tham khảo thêm các bước sau để tiếp tục bảo mật kết nối của mình:
- Cách đầu tiên, và cũng được hỗ trợ nhiều nhất, là thêm token vào URL với vai trò như một nhận dạng duy nhất. Lấy ví dụ như ?auth=TK
- Thứ hai, bạn có thể triển khai Basic Auth. Cách này cũng được hỗ trợ rộng rãi, và rất đơn giản để thực hiện.
- Hai giải pháp đầu tiên có thể ngăn chặn hầu hết các cuộc tấn công. Tuy nhiên, nhược điểm chung là phải gửi token cùng với yêu cầu. Vì vậy, giải pháp thứ ba là yêu cầu nhà cung cấp sign mỗi request gửi tới bạn rồi xác minh chúng. Dù vậy, nhược điểm của cách này là yêu cầu nhà cung cấp triển khai request signing. Nếu nó không có sẵn, thì cách này hoàn toàn không thể được sử dụng.
Lưu ý quan trọng khi tạo webhook consumer
Cuối cùng, có một số điều cần lưu ý khi tạo webhook consumer như sau:
- Webhook cung cấp dữ liệu đến ứng dụng của bạn và có thể “đường ai nấy đi” sau khi tạo request. Điều này đồng nghĩa với việc mất dữ liệu nếu ứng dụng của bạn gặp lỗi. Tuy nhiên, nhiều webhook sẽ để ý đến các phản hồi và gửi lại nó nếu ứng dụng gặp lỗi. Nếu ứng dụng của bạn đã xử lý yêu cầu nhưng vẫn gửi lỗi, có thể đã xuất hiện dữ liệu trùng lặp trong ứng dụng. Do đó, việc hiểu cách nhà cung cấp webhook xử lý các phản hồi sẽ giúp bạn chuẩn bị tốt hơn nếu xảy ra lỗi ứng dụng.
- Webhook có thể tạo ra rất nhiều request. Việc nhà cung cấp có quá nhiều event có thể dẫn đến DDoS (Tấn công từ chối dịch vụ). Vì vậy, hãy đảm bảo ứng dụng của bạn có thể xử lý quy mô webhook trong dự tính của bạn.
Ví dụ về Webhook
Trong lệnh gọi API, ứng dụng server-side sẽ cung cấp cho ứng dụng client-side các end-point URL mà ứng dụng có thể gọi. Chính vì vậy, phía server-side có thể hiển thị các API end-point URL tiếp theo đến ứng dụng message loại bảng đơn giản.
POST /messages createNewMessage
GET /messages/{messageId} readMessage
POST /messages/{messageId}/comments postComment
GET /messages/{messageId}/comments/{commentsId} readCommentVí dụ: Đầu tiên là ứng dụng đo đạc mức độ ô nhiễm không khí AirVisual sẽ gửi thông báo “Mức độ ô nhiễm không khí tại TP HCM rất xấu, AQI khoảng 250 – 270) tới ứng dụng điện thoại, sau khi nhận được thông báo này từ server ứng dụng sẽ lập tức hiển thị thông báo trên điện thoại để cảnh báo cho người dùng.

Một ví dụ khác là MailChimp, công cụ gửi email marketing chuyên nghiệp hiện nay. Mailchimp dùng Webhook cho các sự kiện quan trọng như subscribing (đăng ký nhận bản tin), unsubscribing (hủy đăng ký) và thay đổi thông tin người dùng. Vì vậy, những người đăng ký tài khoản trên website sẽ đều được kết nối với MailChimp giúp bạn quản lý data, thực hiện gửi email hàng ngày khá dễ dàng.

Ví dụ cuối cùng là cổng thanh toán trực tuyến Stripe. Stripe cũng cho phép sử dụng Webhook với rất nhiều loại sự kiện khác nhau như: thanh toán có thông qua hay không, ngày tháng có chính xác không. Điều này hỗ trợ cho việc thực hiện lại thao tác sẽ được chính xác hơn.
Khi nào nên sử dụng Webhook?
Webhook là công nghệ sẽ được các lập trình viên sử dụng để cập nhật các sự kiện theo thời gian thực một cách tiết kiệm tài nguyên nhất. Ngoài ra, Webhook còn được sử dụng để tạo một giải pháp cung cấp dữ liệu để ứng dụng của bạn có thể hoạt động tốt (điều này được thực hiện khi API của bạn không tốt hoặc không có API).
Vietnix – Nhà cung cấp Hosting, VPS tốc độ cao
Vietnix là nhà cung cấp hàng đầu tại Việt Nam về dịch vụ Hosting, VPS cùng các giải pháp công nghệ. Với hơn 12 năm kinh nghiệm, Vietnix luôn cam kết mang đến cho khách hàng những sản phẩm có chất lượng vượt trội, hiệu suất cao và đảm bảo an toàn bảo mật. Hàng ngàn doanh nghiệp đã lựa chọn Vietnix để xây dựng hạ tầng công nghệ vững chắc, hỗ trợ sự phát triển lâu dài. Hãy liên hệ ngay để được tư vấn!
- Hotline: 18001093
- Email: sales@vietnix.com.vn
- Địa chỉ: 265 Hồng Lạc, Phường 10, Quận Tân Bình, Thành Phố Hồ Chí Minh.
Lời kết
Hiện nay, Webhook là ứng dụng ngày càng phổ biến hơn vì lợi ích và tầm quan trọng nó mang lại. Vietnix hy vọng qua bài viết này, bạn có thể tìm hiểu sâu hơn về Webhook. Nếu có đóng góp xin vui lòng để lại dưới bình luận, Vietnix sẽ trả lời bạn trong ít phút sau đó.
Bạn có thể xem thêm các bài viết về website như sau:




















ad cho mình hỏi là webhook khác gì so với API ạ? cảm ơn ad
ad cho em hỏi là có thể đẩy API vào Webhook cho Webhook trả về k ạ